清晰、可读性、对齐、简洁、一致性、个性、易用性
一、清晰
图标的主要目的是快速清晰的传达概念。

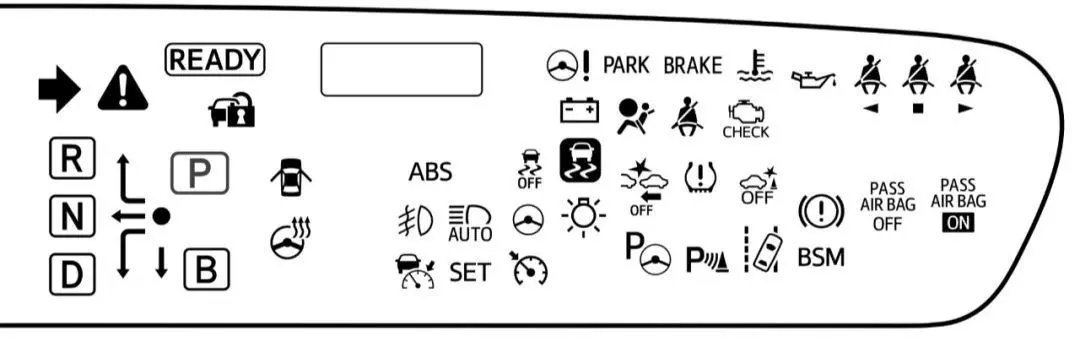
Prime仪表盘上的图标设计
如上图所示,你知道他们所传达的意思吗?驾驶员由于长期开车而了解到他们的意思,但是其中一些图标并不直观,甚至需要一本说明手册来解释其图标的含义。
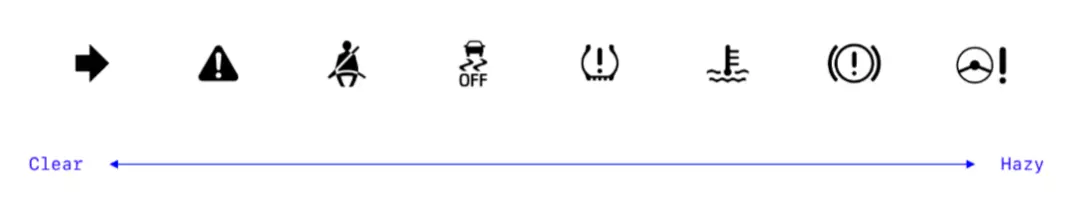
如下图:

当图标不符合用户的认知时,是很难被理解的,安全带“提示灯”(左边第3个)非常直观,我们可以快速的了解他的意思。“电动助力转向系统警告灯”(最右边)的意思要模糊的多。
通常,不清晰的图标只会令人沮丧,对于驾驶员而言,误解警告提示可能会造成很严重的后果。
以下是一些较为熟悉的图标:爱心、警告、音乐、方向:

Phosphor Carbon图标
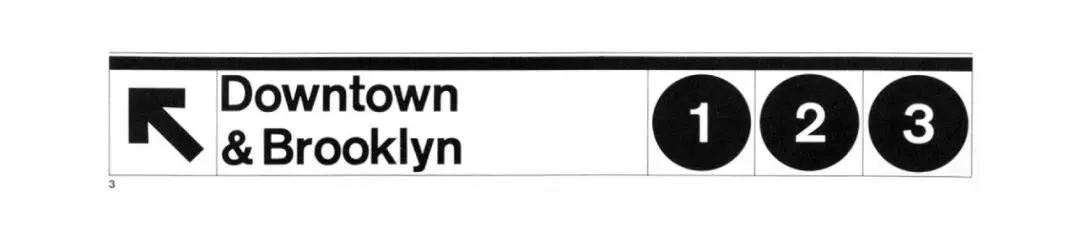
箭头,是一个路线常用的指示符号:

纽约市地铁标柱
最成功的图标不仅在一定的用户群里中易于理解,且能在不同的文化、年龄、背景下都是通用易于理解的。分析我们的目标用户,并使用与之能产生共鸣的比喻和色彩。
切记,如果所表示的想法过于的抽象,则独立图标可能不是最清晰的设计方案。在这种情况下,可以使用图标+文本组合的形式设计,或者找到其他的替代方法。
二、可读性
一旦有了可理解的符号,请确保其可读性。

