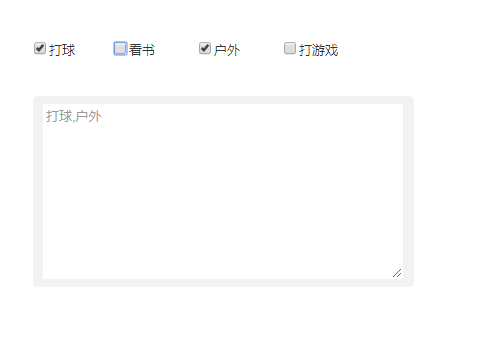
有选中复选框时,文本框提示“未选择兴趣。。。”
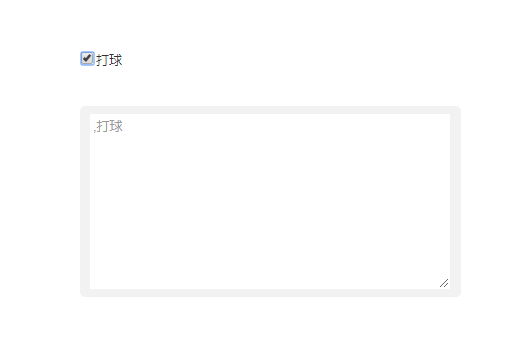
选中复选框时,文本框中显示复选框中的内容,并用“,”隔开。
取消复选框时,文本框中相应的内容取消。
是不是感觉还不错,见过很多这方面的例子?
接下来我给大家详细讲解一下,如何实现。
一、分析
需要实现的效果如上所述:
- 没有选中复选框时,文本框提示“未选择兴趣。。。”;
- 选中复选框时,文本框中显示复选框中的内容,并用“,”隔开;
- 取消复选框时,文本框中相应的内容取消。
二、元件准备
从元件库中拖一个复选框,命名“checkbox”,一个多行文本框,命名“hobbyingput”接下来我们开始实现逐步实现上述功能。
三、交互
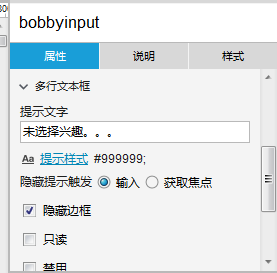
1. 没有选中复选框时,文本框提示“未选择兴趣。。。”
这个很容易实现我们只需给文本框添加提示文字“未选择兴趣。。。”,并影藏边框。

2. “选中复选框时,文本框中显示复选框中的内容,并用“,”隔开”
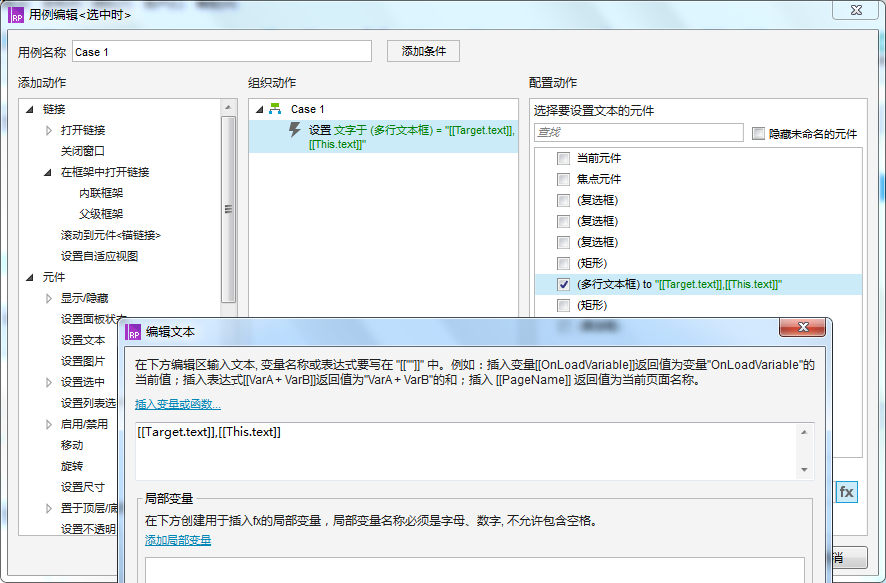
我们给复选框“选中时”添加用例,设置文本给文本框“bobbyinput”,用“[[Target.text]],[[This.text]]”实现,“Target.text”为文本框现有的文本,“This.text”为复选框中文本,也就是把复选框中的内容放到文本框中的内容后面,中间用“,”隔开。
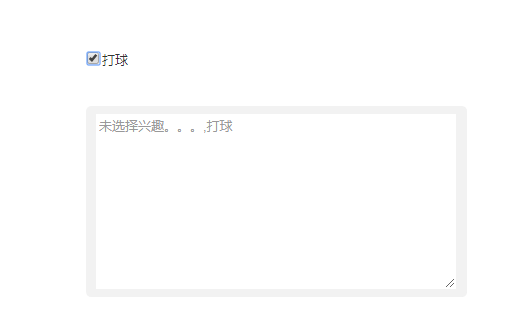
浏览器预览时:
这样的话“未选择兴趣。。。”也留在了文本框中,这和我们的意愿违背,那么如何取消前面的“未选择兴趣。。。”?
