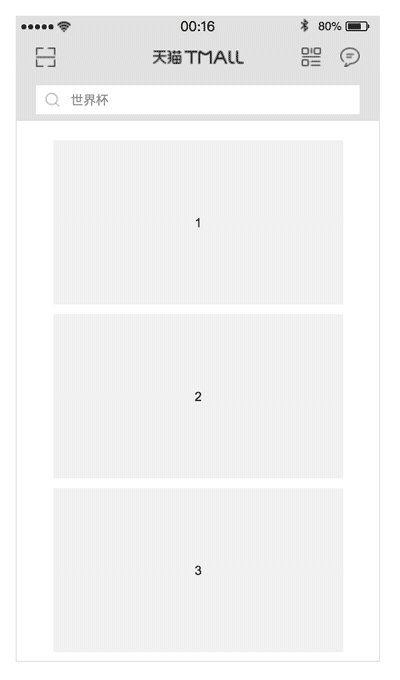
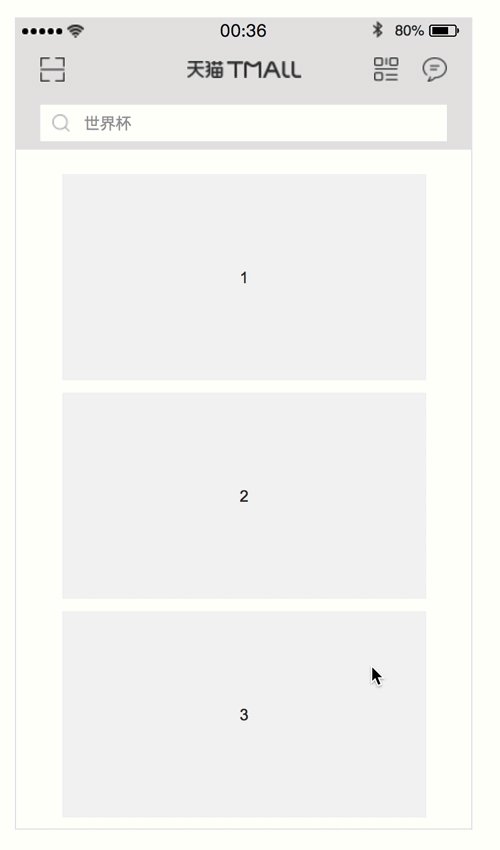
先来看看 天猫 首页 顶部栏 的效果 ~
(以上图片已是上传的极限, 各位看官要是看不清,请自行下载天猫,打开首页观看)
所以今天我们就拿天猫首页的顶部栏为例子,来讲解在 Axure 里面是如何制作的 !!
一、准备元件
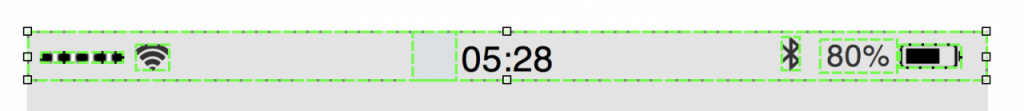
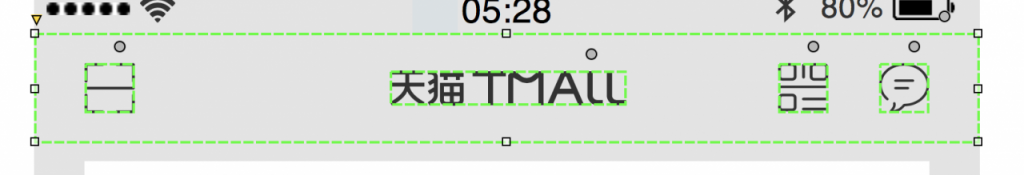
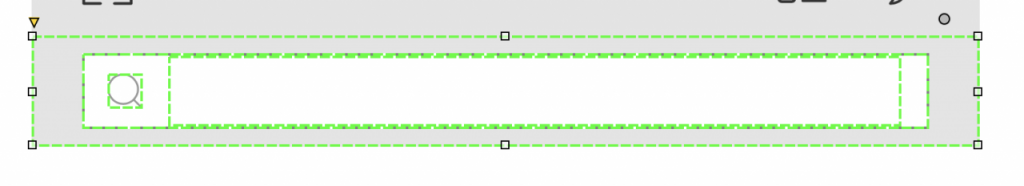
先看图:
(以上图片分三部分讲,背景元件色值为:#E4E4E4,下面不重复讲)
1.首先新建 Axure 文件,顶部电量条可由大家随意制作( w:375 ,h:20 ),如果有相关组件库的小伙伴可直接拖入 ;
