在设置日常大屏设计工作中,我们会经常使用到数字滚动效果,今天符号教大家几个简单的数字滚动效果。
演示效果:
演示地址:https://www.axurebi.com/softs/数字/#g=1
本教程通过3种方式实现上面的数字滚动效果。
需要元件:
- 文本
- 中继器
- 动态面板
第一种:固定区间数字随机无限制增加
拉取一个文本元件,如图设置元件数值,这个数字为起始数字。
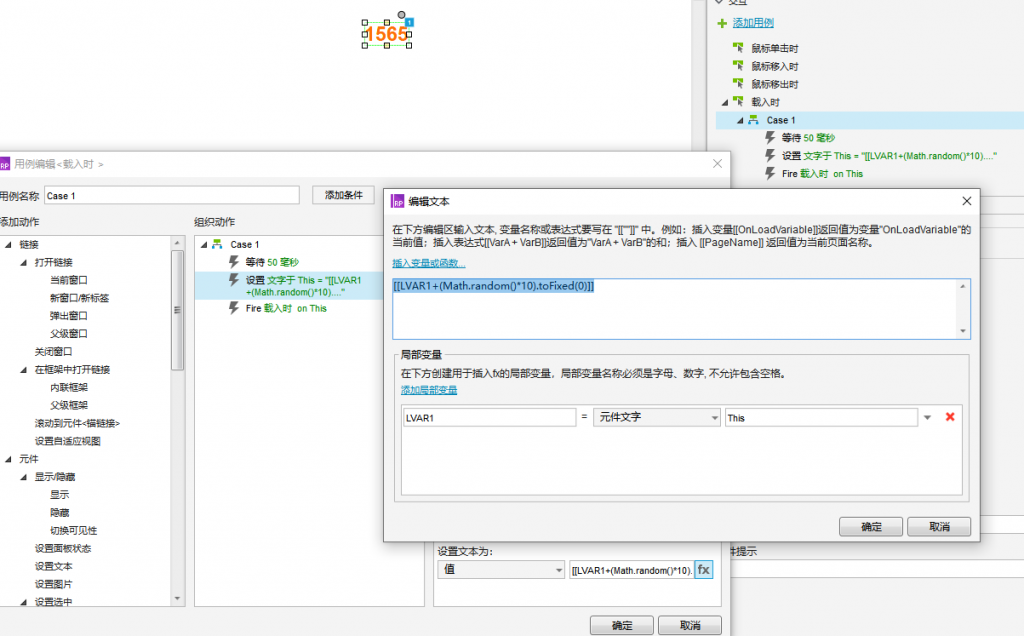
设置元件载入交互,如下图:
1、设置等待时间为50毫秒。时间越短滚动就越快。
