一、前言
用户调研是指通过面对面访谈、问卷填写、观察用户等方式,收集受访者的意见和观点,基于收集的数据进行统计分析,研究事物的总体特征,为后期设计决策提供依据的一种方式。
设计师在设计前期了解目标用户的真实想法和需求,有利于设计出贴合用户目标的产品,避免设计方案是基于设计师或管理者的主观臆想产出。
二、酒店详情页的重要性
随着互联网及移动互联网的普及,在线预订酒店已经成为主流。 而由于用户们的消费观念、出行目的不同,用户在预订酒店上存在差异。
酒店详情页,简称酒店D(Detai)页,是预订酒店流程中非常重要的环节,它为用户提供酒店、房型等相关信息,是辅助用户对比评价、地理位置、设施信息的页面。
合理信息页面布局设计,有助于提高用户的决策效率。
三、通过用户调研,探索更合理的页面布局
通过对比竞品酒店详情页面,我们发现各平台在头部信息布局上呈现差异化,比如
- 去哪儿和携程平台趋向统一,采用纵向信息罗列的布局形式。
- 飞猪在评价、设施、地理位置上,采用了“三等分卡片”布局设计。
- 美团则是在头部右上方突出评论信息。
为了探索更贴合用户思维的页面布局,提高用户在酒店D页信息的获取效率。我们决定发起一次用户调研,了解真实用户在获取酒店信息时的思维方式。
四、调研概况
封闭式卡片分类调研法
卡片分类调研是指:我们通过招募用户,让用户根据自己的理解将卡片上的信息进行归类,我们透过这些归类的信息,了解他们的真实意图。
它适用的场景是针对这类带有复杂信息架构的页面调研,可以用来比对设计师与用户在信息分类上的认知差异,作为调整页面框架的依据。
整个调研流程我分为以下5步,下面具体跟大家讲解下调研的流程。
1)第一步:制定调研计划
前期,我们需要制定好调研整体的流程,包含调研的背景、目标、时间截点、计划、招募用户量等,让管理层了解你为什么要做调研、具体打算怎么做,idea通过后安排人力支持。同时书写调研进度文档,让其他成员了解项目进度。
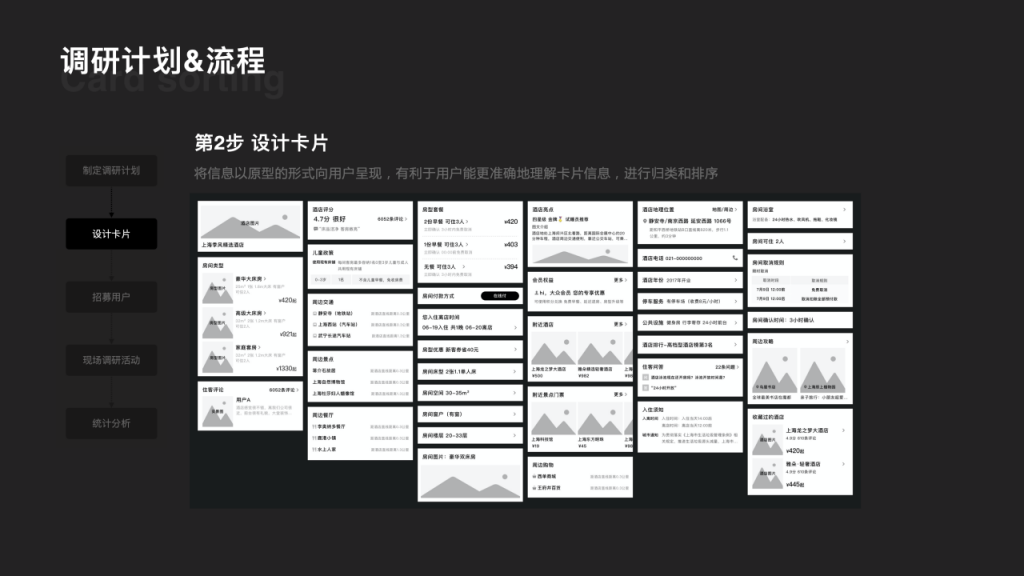
