互联网时代的飞速发展,导致产品的同质化现象越来越严重,一个成功产品的胜出,关键就在于优质的用户体验上。
用户体验,核心是人;人在处理信息、学习规则和记忆细节方面的能力和时间是有限的,选项越多,流程越长,用户需要耗费的时间,注意力和理解力就越多;简单高效,成为用户对一个产品的核心诉求;“少即是多”的简约设计就变得非常必要。
自从20世纪20年代现代主义设计建筑大师——米斯·凡德罗提出“less is more”,也就是“少即是多”的简约设计理念,这个理念便迅速扩展到了各个领域;几乎所有设计师都认同简约设计的重要性,但究竟什么是简约设计呢?
很多人认为简约设计就是减少设计的元素和功能,依靠删除就可以把原先的设计变得简约;然而,简约≠极简,如果过度追求极简,很有可能连用户的基本需求都无法满足。
近日我又重新阅读了诺曼的《简约至上》,相信它能给我和大家带来全面全新的认识。
一、简约设计的概念与核心
简约,即——简单不复杂。
诺曼在书中说:人们喜欢简单、值得信赖和适应性强的产品;而说明书、操作向导、角色指引都是虚假的简约;这就说明真正的简约应该符合用户习惯和需求,做到显而易见和不教自通。
实现“有效简约”的内核和出发点是“用户”,这和User-Centered-Design的设计原则不谋而合;而任一款产品的用户都是具有多样性,你所设计的产品永远不可能满足所有类型的用户;以全部用户为核心,还是以部分用户为核心?
诺曼将任何一款产品的用户都划分为:专家用户、随意型用户、主流用户三大类:
- 专家用户:这类用户愿意探索、研究产品,并提出自己的想法和意见,通常以极客为代表;
- 随意型用户:这类用户不喜欢接触新鲜事物和技术,但是当不得不去改变时,也会向新产品过渡;
- 主流用户:这类用户相对于其他两类用户来说占大多数,他们在使用新产品时并非为了新的技术和创意,而是为了达到他们的目的或需求而使用。
一个产品的目标用户,是主流用户。他们在用户比例上占有绝对优势,也决定着用户体验金字塔的基石。
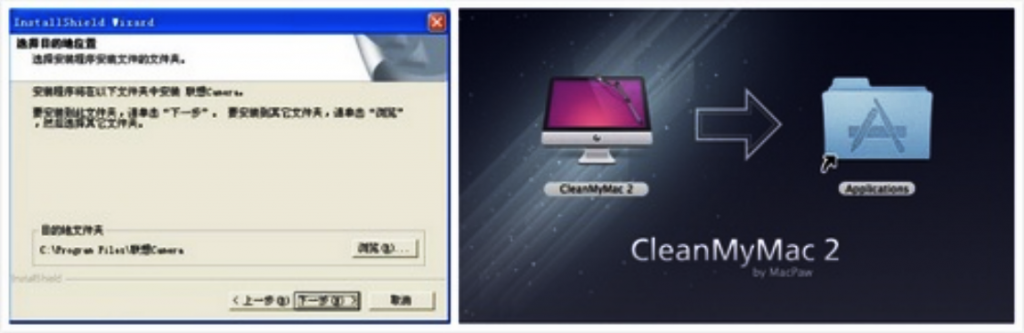
先拿一个经典的对比来举例,如图1,同样是安装新程序,Windows操作系统下用户需要不停地点击下一步,而这个过程中还会有一些高级选项需要设置或更改;而Mac 操作系统下,用户仅仅需要用简单的拖拽既可完成安装。无需赘言,更多的用户一定是喜欢后者。
Josh Clark 在他的《Tapworthy: Designing Great iPhone Apps》中指出手机应用主流用户的“三不想”:
- 不想有太久的等待;
- 不想有太大的难度;
- 不想有太麻烦的流程。
避免用户的三个“不想”,是交互设计师在设计时应该始终牢记的一点。
图1. Windows和iOS安装程序界面
二、简约设计的方法
《简约至上》中以遥控器的简化为例,给出以下四种方法:
1. 删除
将不必要的功能或服务进行删减,保留高频有用的功能及服务,让用户更专注与核心功能及服务,减少非核心功能及服务对用户造成的干扰;只有保证了核心功能及流程的通常和优秀,才能吸引足够的用户去使用围绕核心功能延伸出来的更多功能与服务。
删除功能是一个血腥无情的过程,所有在线上的功能都凝结着团队的心血,究竟哪些应该被删除呢?
