为什么数据可视化设计非常重要?
数据可视化的目的是以一种用户更容易理解的形式呈现复杂信息。
一个优秀的数据可视化界面包含以下几个关键要素:
- 清晰:一个好的数据可视化界面一定是能够清晰的展现用户所需要的信息。当用户看到界面内容时,应该能在5秒内了解到它的用途,而不是花费至少几分钟才能理解各个数据的含义。
- 有意义:一个有用的数据可视化界面上的每一条信息都应该是有意义的,这些有意义的信息能准确传达设计师想要表达的内容,每一条数据的背后,用户应该都是可以读懂的。
- 一致性:优秀的数据可视化界面,会有一套非常严谨一致的版面,这里的一致性需要考虑到布局,结构和内容。
- 简单:复杂的界面违背了数据可视化设计的初衷,如果一个信息呈现不够简单直接,那么肯定是在设计上出现了问题。
如何设计一个数据可视化界面?
数据可视化界面设计最重要的步骤是需要了解目标用户是谁,能为他们提供什么价值。了解目标受众的知识背景和理解水平能帮助你做出对他们有价值的设计。
在了解目标用户时,有必要了解受众感兴趣的数据类型。
“专注于用户的需求,更容易产生他们喜欢使用的结果。”
目标用户级别可能会在一级和另一级之间变化,这是一个挑战性的点。与其他任何设计项目一样,可以细分受众并将信息相应地分为基本内容和高级内容。
在界面中表示一组信息有多种方法,选择正确的数据指标是设计数据可视化的另一个关键元素。这也与目标用户的偏好有关,即他们希望看到什么样的信息。
“根据需要设计数据可视化界面,为不同的业务使用不同类型的展示方式。”
下面是为目标用户设计数据可视化界面时需要考虑的一些重要规则。
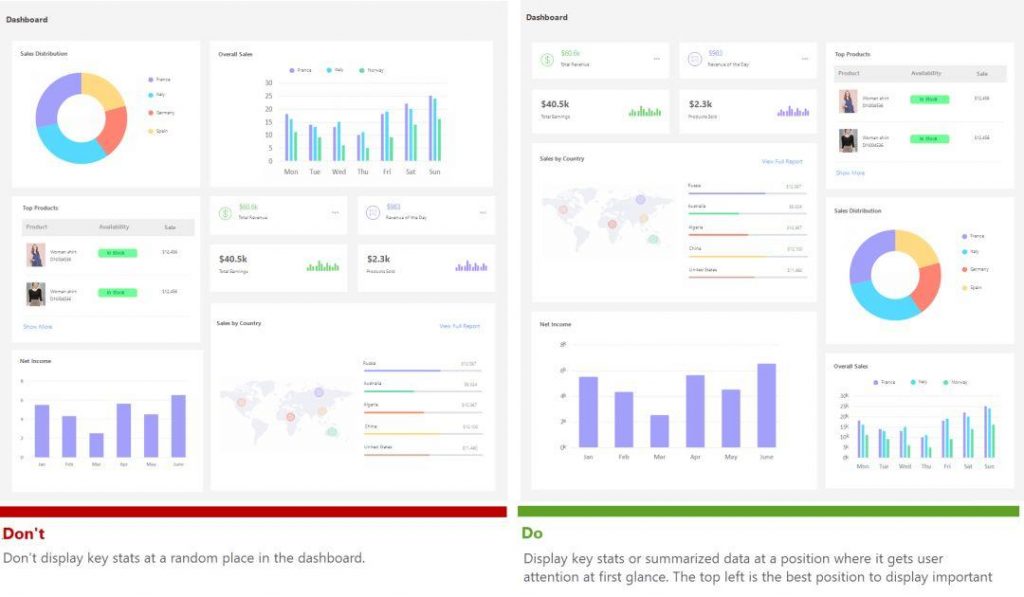
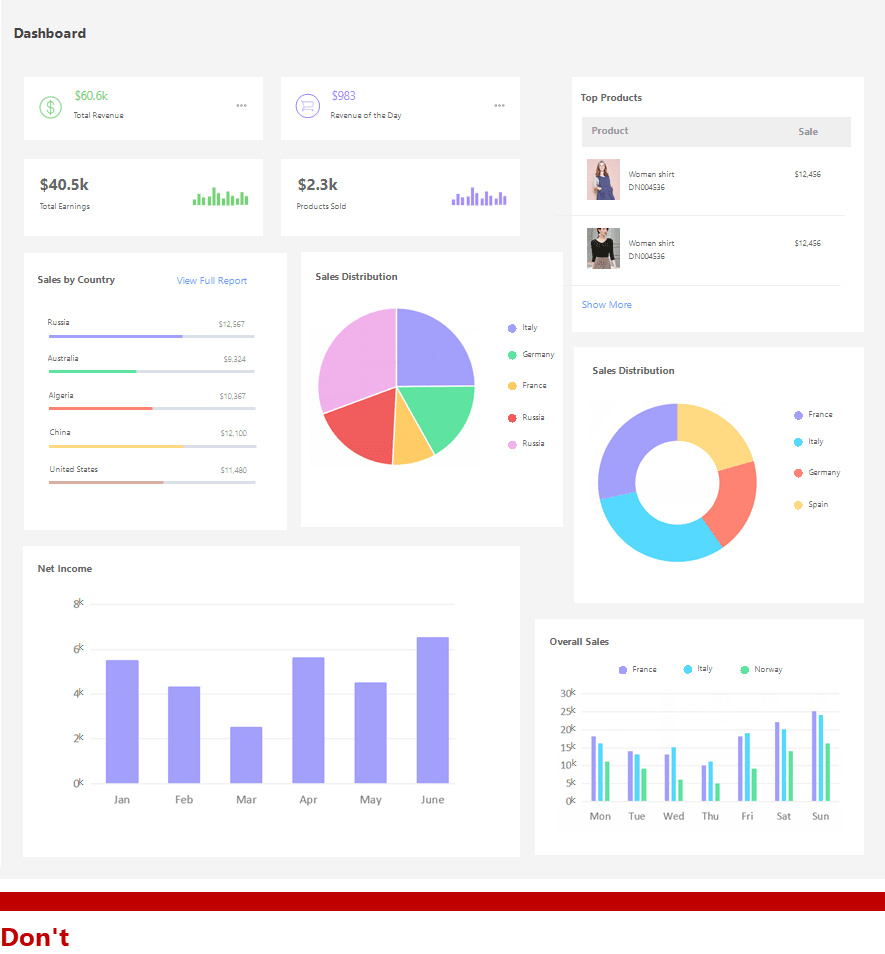
