体验原则是项目进入交互设计之前确定,还是边设计边制定,亦或是设计完成之后根据设计稿来定?
这让我想到一个哲学问题——先有鸡还是先有蛋?
通过最近接触和完成不同B端项目的经历来说,似乎都有尝试。目前来说,可能接下来讲的更有通性一些。
推荐是先将方向性和布局性的原则确定,不管是交互原则,还是视觉原则。这样,不管是边设计边总结,还是设计完成之后,再整理完整的规范,都是可以极大提升团队协作效率的。
目录
- 交互设计原则
- 视觉设计原则
正如之前一篇技能树所倡导的,体验设计包含了交互设计和视觉设计(即UI设计)。所以,继续往下看之前,恐怕需要先达成一个共识,不然,可能会有理解上的差异。当然,其实创意设计中,也是需要遵循下方总结的四项视觉设计原则的。
一、交互设计原则
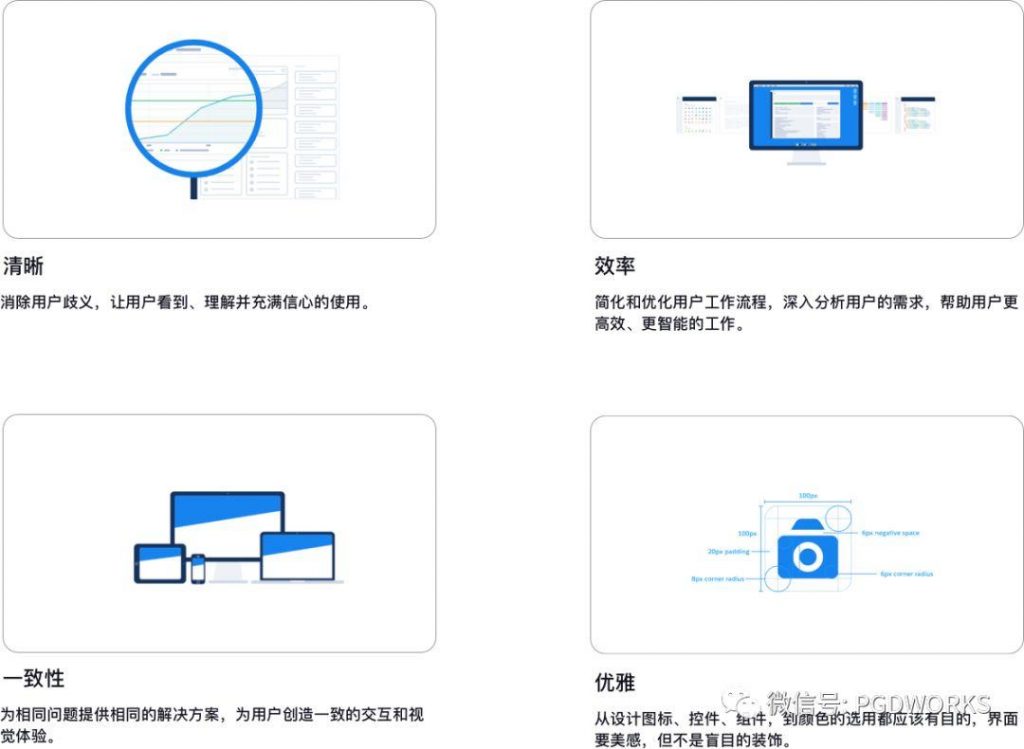
1. 核心原则
图一
上述四个原则,可以让我们评判方案有一个参考方向,而并不是无用的说辞哦。这点我想很多设计师会不以为然,但是仔细去考虑深思一下,也许有不一样的发现。
2. 交互设计原则-直接了当
正如 Alan Cooper 所言:『需要在哪里输出,就要允许在哪里输入』,这就是直接操作的原理。
不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
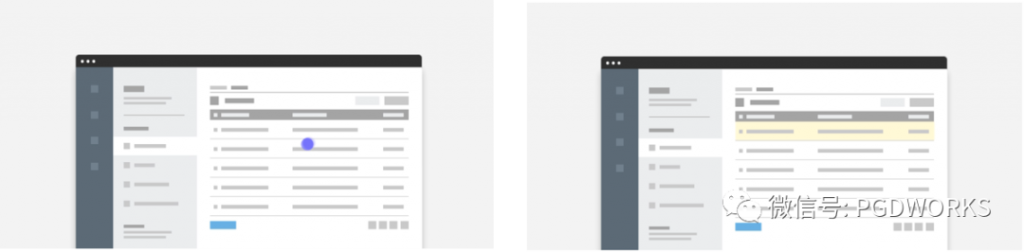
2.1 页内编辑-单字段行内编辑
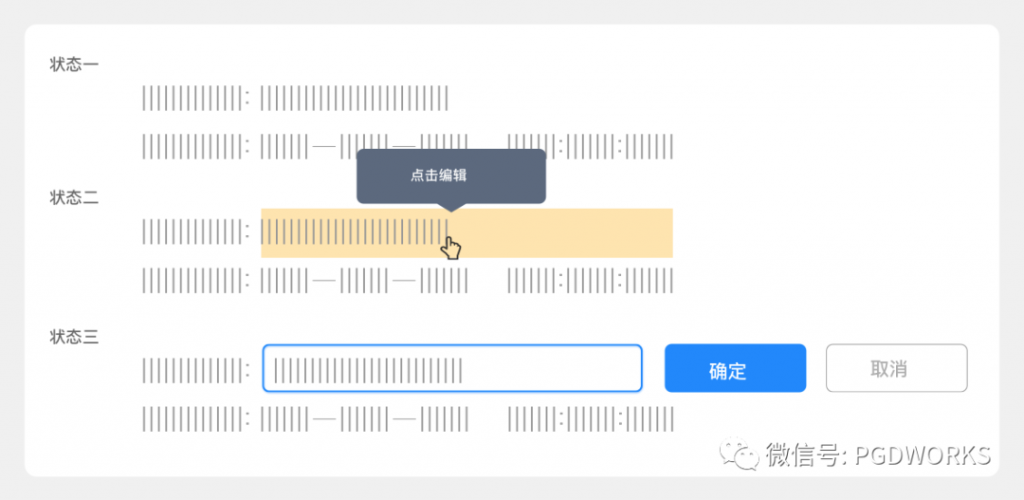
2.1.1 当『易读性』远比『易编辑性』重要时,可以使用『单击编辑』。
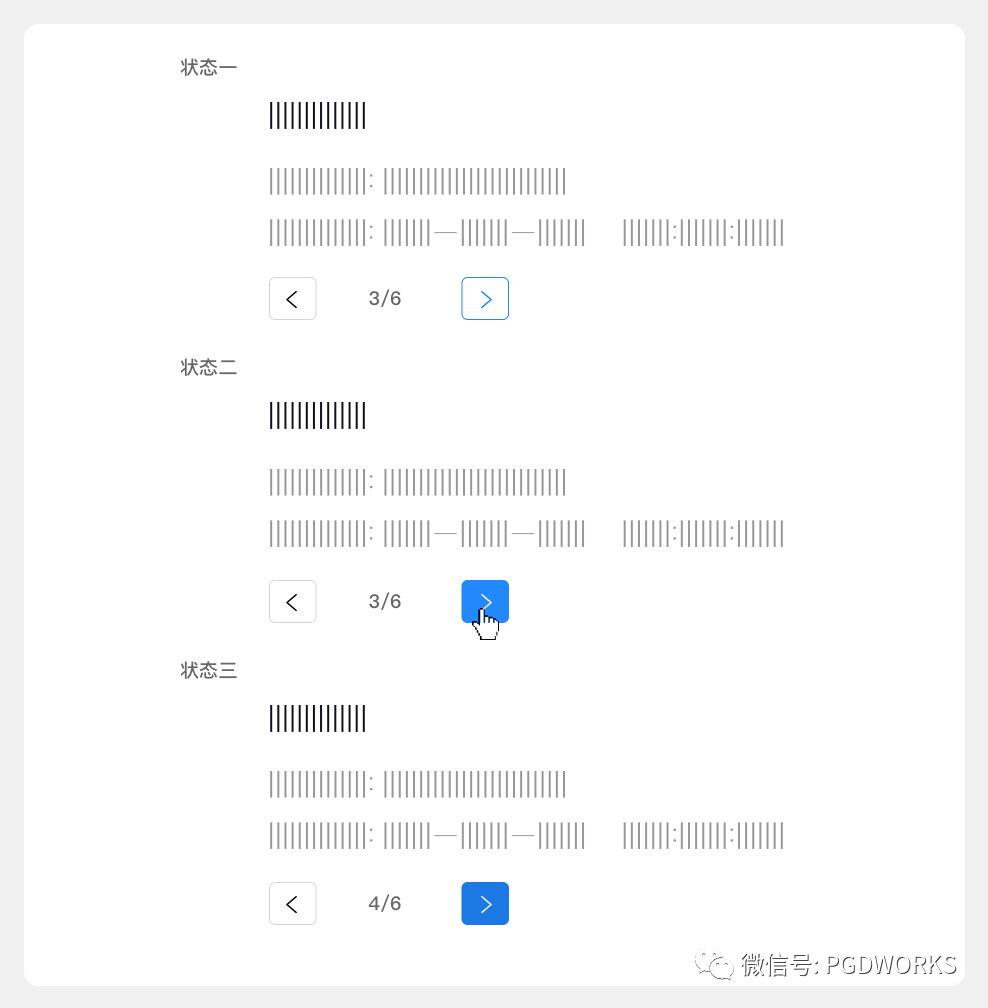
单击示例
- 状态一:普通的浏览模式,不区分可编辑行和不可编辑行;
- 状态二:鼠标悬停时,『指针』变为『手型』,编辑区域底色变黄,出现『Tooltips』提示单击编辑;
- 状态三:鼠标点击后,出现『输入框』、『确定』、『取消』表单元素,同时光标定位在『输入框』中。
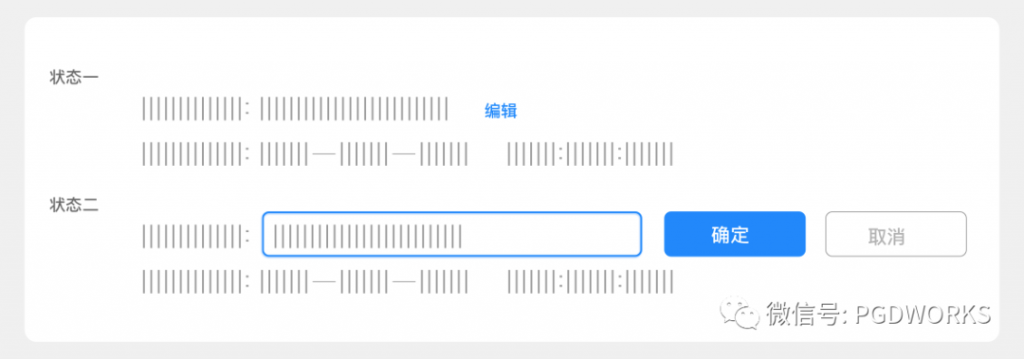
2.1.2 当『易读性』为主,同时又要突出操作行的『易编辑性』时,可使用『文字链/图标编辑』。
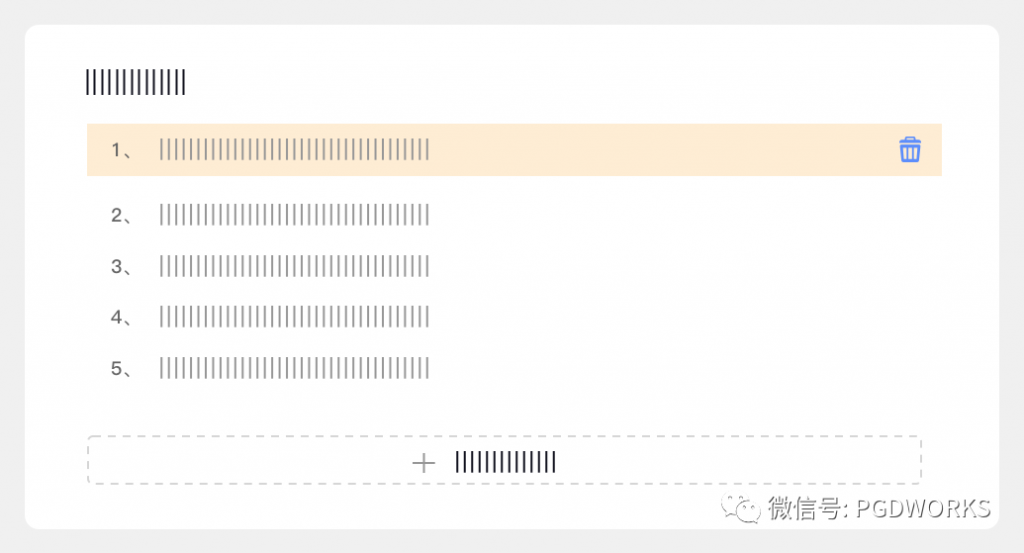
示例二
- 状态一:在可编辑行附近出现文字链/图标;
- 状态二:鼠标点击『编辑』后,出现『输入框』、『确定』、『取消』表单元素,同时光标定位在『输入框』中。
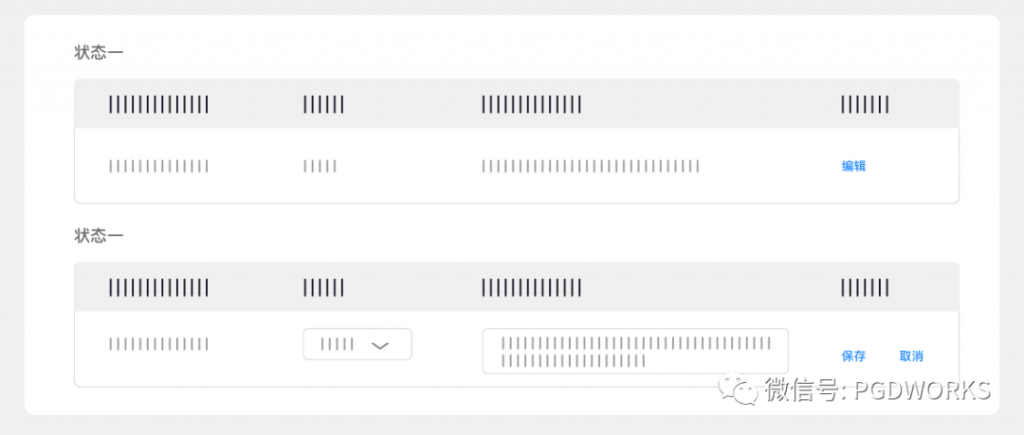
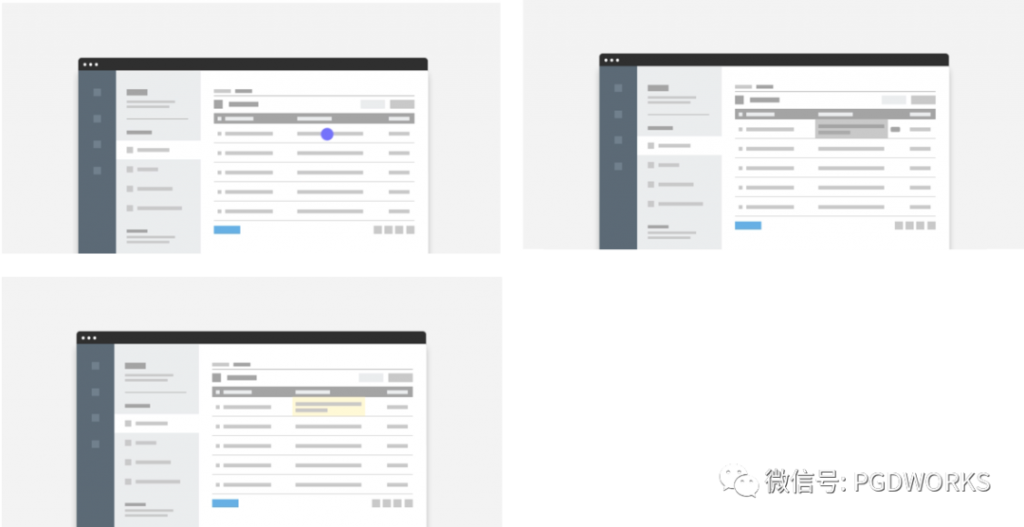
2.2 页内编辑-多字段行内编辑
在『多字段行内编辑』的情况下,显示的内容和编辑时所需的字段会存在比较大的差异,所以更需要『巧用过渡』原则中的『解释刚刚发生了什么』来消除这种视觉影响。
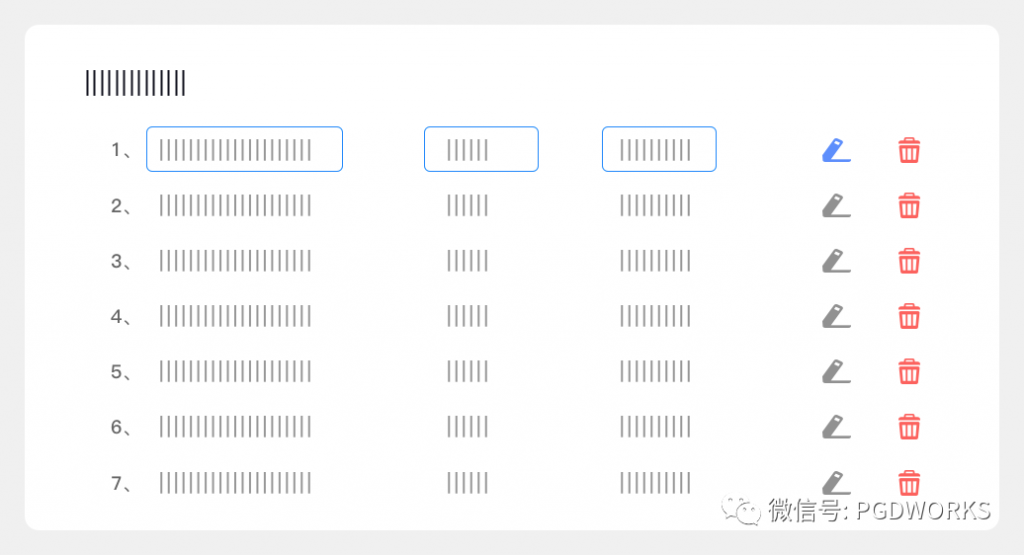
多字段行内编辑
编辑模式在不破坏整体性的前提下,可扩大空间,以便放下『输入框』等表单元素;其中,在 Table 中进行编辑模式切换时,需要保证每列的不跳动。
3. 交互设计原则-足不出户