通过对用户行为数据、产品功能使用数据的收集、分析,可以发现使用频率低的一些功能,这些功能就很有可能是应该被删除的。
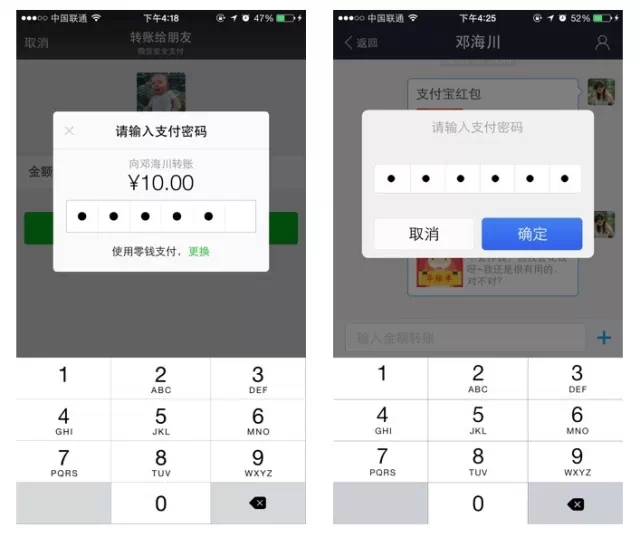
除了减少功能,还要减少冗余步骤和干扰元素;如图2,两个界面都是让用户输入六位数密码,唯一的区别就在于前者在输入密码后,要点击一下确定才能支付,而后者输入密码后直接支付;虽然只是一个操作上小小差异,但在感受上,还是会觉得前者的体验更流畅。
图2. 密码输入弹窗
2. 组织
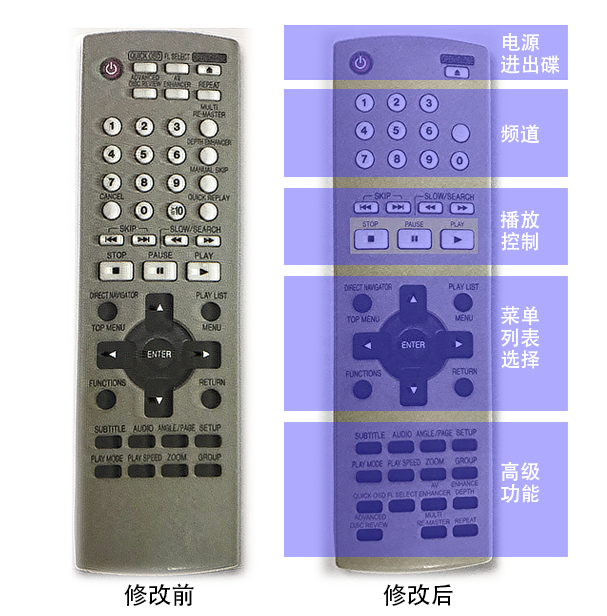
如图3,对于DVD遥控器来说,组织是简化设计最常见也是最简单的方式,且无需做出像删除功能那样艰难的抉择。
在APP的设计中,需要我们围绕用户目的和行为,对将功能与服务进行分组,让用户可以快速找到自己需要使用的功能及服务。
图3. 组织后的DVD遥控器
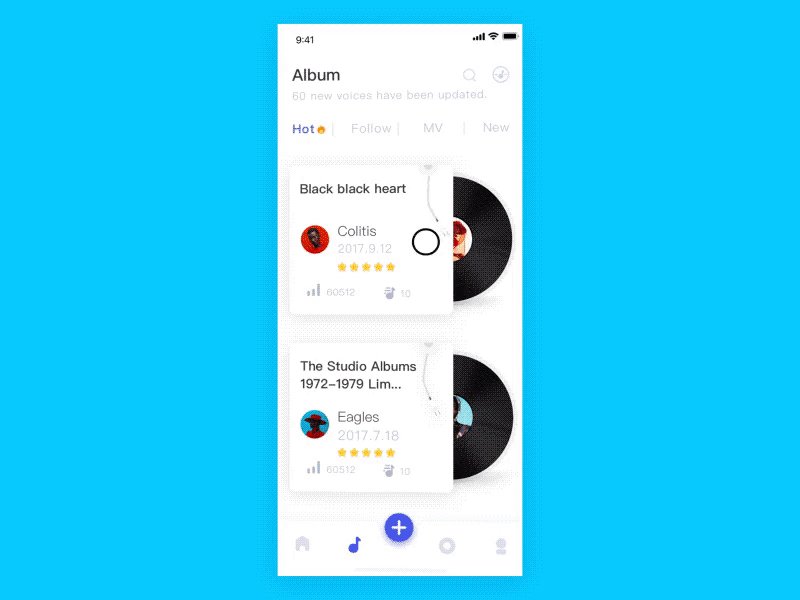
互联网产很多产品都是对原有线下产品的线上迁移,所以在进行功能分类时,要保证产品的设计符合用户的认知和行为习惯;比如线下报纸,不同的内容根据类型和重要程度会展示在不同的版面;而线上的新闻类应用,在频道和展示的设计上也要考虑这种既定的认知,如图四。