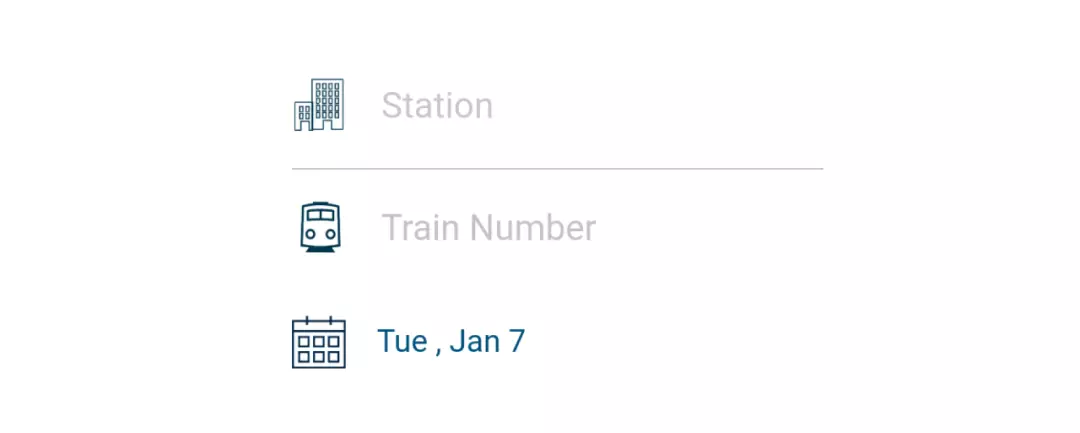
Amtrak移动应用程序中的图标
由于图标的细节太多,很难在上方(第一行)注意到Station的图标。
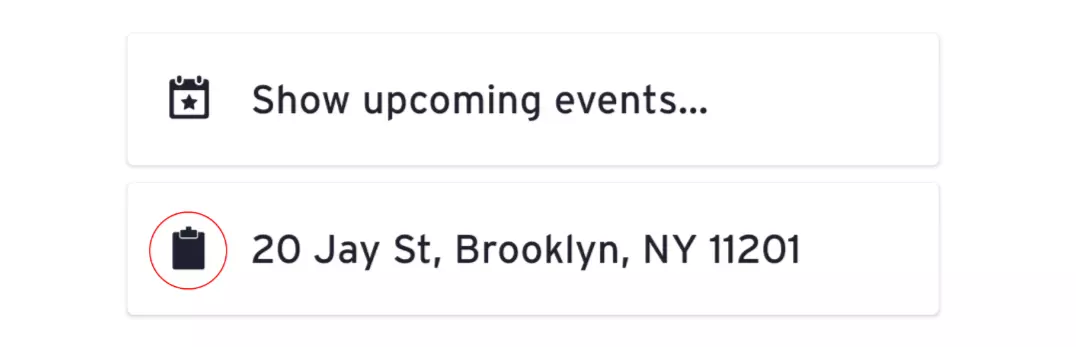
在交通应用中也有类似的问题,他们的剪贴板图标读blob,因为面板和剪辑之间的空间太小:

Transit移动应用中的图标
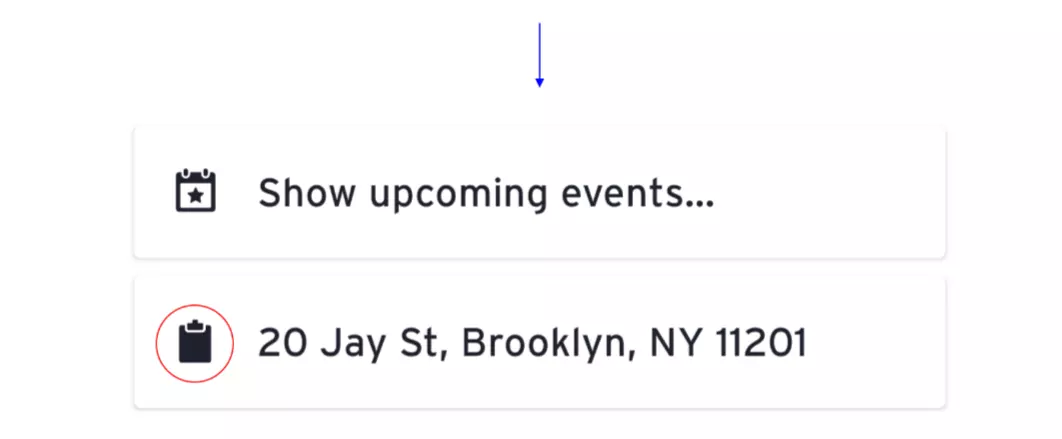
稍作调整将带来很大的改进:

