一、前言
本期分享的内容是页面的设计节奏,这是一个让你耳目一新的设计技巧,另外还会分享两个非常经典的交互案例改版。
1. 案例解析-UI篇
很多时候,当我们完成一个设计时,我们的思维方式和思考角度,常常会陷入一种固有的认知中,简单的说就是,页面有问题不再好发觉到。
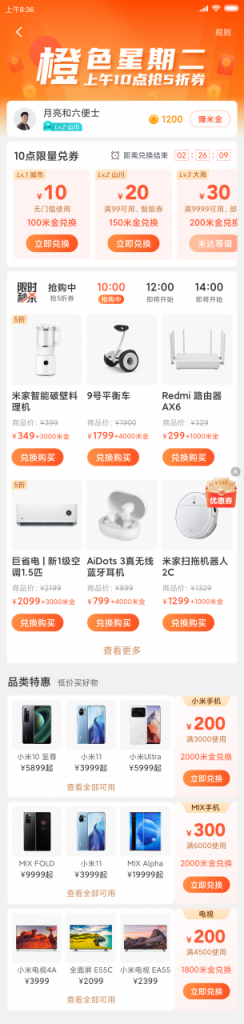
破解的方法有很多,其中有一种方法非常有效,接下来的案例就是通过这个方法破解。下图是小米商城中一个活动首页,此页面在排版上,你认为哪个模块可以优化提高。
这是完成的第一版页面,就像上面说的,当我完成这个页面时,自己是没有发现问题的,因为我的思维方式和思考角度都停留在了自己的认知内。
第二天的时候,我隐约觉得页面整体的信息过于密集,浏览页面时会较为吃力。说到这儿我插一个话题,当你很满意的完成设计后,过一段时间再去看,如果依旧满意,那就是一个好的设计,当然这是基于自身审美和能力内的感受。
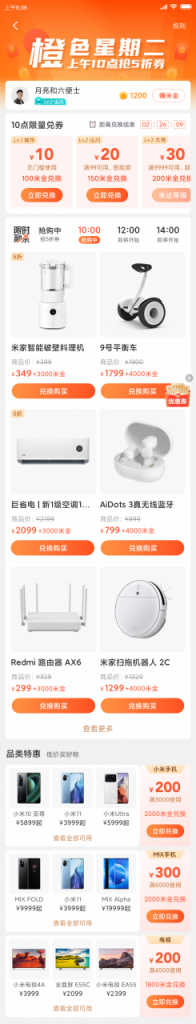
回到案例上,当我觉察到页面有问题时,我换了一种思路,重新审视页面的设计,也跟同事进行了一番探讨。最后我尝试把中间“限时秒杀”模块,一排三改为一排两个商品,下图所示。
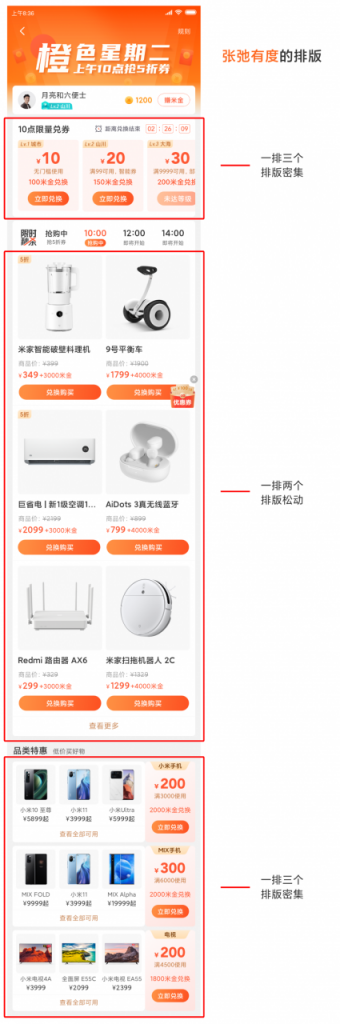
当一排两个商品的设计样式完成后,眼前瞬间有一种敞亮的感觉,这不只是大图看起来更舒适,更是因为整体页面变得张弛有度,浏览上会有一种节奏感!
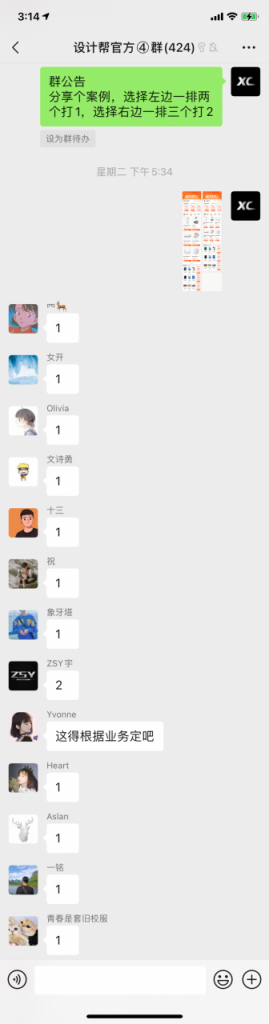
所谓浏览有节奏,就是页面信息呈现有张有弛,上面一排三个,中间一排两个,下面一排三个,这样用户上下滑动页面时,就不容易视觉疲劳,为了进一步验证一排两个更合适,在设计帮的社群中,跟小伙伴们进行了一番探讨。
绝大多数人选择了一排两个的方案,当然也有人认为,一排三个的设计方案在首屏能曝光更多的商品,这个观点本身是没有问题的。
但从权重上来说,页面信息良好呈现体验更重要,再者首屏多呈现一个商品,因为信息密集也未必会更吸引用户,未必能提高转化率。
为什么不一排一个?
