本文将围绕运营活动,讲讲如何通过在运营互动玩法中尝试添加故事化设计要素,以及设计过程中通过新兴工具落地方案、与制造创新造梗、与社区进行联动,为活动提供新的增长方向。
一、运营活动故事化设计尝试
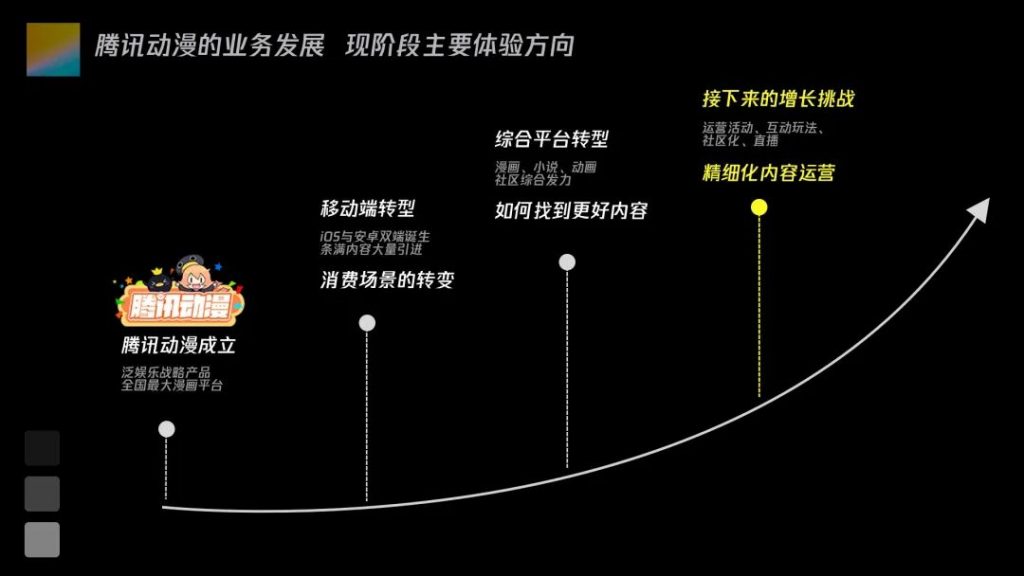
腾讯动漫发展至今,已是头部的漫画内容综合型平台;经过几次体验上的转型,已然解决用户消费场景的转变(移动端转型)与如何找到更好的内容(综合平台转型);完整且有效地促进产品在初始期与发展期当中用户体验的提升。
面对接下来成熟期的增长挑战;现阶段选择精细化内容运营的策略方向;更加高效发挥自身大IP内容优势,转化IP流量的核心价值。而运营活动是其中最为关键且有效的手段。
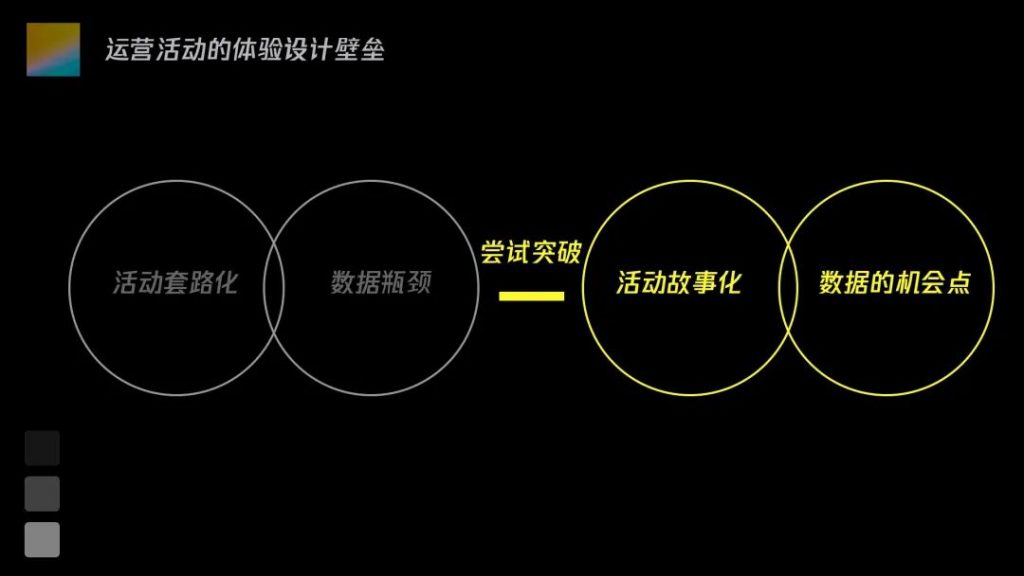
我们经过长期运营活动的设计积累后,发现了现阶段漫画领域竞品与我们都存在的一些体验问题:比如像B站经常运用营收向的活动,而且次数反复,容易让大部分用户形成一种逆反心理,觉得老是在圈钱。
还有像快看漫画喜欢发挥自身社区活跃的优势,运用社区任务机制的活动,但形式框架都比较通俗常见,多办几次容易让用户有疲劳感,数据效果的天花板也易可见。
面对这样的活动体验问题,我们尝试突破。使用活动故事化为契机点,抓住数据增长的机会点。
讲好一个故事前,我们要了解讲给“谁”听?目标用户是谁?
