最近,经常听到刚刚入行的小伙伴问道:原型图的注释要写些什么内容呀?交互说明怎么写呀?我要怎么向开发人员解释清楚需求呢?也有小伙伴说自己交付出去的文档,总是丢三落四,惹来开发同学的投诉与抱怨…
上述情况,相信每个产品人/交互设计师都曾遇到过苦恼过。那么接下来,结合自己这几年的经验和踩过的坑,给大家详细讲述下交互说明该怎么写,写些什么。
一、交互说明是什么?
交互说明,简单来说就是:原型图边上的注释,对原型图的解释说明。
主要用于描述界面元素是什么?有什么限制条件?有几种状态?操作后有何反馈?以及元素的来龙去脉,从哪里来,到哪里去等。从交互说明中,即可看出你的思考是否全面,逻辑是否清晰。
一份好的交互说明,可以有效降低沟通成本,提高工作协同效率。讲到这里,你可能还是有点懵,没关系,我们详细往下看。
二、交互说明怎么写?
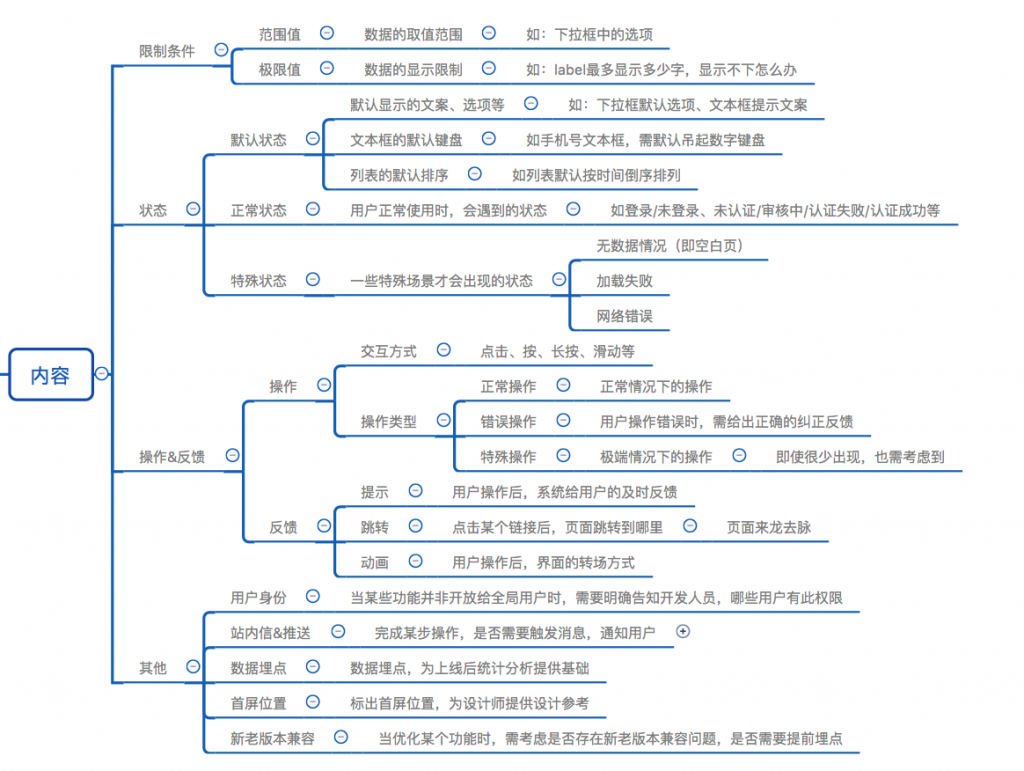
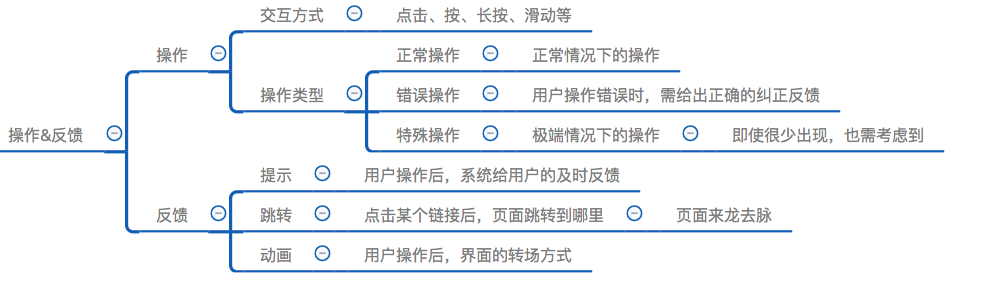
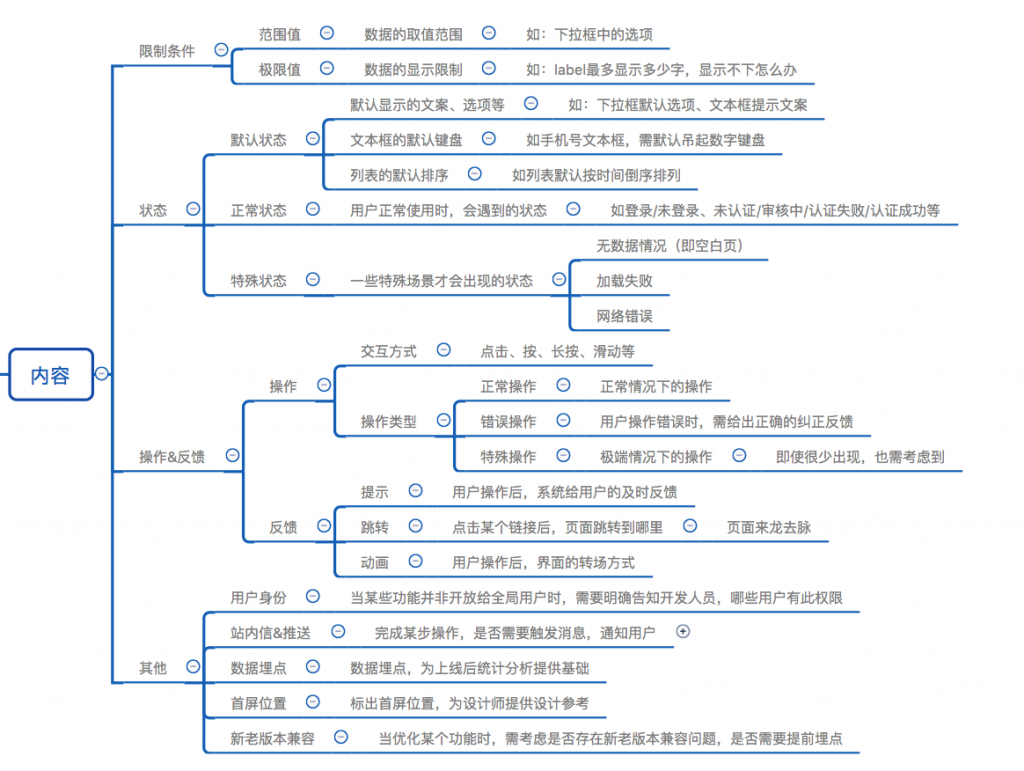
我们先整体看下交互说明包含哪些内容:
接下来,逐一详细为大家讲述。
1.限制条件
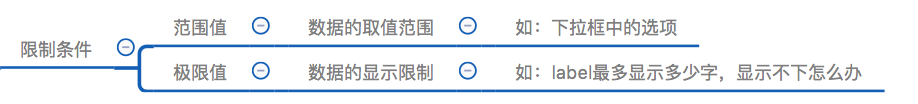
