我们在设计一个版块时,总是会遇到内容放不下的情况。对应的主流策略之一是先在当前版块展示一部分内容,剩余内容以查看更多的方式来隐藏,以保证用户当前良好的阅读体验。
但是我们总不能所有场景直接往标题右边一放了事,而不考虑业务及交互层面的使用。接下来我结合一些主流APP来总结它在不同场景下的应用情况,同时会涉及到我之前文章讲到的理论。但愿这篇攻略能对你有所启发和帮助。
一、跳转式场景
这应该是我们最常见、最普遍的一种场景了。此时的查看更多承载的功能是二级页面的入口,用户通过点击来进入二级页面查看更多信息。这种场景的位置通常有以下三个。
1. 标题右侧
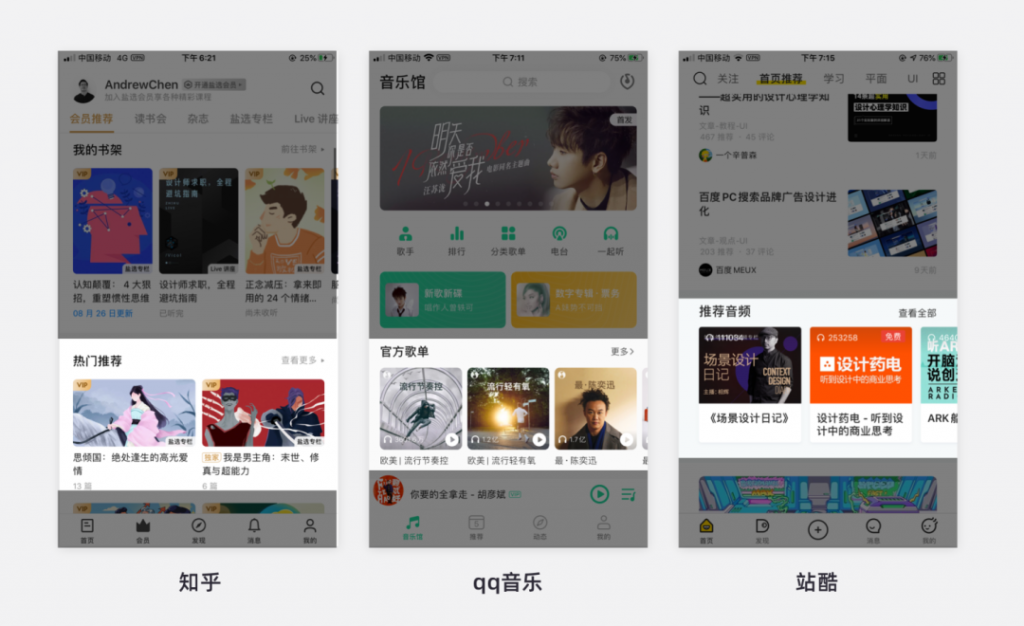
放在版块标题的最右侧的形式已经深入用户心智,属于最常见的做法。通过文案或者文案+指向性图标的形式为用户传达这里的可点性。并且通常使用字号、字重及明度进行弱化。
放在标题右侧的好处是能够更高效得利用右侧的空间,为其他内容节省更多的高度。而且易于扩展,可以与下面讲到的几种形式结合使用。
不过它的缺点就是非常容易被用户忽略,点击感弱。结合我之前所讲的福格行为模型(敲黑板!),一个人行为的发生需要同时具备触发、能力和动机三个条件。
而标题右侧弱化的方式并不能很好得满足这些条件:
- 用户对跳转后加载的新页面内容是没有预期的,他们不知道新页面展示的数量、内容是否值得我花时间跳转,而这些这些不确定性和认知压力很容易产生负面影响。因此它会削弱动机,导致点击欲望不足。