1. 区分层级
一个非常常见的错误就是设计师没有对信息区分层级,所有的内容看起来都一样重要。
可以尝试使用组件的大小和位置来区分数据的层次结构。
- 通过定义信息层级,让用户清楚什么是最重要的;
- 在左上角显示更重要的信息,沿着对角线方向,信息的重要程度应该依次减弱,右下角的信息重要性最弱;
- 还可以将信息划分为不同类别,并在不同的视图中显示它们。
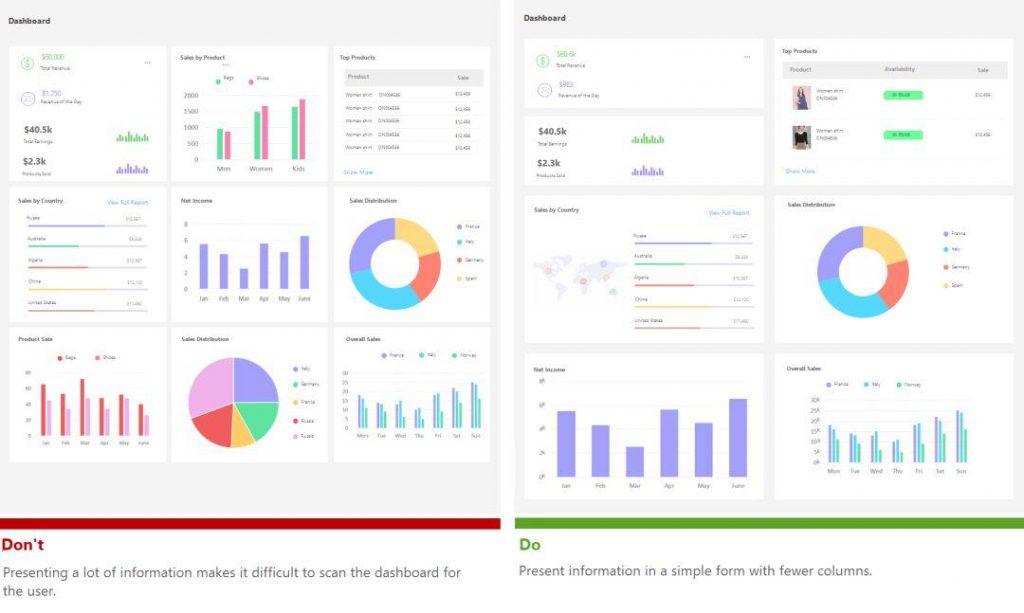
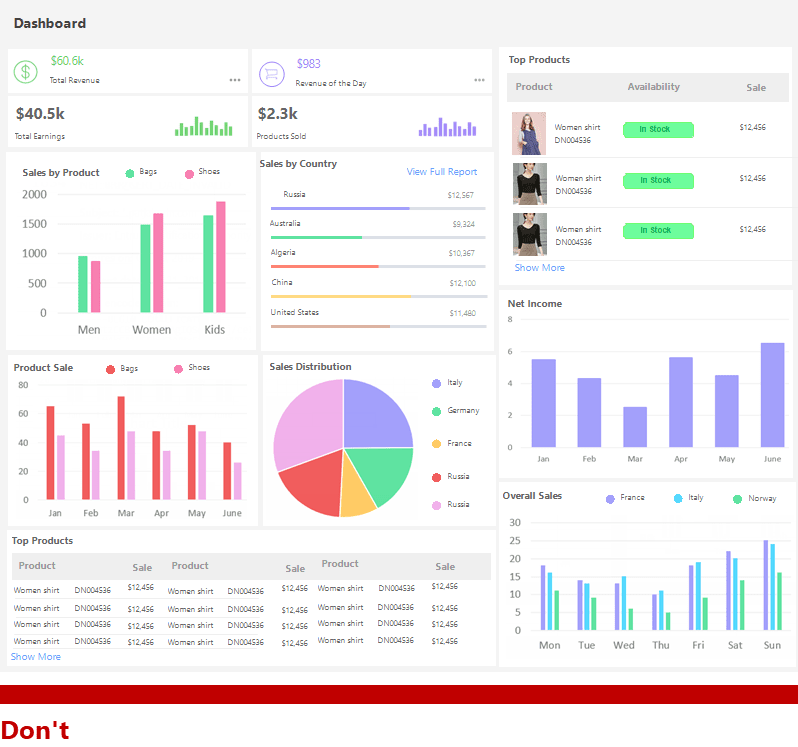
2. 简单易懂
数据可视化的真正目的是用一种更方便理解,更简单的形式来传达复杂信息。
- 不要放一些大多数用户都难以理解的信息
- 使用更少的列来显示信息
- 删除冗余内容来减少混乱
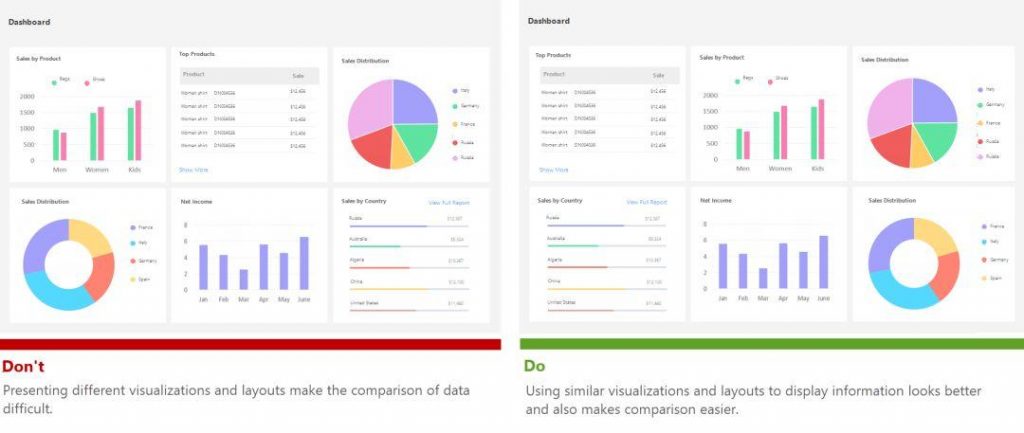
