一、了解什么是交互
交互 Interactive
其它可以自行百度。
- 可交互:双向,可以得到反馈;比如:点击发送按钮,看到消息发送出去。
- 不可交互:单向,没有反馈;比如:看到一幅画,拿起一个杯子。
二、交互做什么?
举例
举个现实的例子,如果我们开一家饭店。(需求)
饭店要有哪些东西?(分析需求)
举例,非全部
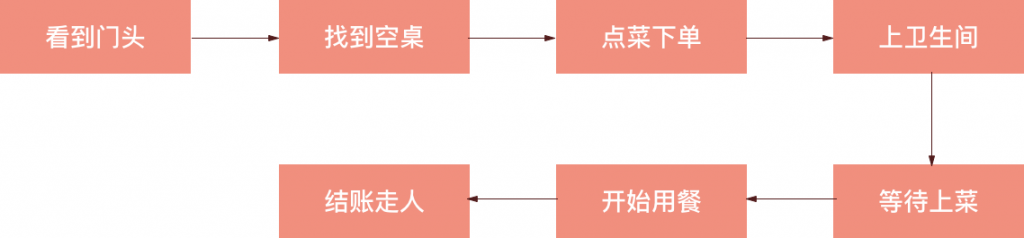
顾客吃饭的流程是什么?(信息架构和流程设计)
举例,非全部
在这个过程中,交互设计师做的工作是什么?
大的方面:
- 设计:顾客进店、点菜、下单、吃饭、结账的流程;
- 设计各个元素:比如:收银台、桌椅、卫生间应该在饭店的什么位置?
(总不能把卫生间放在店门口吧?(p≧w≦q))
小的方面:
- 门店是否方便用户看到;
- 桌椅高度,舒适度,抗造性等是否合理;
- 点菜是否方便,菜单是否精致容易理解等等。
通过这个例子,大家应该更好的理解了交互重点。那我们在产品中交互的内容。
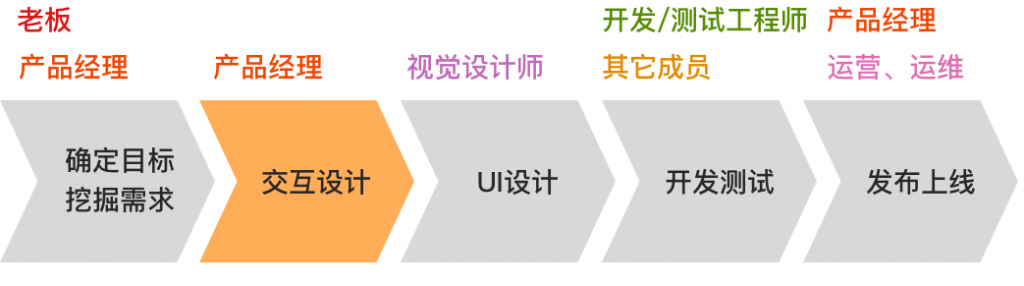
互联网产品理想化流程
理想化:
现实中:
可能是这个样子(没有交互设计,产品直接给UI,可能原型都没有)。
个别:没有产品经理,老板来决定,然后视觉直接就开始干图了…
交互设计师的上下游
上游:产品经理/老板/用研
- 了解需求、分析需求;
- 产出功能流程、页面原型。
下游:UI设计师、测试、开发
- 输出交互原型和交互设计文档给下游;
- 审查UI 稿是否能满足,交互要求;
- 测试走查,最终落地开发是否满足交互要求。
很多人认为产品经理和交互设计工作内容是一样的,那么这里两者的差别:
- 产品:我要做什么,我的目标用户是什么,用户需要什么?