能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会引起变化盲视(Change Blindness),导致用户心流(Flow)被打断。频繁的页面刷新和跳转,就像在看戏时,演员说完一行台词就安排一次谢幕一样。
简单来说,就是“当前操作当前做”,不转移连续交互动作。
变化盲视(ChangeBlindness):指视觉场景中的某些变化并未被观察者注意到的心理现象。产生这种现象的原因包括场景中的障碍物,眼球运动、地点的变化,或者是缺乏注意力等。——摘自《维基百科》
心流(Flow):也有别名以化境(Zone)表示,亦有人翻译为神驰状态,定义是一种将个人精神力完全投注在某种活动上的感觉;心流产生时同时会有高度的兴奋及充实感。——摘自《维基百科》这种“浑然忘我”的愉悦体验,被美国积极心理学奠基人之一的米哈里·契克森米哈赖称之为【心流】。
3.1 覆盖层(即覆盖页面元素之上,新的承载页)
二次确认:避免滥用Modal(模态层、覆盖层)进行二次确认,应该勇敢让用户去尝试,给用户机会『撤消』即可。
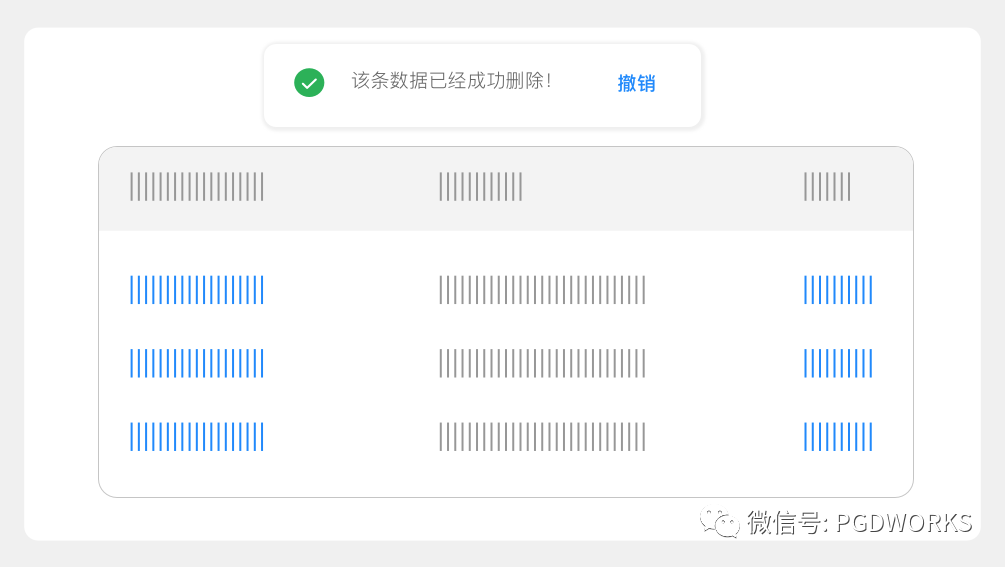
3.1.1 推荐示例
推荐示例
用户点击『删除』后,直接操作;出现Message告知用户操作成功,并提供用户『撤消』的按钮;用户进行下一个操作或者 1 分钟内不进行任何操作,Message消失,用户无法再『撤消』。
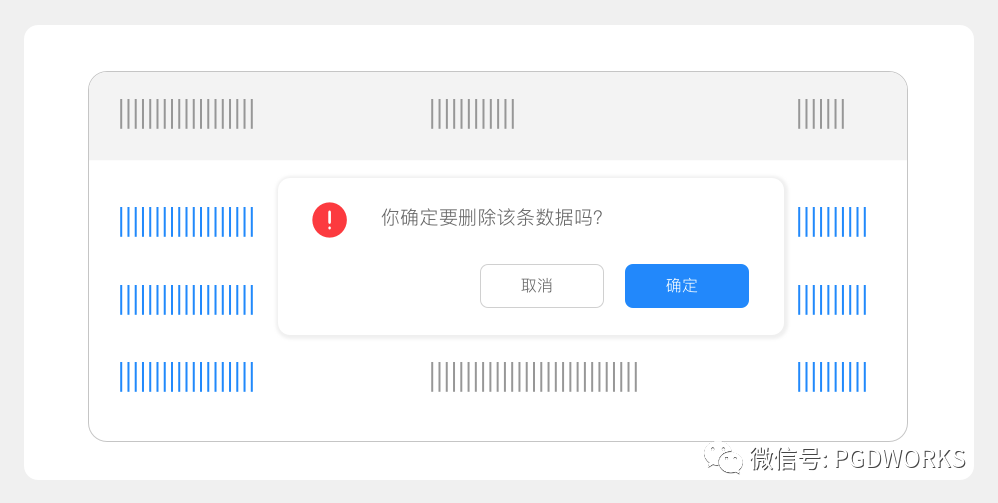
3.1.2 推荐示例
推荐示例
特例:在执行某些无法『撤消』的操作时,可以点击『删除』后,出现Popconfirm进行二次确认,在当前页面完成任务。
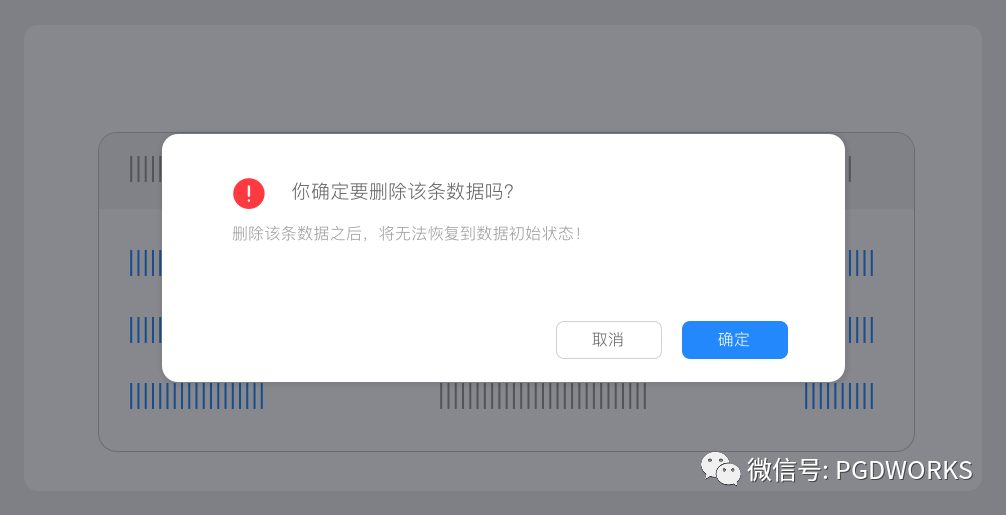
3.1.3 不推荐示例
滥用 Modal 进行二次确认,就像『狼来了』一样,既打断用户心流(无法将上下文带到弹出框中),也无法避免失误的发生。
话说,并非不推荐就是不可用的。这个最终是否适用项目,需要结合业务、结合用户的使用习惯来。
因为在我做KCL项目的过程中,面对的主要客群是偏线下场景的工作人员,其认知水平与一般的企业人员稍有差异。所以,能尽量简化操作,能尽量在当前页完成的,就尽量在当前页完成。避免流程过长影响使用效率。
在KCL项目中,我就多次运用了上述不推荐的样式。
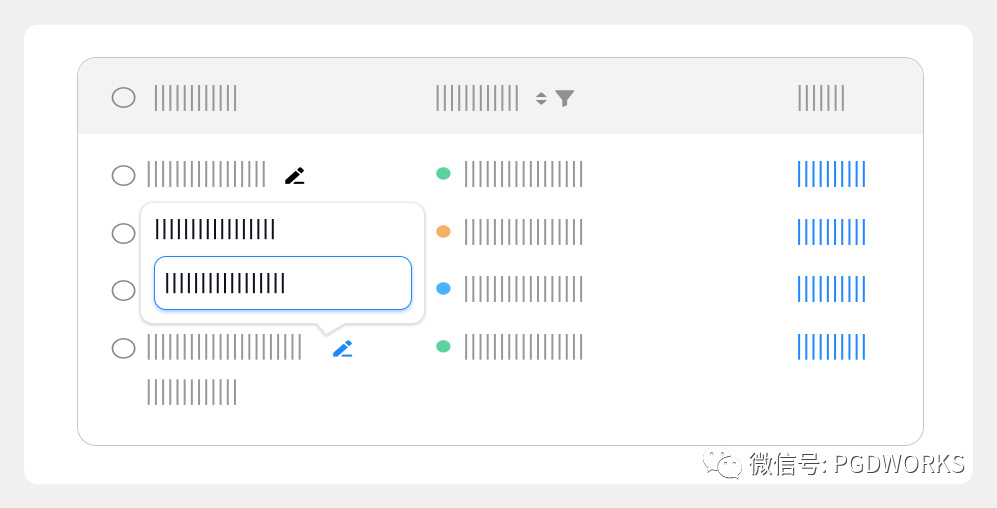
3.1.4 输入覆盖层(气泡提示层):在覆盖层上,让用户直接进行少量字段的输入。
示例
鼠标『点击』图标触发;鼠标『点击』悬浮层以外的其他区块后,直接保存输入结果并退出。
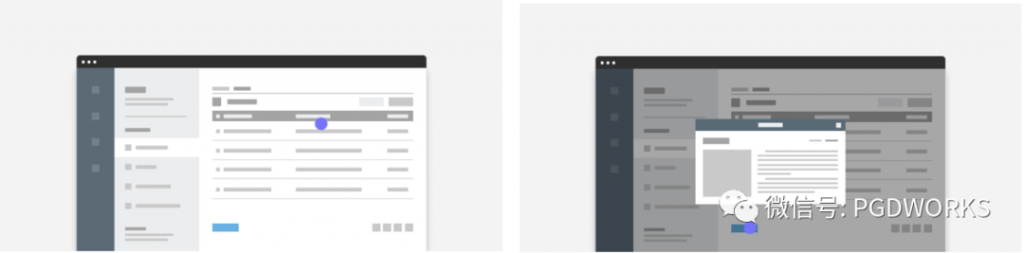
3.2 嵌入层
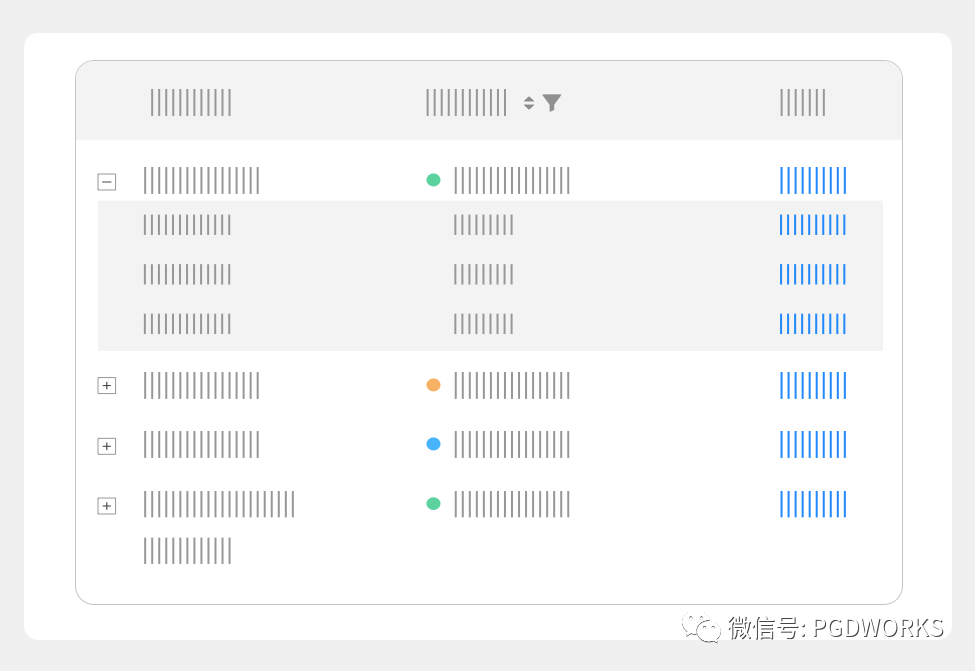
3.2.1 列表嵌入层:在列表中,显示某条列表项的详情信息,保持上下文不中断。
示例
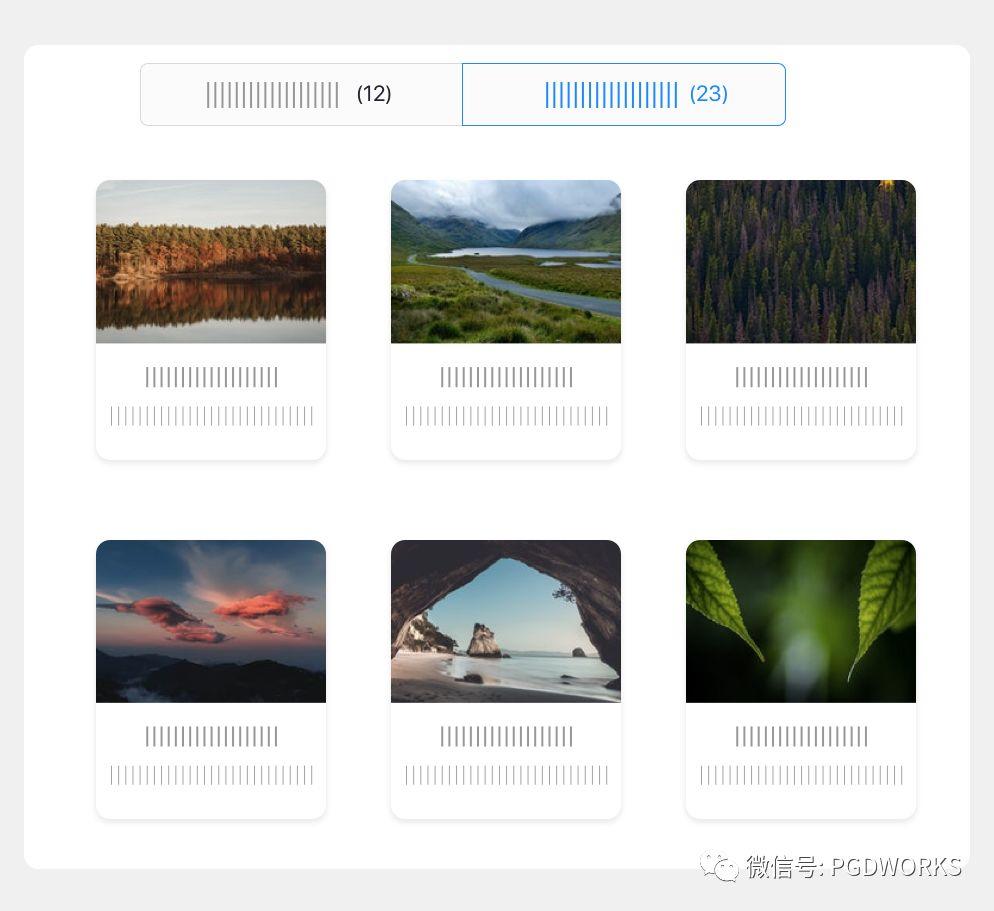
3.2.2 标签页:将多个平级的信息进行整理和分类,一次只显示一组信息。
标签示例
所谓标签页,即是设置滑动标签,将内容置入标签的内页中,比较常见的多见于分类筛选。
在后台项目中,特别是KCL项目,因为涉及的业务场景比较多,所以会有涉及。
3.3 流程
长期以来,Web 实现流程的方式就是把每个步骤放在一个单独的页面上。虽然这种做法是分解问题最简单的方式,但并不是最佳解决方案。对于某些『流程处理』而言,让用户始终待在同一个页面上则更有必要。
