格式塔是一种视觉感知的理论,是研究人们视觉如何将元素组织成群体或整体,从而视觉上进行分类。在设计中,我们使用格式原理能使得我们设计更科学性,更具吸引力。
通过格式塔效应,去处理设计中的点、线、面、颜色、空间和形状的分组排版,格式塔原理很重要,它是一切排版的基础,我们需要了解我们的心理是如何感知视觉。
什么是格式塔原理 ?
格式塔是1890年德国哲学和心理学首先引入的概念,它的原理是,我们的视觉系统自动对视觉输入构建结构,并且在系统层感官形状,图形和物体,自动形式一个认知,而不是只看到互不相连的边、线和区域。
大家看图理解,大家看下面这张图,“不存在的三角形”我们对一个三角形的认知,并非纯粹从三角形的形状,大小感官而来,还包括我们过去对于三角形的经验和印象,加在一起就是我们对一个三角形的认知。
格式塔重要的几个原理
▲ 相似原理:我们潜意识会把更紧密的事物将被视为属于一起一组。
▲ 对称原理:我们的思维倾向于将对象视为在中心点对称,并且去均匀分割这些元素找到平衡。
▲ 连续性原理:我们视觉系统倾向于连续性,视觉系统倾向于感知连续的形式而不是离散的碎片。
▲ 封闭性原理:视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。
▲ 共同命运原理:一起运动的物体被感知为属于一组或者彼此相关的。
▲ 主体背景原理:我们的大脑将视觉区域分为主体和背景,主体包括一个场景中占据我们主要注意力的所有元素,其余的则是背景。
那么设计中我们需要去如何运用这些原理呢?下面我做些简单分析和案例。
1. 紧密原理/相似性原理
(1)紧密原理
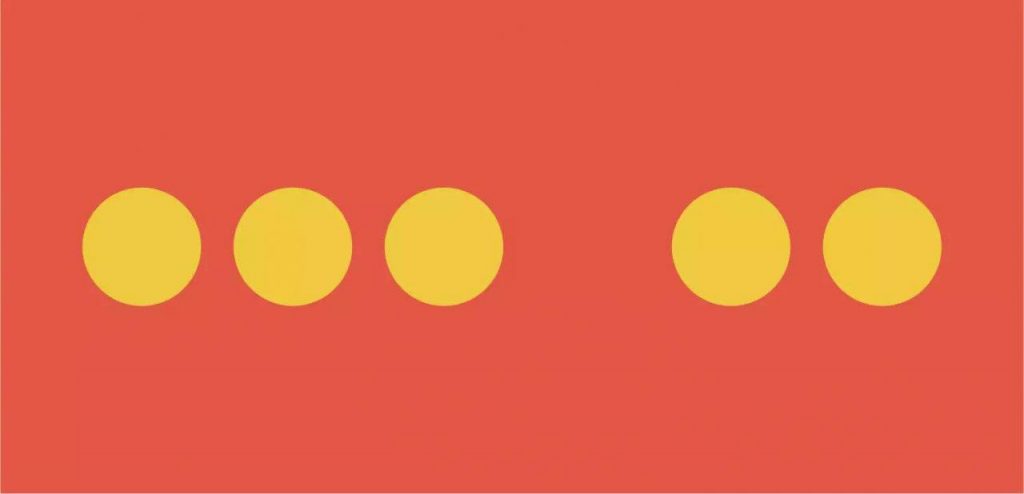
我们潜意识会把更紧密的事物将被视为属于一起一组。
