大家知道,颜色不仅在设计世界里,在我们生活中都扮演着很重要的角色,一套好的调色板对设计的影响是非常重要的。所以这也是为什么我会分两篇文章来分享下配色技巧,如何定义一套色板。
上篇文章中讲的如何运用HSB定义一套色板,不知道大家消化了没有。那么今天再分享一个更简单高效的色板制作方法,这个方法同样在国外设计圈很流行,希望能够帮到各位。
一套界面需要哪些颜色?
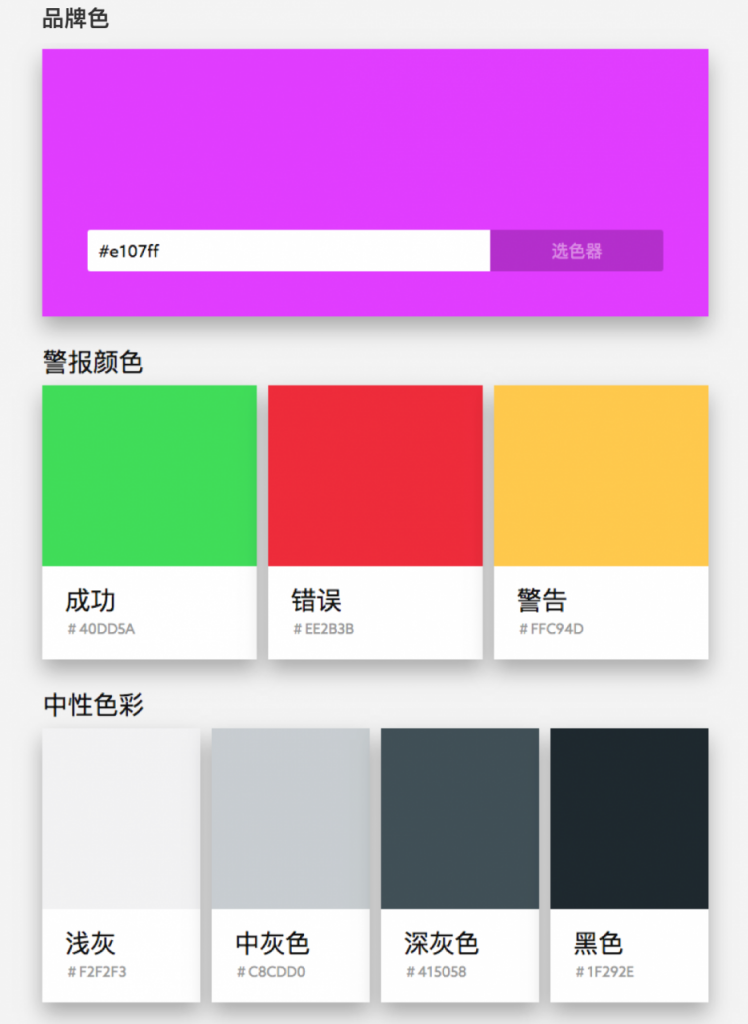