调整后的剪贴板图标
对于组合图形设计,请确保他们之间留出足够的空间。复杂的线条将使图标变得更加的难以理解,可读性就越差。
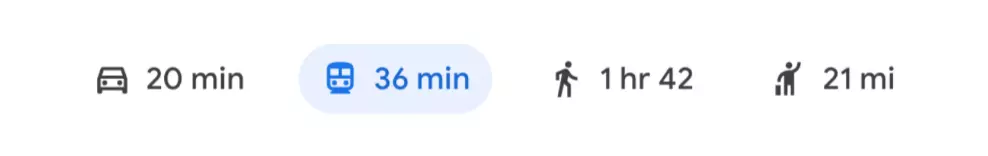
Google Maps的交通图标非常出色-在尺寸很小的情况下保持了图标的可读性:

Google Map图标
三、对齐
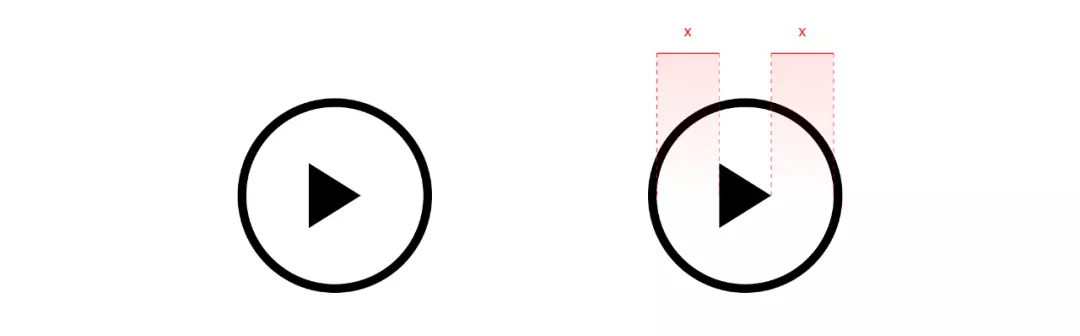
要确保每个图标的平衡,请以光学方式对齐其元素。

在上面的图标中,尽管三角形按居中设计放在圆的中心,但是我们的眼睛将其读为偏离边缘。三角形的较宽部分感觉比该点“重”,并且将其向右倾斜。
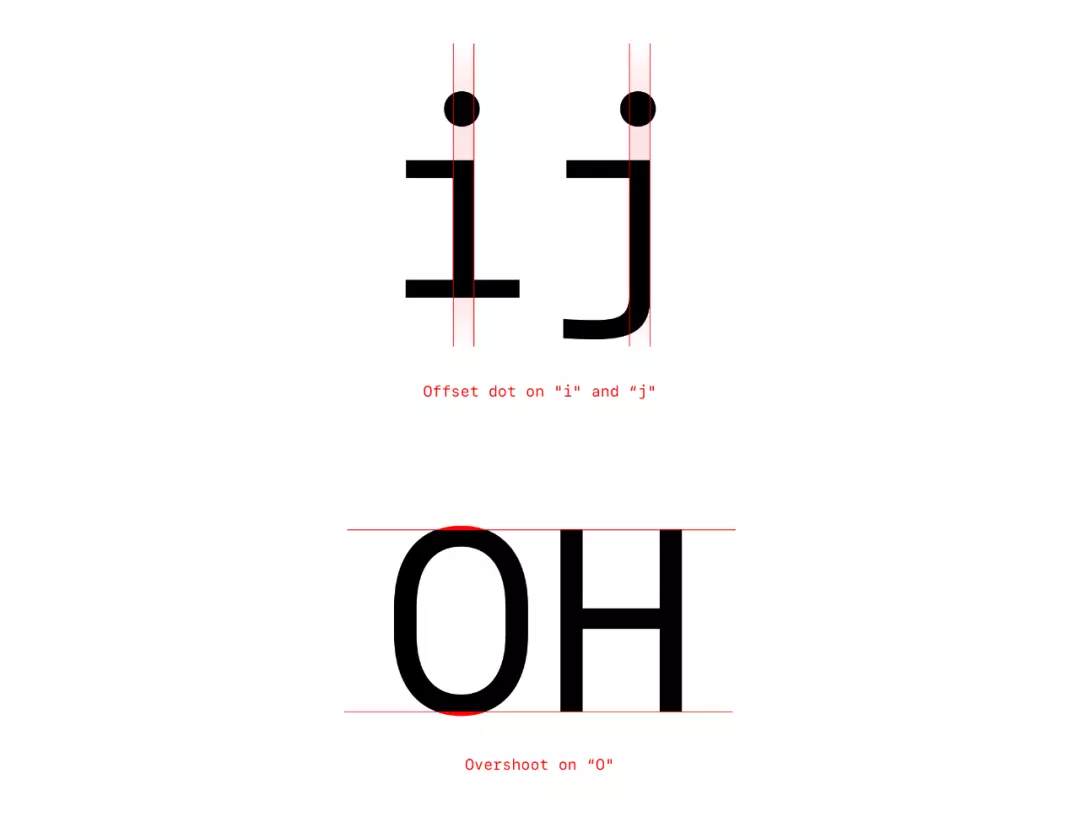
通常版式设计师会做细微的调整,在字体上创造平衡的视觉错觉(注意“i”和“j”上的偏心点和“O”上的过冲点):