2.顶部栏区域,拖进一个元件当做背景( w:375 ,h:44 ),从 阿里巴巴矢量图标库 ( http://www.iconfont.cn )下载以下 icon 如图摆放即可 ;
3.在顶部栏区域的下面,拖进一个元件当做背景( w:375 ,h:44 ),再在该元件上面放置一个纯白色矩形( w:335 ,h:30 ),命名:“ 输入框背景 ”、一个文本框( w:290 ,h:28 ),命名:“ 输入框 ” 、一个搜索 icon ( w:14 ,h:14 ),命名:“ 搜索 icon ” 。把 输入框背景、输入框、搜索icon 选中右键点击组合,命名:“ 输入框控件 ” ,完成 ;
完成以上的元件准备,然后我们先把他放置在一旁,等待使用…
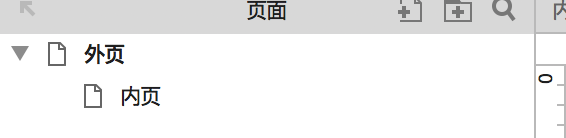
4.然后把第一个页面命名为:“ 外页 ” ,在新增一个页面命名为:“ 内页 ” ,拖动 “ 内页 ” 为 “ 外页 ” 的子级,如图 :
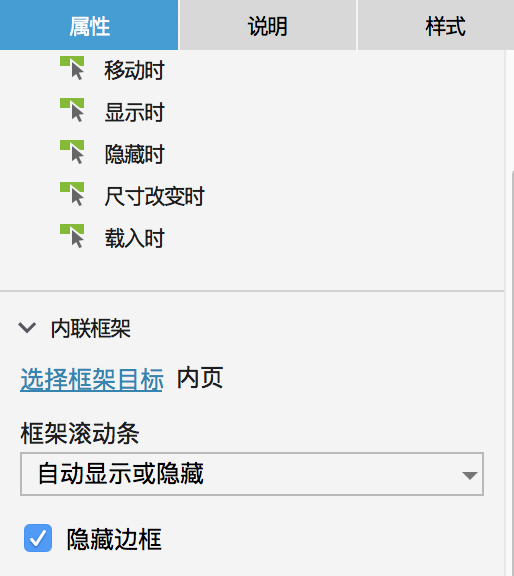
5.然后我们双击进入 外页 的页面,从左侧组件库拖进一个内联框架( w:375 ,h:667 ),为了美观我们在这个内联框架底部再拖进一个矩形( w:377 ,h:669 ),然后我们点击内联框架,在右侧属性 – 内联框架 – 选择框架目标 – 内页 – 确定。
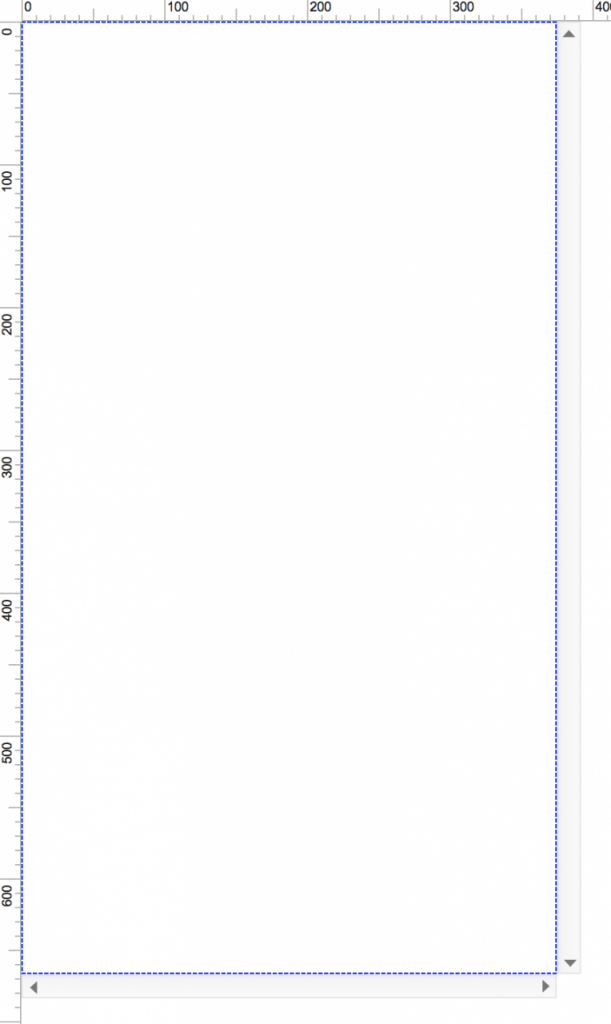
继续点击内联框架,右键点击 – 转换成动态面板 ,把该面板“ 自动调整为内容尺寸 ”,然后进入该动态面板,把内联框架的宽高都增加 17 px,如图 :
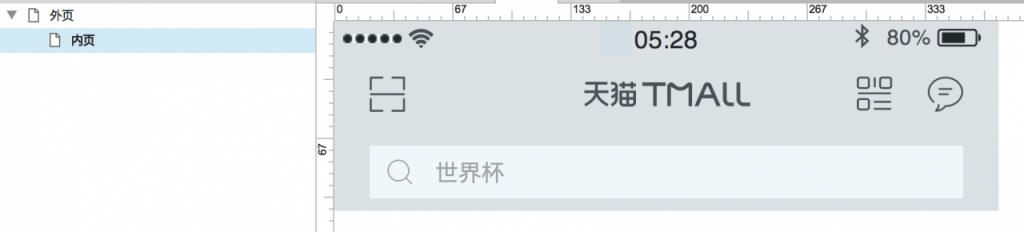
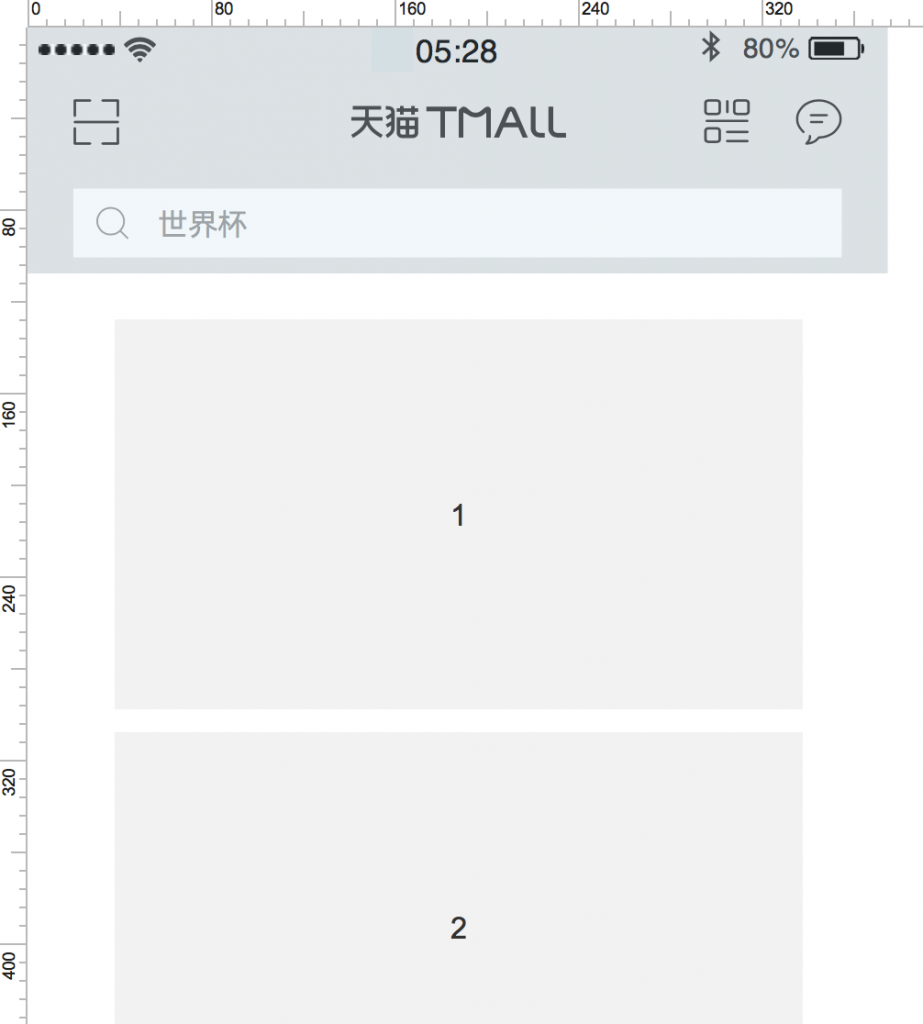