2)第二步:设计卡片信息
我们将卡片信息以界面原形的形式呈现给参与者,有利于参与者准确得理解信息,更高效地进行归类和排序。
3)第三步:招募用户
相关实验表明,15个样本量的出来的分类结果与全部用户的分类结果之间的关系数达到0.9,5个样本量的结果相关系数达到0.75。
因此,我们本次通过在公司内部投放问卷的形式,根据平台酒店业务大盘的用户特征,筛选了15名用户进行调研(敏感数据已脱敏)。
4)第四步:现场调研活动
现场调研过程需要我们提前预约会议室,与参与者沟通活动时间和地点,邀请参与者进行以下3个活动环节。
- 让参与者在结合自身的出行场景,将所有卡片信息进行归类,分别是“必看信息”“有帮助信息”“无用信息”。
- 让参与者按照自己的浏览方式,对卡片信息做一个综合排序。
- 邀请参与者在2组设计方案中挑选出,认为体验更好的一组方案。
5)第五步:结果统计分析
最后,我们需要将调研的结果汇总成可编辑的数据表格,可以使用excel、飞书文档等软件。本次我使用的是飞书文档,可支持多人编辑,这样对于多人调研结果汇总更便捷。根据专业的分析方法,对用户数据进行分析,产出相应的调研报告。
五、调研结论:用户获取信息的三大表现
1. 用户面对不同信息,关注程度是不同的
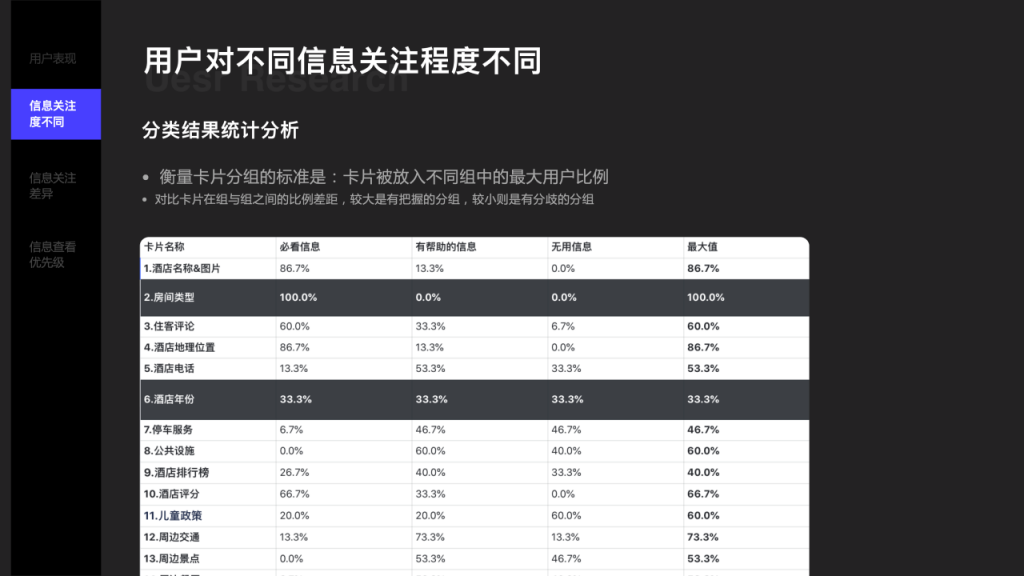
我们通过对用户分类结果进行统计分析。分析过程中,我们衡量卡片分组的标准是:卡片被放入不同组中的最大用户比例。
除了衡量卡片的分组外,我们还需要排除有分歧的卡片分组,对比卡片在组与组之间的比例差距,差距较大的是有把握的分组,差距较小则是有分歧的分组。
结合图表举例。
表格中第2行数据显示,有100% 的用户将 “房间类型”卡片 归入“必看信息”组,因此我们认为“房间类型”属于用户的“必看信息”分组是有效的。
而第6行中的,“酒店年份”卡片,在这三个组间的用户比例差距较小,都是33.3%,所以是有分歧的分组。
1)如何排除有分歧的分组?
