用户体验设计(1):产品经理&设计师≠作图仔
困境
今天的内容,就从这张图片开始吧~
这张图想必反应了绝大多数产品经理的生存现状,尤其是最后的新年愿望,真可谓是情之深,意之切~
需求评审会,是每个产品经理日常工作中的必备环节。其间各路大神指点江山的情况屡见不鲜,指点的花样也是层出不穷,最令人发指的反馈莫过于:“你这原型画得太丑了吧。”
然后大家就开始慷慨激昂地讨论起来:“这个按钮应该用圆形的,这样用户看起来会更加舒服”、“查看更多这几个字,应该换成箭头,这样才是专业的”、“你看看xx产品的界面,你就不能照着别人的界面设计?”……
好像谁说的都对,但又好像谁都说服不了谁。几个小时的时间过去了,给人的感觉好像是要至死方休~会议结束后,自己却是一脸懵逼、满脸问号:结论到底是什么?接下来该怎么改?深陷“卧槽时刻”无法自拔,然后开始怀疑人生…..
本质
当然,以上的描述可能略显浮夸(或者也是真实存在的~),但现实情况往往是对于这些所谓的“用户体验”纠结点,确实浪费掉了大量的时间。
究其原因,是因为所有人都把设计方案当成是画作,而每个人又都有自己的喜好,因此讨论无休无止,永远都确定不了最好的方案。
在这里,我们可以问自己一个问题:设计的本质到底是什么?如果连产品设计师本人都没有认清设计的本质,那就更不要指望非专业人士有正确的理解了。
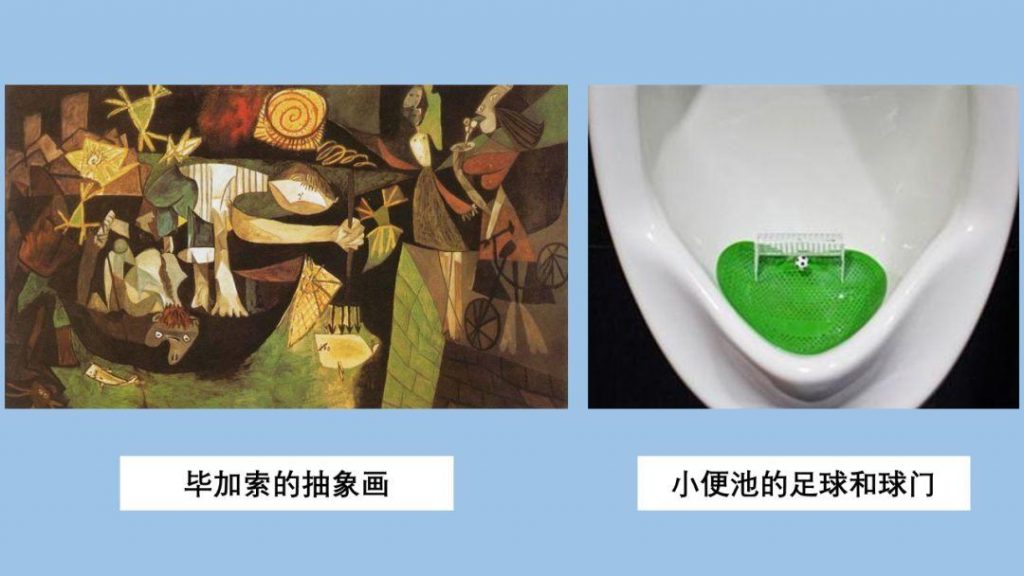
我们先来看一下这张图:
艺术大师毕加索的这幅作品,究竟表达了什么呢?
不同的人可能有不同的理解,或者你可能会说“我完全看不懂”。不过没有关系,这恰恰就是艺术的魅力。
而在小便池上面加入足球和球门,这个由世界杯联想到的设计,有效地控制了男士如厕时的尿液溅出问题,让厕所更好清理。因为在小便的时候,人们会不由自主地想把球射进门里,自然就挨得很近…..
通过以上对比,我们可以看到:艺术不等于设计,艺术是感性的,表达的是创作者的个人意识;而设计是理性的,是为了解决用户具体的问题。
那么用户体验又是什么呢?
用一句话概括就是:在使用一个产品时的主观感受。
既然用户体验是感性的,那么设计师该如何做,才能满足用户主观的使用感受呢?这个问题,或许将贯穿我们整个系列文章,抑或是整个职业生涯。
设计是理性的,用户体验是感性的,那我们又该如何诠释“用户体验设计”一词呢?大家请往下看:
用户体验设计首先是要解决用户的某个实际问题,其次是让问题变得更容易解决,最后是给用户留下深刻的印象,让他在整个过程中产生美好的体验。
我们可以看到,用户体验设计,首先应该是理性的,其次才是感性的。
用户体验设计,应包含如下四条特征:
- 严谨、理性、创意
- 提供特定问题的解决方案
- 不让用户思考
- 趣味横生
这种感受,就好比一个人,如果他的存在能够解决你的实际问题,你一定会对他产生好感,如果他还能给你带来欢乐,那你一定会对他留下深刻的印象。(小伙伴们有没有想到我呢,嘿嘿嘿~)
理想
每一个设计师,或许都想摆脱掉“作图仔”的标签,这里不仅仅是指产品经理,也包括交互设计师、UI设计师等等。因为我们所呈现出来的内容,远远不止视觉层面的直观感受那么简单,我们所思考的,还有很多。
那我们该如何拿回产品的主导权,脱离“作图仔”的困境呢?
