先说一个篇外话,我写这个之前观看了一位行业内的大神利用全局变量做的轮播图。话不多说,看图:
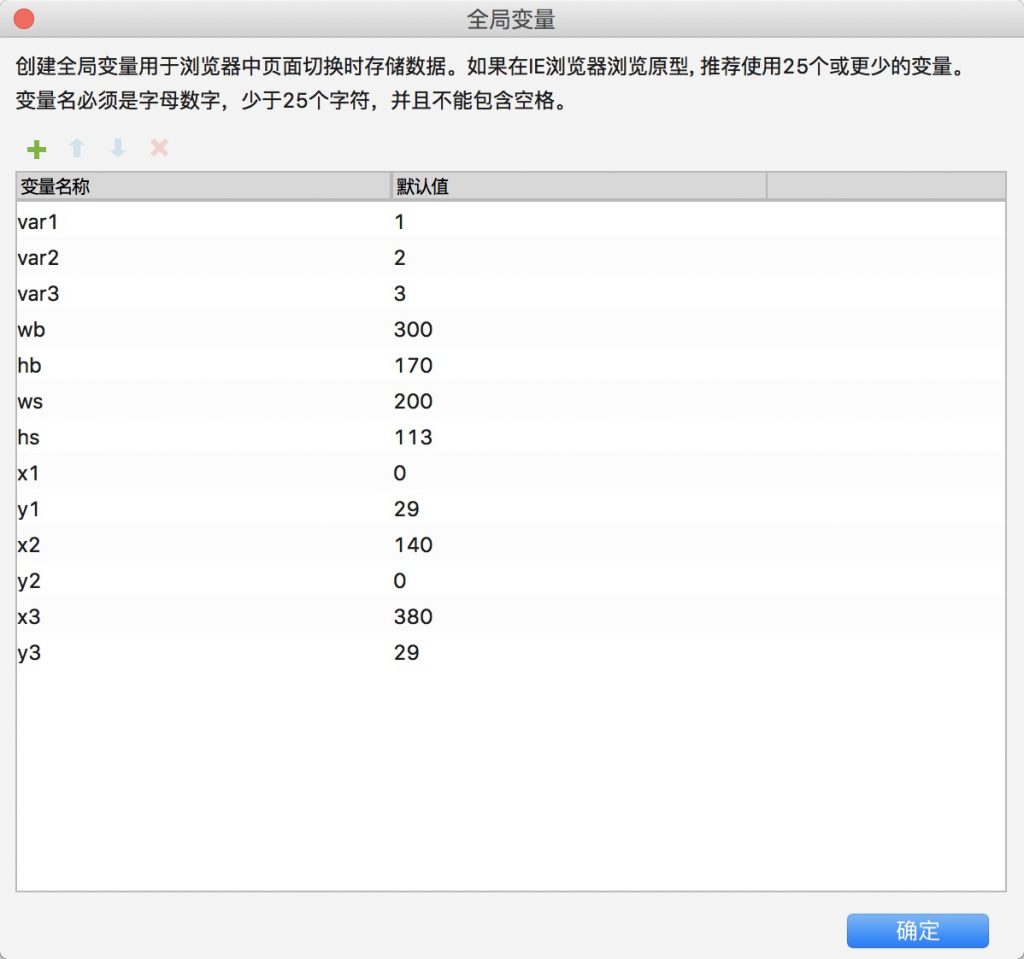
使用变量需要编辑很多参数,这对于新手来说有点不太容易理解,以下是该文件里面的变量设置:
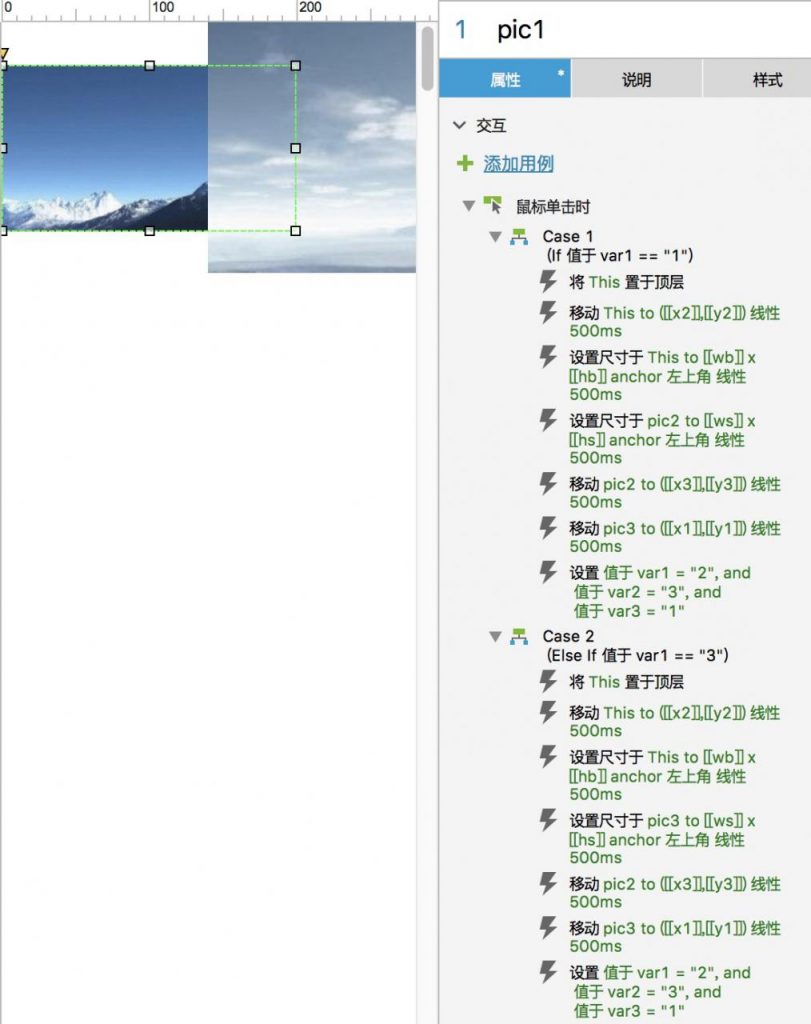
交互用例( 图片 1 的距离 ):
研究了一会,对我这种工作一两年的人来说还可以理解,但感觉对于新手来说,可能比较难接受、消化…尤其没有学习 Axure 全局变量的产品、交互们来说,更是需要花费时间学习。
所以我打算做一个和以上类似的,利用移动来实现是一种比较简单的效果,也容易上手。文章我尽量写得详细一点,让大家都能学会这个效果( 往后各种小伙伴成大神之后就可以学学上面那种了 )。
一、准备元件
- 打开 Axure 新建文件,拖取一个矩形:设置长度 300 px ,高度 200 px ,命名为 2 ;
- 然后再拖取两个矩形:设置长度 200 px ,高度 133 px 一个命名为 1 ,一个为 3 ;
- 设置位置 :1 的 x y 轴为:( 0 , 34 ) 、 2 的 x y 轴为:( 160 、 0 ) ,3 的 x y 轴为 ( 420 , 34 )。
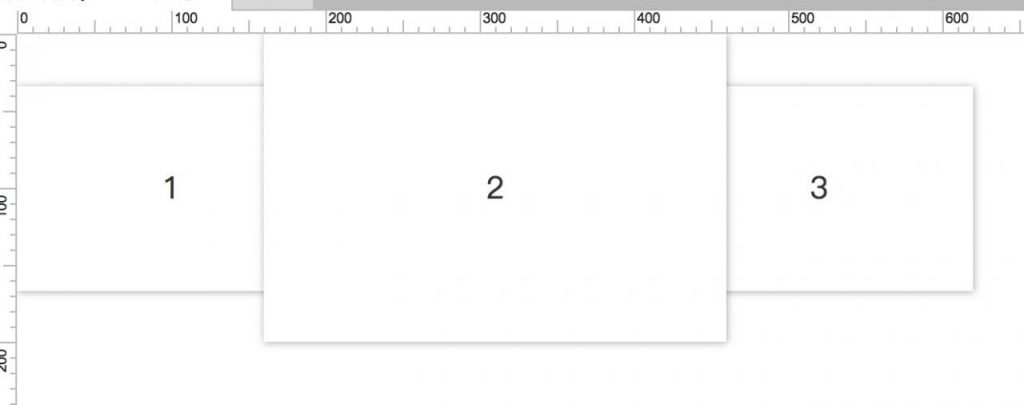
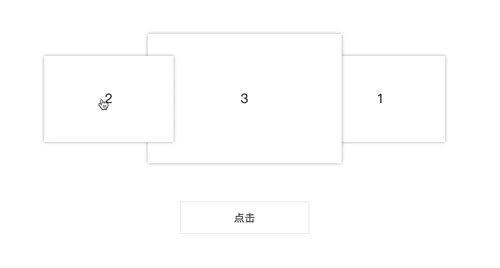
前提条件做完之后,如下图:
二、设置矩形的的交互样式
- 双击 “ 鼠标单击时 ” ,将 1 置于顶部;