说到色板,首先要清楚一套APP需要哪几种色彩,我们从发现生活怎样的色板中,以及很多很多产品中大概可以得出一个公式:品牌色,提醒类型颜色(成功、错误、警告) ,中性黑白灰颜色(各种字体、背景、分割线颜色等)。
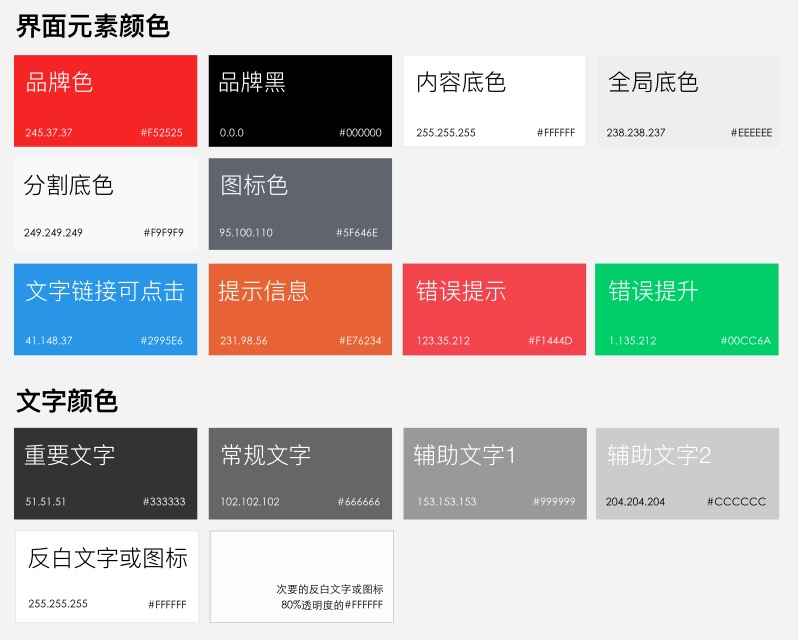
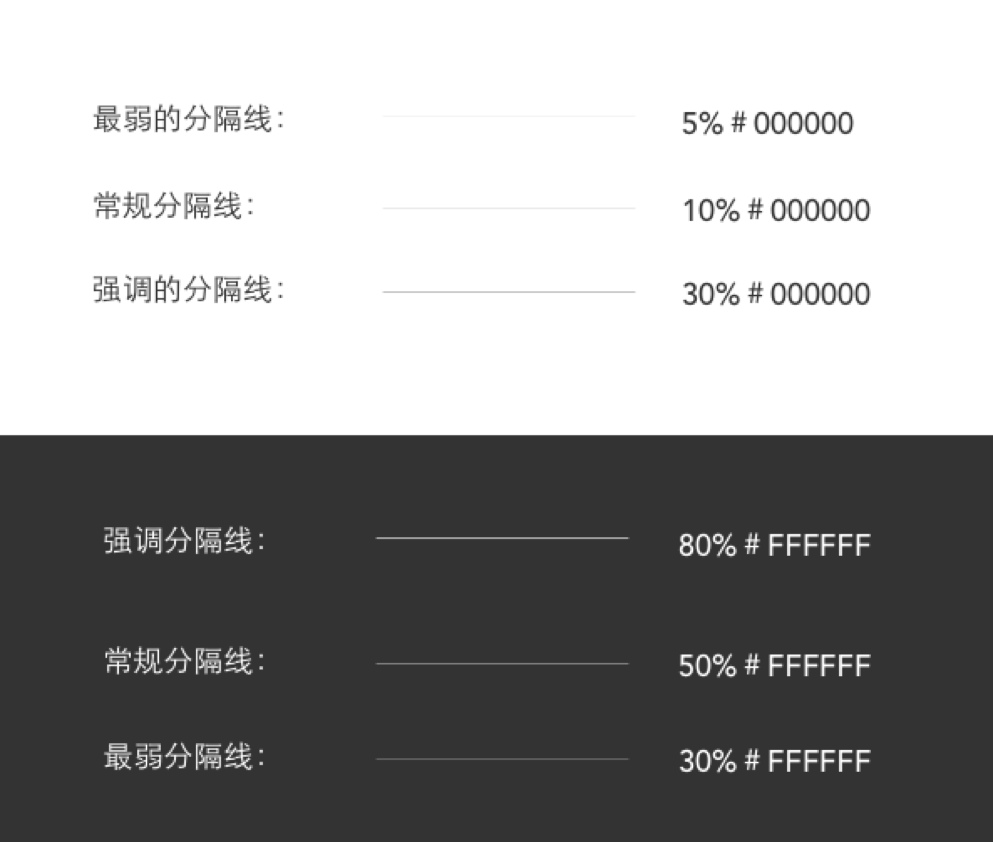
在定义了上述大的色彩原理下,需要对界面中使用场景进行梳理得出下列大概色彩类型:
如何去做呢?
重点来了,怎么做?