限制条件包括【范围值】和【极限值】,是对元素基本属性的描述。
(1)范围值数据的取值范围,即有哪些可选项。
如:在发布文章时,可选择的类型有哪些;在选择职位时,默认可选职位有哪些。
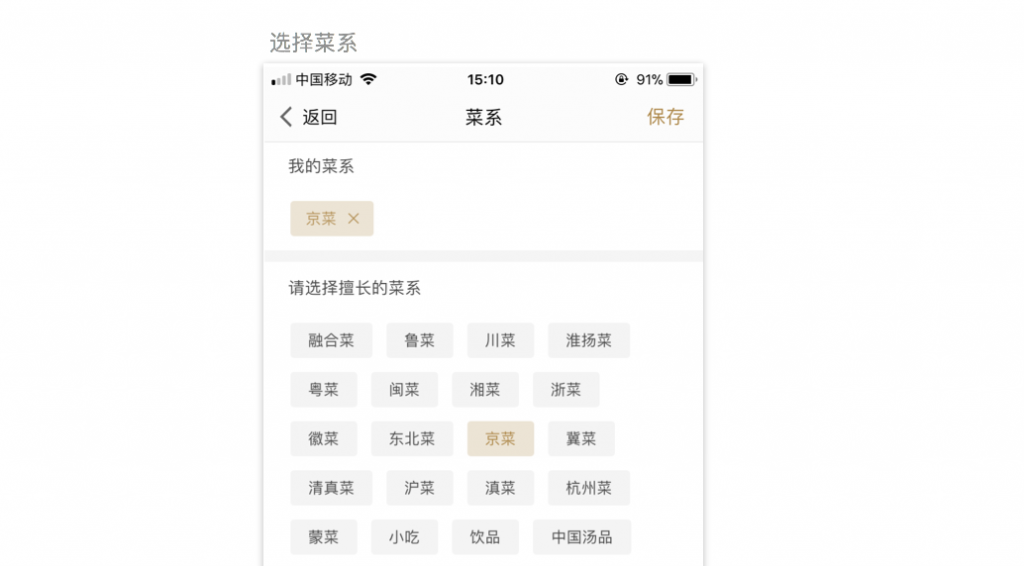
举例:在选择擅长菜系时,菜系的默认可选范围。
(2)极限值即该元素最大限和最小限时如何展示,以及不满足限制时如何解决。
在设计原型时,我们需要特别注意这点(因为真的真的是特别容易遗忘的一点),而且元素的最大限和最小限,对界面排版有一定影响,很可能因最大限信息显示不全,而更改排版方式。
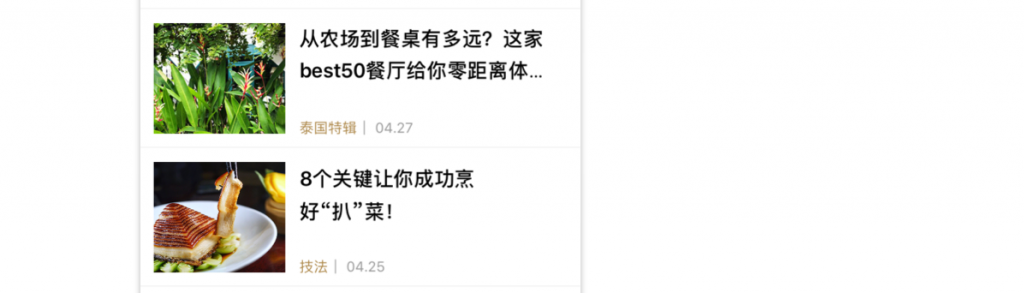
举例1:列表中文章的标题,最大限制2行,超出后显示省略号。
举例2:文本框的极限值(大家在设计文本框时,需尤其注意,因为它的限制条件比较多)。
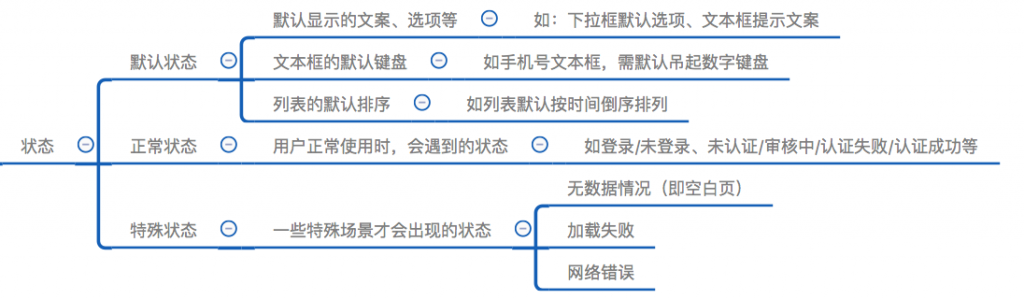
2.状态
(1)默认状态即默认内容,包括文案、选项、键盘、排序等。
举例1:文本框的默认状态(一般包括:文本框提示文案和默认键盘,为了方便解说,我把文本框和文本域统称为文本框了哦)
