如何进行高级搜索?
高级搜索选项通常位于用户界面上的基本搜索框附近,便于用户可以轻松找到。
用户定义搜索过滤器并将其应用在大数据上以缩小其范围。通过添加不同的参数来创建过滤器。例如,搜索的内容列表,参数可以是名称,ID,类型,状态,创建日期,作者等。用户选择参数并定义它的价值。一个参数可以有一组用于选择的值,例如类型可以是图片,文档,PDF等。
为特定标准定义的多个参数构成过滤器。用户可以定义并保存过滤器以供以后使用。执行搜索时,显示结果,用户可以查看并进一步缩小这些结果的范围。
这就是高级搜索的工作原理。
下面介绍了一些用于高级搜索用户界面定义简单直观的用户体验的案例和最佳实践。
高级搜索的最佳实践:
一、如何添加搜索参数
二、如何选择参数值
三、需要显示多少个值
四、如何执行搜索
五、如何显示搜索结果
六、过滤和搜索结果
七、如何保存和访问过滤器
八、如何退出搜索模式
九、技术用户的高级模式
一、如何添加搜索参数
搜索参数和参数值可以以不同方式显示。
1. 前端用户界面上可用的所有参数
高级搜索页面在前端用户界面上显示所有可用参数,用户无需显式添加参数。他只需根据所需参数选择值即可。这称为分面搜索。
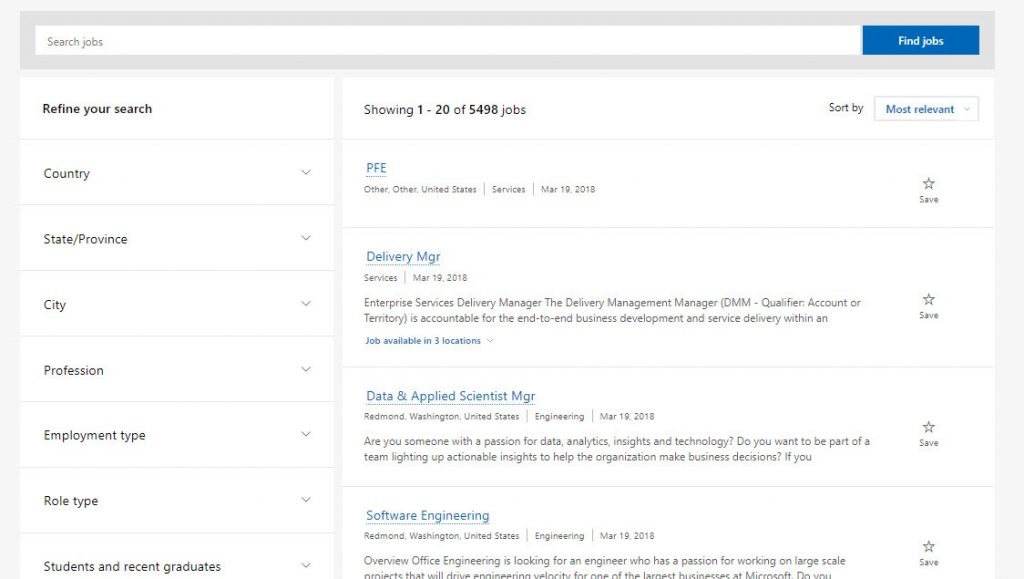
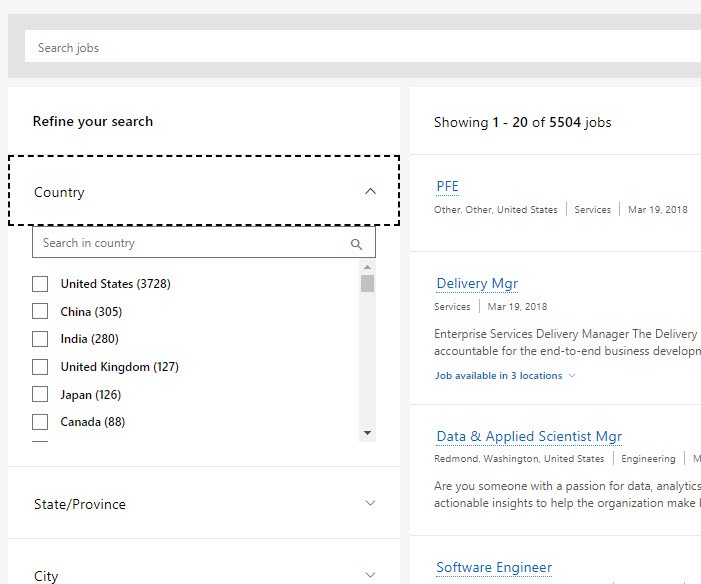
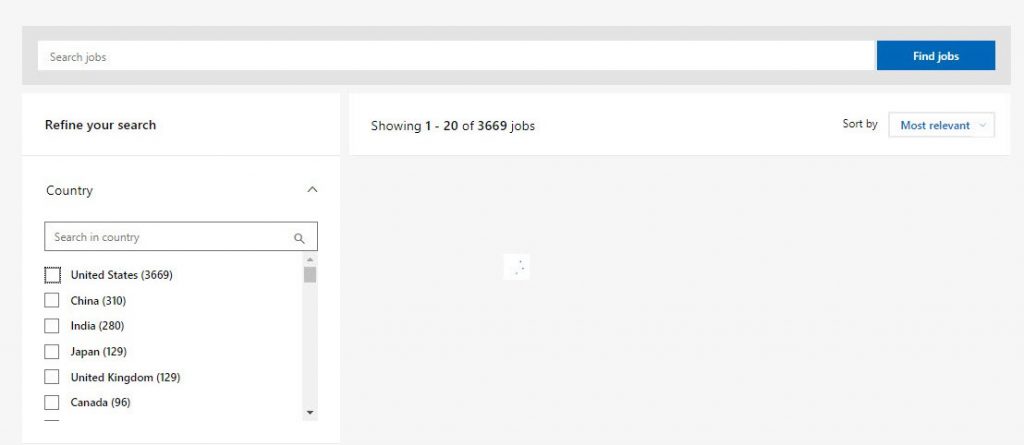
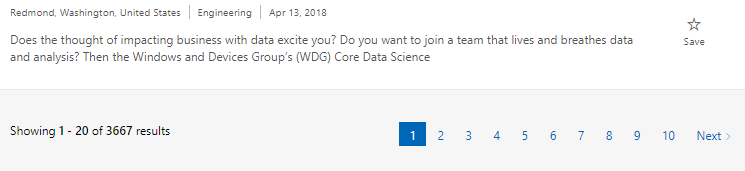
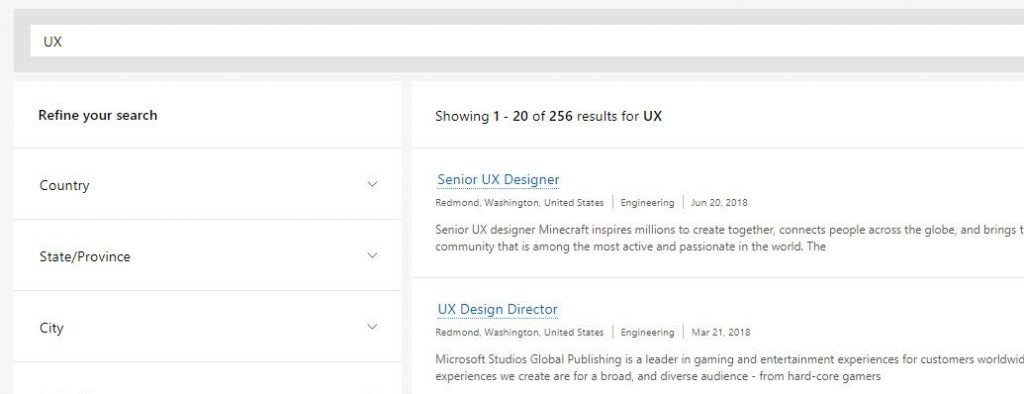
Microsoft的职业页面在左侧面板中显示搜索参数。默认情况下,所有参数都处于折叠状态,用户可以逐个展开它们并选择值。
Microsoft的职业页面在左侧面板中显示搜索参数(构面)
分析:
- 在前端UI上显示所有参数是一种用户友好的方法,用户可以轻松扫描它们。
- 适用于大量内容。
- 唯一的缺点是需要足够的空间来显示所有参数,有时它会给用户界面造成混乱。
2. 在前端用户界面上使用常用的参数
此方法在前端用户界面上显示常用的搜索参数。参数显示在下拉菜单中,用户可以从菜单中选择所需的参数。
每次重复相同的步骤添加参数。
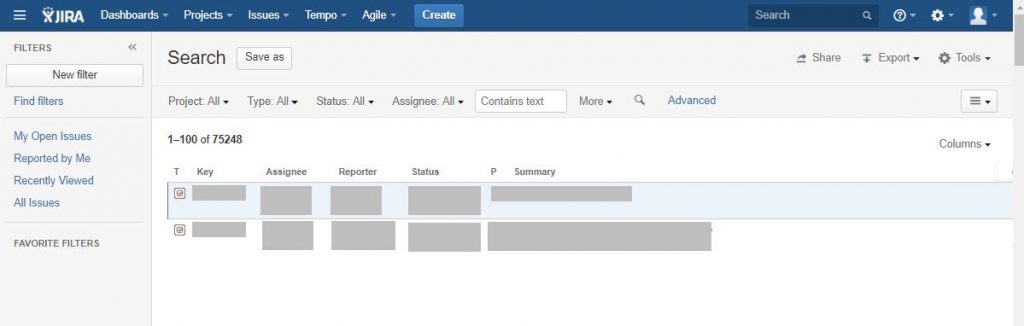
ira在用户界面上显示常用参数,用户可以从可用列表中添加更多参数。
Jira在顶部显示常用的搜索参数
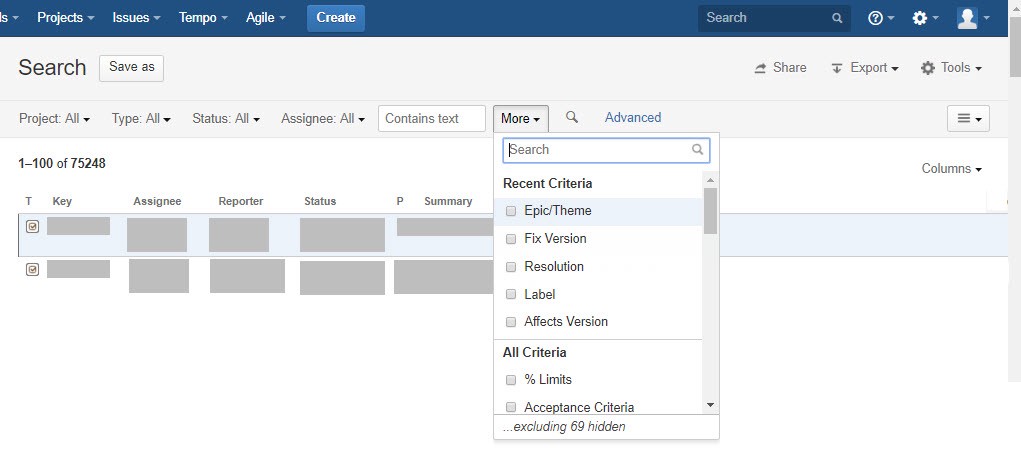