▲ 左图挨着更近为一组 ,右图分3个为1组,2个为1组
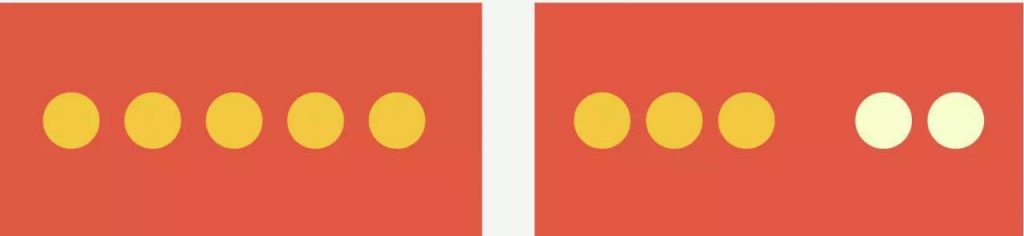
(2)相似原理
具有相同特征(形状、颜色、阴影、质量、方向)的东西将被视为属于一起。
举个栗子:在日常设计中,我们面对信息比较少的,可以采用紧密原则,根据信息熟悉进行分类,让信息看起来更有秩序。
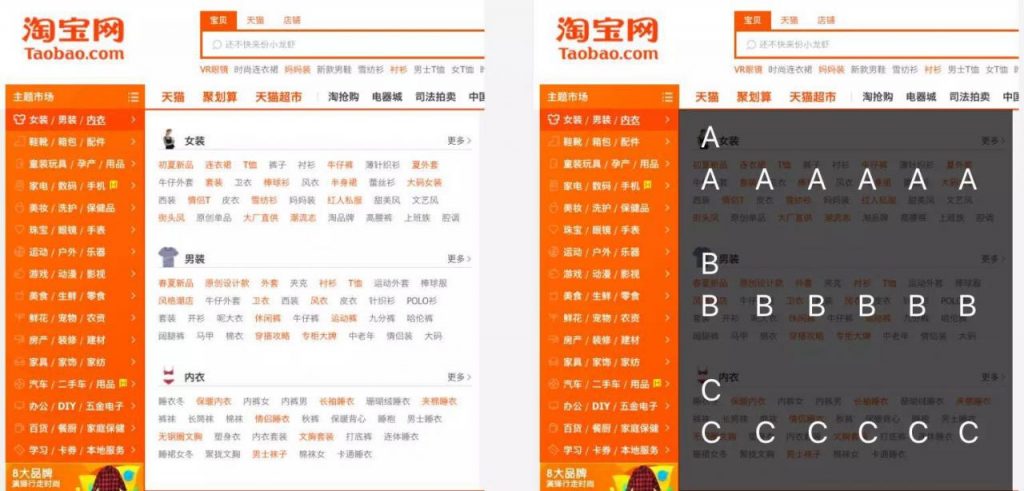
▲ 淘宝网导航菜单就是运用这种原则,根据产品类别一致性,进行同类分类,就是使用的格式塔紧密原则。
▲ 反例:底部一排大部分是可以链接,红圈部分无链接。
紧密和相似共用案例:
2. 对称原理
我们的思维倾向于分解复杂场景为简单场景,我们会自觉把周围的物体围绕着中心点,这个原则指出,组合不应该提供混乱或不平衡的感觉。否则,用户视线将花费时间尝试找到丢失的元素或修复。
