如果手机版域名和图片所在域名不一致,会产生跨域错误导致图片不显示
需要在图片所在站点设置Access-Control-Allow-Origin,以下为设置方法:
Apache
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin ‘origin-list’
</IfModule>
Nginx
add_header ‘Access-Control-Allow-Origin’ ‘origin-list’
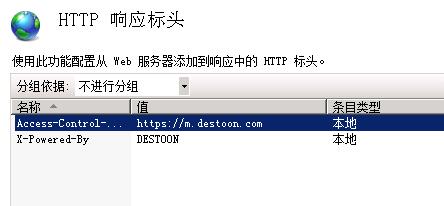
IIS
设置HTTP 响应头,如下图:
或者在web.config里添加以下代码:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name=”Access-Control-Allow-Origin” value=”origin-list” />
</customHeaders>
</httpProtocol>
</system.webServer>
origin-list需要替换成手机版的具体域名 例如:https://m.xxx.com/