在“云”领域,不管是国外的亚马逊AWS,还是国内的阿里云,都有很成熟的“云监控”产品。包括笔者所在的苏宁易购,也有一套强大的立体式云监控系统(云穆),作为参与了其中几款云监控产品研发的交互设计师,笔者虽然并非技术人员,但多多少少对云监控产品也有了一些认知。
在一次和技术负责人聊天时,针对云监控产品接下来有关用户分析的规划,他推荐了一款国外的云监控产品:dynatrace,并称在行业交流中认为这款产品在用户分析上做的很棒。因此,笔者决定体验并分析dynatrace。
如果需要快速了解一款陌生的产品,尤其是需要给出较为全面的结论,那么最好的办法就是使用已经被证明有效的方法去分析TA,“用户体验要素”就是被证明有效的方法之一。
用户体验要素,本质上是一种方法、一套理论体系。从产品的用户侧看,“用户体验要素”可以从整体视角全局分析产品;从产品的研发侧看,“用户体验要素”是一套科学化的产品研发流程。接下来,将从用户体验要素的5个层次,分析dynatrace。
一、战略层
战略层分为2部分:用户需求、产品目标。
只有产品的目标与用户的需求画上等号,产品才有可能被用户认可,从而获得市场成功。当然这并不是绝对,产品目标与用户需求的完美契合,并不是产品成功的“充分”条件,但产品目标与用户需求的不契合、驴唇不对马嘴,那产品成功的概率为0.01%(下结论留一点余地)。
那么对于云监控,用户的需求是什么?首先需要清楚“监控”是什么。
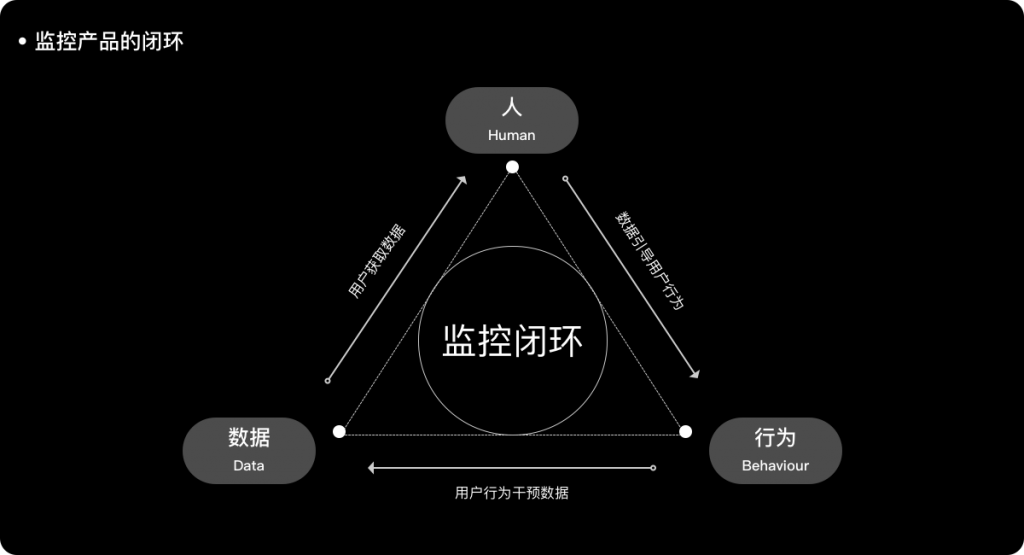
监控,是IT领域非常核心的一种能力,任何提供IT服务的企业,都需要“监控”其IT服务所涉及的对象。无论是IT基础设施,还是中台服务乃至前台产品,都需要通过“监控”来掌握各项指标的运行状况和健康程度,笔者曾经在文章《监控产品中“告警服务”的设计及演化》中阐述:告警的本质是构成“数据—人—行为”的闭环。
那么用户对于“云监控”产品的需求,就是在闭环中能够做到以下3点:
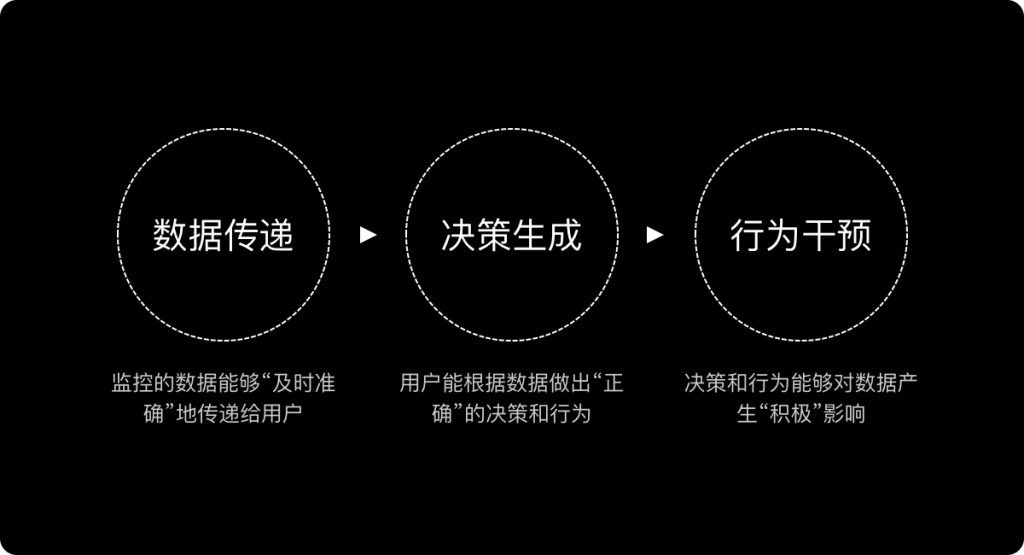
- 监控的数据能够“及时准确”地传递给用户
- 用户能根据数据做出“正确”的决策和行为
- 决策和行为能够对数据产生“积极”影响
以上3个环节缺一不可,数据传递、决策生成、行为干预。进一步,用户的痛点在于各环节的及时性和准确性。
dynatrace作为一款独立的云监控产品,其“产品目标”是否与“用户需求”一致?或者说,dynatrace的特长能否契合用户对于云监控产品的痛点?