流程示例
所谓流程处理,例如:填写个人信息、认证身份等,当需要填写信息过多的时候,拆分步骤是一种解决手段。但是这种拆分是否合适,需要依据实际项目作出判断,antdesign的建议是统一在一个页面上,但是并非适用全部情况。
在KCL项目中,我依据项目的统一性,在多个页面将相关流程性的信息聚焦在一个页面之内。
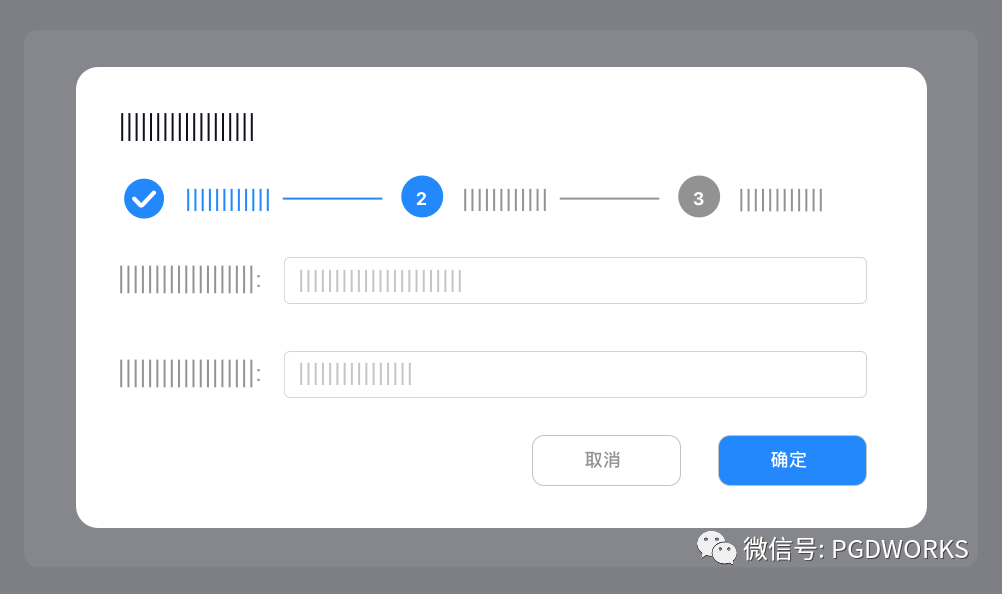
3.3.1 弹出框
虽然弹出框的出现会打断用户的心流,但是有时候在弹出框中使用『步骤条』来管理复杂流程也是可行的。
流程-覆盖层示例
正如第一条覆盖层阐述所说,覆盖层有的情况下,也是合适的。关于流程处理,就比较适合覆盖层,因为用户不需要了解上一层级的前提条件,只需要关注当前流程步骤即可。
4. 交互设计原则-简化交互
根据费茨法则(交互设计七大定律之一)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
费茨法则:到达目标的时间是到达目标的距离与目标大小的函数,即:距离越长,所用时间越长;目标越大,所用时间越短。
4.1 实时可见(即:所见即所得)
如果某个操作非常重要,就应该把它放在界面中,并实时可见。
示例
- 状态一:在文案中出现一个相对明显的点击区域;
- 状态二:鼠标悬停时,鼠标『指针』变为『手型』,底色发生变化,邀请用户点击。
- 状态三:鼠标点击后,和未点击前有明显的区分。
4.2 悬停即现
如果某个操作不那么重要,或者使用『实时可见工具』过于啰嗦会影响用户阅读时,可以在悬停在该对象上时展示操作项。
示例
鼠标悬停时,出现操作项。
4.3 开关显示
开关示例
用户点击『修改』后,Table 中『文本』变成『输入框』,开启编辑功能。其和文字类链接修改本质是相同的,区别在于编辑状态停留本页还是进入下一级页面。
在KCL项目中我们采用的是后一种即文本链接下一级页面,主要原因在于图标的示意对于操作用户而言有些困难。
4.4 融合显现
如果操作不重要或者可以通过其他途径完成时,可以将工具放置在用户的操作流程中,减少界面元素,降低认知负担,给用户小惊喜。
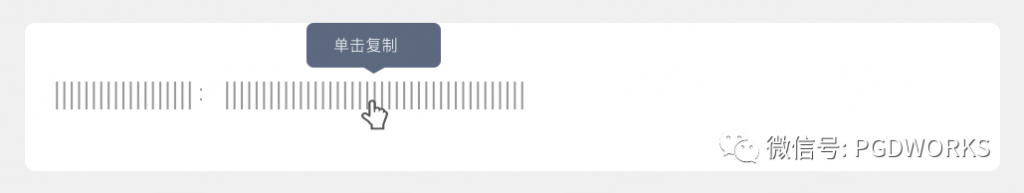
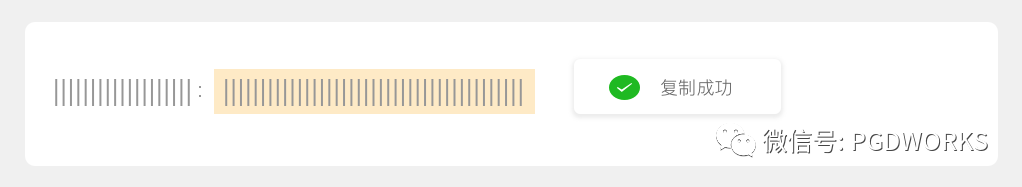
4.4.1 推荐示例一
鼠标悬停时,出现 Tooltips 进行提示,用户点击内容直接复制。此种交互方式,有些类似移动端中的长按复制,其本质都是减少用户在操作过程中的成本,减少用户操作路径。
4.4.2 推荐示例二
鼠标滑选/双击时,系统自动复制该部分内容。通过大胆猜测用户的行为,并帮助完成,给用户小惊喜。
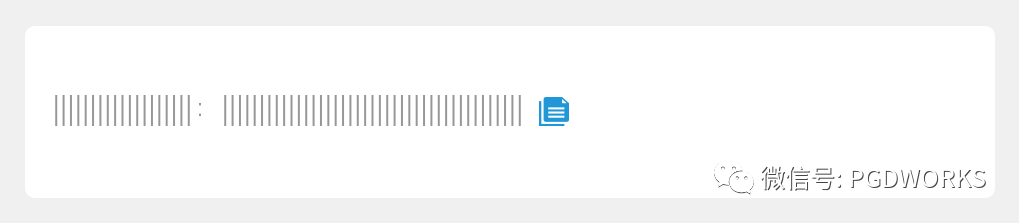
4.4.3 不推荐示例
在可复制内容的附近出现『图标』,点击后复制。其实,这个不推荐示例是从用户操作成本来说的。因为你点击复制图标之后,需要再次确认反馈是否复制成功,toast的提示是需要的。这种情况下,打断了用户的操作流程。
但是为什么在KCL项目中再次运用了?
问题还是出在用户身上,我们通过后台数据分析、用户访谈等定性和定量研究方法,得出结论是对于一些新颖的交互操作,他们觉得比较难以记住。不如直接明明白白的显示出更符合他们的操作预期。所以,最终还是选择了这种不推荐的样式(antdesign阐述的不推荐)。