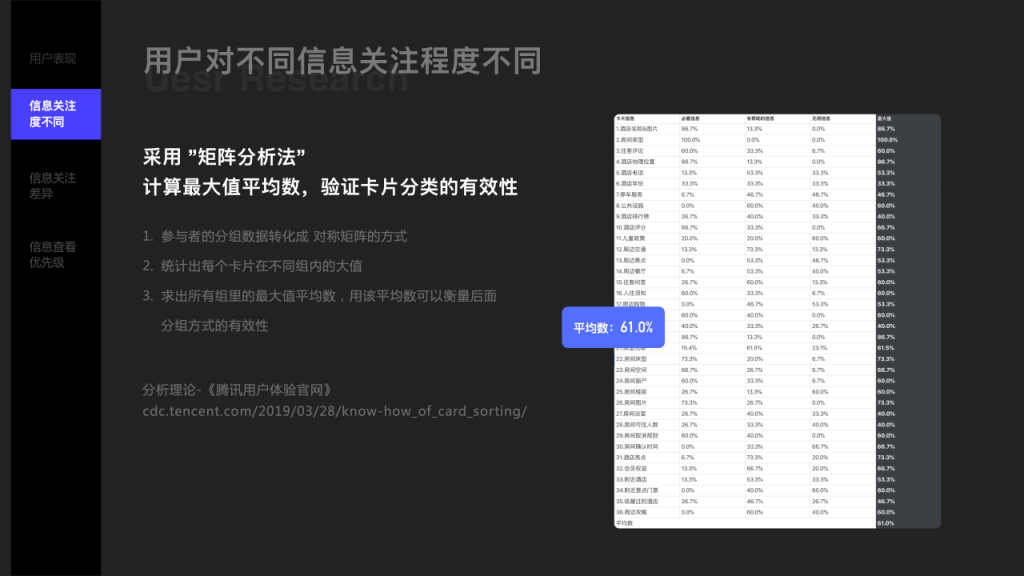
我们采用“矩阵分析法”,通过计算最大值平均数,来验证卡片分组的有效性。
分析过程主要有以下三步:
- 参与者的分组数据 转化成 对称矩阵的表格形式;
- 统计出每个卡片在不同组内的大值;
- 求出所有组里的最大值平均数为61.0%,用该平均数可以用来衡量后面分组方式的合理性。
关于这分析方法的资料,大家可以上《腾讯用户体验官网》查询。
2)卡片分组结果
了解了分析方法,我们接下来看下,不同组里的卡片分布结果。
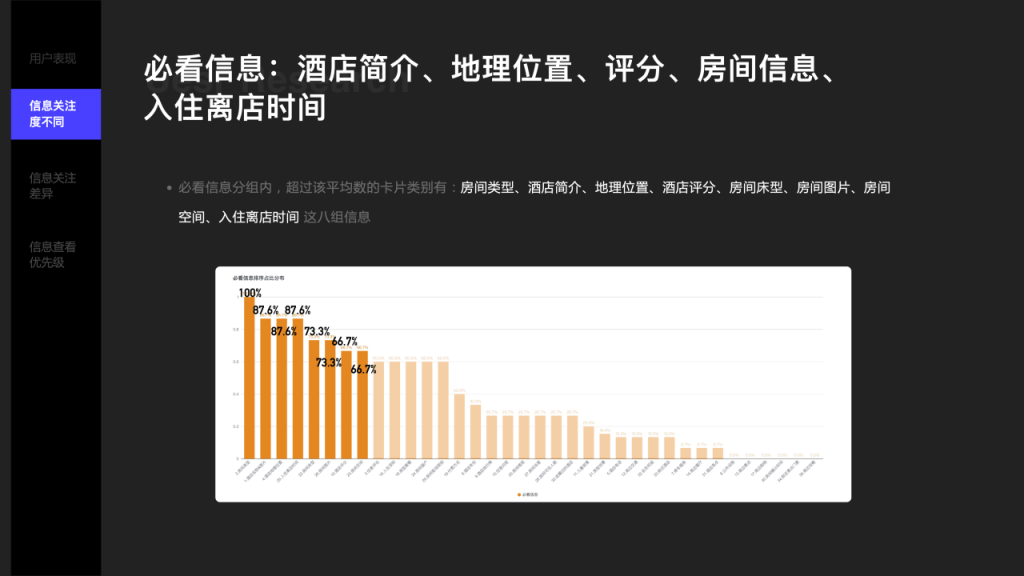
首先,我们从“必看信息”分组图中可以看出,用户占比超过平均数61.0%的卡片分组有8组,分别是:房间类型、酒店简介、地理位置、酒店评分、房间床型、房间图片、房间空间、入住离店时间。
因此,我们可以得出 这8组分信息都属于用户的“必看信息”。
依次类推,可以得到“有帮助信息”和“无用信息”中有的有效分组。
2. 信息的关注度存在用户差异性
