地图是强工具属性的app,与内容属性或交易属性app不同,用户使用地图的目的性很强,相比于“浏览”,“搜索”是更高效的检索方式。所以我们平时会“逛淘宝”“刷知乎”“嗑抖音”,但是很少会逛“地图”。这点在数据上也有体现,搜索框是地图首页最高频的操作,占整体流量的六成以上,而且进入详情页之后,用户的出行转化率也非常高。
搜索是“解决问题的过程”,结果的准确性和效率,是影响体验的关键因素,结果准确性主要依赖数据和推荐算法,常用的衡量标准是召回率和排序合理性;效率则更多依赖于产品设计(当然算法层面的速度对体验的影响也非常直接,如京东推出DPG的图片压缩技术以节省流量和加载时间,这里不探讨)。
想提高用户的搜索效率,首先要考虑到用户的搜索场景,所以先介绍地图内搜索的基本类型,然后列举在不同搜索类型下的提效设计。
一、搜索类型
精搜
去见面试官、朋友、相亲对象等等,在地图内输入约定的地点名称,然后规划路线。这种场景下,用户输入的关键词意图明确,返回的结果一般是唯一的,此谓精搜。
泛搜
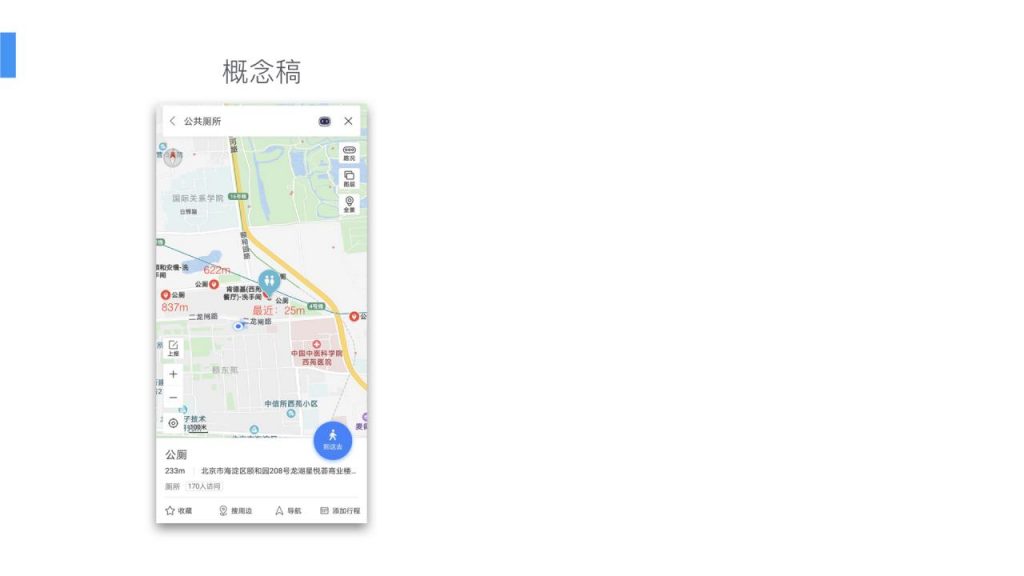
(1)找某类地点,如在外面忽然尿急找公厕、车没有找加油站等等,先在地图内输入地点类型,根据地图返回的结果再筛选出符合条件的,比如最近的,顺路的,不收费的等,这时地图返回的结果不唯一,此谓泛搜。
(2)在泛搜中,还有一种比较特殊的,比如要找肯德基、星巴克、万达广场、希尔顿等品牌店。地图会对这些品牌做特殊建设,此谓品牌搜。
二、精搜场景下提高搜索效率的设计