4.5 可视区域 ≠ 可点击区域
在使用 Table 时,文字链的点击范围受到文字长短影响,可以设置整个单元格为热区,以便用户触发。
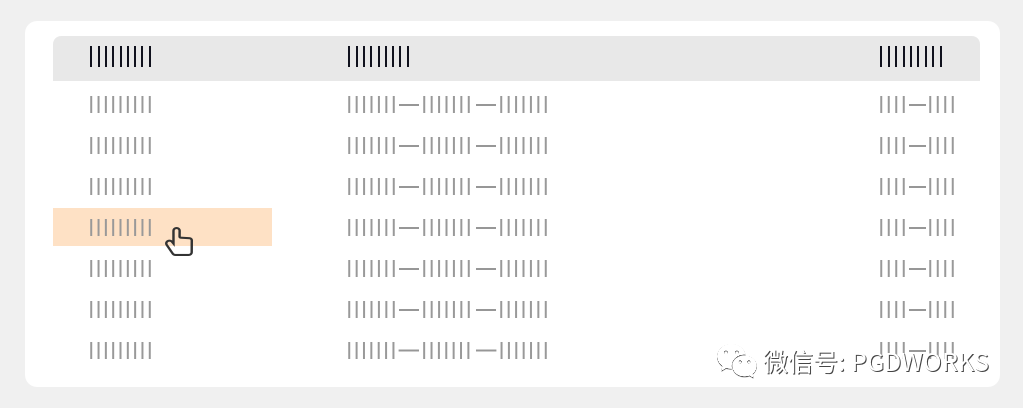
4.5.1 单元格热区
当悬浮在 ID 所在的文字链单元格时,鼠标『指针』随即变为『手型』,单击即可跳转。
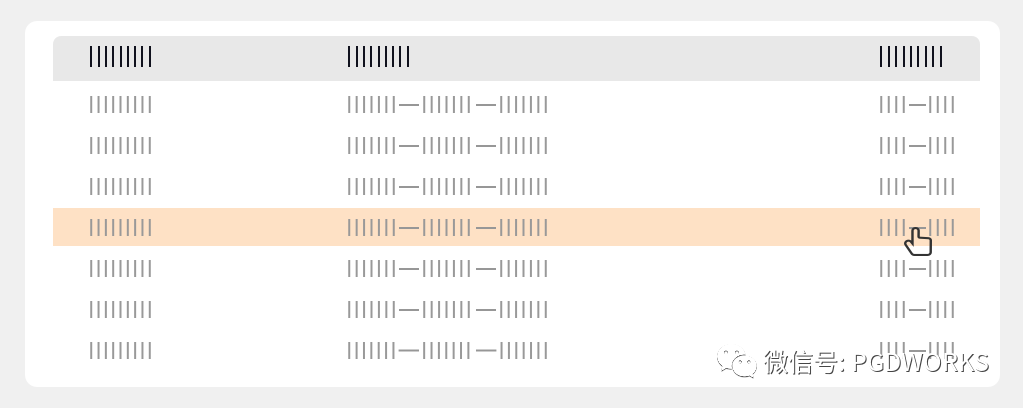
4.5.2 列表整行热区
当悬浮在 ID 所在的文字链整行时,鼠标『指针』随即变为『手型』,单击即可跳转。
4.5.3 卡片热区
当需要增强按钮的响应性时,可以通过增加用户点击热区的范围,而不是增大按钮形状,从而增强响应性,又不缺失美感。
鼠标移入按钮附近,即可激活 Hover 状态。此种类型的热区设置,多见于C端或者前端显示交互,后端系统项目,较为少见。
之前有个大神分享过其为外国客户设计的一款医疗管理后台,其交互形式以卡片式风格为主,在后台操作过程中,即常用了这种交互形式。
5. 交互设计原则-提供邀请(引导)
很多富交互模式(eg:『拖放』、『行内编辑』、『上下文工具』)都有一个共同问题,就是缺少易发现性。所以『提供邀请』是成功完成人机交互的关键所在。邀请就是引导用户进入下一个交互层次的提醒和暗示,通常包括意符(eg:实时的提示信息)和可供性,以表明在下一个界面可以做什么。
当可供性中可感知的部分(Perceived Affordance)表现为意符时,人机交互的过程往往更加自然、顺畅。
意符(Signifiers):一种额外的提示,告诉用户可以采取什么行为,以及应该怎么操作;必须是可感知(eg:视觉、听觉、触觉等)。——摘自《设计心理学1》
可供性(Affordance):也被翻译成『示能』,由JamesJ.Gibson提出,定义为物品的特性与决定物品用途的主体能力之间的关系;其中部分可感知(此部分定义为PerceivedAffordance),部分不可感知。——摘自《设计心理学1》
5.1 静态引导(静态邀请-antdesign表述)
指通过可视化技术在页面上提供引导交互的邀请。
引导操作邀请:一般以静态说明形式出现在页面上,不过它们在视觉上也可以表现出多种不同样式。
常见类型:『文本提示』、『场景提示』、『提示条引导』
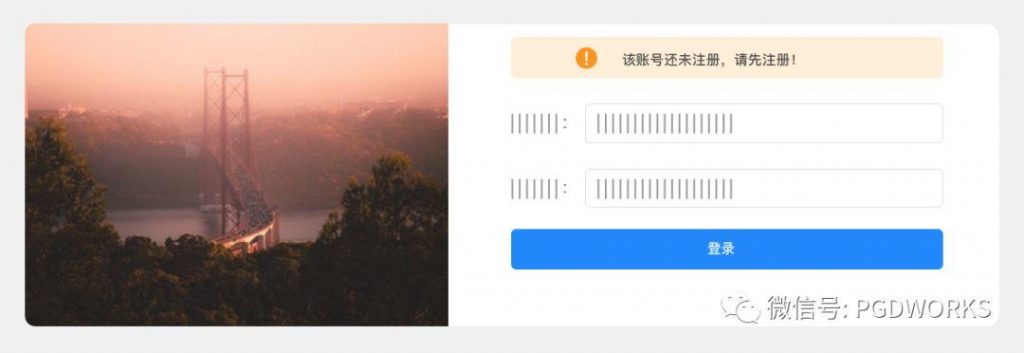
5.1.1 文本提示
文本引导用户下一步交互操作,如上图所示,文本传达表意,图标传达操作指引。
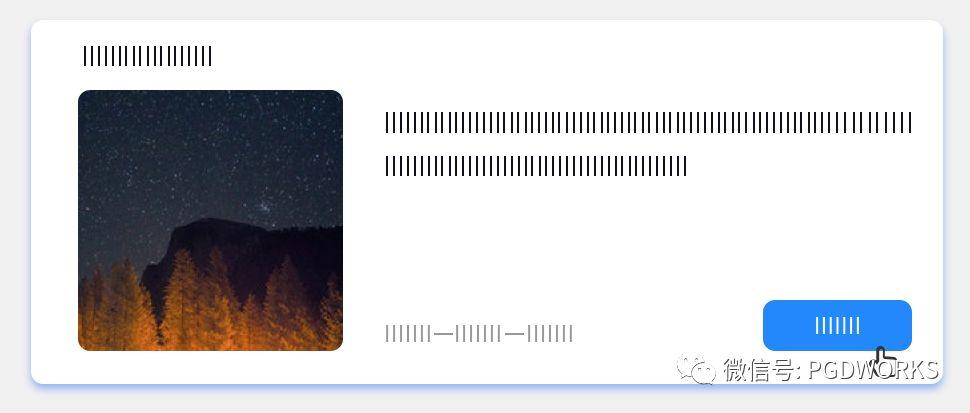
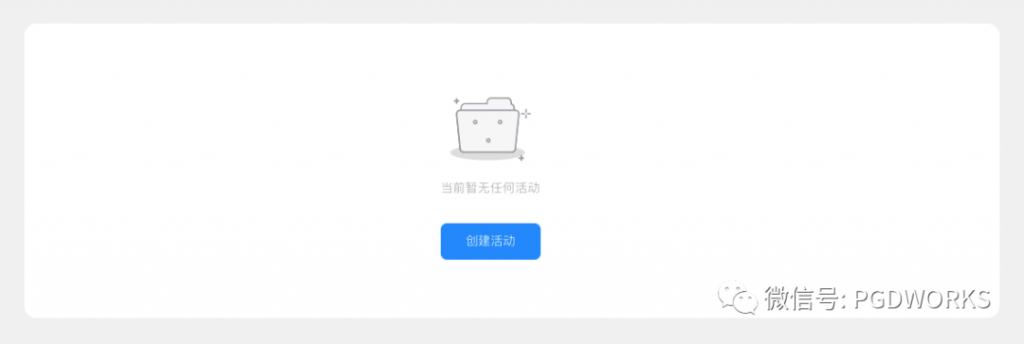
5.1.2 场景提示
场景提示即空状态提示引导,如上图所展示。文案告知用户状态,同时以下一步操作引导用户操作。
5.1.3 提示条指引
所谓未完成邀请即通知指引提示,类似移动端的toast,只是不会自动消失。
5.2 动态指引
指以响应用户在特定位置执行特定操作的方式,提供特定的邀请。
5.2.1 悬停指引一:在鼠标悬停期间提供指引(即依据用户操作给与下一步操作提示指引)。
鼠标『悬停』整个卡片时,可被点击部分变为蓝色的『文字链』。
5.2.2 悬停指引二:在鼠标悬停时显示就近操作指引(即依据用户动作提示下一步操作指引)。