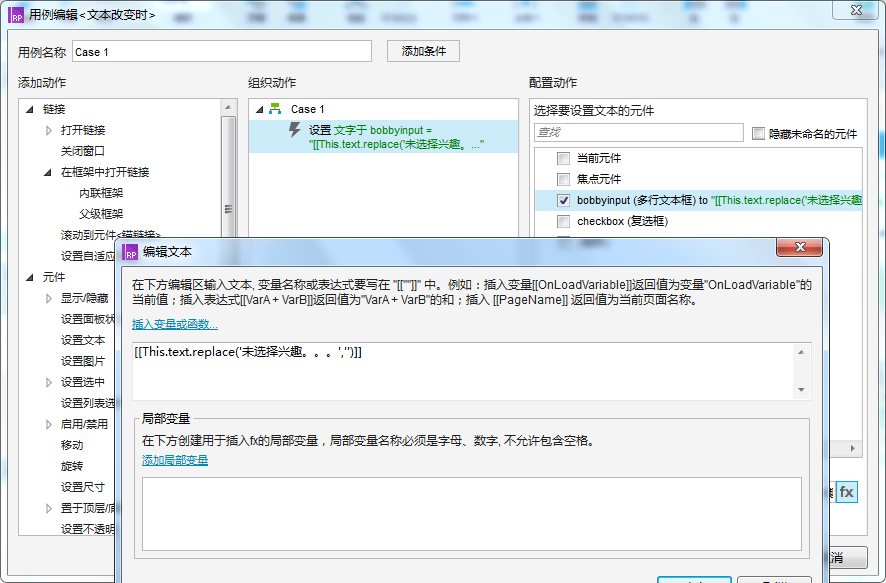
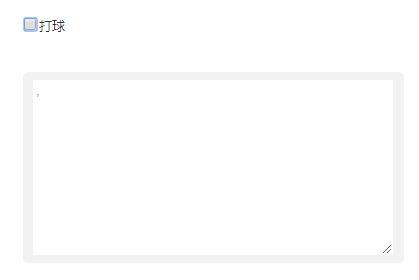
我们在文本框“文本改变时”设置文本与“bobbyinput”用[[This.text.replace(‘未选择兴趣。。。’,”)]]实现,我们把当前文本框中的文本进行替换,公式中的函数replace能够对文本内容进行替换,第一个参数是被替换的内容,第二个参数是替换后的内容。
浏览器预览:
我们成功的把文本框中的“提示文字”取消了,但是又有了一个新的问题,“,”出现在了“bobbyinput”文本框的前面,这明显也不是我们想要的,这个问题我们先放下,后面再集中解决,我们先解决“复选框取消时,文本框中相应的内容取消”。
3. “取消复选框时,文本框中相应的内容取消”
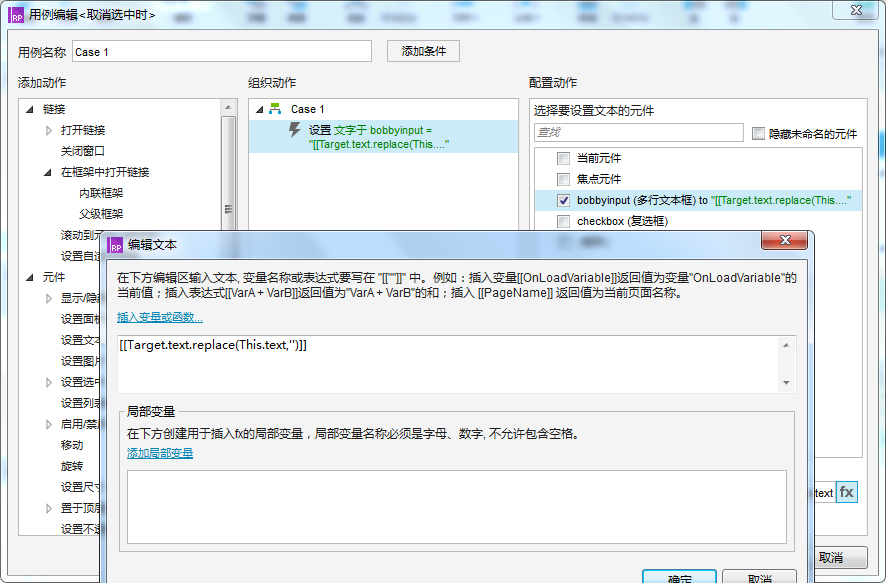
我们给复选框“选中取消时”添加用例,设置文本给“hobbyinput”用“[[Target.text.replace(This.text,”)]]“实现,也就是当复选框选中取消时,替换目标文本(多行文本框)中的内容,replace()函数前面介绍过了。