在群中有小伙伴也提出,为什么不用一排一个呢?其实原型图上交互设计师给出的方案确实是一排一个。
但其实一排一个会降低页面的屏效率,并不适用此活动首页中出现,因为“限时秒杀”也并没有一个二级页来承接所有秒杀商品。
运营上,每个秒杀时间段最多只会推出12个商品,所以交互上也没必要设计二级页面。
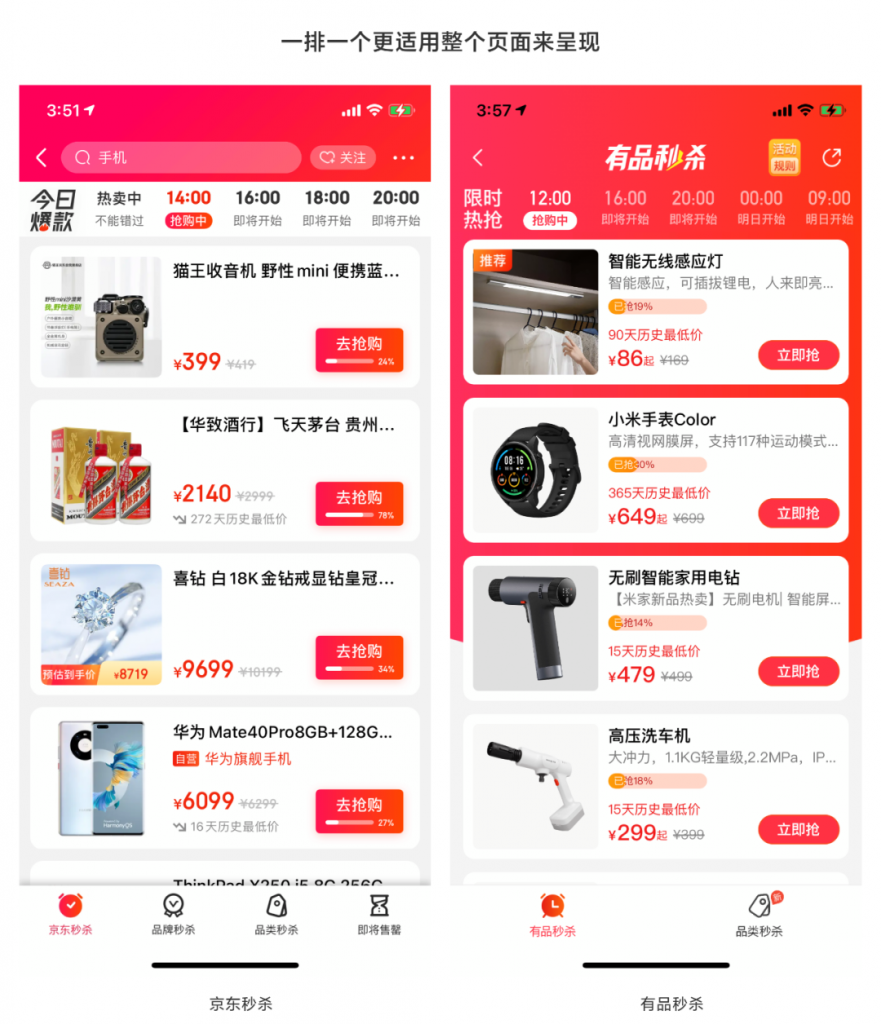
一般来说,横向一排一个的排版方式,适合专门的一个页面呈现,比如下图中的“京东秒杀”和“有品秒杀”他们都是从首页的一个入口点击进来,用一个页面承接所有推广商品。
2. 案例解析-交互篇
在现有的原型图中,有两个交互上的优化,非常值得跟大家分享,应该算是在交互设计中较为经典且实用的案例。
案例一:
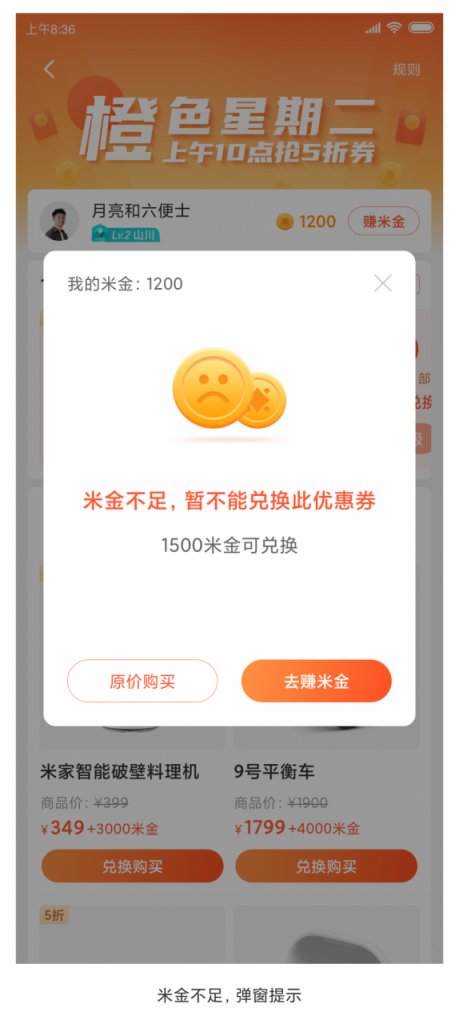
下图中的原型图,当用户米金不足时,按钮置灰不可点击,逻辑上看似没问题,但其实对平台没有任何价值,对用户也是较为鸡肋的存在。
改版后,按钮还是正常状态,并不告诉用户你的米金不足,而是当用户点击按钮时,使用弹窗告知用户你的米金不足,并且有按钮引导用户去赚米金,这个活动页有个非常重要的目的就是,让用户赚米金使用米金,下图所示。
弹窗中还有一个非常高级的优化点,就是左侧原本是“取消”按钮,改为“原价购买”。