在地图内精确搜索是最常见的类型,整体来看精确搜索占七成以上。只有极个别类目泛搜索占比高于精确搜索,其他绝大部分类目,都是精确搜索占绝对优势,先从精确搜索来分析。
1. 历史记录
(1)用户在地图内重复搜索的概率很高,如提前规划路线,要出发的时候再规划一遍;去上个月去过的某餐厅吃饭,住上次住过的酒店等。因此地图的搜索首页,留出更多空间给历史记录,节省重复输入的成本。
相比而言,天猫的历史记录只展示两行,给“猜你想找”留出了更多空间;微信则由于内容丰富,首先请用户选择内容类型,前置分流使结果更准确。
(2)在历史记录的右侧,给出了“路线”功能,用户可以一键发起路线规划,节省跳转步骤。此外地图会主动判断搜索结果是否可以直接规划路线,如省名称、泛搜词则不展示路线按钮。
2. 保存常去地址
引导用户将高频使用的地点存下来,一键直达,节省重复搜索时间,比如家和公司的地址。
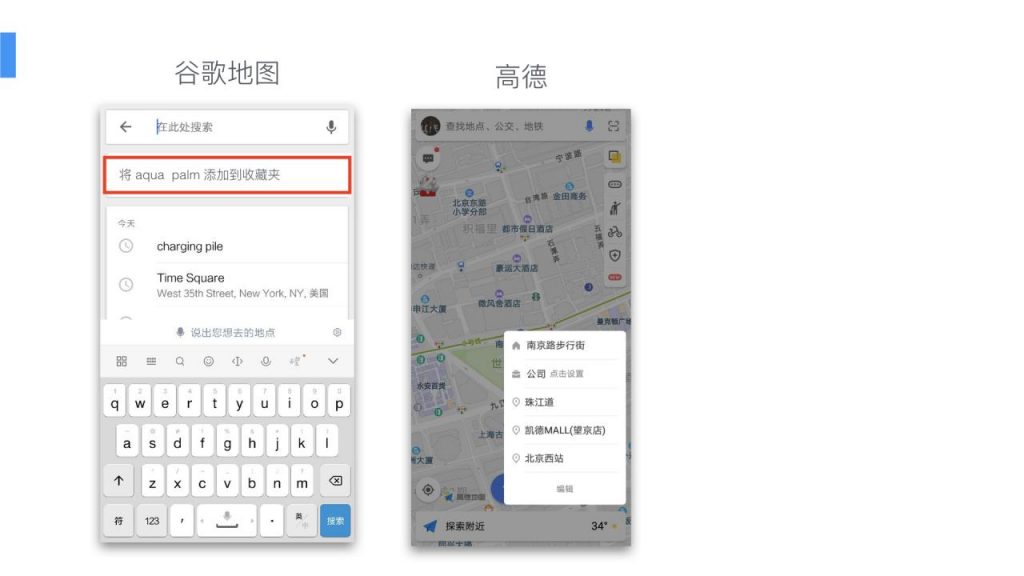
在引导性上,谷歌做的很自然,有次在外地旅游,多次规划回酒店的路线,谷歌非常贴心的提示将“**酒店”添加到收藏夹。高德地图则根据用户的历史记录计算出常去地点,并留给用户足够的编辑自由,也算很贴心了。
3. sug 页建设
基于输入词的智能提示(suggest)是搜索的标配,当用户输入关键词之后,联想出相关的词语给用户输入建议,既节省用户输入时间,又避免了用户输入错误。针对该页面地图也做了细致的建设。
(1)搜索AOI(area of interest,指地图数据中一块区域状的位置,如医院、景区、学校等)类型的地点时,sug页给出该AOI的子点信息,帮助用户快速锁定精确的目标地点,节省输入时间和跳转步骤。
