现在使用axure rp制作手机APP原型的同学越来越多,移动APP中面板拖动的效果是非常普遍的,看到很多同学对这个很迷茫,就用这个教程为大家答疑解惑好了。
首先,我们还是进行元件的准备:
1、 从小楼Axure元件库1.0中拖出一个IPHONE4竖屏元件,放到主页中。这个元件除了已经做好的手机外壳图片还放置了一个内部框架。我们双击内部框架将链接指向页面1。这样我们在页面1中编辑的内容就能够在主页的内部框架中显示了。
2、 我们根据需求更改一下页面1的名称,在这里我们叫它叫“拖动面板”,在这个页面中我们拖入一个矩形,宽度设置为278(主页中内部框架的宽度),高度随意(这里设置成700),并转换成动态面板;然后设置动态面板的标签,标签也根据需求来命名,在这里我们叫它“内容面板”。动态面板状态1中我们可以放进去一些内容,以便明显的看到拖动效果。
3、 一般情况下,手机都会有一个头部的导航栏和底部的菜单栏,在这里我们在拖动面板的这个页面中放置两个矩形并输入文字来代表他们。宽度278,高度40就差不多了。然后给他们写上标签。分别为“顶部导航”和“底部菜单”。导航的矩形左上顶点位置0,0就可以了。菜单的矩形左上顶点位置为0,389,为什么是389呢?因为主页的框架高度是429,所以菜单矩形的左上定点就是框架高度-矩形高度:429-40=389。
4、 这个时候我们把动态面板的左上顶点位置改为0,39。做为动态面板的起始位置。为什么?因为上面被导航矩形盖住了。并且0,40是与顶部导航不接触的,会造成无法拖动动态面板。
5、 我们还需要确定往上拖动动态面板到什么时候停止,停止的时候动态面板的左上定点的位置在哪里。所以我们需要进行计算,公式就是:停止位置y值=-(动态面板的高度-底部菜单y值)=-(700-389)=-311。也就是说无论如何向上拖动,只要动态面板离开了底部菜单的元件范围,动态面板都要停止在到0,-311的位置。
好了,理论讲完了,看看如何实现吧!
1、 因为是竖屏,所以我们要在拖动面板的时候让动态面板沿着Y轴移动,也就是只能纵向的上下拖动。用例1-“拖动限制”:拖动动态面板时-移动面板“拖动面板”-Y轴移动。
2、 在拖动过程中,如果动态面板离开了“顶部导航”,要让动态面板回到0,39的位置。用例2-“向下拖动”:拖动动态面板时-if “拖动面板”未接触 “顶部导航”的元件范围,移动面板“拖动面板”到绝对位置0,39。
3、 在拖动过程中,如果动态面板离开了“底部菜单”,要让动态面板回到0,-321的位置。用例2-“向上拖动”:拖动动态面板时-if “拖动面板”未接触 “底部菜单”的元件范围,移动面板“拖动面板”到绝对位置0,-321。
4、 我们知道手机上拖动面板时不能拖动的时候会有弹回的效果,那么我们只要在用例2和用例3的事件动作“移动面板”之前加上等待50毫秒就可以了。
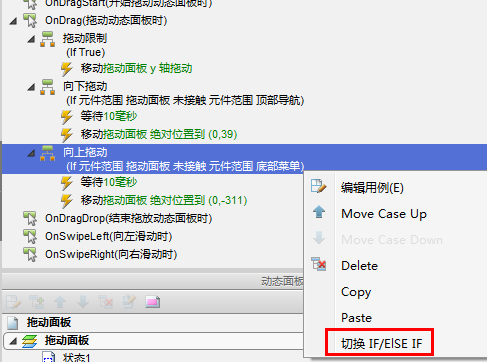
5、 记得在动态面板拖动的事件中,每一个用例都是要执行的,所以不存在执行某个就不执行某个,也就是说没有ELSE IF的存在。所以当我们添加用例的时候(用例2、用例3)系统的默认条件设置是ELSE IF,我们需要点右键切换成IF,不然就会无法实现目标效果了。