- 查看更多入口通常是被弱化存在的,所以用户总是被引导着注意那些更显眼的标题和内容,这就导致了触发不足。
- 查看更多是以文本链接的形式存在,即便增加点击域,我们潜意识中的点击目标依然是这条小面积文本,根据费茨定律也意味着难以高效得点击。另外新页面跳转的整页加载形式相当于增加一条链路——将用户从A点转移到B点。导致增加短期记忆的成本、loading时间成本。而后续的返回也增加了交互步骤。这些要求都导致了能力的不足。
综合来看,在用户动机不是足够强大的前提下,点击行为发生的可能性,很低。(福格行为模型想了解可以参考我之前的那篇百日挑战文章,里面讲得非常详细~)
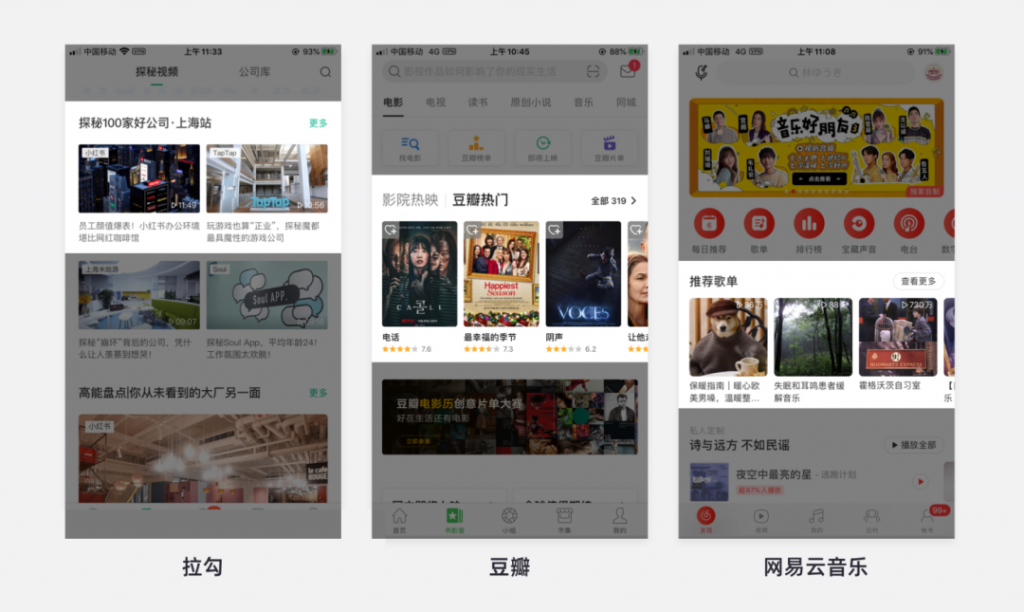
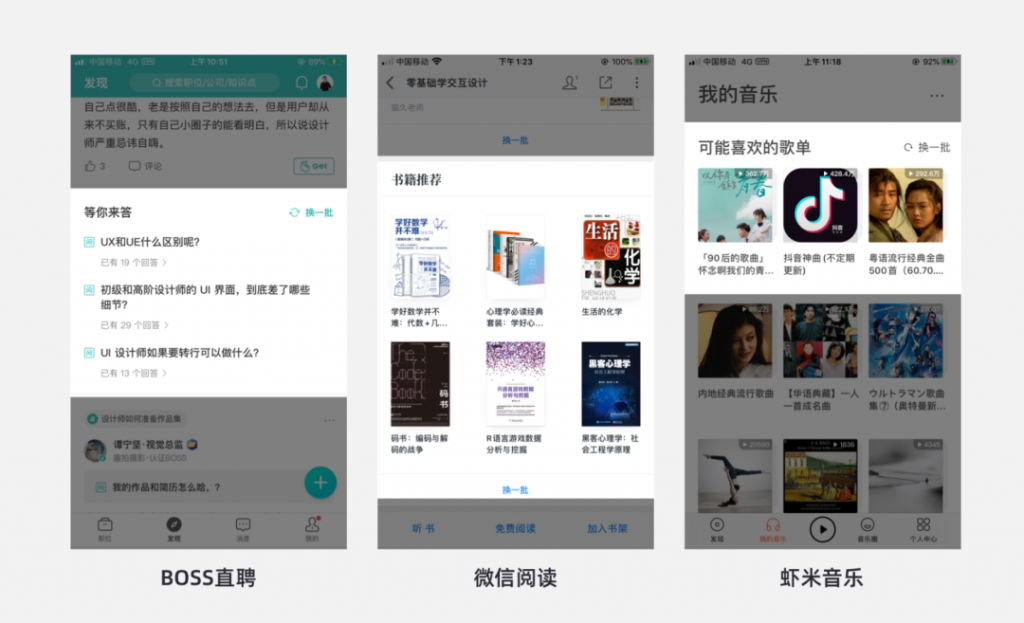
不过我们依旧可以尝试其他方式去缓解这些负面影响。比如拉钩通过加入主色让它更加醒目,网易云音乐通过加入形状容器让它成为一个次按钮。这些做法都可以通过提升层级、降低成本来增强触发和能力。豆瓣通过加入数字让用户对数量有所预期,减弱不确定性的负面影响。
标题右侧的方式适用于,单行可横向滑动版块以及宫格类布局版块,并且宫格通常在两行以内,比如上面的这些例子。这些版块的特征就是所占高度空间够小(一屏以内),从而便于用户在当前位置迅速定位到”查看更多“。
为什么不适用在列表呢?