我们通过分析不同群体参与者的分类数据,发现影响因子主要为以下三个维度,分别是:性别维度、酒店订价维度、婚姻状态维度。
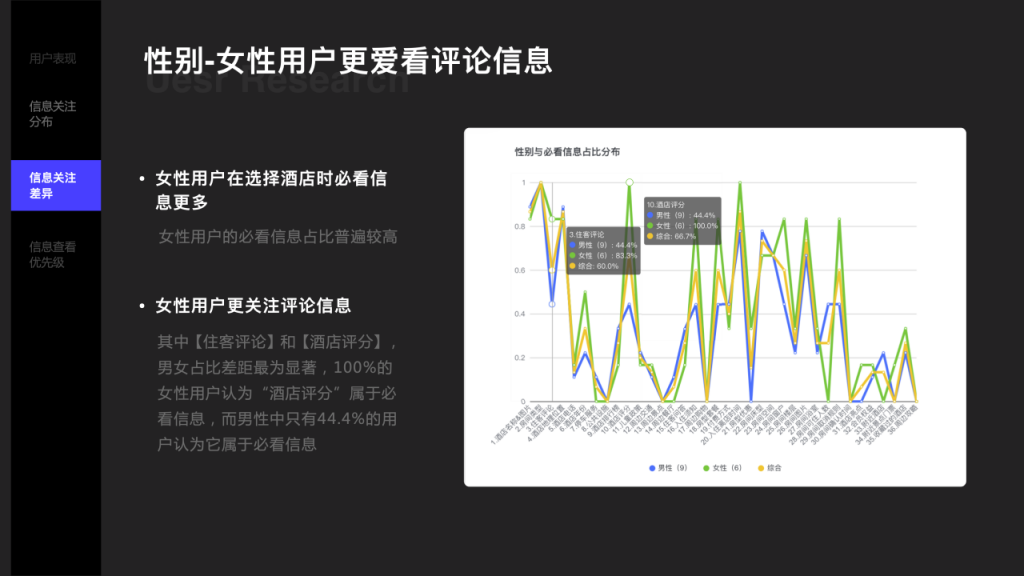
1)在性别维度上
我们发现女性在选择酒店时,相对男性会看更多信息。
以下是男女性别关于必看信息的占比分布,绿色的折线代表女性,蓝色的折线代表男性用户,可以看到,女性用户比男性用户在每组信息中,“必看信息”的用户占比普遍更高。
其次,我们还发现女性相对男性,更爱看评论信息,主要表现在关于“住客评论”还是“酒店评分”上,男女占比差距最为显著,其中100%的女性用户认为“酒店评分”属于必看信息,而男性中只有44.4%的用户认为它属于必看信息。
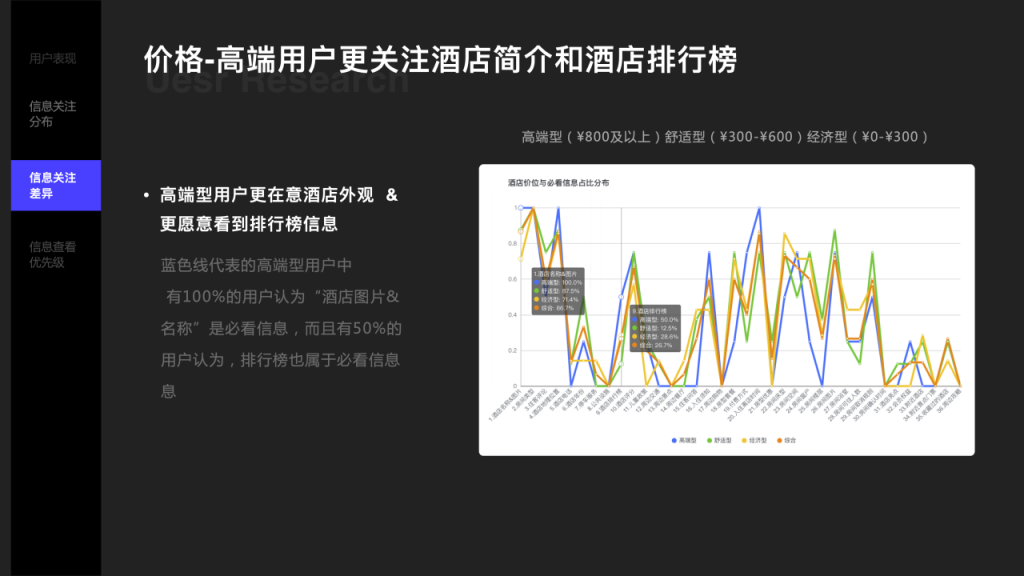
2)在酒店订价维度上
我们针对用户预订酒店价格的区间,对用户进行分群,其中订价在800元以上为高端用户,300-600元我们定位为 舒适型用户,300以下为经济型用户。
数据分析发现:高端型用户更在意酒店外观,且更愿意查看排行榜信息。