首先要先创建3个方块,这些方块后面会成为基础颜色,这里我设置的是被3整除的高度和宽度,创建了一个300X300的正方形。
为什么创建的是红、绿、蓝这3种颜色因为在色彩体现里面属于色光三原色(色光三原色为:红、绿、蓝,光线会越加越亮)。
红、绿、蓝怎么定义,大家可以从自己品牌色里面去定一个,然后可以根据之前运用HSB的方法去得出同色温下面的绿和蓝。
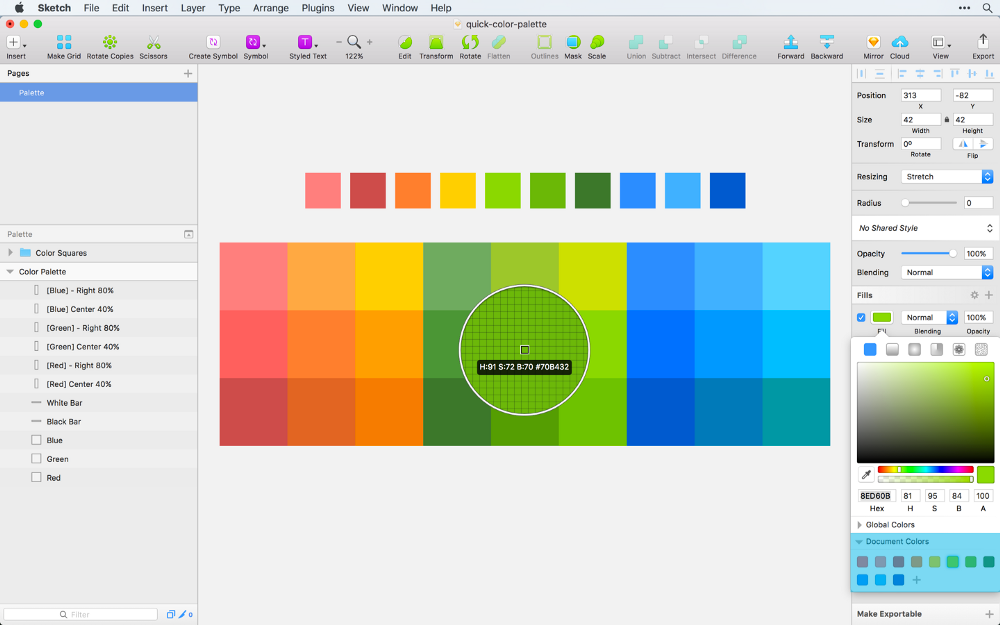
第一步:找准红绿蓝颜色
第一步使用你们的品牌色:拿的Spotify的品牌绿色举例(你可以用你们的品牌色)
通过品牌色,然后通过HSB方法(参考前一篇文章)我们能得出,品牌色对应的同色频上的24个色带。
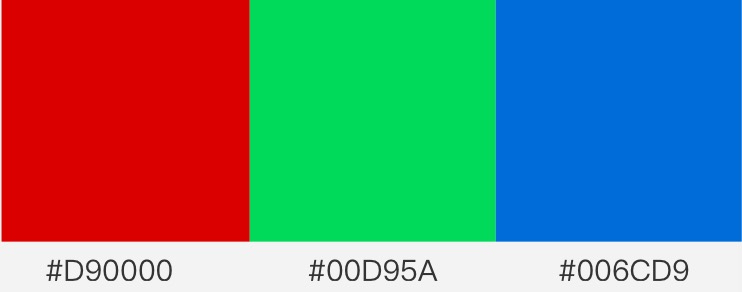