- 交互:把需求落地,形成真正的功能流程、界面原型。
还有一种情况:老板是产品、产品是画图的,所以没有了交互。(•́へ•́╬)
(在这种环境下的、产品和交互差别不是很大)
在各种环境中的工作内容【重要】
情况① -业务为主:
因为业务驱动性特别强,所以发挥空间小,多数画原型为主,偶尔细节上可以做优化设计。(一般为非互联网的大型公司)
情况②-后台系统:
因为面向的都是专业的使用人员,而且一般公司不愿意在交互投入过多成本,所以一般是流程设计,画原型图为主,很少扣细节。(什么公司都可能有,脑瓜不傻都能胜任)
情况③-全面型、理想型:
从需求、信息架构、流程,到细节上的按钮点击等都参与。(一般为互联网公司)
所以你在找工作的时候,尽力找情况③!更利于长远发展,尽量是C端项目。
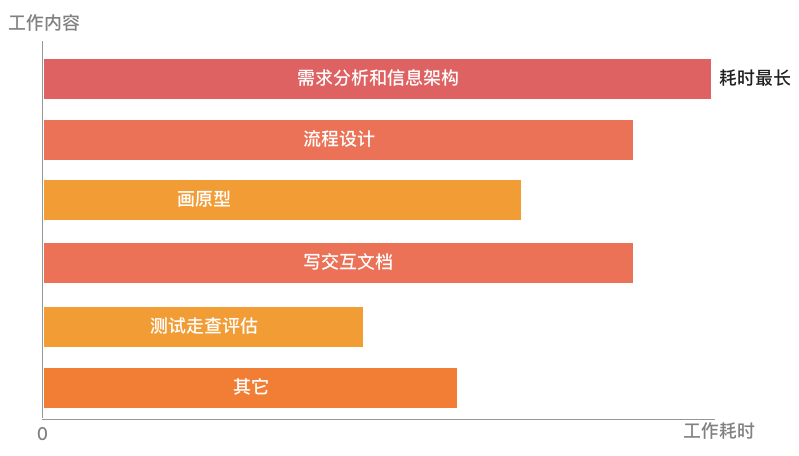
合理的时间安排
(以上时间是个人工作总结,本人觉得算比较合理的时间,并非标准)
交互设计师真的不是只画原型,如果你没有信息架构的设计,没有流程的设计,没有优先级的确认,你的原型就是盲画,毫无依据,毫无道理,不信你试试 。(^▽^)
三、如何上手开始做交互
1. 自我审视
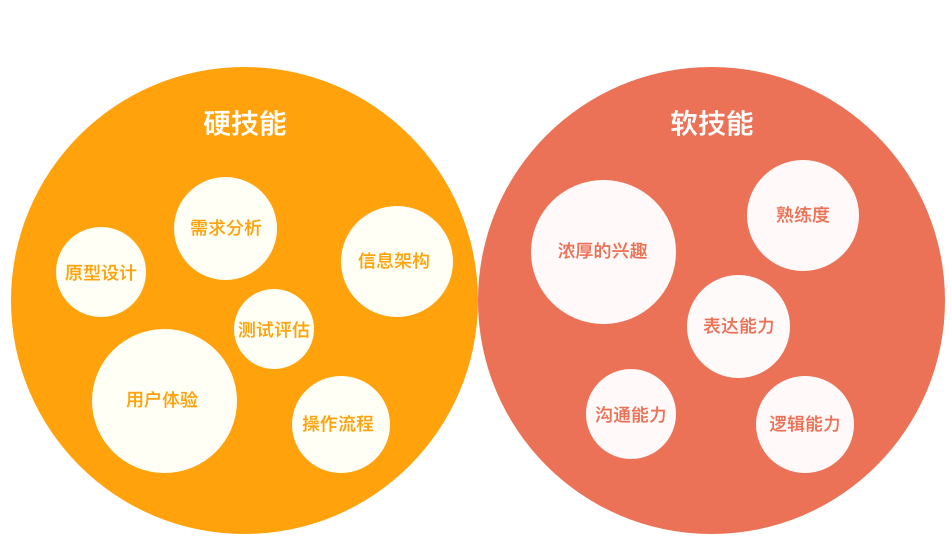
下面是相关技能:
软技能需要一定的天赋和经验积累,硬技能是可以学习直接获得的。
你自己需要判断,思虑好自己是否适合做交互。
2. 基础知识学习
- 设计的基础美学知识,相关内容知识。如:信息的贴近和原理。
- 了解一些交互设计基本原则。如:尼尔森可行性原则。
- 读些基础的书籍。如:《简约至上》《用户体验要素》等。
- 了解一些平台设计规范。如:Material Design http://design.1sters.com (MD)https://www.phyet.com/ios-human-interface-guidelines/ (IOS/Android)其它,web、PC、车载、智能家居等没有标准的规范,根据实际情况匹配即可。
- 学会画:线框图、流程图、架构图、交互说明等。工具:Anxue 、墨刀、Mindmanager、Xmind等。