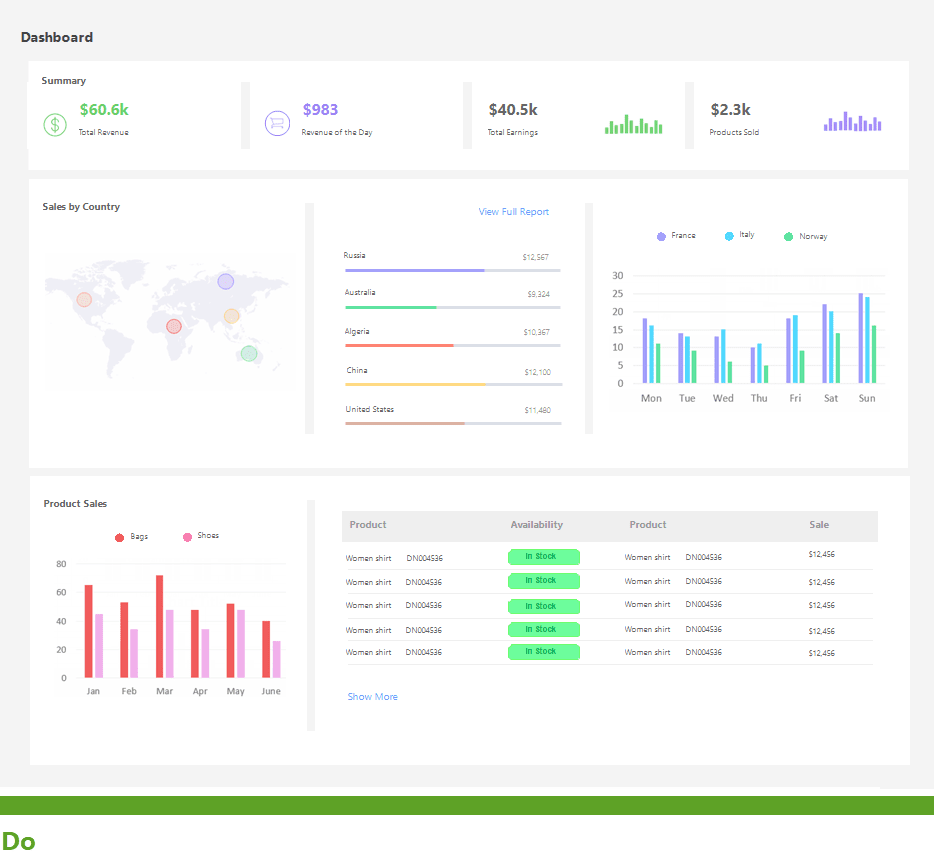
3. 一致性
使用一致性布局设计的数据可视化界面看起来更好。
- 为了使界面更容易阅读,可以在信息组之间使用类似的可视化效果。
- 把相关的信息放的更近一些。
- 对相关内容进行可视化分组。
4. 临近原则
在界面中把相近的信息放在一起可以帮助用户快速理解。
- 把相关的信息放的更近一些
- 不要将相关信息分散在界面上
- 对相关内容进行可视化分组
5. 对齐
可视化组件元素需要在视觉上对齐,并保持视觉平衡。
- 将可视化组件元素在视觉上进行对齐,可以将界面组织的更好;
- 尝试将组件元素进行网格布局设计;
- 不对齐的界面会给用户带来糟糕的体验。
6. 留白
留白是为了让界面有呼吸感,它使得用户在使用你的界面时能够有出喘息的空间。
