一款产品做久了,我们常常会有一种无力感,在自己手上生长出来的产品怎么变得越来越复杂、繁琐。用户也常抱怨,无法理解产品功能,也不会使用产品。
成熟的产品命中注定的结局,是变成一款臃肿、难用、被多人吐槽的产品么?
当我们秉承着为用户提供一个简单易用、体验极佳,甚至具有美学体验的产品理念时,实际落地的产品总是事与愿违。销售、市场总是 push 我们要更多的功能,客户购买的时候,也不是本着简单原则来购买的。
那么我们在产品设计的时候,如何保持简单、易用的初心,用户在说要简单的背后,到底在要什么?以及一款产品的成长过程中,如何能够避免变为一个臃肿不堪的怪物?
一、功能蔓延
造成产品复杂的原因往往是在产品里面堆积太多功能,这个现象叫作「功能蔓延」, 1976 年发现并命名,英文名叫做 Feature creep。
究其产生的主要原因是因为市场、销售的声音淹没了以解决用户问题、创造用户价值为核心的设计理念,以市场和销售为驱动的设计叫做「竞争驱动的设计」。
我们会常常听到一句话,竞争让我们变得更强,还有什么理由不加班,不加油干呢,别想那么多,撸起袖子写需求吧——其实这是最可怕的现象。
典型竞争驱动的有以下几个特征:
- 竞争对手开始推出新款,具备了一些全新的、我们的产品所不具备的功能。从市场销售到用户都开始催我们的团队增加新功能;
- 客户对于产品总体上是满意,但是买的人多了之后,市场趋于饱和,销售额不可避免的下降了,是时候添加新的或者创新的功能来促使用户更新或购买新版本了。
这种就是竞争驱动型设计。
产品和竞品之间的攀比对抗是让产品陷入千篇一律的境地的主要原因,通常,企业为了提升产品的市场份额,会让自家产品拥有对手一样的功能,来确保竞争力,对手的产品售价是20美元?
没事,我们开发个功能一样强大的,定价15美元好了。他们的移动端的 APP 只需要加1美元就能获得,那我们的移动端版本直接免费和桌面端绑定好了。
在这样的竞争环境中,产品没有深度思考解决的用户问题和用户价值,为竞争服务而设计。导致了产品变成一个臃肿的胖子,什么功能都有。
防止竞争驱动的设计,要我们把解决用户问题和创造用户价值放在首位,这就意味着产品的定位和产品的价值主张需要率先定义好,然后根据这条主路径进行功能的规划和迭代。
二、当用户想要简单的时候,实际在说什么
我们来分析一下,用户每每呼吁我们要一个简单易用的产品背后,用户到底在说什么。
当我们自己走进 4S 店买车的时候,你是怎么做的?你会购买只有 2 个功能键,一个叫开车,另一个叫做停车的产品么?
一般我们的购买路径是先挑选几款价格、品牌、设计都较为中意的产品,然后横向比较两款产品的功能列表,选择那个既符合价格与美观,功能又全又多的产品。
比如下图的汽车之家,我们挑选中意的产品,横向比对各个价格里面每款车的功能。
既然实际的购买行为都是比对功能的,那为什么用户为什么口是心非,总说自己要一款简单的产品呢?
用户说的要简单,不是真正的简单。因为生活本质是复杂的。用户不是在抱怨产品复杂,而是在抱怨产品令人困惑。
在英文中复杂有两个单词,Complex 和 Complicated。 Complex 指的是很多错综又相关联的组成部分,但是能够理解;Complicated 指的是不必要的复杂,往往拥有不理智的、变化无常的特性。
所以用户在抱怨复杂的时候,他们是在抱怨让人无法理解的产品。他们不是只要单一能力的产品,要的是易于使用,易于人理解的产品。
1. 生活本质是复杂的
你会轻而易举地在自己凌乱的书桌里找到东西,旁人却觉得混乱。
因为他不知道里面隐藏的逻辑秩序是什么。一旦这个时候别人帮你收拾好了书桌,你一定如临大敌,因为你完全不知道曾经熟悉的东西放到哪里去了。
当你学习钢琴的时候,琴谱的学习也非常复杂,它一般包括高音谱、低音谱。你一边弹琴,一边还要同时阅读高音谱和低音谱,并且配合手指进行弹奏。高音谱的 do re mi fa sol 和低音谱的完全不一样。
钢琴的学习需要花费数十年的时间练习,但是人们仍然愿意投入时间精力去学习这个可 solo 和和声的乐器。
语言的学习也非常复杂,一个婴儿从牙牙学语,到会叫爸爸妈妈,到学习拼音汉子,也要经过数十年的学习。不同国家的语言都有一套复杂的体系,你还记得小时候学习语言花费了多少时间么?