单击“更多”选项会显示一个菜单,其中列出可添加到搜索条件的可用参数。每次用户想要添加参数时,都会转到“更多”并从列表中选择所需的选项。
单击“更多”将显示列出可用参数的菜单
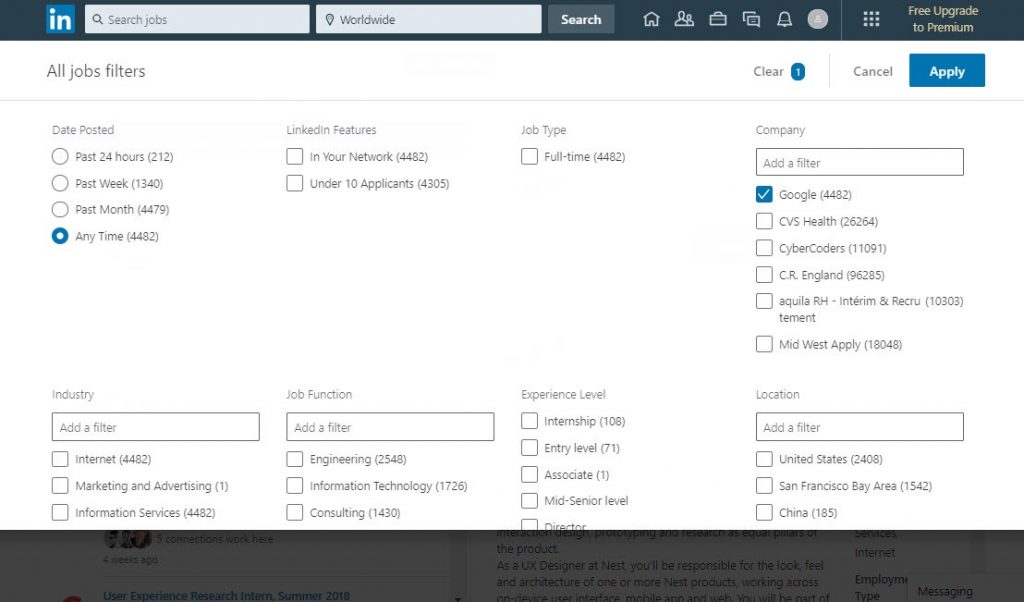
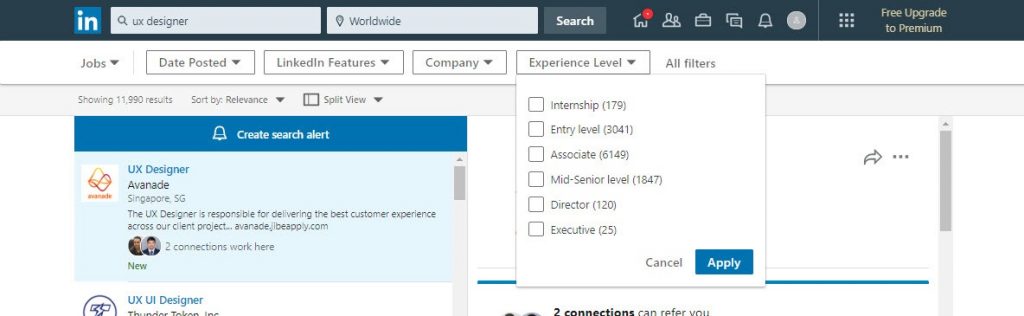
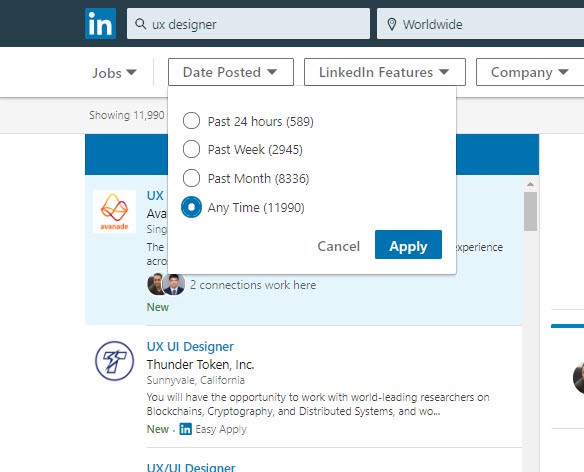
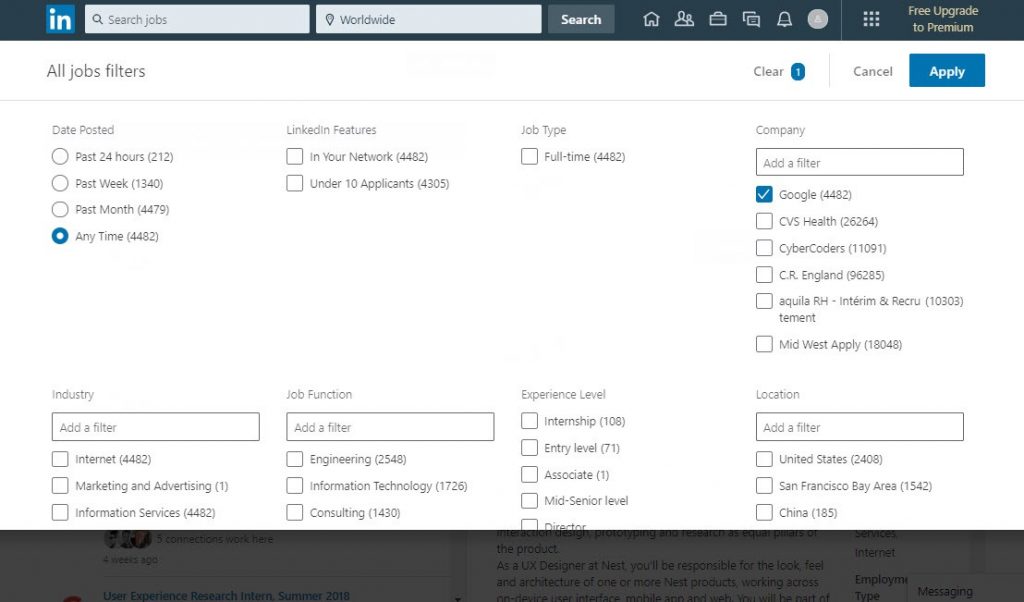
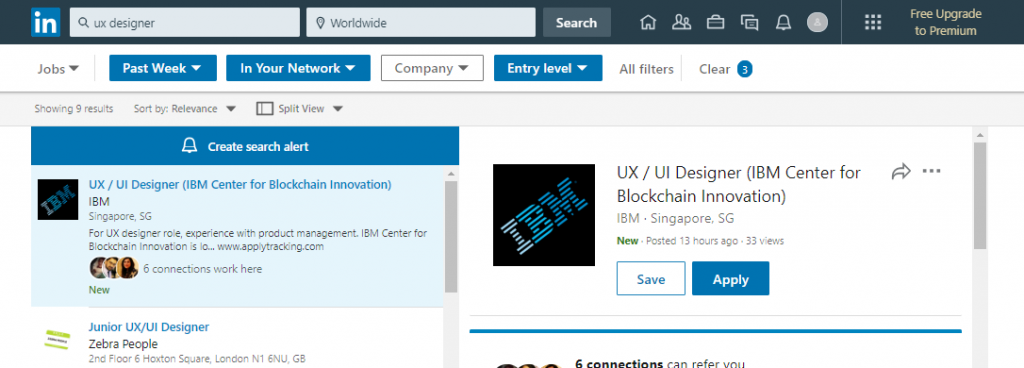
Linkedin在扩展面板中显示详细参数。
Linkedin显示扩展面板并列出所有参数
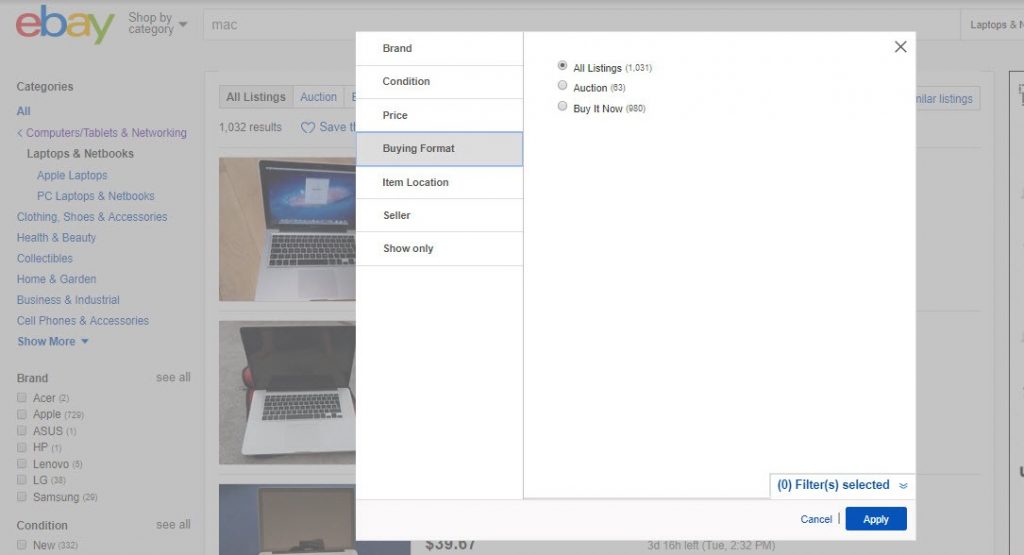
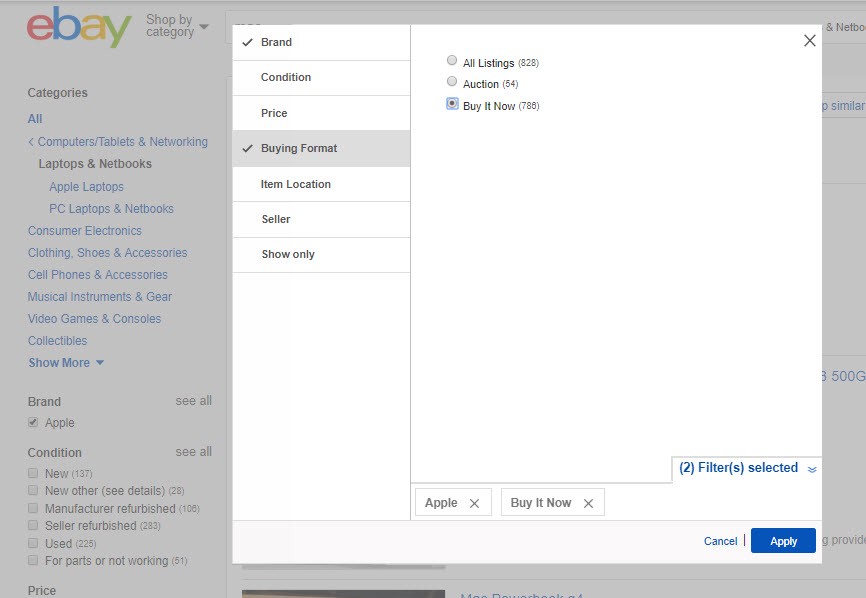
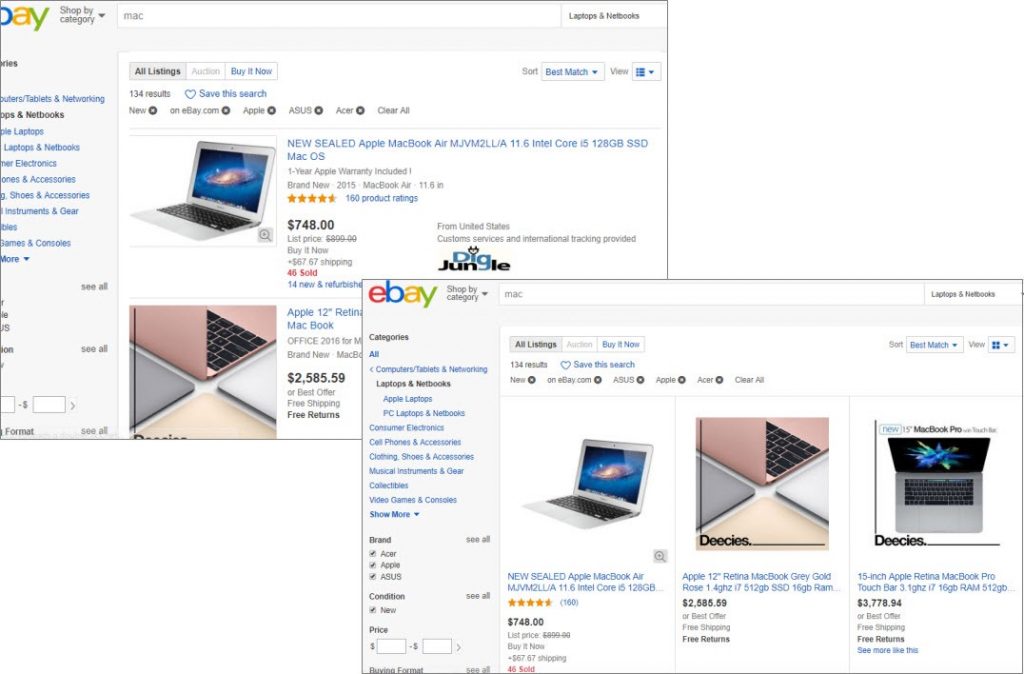
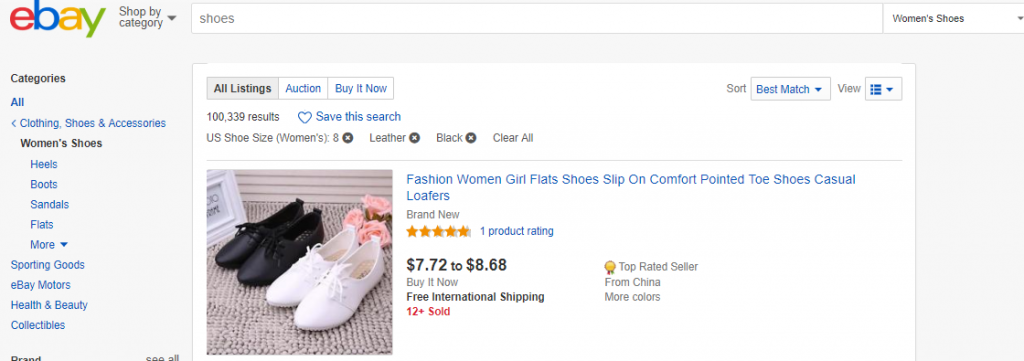
eBay在对话框中显示详细参数。
eBay用一个对话框列出所有参数
分析:
- 这种方法适用于大多数常用参数用于执行搜索的情况。用户不再担心不需要的细节。
- 在用户界面上仅显示少量参数需要更少的空间,因此在用户界面上的混乱更少。
- 每用户添加参数都需要更多次点击。
- 对于复杂内容不好。
二、如何选择参数值
有不同的方法可以根据参数显示值。可以选择最适合当前环境和要求的方法。
1. 输入框
如果用户要输入参数,则会显示一个简单的文本框。
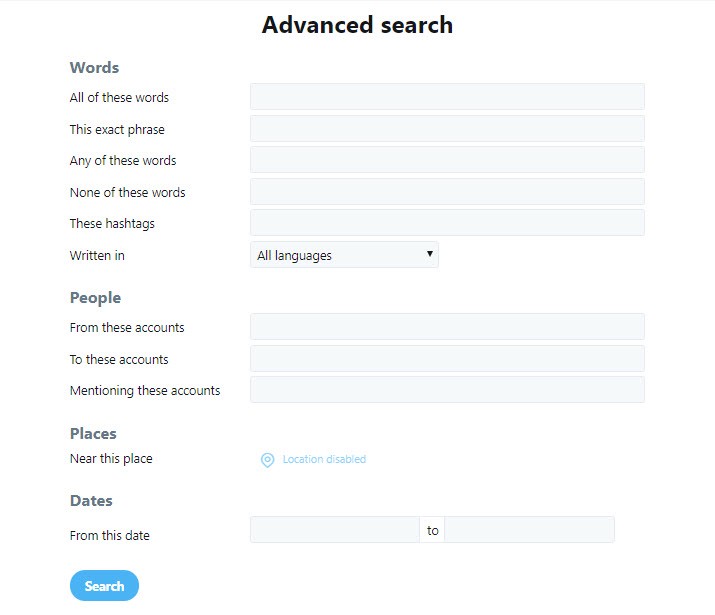
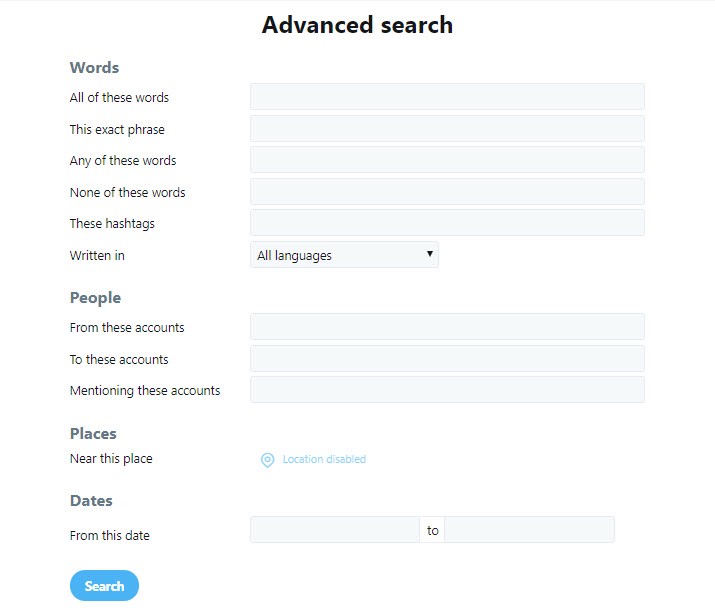
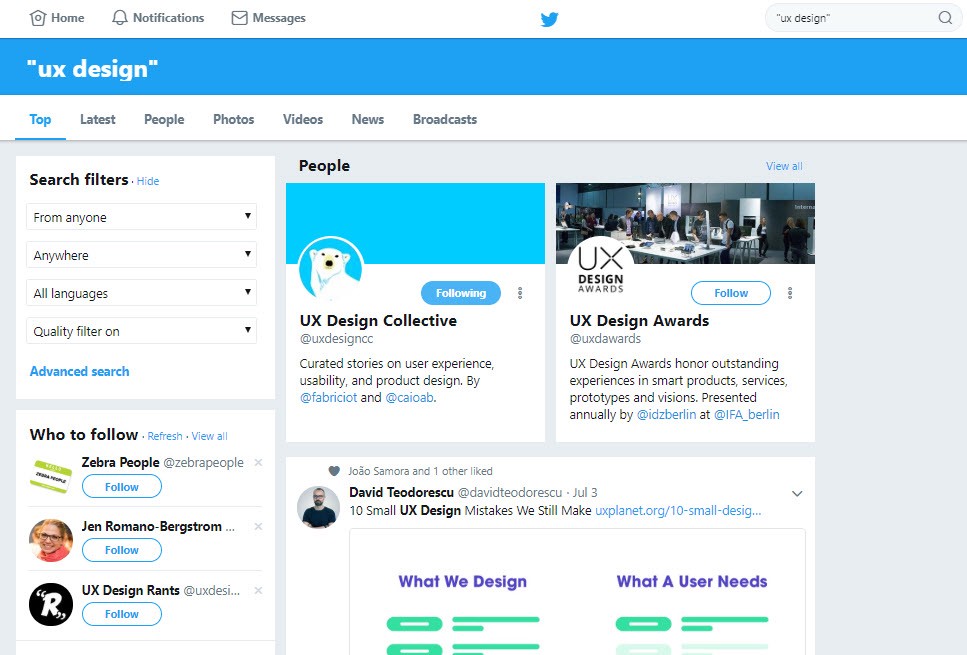
Twitter显示一个搜索表单,用于定义包含参数输入框的搜索条件,以便用户可以输入所需的值。
Twitter高级搜索表单
分析:
- 当没有可用于参数的定义值时,使用输入框。
- 有关所需输入的类型和格式的占位符文本对用户很有帮助。
- 如果输入框可以包含多个值,则应向用户明确指示。例如,诸如“添加由逗号分隔的多个值”之类的帮助文本很有用。
2. 多选框列表
如果用户可以为所选参数选择多个选项,就会显示多选框列表。此多选框列表可以作为单独的列表提供,也可以封装在下拉菜单中节省空间。
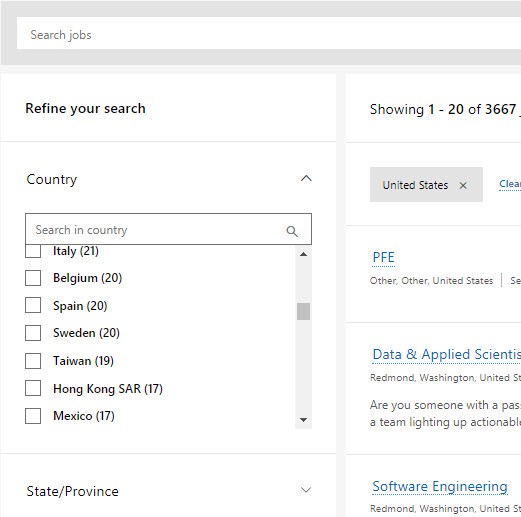
当用户展开参数名称时,Microsoft招聘搜索页面会显示参数的可用选项。此外,可以在下图中看到输入框可用于在值内搜索。