答案就是需求分析!
我们之前已经通过一个系列的文章专门讨论过需求分析的内容了,这次,让我们换个视角,从用户体验设计师的角度,再来看一下需求分析有着怎样的奥义~
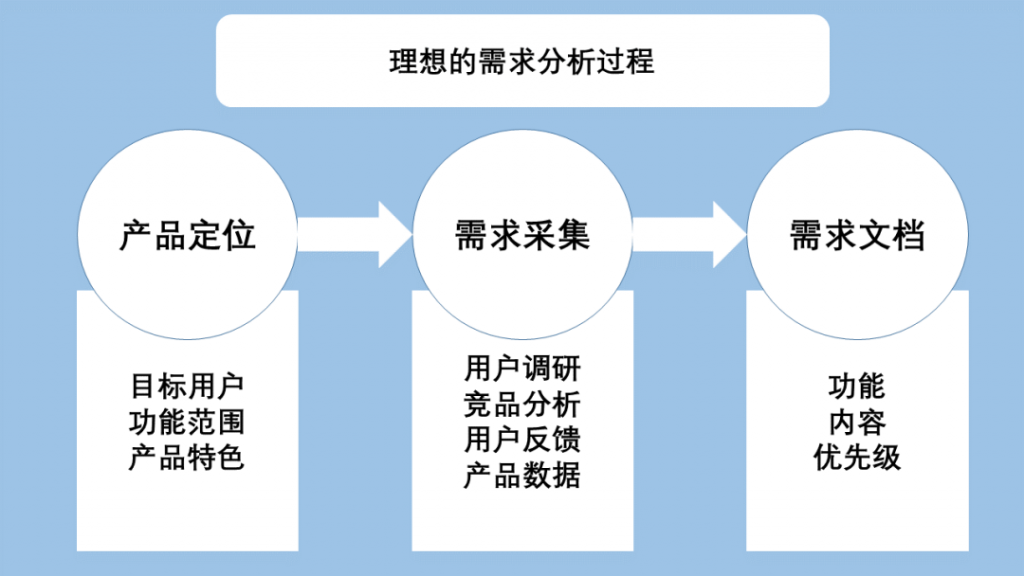
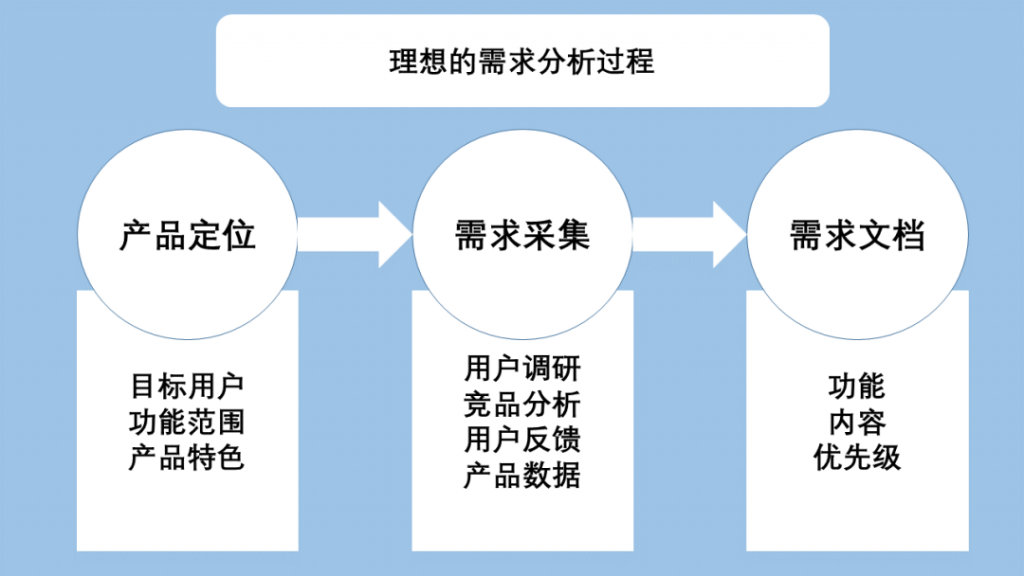
理想的需求分析过程是这样的:
1. 产品定位
产品定位是产品设计的方向,也是需求文档和设计产出的判断标准。没有产品定位,产品就会如同失去了方向盘的汽车,横冲直撞。项目团队也会成为一盘散沙,工作效率极低。
而产品定位往往是需要大量的市场调研,以及深入的用户研究,再加上对自身资源的综合分析而得出的结论。产品定位的制定者,一般是产品创始人级别的人物;产品定位存在的地方,通常是在BRD、MRD这些文档当中。
对于大多数人来说,是没有能力或者权利来决定产品定位的。我们需要做的,就是想方设法找到或者梳理出产品定位,因为很多时候,公司是不存在BRD、MRD这种标准文档的,就算是存在,这种机密性的文档,也不是随随便便就能够看的。
这方面的内容,就多和领导聊聊吧,比如“我们做产品有什么样的价值”这样的话题,是很容易打开领导的话匣子的~
2. 需求采集
我们在图中可以看到,需求采集的途径主要有四个方面:用户调研、竞品分析、用户反馈、产品数据。
我们先从用户的角度来探讨一下:
在如何进行有效需求分析的系列文章中,我们提到过一个很重要的观点:用户是问题专家,而非解决方案专家,他提出的方案未必能够完美地解决他遇到的问题。
因此,我们既要倾听用户的声音,也不能被用户牵着鼻子走。
对于用户反馈的重要性,有这么一段话特别有意思:毕竟产品、设计人员都比较了解产品,很多现象已经习以为常,感觉不出问题的存在,而用户一般是第一次使用,所以通过用户反馈,我们往往能发现很多之前意想不到的问题。
我们再从竞品分析的角度来探讨一下:
竞品分析不等同于抄袭。例如,我们通过竞品分析发现某网站的提示功能很贴心,我们要做的不是把这个功能的设计立刻照搬到自己的网站上,而是要分析这个功能解决了用户什么问题,满足了用户的什么需求,实现了用户的什么目标,基于这个目标我们应该如何做得更好。这样才能做到“人有我优”,学习竞品的精髓,而不是皮毛。
竞品分析的正确步骤:界面样式 → 操作路径 → 任务流程 → 用户需求。
我们最后再来看一下数据的角度:
人的反馈是感性的,通过这种反馈得到的信息,有时候往往不可靠,而且最关键的是,有时候用户并不知道自己所说的并非心中所想,这就是感性思维的特征;但是数据是理性的,数据不会说谎,加入埋点技术,我们就可以客观地分析问题所在了。
数据埋点主要包含三大事件:
- 点击事件:用户点击按钮即算点击事件,不管点击后有无结果;
- 曝光事件:成功打开一次页面记一次,刷新页面一次记一次;
- 页面停留时间事件:表示一个用户在X页面的停留时长记为停留时长。
关于数据埋点的内容,里面大有乾坤,如果以后有机会,我们再细说吧~
通过用户调研、竞品分析、用户反馈、产品数据等需求采集方式,我们可以得到很多的备选需求。我们并不是所有的需求都要满足的,分析和筛选需求,也是至关重要的一环。
这里有一个挑苹果的方法感觉很有意思,分享给大家:
需求分析和筛选方法:挑苹果
首先,没有人会考虑烂掉的或者看起来不太正常的苹果,所以这类可以先排除在外。—— 筛掉明显不合理的需求
这个时候你可能又看到旁边有梨和西瓜,还有你最爱吃的草莓。虽然你是冲着苹果来的,但你可能这个时候发现更想买草莓,到底买什么呢?—— 挖掘用户真实需求
这个时候理智要发挥作用了,家里好像还有一些草莓,再不吃该烂了,另外买苹果是受人所托,必须要买。于是这次只买苹果。—— 匹配产品定位
那么到底买多少苹果呢?这个时候就要考虑你需要买多少,苹果贵不贵,你是否带了这么多钱,你能不能拿得动等多种因素了。—— 考虑项目资源
最后你根据自己的需要买了2斤新鲜的苹果,高高兴兴地付款走了,并且准备等家里的草莓吃完了,再过来买草莓。—— 定义优先级
3. 需求文档