原价购买的提示给用户的心理感受是,“我点它我就是吃亏了”,所以这样一来,能够促进用户点击赚米金的按钮。
另外,在这个模块中还优化了一个小小的点,就是价格和米金的信息呈现,原型图中是价格和米金并列排放,这样的表现形式不够直接,一定会使一些用户不好理解。
所以,改版后在价格信息和米金信息中间增加一个“+”号,这样就能明确让用户感受到,享受这个价格需要加这些米金。
案例二:
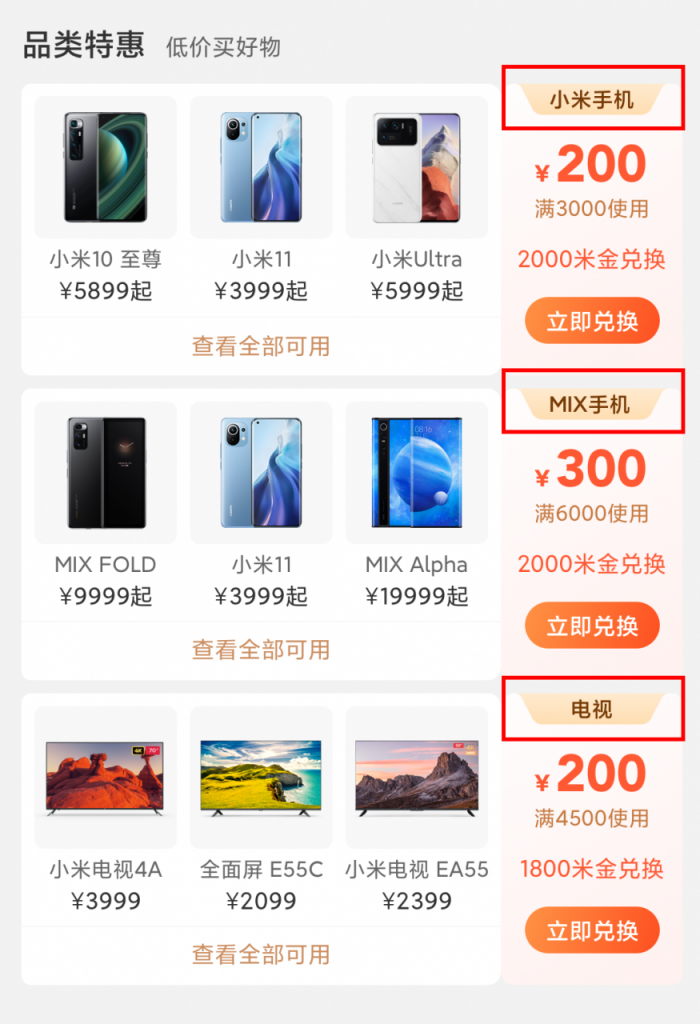
这个交互优化方案是页面最底部的模块,下图所示,原型图中是tab切换的方式,看似没什么问题的方案,但其实不妥。
因为我跟运营同学了解过,每个tab分类并不会很多,一般就是一两个,甚至有时候没有,所以从这点来讲,设计成tab切换不合适。
改版后把tab分类项,放在兑换券上面,成为他的标签,改为标签的原因是,其实用户根本不会关注品类,在这个模块中,用户关心的只会是商品本身。
然后在排列方式上,把所有的兑换券全部依次呈现,这样用户滑动一屏,基本上就能把所有券尽收眼底。
二、最后
最后想跟大家说的是,在设计时间充裕的情况下,我们不妨多设计几种方案,每一种方案都从不同的角度去思考设计。
这样能有效避免我们的思考方向和角度,禁锢在一个设计方案中,另外多找参考和设计同行们进行探讨也是非常不错的方法。