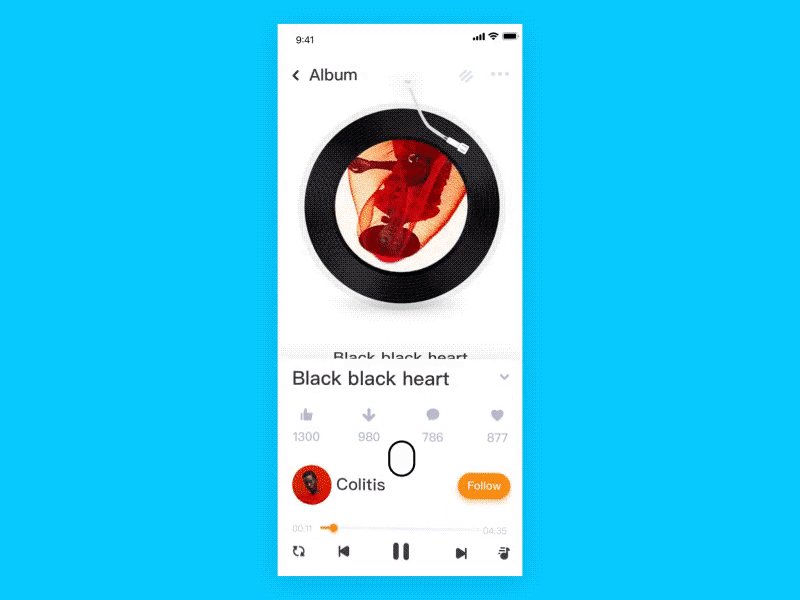
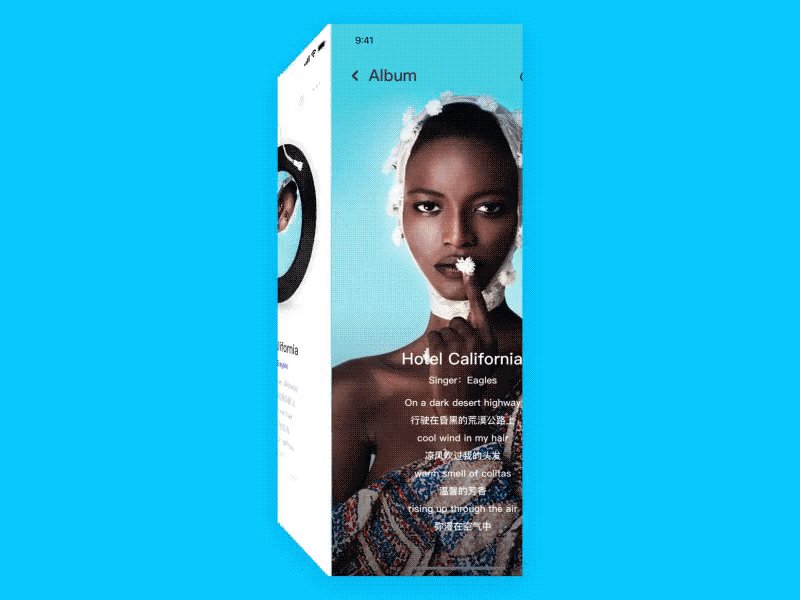
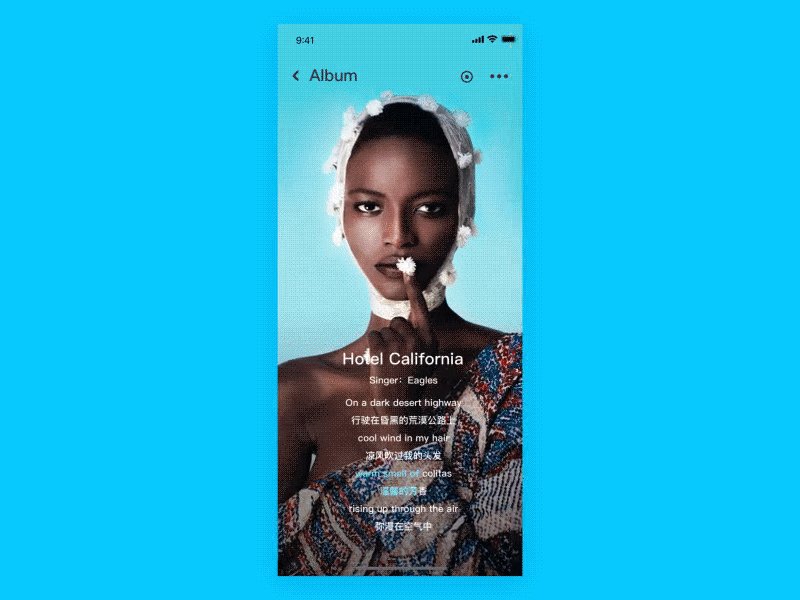
在视觉的呈现上,可以通过颜色、图标、形状、大小,网格系统等方式将产品界面、功能进行区别化展现,有针对性的突出希望被用户首先发现的信息,让用户便捷发现对自己有价值的内容与信息。
图4. Music interface by uigreat
3. 隐藏
如果你不能确定某一个功能能不能删除它,那么就先隐藏它;隐藏的作用是为了将那些使用频率低但又不能删除的功能进行合理的处理,而且可能是删除不必要功能的开始:让它在黑暗中默默死去,然后再删除。
隐藏的处理方法有:
1)渐进和阶段展现
默认展现产品的基本项,高级选项默认隐藏,用户可以手动开启高级选项。
最典型的案例就是搜索,用户打开搜索引擎,用户只能看到输入框以及搜索按钮,输入关键词点击搜索按钮后,在结果页显示高级搜索选项,确保用户如果无法搜索到满意的结果,可以通过更多筛选条件,找到更精准更有效的搜索结果。
2)适时出现
不是所用的功能都必须在界面上有明显的入口,某些功能可以先隐藏,在用户需要的时候再展示,如当用户通过Kindle进行阅读遇到不认识或不了解的词汇时,通过选择该词汇,会提示用户可以进行互联网搜索、词典查询等服务。