在Microsoft招聘搜索页面上,搜索参数值在多选框列表中显示
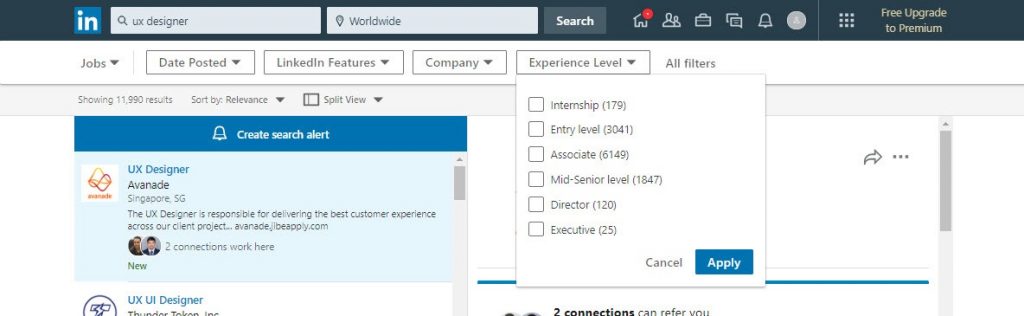
Linkedin工作搜索以多选框列表的形式在下拉菜单中显示所选参数的选项。
Linkedin搜索参数显示值作为下拉菜单多选框列表
分析:
- 如果用户必须从多个选项中进行选择,多选框列表则是一个不错的选择。
- 多选框列表是一个用户友好的控件,因为它提供了选择和取消选择值的清晰体验。
- 应该取消选中默认状态,因为选择所需选项对用户来说更方便,而不是取消选择他们不想要的内容。
- 在下拉菜单中提供多选框列表可节省空间,但需要更多点击。此外,在下拉框中显示多个选定选项是一项挑战。
3. 超链接
很少有搜索参数需要给定值列表的单个输入。超链接用于此目的。
由于超链接具有多个层级,因此有时仅在用户界面上显示当前级别。
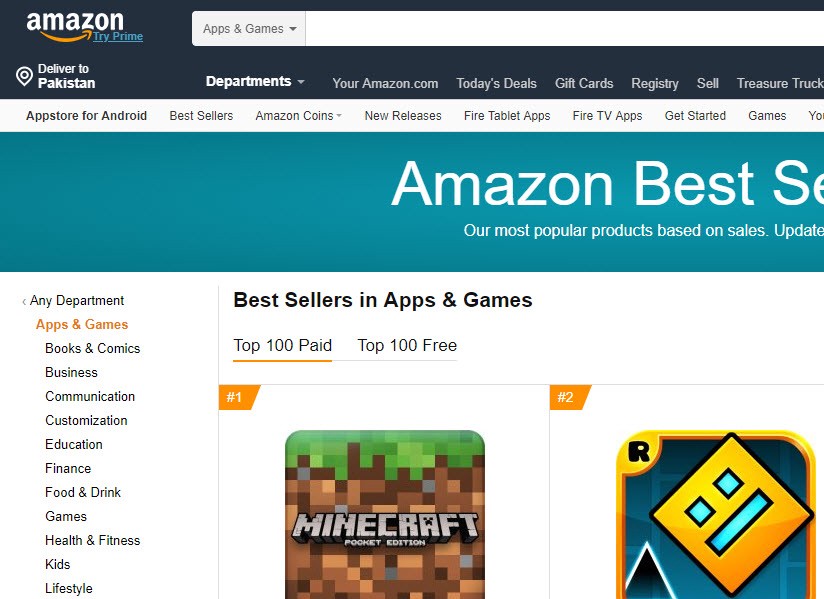
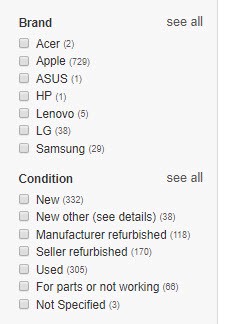
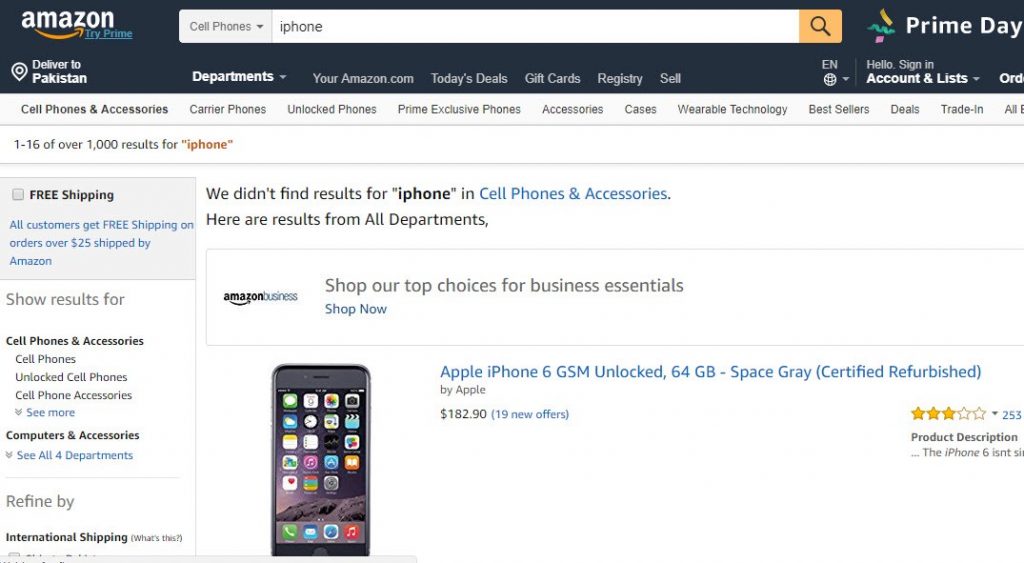
Amazon使用选择性隐藏的父级超链接方法。“部门”是显示部门列表的主要级别链接。当用户选择部门时,Amazon隐藏了指向其他部门的链接。这意味着用户现在只能关注所选部门的详细信息。
Amazon搜索作为超链接在左侧面板中显示部门
选择部门链接仅显示子链接并隐藏其他部门
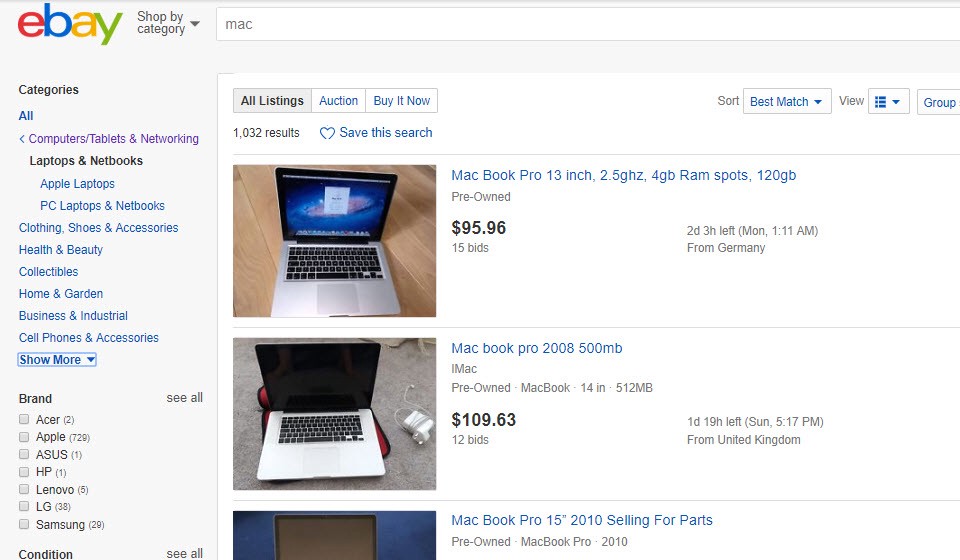
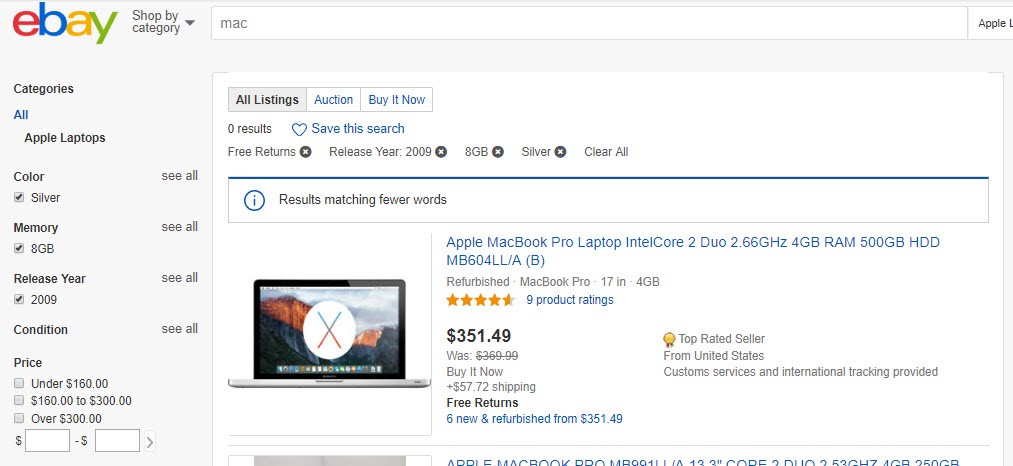
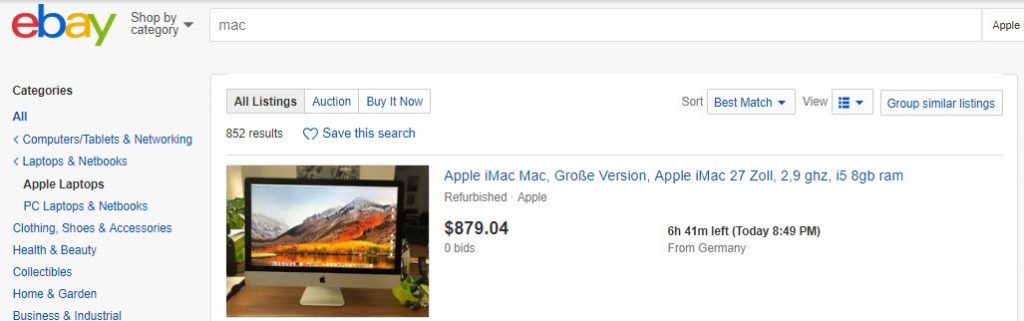
但eBay不隐藏任何内容,无论是否选择了链接,层次结构中的所有链接仍然可见且可访问。
在eBay搜索的任何等级中所有类别都保留在左面板中,且不考虑选择的类别
分析:
- 超链接用于立即执行搜索,用户无需选择“查询”按钮便可查看结果。
- 所选超链接应显示为选定状态,以便用户可以轻松地将其与其他超链接区分开来。
- 从多级列表中选择链接时,最好只显示层次结构中的当前级别。当用户只想在一个级别工作时显示所有级别会产生额外的混乱。
4. 单选按钮列表
当用户必须为参数选择一个值时,单选按钮也可用于显示值。
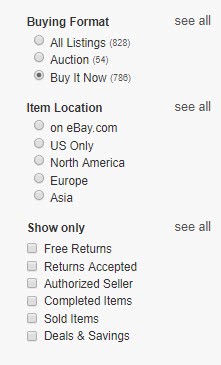
eBay在搜索方面以及高级搜索表单中显示单选选项,用户可以在其中为参数选择单个选项。
eBay:单选选项可用,用户只能为参数选择一个值