- 移动图片位置,设置图片移动 1 为( 160 , 0 )、 2 为( 420 , 34 )、3 为( 0 , 34 );
- 设置图片尺寸,1 为长度 300 px ,宽度为 200 px ,2 和 3 的长度为 200 px , 宽度为 133 px 。
解说:
(1)因为图片 1 需要展示在三个图片中间 ,需要修改位置、修改尺寸大小 ,且需要将中间的图片置于顶部,才不会被另外两个图片挡到。
(2)其他设置 :
- 点击 2 时置顶 2 图片 ,设置图片移动 1 为( 0, 34 )、 2 为( 160 , 0 )、3 为( 420 , 34 ),设置尺寸大小 2 为长度 300 px ,宽度为 200 px ,1 和 3 的长度为 200 px , 宽度为 133 px;
- 点击 3 时置顶 3 图片 ,设置图片移动 1 为( 420 , 34 )、 2 为( 0 , 34 )、3 为( 160 , 0 ),设置尺寸大小 3 为长度 300 px ,宽度为 200 px ,1 和 2 的长度为 200 px , 宽度为 133 px 。
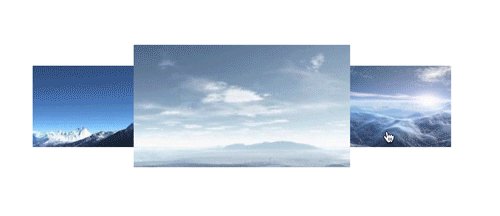
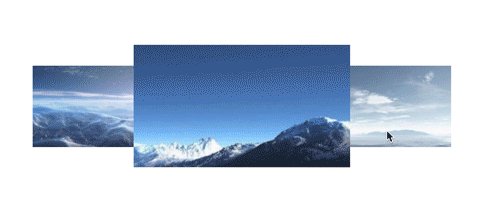
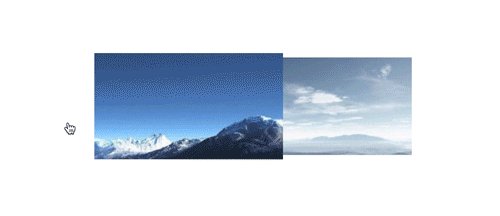
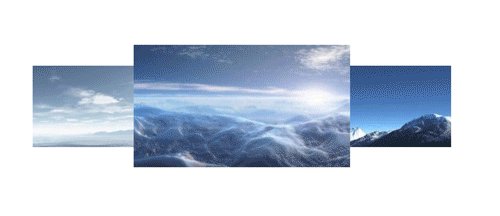
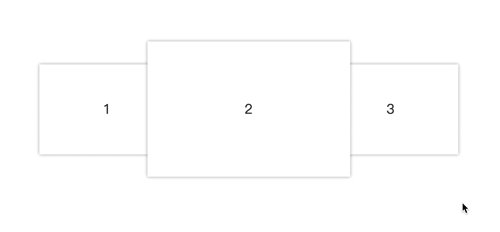