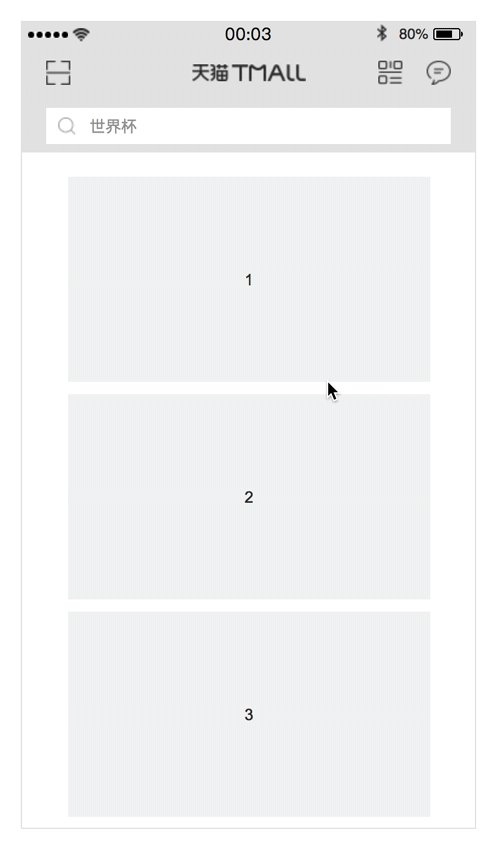
6.把刚才步骤 1 – 3 的内容,放入到内页里面( x :0 ,y :0 ),内页的内容比较紧靠左上角,这样才不会出现待会移动的时候体验不好,如图 :
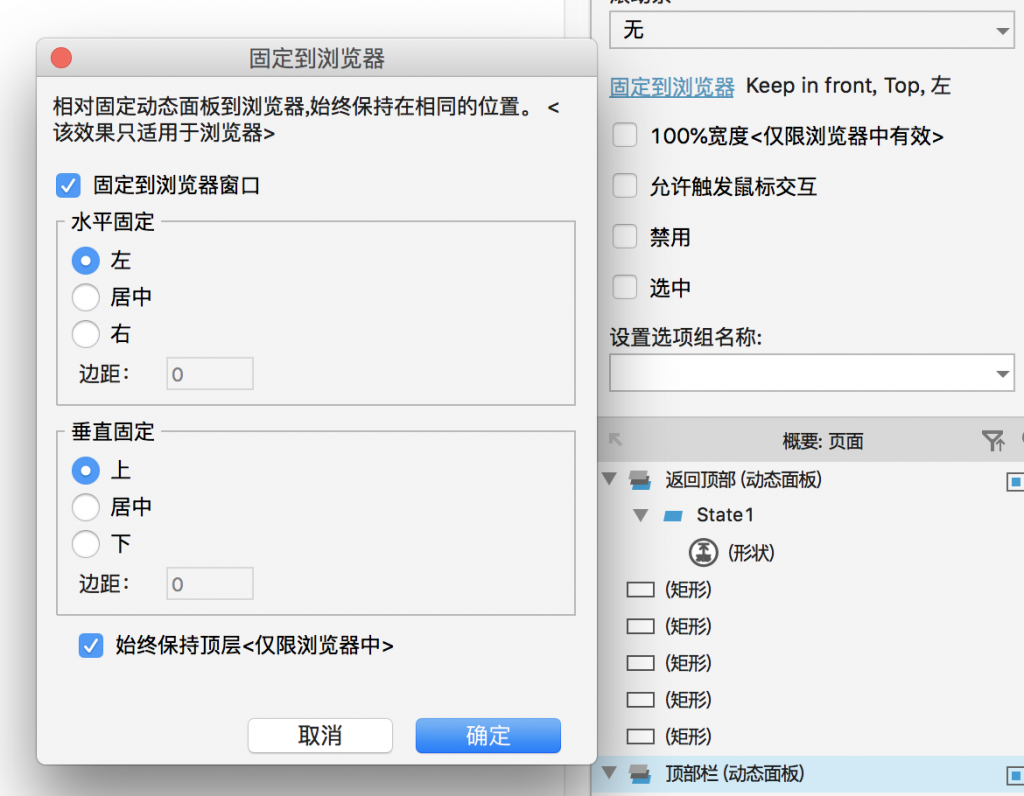
7.全选以上图片所有内容,右键点击 转换为动态面板 ,在右侧属性设置 – 固定在浏览器 – 水平固定:左 、垂直固定:上 。如图:
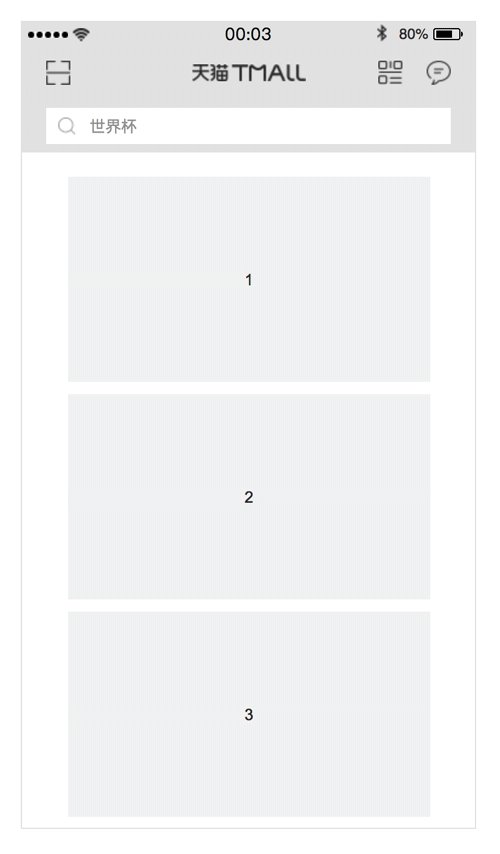
8.然后我们在该原型的下方任意放置矩形,在每个矩形里添加 1、2、3 文字,增加识别度 :
完成以上的所有部分,可以先生成预览看一下效果了 ~
以上就做好了所有的元件准备,内容比较多( 因为有些小伙伴刚接触 Axure ,拆分得比较细,各位老司机将就一下 ~ ),弄完之后我们就可以开始下一步操作了 ~