所以在设计中,我们应该去制造这种中心对称,平衡感。
▲ 制造平衡感,左右对称
3. 连续性原理
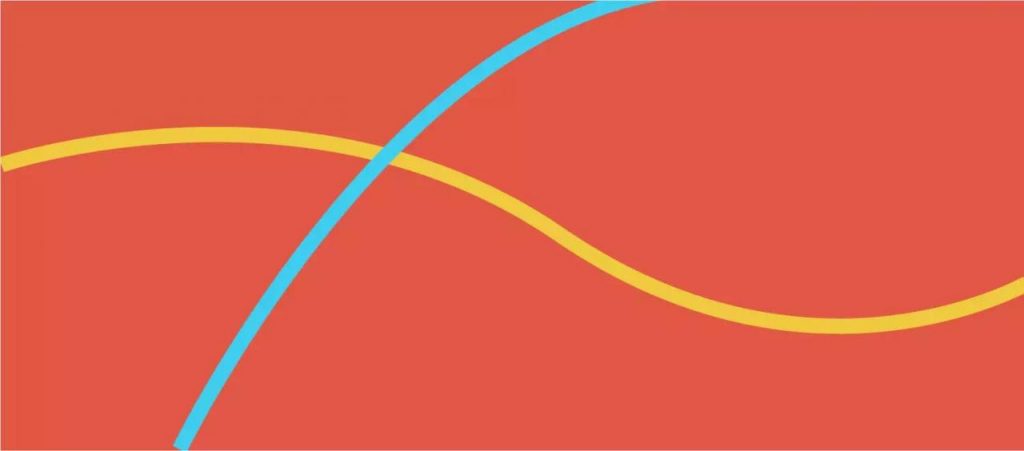
我们视觉系统倾向于连续性,视觉系统倾向于感知连续的形式而不是离散的碎片。
连续性是沿着道路、河流、海滩、山川、台阶、线条或曲线绘制眼睛的连续原则。
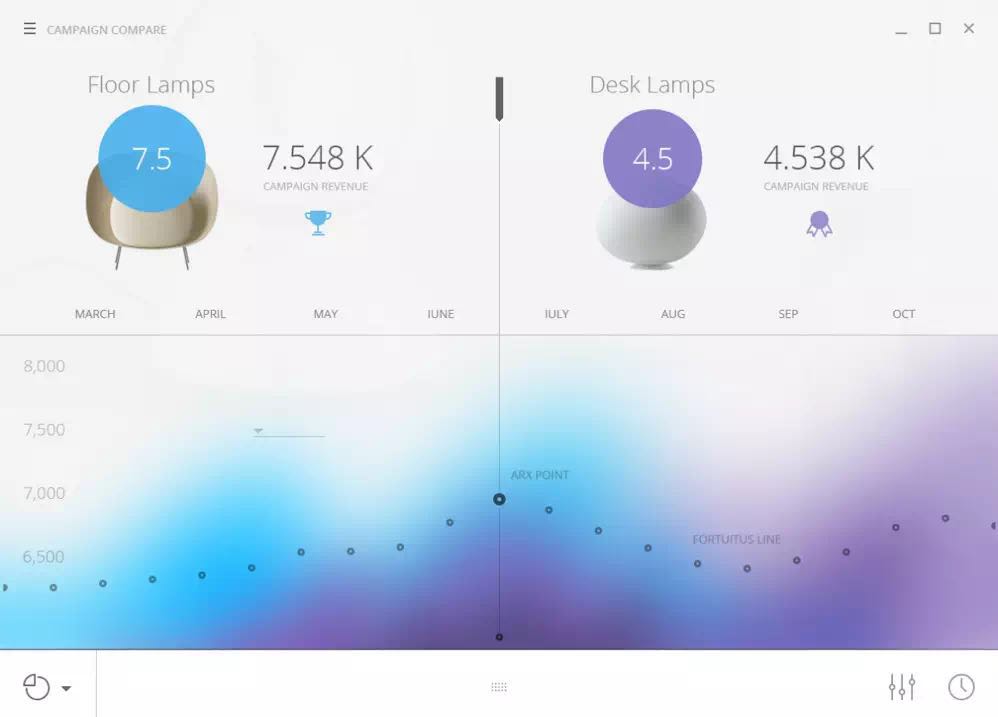
▲ 图中你看见的是蓝色和黄色线的物理交叉是很连续的,而并非是四条线相遇在终点。
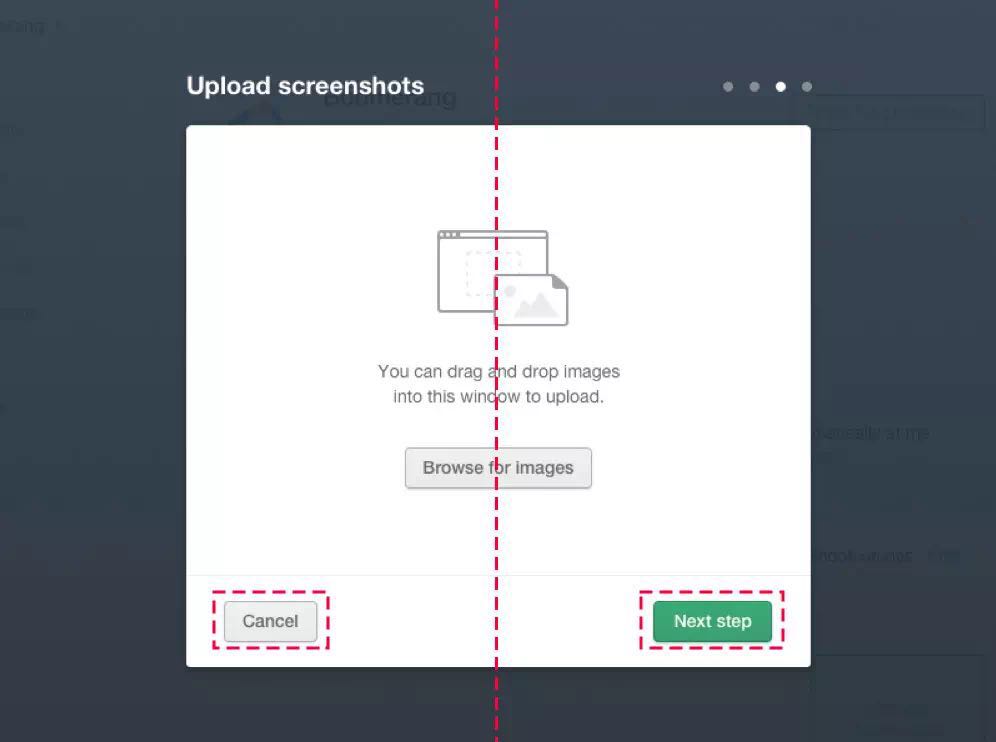
在网页和界面设计中,最基本的原则是让用户看到后知道点什么,设计师需要做的是最大限度地提高可点击性的感知能力。
设计界面时,我们需要引导用户的眼睛遵循一定的路径,通过视觉手段突出我们想表达的元素,来制造出一条视觉层级排列元素,帮助用户完成任务。