(3)这样基本的点击效果就已经完成了,可以看下效果。各位小伙伴做完之后,是不是觉得简单很多呢 ?
点击图片的操作一般应用在 PC 端的 Banner 轮播切换 ,但在移动端上面更多的轮播方式是左右拖动(手动) ,点击的方式不适合在移动端使用 。
接下来我们来尝试一下在移动端的做法…
三、进阶(移动端操作)
- 全选三张图片 ,右键转换成动态面板;
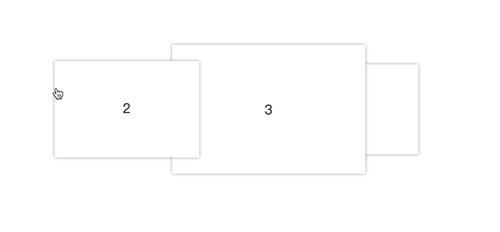
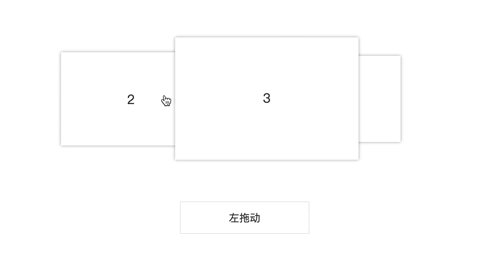
- 点击动态面板 ,双击 “ 向左拖动结束时 ” ,设置 Case 1 的条件:元件范围 – 1 -未接触 – 元件范围 – 3 ,点击确定;将 3 置于顶层,设置图片移动 1 为( 420 , 34 )、 2 为( 0 , 34 )、3 为( 160 , 0 ),设置尺寸 3 为长度 300 px ,宽度为 200 px ,1 和 2 的长度为 200 px , 宽度为 133 px ;后面需要再设置 2 未接触 1 ,3 未接触 2 ,以此类推。
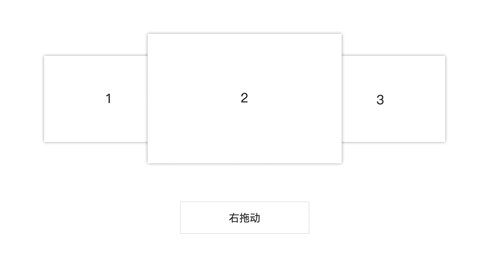
- 设置完 “ 向左拖动结束时 ” 之后,需要再设置 “ 向右拖动结束时 ”,因为一一述说文字太多,想必大家也不愿意看,所以直接上图:
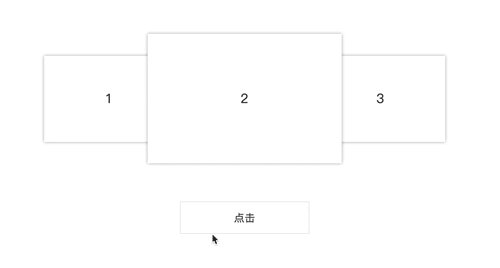
把上面所有条件设置完之后,就可以得到以下的效果( 图里的按钮只为了展示当前的操作方式 ):
这样我们就把所有的效果做完了,有没有觉得比设置全局变量简单一点呢?