需求文档这方面的内容,我们在很多地方都有提过了,一个核心观点就是:没有最好的PRD模板,只有最适合团队的PRD模板。
这里就不再赘述了吧,我在公众号的“资料分享”板块中,分享了BRD、MRD、PRD的文档模板,有需要的同学,可以自行下载~
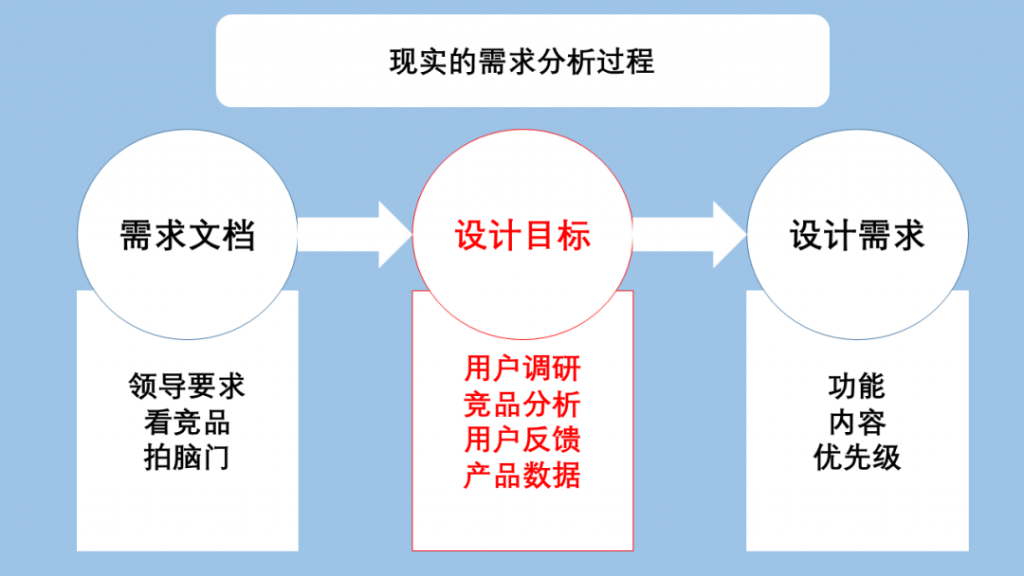
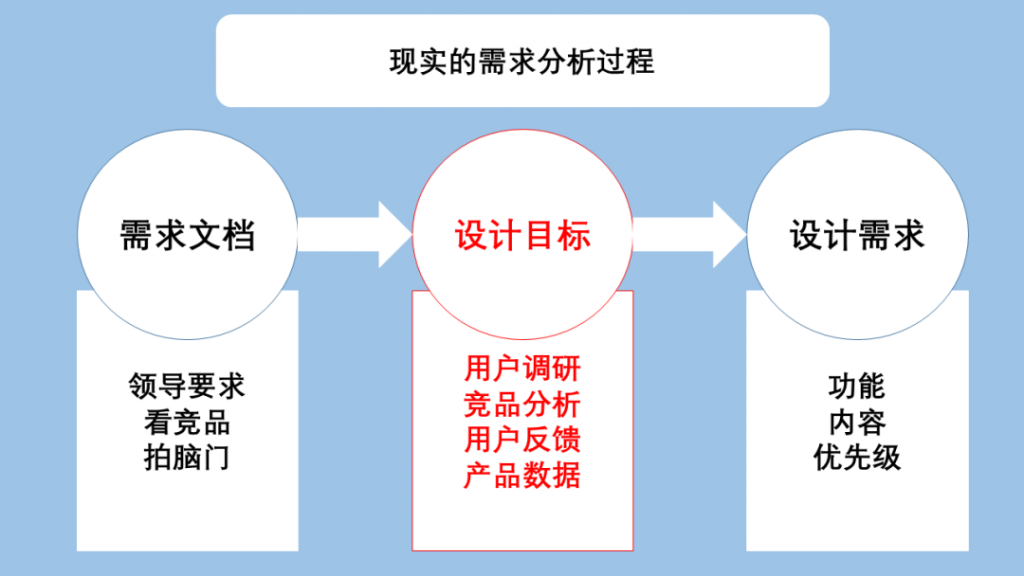
现实
正所谓理想很丰满,现实很骨感。大多数情况下,我们是无法按照产品定位 → 需求采集 → 需求文档的步骤来进行需求分析的。我们获得的可能是一份描述不清晰的业务文档,甚至是几句口头的交代。这样“错误的开始”,往往导致“错误的过程”和“错误的结束”。最后的最后,你辛辛苦苦的设计,会迎来一句“设计的这是个什么玩意”的悲惨结局~
这个时候,我们就需要把需求分析的流程步骤给调换一下,方能化险为夷,变被动为主动:
作为一个产品设计者,我们很多时候无法改变源头,但我们可以改变我们自己,在一次次的项目实战中提升自己的设计能力,这才是最重要的。
即使时间有限、资源有限,不允许做太多的调研、分析工作,我们依旧可以把自己想象成一个从来没有使用过该产品的用户,认真地体验产品,记录使用过程中遇到的困惑和问题,再通过自己的设计经验来解决它们。
结语
以上就是今天的所有内容了。术业有专攻,我们被认为是作图仔,是因为这些人不专业嘛。(这种阿Q精神感觉还挺好~)
很多时候,我们是无法改变外界环境的,还是回到开篇的那张图中的一句话:“原本想着要做一款产品改变世界,现在想想只要不被世界改变就可以了。”但是提高自己,这是一件永远都不能够懈怠的事情。
不想被外界打上“作图仔”的标签,那就付出更多吧。当然,这个付出的受益者,最终一定会是我们自己。
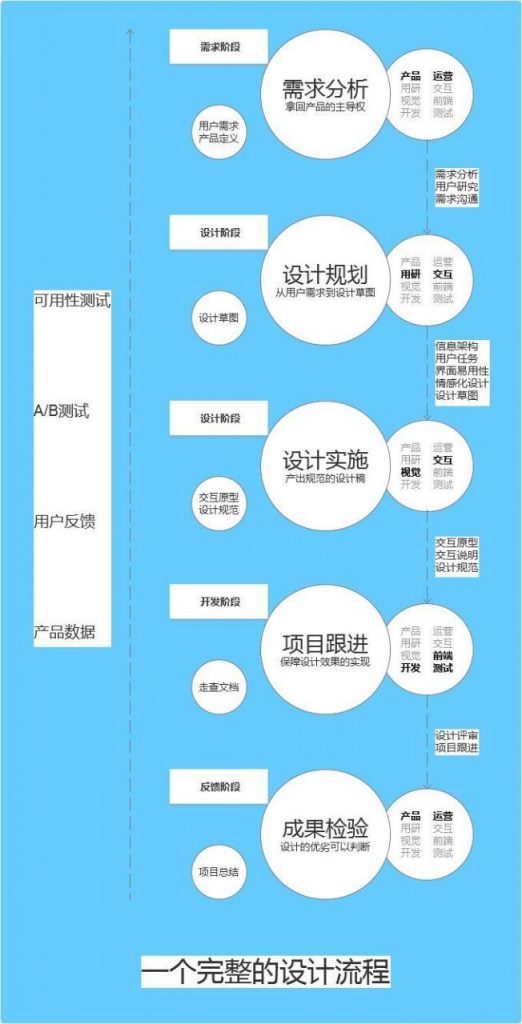
最后把这张图送给大家,我们接下来的内容,也是跟这张图有着千丝万缕的联系的。让我们下期,不见不散!