eBay:高级搜索对话框将参数值显示为单选按钮
当参数需要单一选择时,Linkedin也使用相同的方法。
Linkedin:下拉菜单中的参数值显示为单选按钮
分析:
用户在进行选择后必须明确执行搜索时,可以用单选按钮。否则,超链接是在运行时显示结果的更好方法。
5. 视觉图标
像图像、图标或颜色框这样的视觉表示用作特定类型参数的值。
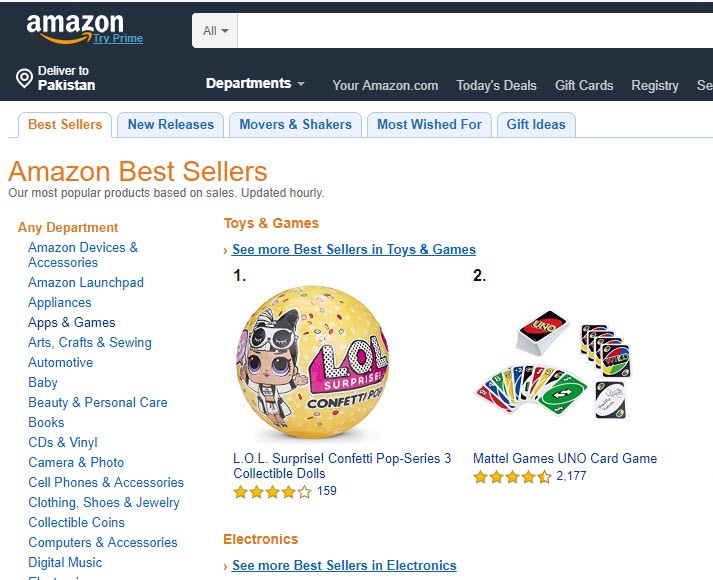
客户评论由Amazon显示为星形图标。
Amazon:标志性的客户评论
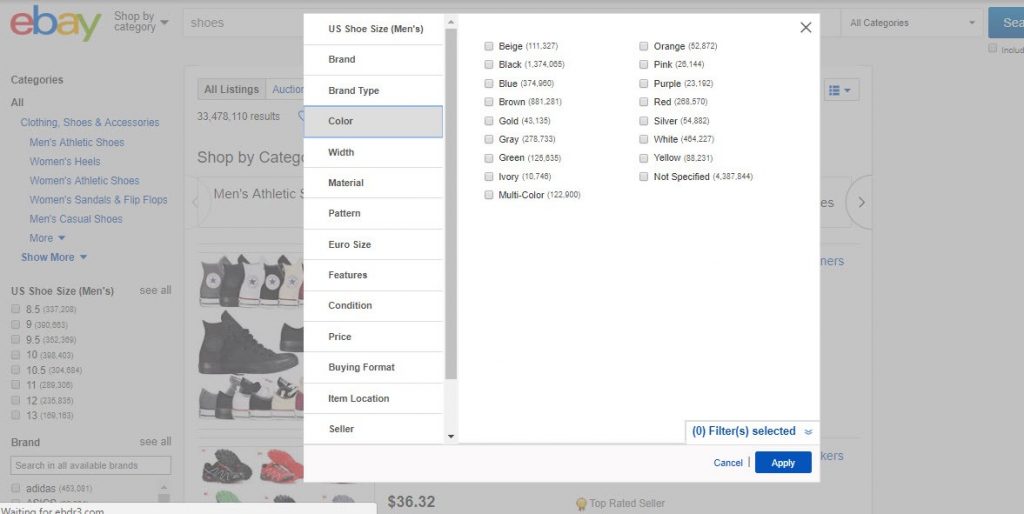
eBay为搜索表单中的颜色选择提供颜色名称。
eBay:文本形式的颜色值
但Amazon展示了用于颜色选择的可视颜色框。
Amazon:颜色列表显示为颜色框
分析:
- 视觉提供了一种良好且吸引人的信息呈现方式。如果搜索参数包含使用视觉效果最佳理解值,使用它们就会是最佳实践。例如,颜色应以视觉形式而不是名称给出。
- 提供工具提示、图标及视觉效果使其更易于理解是一种很好的方法。
- 标准图标及视觉效果需要在适用的地方使用,以便用户轻松地将其联系起来。
6. 滑动条
当用户必须从范围内选择值时,可以使用滑动条。
Mango使用滑动条显示价格范围,用户可以拖动按钮进行选择。
Mango滑动条显示价格的选择
分析:
- 滑动条可快速了解可用范围和选定值。
- 当开始和结束值已知时,应使用滑动条。
- 触摸设备更加用户友好,因为使用鼠标难以选择精确值。
三、需要显示值的数量
另一个重要的事是确定参数显示值的数量,以便用户可以进行选择。
eBay的每个参数都会显示7-8项目。选择每个参数旁边的“查看全部”选项会显示对话框内的所有值。
eBay:每个参数的“查看全部”选项,都可以查看对话框中的完整列表
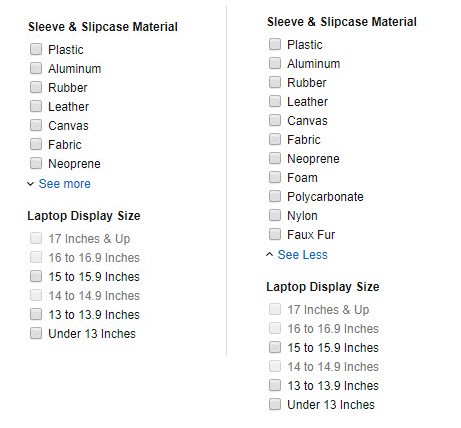
Amazon使用相同的方法,在搜索方面的参数显示为8-10个值。选择“查看更多”选项时,可以看到剩余值。但如果计数值非常大,所有值都会在单独的页面上显示。
Amazon:“查看更多”和“查看更少”选项可用于显示和隐藏所有值。
Microsoft招聘页面在侧边滑动条上显示的所有值。为用户方便选择,他们在每个参数的顶部提供了一个搜索框。
Microsoft招聘:所有值都可以在搜索方面滚动。
分析:
- 由于值以列表的形式显示为清单、单选选项和超链接。列表中显示选项数量的通用准则适用于此处。
- 最佳方法是在小于8时显示所有值。如果大于8,仅使用“更多”选项显示常用值。当项目数仍然超出时,在扩展列表或对话框中提供剩余项目。