鼠标『悬停』整个卡片时,可被点击部分显示,按分类可看做上一个指引的延伸。提示指引,其实在我们看来就是提示指引或提示交互方式。
我们在KCL项目中,文字指引、空状态提示指引以及未完成提示指引都有所体现,这种提示的方式可以给与用户及时的反馈,避免用户产生迷茫情绪。
悬停指引与我们项目并不相符,该提示无法第一时间就显示,对于我们的客户而言,有一定的学习成本。
6. 交互设计原则-巧用过渡(页面转场动效)
人脑灰质(Gray Matter)会对动态的事物(eg:移动、形变、色变等)保持敏感。
在界面中,适当加入一些过渡效果(即转场动效-微动效,能让界面保持生动,同时也能增强用户和界面的沟通。
Adding:新加入的信息元素应被告知如何使用,从页面转变的信息元素需被重新识别。
Receding:与当前页无关的信息元素应采用适当方式移除。Normal:指那些从转场开始到结束都没有发生变化的信息元素。
6.1 在视图变化时保持上下文
6.1.1 滑入与滑出:可以有效构建虚拟空间。
视图变化时保持上下文,简单来说,就是转场时,不至于中间出现空白状态或仅出现一个孤零零的加载态,让整个页面比较空的情况。
这种转场方式,很多C端前台产品运营比较普遍,主要是为了减少用户的等待焦虑。这个,在KCL项目时,我们也有考虑是否增加这方面的动效。
但是其从需求优先级而言,不高,最终让步于其他的需求。现在想来,其实如果增加了这种转场动效,对于用户而言也是一个小惊喜。
6.1.2 传送带(即序列变化):可让用户产生视觉错觉,扩大虚拟页面空间。
6.1.3 折叠窗口(手风琴交互样式):在视图切换时,有助于保持上下文,同时也能拓展虚拟空间。
6.2 显示变化过程
6.2.1 对象增加:在列表/表格中,新增了一个对象。
新增一条对象时,该行『高亮』告知用户这是新增项;几秒后『高亮』消失,以免过度干扰用户。这条包括下面几条都是针对表格操作的,B端项目,做好表格的展示就起码做好了视觉表现的1/3了。
上图说的主从型列表即如下图所示:
来源于网络
6.2.2 对象删除:在列表/表格中,删除了一个对象。
所谓对象删除交互和对象增加交互本质上是类似的,故不增加图示说明了。对象删除就是运用了滑出+渐隐的方式比较流畅,体验更好。但是一定要结合团队需求的优先级来看,不要为了体验忽略能用和易用。
6.2.3 对象更改:在列表/表格中,更改了一个对象。
- 状态一:用户更改了『详情』中的值;
- 状态二:用户点击『保存』后,详情所在的网格出现『黄底』,表明该对象发生了更改;
- 状态三:底色持续几秒后,恢复正常。仍然是主从型表格的编辑操作,介绍的还是关于转场交互微动效,用以增加用户体验流畅的。
6.2.4 对象呼出(alert或者pop弹窗):点击页面中元素,呼出一个新对象。
一些概念保持了antdesign的叫法,后面已经按我们的理解增加了说明。对象呼出这个,因为涉及交互提醒程度不同,有pop弹窗、alertdialog、还有toast提示等,都是需要依据下一步指引内容的重要程度来判断用哪种交互样式。
7. 交互设计原则-即时反馈
『提供邀请』的强大体现在交互之前给出反馈,解决易发现性问题(事前);『巧用过渡』的有用体现在它能够在交互期间为用户提供视觉反馈(事中);『即时反应』的重要性体现在交互之后立即给出反馈(事后)。
就像『牛顿第三定律』所描述作用力和反作用一样,用户进行了操作或者内部数据发生了变化,系统就应该立即有一个对应的反馈,同时输入量级越大、重要性越高,那么反馈量级越大、重要性越高。