用户体验设计之路(二):需求到界面的距离
那么,当我们通过需求分析,获得了“功能”、“内容”以及“优先级”之后,我们接下来是否就可以设计原型界面了呢?
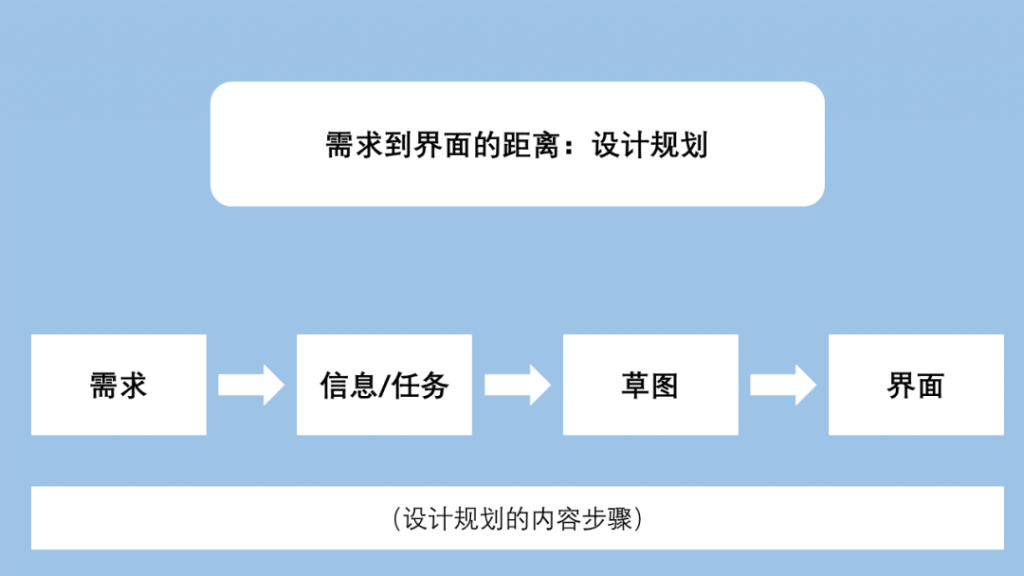
答案是“非也”!因为从需求到界面之间仍旧存在着一段距离,这个距离就是我们今天所要探讨的“设计规划”!
内容回顾
老规矩,让我们先来回顾一下上一篇文章的重要内容吧:
用户体验设计的概念:首先是要解决用户的某个实际问题,其次是让问题变得更容易解决,最后是给用户留下深刻的印象,让他在整个过程中产生美好的体验。
用户体验设计的特征:
- 严谨、理性、创意;
- 提供特定问题的解决方案;
- 不让用户思考;
- 趣味横生。
理想的需求分析过程 vs 现实的需求分析过程:
设计规划
很多产品经理在设计初期,都有一个很不好的习惯,就是拿到需求以后就开始尝试着用软件画界面,甚至在需求还没想好的时候,就开始构思界面细节了。(哪位同学是这样的,请举手~)
但在某种程度上,这种原罪似乎也并不在于产品经理。因为目前的互联网公司,确实存在很多团队,都是直接评审原型,甚至有的还他喵的要求高保真原型,至于需求评审,不存在的。尤其是一些小公司,更是如此。
这样的结果可想而知,必然会造成多次的返工修改,浪费巨大的人力成本。
古人云:预则立,不预则废。而设计规划,就是这个“预”的过程!那究竟什么是设计规划呢?