从dynatrace的产品介绍中,有一个特点被着重介绍:以AI为核心,AI at the core。
AI的作用在于模拟人的大脑,对数据进行分析和判断,从而作出反应。那么dynatrace引入AI,从理论上是可以代替“人”参与监控闭环,相比于“人”,AI的处理能力更强、反应速度更快。
因此,从产品目标上看,dynatrace通过引入AI,能够在数据传递、决策生成、行为干预这3个环节上解决用户有关及时性和准确性的痛点。
二、范围层
范围层分为2部分:功能规格、内容需求。
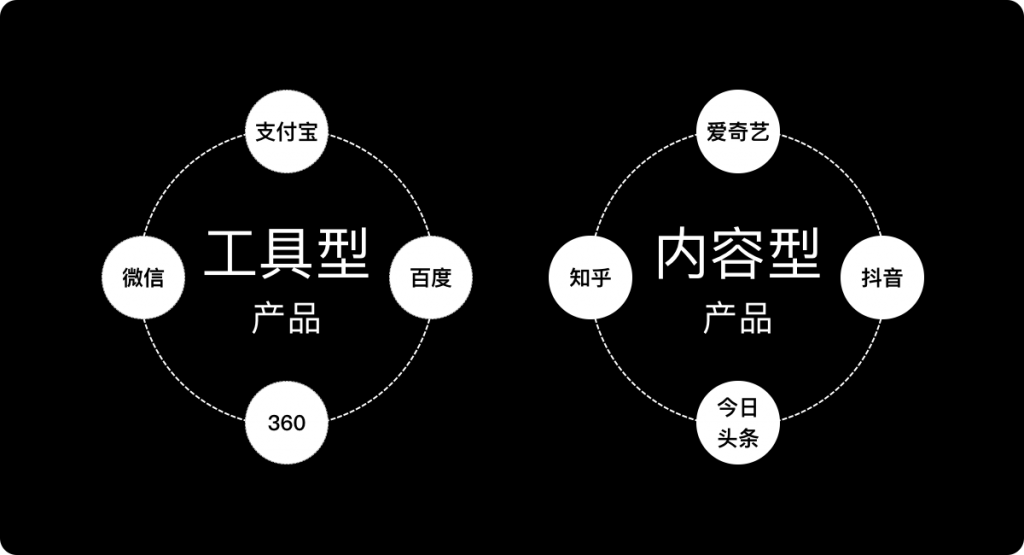
功能规格和内容需求,是针对两种类型产品所划定的“范围”对象:功能规格一般用来划定“工具型”产品的范围,例如:微信、支付宝、百度、360…内容需求则一般用来划定“内容型”产品的范围,例如:爱奇艺、抖音、今日头条、知乎…
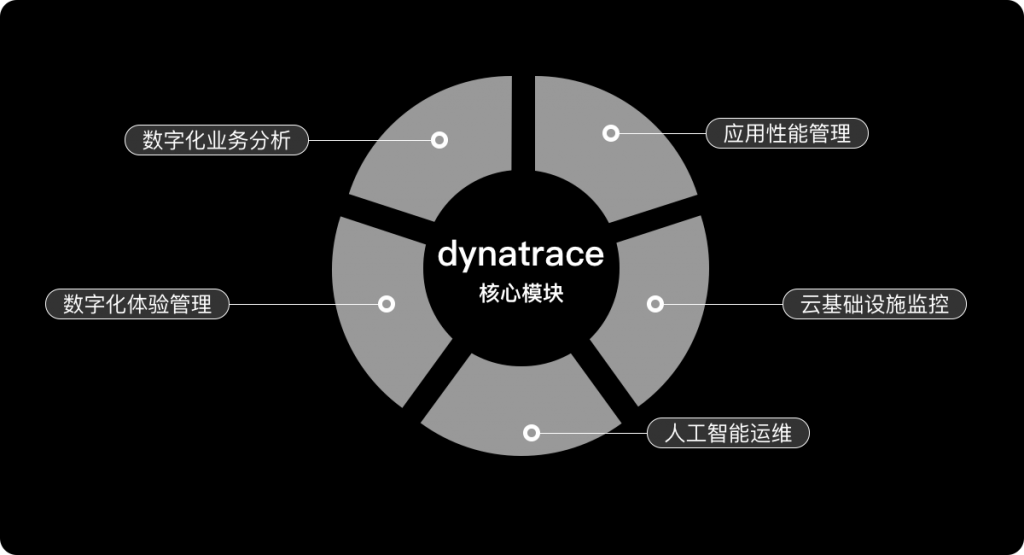
前者强调功能属性,后者强调内容属性。那么dynatrace作为一款To B的云监控产品,笔者认为更偏向于“工具型”产品,因此“范围层”着重讨论其功能规格。在功能规格层面,dynatrace有5个核心功能模块,分别是:应用性能管理、云基础设施监控、人工智能运维、数字化体验管理、数字化业务分析。
- 应用性能管理,是指指监控应用的各项性能指标数据,是云监控产品的一项基础能力。
- 云基础设施监控,是指对云计算所依赖的服务器、存储、网络等基础设构件的各项指标数据进行监控。
- 人工智能运维,是指在运维的各环节中引入人工智能技术,完成一系列的学习、分析、决策和执行。
- 数字化体验管理,是指通过对用户使用产品的过程进行分析,以得出提升产品用户体验的优化点。