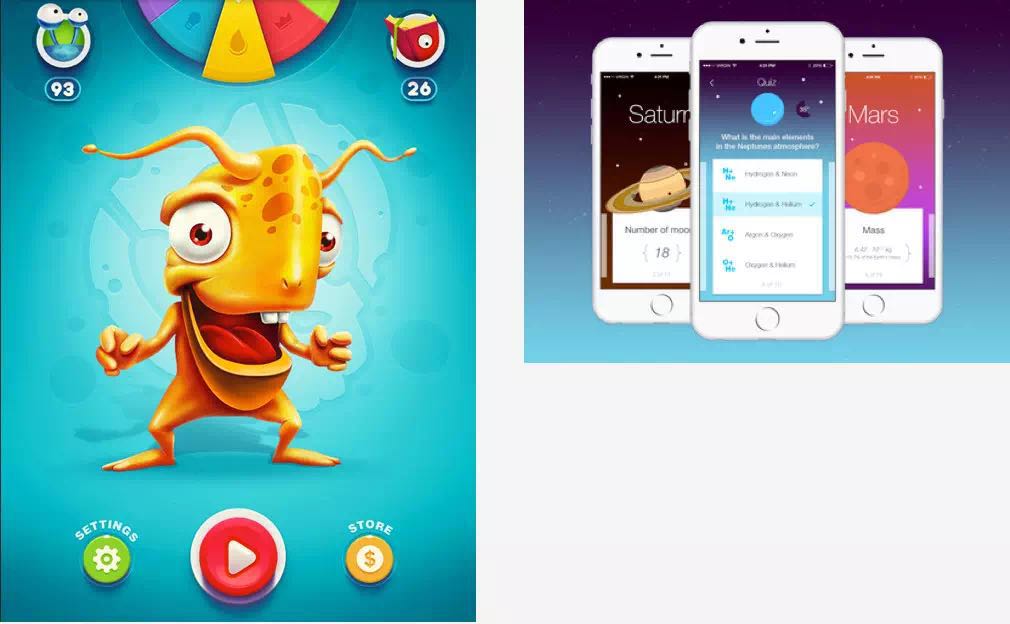
▲ 这些icon都使用连续性原理,它们的方向,秩序是连续的有方向的。
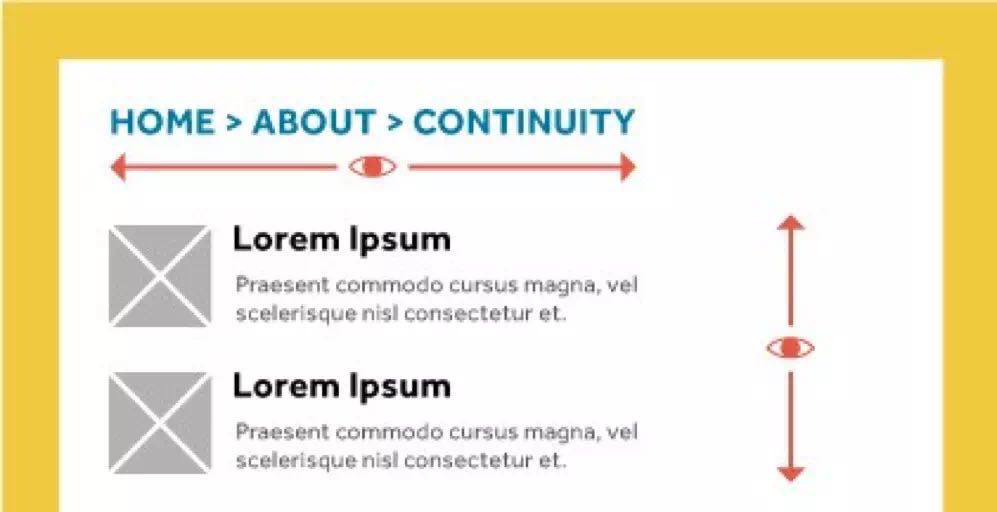
▲ 我们视觉系统对方向的识别,会自动把上下图形像马路一样延伸出去。
▲ 我们视觉系统对方向的识别会自动把图形注意点集中到中间纵向冲击的点。
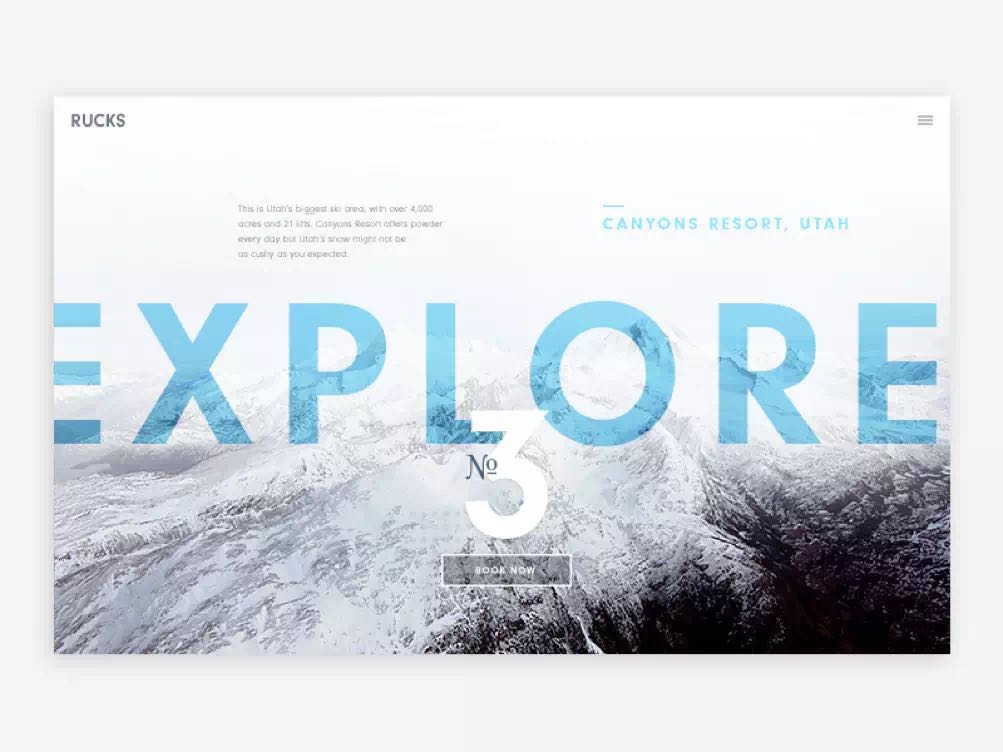
▲ 我们视觉系统对文字的识别会自动把两侧的文字连续性补全。
▲我们视觉系统对形状的识别会自动把遮住的半片封面胶片补全。
最 后
格式塔更多是一种人们心理潜意识排版原理,我们需要了解它并灵活运用它,使得我们的设计更科学,更具有吸引力,格式塔在网页设计、平面设计、UI设计中都无处不在。