虽然反馈太多(准确的说,错误的反馈太多)是一个问题,但是反馈太少甚至没有反馈的系统,则让人感觉迟钝和笨拙,用户体验更差。
牛顿第三定律:当两个物体互相作用时,彼此施加于对方的力,其大小相等、方向相反。——摘自《维基百科》
7.1 即时反馈-查询场景
自动完成:用户输入时,下拉列表会随着输入的关键词显示匹配项。 根据查询结果分类的多少,可以分为『确定类目』、『不确定类目』两种类型。
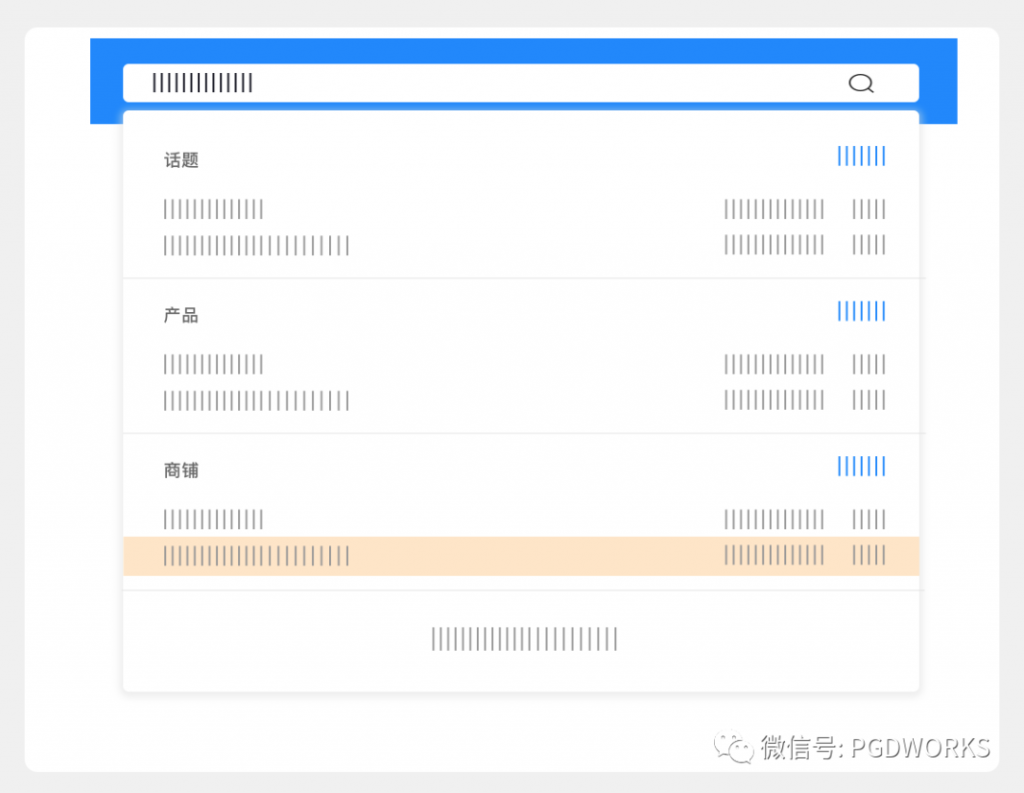
7.1.1 确定类目
用户所查询的关键词,只会在『话题』、『产品』、『商铺』这三种类目中出现。
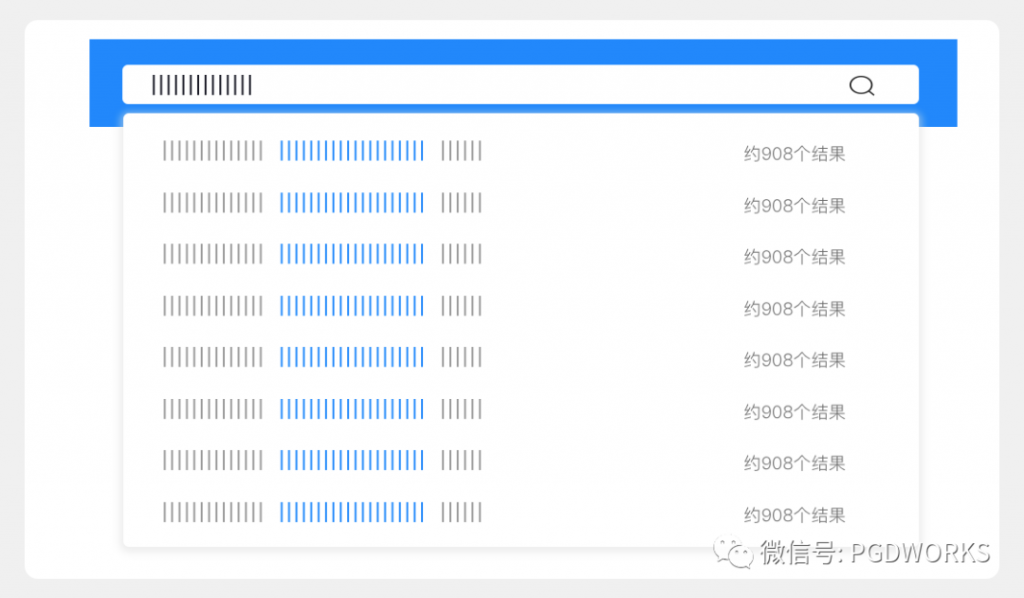
7.1.2 不确定类目
用户所查询的关键词,其所属的类目数量不确定,可能 4 个,可能 5 个,可能更多。不管是确定类目还是不确定类目,其都是搜索后反馈结果。
这两种显示交互操作,并无优劣之分,区别在于搜索时对于IK分词或者匹配算法的差异。当然,两种类目也可以同时展示,主要看团队后台是否可以支持?毕竟当项目的体量比较大的时候,多一种展示方式,体量可不是简单的一加一。
优先级:确定类目大于不确定类目,具体可以参看之前一篇关于搜索和筛选的文章。
7.2 即时反馈-输入
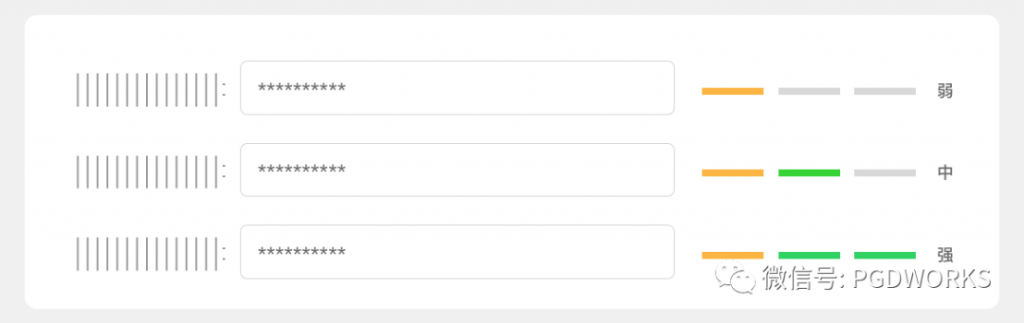
7.2.1 实时预览
在用户提交输入之前,让他先行了解系统将如何处理他的输入。
注:解决错误最好的办法,就是不让错误发生,而『实时预览』就是有效避免错误的好设计。
根据用户的输入,提供关于密码强度和有效性的实时反馈。
7.2.2 渐进式展现
在必要的时候提供必要的提示,而不是一股脑儿显示所有提示,导致界面混乱,增加认知负担。
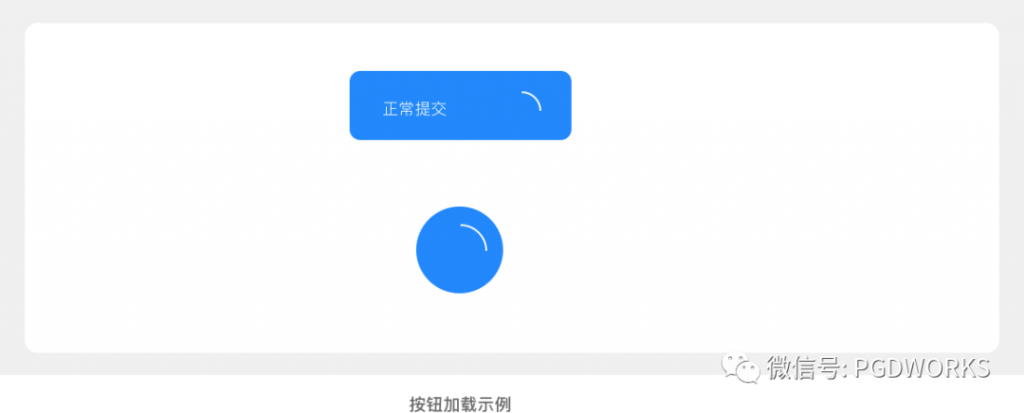
进度指示:当一个操作需要一定时间完成时,就需要即时告知进度,保持与用户的沟通。
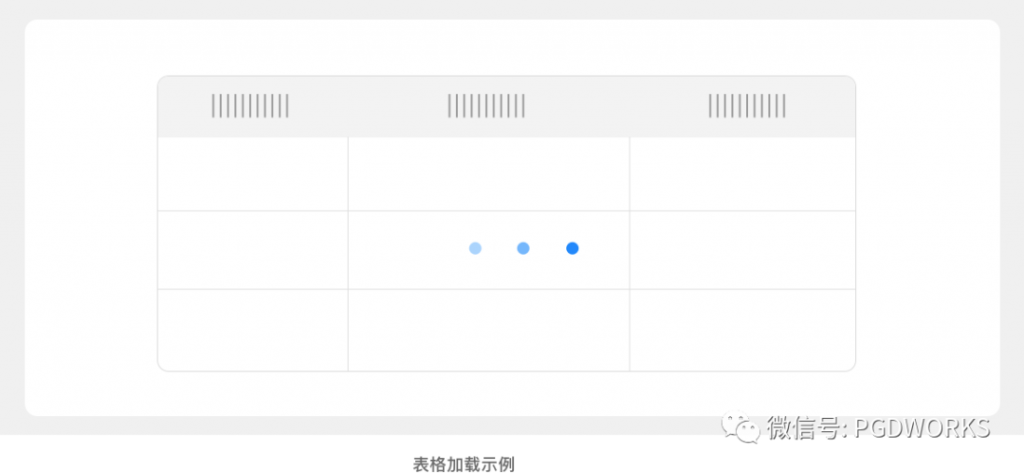
常见的进度指示:『按钮加载』、『表格加载』、『富列表加载』、『页面加载』,可根据操作的量级和重要性,展示不同类型的进度指示。
a. 按钮加载
b. 表格加载
c. 富列表加载
d. 页面进度加载
二、视觉设计原则
1. 视觉设计原则- 亲密性
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。
亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
1.1 纵向间距关系
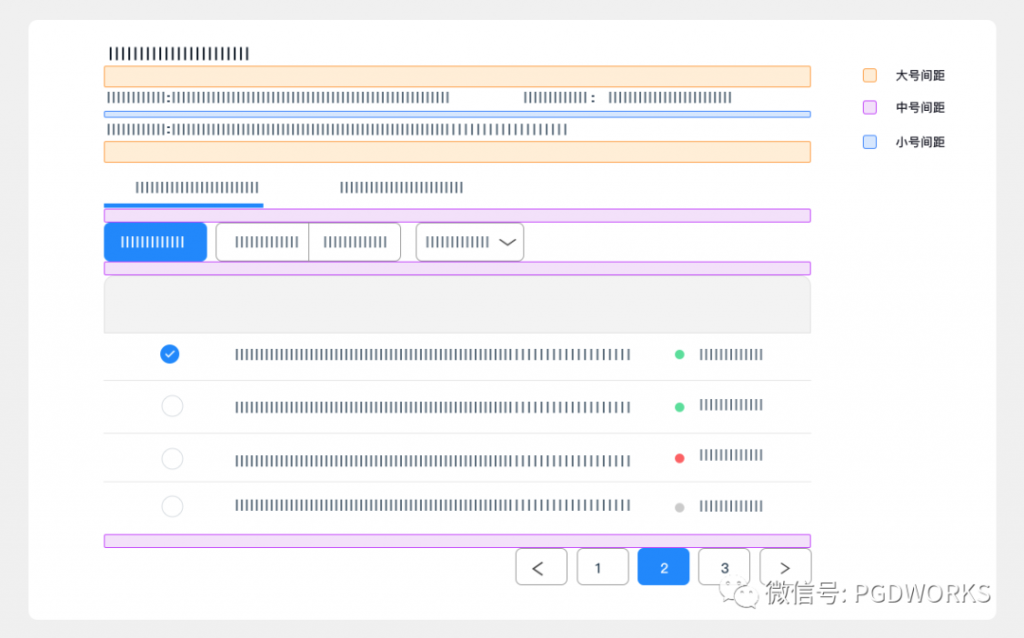
1.1.1 通过『小号间距』、『中号间距』、『大号间距』这三种规格来划分信息层次。
在系统设计中,这三种规格分别为:8px(小号间距)、16px(中号间距)、24px(大号间距)。
之所以用8为倍数,一方面是antdesign的建议,另一方面也是因为我们C端前台界面间距规范都是以8的倍数来的,保持项目规范的整体延续。
注:在系统设计中,间距y=8+8*n。其中,n>=0,y是纵向间距,8是『基础间距』。
1.1.2 分割线
通过增加『分割线』来拉开层次。当前来说,除了增加分割线区分边界和层级。还可以通过留白,当然留白这种不适合后台项目。