举例2:列表默认排序方式。涉及到列表,就要想起这句话:按什么排序?几种常见的排序:按发布时间倒序/正序、按更新时间倒序/正序、按热度正序等,需具体情况具体分析哦。
(2)正常状态用户正常使用时,会遇到的状态。
比较常见的如登录/未登录状态,认证审核状态,订单状态等。
举例:用户申请身份认证涉及的状态。
注意:一定不要忘记【未登录状态】哦!因为对于某些功能,当用户不登录时,会涉及显示内容的变化及后台权限逻辑的判断。
(3)特殊状态一些特殊场景才会出现的状态。
包括无数据状态、网络加载状态、网络未连接、系统报错等。虽然这些状态不会经常出现,但是同样会影响用户的体验。所以我们在做设计时,也要考虑全面。
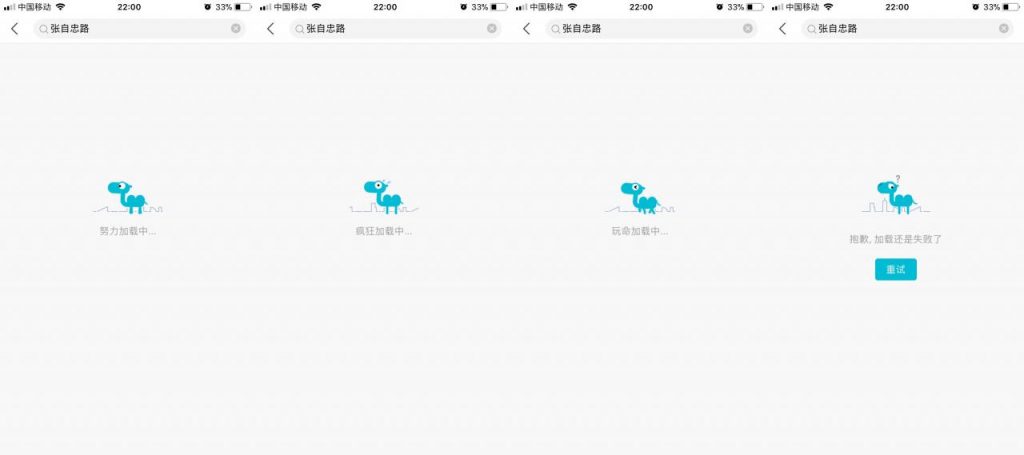
举例1:分享一个有趣的特殊状态。(去哪儿APP的加载动画,降低用户等待时的焦虑感)
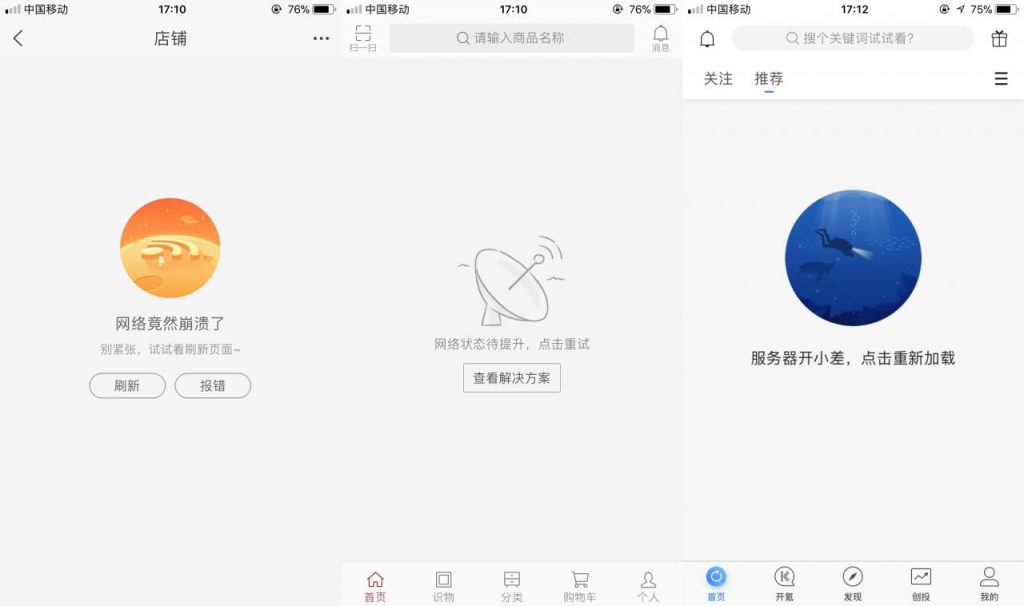
举例2:网络错误时
3.操作和反馈
当用户执行某项操作后,需给予用户及时的反馈。不管用户是常见操作、错误操作还是一些极端特殊操作,都要做到“防呆“,防止用户不知所措。
我想你肯定遇到过这样的情况:当你在浏览器中点击【下载按钮】后,如果网络状况不太好,浏览器就没有任何反馈,这时候是不是有些抓狂?会不断尝试再次点击,结果下载了n多份。所以,想要给予用户好的体验,就要重视用户操作后的反馈。几种常见的操作和反馈如下:
(1)正常操作:在正常状态下,用户的操作流程(即来龙去脉,从哪儿来到哪儿去)。在用户的操作过程中,需要及时给予用户反馈,告知用户发生了什么。
(2)错误操作:当用户进行了一些错误操作时,需要给出一些纠正反馈。错误提示内容需包括:当前错误和纠正信息,即告知用户当前发生了什么,接下来可以做什么。
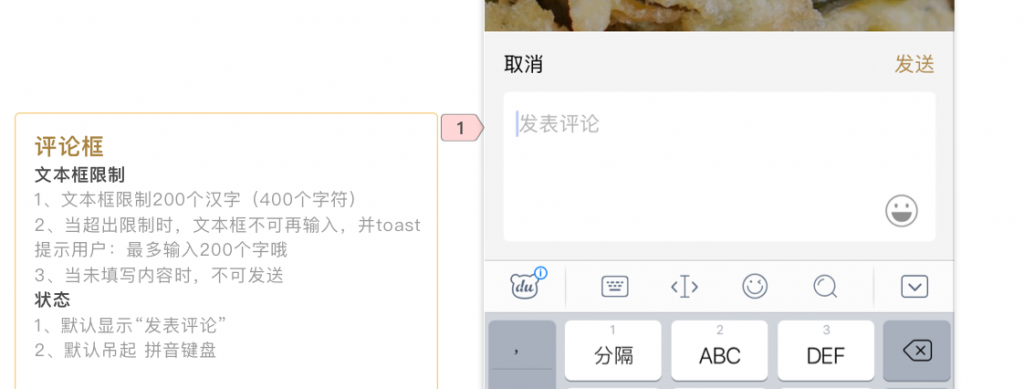
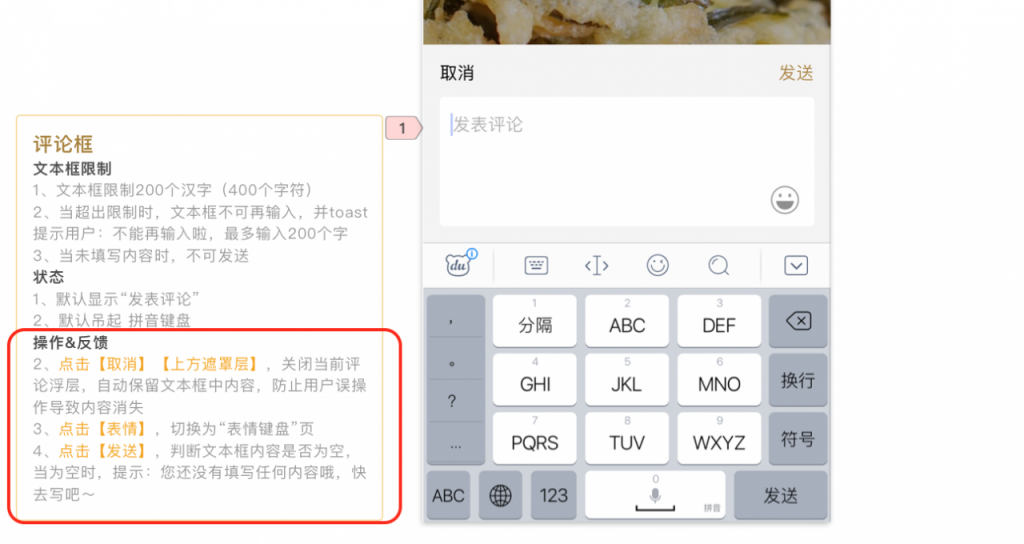
举例:一个评论框的操作和反馈(包括正常操作和错误操作)
(3)特殊操作:当用户进行了一些极端的操作时,也需要给出反馈。
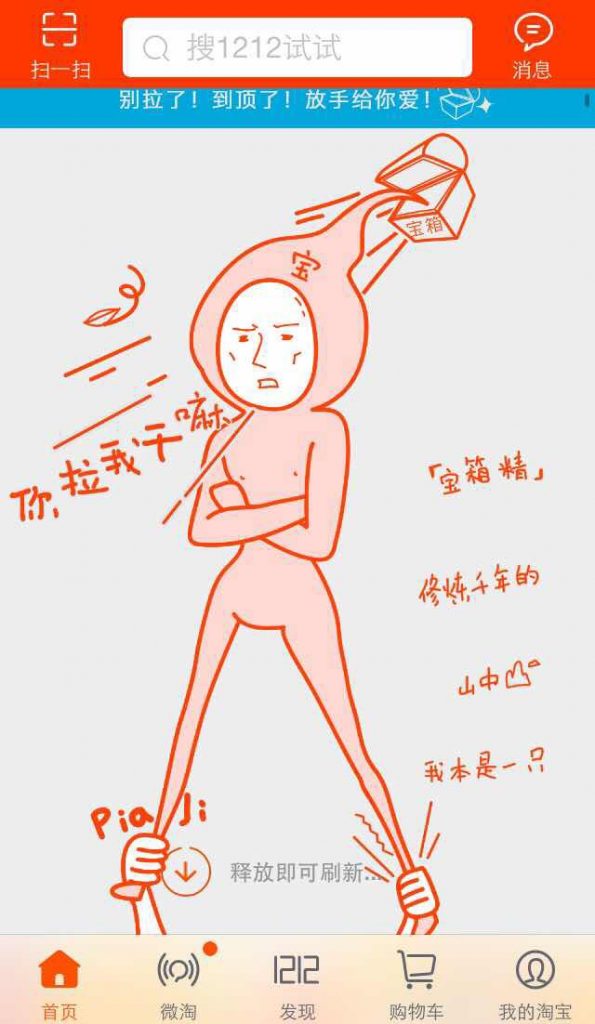
举例:还记得几年前的淘宝二楼么。当我一直往下拉时,会出现图中这个提示。是不是让人感觉很有趣~
4.其他
除上述内容外,还有一些很重要的信息(放在其他里,是因为比较分散,不好汇总,并不是它不重要哟,这些往往是最容易遗忘的点)。
详细的讲解和一些注意事项,请期待拾月的下篇文章哦。
三、总结