3. 适当的练习
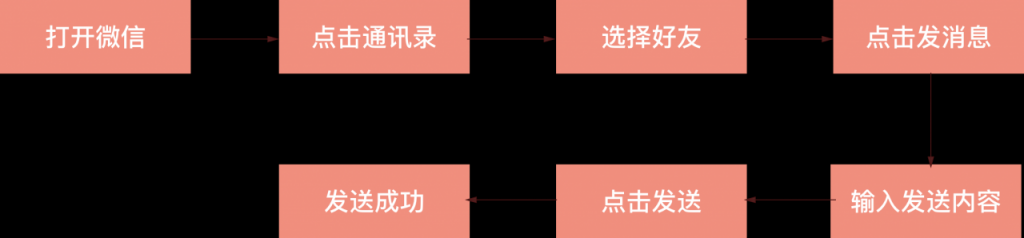
(1)把你喜欢的产品,主流程画出来
类似于这样,微信选择好友发消息。(约详细约好)
我只举个单一流程给大家参考,很多时候是多方面的流程。比如:第一步“打开微信”需要判断是否登录。
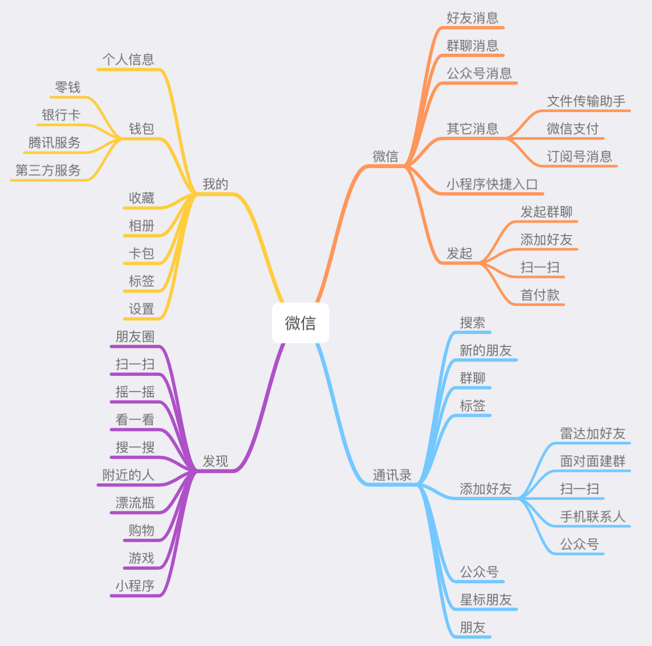
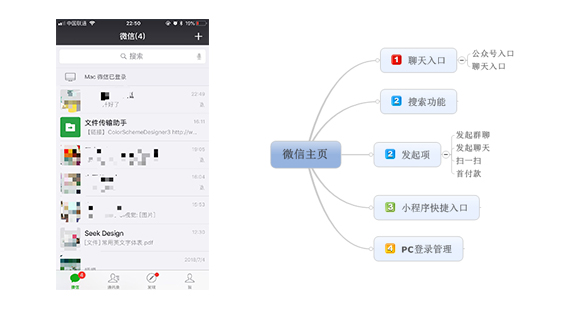
(2)找优秀的产品,把信息架构画出来
像这样,我们把主要的功能画出来
然后去观察总结:
- 观察层级的深浅、观察每一层下的功能数量的多少。
- 思考为什么一些功能放的比较深,是因为功能不主要、使用频率低、还是其他?
- 观察功能层级之间的穿插(比如:“扫一扫”功能出现多个入口,考虑为什么这么做。)
- 多分析几个产品,去寻找共同点、和不同点。(比如:“我的→设置”,“设置”在“我的”里面,这就是共同点,也是用户习惯!)
(3)找你喜欢的页面,把所有元素列出来。
比如:一个微信的主页,去分析这些元素的优先级,及展示的原因。
- 聊天入口占据整个页面,无非是最高优先级,而且涵盖了很多内容,如公众号、订阅号等;
- 搜索功能与“+”号里的功能,都是用户除聊天外,比较高频的操作项。聊天内容信息量大,所以搜索功能是必备常用功能;
- 下滑可以出现小程序快捷入口,小程序属于临时性运用场景功能,所以没有直接放在外表;
- 登录管理,属于辅助性功能,所以优先级很低,只有在电脑登录的情况才展示。
当然你可以更细致到每一个点上,如:头像、名称、最近消息、免打扰标识、时间等。
(4)找个需求练习(最好是工作中的内容)
这时候你可以先试着去分析一下业务流程、逻辑;适当的画一下信息架构、梳理体验流程,优化现有原型。
如果工作中没有,则给自己造个需求,比如:设计一个打卡APP。
需求:打卡 、异常反馈、查看历史记录。
试着去画出它的功能信息架构,然后把打卡流程梳理出来,试着把原型图画出来,开始不用考虑后台的设计。具体关于这方面的方法知识,后期详细展开。
当你经过一定的学习练习后,其实你基本就可以做交互的工作了。