Hack允许您通过{custom xfields}标记按特定附加字段的值显示新闻。
这个hack的本质如下:
假设我们有一个浏览器游戏的站点目录,并且在主页面上我们需要创建一个特殊部分,其中将添加具有特定值的新闻。场。
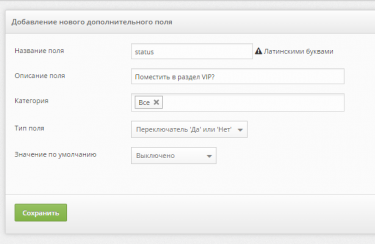
我们的额外领域:
我们需要通过{custom}在此部分显示此字段“YES”的值的新闻
为此,我们需要打开文件engine / modules / functions.php来 查找行:
if( preg_match( "#author=['\"](.+?)['\"]#i", $param_str, $match ) ) {
$author = $match[1];
$match[1] = explode (',', $match[1]);
$temp_array = array();
foreach ($match[1] as $value) {
$value = $db->safesql(trim($value));
$temp_array[] = "p.autor = '{$value}'";
}
$where[] = implode(' OR ', $temp_array);
} else $author = "";大约1316行。
在下面插入:
if( preg_match( "#xfields=['\"](.+?)['\"]#i", $param_str, $match ) ) {
$xfields = $db->safesql(trim($match[1]));
$where[] = "xfields LIKE '%{$xfields}%'";
} else $xfields = "";现在粘贴到模板中:
{custom xfields="status|1" template="vip" limit="10" order="date" sort="desc" cache="no"}status – 这是我们附加字段的名称。
1 – 该值是一个附加字段。
嗯,就是这样。
我将此方法与owl carousel结合使用,我需要的新闻显示在主页面上。