因为列表的特点之一就是占据大量高度空间,不便于迅速定位到“查看更多”,而且列表属于尼尔森老爷子所提的垂直向下的F型扫视动线,所以标题右侧的方式更易被忽略。
而列表的处理一般有这四种(放心我后面会讲):
- 作为一整页排序,类似商品列表那样的信息流;
- 作为多版块中的一个独立版块,置于页面底部,充分利用列表本身可无限加载的优势;
- 以展开交互进行分段式增量加载;
- 将查看更多放置在版块底部,并且控制好一屏内的高度。这也是下面所要讲的方式——
2. 版块底部
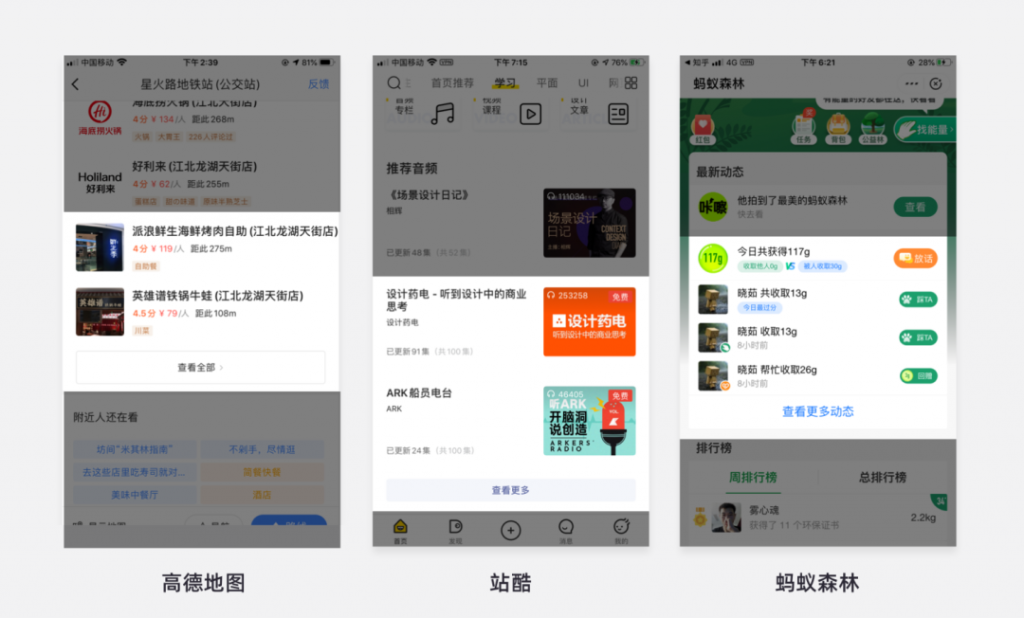
版块底部即将查看更多的入口从标题右侧转移到所属版块的末尾。相比标题右侧的形式,版块底部能够更好得提升点击。
为什么这么说?