- 数字化业务分析,是指通过对应用性能数据与业务指标数据进行关联分析,以得出提升产品业务回报的优化点。
从“战略层”分析得出,dynatrace的产品目标在于通过引入AI解决数据传递、决策生成、行为干预这3个环节中有关及时性和准确性的痛点。
那么在“范围层”,针对以上5个核心功能模块,AI能做的确实有很多:
- 针对“应用性能管理”,AI能梳理应用及其服务调用的数以亿计的依赖关系;
- 针对“云基础设施监控”,AI能串联分析底层各环节的数据;
- 针对“人工智能运维”,AI能提升运维效率、降低成本;
- 针对“数字化体验管理”、“数字化业务分析”,AI能从用户体验和业务价值的角度,倒逼产品升级。
不过,与其他云监控产品相比,笔者作为一名交互设计师,更看重和用户体验息息相关的“数字化体验管理”和“数字化业务分析”:
- 前者可以对用户使用产品的轨迹进行完整的监控和相关指标的记录,全面、直观地了解用户行为,通过分析用户的各项数据评估产品满意度、发现产品潜在的优化点;
- 后者将监控获取的各项性能指标数据与业务指标数据联系起来,得出有关转换率、营收、版本验证、客户细分等各业务指标与IT性能指标的关联关系,精准修复、提升产品性能,从而获得更高的业务回报。
“数字化体验管理”和“数字化业务分析”,不管是在产品的建设环节还是运营环节,都符合“决策和行为能够对数据产生积极影响”这一用户需求。
三、结构层
结构层分为2部分:信息架构、交互设计。
对于用户来说,信息架构是产品信息呈现给用户的静态结构,而交互设计则是用户获取产品信息的动态过程。前者强调信息单向传递,后者则强调信息的互动。
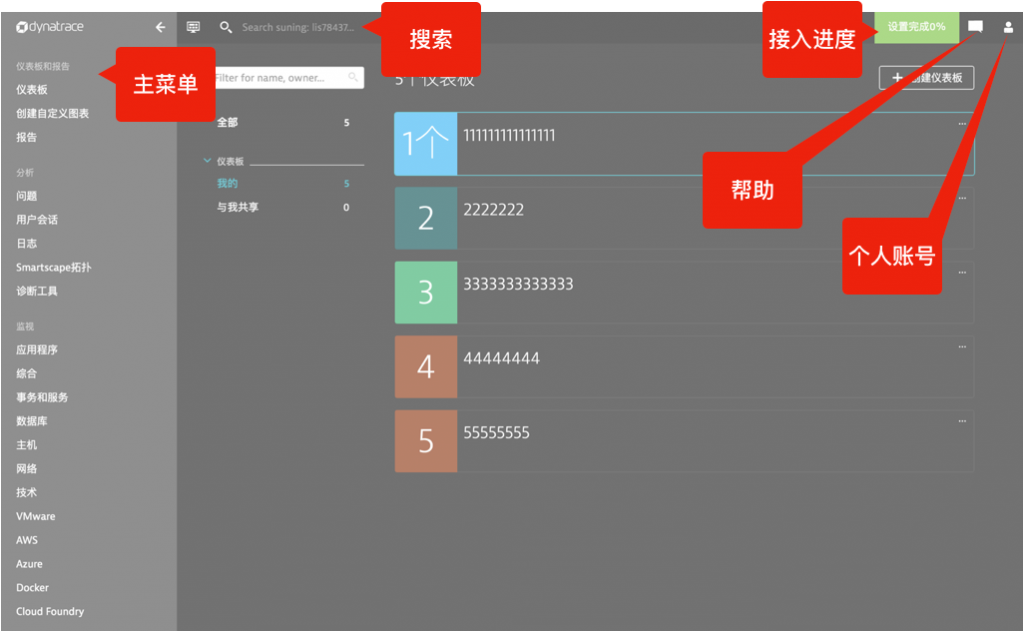