- 用滑动显示同一位置的所有项目会使用户难以找到所需的数值。
- 用值显示可用项目的计数是向用户提供所要执行搜索的项目数量的一种好方法。
四、如何执行搜索
可以使用以下任一方式执行搜索:
- 点击“搜索”或“确定”按钮,或按Enter键
- 用户更改参数时运行。
Amazon和eBay都是在用户设置任何给定选项后执行搜索。
Linkedin的搜索是用户设置参数后点击应用按钮时执行的。
Linkedin:执行搜索需求在设置参数后按“应用”按钮。
分析:
- 在运行时执行搜索为用户提供愉快简单的体验,在每次点击后用户便可以看到结果。
- 按下按钮时执行搜索时需要用户设置所有参数,单击按钮以查看结果。如果用户想要在每次更改后查看结果,则每次更改参数时都必须单击该按钮。
- 另外,如果用户想要回到以前的状态,他必须恢复所有更改,况且他很可能已经忘记了已定义的选项。
五、如何显示搜索结果
在执行搜索时,内容按照已定义的过滤器显示。显示搜索结果时应该考虑几个因素。
1. 搜索结果的位置
搜索结果显示在定义过滤器的同一页面上,或者打开一个新页面显示结果。
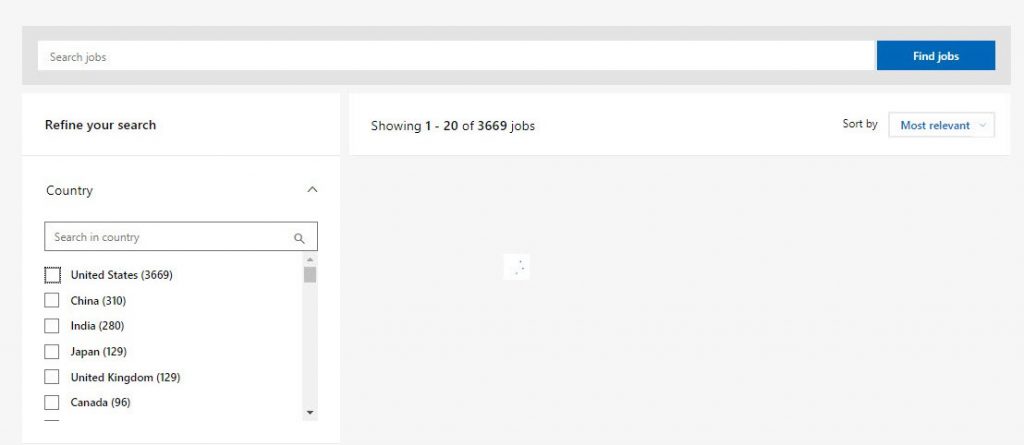
Twitter和Linkedin遵循在单独页面上显示搜索结果的惯例。
Twitter在单独的屏幕上显示搜索参数。单击“应用”按钮会打开搜索结果。
Linkedin列出所有搜索参数显示扩展区域。单击“应用”按钮将关闭此区域显示的结果。
Microsoft招聘提供搜索结果的参数面板。加载结果时,仅自动刷新结果区域。
Microsoft招聘:搜索结果加载在用户定义参数的同一页面上。
分析:
- 当打开新页面显示搜索结果时,用户的所在环境会发生变化,会感觉像打开了一个新内容。
- 如果搜索参数在单独的屏幕或对话框上显示,每当用户想要更改参数时都必须返回。
- 仅将结果区域重新刷新为Microsoft招聘是一种很好的方法,因为用户会强烈感觉到他正在同一页面上工作。
2. 搜索进度
搜索操作需要一些时间显示结果。在等待期间,显示关于搜索功能的进展的反馈。
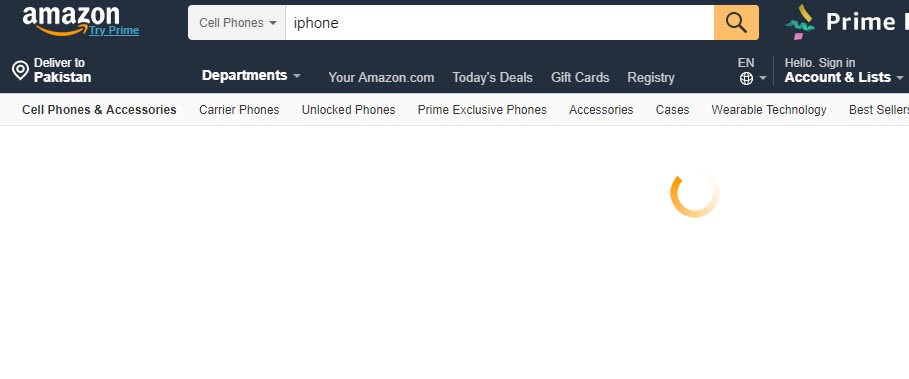
加载结果时,Amazon会在页面中心显示加载图标。
Amazon:加载图标显示搜索结果正在页面中加载。
Microsoft招聘的显示加载图标是提供搜索结果将在一段时间内显示的指示。
Microsoft招聘:生成结果时会显示加载图标。
分析:
- 加载图标是显示正在加载内容的一个好办法。
- 如果在加载结果时出现问题,应以正确的消息形式传达给用户。
3. 布局
搜索结果以适用于网站或应用程序的列表或网格形式显示。