以上,给大家介绍了交互说明中的【限制条件】、【状态】、【操作和反馈】。在下篇文章中,我会给大家讲述一些其他零碎但很重要的点,以及一些注意事项。大家敬请期待哦。
一、交互说明包含什么?
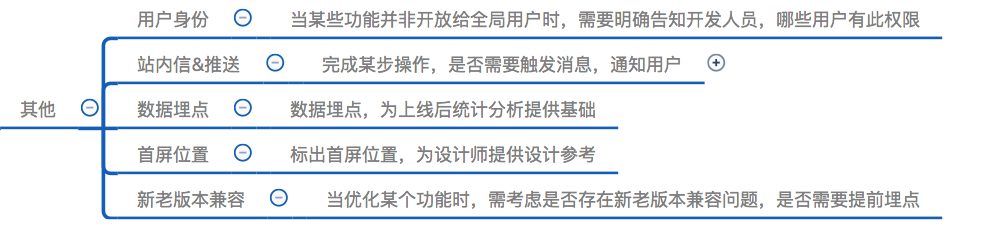
我们先整体回顾下交互说明包含哪些内容:
二、交互说明中那些最容易遗漏的点
以下内容,是我自己实际工作中曾经遗漏过的,所以总结记录下来,随时提醒自己,一方面提高工作效率,另一方面保证了输出质量。(放在其他里,是因为比较分散,不好汇总,并不是它不重要哟,这些往往是最容易遗忘的点)
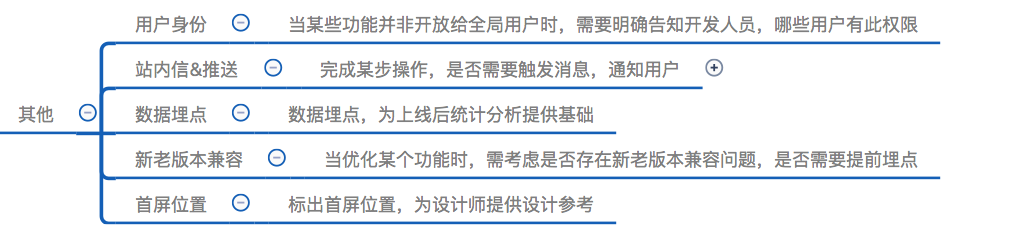
接下来,逐一为大家解析:
1. 用户身份
当某些功能并非开放给全局用户时,需明确告知开发人员,哪些用户有此权限。如果文档中不注明,开发人员会默认认为该功能开放给所有用户。所以当涉及用户权限问题时,需明确的在交互文档中标注清楚,哪部分用户有权限使用。
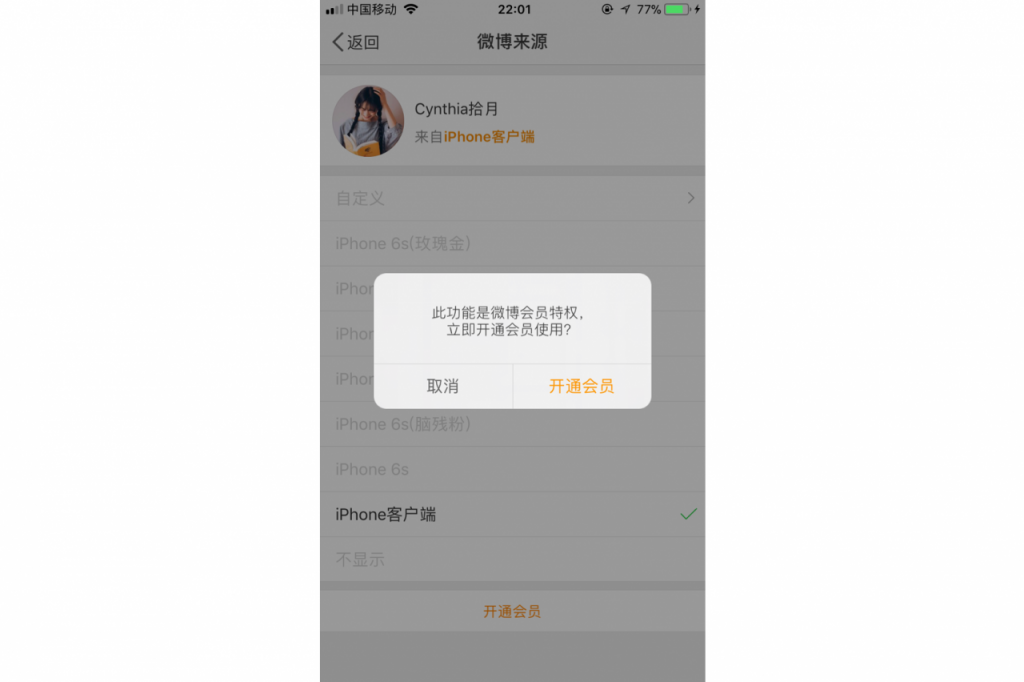
举例1:某些功能仅针对会员开放
如:视频产品的去广告功能、微博的首页置顶、微博来源自定义、Bear的多设备同步等。
举例2:某些功能仅针对某类身份的用户开放
如:知乎中,开通专栏的用户,才有权限使用专栏管理&发布文章等功能。