此外还展示了子点的必要信息,比如景区的门是否售票、是否只允许行人通过,停车场是地上还是地下的等等,辅助用户作出决策。
(2)sug页的联想策略比较复杂,除了考虑到全网的热度,还会考虑到用户的个性化,根据用户查询关键字的历史频率来排序,尽量提高推荐准确率。
比如我经常输入“瑞江花园兰园6号楼”,之后在地图内搜索“瑞江”地图会优先推荐“瑞江花园兰园6号楼”减少输入成本。
三、泛搜场景下提高搜索效率的设计
1. 展示泛搜索热词
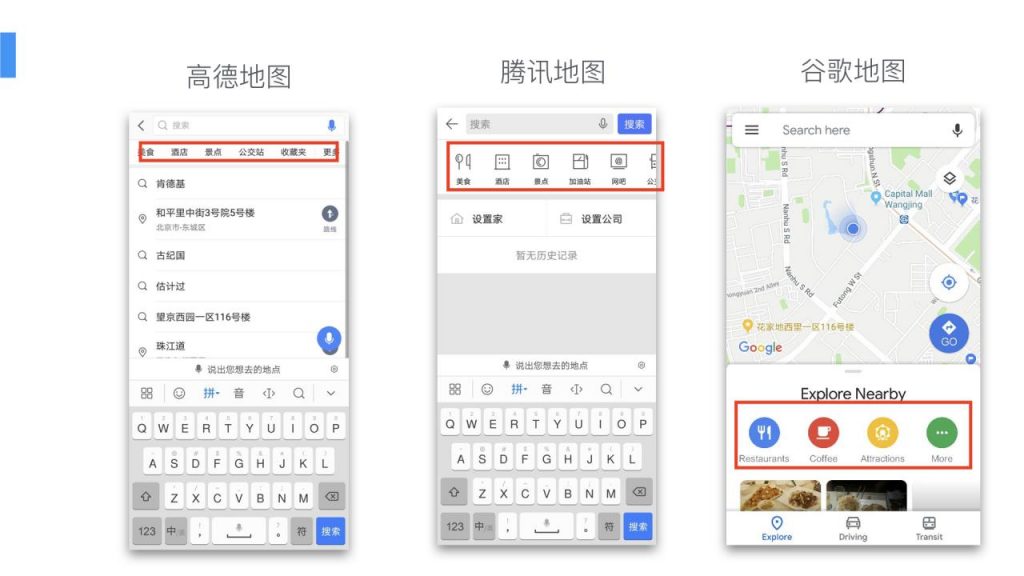
(1)根据全网热度,将泛搜索热词直接展示在搜索框下面,一方面方便用户点击,节省输入成本;另一方面告诉用户地图不仅仅可以搜索一个精确的地点,也可以搜索一类地点。
(2)目前地图主要根据全网热度展示泛搜热词,增加个性化因素会更完美,比如普通用户展示“加油站”,新能源用户展示“充电桩”,并根据用户的历史检索频率,调整排序。
(3)在做搜索首页设计的时候问题来了,需要平衡泛搜热词、历史记录、常去地点之间的关系。
像高德地图的设计,泛搜热词点击区域小,体验不好。相比而言,腾讯地图采取了横滑的样式,既节省面积又保证了展示数量和点击舒适度。谷歌地图则将泛搜热词直接展示在首页,不和历史记录抢位置,还强调了地图的泛搜能力,是更好的解决方案。
2. sug页类别建设
(1)用户输入类别词语后,搜索框马上给出该类别词下常用的子类,帮助用户快速筛选合适的目标地点。如百度地图的sug页优化的很好。