eBay在列表视图中显示结果,用户也可将视图改为网格模式。
eBay:用户可在列表和网格视图之间切换查看搜索结果。
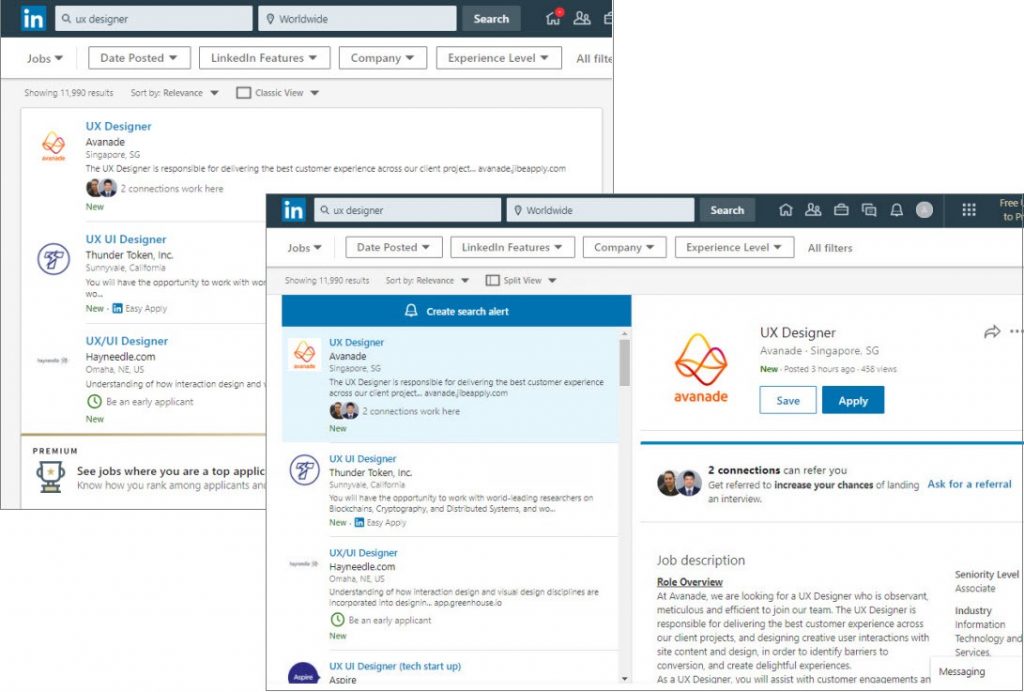
Linkedin显示的搜索结果将默认视图从经典视图改为拆分视图。
Linkedin:搜索结果用拆分视图和经典视图显示。
分析:
根据搜索项目类型和用户需求完美地描述搜索项目的布局。
4.分页与无限滚动
搜索结果通常包含需要在多个页面上显示的大内容。分页或无限滚动用于导航内容。
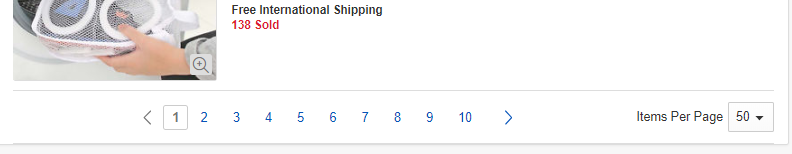
eBay和Microsoft招聘在结果页面的底部分页显示。
eBay:结果页面的分页控制。
Microsoft招聘:结果页面的分页控制。
当超过页面大小时Twitter用无限滚动显示加载的搜索结果。
Twitter的搜索结果加载了更多结果。
分析:
- 无限滚动最适合网站和APP的用户生成内容流,比如:Twitter,Facebook,Pinterest,Instagram。另一方面,分页非常适合以目标为导向的网站和APP。
- 当用户自上至下查看结果时,可能会在顶部跳过页面导航。所以一个更加对用户友好的方法是在底部显示分页。
5. 应用过滤器列表
搜索结果显示了应用于生成结果的过滤器列表。用户可以删除任何应用的过滤器,并相应地更新搜索结果。
eBay在搜索结果的顶部列出了所有应用的过滤器。用户可以删除任何他想要删除的过滤器。单击“全部清除”选项将立即删除所有过滤器。
eBay:所有应用的过滤器都列在搜索结果的顶部。用户可删除不再需要的过滤器。
Linkedin在顶部显示应用的过滤器。由于所有过滤器前端的用户界面都不可见,因此“清除”选项会显示应用过滤器的数量。单击“全部过滤器”选项时,应用过滤器的详细信息将显示在扩展面板中。
Linkedin:应用过滤器列表显示在页面顶部。要查看所有应用的过滤器,用户单击“所有过滤器”选项。
分析:
- 应在结果页面上列出所有应用的过滤器,以便用户可以轻松地将它们与结果相关联。
- 如果用户必须转到其他页面才能查看应用的过滤器,则会向用户提供断开连接的行为。
6. 结果计数
结果计数显示作为搜索结果生成的项目数。
Microsoft招聘页面显示页面顶部的结果数。
分析:
结果计数是可帮助用户了解为应用过滤器生成的结果数量,并查看它们所需导航数量的一种有用信息。
7. 空白结果
如果搜索结果不包含任何项目,就需要优雅地处理。
eBay显示空白结果的消息。但他所显示的项目更接近标准的搜索条件。
eBay:未找到匹配的结果。
Amazon显示空结果的消息。所有内容都显示在结果区域中,表示未应用过滤器。