举例3:某个等级以上的用户
如:很多平台以等级划分权限,以此激励用户去不断使用产品,去升级。最直白的例子就是游戏,不断闯关打怪,解锁新关卡和新技能。
2. 站内信&推送
当完成某步操作后,是否需要触发消息(站内信&推送)通知用户。以及通知用户的文案写些什么(文案一般需要运营同事来辅助,但是需要产品写个打底文案,告知场景、目的是什么,然后由运营人员来优化话术)。
举例1:用户申请身份认证,当他提交审核后,会自动触发站内信,告知用户:信息已提交审核,审核时间多久。
举例2:当用户身份审核通过后,后台触发站内信和推送,告知用户:审核已通过,点击查看详情。
注意:在写站内信和推送时注意不要遗漏信息哦,给谁发、什么时间发、发什么。如下提供一个站内信&推送框架,供大家参考:
(1)站内信模版:发送对象+内容(xx字以内)+发送时间+(跳转链接)
(2)推送模版:推送对象+标题(xx字以内)+内容(xx字以内)+推送时间+跳转链接
3. 数据埋点
很多刚入行的朋友,不太注意数据埋点,这样就会导致产品上线后,才发现想看的一些数据没有做统计,由此导致部分初始数据的丢失,最终数据分析不够准确。所以在功能开发时,便要进行数据埋点,为上线后数据分析提供基础。常见的数据埋点,如:追踪用户的行为轨迹,查看关键路径转化率,分析某个活动对日活注册量的影响等。常见的数据埋点方式包括:公司自己后台做统计和借助第三方数据统计平台(如:友盟统计、百度统计、GrowingIO、诸葛IO等)