设计规划的内容步骤:
- 根据需求来设计相关的信息和任务,通过组织信息结构、引导用户完成任务得到一系列相关联的界面草图;
- 然后细化草图为具体界面,在这个过程中考虑如何让用户轻松、愉悦、高效地浏览和操作;
- 最后,我们要赋予界面一些魔力,让用户难以忘记使用产品的体验。
信息
获取信息是用户访问互联网的重要目的之一。在设计规划阶段,一个重要的工作就是信息的组织与分类。这里提供两种方法供参考:
(1)逻辑分类:我们可以使用人们在生活中熟悉的分类逻辑对信息进行组织
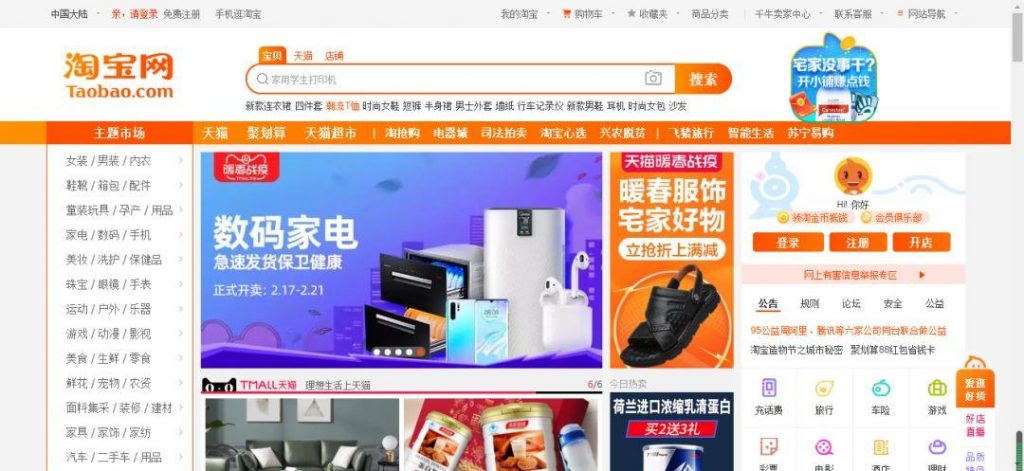
例如我们去某宝买衣服,首先我们需要根据“性别分类”,查看是要买“男装”,还是“女装”;然后我们再选择一下究竟是买“上衣”,还是买“裤子”;最后才是看样式、价格等详细信息。
“服装性别—>服装类型—>服装样式—>服装价格”,这就是人们习惯的信息组织方式,如果我们将其顺序调换,会不会觉得很别扭呢?
如果以上的描述不够直观,那我们想象一下实体店的场景就很容易理解了。有的服装商店会设置成一楼女装,二楼男装,应该没有哪个服装商店会设置成一楼专门卖上衣,二楼专门卖裤子的吧……而且是不是当我们看着哪一款衣服比较满意的时候,我们才接下来去关心价格呢?
熟悉的内容,会给用户带来舒适感,也就是我们常说的“舒适圈”的感念;而陌生的内容则代表着需要付出学习成本,每一次成本的付出,往往都会伴随着些许的焦躁。在互联网的世界里,用户判断是否选择或者继续使用我们的产品,甚至只在于一瞬之间的感觉。
(2)卡片分类:直接去探究用户的想法,邀请用户以卡片的方式,“把类似的东西放一起”
此方法简单有效。准备好裁剪过的卡片或者便签纸,将需要分类的信息写在卡片上,然后组织招募到的志愿者对卡片进行自由分类即可。并且志愿者最好是与网站设计不相关的人员。
在产品设计的初级阶段,利用卡片分类可以知道用户对网站内容的期望,为信息架构的搭建提供依据;对现有产品进行改版时,卡片分类可以检验现有的信息架构是否合理,对新版本的改进提供有效帮助。
任务
在需求调研以及分析阶段,我们一直谈论的都是“业务”,得到的产物为“业务流程图”。但在设计规划阶段,我们谈论的概念,则需要转变为“任务”,相应的产物也变为了“任务流程图”。
“业务”与“任务”二者一字之差,体现的是客观与主观的区别,业务是客观存在的,而任务则是人为设计的,你品,你细品~
在设计规划的内容步骤中,“信息”与“任务”是一体的。我们就先来说一下二者之间的关系。
“信息”与“任务”的关系:
需求文档中的功能和内容都是比较零散的,通过梳理信息结构,我们可以把主要的功能、内容组织起来。而通过任务流程,我们则可以把剩余的部分给“拼装”起来。
一个有意思的比喻:
如果把产品比作一座购物商城,那么信息结构就是商城的框架,比如:这个商城有多少层,每层都卖什么东西,都有哪些品牌店。
任务流程则相当于商场里面的过道,用户沿着过道完成“逛街”、支付等主要任务,通过商场中的各种提示完成去卫生间、去服务台换车票等次要任务。
用户在完成任务的过程中满足了自己的需求,而产品也从中直接或间接地实现了其商业价值。
那我们该怎样设计“任务流程”呢?