那么,首先从静态结构层面,即产品的信息结构,dynatrace主要划分为5个部分,分别是:主菜单、搜索、接入进度、帮助、个人账号。用户的记忆成本很低,入口越少,用户越容易记忆,参考7±2法则。
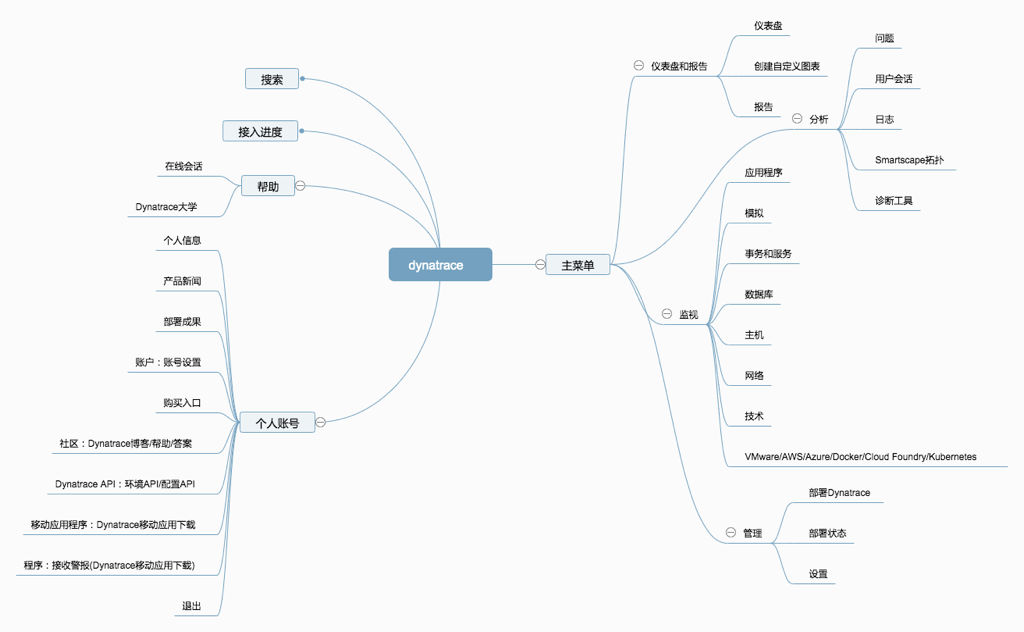
进一步,使用百度脑图,可以详细的列举出产品所有的分支结构。可以看到,dynatrace的信息架构其实并不复杂,平铺开会发现,其主菜单甚至只有4个部分,菜单项总共23个,与一般的云监控产品相比,可能一个功能模块“应用性能监控”或“云基础设施监控”的菜单项动辄就达十几个。
然后,就可以从动态过程层面,即产品的交互设计,分别给出“主菜单、搜索、接入进度、帮助、个人账号”5个部分的体验感受。
1. 主菜单
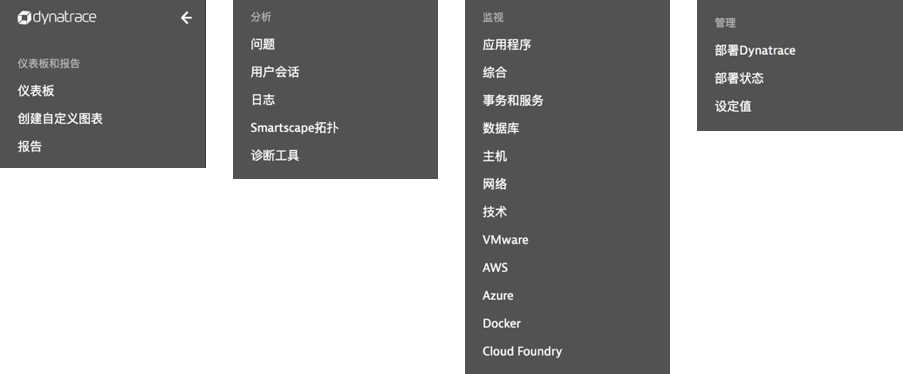
即dynatrace的主要功能菜单,又细分为4种类型:仪表盘及报告、分析、监控、管理。从菜单的安排上,是从“概览”到“多维分析”,再到“监控数据”,符合一般的分析思路:从整体到细节、从抽象到具体。在分析问题、定位问题的时候这种逐步深入的操作引导与用户的需求一致。
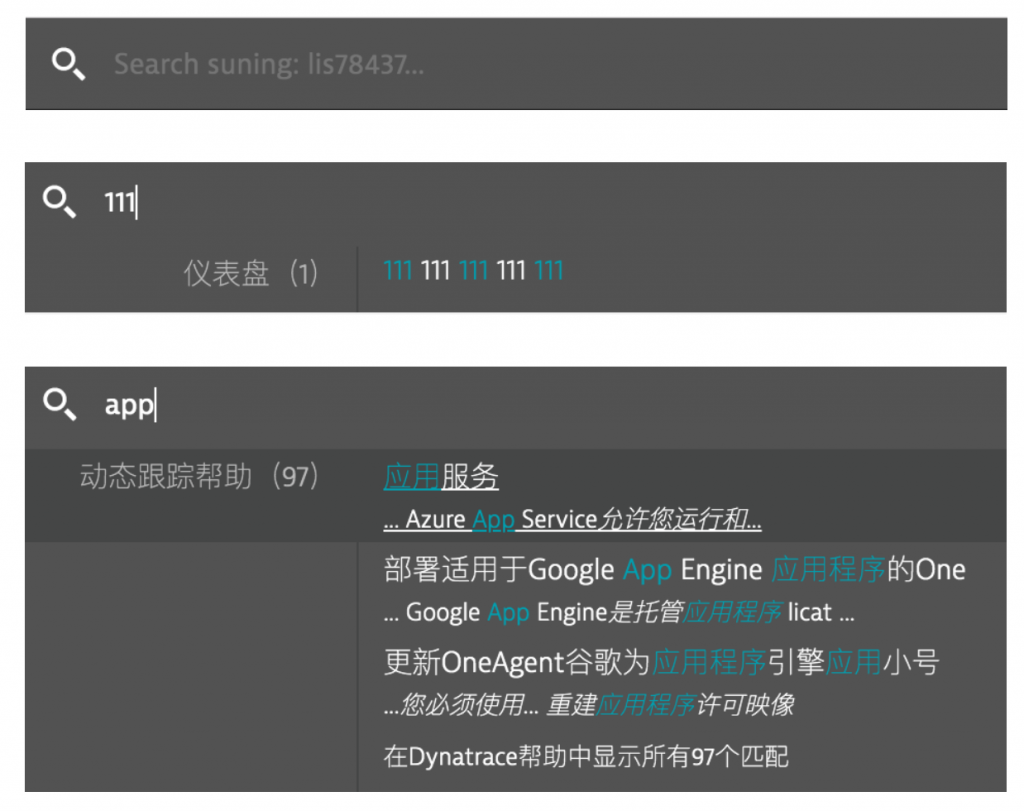
2. 搜索
一个搜索入口,链接多种内容,目前支持搜索2类:报表、帮助文档。这个与其他产品的站内搜索一致,属于中规中矩的设计,没有覆盖更广泛的内容,例如:功能的搜索、指标名称的搜索、配置模块的搜索,甚至是异常的搜索、用户的搜索等等,这些都可以纳入。
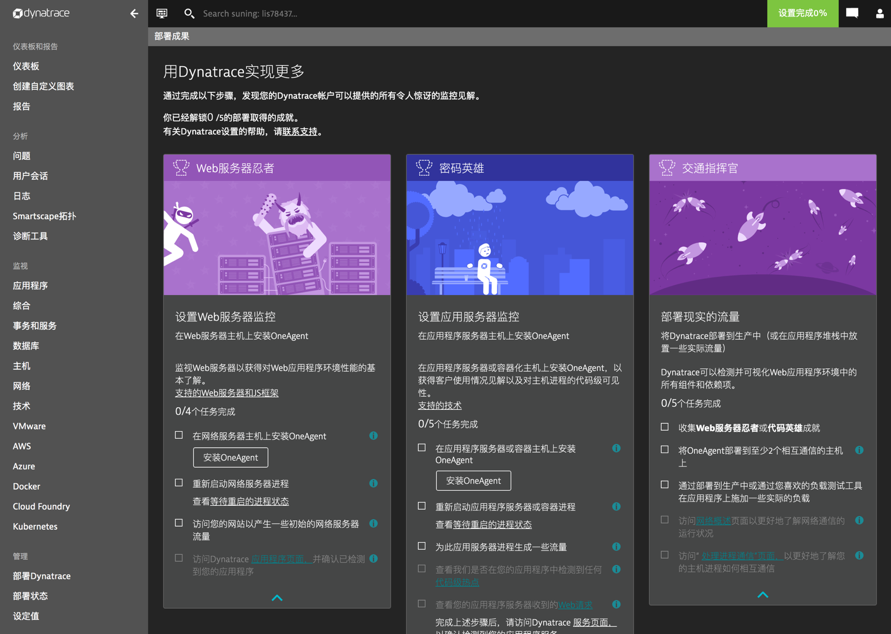
3. 接入进度
首先,“接入进度”的存在就非常友好,因为“监控”的接入过程是一个非连续、时间跨度长的行为,所以在顶部菜单栏单独安排一个入口,便于用户进入;