二、设置交互用例
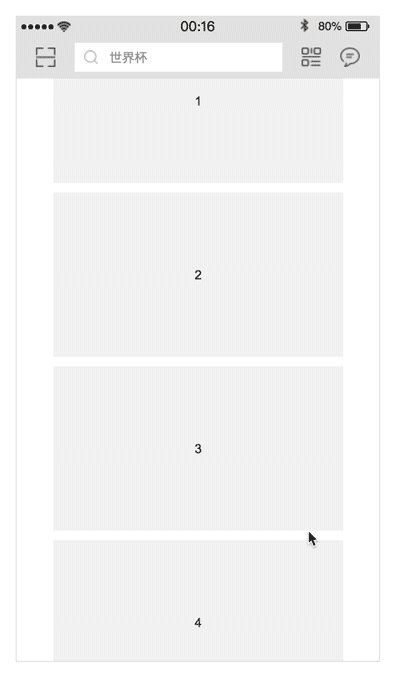
1.双击进入内页,在页面的空白处设置 窗口滚动时(Case 1) :
a.设置条件:值 – [[Window.scrollY]] – 大于等于 – 5 ;
b.移动输入框控件 – 移动:绝对 – x 为:60 ,y 为:27 – 动画:线性 – 时间:250 毫秒 ;
c.设置尺寸:“ 输入框 ” w :170 ,h :28 – 锚点:左上角 – 动画:线性 – 时间:250 毫秒 、“ 输入框背景 ” w :215 ,h :30 – 锚点:左上角 – 动画:线性 – 时间:250 毫秒 ;
d.设置 “ 背景 ” – 隐藏 – 动画:向上滑动 – 时间:500毫秒 ;
2.双击进入内页,在页面的空白处设置 窗口滚动时(Case 2) :
a.设置条件:值 – [[Window.scrollY]] – 小于 – 5 ;