这方面所涉及的方式方法,其实与之前我们所谈论的“业务流程”并无本质的区别,两者之间的区别仅在于范围的大小或者说层级的深浅,仅此而已。
对这一方面还不熟悉的同学,可自行查阅另外一篇文章《如何进行有效需求分析?(3)流程篇》,我也会在文章结尾处加入跳转链接。
草图
设计规划是一个承前启后的阶段,其目的是将最初的需求一步一步变为现实。
当我们整理好信息分类,设计好任务流程,此时仍旧不要着急用软件画界面,因为草图才是这个阶段最高效的方式,一张纸,一支笔,足矣!
原因如下,请君查阅:
(1)发散创意
设计规划是一个需要发散创意的阶段,用软件画界面,会让我们陷入设计细节当中,不自觉地就会考虑页面的尺寸是否符合栅格、每一行展示4个还是5个商品、按钮是否需要3个状态等等。这些会禁锢我们的思想。
(2)快速迭代
纸面原型更具有可塑性,可以快速地修改和重建,帮助我们探索尽可能多的想法并否定掉那些不靠谱的想法。有了草图,就可以与相关人员进行沟通,只需要很少的时间就可以收集到反馈,验证设计的可行性。
(3)缩短周期
当我们通过纸面原型进行沟通,并且已经通过大致的方案时,也就意味着确定了产品的框架、主要的流程、基本的信息和功能等。对于下一个环节例如交互设计、UI设计或者研发,就可以预先进行一部分工作,而不必等到全部内容都细化成标准原型并交付后,再进行动工。这必然提高工作效率,缩短项目周期。
界面
草图是设计方案的雏形,注重的是随时随地记录表达,无需考虑格式和规则。
当草图确定之后,需要我们将其向界面原型进行转换的时候,就需要遵从一些设计原则了。
既然在设计规划阶段,“信息”与“任务”是两项重要内容,那我们就接着探讨一下,这两项内容相关的设计原则吧。
信息摆放原则:
- 信息层次需不言而喻;
- 让重点信息“跳”出来;
- 将次要信息“藏”起来。
说明:
(1)信息层次需不言而喻
信息层次这个无需多言,就像您现在正在阅读晓庄的文章一样,开头、结尾、标题、内容,错落有致,阅读起来,自然是赏心悦目~
这里呢,给出三句真言,助我们打造层次感:
- 逻辑相关的在视觉上分为一组;
- 内容或重要程度不同的在视觉上体现出差异;
- 逻辑上有包含关系的在视觉上进行嵌套。
前两句话很好理解,第三句话是什么意思呢?我们来给出一张“某宝”的首页照片,您一看便知:
(你是否看出哪里嵌套了?我们在文章结尾公布答案)
(2)让重点信息“跳”出来
我们可以通过视觉设计的方法,如字体加大加粗、色彩比对、添加背景色、留白等,强调界面中的重点元素。而其他非重点的元素就可以显得暗淡些,这样就可以使得重点信息“跳”出来了。
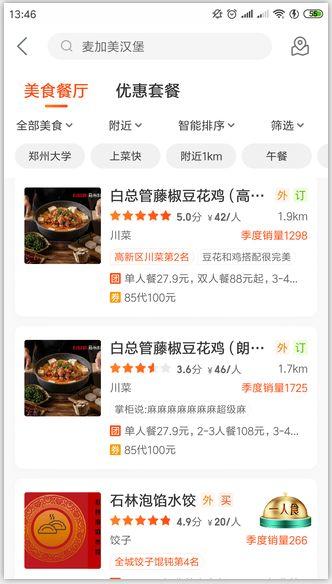
比如我们日常生活中会使用到的美团外卖,当我们在点餐的时候,是不是先关注一下这家店铺的评分如何,再决定要不要下单呢?
我们来看一下,美团外卖的界面,是不是让我们很容易就发现这个重点信息了呢?