其次,在设计层面,接入步骤内区分了各模块,并且模块内分步骤,通过把复杂的行为拆解,从而降低了接入的难度。
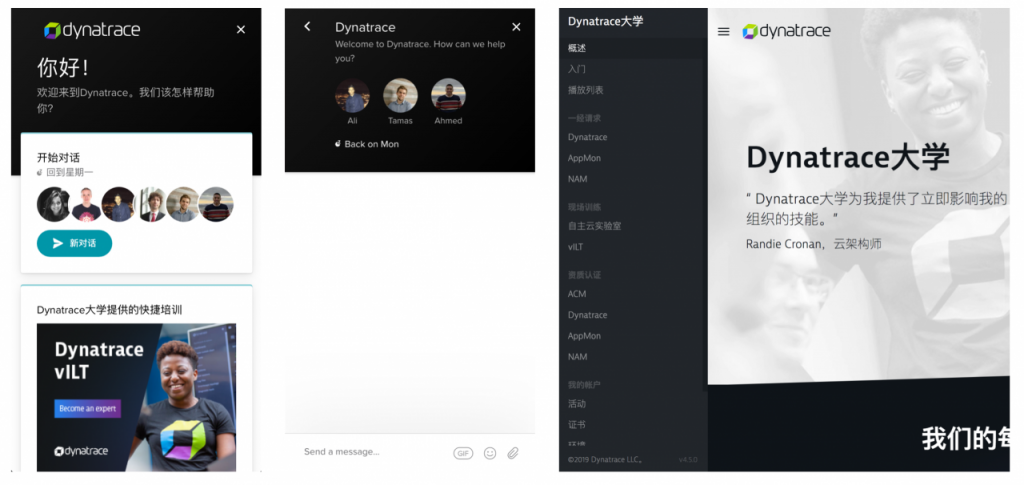
4. 帮助
点击“帮助”,会在页面右下角弹出对话框,里面包括2种形式的帮助:
- 一是在线对话,输入需要反馈的内容;
- 二是点击进入学习社区Dynatrace University。
这两种方式,一动一静,一个提供及时性的帮助,一个提供沉浸式的学习。有些用户喜欢自主学习,有些用户喜欢通过提问来完成学习。
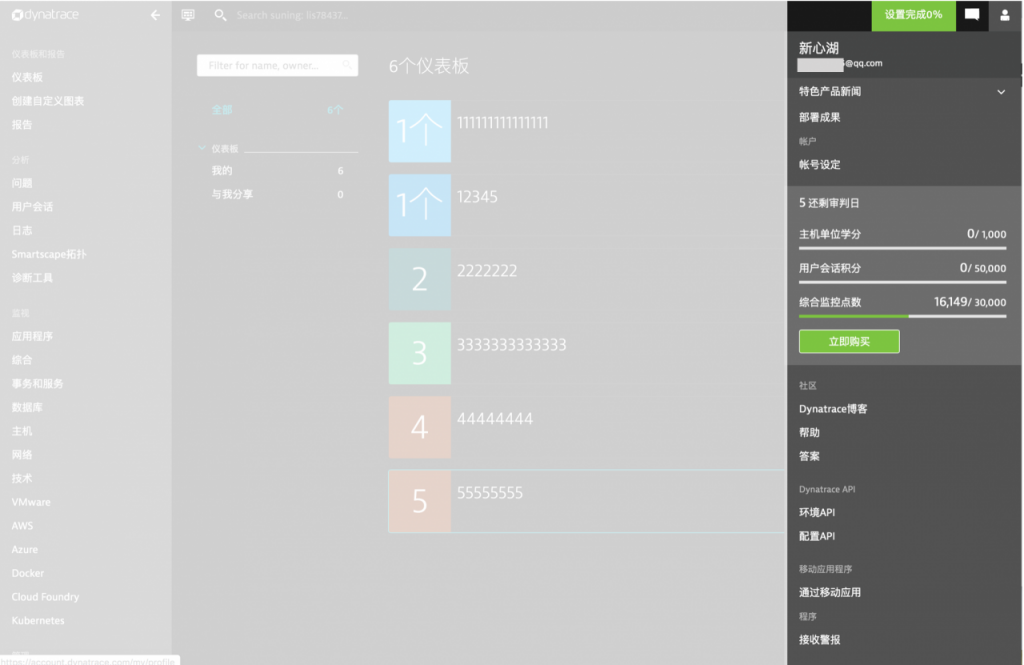
5. 个人账号
点击个人账号,呈现的信息非常多,包括:个人信息、产品新闻、接入链接、账号设置、购买入口等等。其中“产品新闻/消息”纳入个人账号下非常巧妙,一般的产品都是将其作为“消息/通知”放置在顶部公共的菜单栏,但与公共信息相比,用户更愿意关注私有的信息。可以将产品相关的内容,例如重要功能的推荐、产品迭代,甚至问卷,直接推送给用户,这种信息传达的效率会更高。
四、框架层
框架层包括3个部分:界面设计、导航设计、信息设计。
按照用户体验要素中对框架层的定义,界面设计、导航设计、信息设计三种内容的融合,其实就是将需求进行“落地”,以给出明确的产品页面设计方案。这一过程需要设计师遵循设计规范和用户习惯,以确保产品的用户体验水准。
笔者作为用户,挑选了值得分享的7个功能点。
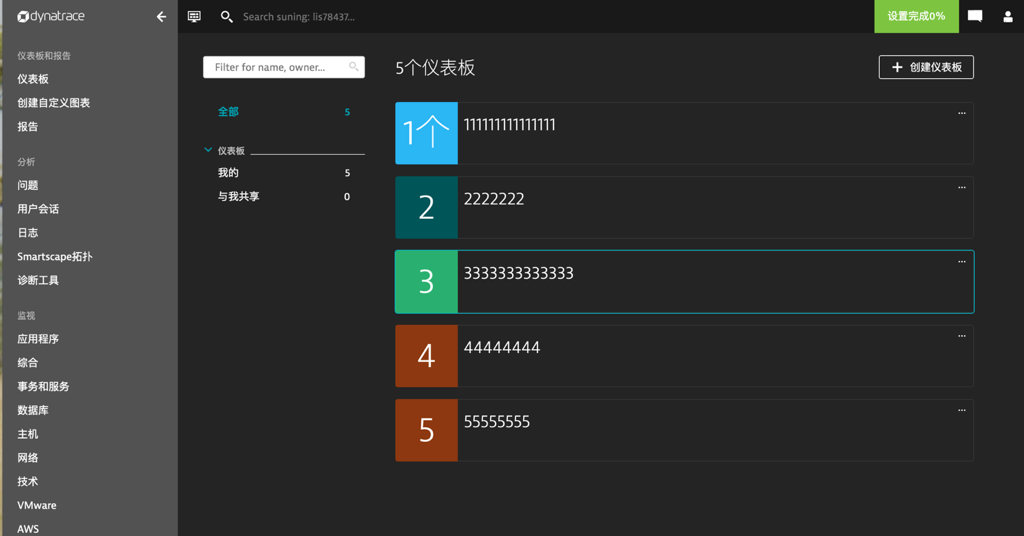
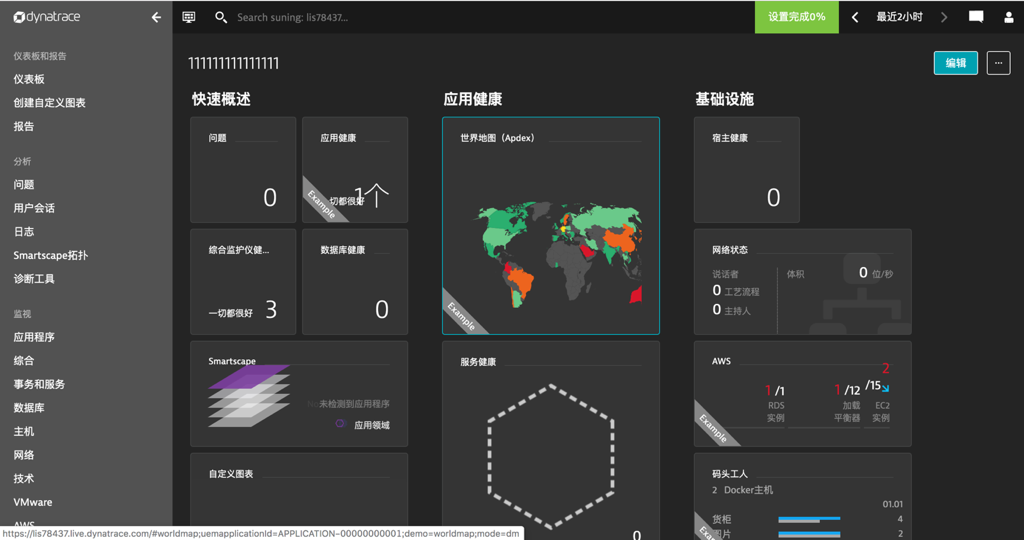
1. 仪表盘
仪表盘展示了用户创建的全部报表,同时用户也可以新建、编辑报表,或者将报表分享给其他人。