因为从样式上讲,它的优点正好弥补了标题右侧形式在触发和能力上的短板。
- 底部富裕的空间让”查看更多“由原本被弱化的文字链接可以强化为更显眼的次按钮,按钮文字可以通过字号、字重、明度甚至颜色进行强化。另外也可以通过线性或者面型的容器承载文字,让它看起来更易辨识和易点。这些方式让”查看更多“的层级得到了显著的提升,我们很难不去注意到它。所以点击行为的触发条件够足。
- 点击域面积的大量扩增很好得提升了点击感,便于进行高效点击行为。点击能力要求得到降低。
这两个条件的充分,导致了即便用户初始动机较弱,也依然具备执行点击行为的可能性。
而从位置上讲,底部的位置符合用户垂直向下的视觉动线,所以也更易被注意到。
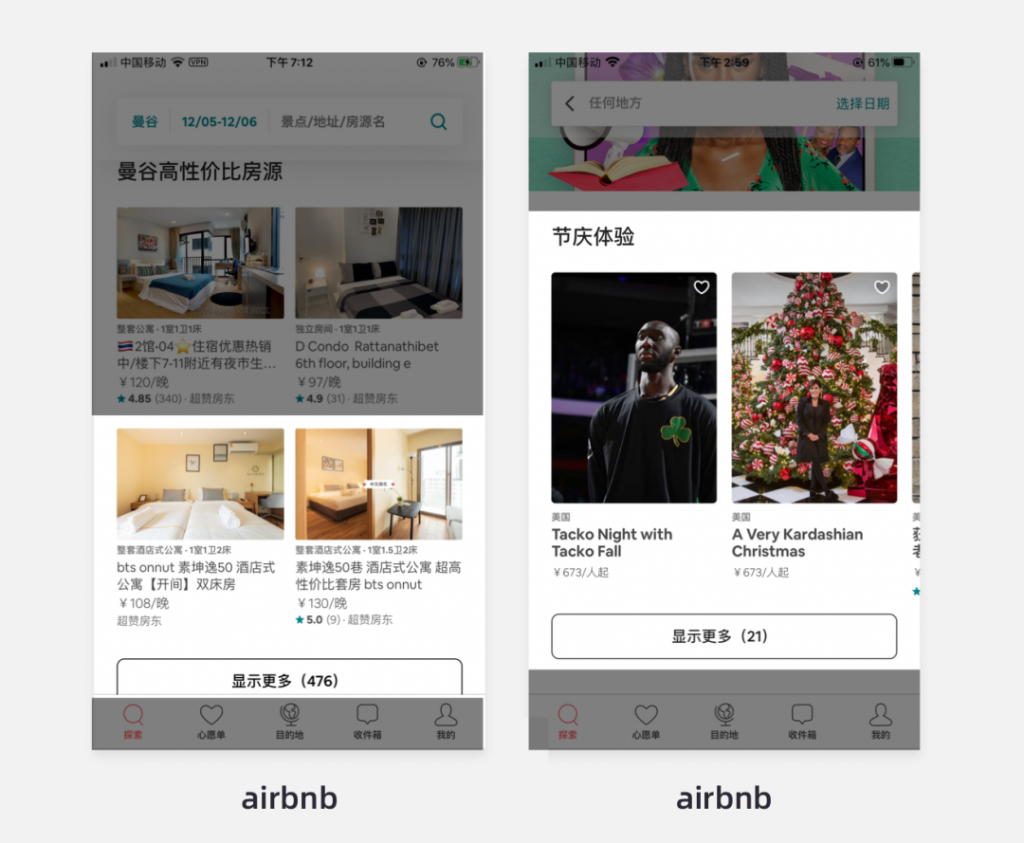
而版块底部的缺点依然是新页面跳转本身的劣势,短期记忆及加载负担,同时用户对后续内容没有预期易引发压力。不过airbnb针对这些问题采用了一个比较明智的做法,它类似豆瓣那样,在”显示更多“后加入了数字提示,让用户对后续内容的数量有所预期,一定程度上降低了不确定性及认知压力产生的负面情绪。