(3)将次要信息“藏”起来
随着产品不断地进行迭代升级,功能会越来越多。尤其是互联网产品。调查表明,80%的用户只会使用20%的功能。因此我们为了保证用户体验,可以将那些次要信息“藏起来”,待用户需要时,再将它们展示出来即可。
就比如支付宝,我们经常使用的功能,绝对不会多于首页中的“九宫格”内容,于是呢,我们就可以将那些相对次要的信息给“藏”起来,放到“更多”当中。
任务引导原则:
- 相似性引导;
- 方向性引导;
- 向导控件引导。
说明:
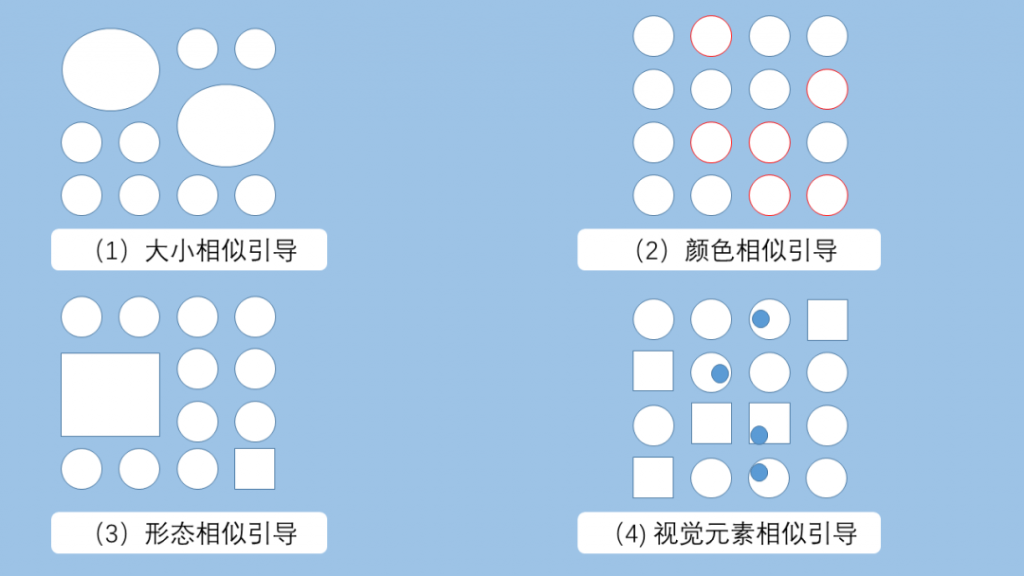
(1)相似性引导
所谓相似性引导就是说,如果大小、色彩、形态、视觉元素等因素相似,那么这些相似的因素就可以牵引着用户的视觉,引导用户的操作。如下所示:
(2)方向性引导
这种方式也是非常常见的,并且我们大家肯定都见过。不信的话,我举个例子给你听。我们在地铁站利用自动售票机购票时,还记得那些提示你在哪投纸币,在哪投硬币,哪里取凭条,哪里取车票以及零钱的箭头图标么?(没有找到合适的高清图,大家请自行脑补~)
(3)向导控件引导
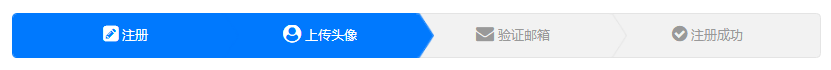
向导控件(Wizard)是一种常见的交互方式,用来引导用户完成多步操作。
Wizard在英文中是巫师的意思。向导控件就像神奇的巫师,可以在陌生的页面环境下,为用户指引路线。还可以告诉用户要完成任务一共需要多少个操作步骤,你现在所处的步骤是哪个,还有多少步可以完成任务等。让用户对整个操作有个预期,帮助迷失的人们找到前进的方向。
(一个注册流程的向导控件)
捕获用户芳心
最后我们来看一下,设计规划的最高境界,我们怎样才能赋予界面一些魔力,让用户难以忘记使用产品的体验呢?
这里有八种方法,值得我们借鉴。其中前三种是我们作为产品经理需要考虑的,另外五种,更严格地说,应该属于视觉、交互以及UI设计师的领域范畴。但我们作为产品经理,对于这些方面的内容,虽无需精通,但必须了解。
捕获用户芳心的八种方法:
- 可控的感受;
- 积极的反馈;
- 贴心的提醒;
- 互动的乐趣;
- 惊喜的力量;
- 情景的烘托;
- 拟物化的视觉;
- 隐喻化的操作。
我们来一起沟通一下前三种产品经理需要考虑的方法,至于后五种,就留给大家自己去体会吧。
说明:
(1)可控的感受
调查表明,如果界面没有任何提示,80%的用户等待超过2秒就会直接关闭窗口。如果界面有提示或是加载状态,用户的离开率就会极大地降低。加载状态提示可以增加用户对界面的可控感,形成操作预期,使用户安心。
这种设计,还存在于很多的及时通信应用中,例如展示对方的状态,显示对方是否正在输入,或是对方是否已读消息,让用户知道对方的情况,感知到对方的存在。这样的设计可以缓解用户等待的焦虑感,给用户一种期待,增强用户的可控感。
(2)积极的反馈
提供积极的反馈,是与用户互动的一种方式。
当用户操作有误时,系统往往会给出错误提示,一个红色的叉叉常会令人产生挫败感。但当用户成功完成某项操作的时候,我们是否赞美鼓励过他们呢?
人们在社会交往时具有的期望,在使用互联网产品时也会有。积极的反馈可以增强用户的信心,提升用户体验的愉悦感。
(3)贴心的提醒
在使用产品时,用户难免会有遗忘或是疏忽的时候。此时给予用户一些贴心的提醒,可以提升用户对产品的好感。
例如,很多新闻阅读类客户端会改变已读文章的颜色,降低其饱和度,减少用户重复打开已经阅读过内容的概率。这些小小的状态改变,可以降低用户的认知负担,提醒用户哪些是可以快速略过的内容,哪些是需要关注的重要信息。