2. 在特定场景下,复杂是必须的
在法律法规,运动规则的制定上,都有非常长的说明条款。棒球运动有 200 页的运动手册。不断的细化规则,是为了防止大家去专空子,所以规则会针对每一个细节去完善、丰富。
一把瑞士军刀,一般都有主刀、小刀、铰剪、开瓶器、木锯、小改锥、拔木塞钻、牙签、小镊子等工具。
随着时代的发展,一些新兴的电子手艺也被引入瑞士军刀中,如内藏激光、电筒等。大家一般会在户外场景随身携带,因为它小巧方便,满足多种需求。
但是我们在厨房里面,还是会把不同用途的工具分开,剪刀是剪刀,小刀是小刀,这样操作更加简单。
3. 复杂是一种选择
你想喝咖啡,可以选择去星巴克买一杯咖啡,也可以选择自己在家里研磨咖啡。后者要比前者复杂的多,但是你却收获了仪式感,仪式感的增加为我们的生活带来了很多乐趣。
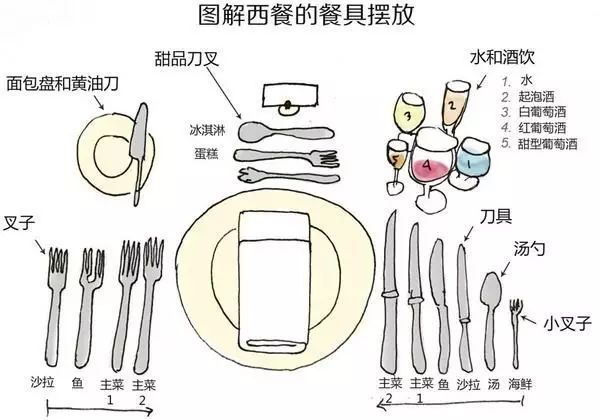
很多文化下的餐桌礼仪也是一种仪式感的表达方式,比如西餐礼仪,不同的餐具都有摆放位置的要求。
4. 人对复杂的理解是一个动态变化的过程
当我们的用户越来越内行专业,他就越喜欢复杂的产品。
我们在学习钢琴的时候,刚开始练习的都是最简单的琴谱开始,周杰伦带着 5 岁的女儿可以弹奏《欢乐颂》,随着我们对乐理知识的增加,可以练习弹奏更加复杂曲子。
对于一个刚考完驾照的新手来说,开车是一件复杂且可怕的事情,你需要留意路面上的各种情况,要学习不同的灯光类型来适应夜间开车。
但是一旦你熟悉了你的车型,对于你来说就驾轻就熟,只要把车挂到开车挡,踩油门和刹车,观察周围情况即可,无须再去学习汽车里面很多附加功能的应用,也不用被自己担心受怕的心情所困扰。
5. 何谓简单
所以到底何谓简单?