但是也不能盲目的进行数据埋点,因为工作量不小。所以在埋点前,一定要明确埋点的目的,通过这个埋点,你想得到什么数据。
4. 首屏位置
标出首屏位置,为设计师提供设计参考。
针对较长的页面,需要在原型图中标注出首屏参考线,以便告知设计师,在设计时要把参考线上方的内容放在首屏。这样可以省去一部分沟通成本,也让设计师更理解你的原型,以保证最终输出物与预期相符。
5. 新老版本兼容
这点有些偏技术,大部分刚入行的朋友都不太想得到。当然,这里说的新老版本兼容更偏向产品层面。比如:
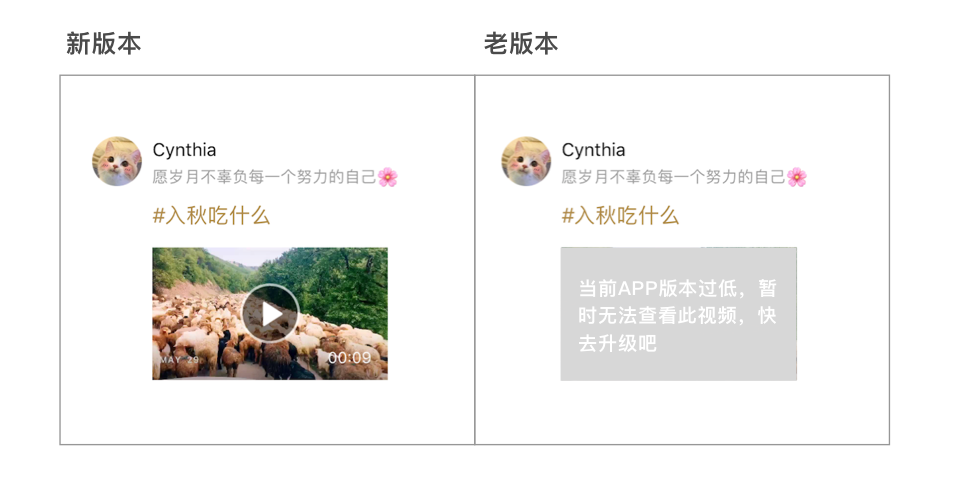
举例1:在新版本中新增加了一种内容类型(如视频),那么该内容在老版本中如何展示?(不显示?显示图片?还是…)
举例2:当某个功能明确计划在下版本开发,那么在设计本版本时便要考虑,老版本如何展示及提醒用户去升级?如:之前做的一个【提现】功能,计划在下版本开发,故在本版本设计时,做了如下处理
说到这里,想到另外一个偶尔会遇到的情况:老数据处理。