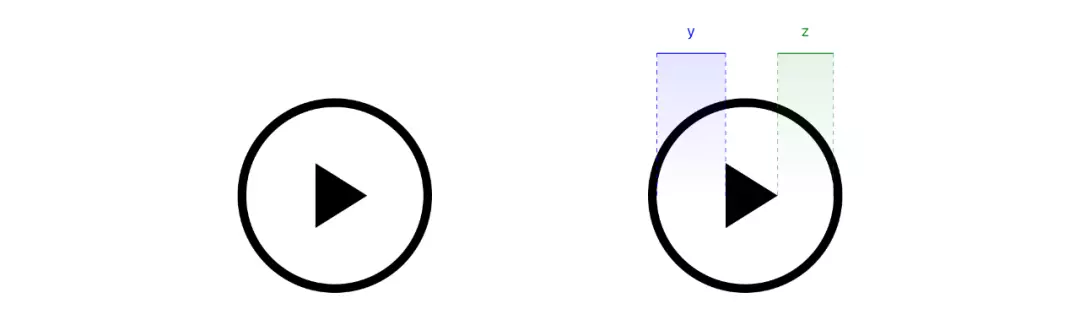
视觉设计师也做类似的调整来平衡一个图标。要更正上面的示例,请将元素移动一点:

效果会更好
学习方法是:不要简单地相信数字;用你的眼睛检查你的工作。
四、简洁
一个用几句话就能很好地表达出来的想法,让人感觉高效而优雅。比如下方的这个声明:教别人你所知道的东西能增强你对这门学科的理解。
我们可以更简洁的说:一人教,两个人学。
材料很好地说明了系统图标引导的简洁性,而不是说:

过于复杂的船形图标(来源:Material)
简约的设计:

简洁的船形图标(来源:Material)
简约很适合图标设计,因为我们经常在小尺寸上进行设计,注意图标要使用适当的细节量,不要使用过多的内容
在用户界面中,还原性风格可以理解并为内容腾出空间。电报的图标简短有趣:

电报图标
有时,UI图标会呈现出更具说明性的风格。这些多色调的Yelp图标是一种显示流行食物搜索的令人愉快的方式。泰国美食图标中的虾很精致:

Yelp图标由Scott Tusk
比如APP图标、iPad和桌面应用程序的应用程序图标,适当的细节量会让图标有更多的深度和色彩。由于观众可以在移动主屏幕,APP和应用商店中了解自己的行为,因此图标可以更加体现品牌和产品。

苹果应用程序图标
五、一致性
为了保持一套图标的和谐性,请始终保持相同的样式规则设计。
在iOS 13之前,Apple的图标具有各种线性图标、填充图标、不同的大小等:

iOS之前的Apple主屏幕快速操作中的图标13
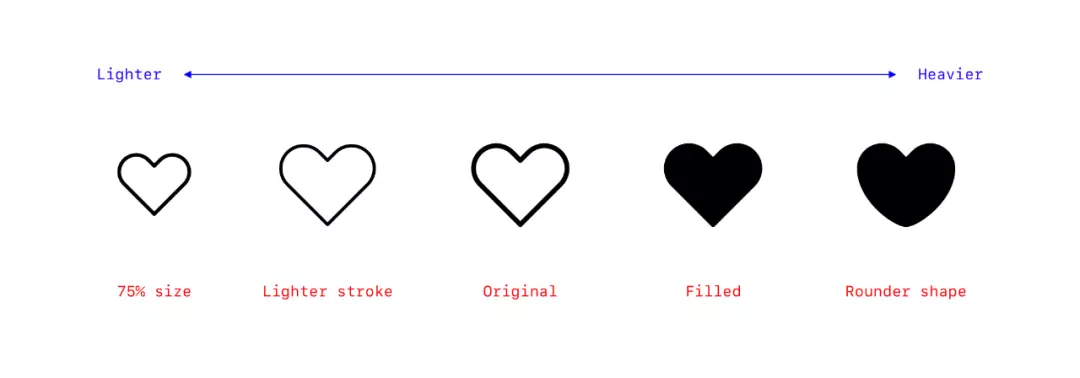
重点观察上面一组图标,一些图标感觉比其他图标重吗?
每一个图标都具有一定的视觉权重,该视觉权重由诸如线条的粗细、大小和形状之类的参数决定的。在一个集合中保持这些参数相同有利于保持图标的一致性。

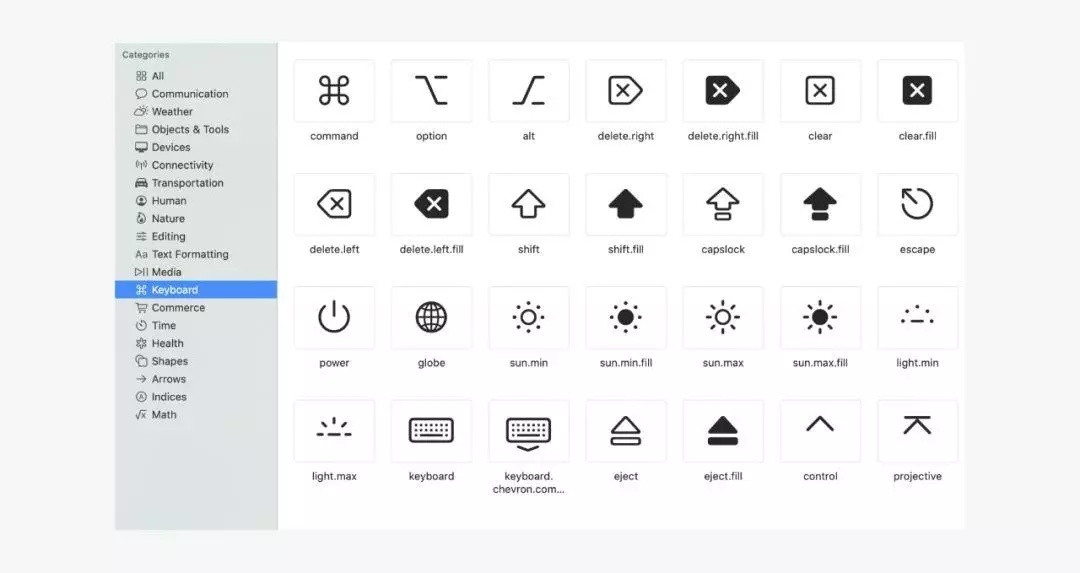
苹果最近推出了SF symbols(旧金山的一个小伙伴的设计)来纠正这一错误。SF symbols包含了9种权重和3种比例的图标风格,也许有点复杂但是绝对彻底,从一个图标到另一个图标,在填充和轮廓变化之间,这些感觉更加和谐。