- 当用户查看需要的信息时,界面中的留白能够吸引用户的目光,提升用户体验;
- 减少留白会使用户的界面变得混乱;
- 使用留白能对信息进行可视化分组。
留白太少简直就是在鼓励你的用户尽快离开
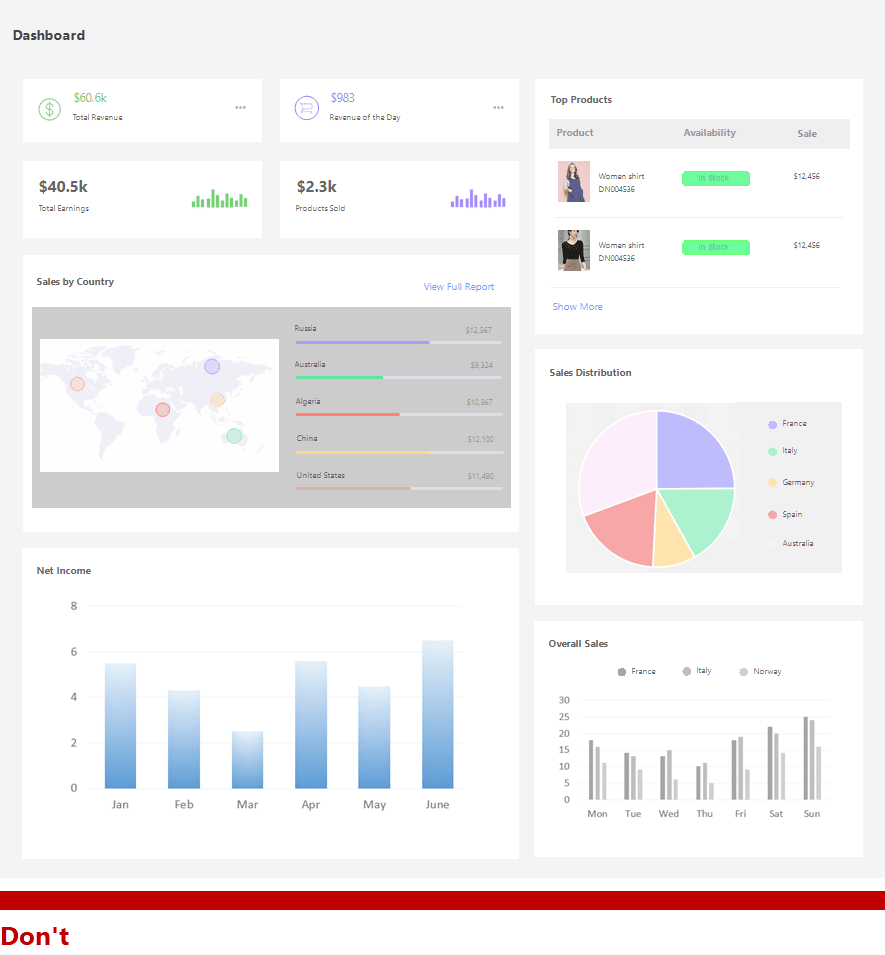
7. 颜色
使用有效的配色方案来吸引用户的注意力,帮助他们轻松地浏览信息。
- 仔细选择颜色,目标是使内容易于阅读。
- 使用大对比度来显示背景上的视觉元素。
避免使用低对比度和低效的渐变
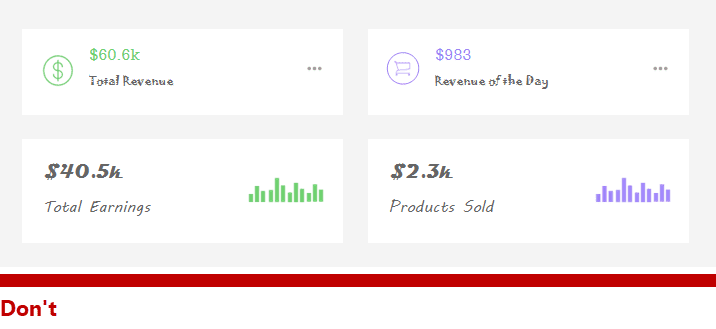
8. 字体
标准字体是可视化界面中的最佳字体,除非有特别的理由,一般不要用其他字体。
- 使用标准字体,因为它们更容易阅读和扫描。
- 特别和美术字体可能看起来不错,但很难理解