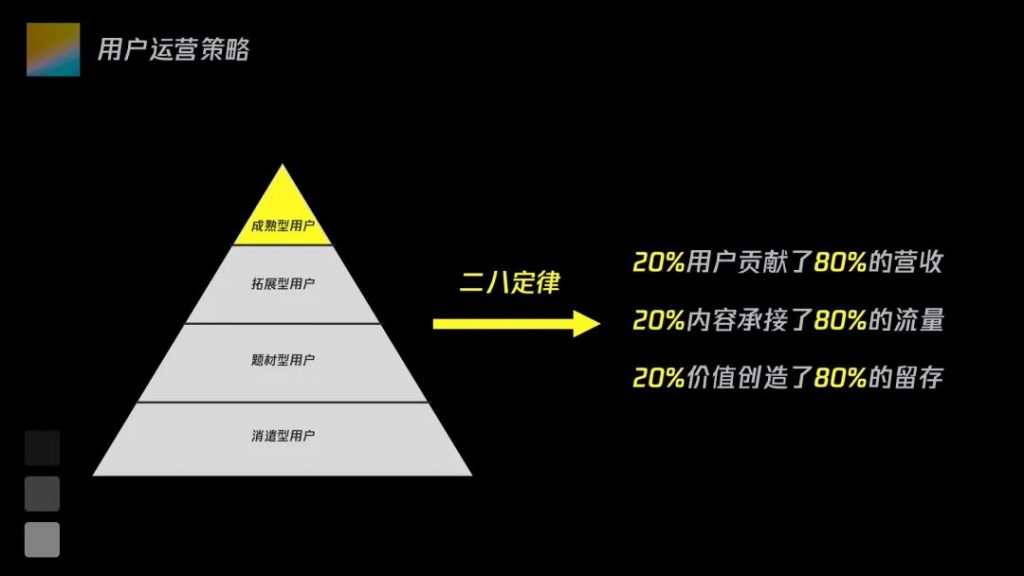
根据以往用户调研总结,现平台用户画像分为四种类型:题材型、消遣型、拓展型、成熟型。针对这些用户运营策略上,选择二八定律,希望通过20%成熟型用户的目标行为路径提升80%的数据增长。
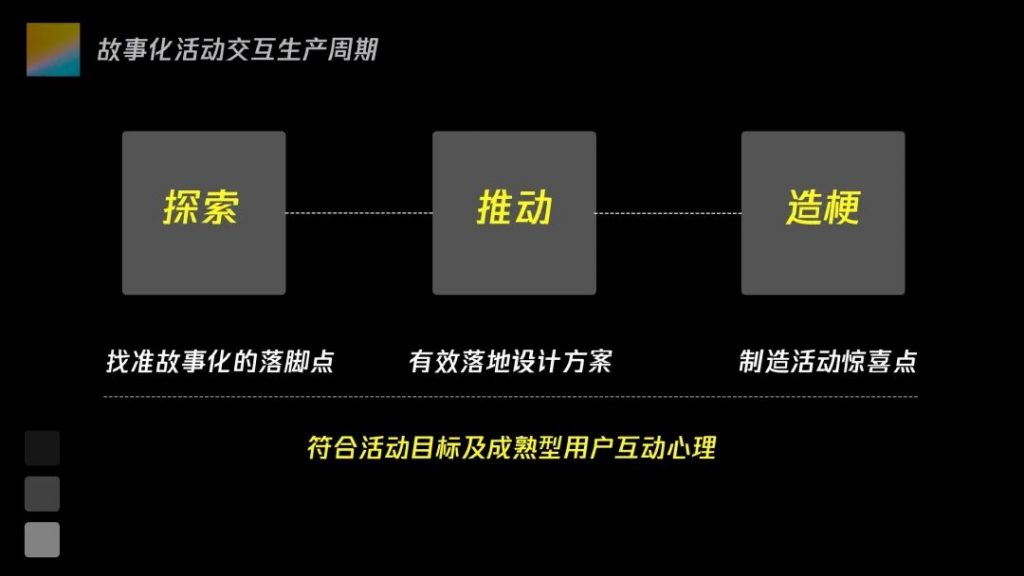
基于这样的背景,交互会基于活动玩法的特性与主流程体验,提炼出故事化的推导步骤。主要分为三个步骤:
第一,基于成熟用户在活动不同周期时候的互动心理特点,挖掘可故事化的落脚点;针对落脚点的模块与体验方式制定相对应的故事化设计方案;
第二,在推动整体玩法故事化的过程中;使用有效的创新方法与工具,保障整体体验方案能有效的落地实现;
第三,在整体故事化高潮节点或结尾处制造一些反转的话题梗,引发用户参与讨论,增加活动认知的强度与参与黏性。
二、故事化设计的落脚点提炼
接下来我将以暑期泳装大作战这个活动为例子,阐述一下具体设计内容。