单个报表是由用户自定义选择图表构成。需要说的一个具有争议的设计点,就是用户进入dynatrace控制台,会默认进入最后一次打开的报表,而不是仪表盘。
这个设计有些用户会认为非常好:首页实现了“千人千面”,当用户打开产品,“首页”即用户需要查看的报表。但如果针对的是那些需要频繁切换报表的用户,这个有点鸡肋甚至是麻烦:每次进入后都要点击回到仪表盘。
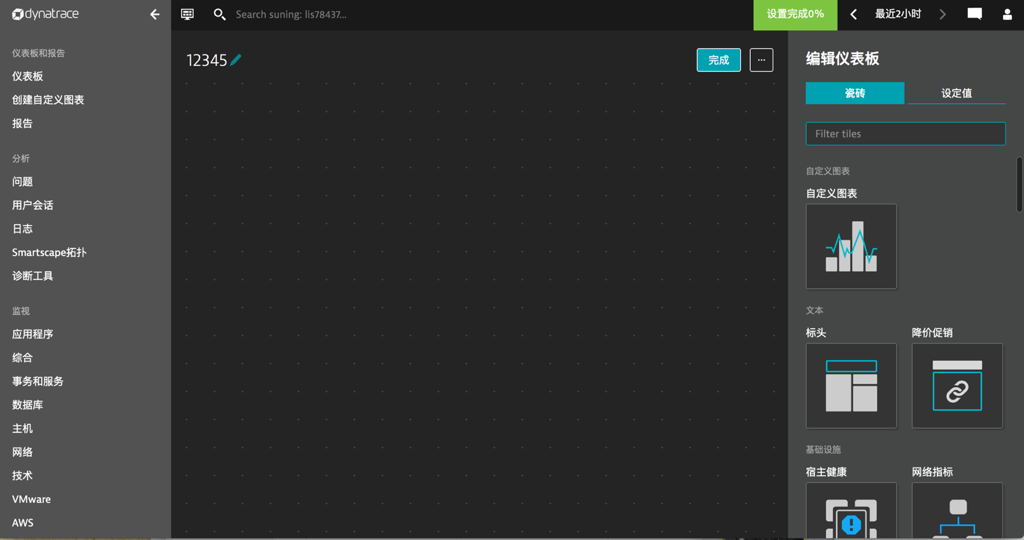
在新建或者编辑报表的时候,这个面板有点类似于阿里云的Quick BI,工具栏放在右侧,可以直接从右侧拖入图表模板,点击图标上的编辑图标,就可以对图表进行编辑:图表类型、图表展示的指标。在面板上,可以直接拖动图表放在任意位置,还可以缩放其大小,类似于鼠标点击拖拽以缩放浏览器窗口的大小。
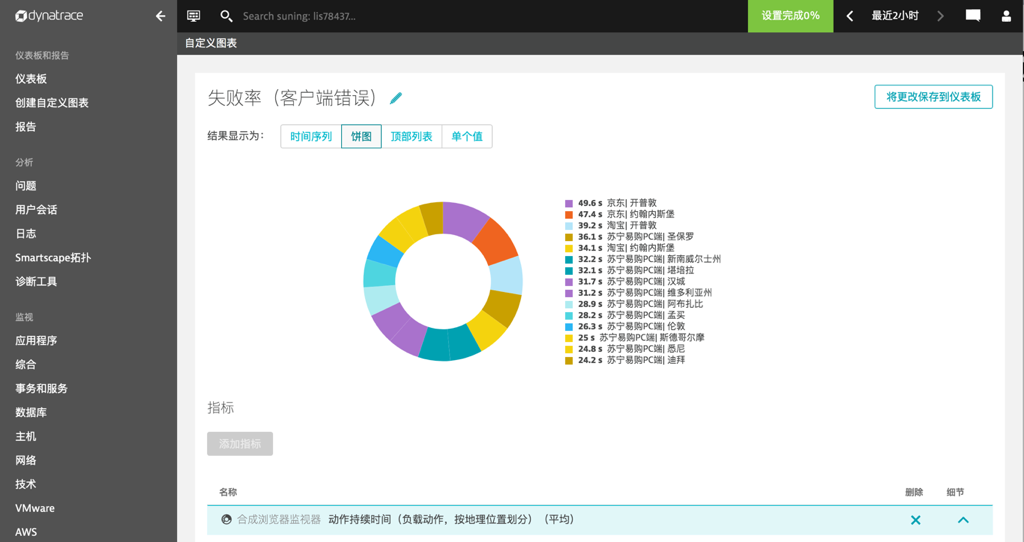
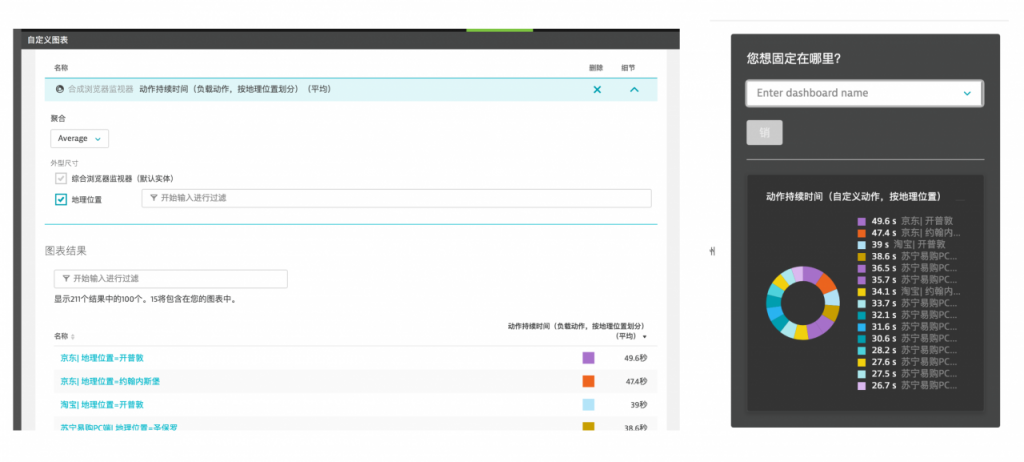
2. 创建自定义图表
用户可以快速的创建图表,即报表内的一个卡片/元素。针对不同的用户,所需查看的图表是不同的。无论是临时查看,还是生成报表,用户都可以自定义图表。
创建过程有3步,首先是选择监控的指标,然后根据需求选择合适的图表类型:折线图、饼图、柱状图…最后将其添加至仪表盘的报表内就完成。需要说的一点是,在配置时支持对指标数据设置过滤条件以满足个性化需求。
3. 报告
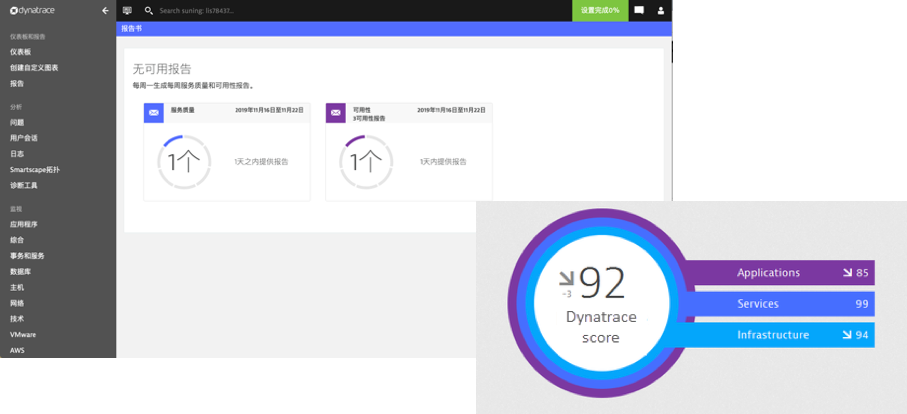
周报是在周日晚上生成,用户在周一即可查看,亮点是:支持分享。报告内有具体的分数,这种量化的结论非常适合“比较”,可以和自身比较,也可以和其他产品比较。
4. 问题