2、设置载入时的文字:[[LVAR1+(Math.random()*10).toFixed(0)]]
3、设置载入循环触发事件这个很重要能不能循环动起来就看它了。这边设置当前元件载入时就行。
4、保存元件交互预览看看。
第二种:随机增加数字,设置最大值
拉取一个文本元件,如图设置元件数值,这个数字为起始数字。
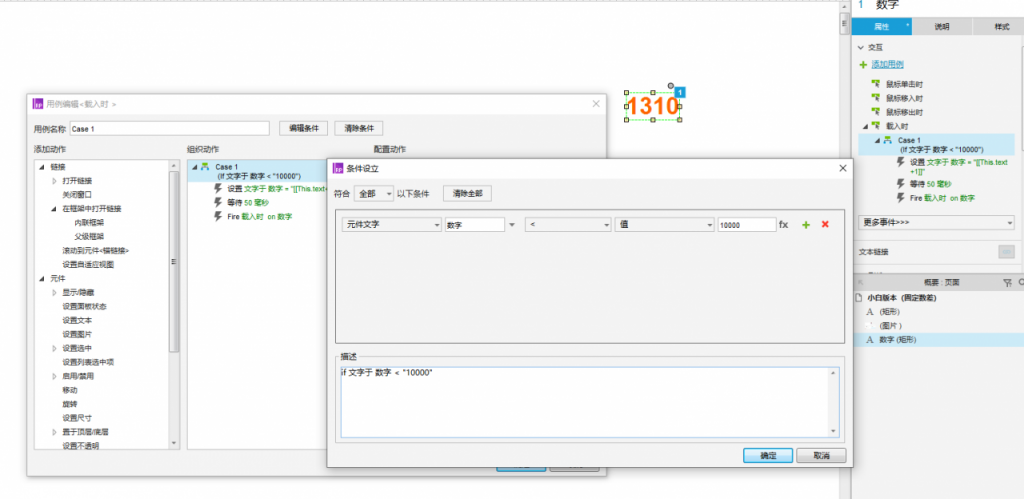
1、设置判断数值小于10000时,数字加1。通过元件载入控制效果元件载入交互,如下图:
2、设置等待时间为50毫秒。时间越短滚动就越快。
2、设置载入时的文字:[[This.text+1]]