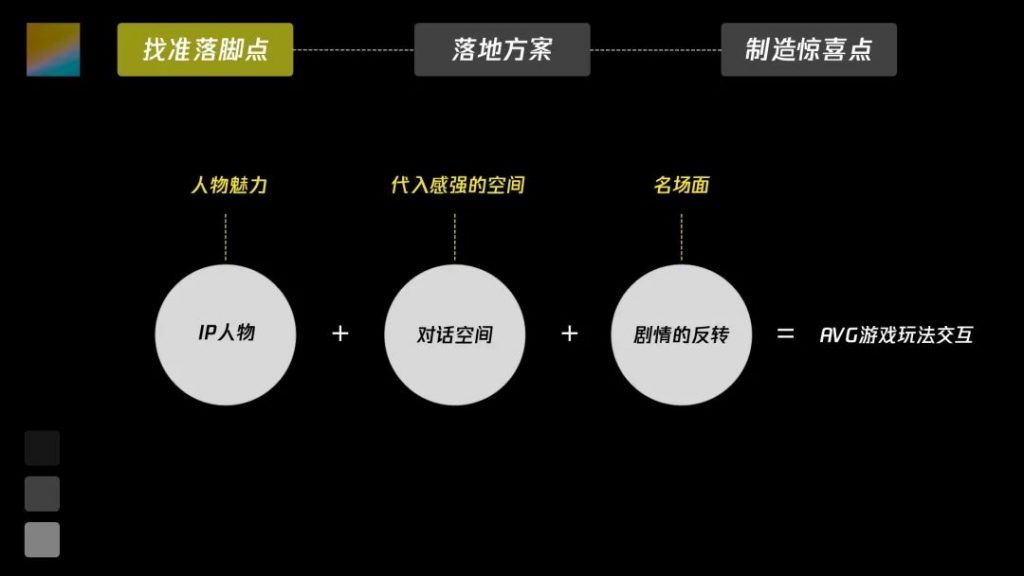
首先根据活动周期的不同的时间节点罗列出玩法可故事化的元素(例如:活动沉淀期的答题互动的空间代入感)与成熟型用户的互动心理(例如:营造答题的紧张气氛),再以与需求方共同确定活动目标(促进平台内部活跃)为落脚点的标准。
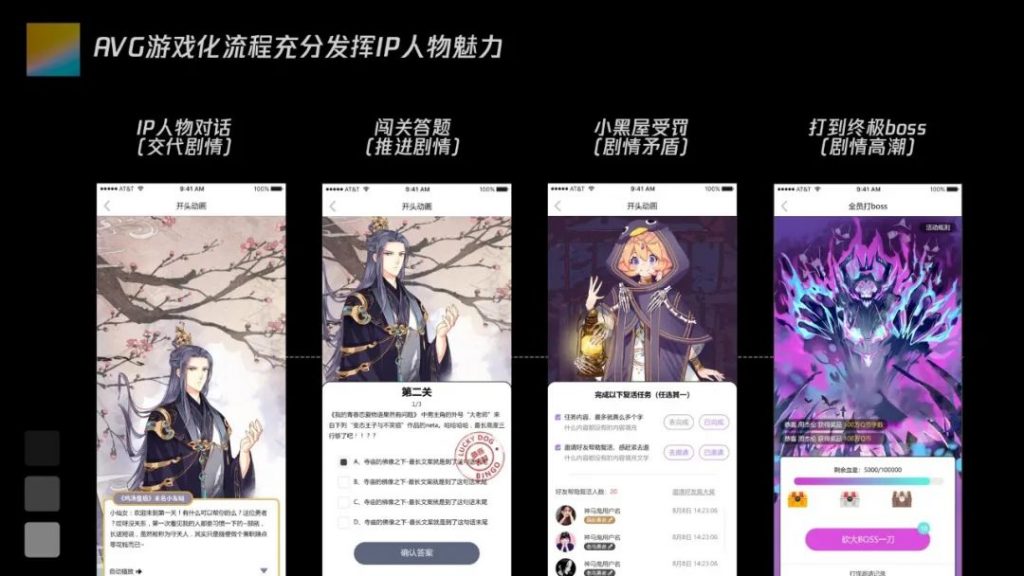
提炼出可优化的设计锚点。通过寻找锚点的共性,进一步系统化的制定优化策略。人物魅力运用在AVG游戏的体验空间里,可发展出完整的剧情互动线,可制造名场面的创新反转,促进用户活跃。
三、设计过程中的执行小窍门
故事化应用的场景
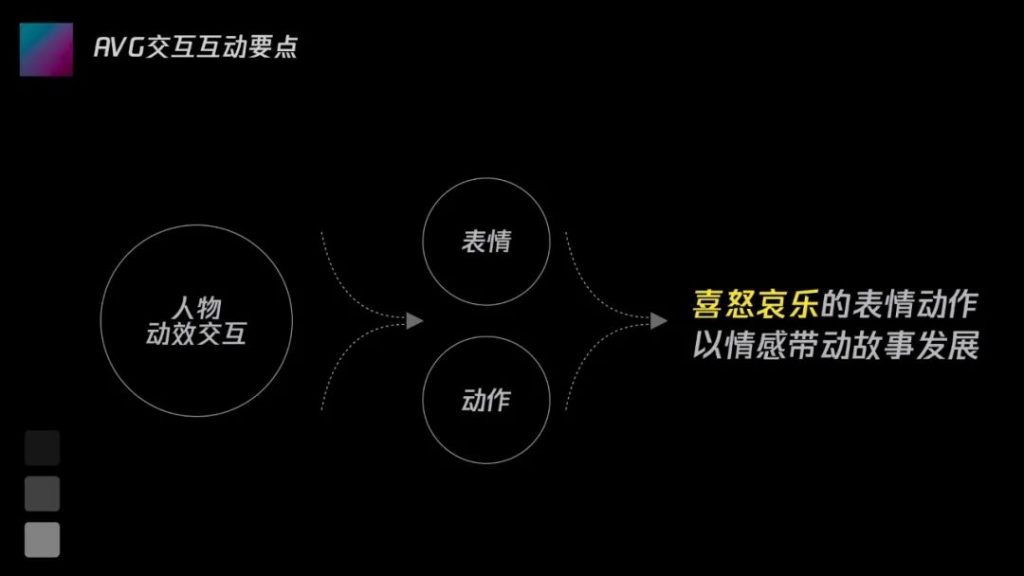
AVG游戏中最重要互动体验表达就是游戏人物的表情与动作,可传达出题人的喜怒哀乐,更好地加强玩法的沉浸式感受与注意力聚焦。