可以看到,看到蓝色折现代表的高端型用户中, 有100%的用户认为“酒店图片&名称”是必看信息,而且有50%的用户认为,排行榜也属于必看信息。
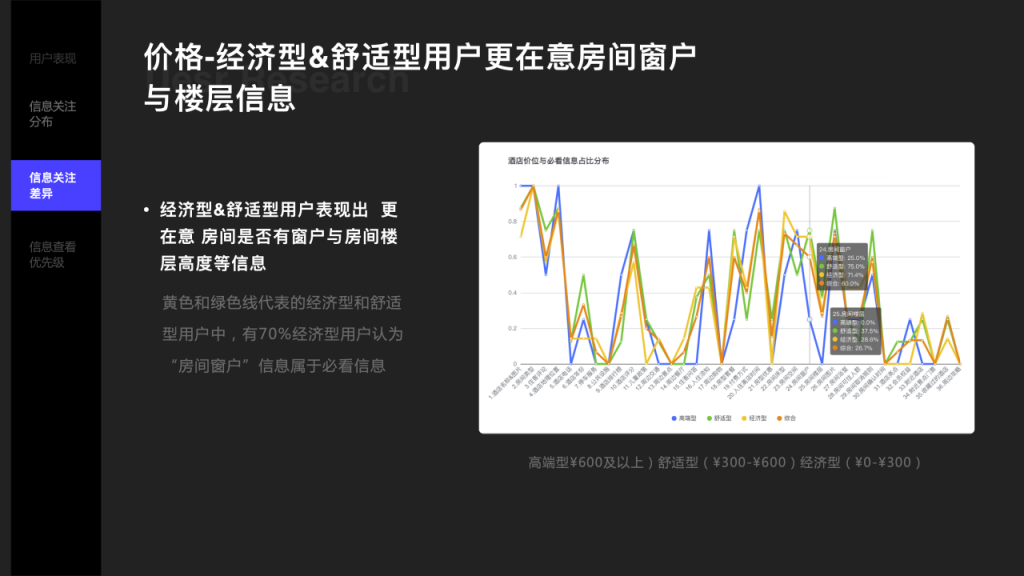
我们还发现:经济型和舒适型用户更关注房间窗户和楼层信息。
可以看到,黄色和绿色线代表的经济型和舒适型用户中,有70%左右认为“房间窗户”信息属于必看信息,而只有25%的高端型用户认为它属于必看信息,两者相对差异还是较大的,我们也才采访高端型用户,它们表示客房几乎有窗户,一般不会去看这类信息,因此这块也是符合生活的逻辑。
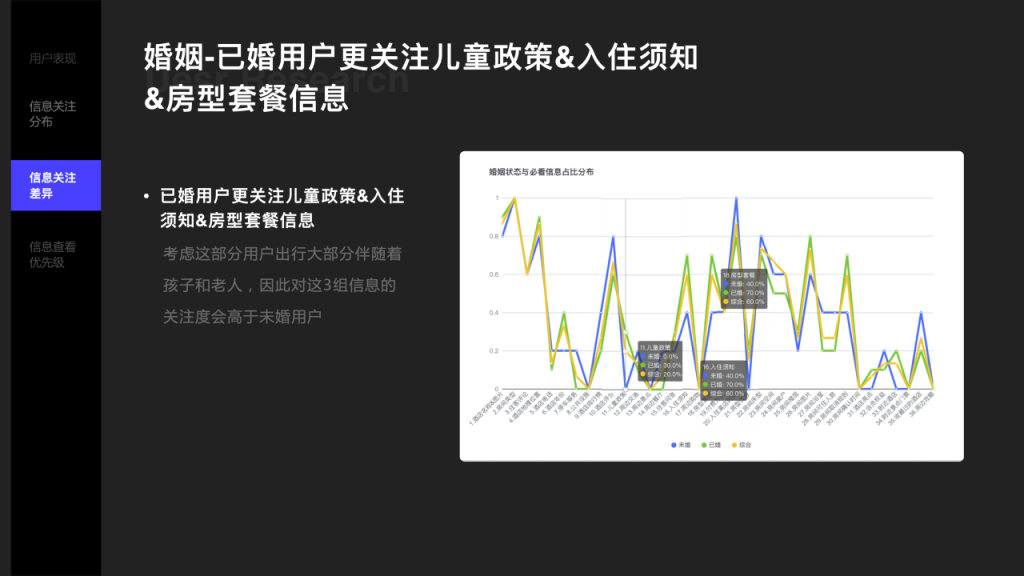
3)在婚姻状态维度上
最后,我们发现已婚人士更关注儿童政策、入住须知、房型套餐等信息,考虑这部分用户出行大部分伴随着 孩子和老人,因此对这3组信息的关注度会高于未婚用户。
3. 用户浏览信息有优先级排序
前期我们让用户根据自己的浏览方式,对信息进行综合的排序,然后我们再对这些排序的结果进行统计和分析。