3、设置载入循环触发事件这个很重要能不能循环动起来就看它了。这边设置当前元件载入时就行。
3、保存元件交互预览看看。
第三种:使用中继器存放随机数字,做滚动效果
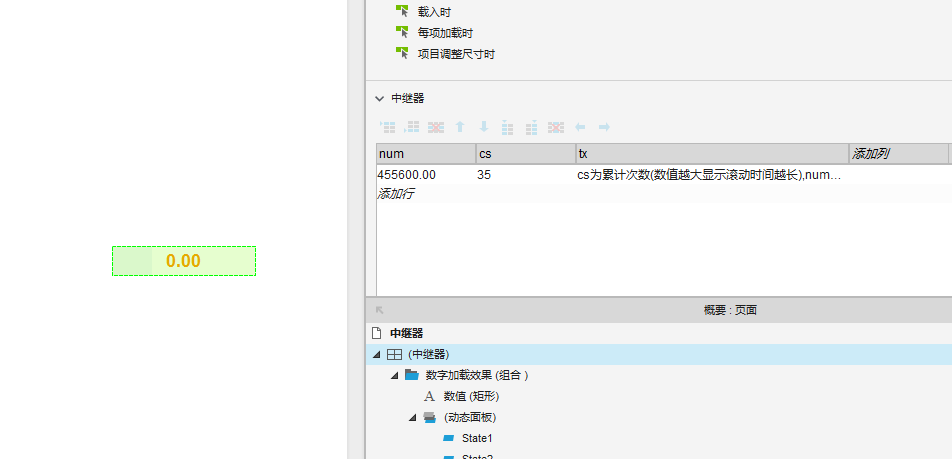
拉取一个中继器元件,一个动态面板,一个文本元件,如图设置文本元件为0.00。
1、设置中继器字段,num,cs。cs为累计次数(数值越大显示滚动时间越长),num为计算数值。如下图:
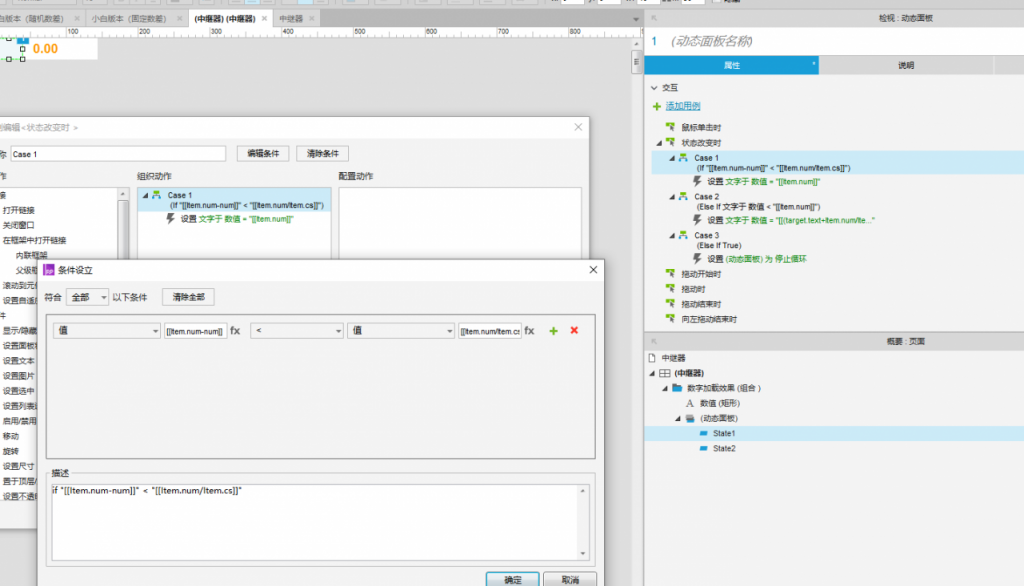