一个大型活动有大量人物表达页面,我们如果用常规的AE制作动效素材,成本大,面对的挑战也很大。当我们每每遇到困难就会想到使用一些创新工具,来提高设计动效素材的生产效率。
live2D (辅助批量生产的软件工具)
live2D的界面
live2D应用效果live2D是日本cybernoids公司出品一款通过扭曲像素位置营造出伪3D空间感的二维动画软件。整体效果可满足细微的表情变化,最可贵的是可下载或定制模板来批量生产。例如:情绪中“喜”的表达模板可套用相对应的素材页面。当然这种人工智能的骨骼定位逻辑会有小偏差,可通过手动调整。
四、故事化设计中的创新造梗
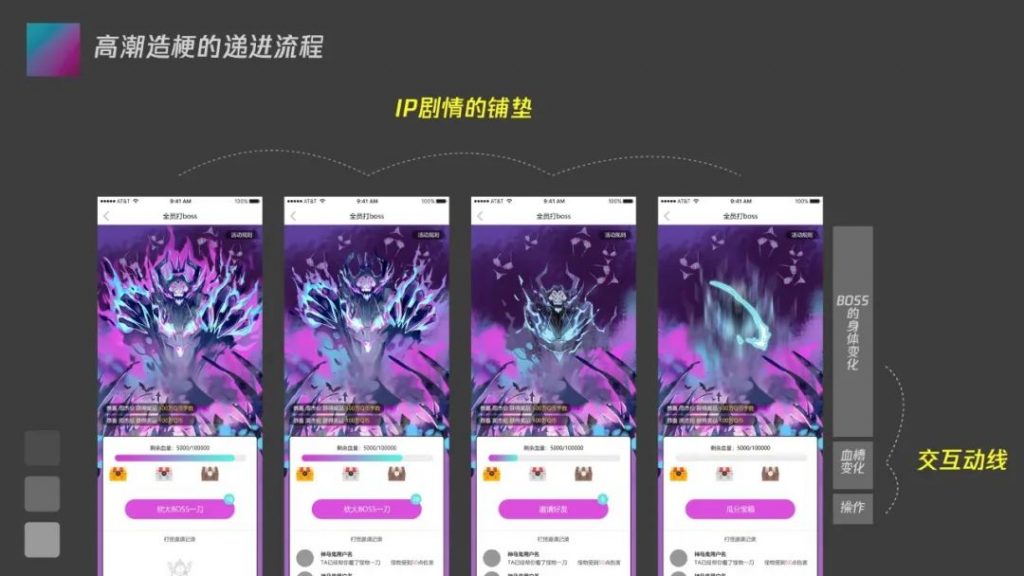
情绪铺垫的流程
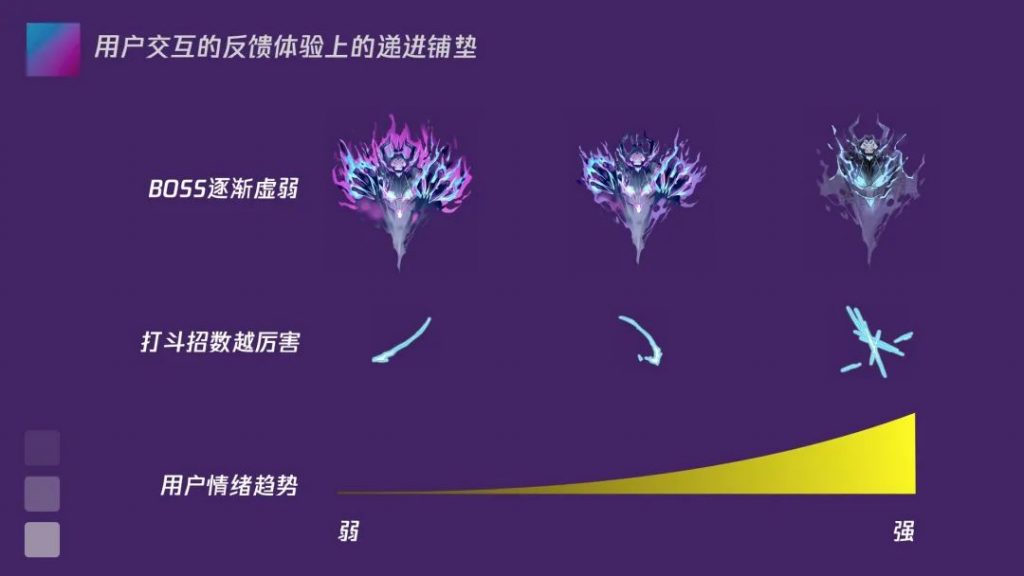