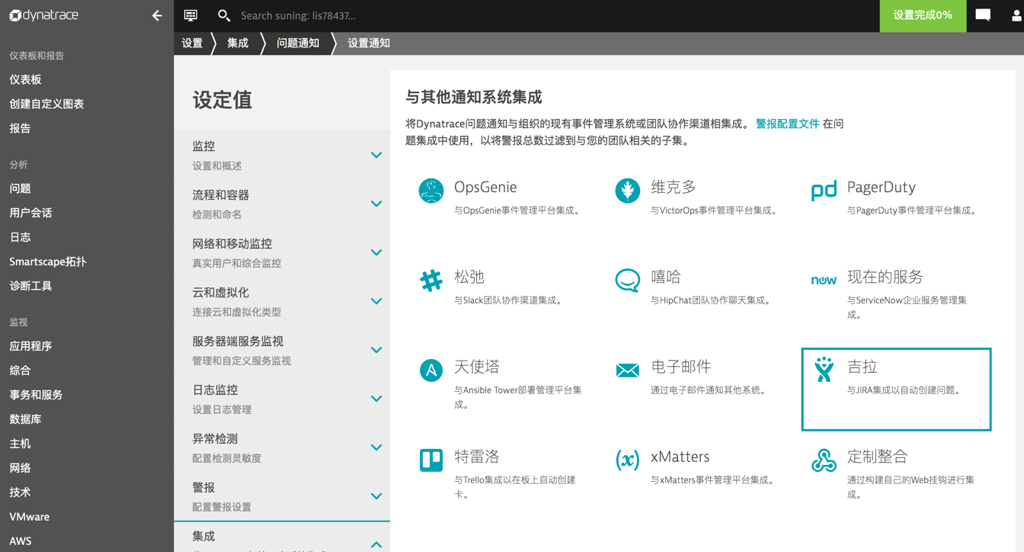
如果系统存在问题,dynatrace的思路就是:检测异常、根因分析、解决异常。在“问题”模块,有两个设计很贴心:一是支持移动端接收通知;二是支持针对异常自动设置待办,与现有的管理系统集成,例如JIRA。
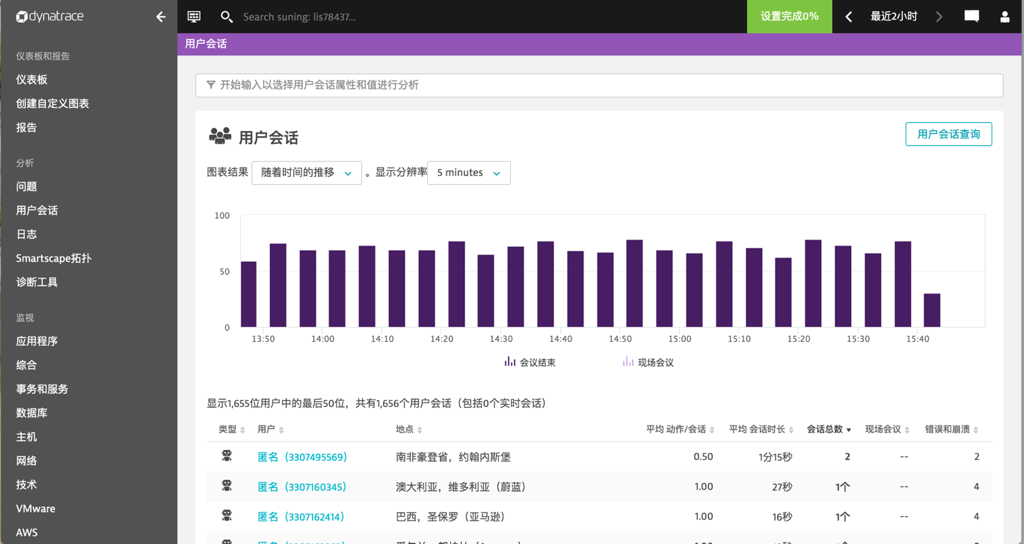
5. 用户会话
通过用户会话,可以从真实用户的视角、洞察产品在前台的真实性能数据。在用户列表内,展示了每条用户会话的用户信息和相关性能数据,包括:用户账号、地理位置、动作数、会话时长、会话数量、错误和崩溃的数量。
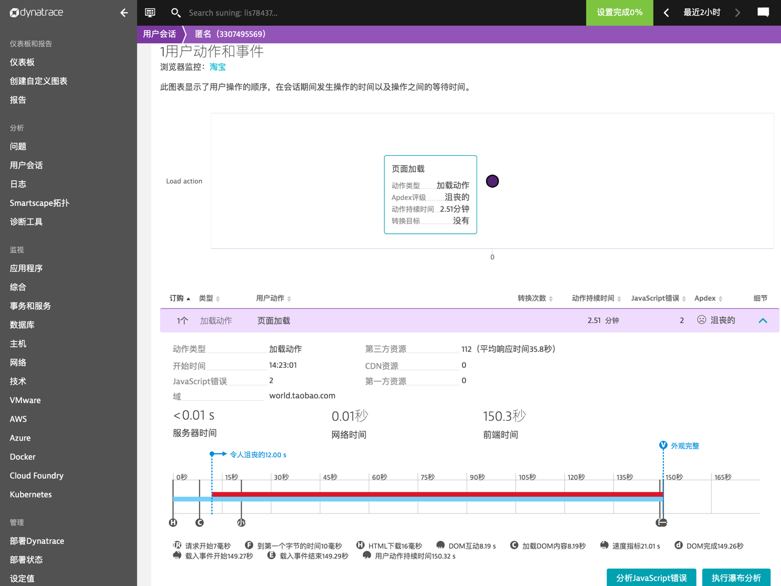
通过用户列表,可以一层层下钻:用户列表》单个用户》单个用户的单个会话》单个会话的单个动作/事件。
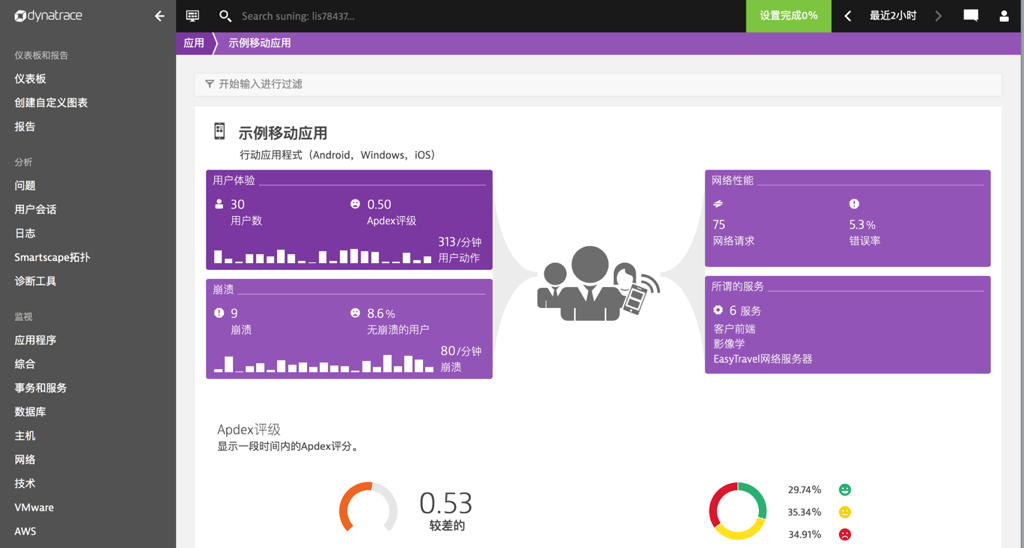
6. 应用
支持Web、App的性能分析和用户行为分析,包括:用户体验、崩溃、网络、服务。通过性能、用户行为两个角度,分模块、数据量化展示应用的运行状态,可以了解会话、性能、错误以及第三方内容提供商(包括CDN)如何对用户体验产生负面影响,全面分析应用。
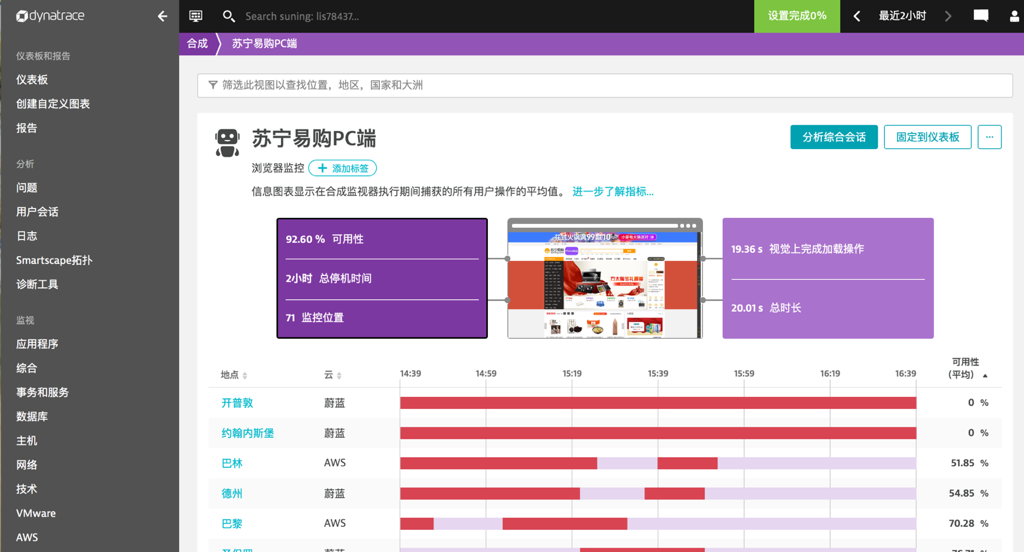
7. 模拟用户
通过在世界各地、全天候地模拟用户使用应用,可以实时监控世界各处使用应用的可用性和性能指标,目前有3种方式。
- 浏览器URL:定期检查Web应用程序的可用性和性能
- HTTP:检查资源(网站或API端点)的可用性
- 浏览器单击路径:按钮单击,页面滚动,输入…记录器捕获每个事件,并将其转换为脚本以支持回放