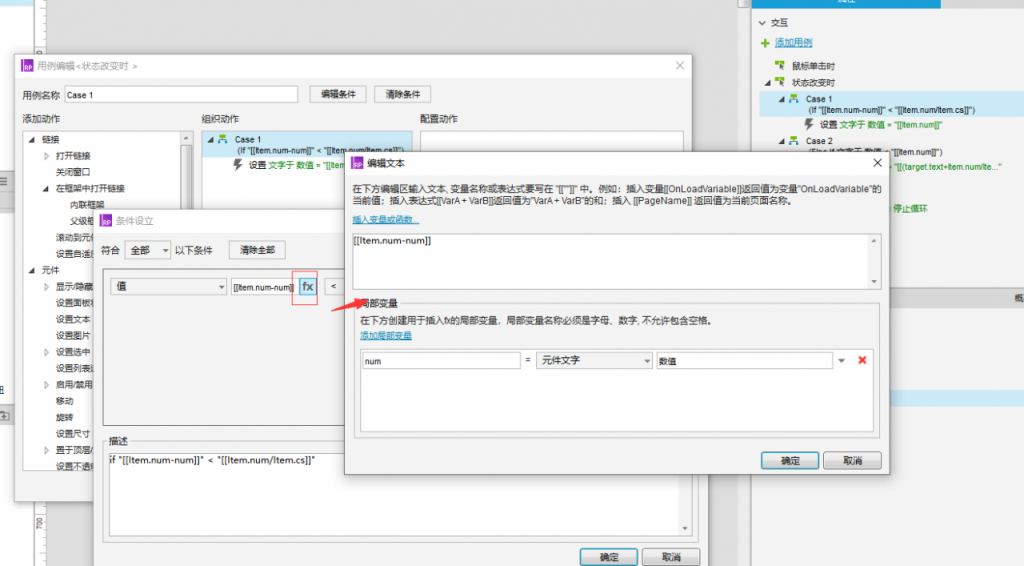
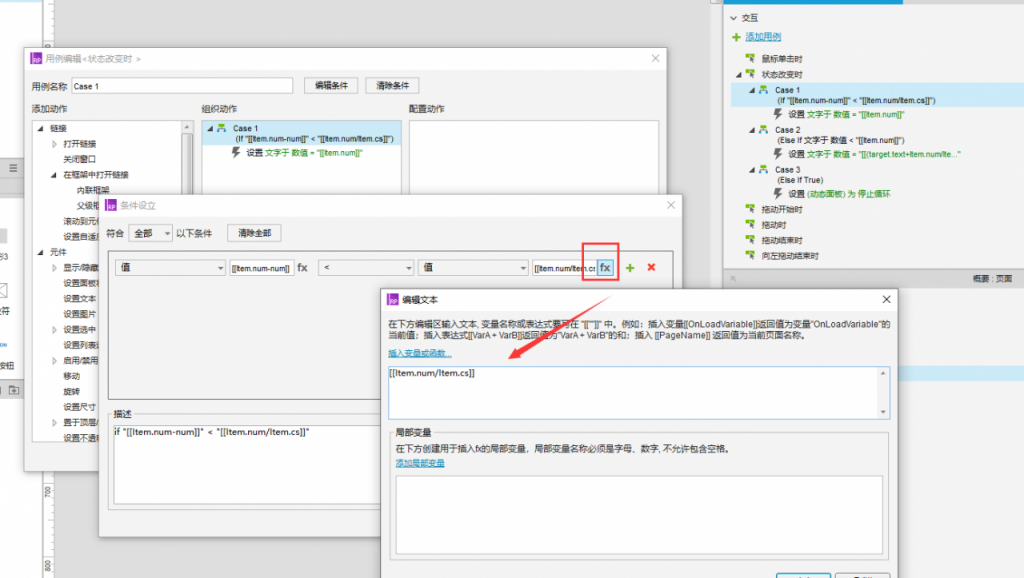
2、设置中继器中的动态面板case1交互,如下图。
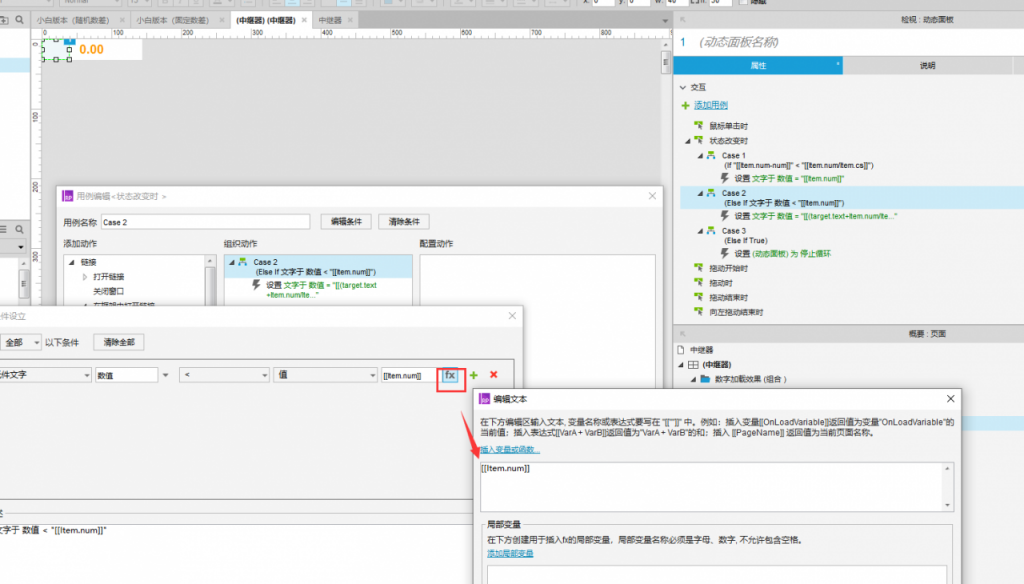
设置中继器中的动态面板case2,如下图:
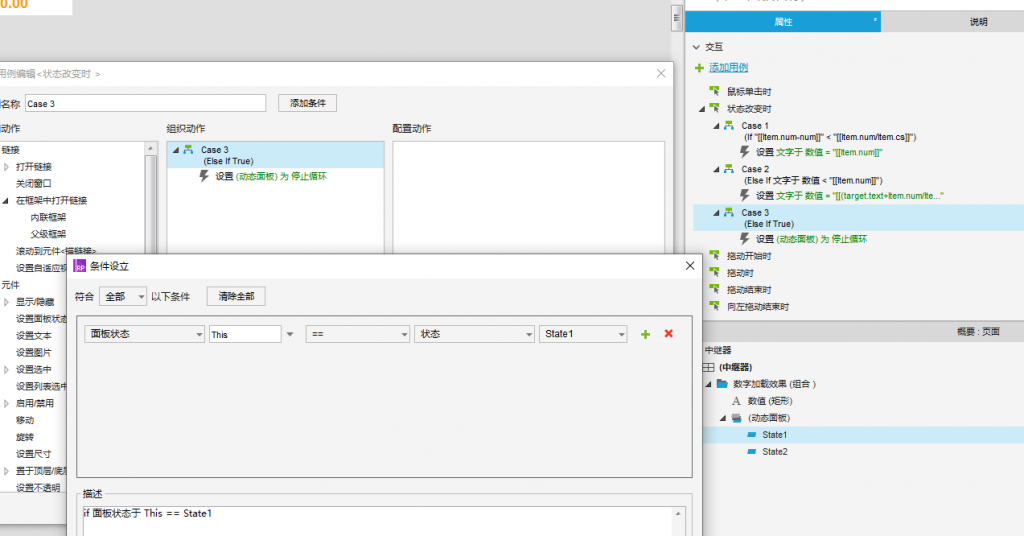
设置中继器中的动态面板case3交互。如图:
3、保存元件交互预览看看。
到这就做好三个不同的数字滚动的效果了,通过本教程希望对新手朋友有所帮助。谢谢!