分析的方法是:计分排名法。
这个方法简单来说的原理是:由于卡片顺序不同,其卡片的重要程度也不一样,因此我们通过赋予排序对应的权重数值,计算出卡片的顺序综合得分,得出重要程度顺序。分步骤如下:
- 我们需要给每个排序的选项赋予对应的权重值数;
- 通过权重值数计算出卡片的平均得分,平均得分越大,该卡片的排序就越靠前;
- 综合得分的公式是:Σ (频数×权重) /样本量,通过这个平均数,我们就能得到对应的排序。
权重:取值1~n,n为排序题的选项个数,按照选项的排序位置倒序赋予权重,即排第一位权重为n,排第n位权重为1。
例如某排序题有3个选项,则排序第一的权值为3,排序第二的权值为2,排序第三的权值为1。
频数:选项排在某一位置的次数。
这次平均值我才用的是 SPUSSA 这个线上的软件辅助计算的,软件的网站我已经放上去了,大家后期可以用这个软件。
通过这个排名的方式,我们可以得出用户在浏览信息时的大致优先级顺序。
结合到页面中,我总结出来关于酒店D页头部,重点信息排序依次是 :酒店简介、地理位置、房间类型、房间图片以及酒店评分。
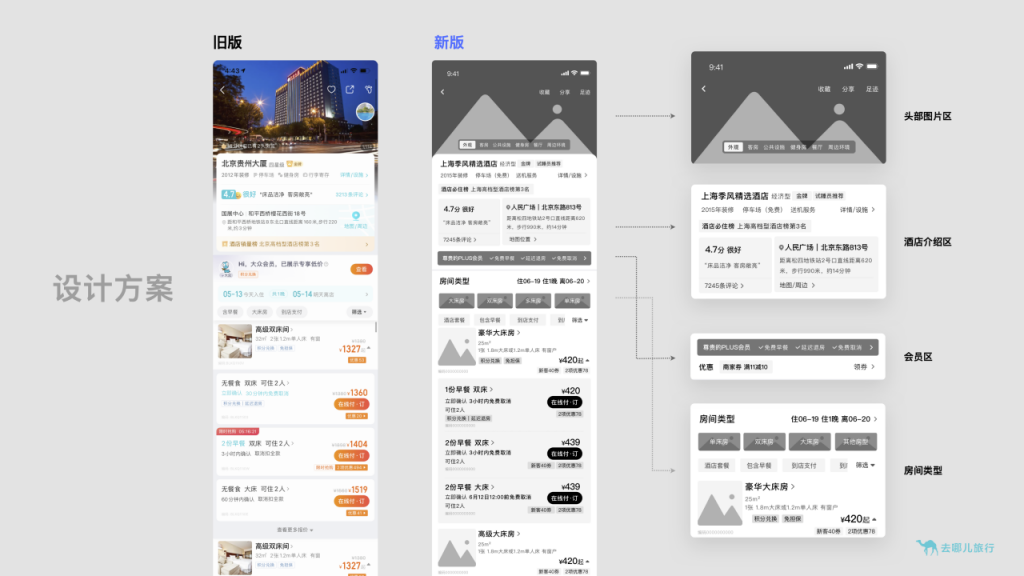
设计方案
旧版问题
1.头部图片固定的交互,用户很难获取更多图片
2.头部卡片信息堆砌,用户关注的“评价”“地理位置”信息并不突出
3.会员权益展示状态不明确,存在产品逻辑问题
4.房间类型和套餐信息辨识度很低,混在一起,不同的房型需要用户滑动浏览逐个查看,极大的增加了用户查看的费力度
5.酒店相关信息获取并无预期
新版设计思路
新版本中,我们将基于调研的结果,在首屏突出用户核心关注的酒店简介(图片&名称),以及用户评论和地理位置信息。做了以下几点优化:
1.头部图片加入导航功能,提供用户快速获取酒店、客房信息
2.酒店介绍区采用横向卡片布局样式,提升“用户评论”和“地理位置”感知
3.会员权益产品逻辑优化
4.增强房间类型筛选项功能层级,保证用户能在首屏清晰浏览房型信息
六、总结
最后,通过这次调研,让我们更了解用户使用平台时的真实思维。不仅仅为UED部门沉淀了用户数据,也为后期的设计方案提供了设计想法和理论依据,建议大家都可以尝试一下~