另外,位置的原因导致它不能用于单行滑动的版块,不过列表以及宫格都可以考虑使用。当然也得视情况具体问题具体分析。
3. 金刚区
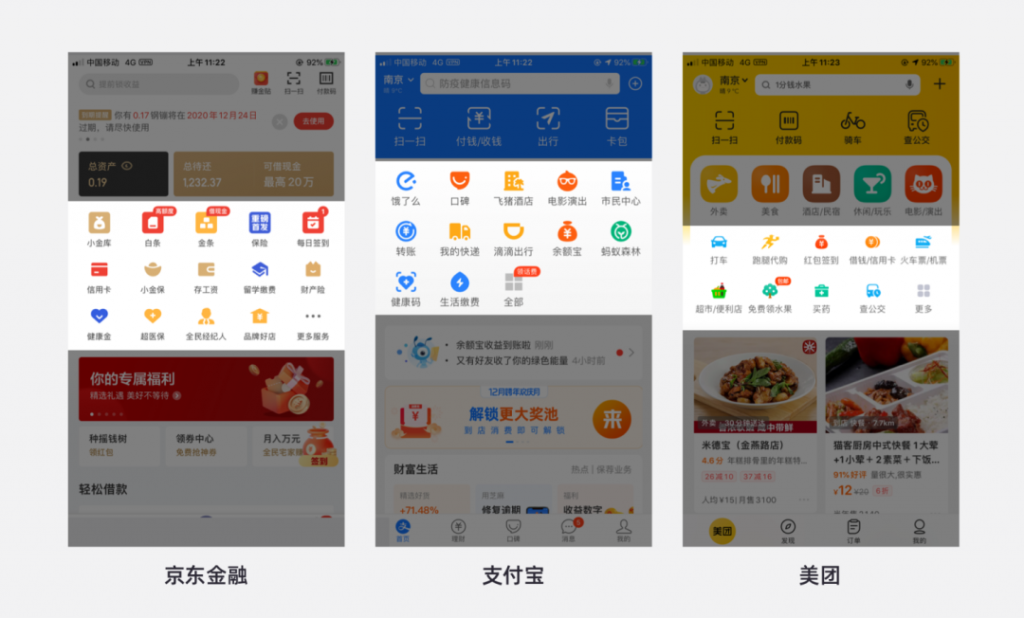
金刚区是位于首图banner下的功能、业务的聚合版块,通过宫格布局的图标来承载功能及业务的入口。当业务数量过多时,往往会加入一个表意”更多“的icon来承载那些非高频的业务,引导用户点击来查看更多。
放在这里的好处是能够通过新页面承载相当多的业务内容,并且宫格的布局也让它能被更好得注意到。坏处依旧是上述的新页面跳转带来的各种问题。
二、横向滑动场景
自ios11中加入了卡片这个崭新的容器后,卡片独立可排列的特征就解锁了横向更多的空间。用户可以通过scroll左右滑动手势获取到更多的内容。而这种交互场景即我们经常用到的横向滑动场景。
1. 卡片式
布局上通过展示卡片的一部分,暗示用户可以通过侧滑看到更多。
卡片滑动方式兼容性很强。它可以单独使用,完完全全得代替新页面跳转的形式以避免跳转引发的负担。
它也可以和标题右侧或者版块底部的”查看更多“结合使用,来覆盖后续内容过多的情况。而且可以在滑动终点增加”查看更多“的卡片来充当另一个入口,以足够的面积优势提升点击感,增加二级页面的曝光。