- 避免所有的大写字母文字,因为它很难阅读,人类的大脑需要时间来消化它。
- 使用合适的字体大小和风格,有效地传达信息。
不要使用影响可读性的字体
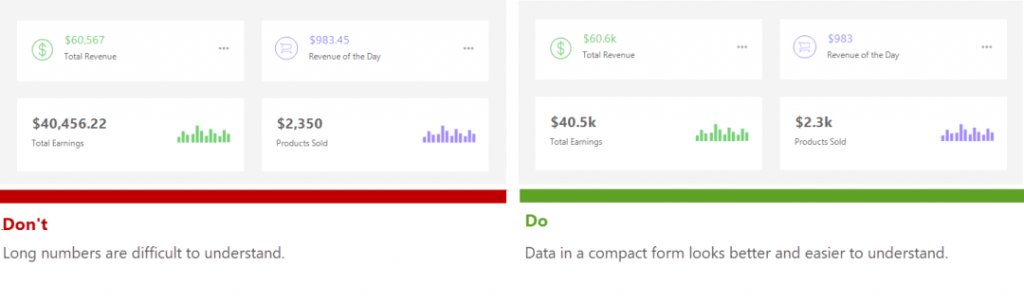
9. 数字排版
显示精度超过要求的数字使它们难以阅读和理解。
- 必要时使用整数,因为长数字会使用户混淆;
- 省去不必要的信息;
- 让用户能够容易地比较简单的差异细节。
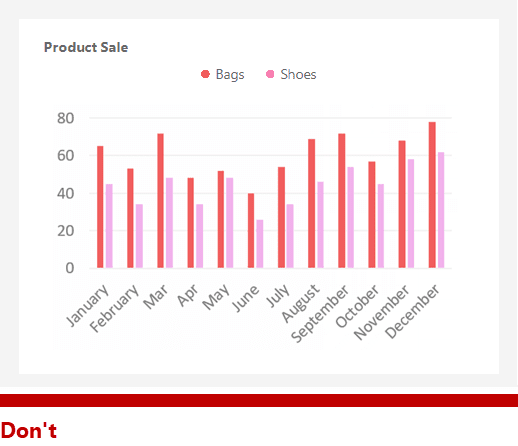
10. 标签
使用能够快速有效地向用户传达所需信息的标签。
- 避免使用带旋转的标签,因为很难阅读;
- 尽可能的使用标准的缩写。
避免旋转标签
总结
数据可视化旨在节省时间和精力,将复杂和抽象的数据以更简单的形式表示,目的是以用户能够理解的方式将关键信息传达给他们,确保自己理解用户所需,并给他们需要的信息。