Amazon:未找到匹配的结果。
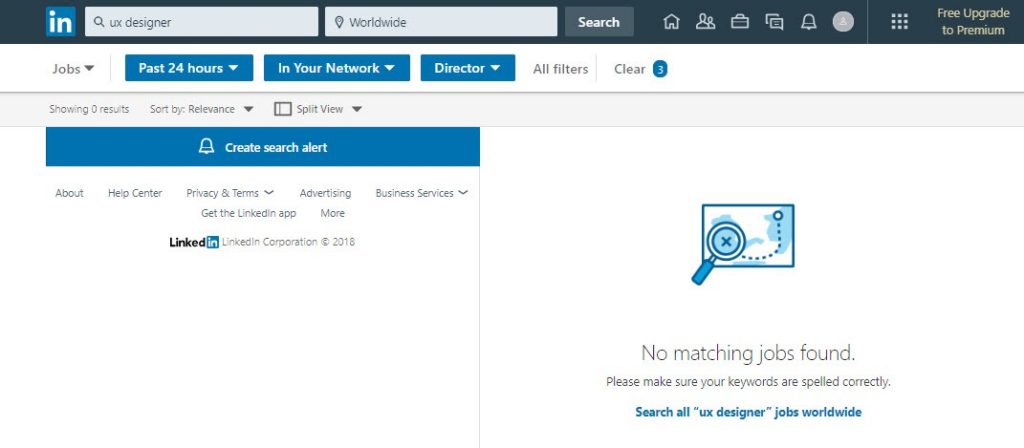
Linkedin因为没有找到结果,会显示一条供用户再次检查标准定义的指令。
Linkedin:未找到匹配的结果。
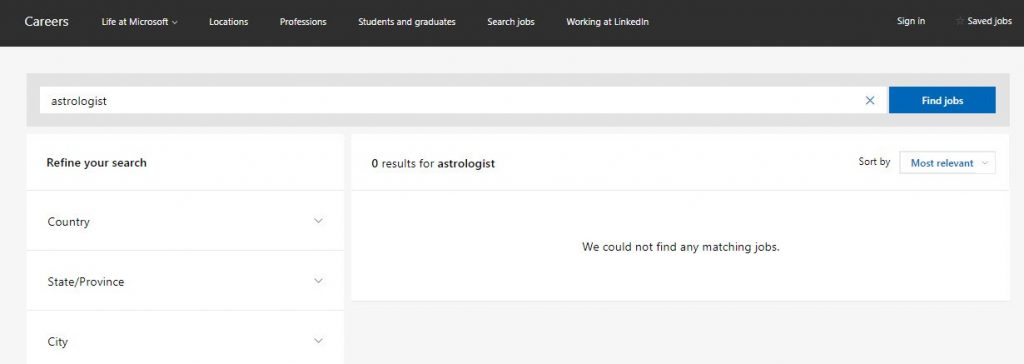
Microsoft招聘显示零结果消息。它没有对用户显示任何建议列表或说明。
Microsoft招聘:未找到匹配的结果。
分析:
- 为用户提供一些回应空白搜索结果的建议。
- eBay似乎是最好的例子。它会给出的标准结果和几个已定义的参数相匹配。用户更改一个或多个参数查看更新的结果会更容易。
六、过滤搜索结果
搜索结果通常包含很多用户信息。最好提供一些用户可以在结果上应用的逻辑过滤器。
排序选项帮助用户按所需顺序对结果进行排序。
用户还可以在首选布局中更改查看结果的视图方式。
eBay提供排序,更改视图,过滤和分组选项以缩小搜索结果范围。
eBay:提供排序,更改视图,过滤,分组等选项以缩小搜索结果范围。
Twitter搜索结果包含顶部的类型明智过滤器和左侧面板中的属性明智搜索过滤器。这些可以帮助用户进一步优化搜索结果。
Twitter:搜索结果包含过滤器和搜索选项,以优化搜索结果。
分析:
- 过滤器可用于进一步限制结果的数量。
- 但在结果页面上提供大量过滤器并不是一个好想法,这会让用户对结果的搜索感到困难。确定一些帮助用户过滤结果的逻辑过滤器。
七、如何保存并访问过滤器
保存应用的搜索过滤器,以便可以用于以后的搜索是一种常见做法。也可以选择已保存的过滤器并进行更改以创建新过滤器。
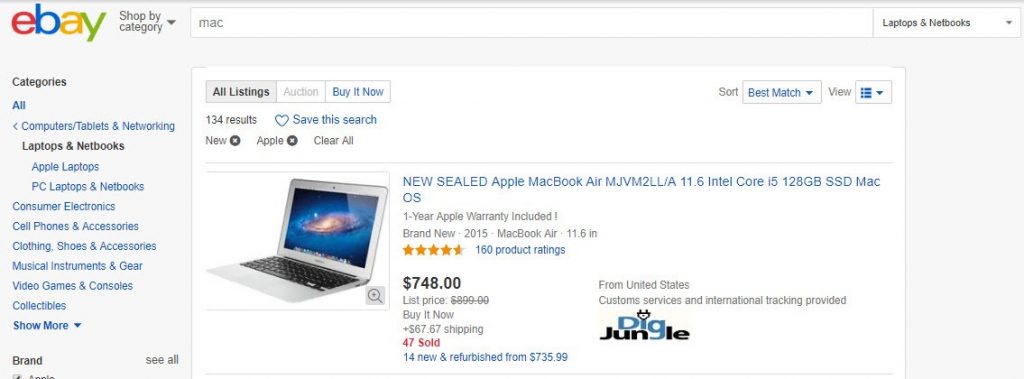
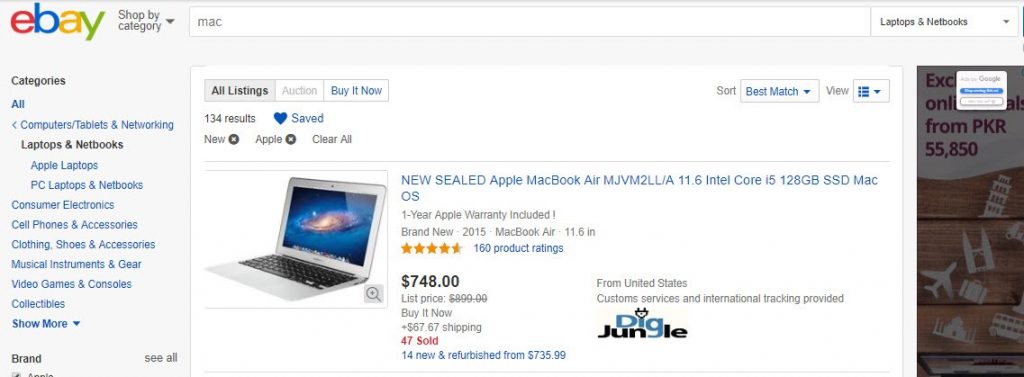
eBay中的搜索结果和用户点击“保存此搜索”选项,保存此过滤器。使用基于定义的过滤器的自动生成的名称保存过滤器。填充的心形图标和“已保存”文本显示已保存过滤器。
eBay:用户可以使用“保存此搜索”选项保存已定义的参数。
eBay:保存已定义的参数。
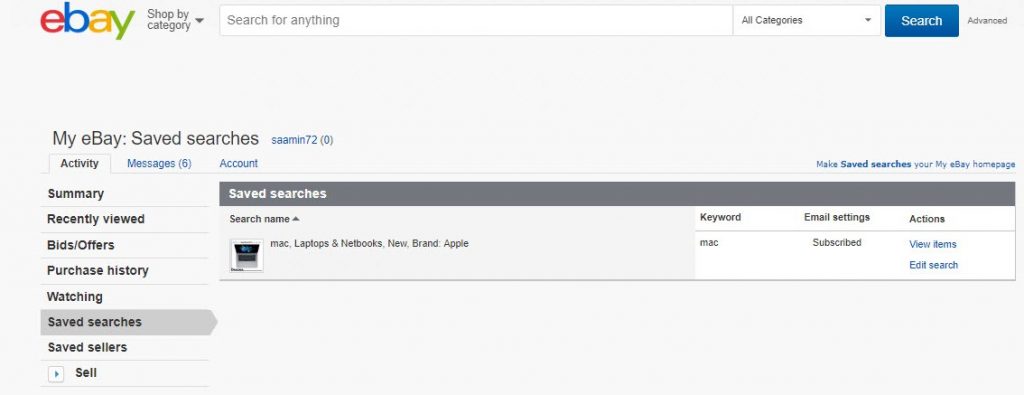
用户可以通过转到“My eBay”设置来访问此保存的过滤器。过滤器列表提供了用户可以在过滤器上应用的一些功能:排序,编辑搜索过滤器,查看结果。
eBay:可以根据要求执行和更新已保存的搜索。
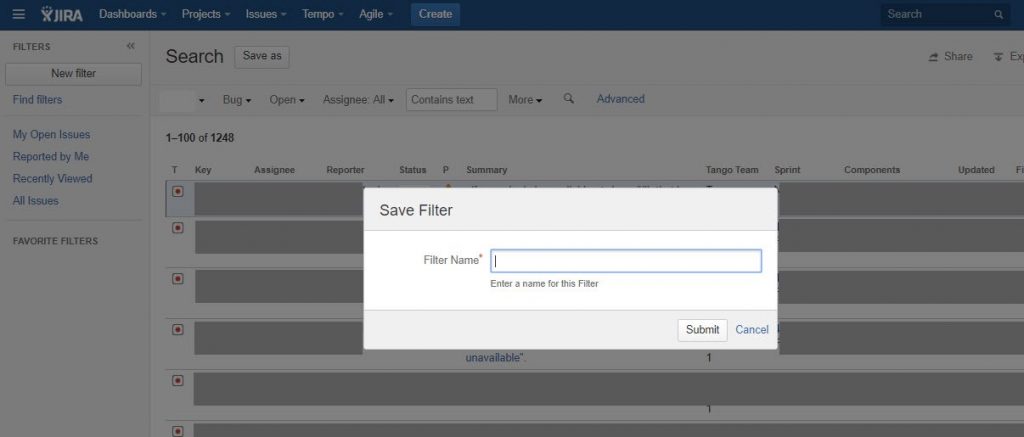
ira在搜索页面上提供了“另存为”选项,用户可以单击该选项,命名搜索过滤器并保存。保存的过滤器显示在左侧面板中,用户只需单击过滤器即可执行。