ħ值(色相)以15,S和乙不变,递增得到基于品牌色的24个色带,为什么是24个,24X15 = 360刚好围绕色环盘一圈所以因此我们得到一圈基于品牌色,明度和饱和度一致性的颜色。得出求最后的下面红、绿、蓝三种颜色。
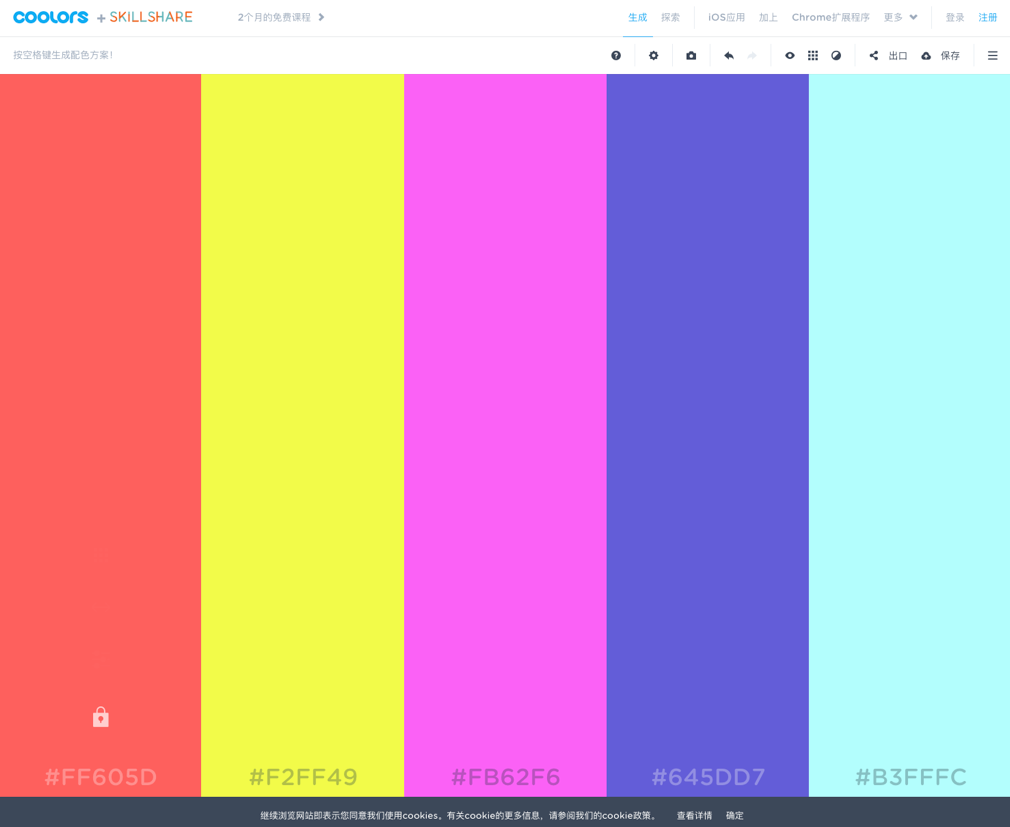
如果你觉得麻烦,可以也去https://coolors.co/ 去生成一套红、绿、蓝配色,这个网站配色系统非常强大,搭配的色彩也很赞。
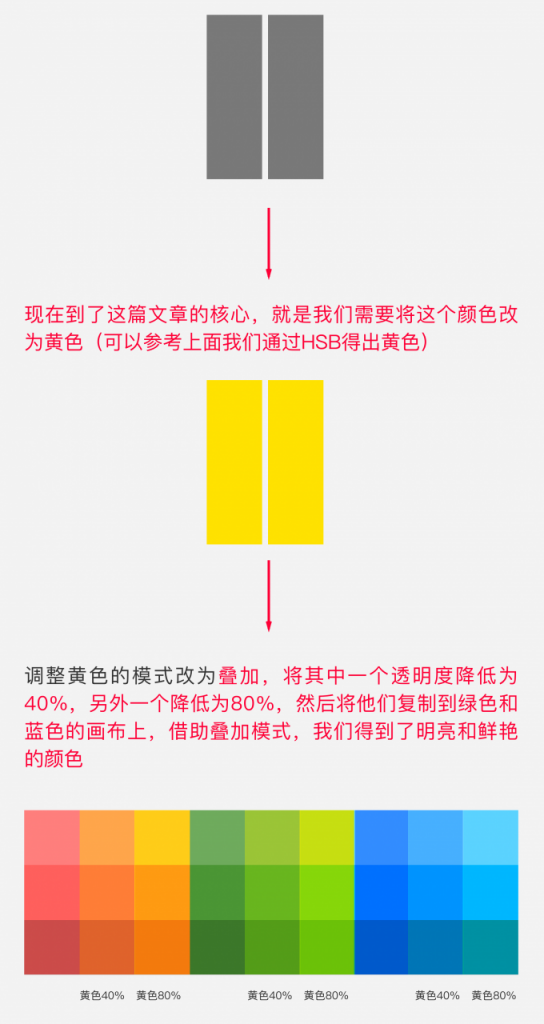
第二步
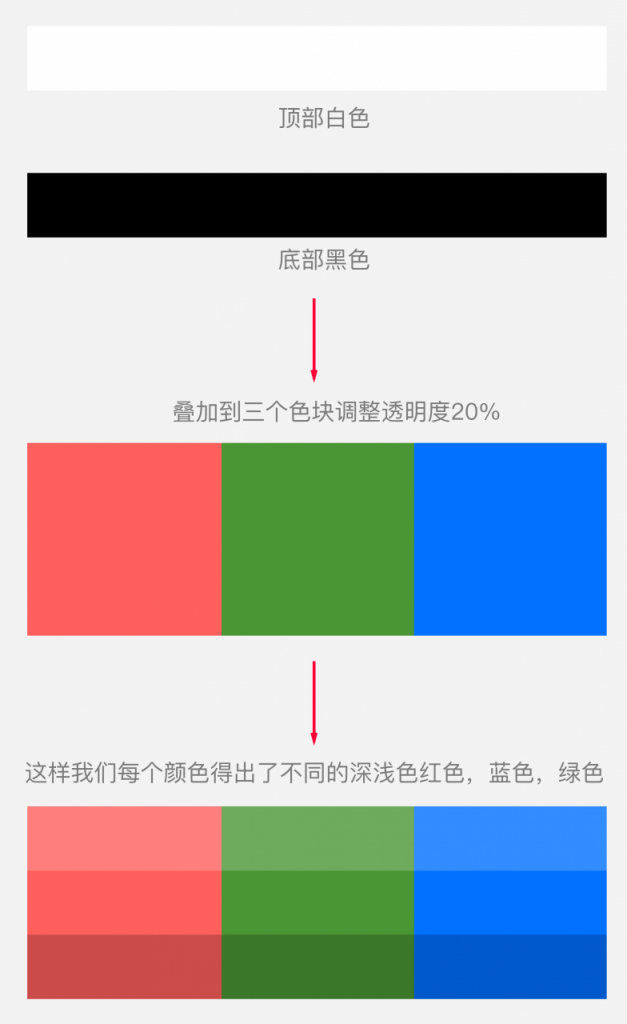