简单是一种用户的心理状态,简单并不代表产品上面只有几个按钮,或者产品没什么功能。当你熟悉苹果手机的时候,你不会觉得丢掉苹果,买一个只有打电话和关机功能的手机是一个好的选择。
所以用户在说简单的时候,是在说要一个能够理解使用的产品。
三、如何规避功能蔓延
查理芒格在《穷查理宝典》里面说,我只想知道将来我会死在什么地方,这样我就永远不去那儿了。 想要解决产品变得臃肿、混乱,我们先解析什么情况下会导致功能蔓延。
1. 不做竞争驱动的设计
产品经理和设计师要屏蔽竞品之间的功能比对,弱化来自竞争对手的声音,专注在用户真实的深层需求层次,帮助用户解决问题。
Bezos(美国亚马逊公司CEO)认为专注于客户才是首要目标,其他的问题会迎刃而解的。如果你一开始就被市场竞争吸引了注意力,很难作出真正对的决策。
Youngme Moon 在《Different》(哈佛最受欢迎的营销课) 里说,应该关注产品的优势,强化优势,而不是缺点;但是这会与市场敌对,市场永远会要求加更多的功能。这也需要产品和领导层能够足够睿智,抵抗住市场和销售的压力,打出自己的一片天地。
2. 不做需求传递机
用户和领导说我要某个功能,然后产品经理们直译成我去做这个功能,那么你的产品会变得越来越庞大且彼此之间毫无关联。
在遇到这类需求的时候,我们仍然应该以解决问题为核心,探索需求的背后存在的场景和问题是什么,从全局来看,提供可行的解决方案。
每个做过调研的设计师都会知道一件事情,用户在调研和采访的时候,并不会始终都说出自己真实的感受,而是“感觉对的话”。
就像对病人发烧看病一样,告诉医生我已经发烧到 40摄氏度了。那么他要解决的问题不是敷冰块,而是引起他发烧的原因,然后针对不同问题去治病。
四、该怎么做
1. 做好概念模型设计
Alfred North Whitehead(1911)说:文明的进步依赖于拓展一些我们不需要思考便可执行的重要行为。
好的概念模型就是:
- 用户不需过多思考便可执行的产品
- 用户学习后就可以理解的产品
概念模型可以通过隐藏在产品背后的逻辑、直接展示在界面上的交互和视觉来传递。
最简单的概念模型,比如一杯咖啡有盖子,盖子上面有一个喝水的口。那么看到这个杯子我们就知道可以直接喝。如有需要,盖子也是可以打开的。
这是杯子的概念模型,我们可以本能的知道如何使用,无须学习。
在电脑里面的文件夹也是一种模型设计,因为电脑存储数据本没有这些文件夹。为了让用户还原真实世界的操作,在电脑里构建了文件夹,方便用户本能地去理解、使用。
网易云音乐的胶片播放界面,让你回归旧时代的播放形式。创新以一种容易让人接受的方式存在,你很容易理解胶片的转动是意味着在播放歌曲。
一把剪刀,当你第一眼看到它的时候,可能的操作就已经显而易见了。
孔是用来放东西的,而能放进去的只有手指,这就是设计者通过语义符号向你传达产品的用途。孔的大小做了限制,小洞只能放一个手指,大洞能放几个手指。所以你能操作剪刀,它的概念模型是明确的。
对于复杂的产品来说,好的概念模型尤其重要,它能让所有看似复杂的部分有机、联动的结合在一起。用户一旦学习了产品的概念模型,使用起来也会得心应手。
2. 用户简单一步,工程复杂 N 步
Larry Tesler 说:当你使人的互动行为变得简单,那么隐藏幕后的复杂性就增加。
系统的复杂性是一个衡量,被人成为 Tesler 复杂守恒定律。
当用户使用产品变得简单的时候,意味着设计和工程变得更加复杂。因为每个程序都有固定的、不可简化的复杂性,唯一的问题是,谁必须处理它,是用户还是开发人员?
Figma 这款产品核心价值理念是,为所有人设计(而不仅仅是设计师)。
它驱动了 Figma 的成长和规模复合式增长,它为了让协作更近一步,技术上做了很多突破。
Figma 很早引入了 WebGL 和 CRDTs 技术,让浏览器的体验媲美客户端应用(如 sketch )。让用户看设计稿不再局限于一定要安装一个 App,而是只要有一个账号,在浏览器登录就完成了查看的工作。
WebGL,(Web图形库)是一个JavaScript API,可在任何兼容的Web浏览器中渲染高性能的交互式 3D 和 2D 图形,而无需使用插件。这些 API 可以利用用户设备提供的硬件图形加速。提高浏览器里操作图形的流畅度。
CRDTs,conflict-free replicated data type (CRDT) 是来自分布式计算领域的概念,Figma 用它来解决多人协作编辑同一个文档时如何处理冲突、同步数据的问题。