(2) 如果输入的泛搜词没有明确子类目,sug页给出该类目下必要的信息帮助用户选择目标地点,尽量在sug页面就作出选择,减少反复跳转次数。搜索公交站透出各站点的公交路线信息,搜索银行则透出分行的名称,在高德地图内搜索停车场,甚至可以看到剩余车位信息。
百度很贴心的展示了地点的距离,辅助决策,而高德给了“上屏”箭头,没什么作用,可以优化一下。
3. 灵活的列表页样式
用户输入泛搜词,服务器返回多个结果,呈现在一个页面上,即为列表页。在列表页,用户的主要目的是快速选择符合条件的地点,但不同的地点类型,做决策时需要的必要信息也不同,单一的样式无法满足所有的类目需求,因此地图根据不同类目使用不同的展示样式,提高用户的决策效率。
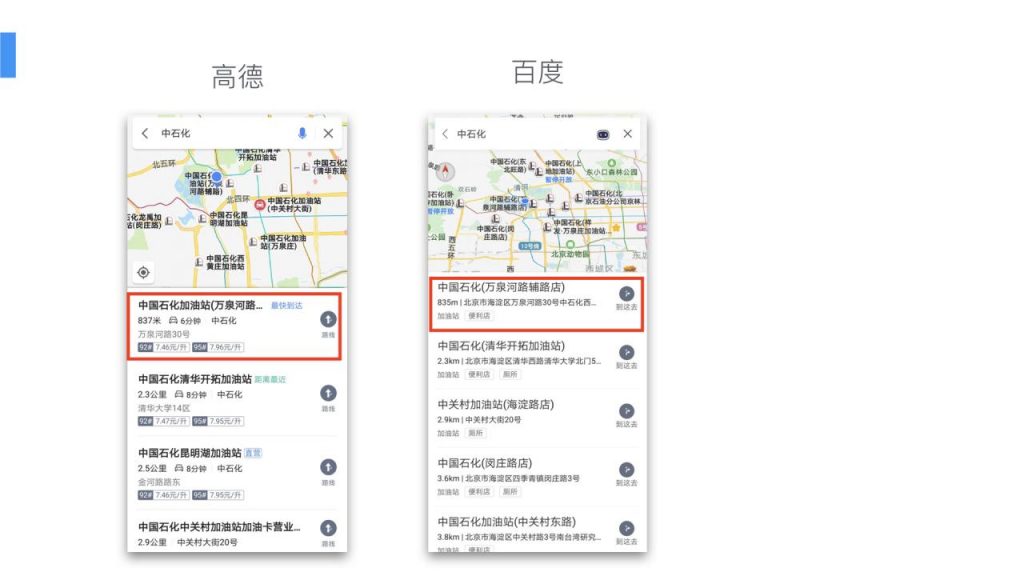
(1)当用户找“停车场”“银行”等类目时,并不需要特别多的深度信息(如图片、评论之类的)辅助决策,此时距离是最主要的决策因素,一般选择最近的或顺路的,就发起路线规划了。这类地点称为“偏出行类目”,偏出行类目以展示地点的距离和基础信息为主,并在列表页给出“路线按钮”直接规划路线,减少页面跳转。
百度地图和高德地图的模版思路是一致的,在基础信息的选择上,高德展示出了“油号”“价格”“开车过去所需时间”,比百度地图更实用。
有些用户会反馈说,在这个页面上看到的距离是837米,实际上开车过去要2公里。因为这里展示的是定位点和目标地点之间的直线距离而非实走路线距离。有两个原因:一方面不能完全肯定用户的出行方式,无法给出路线距离,另一方面是因为服务器计算实际路线距离耗费时间较长,因此返回直线距离可以保证检索速度。