第二步确定红绿蓝颜色后,将这三个方块横向等分,因为每个方块300X300,所以除以3就是100PX,将一个矩形与画板顶部对齐,然后填充微白色,再将第二个矩形与画板底部对齐,填充微黑色,然后将顶部的白色和黑色透明度调整为20,这样我们就得到,三种不同的红色、绿色和蓝色。
第三步
第三步需要定义垂直等分的局限,我们需要画2个矩形,这2个矩形的宽度刚好是300X300的三分之一也就是100X100,将它们和正方形的右侧对齐。
第四步
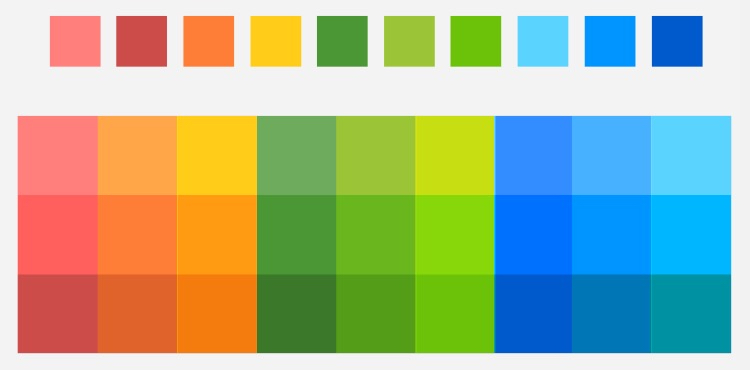
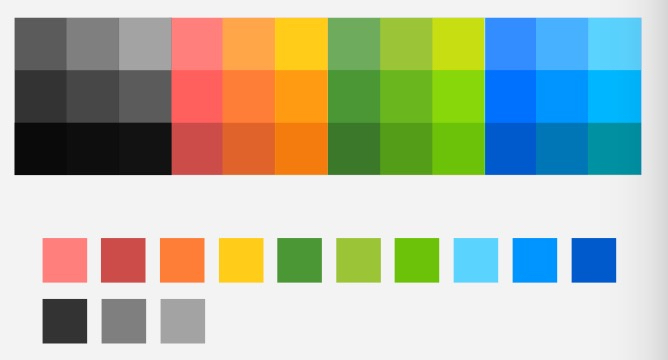
这样我们就快速的得出了一套色彩体系,然后根据需求选取一部分颜色成为这个色盘体系(去掉一些接近的)。
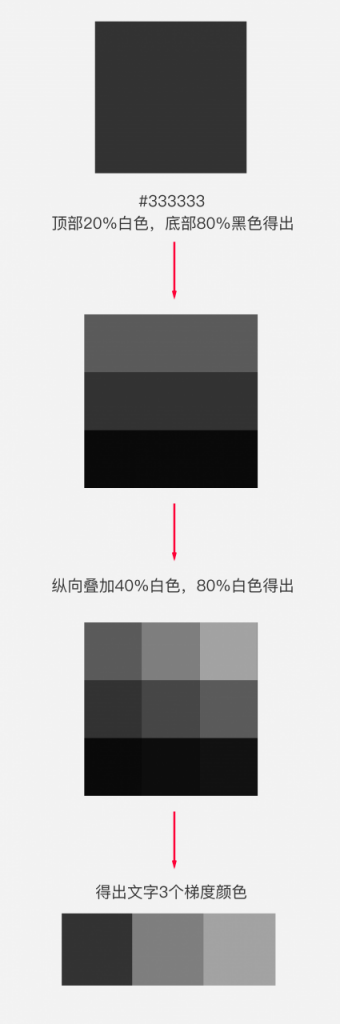