交互反馈的递进关系通过故事剧情的推进,用户闯关达到高潮阶段的时候,需要为反转造梗进行铺垫。用户通过交互操作与体验反馈,递进式把用户情绪推动到高潮,就像追剧直接到大结局的那种期待感。例如用户酷炫的打斗招数伴随着打BOSS逐渐减少血量所表现的虚弱视觉感,这种形成反差感,可引领用户持续玩下来去的心理反射。
高潮的分镜头用户在通关后会有完整的造梗剧情过场。
首先通过一个关开门的蒙太奇的过场分镜头,增加仪式感。再次展露带有面具的boss的互动对白。
最后,面具掉落,露出用户自身的头像。转至黑幕显示一段意味深长的文案——“与恶龙缠斗过久,自身亦成为恶龙;当你凝视着深渊时,深渊也凝视着你”(尼采《善恶的彼岸》)。传达一种少年漫画的核心价值观:你要战胜自己的心魔,成为自己的英雄。
这种符合用户内容认知的造梗,很容易形成情感共鸣,可以让更多成熟型用户形成活跃讨论。
这次我们在运营活动设计上的故事化尝试总结出一套行之有效的操作性方法:探索>推动>造梗。为我们未来更好更精准的设计活动互动玩法提供了有效的方向,未来规划可在重点IP联动活动以及节日的运营活动进行复用。