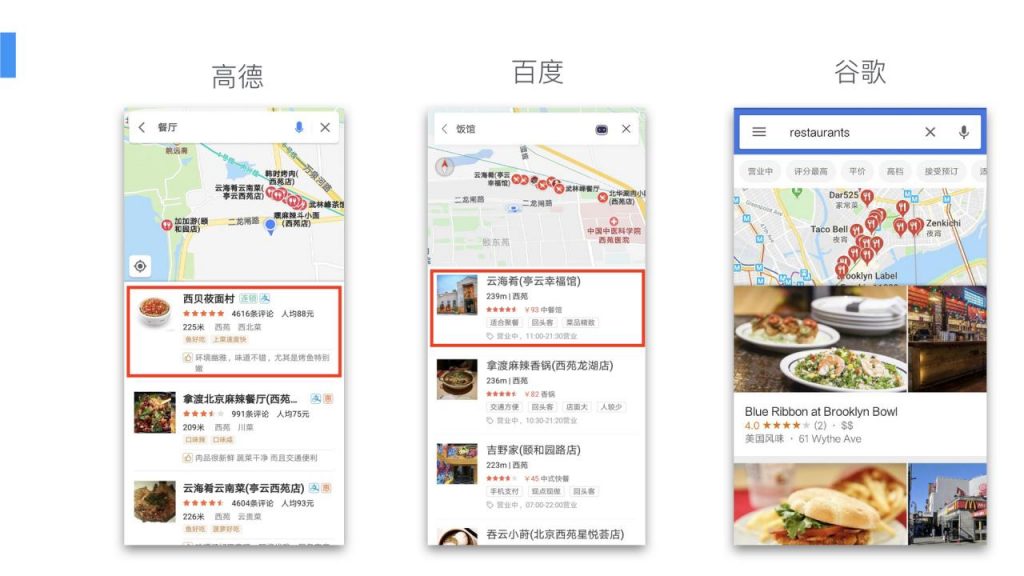
(2)当用户找“餐厅”“公园”等类目时,需要较多的深度信息做决策,像逛淘宝一样需要在详情页和列表页之间反复浏览。这类地点称为“偏决策类目”,在列表页给出“图片”“评论”“营业时间”等信息,辅助用户选择要查看的地点。百度和高德均采取左图右文的样式,谷歌采取了横排图片的样式突出图片信息,但浏览效率太低了。
(3)目前列表页主要是“偏决策类”“和偏出行类”这两种模式,满足了“距离优先”和“深度信息”优先两种情况,但有些类目“具体的位置”往往是第一考虑因素(比如地铁站、卫生间)之后也许可以探索图面优先的模式,引导用户在地图上选择地点。
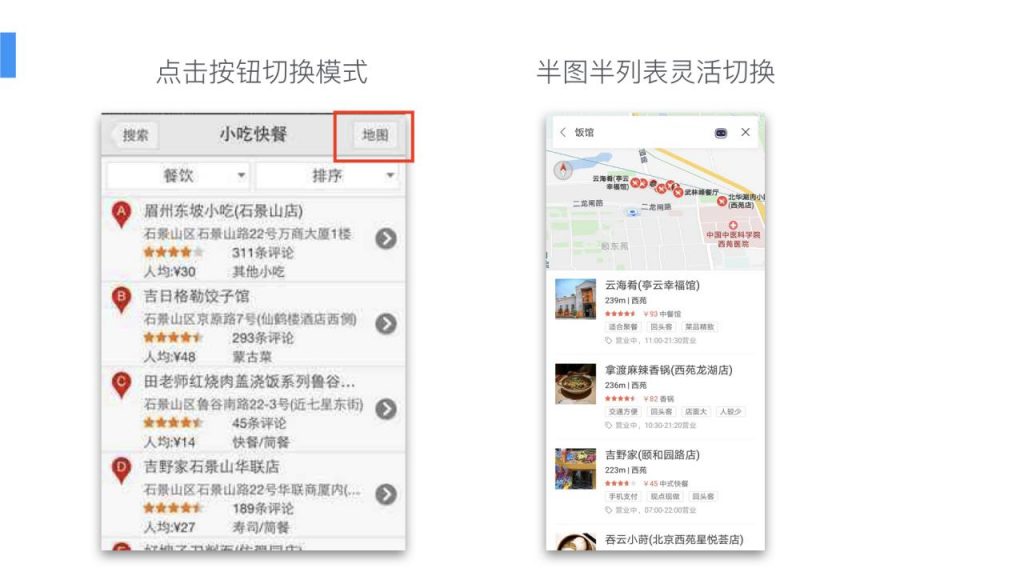
4.“地图”模式和“列表”模式灵活切换
之前地图模式的切换需要点击右上角的按钮,后来发现不同场景下,两种模式各有优势,便改成了半图半列表的样式,方便切换。
比如要找北大西门附近的酒店,地点位置是优先考虑的因素,此时地图模式更加直观。如果是要在五道口找家适合朋友聚餐的餐厅,此时饭店的类型、评价等是优先考虑的因素,列表模式更高效。
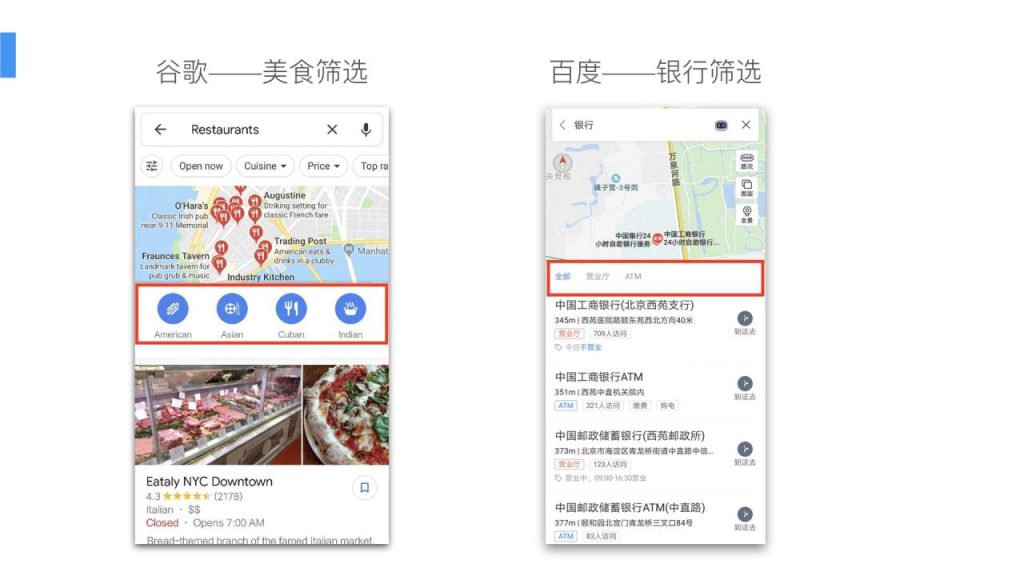
5. 高效的筛选
筛选框是搜索结果页的标配,帮助用户快速找到符合要求的地点。当有多个维度筛选时,通常会把最常用的筛选项展示出来,节省点选步骤。如谷歌将菜系直接展示出来,百度在搜索银行时将营业厅和ATM的筛选项展示在外。