一旦由于地区因素导致的访问异常,可以迅速获取异常信息并采取措施进行干预,避免大规模用户受影响。
还有一个很棒的功能是支持回放用户的使用场景,通过记录用户的操作路径(单击,页面滚动,输入…),在后台可以一键查看用户的操作历史,迅速还原、定位异常场景。
五、表现层
表现层只有一个部分:视觉设计。
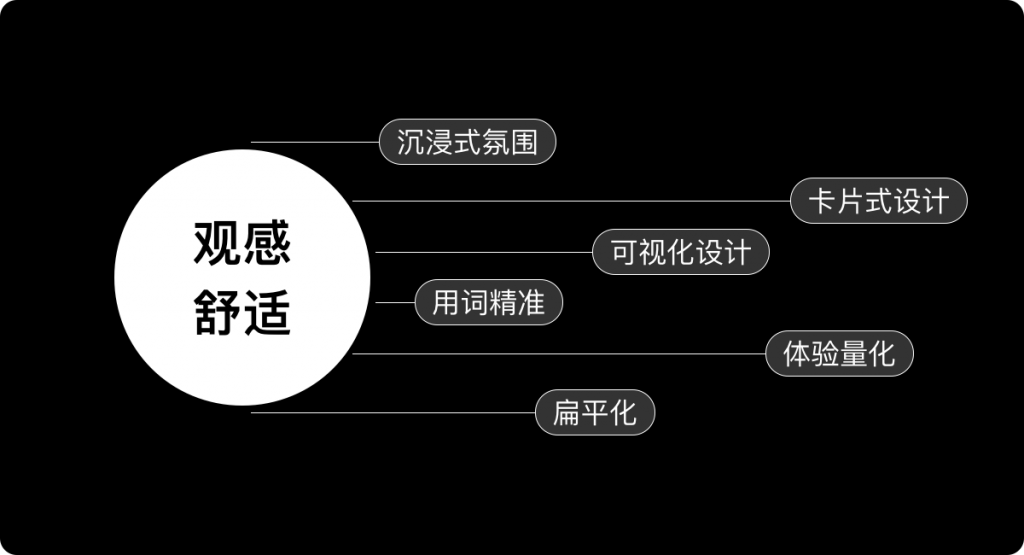
视觉设计,所有用户能看见的信息,包括字体、图标、颜色、布局等等,这一切从用户角度表述,那就是“观感”。dynatrace整个产品体验下来,可以用四个字来表达:观感舒适。
1. 沉浸式氛围
针对监控产品,黑底白字的沉浸式环境使得用户在阅读时更聚焦内容,感受更醒目
2. 可视化设计
全局采用大量可视化设计,图形化的语言比文字传达的信息更易懂
3. 扁平化
产品各模块十分扁平化,减少了下钻层级,能有效降低产品迷失度
4. 用词精准
所有的名词指标均准确清晰,没有定制化或定义模糊的名词指标
5. 体验量化
随处可见的量化数据,把产品的性能数据与用户体验对应,以量化产品的用户体验
6. 卡片式设计
卡片式设计,信息模块划分明确,搭配蓝、紫等深色系配色,降低用户长时间使用的视觉疲劳
总结
dynatrace是一款成熟度很高的云监控产品,基本涵盖了云监控体系所有相关的内容:应用性能、服务调用、数据库、主机、网络、日志、用户轨迹…
但是,dynatrace也仅仅只是一款云产品,但为何能价值高达74亿美金,笔者认为主要在一点:
“标准化”!
通过制定标准,谋求产品需求中最具共性的部分,以此覆盖最广泛的目标群体。此外,标准化的设立,有助于产品内各功能模块的互融互通,无论是快速部署,还是前中后台串联,或者服务间依赖关系的分析,都需要依靠标准化来关联数据,值得其他云产品思考和借鉴。