b.设置 “ 背景 ” – 显示 – 动画:向下滑动 – 时间:500毫秒 ;
c.移动输入框控件 – 移动:绝对 – x 为:20 ,y 为:71 – 动画:线性 – 时间:250 毫秒 ;
d.设置尺寸:“ 输入框 ” w :290 ,h :28 – 锚点:左上角 – 动画:线性 – 时间:250 毫秒 、“ 输入框背景 ” w :335 ,h :30 – 锚点:左上角 – 动画:线性 – 时间:250 毫秒 ;
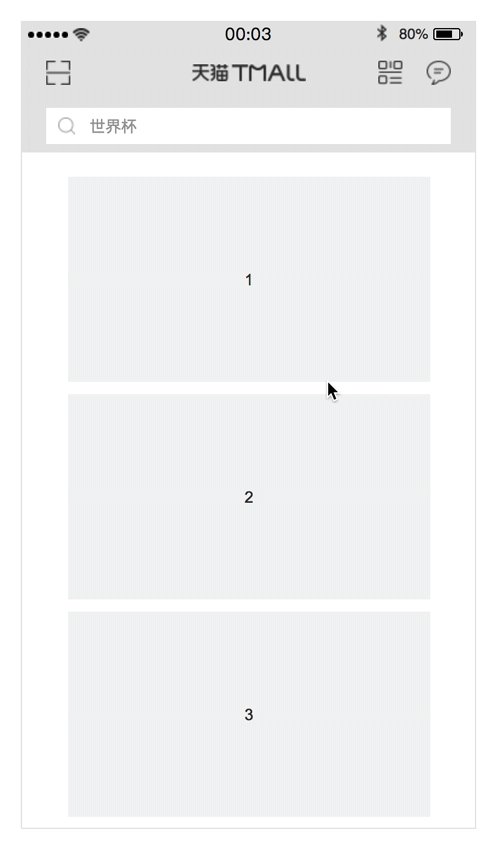
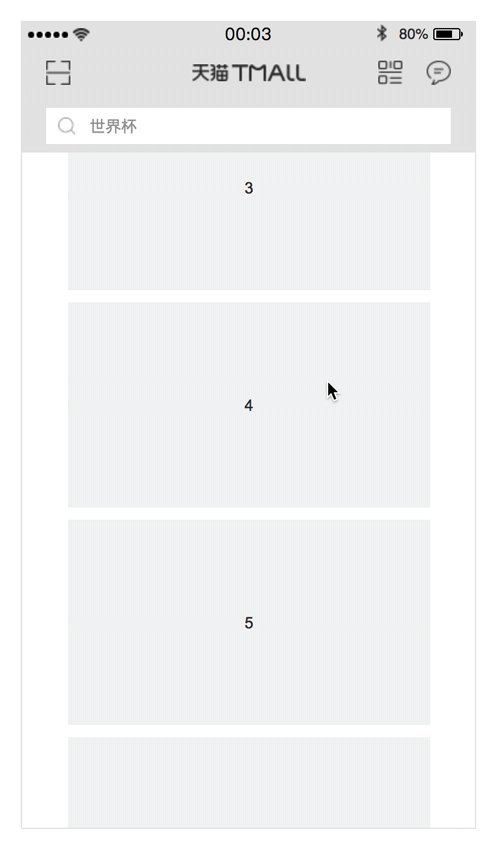
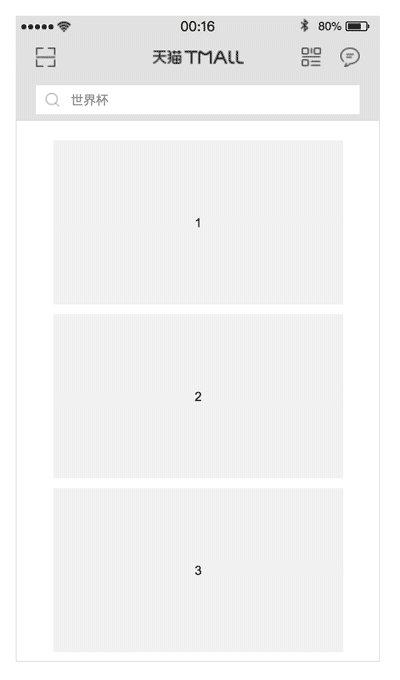
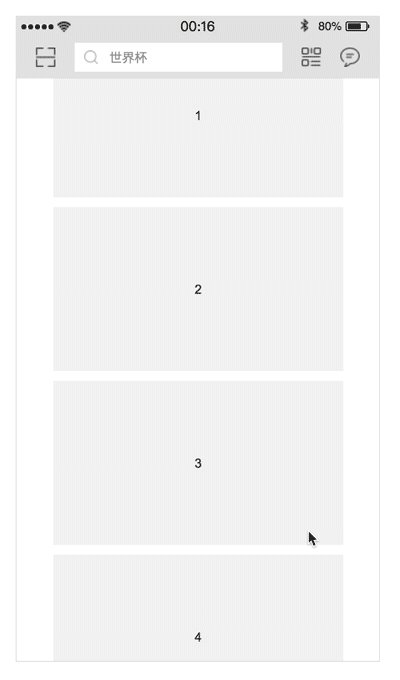
以上完成之后就可以得到以下效果了,是不是很简单?