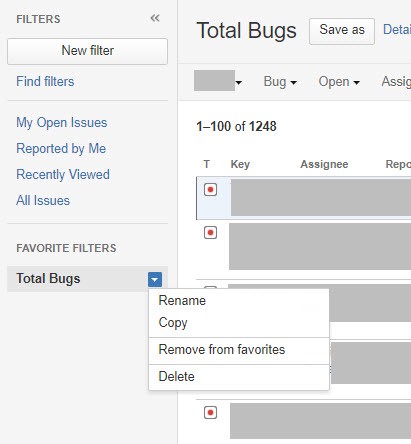
可以对选定的过滤器应用不同的功能,包括重命名、复制和删除。
Jira:保存过滤器。
Jira:左侧面板中显示保存的过滤器。
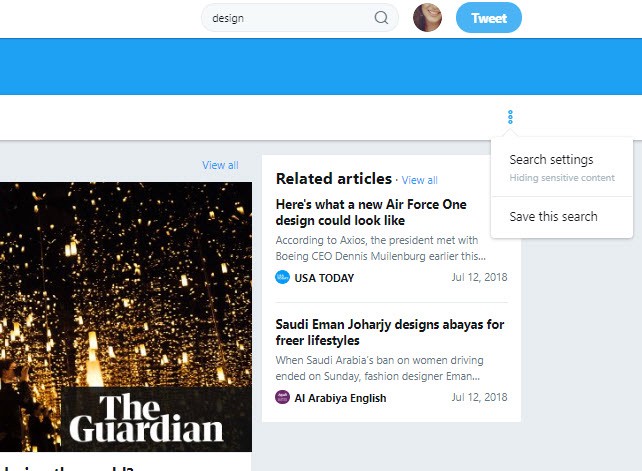
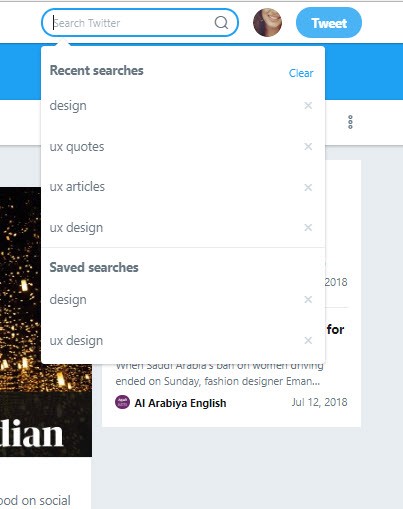
Twitter在搜索结果页面的下拉列表中提供“保存过滤器”选项。过滤器以默认名称保存,可以再次单击菜单中的搜索框进行访问。
Twitter:使用下拉菜单中的选项保存搜索。
Twitter:在搜索菜单中显示保存的过滤器。
分析:
- 应在高级搜索页面上提供保存搜索的选项,方便用户可以定义过滤器并对其进行保存。
- 用户应能轻松访问过滤器并在其上执行不同的功能,如执行、编辑或删除。
八、如何退出搜索模式
提供一个退出选项以便用户返回到启动搜索的屏幕。
eBay,Microsoft招聘,Linkedin都提供清除所有应用过滤器的“清除”选项,此为退出搜索模式。
分析:
在高级搜索页面上需要显示简洁易懂的选项
九、技术用户的高级模式
查询式搜索适用于技术用户。
用户可以在搜索框中编写复杂的SQL查询(结构化查询语言)。
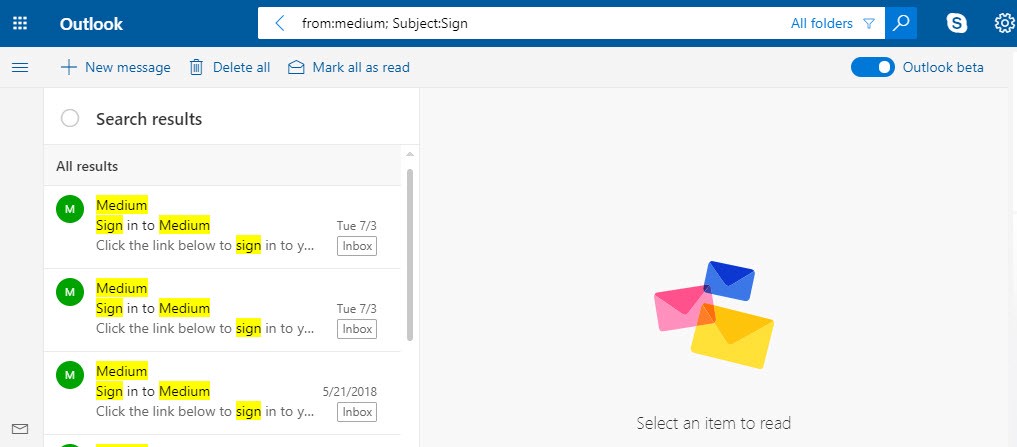
Microsoft Outlook提供查询式搜索。但当用户输入查询参数时,无法看到任何帮助。
Microsoft Outlook提供查询式搜索。
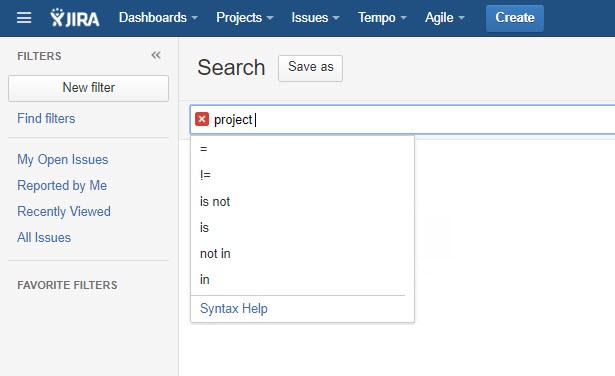
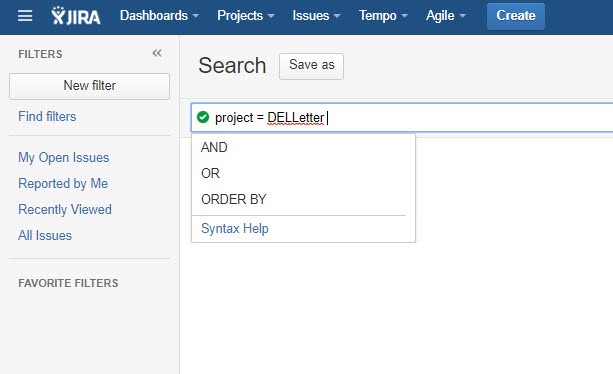
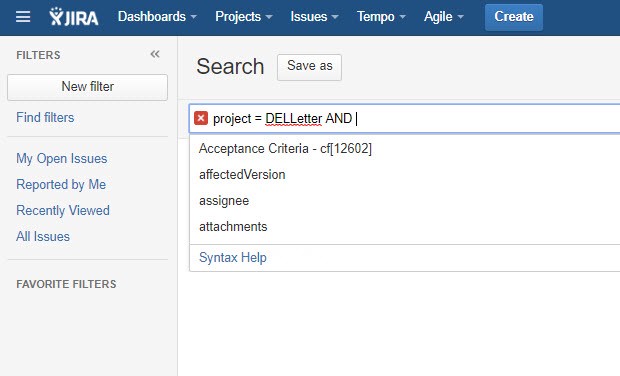
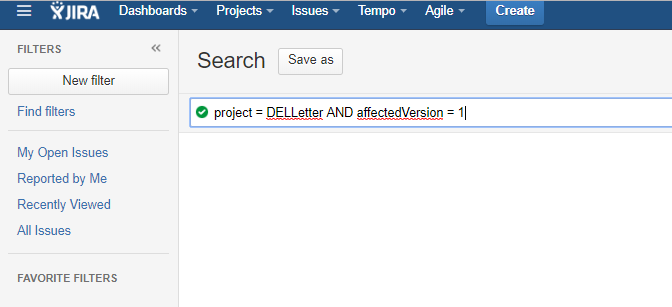
ira是提供即时帮助的高级搜索选项一个很棒的例子。
当用户编写搜索查询时,Jira提供即时帮助。
当用户编写搜索查询时,Jira提供即时帮助。
当用户编写搜索查询时,Jira提供即时帮助。
分析:
- 当用户编写查询时,需要提供正确即时的帮助。
- 与用户的显式执行操作相比,查询格式的运行时评估更有帮助。
结论
提供执行高级搜索的简化体验是一个挑战。可通过在设计高级搜索屏幕时遵循最佳实践来实现。
原文地址:https://uxplanet.org/how-to-improve-advanced-search-ux-450df698004c
原文作者:Saadia Minhas(用户体验设计的热衷者)