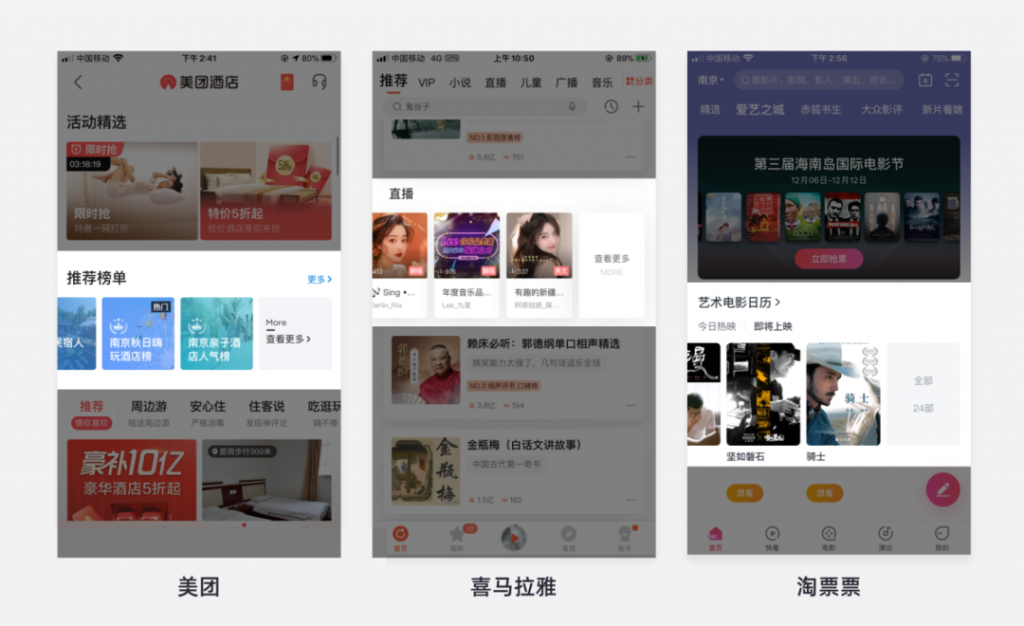
比如美团酒店的推荐榜单就是将标题右侧和卡片滑动结合使用,同时在终点增加“查看更多”的卡片来作为入口,双管齐下引导用户点击。
喜马拉雅的直播版块和淘票票的即将上映版块则属于卡片滑动单独使用,并且也增加了“查看更多”的卡片提升点击。其中,淘票票和airbnb一样,通过加入数字提示的方式来给予用户对后续内容的预期。
2. 金刚区
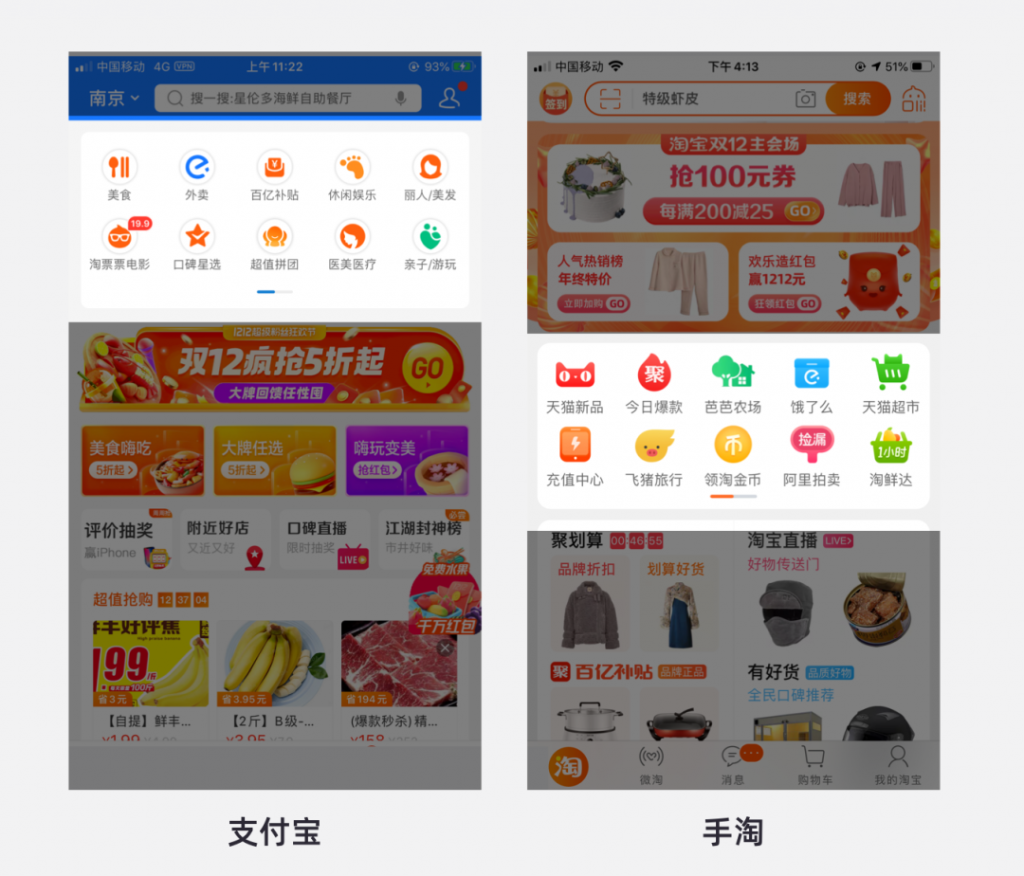
通过横向滑动展示更多的业务品类,为了让用户产生可以横向滑动的认知,一般会使用类似轮播指示器的进度条表示当前所在位置。
它完全避免了跳转新页面带来的各种负担,帮助用户在当前页面通过滑动手势即可查看到所有内容。而缺点则是无法承载更多的业务。
三、即时刷新场景
这里的即时刷新即我们常见的“换一批”功能。用户通过点击“换一批”,实现当前版块更多内容的即时更换。
这种交互大幅降低了新页面跳转带来的弊端,用户不需要承受多链路所带来的短期记忆和整页的加载成本,也无需返回。