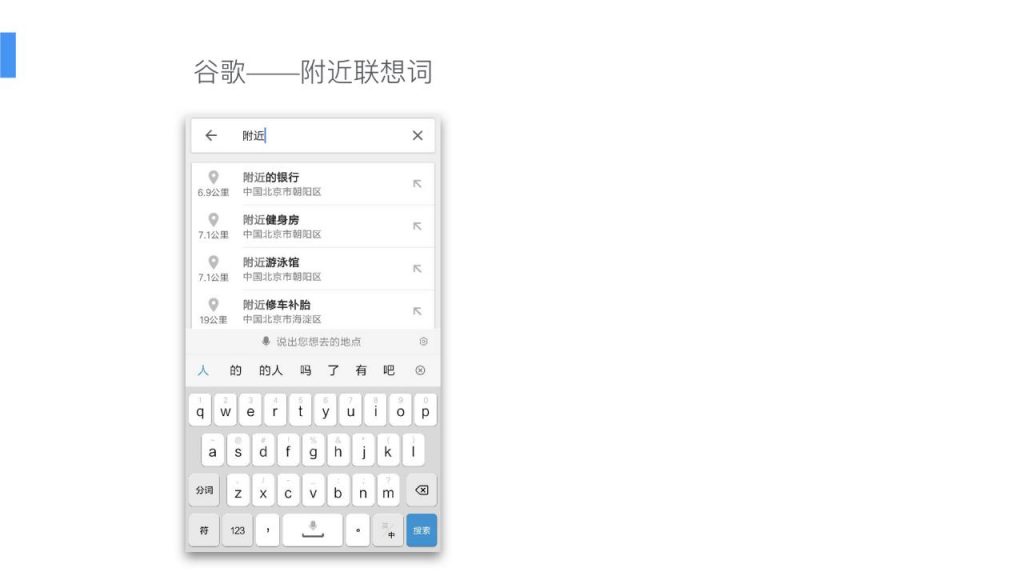
6. 理解用户的自然查询语言
(1)通过数据可知,用户会使用一些自然语言来检索信息,比如“附近的银行”“海南的景点”“直达北京站的公交”“晚上开门的商店”等等。
随着技术的进步,用户对地图的理解力期望越来越高。后可针对此类数据在sug页做优化,提高检索效率。目前可以看到在谷歌里输入“附近”,地图尝试猜测用户的意图,其他地图里还没看到这样的建设。
(2)目前地图里可以检索的不仅是地点,也可以是地点所承载的服务,比如用户搜索菜名,则推荐用户附近的餐厅,搜索电影名称则推荐附近还在放映该电影的影院,更加直接的满足用户需求。
目前这样的检索还非常少,因为文本输入成本较高,并不适合直接描述复杂的需求。不过并不妨碍我们畅想一下,以后语音识别技术成熟了,用户直接表达自己的需求,地图通过算法推荐最合适的地点。比如问地图“周末带孩子玩去哪里比较好”,地图结合地点类型、人流量、评价、活动等等信息,给出推荐地点。
四、总结
在地图内提高用户搜索效率主要有三个思路:
- 猜测用户的输入意图,减少输入成本。根据全网的热度、用户当前的位置、用户的历史偏好、目前输入的关键词等等来猜测。
- 提供必要的信息,或推荐内容,帮助用户快速决策。不同类目必要的信息不同,那么最适合的展现方式也不同,需要根据场景去建设。
- 猜测用户行为,将后续行为前置,减少页面跳转,通用思路不赘述。
感谢看了这么久,欢迎交流讨论。
参考资料:《设计搜索体验:搜索的艺术与科学》