比如,你的产品最初做的时候部分字段不够规范(均是手动录入的自由文字),后期想进行标准化管理时,这时候就涉及到老数据的问题。对老数据规范化处理,3种解决方案:
- 人为处理老数据进行标准化;
- 根据规则程序去洗数据;
- 不做处理,仅对新数据规范。
注意:对于时限性比较强的数据,在处理老数据时,一般都是有时间限制的,太久远的数据对平台意义不大。但还是要具体情况具体分析哦。
三. 注意事项
1. 尽量使用真实数据
使用真实数据,更有带入感,更能还原真实场景。而且在真实场景中去设计,不会遗漏一些特殊状态的处理。
2. 避免过长的文字说明
可以用图片表格讲清楚的内容,尽量不要使用很长的文字,因为大家没有耐心看完。
3. 注意交互说明的排版
整体排版清晰,更有助于开发人员的阅读。
4. 不遗漏特殊状态的描述
再次强调,特殊状态不要忘。很多需求的改动和增加,都是因为特殊状态忘记了,导致最终增加开发的工作量。
5. 偶有遗漏是正常的
有同学看到这条,可能会觉得我写的自相矛盾。一边在强调要写完整不要遗漏,一边又在说偶有遗漏是正常的。
其实这条是想告诉大家,保持一个好心态!毕竟谁也不可能把所有情况都考虑到,总会有一些特殊情况,就如同程序员不可能没有bug一样啦。所以大家在写交互说明时,遗漏了也不要过于纠结,及时完善,解决问题是第一位。踩过坑,我们认真记录下来,总结分析原因,下次就会注意了。