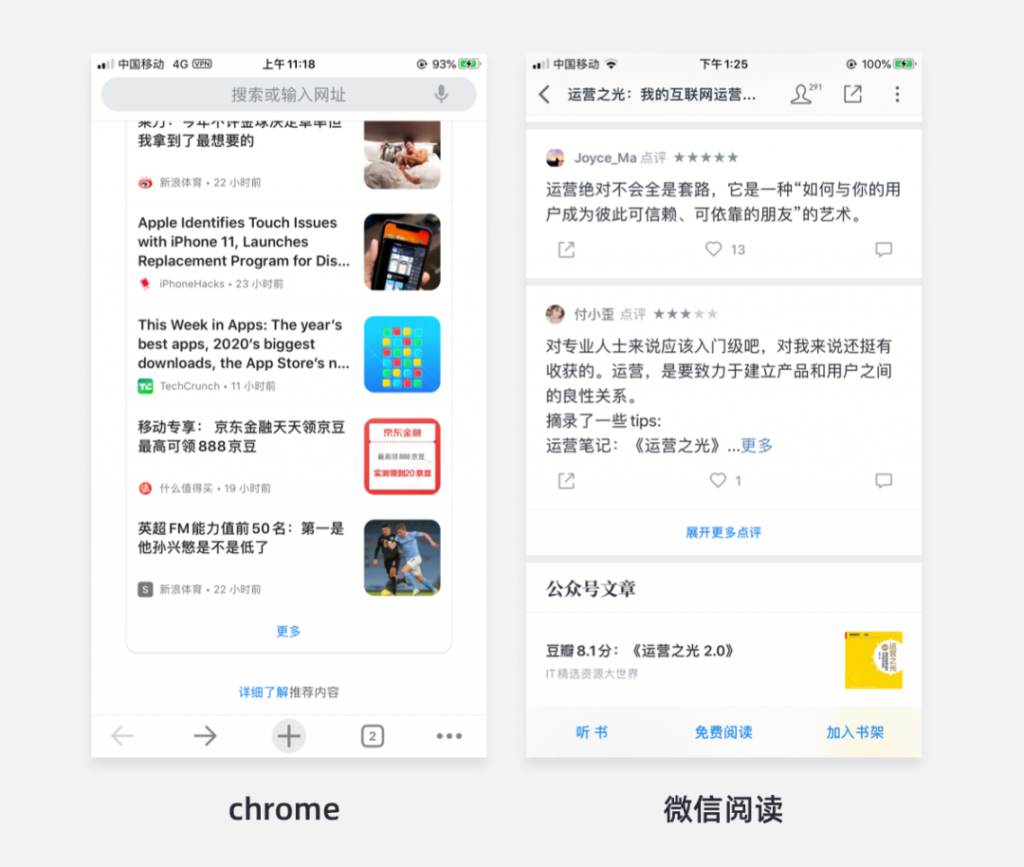
位置和新页面跳转的”查看更多“类似,可以放置于标题右侧、也可以放置在版块底部,优缺点也基本一致。
但可惜的是这种交互场景通用性不强,由于这种方式下的内容被局限在一个版块中,无法实现内容的全览,而且随机性很强,所以它更适用于类似猜你喜欢、随便看看的推荐类版块,相对比较局限。
四、展开场景
展开场景有点类似手风琴组件的下拉折叠功能,用户通过点击直接在当前版块向下展开更多内容。
需要注意的是,展开内容的数量通常以一个增量进行分段加载,比如评论区中的展开更多,一屏固定展示10个评论,当用户点击”更多“后,会再次向下加载5条左右的评论。再点一次会再加载5条。
这种场景好处在于,相比即时刷新场景,它能够更全面得进行信息浏览和选择,而且降低新页面跳转带来的负面影响。
坏处是则大幅增加了页面的长度,增加滚动交互负担。所以它所在的版块位置需要尽量靠后甚至末尾。
这一种展开场景通常还有另外两种衍生场景,上拉加载和自动加载。也就是我在前面所说的列表的前两个处理方式。它们由于无限加载的特性,所以仅适用于最底部的列表信息版块,比如feed流和瀑布流。这部分不在讨论范围之内,这里挖个坑后面再填。