3)给用户提示与线索
每一个功能的设计都耗费了产品经理无数的心血,每一个功能也都希望发挥其最大的价值;所以在进行隐藏功能时,也要考虑给用户较为明显的提示,让用户在希望找到更多功能时为其提供线索。
比如Adobe的PS或者AI,一些具备高级特性的绘图工具在工具箱中会以一个小三角图标表示;单击一次选择基本工具,长按鼠标就会展示高级选项。
4. 转移
遥控器中复杂的操作,如选择频道,调整画面,切换信息源……这些都可以转移给电视,而遥控器仅保留用户最常用的几个功能,如图5;手机端不适合大段的文本编辑,此时可以转移给电脑执行,仅需提供一个同步功能即可,这是设备之间的转移。
图5. Apple TV遥控器
还有一种转移是人工与机器的转移,人工智能以及计算机可以做的事情越来越多,很多任务可以由机器直接完成,比如很多应用会通过冷启动等方式,获得用户的兴趣和习惯,在内容和服务的展示上会优先上尽可能地贴近用户的需求,而不需要用户进应用后花费时间找入口,大大提高用户使用效率和愉悦度。
三、总结
设计师要牢记一点:不要让你的设计干扰用户的思绪。
简单的设计能够为用户留出组走的空间,他们会从自己的个性出发填充这些空间,从而创造出更丰富,更有意义的体验。