然后添加到整个色盘里面去,同理可以得出黑白灰颜色,比如:最黑的颜色是#333333。
得出最终色板
注意
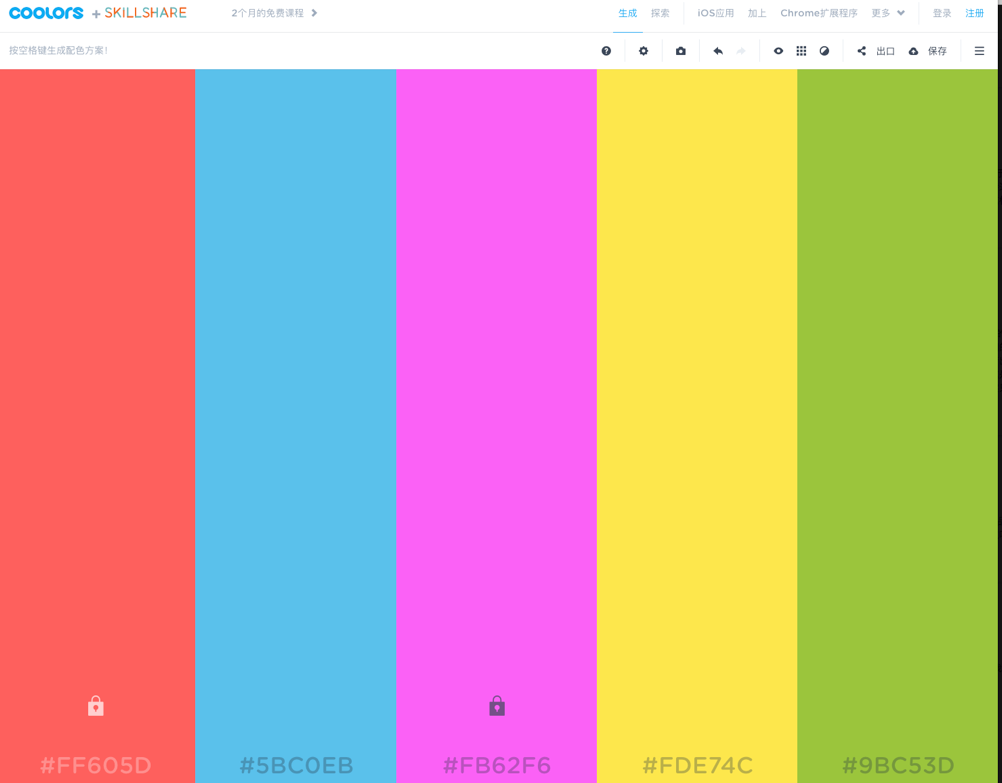
色彩感觉不好的同学,如果没有品牌色或者品牌色搭配出来不太和谐,强烈推荐大家使用这个网站进行配色https://coolors.co/ ,它是基于设计师人工智能匹配出来的颜色,都比较和谐。
在这个网站上输入一个红色,锁定,然后按空格随机生成颜色,最终确定,蓝色、绿色、黄色,制作出色盘。
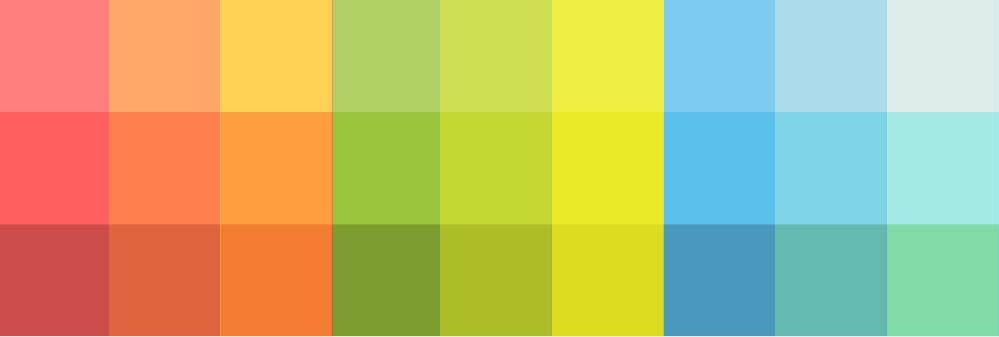
得出色盘:
最后
最近两篇分享,HSB和今天的色盘制作方法,不知道大家掌握没有,希望大家在做设计时候,色彩运用更加科学。