还可以通过斑马线分割边界。我们通过调研分析,发现分割线区分对于用户而言体验不佳,主要体现在表格内容超过10条之后,很容易看错行。
1.2 横向间距关系
为了适用不同尺寸的屏幕,在横向采用栅格布局来排布组件,从而保证布局的灵活性。
1.2.1 组合排布
在一个组件内部,元素的横向间距也应该有所不同。
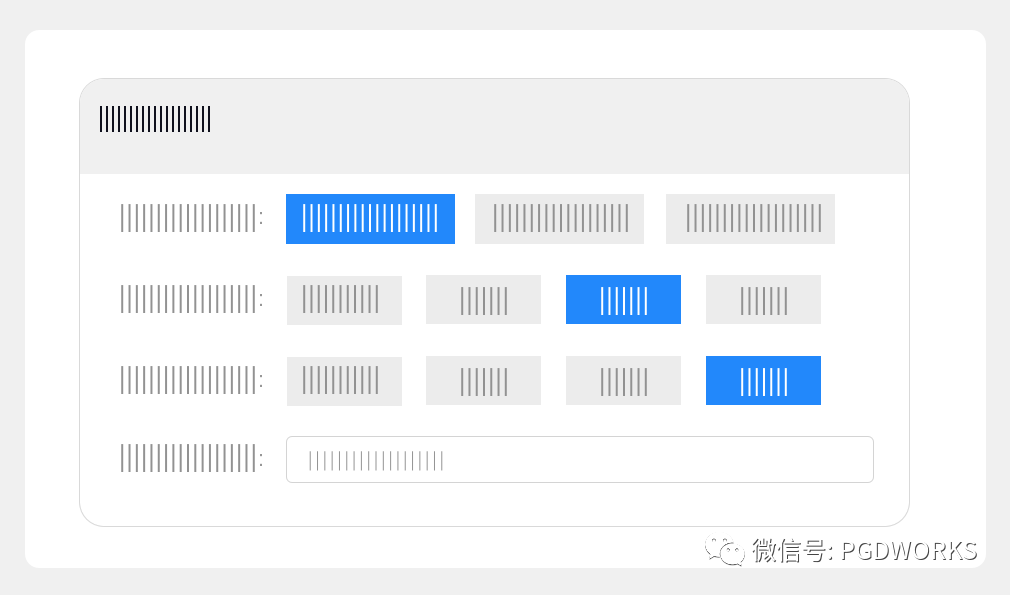
1.2.2 复选框间距
纵向关系和横向关系间距,我们都是设置以8的倍数为递进的。这样既保持了规范一致,也可以提升团队内的开发进程和效率。
2. 视觉设计原则-对齐
正如『格式塔学派』中的连续律(Law of Continuity)所描述的,在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。任何元素都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。
虽然可能会通过分开放置某些元素 来指示它们的关系(使用亲密性原则),但对齐原则会告诉用户,即使这些项并不靠近,但它们属于同一组。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
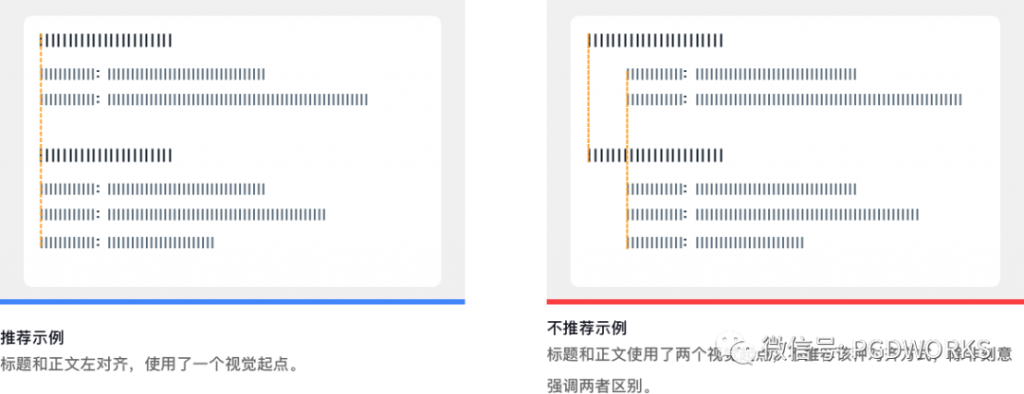
2.1 文案类对齐
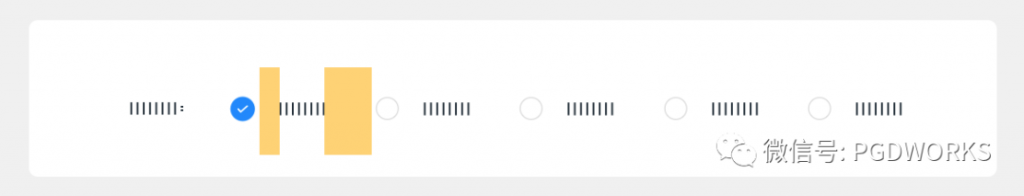
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。
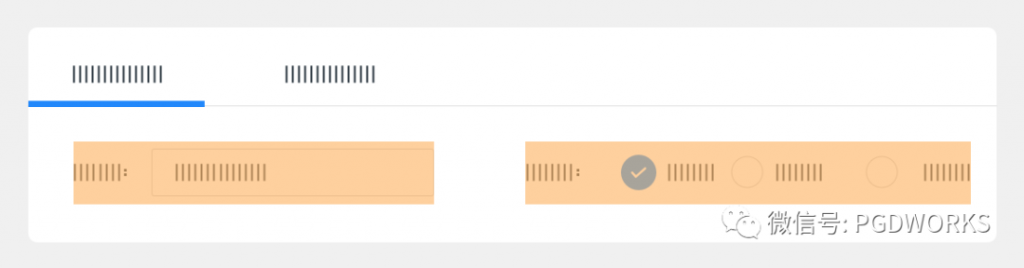
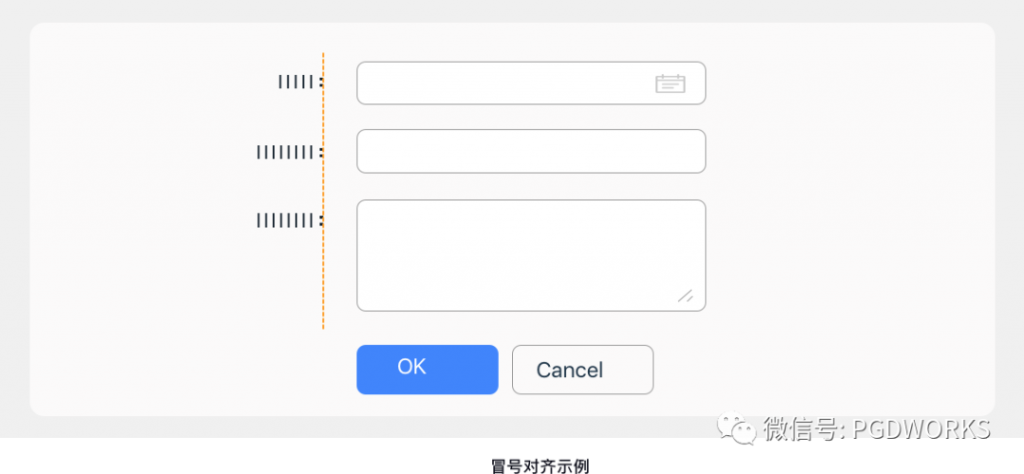
2.2 表单类对齐
冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。
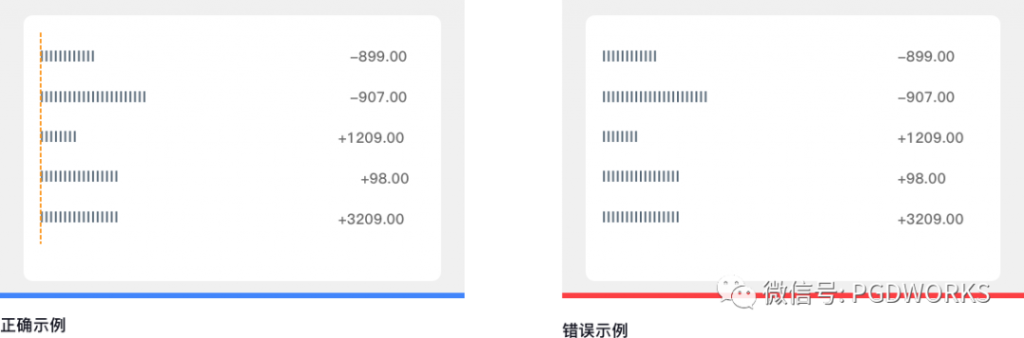
2.3 数字类对齐
为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。
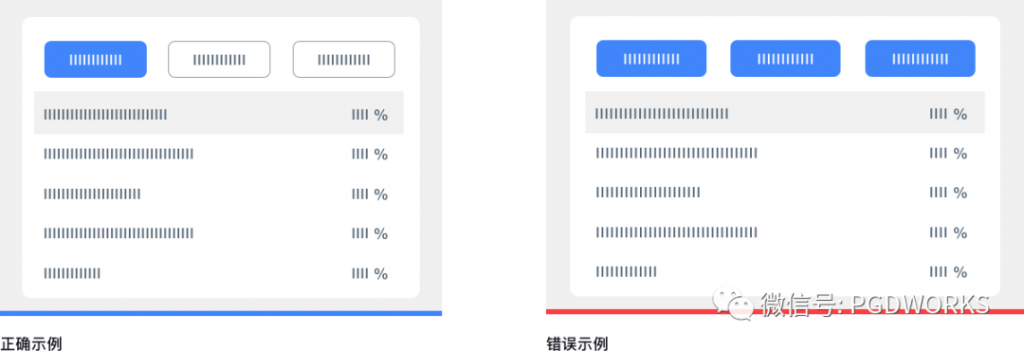
内容对齐是设计中非常重要的原则,统一对于原则达成共识是后续在团队协作中非常重要的。因为有些人很容易发生上述图中不推荐示例的理解。
当然,表单类对齐中,我们一开始是坚持以冒号对齐为标准的,但是后续随着各种业务场景字段的统一展示,发现按冒号对齐,整个界面显得特别凌乱(我们不是antdesign中推荐的1440宽,而是1920宽)。
所以,后续我们尝试是以文字左对齐来的做两排显示。如果按1440宽,也许留白不那么空,还是会坚持以冒号对齐的。后续真实使用如何,恐怕需要数据说话。
3. 视觉设计原则-对比
对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。对比是为页面增加视觉效果的最有效的途径之一;同时对比还能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
要记住一个重要规则:要想实现有效的对比,对比就必须强烈,千万不要畏畏缩缩。
3.1 主次关系对比
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断,来突出其中一项相对更重要或者更高频的操作。