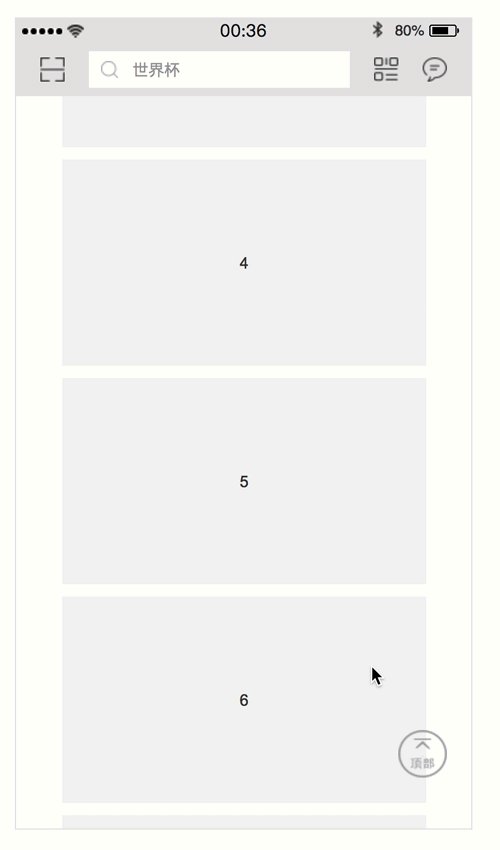
然后我们完成以上步骤之后,我们还可以在该页面的下面放置一个 “ 返回顶部 ” 的 icon ,意为:当我们下滑到一定位置时,显示 “ 返回顶部 ” icon ,点击该 icon 时,返回至顶部并隐藏 “ 返回顶部 ” icon …
下面我们来开始制作 ~
三、进阶
1.从左侧元件库拉出一条横向水平线,长度小于 375 px 即可,命名为:“ 顶部 ” ,然后置于底层;
2.拉入一个作为 “ 返回顶部 ” 的 icon ( w:40,y:40 ),或者随意拉一个矩形代替都可以;
3.点击 icon 右键转换为动态面板,右侧设置固定到浏览器(此处跟以上相同设置即可);
4.设置 “ 返回顶部 ” icon 交互用户,鼠标单击时 – 滚动到元件<锚链接> – 勾选:顶部 – 仅垂直滚动 – 动画:线性 – 时间:250 毫秒 ;
5.把 “ 返回顶部 ” icon 放置在内页( x:315,y:586 )的位置,点击隐藏 ;
6.在内页的空白处设置 窗口滚动时(Case 3) :
a.设置条件:值 – [[Window.scrollY]] – 大于等于 – 500 ;
b.显示 “ 返回顶部 ” icon – 动画:逐渐 – 时间:250 毫秒;
7.在内页的空白处设置 窗口滚动时(Case 4) :
a.设置条件:值 – [[Window.scrollY]] – 小于 – 500 ;
b.隐藏 “ 返回顶部 ” icon – 动画:逐渐 – 时间:250 毫秒;
完成以上设置就可以了,下面我们来看一下效果 ~