苹果SF Symbols中的图标
对于一套比较复杂并且比较多的图标库来说,维护一致性并不是一件容易的事情,特别是对于涉及多个设计师或者团队的时候,关键是要有明确的原则和规则来遵循。
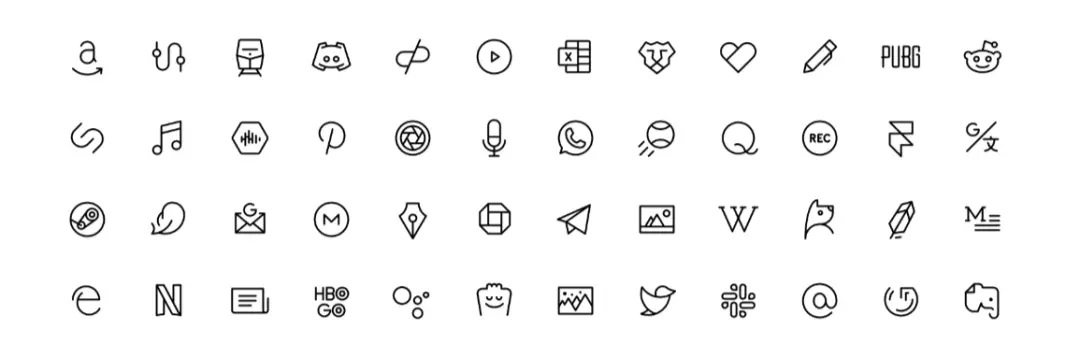
下面是我和其他设计师共同设计的700+图标,并在视觉上保持一致性,坚持相同的准则和严格测试每个图标。虽然每一个都有不同的形状,但它们承载着相同的重量,并能很好地结合在一起:

Phosphor Carbon图标
六、个性
每一个图标都很有特色,是什么让它与众不同?它对品牌有何评价?它会让用户产生什么样的心情?

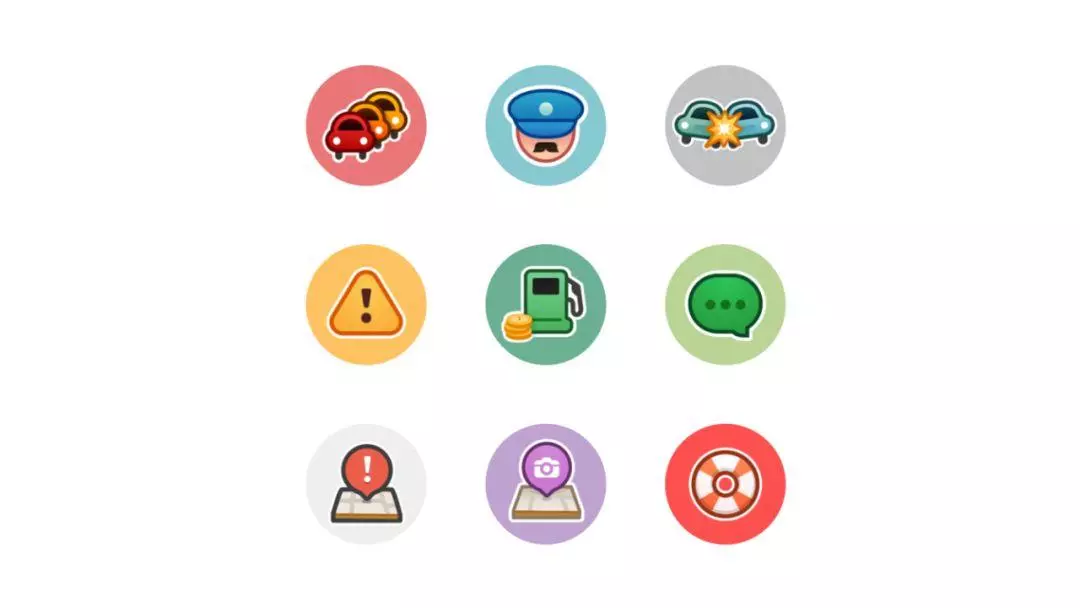
Waze图标
Waze最受欢迎的界面在很大程度上取决于其视觉。这些色彩斑斓的图标仿佛在说:“我们很特别!”
Twitter的图标柔软,明亮,清晰:

Sketch的图标既精致又飘逸:

Freemoji可爱又温暖:

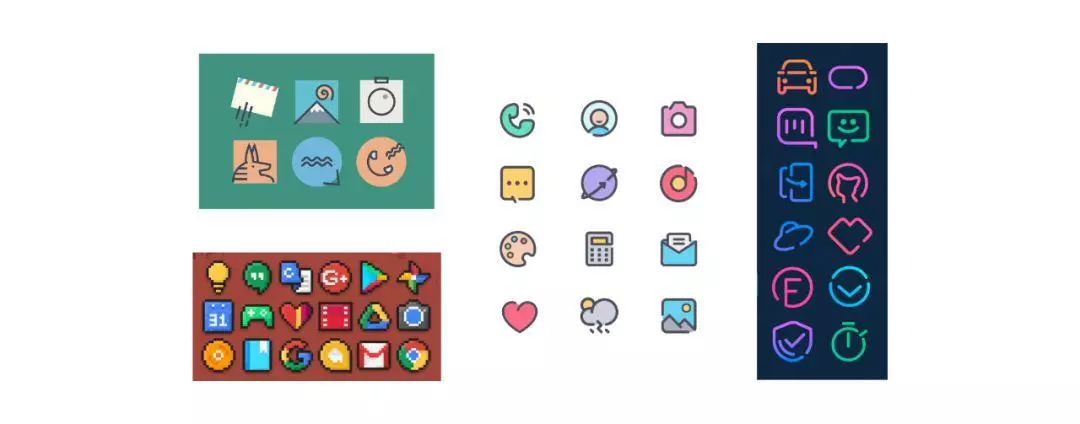
Android图标包可迎合主屏幕主题的各种心情-比如 抽象、像素风、气泡和霓虹灯风格:

从上到下,从左到右:iJUK,PixBit,Crayon,Linebit
七、易用性
一套图标在经过精致的设计后,是还没有结束的。它需要进一步的测试和准备,以确保其他设计师更容易使用或补充其他图标的设计。需要跨设计师进行使用,开发需要将他们编码到代码中。
一套高质量的图标是有组织的、有规则、有文档记录的,并在上下游中使用和迭代。最好也受图标管理器等支持自定义编辑。
八、其他
1. 有组织的
保持主文件整洁,为资产命名并放置它们,以便于查找。考虑最好的分类方法,按字母顺序?按大小?按类型?

Nucleo图标管理文件(按不同类型分类管理)
2. 有据可查
说明图标的主要原则和使用规范:
比如:图标原则说明
- 清晰度 。保证图标的可识别性和可读性,切勿以牺牲图标的识别性追求独特的设计
- 简洁。使用尽可能少的细节。图标的风格是还原性的,每条线条都要简洁明了,以传达所代表内容的本质
- 角色。要有创意,谨慎添加独特的细节
3. 设计走查
检查图标的一致性,确保图标在上下文中以相关大小使用,确保它们与较大的视觉系统协调性。
将图标彼此并排放置有助于证明我们的上述原则(清晰度、可读性、对齐、简洁、一致性和个性):

Phosphor的自检表
4. 定制工具
最后,如果你有资源的话,可以创建一个组件库方便使用。
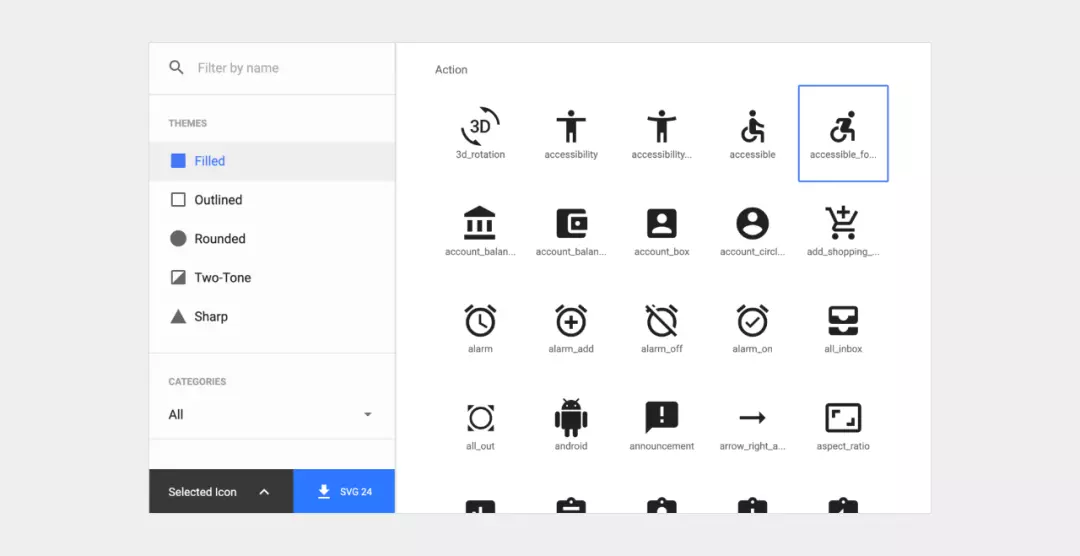
Material使它们的图标易于使用其自定义图标库进行访问,搜索所需的文件,并以你喜欢的文件格式下载不同的样式(“主题”),不同的颜色和不同的大小:

Material的易于使用的图标库