3.2 不区分主次关系
在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断。『通过』和『驳回』都使用次按钮,系统保持中立。
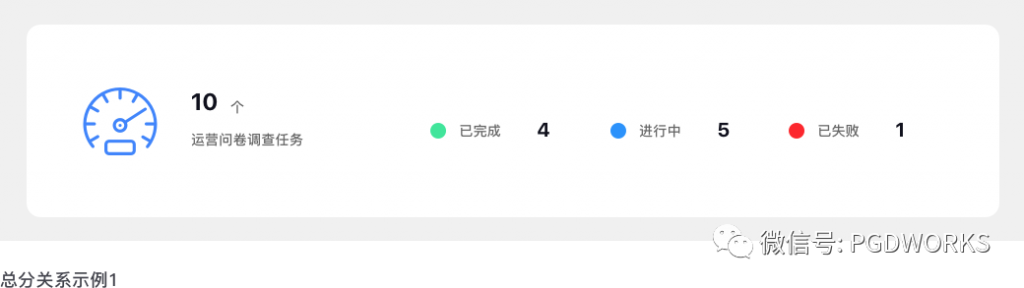
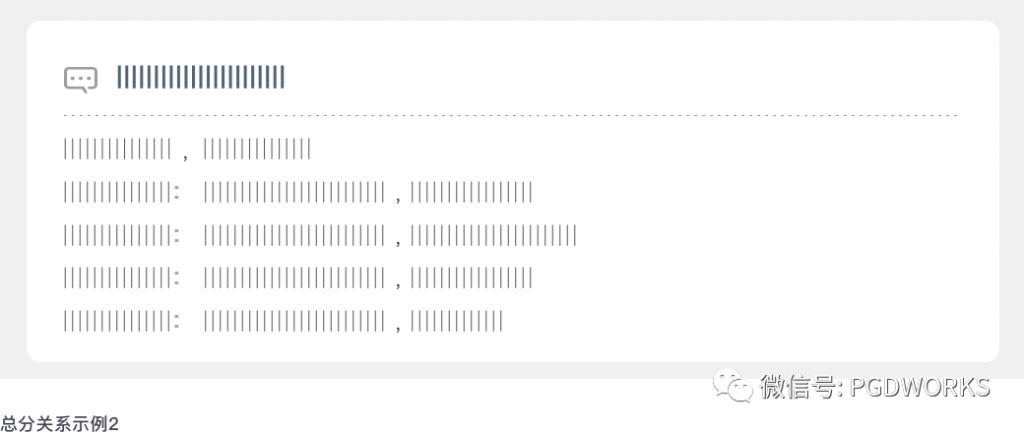
3.3 总分关系对比
通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。
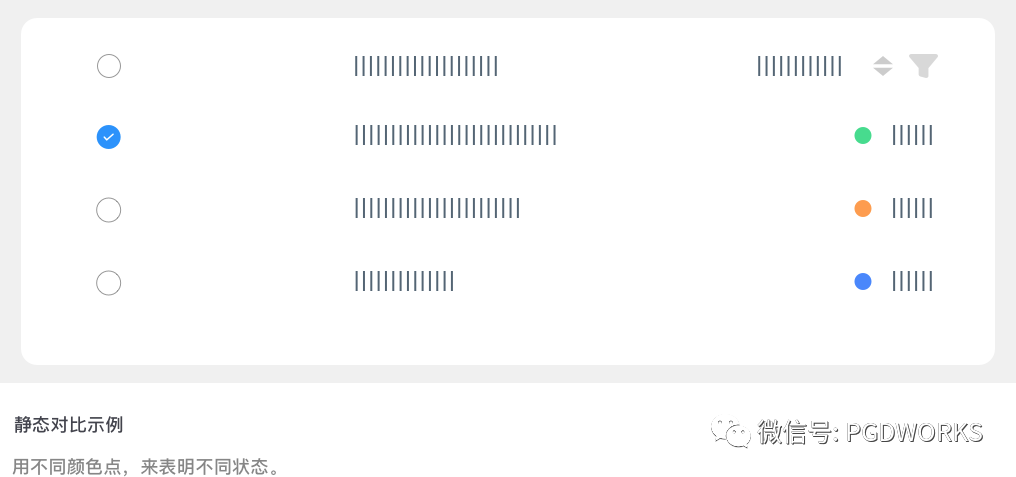
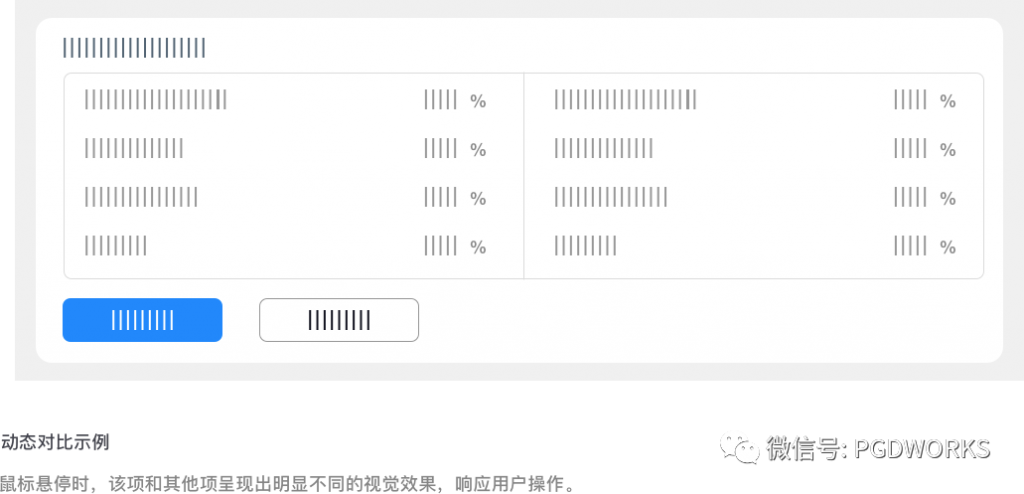
3.4 状态关系对比
通过改变颜色、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。
常见类型有『静态对比』、『动态对比』。
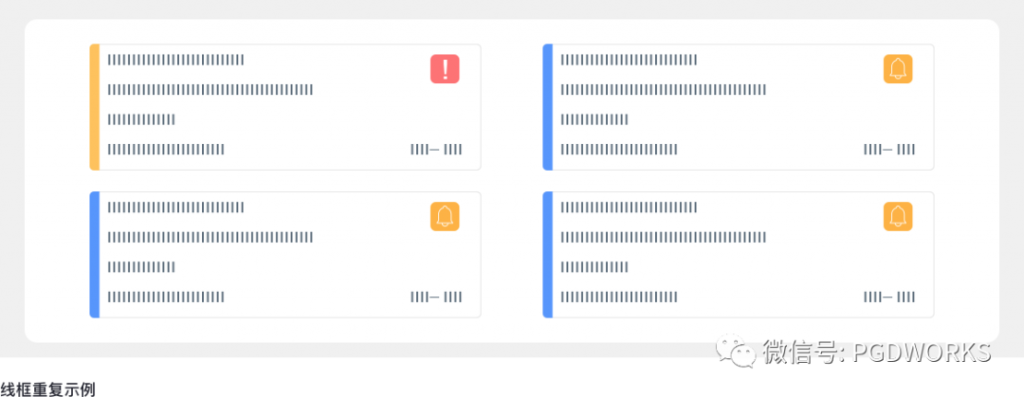
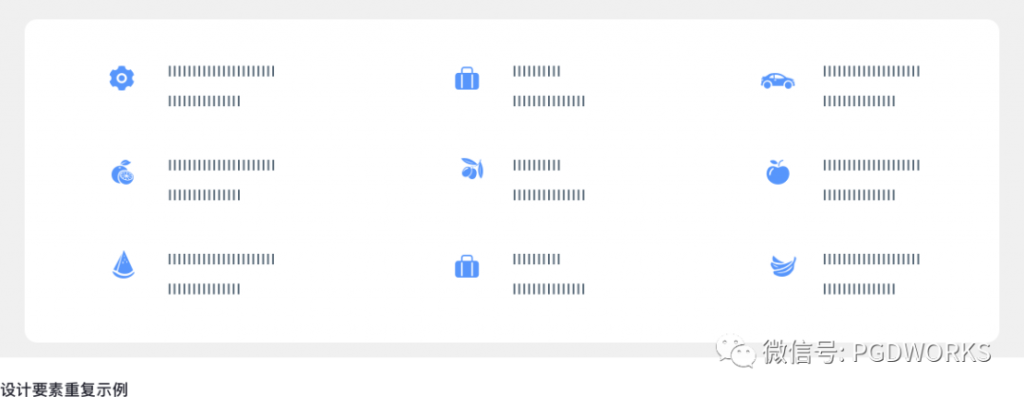
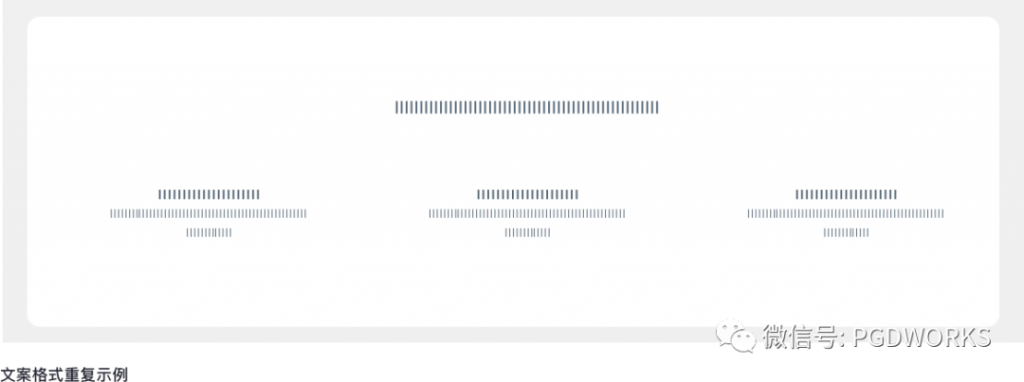
4. 视觉设计原则-重复
相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
重复元素
重复元素可以是一条粗线、一种线框,某种相同的颜色、设计要素、设计风格,某种格式、空间关系等。
总的来说,交互设计原则和视觉设计原则,一开始就制定细节的规范,这样做是不推荐的。一限制了设计的发挥空间;二不利于设计的执行,有些类似偏离了项目实际,空想决策。
所以,正如开头所言,比较推荐的是,一开始也是需要制定一定的规范,只是这个规范是一个大概的方向或参照依据。后续可以根据项目以及团队具体人力来决定是边设计边总结,还是设计完成再梳理。
整篇文章涉及的原则,大部分来源于antdesign的资料以及element的规范,同时也掺杂了我们的实际项目经验理解,权当记录和梳理一下最近一次B端项目历程中的思考。
参考链接:
AntDesign的设计组件,实现框架React、Angular——https://ant.design/docs/spec/layout-cn
Element的设计组件,实现框架Vue 2.0、 Angular——http://element-cn.eleme.io/#/zh-CN/component/checkbox
iView的设计组件,实现框架Vue——https://www.iviewui.com/docs/guide/theme
飞冰的设计组件,实现框架React——https://alibaba.github.io/ice/
Layui的设计组件——https://www.layui.com/demo/grid.html
G2可视化图形组件——https://antv.alipay.com/zh-cn/g2/3.x/demo/index.html
Echarts可视化图形组件——https://echarts.baidu.com/
d3.js可视化图形组件——https://github.com/d3/d3/wiki/Gallery
在线栅格化计算工具——http://grid.guide/#/1000/24/34/8/0