目前在线编辑文档常用的算法 Operational Transformation 算法,是其中一个变种。
而绝大部分的设计工具都是本地应用,相比 HTML 少的可怜的 API,基于原生 OS 开发的软件自然能更好的使用硬件资源。尤其是涉及到复杂的图形运算,大量的锚点路径,庞大的素材体积,这些都是吃内存的大家伙。
Figma 基于「为所有人设计」的理念,突破浏览器里的技术瓶颈。
很快,同时打开十几个画板也没有卡顿(在 Chrome 下 ),背景高斯模糊,遮罩,这样的特技动作也没有问题,拖曳、缩放、成组(Group)、绘制矢量图形、就更不用说。
在此之前,我们很难想象基于浏览器的设计软件可以如此流畅,几乎感受不到网络延迟。
3. 做好符号设计、映射,和用户反馈
1)符号设计
是指能告诉用户正确操作方式的任何可感知的标记或声音。它能起到和用户沟通的作为,无声的告诉用户,该怎么使用当前的产品。
下图为两种打开方式的门,通过门把手,门和周边的关系等信息符号,我们能够知道这个门到底是推拉,还是滑动的。一些设计不佳的门,会被贴上各种说明文字来防止人们误操作。
这其实是门没有做好符号设计。
2)映射表示两组事物要素之间的关系
我们常常遇到的问题是,家里的灯和开关完全搞不清楚映射关系,什么开关控制什么灯,映射不清晰就会造成使用困难。
做好映射的方法是分组临近,它是格式塔心理学的原则之一,指靠近一起的要素之间有联系。汽车里面前进、倒车、停车的档位是放在一起的,表明他们之间的关联性。
产品界面上,工具条或者「更多」里面包含了众多操作,也是说明这些小操作都是针对同一对象实施的。
3)用户反馈
是用户在获取了符号意图,操作后获取的反馈信息。人类的神经系统具备大量的反馈机制,包括视觉、听觉、触觉。
我们在转账完成那一刹那,需要系统告知我们是转账成功还是失败。开车踩油门的时候,车在前进反馈给我们车正在按照指令行动。反馈如此重要,以至于很多产品却忽略了它。
4. 做好自动化设置
自动化设置能够降低用户的学习成本。自动挡汽车比手动挡开车简单多了,你只需要控制好档位,加速踩油门,停车踩刹车即可。
不用再去管离合器和不同的前进档位。小米智能家居里面的温度湿度调控器,你可以设置固定的时间、湿度阈值,当外界环境一旦满足你设定的条件,房间里面的空调和加湿器便会自动打开。
自动化设置让使用变得简单,但是却增加了很多技术的难度。
不过一旦自动化设置失灵或者报错,可能带来更大的灾难。
比如自动驾驶汽车,在正确的情况下能够识别路上的障碍物,但是一旦系统出了问题,如何用户怎么知道自动化出了问题,该在当时如何处理,都会未知且高风险的。
5. 做好分类
网易云音乐的产品创始人王诗沐曾在《幕后产品》一书中建议产品经理,将功能按照模块分类,一段时间只关注一个切面,并且把这个切面做到极致。
他说,“在一个垂直行业中,横切面切的越多,对用户使用产品的各个环节和行业的影响越大,那么产品就越可能发展成一个囊括更多用户、高粘性的平台。”
比如网易云音乐就是在讨论&分享音乐中挖掘了一块宝地,开辟了自己产品的新纪元。
模块化分类也可以辅助设计,根据临近原则,相关的功能可以就近摆放,也可以让某一类场景下做到极致。
6. 做好系统预置和强制性约束
1)系统预置
为了让退休后的员工有稳定的收入来源保证生活,不管在美国还是中国,都有养老保险(金)制度。从开始工作起,每个月要求员工存储一定的金额用来养老。
这就是一种系统预置的体现,如果这个政策改为员工自己选择,那么反而会给员工带来选择困难,也为社会稳定带来更多的风险。
2)强制约束
一些产品在登录的时候会强制要求实名登录,用户需要刷脸或者输入身份证信息。通过实名制的操作保证了用户信息的安全性,不管是平台还是用户,都是用最小的成本来规避了较大的安全风险。
强制约束在诗歌里也有很好的体现,诗歌要求押韵,这种押韵形式能够让诗歌朗朗上口,增加记忆,在古时候没有电脑、书籍的时候,这种约束形式反而让吟游诗人更容易把诗歌传播出去。
7. 用户手册和帮助中心
这是让产品易于理解的最后一招,构建完善的用户手册和帮助中心。在用户实践的过程中,给予指导和帮助。当然如果你可以做一个不需要用户手册就可以使用的产品,那么就更棒了。
五、总结
用户在要求产品简单的时候,是希望要一个易于理解和使用的产品。产品经理在打磨、塑造产品的过程中,应该秉承以解决用户问题为核心进行设计,关注概念模型、符号、映射、反馈等多方面设计让产品易于理解,体验优雅。