这里我刚开始给“this.text”也添了“ ” ”,但是浏览器预览发现并不能达到效果,我理解应该是“变量或者函数”直接使用,不用添加‘’,但是使用文本,或者符号需要添加‘’。
浏览器预览:
咦!好像实现了哦。但是又有一个新问题,复选框文本是不见了,但是“,”仍然存在,而且每选中一次,取消一次,就会多一个“,”。
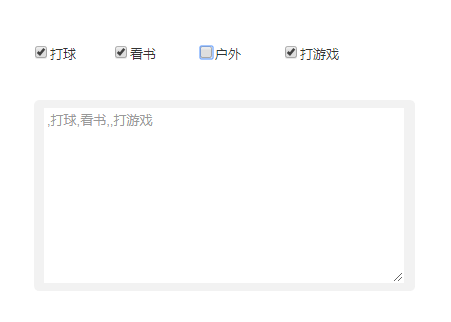
好了,现在做到这里我们需要将复选框多复制几个,再到浏览器预览,发现了几个问题,也就是我们现在所遇到的问题。
(1)中间有两个或者更多 “,”存在
(2)最前面有一个“,”存在
(3)最后面有一个“,”存在
接下来我们一 一分析,重点也来了。
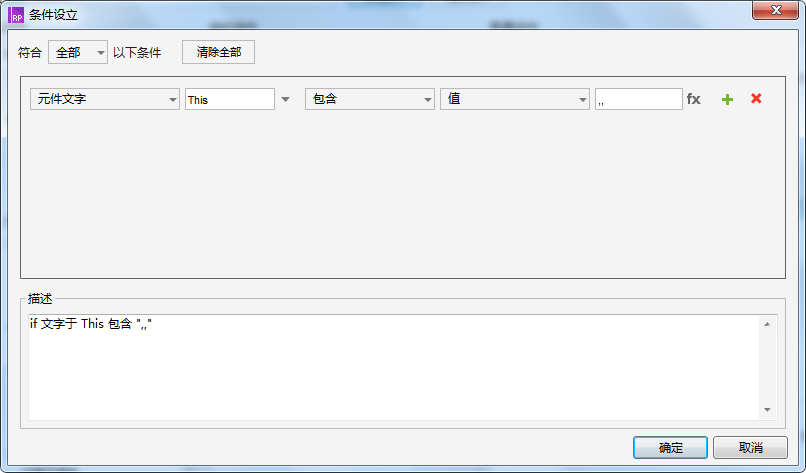
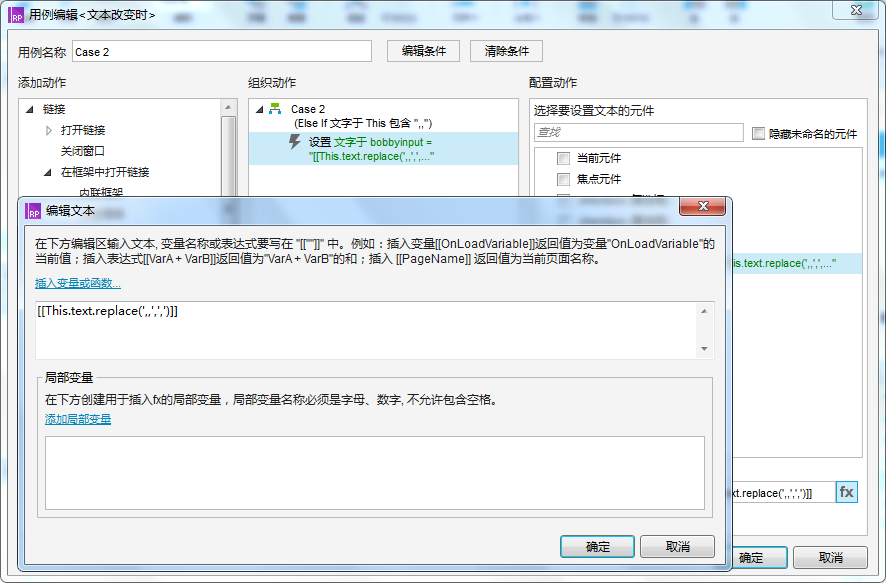
我们先解决“中间有两个或者更多 “,”存在”,因为出现这个问题的根本原因就是我们向文本框添加了内容,导致它的文本发生了改变。所以,我们在前面文本框“文本改变时”添加例“case2”添加条件。
如果文本框中包含“,,”替换为“,”。
浏览器预览,问题解决。
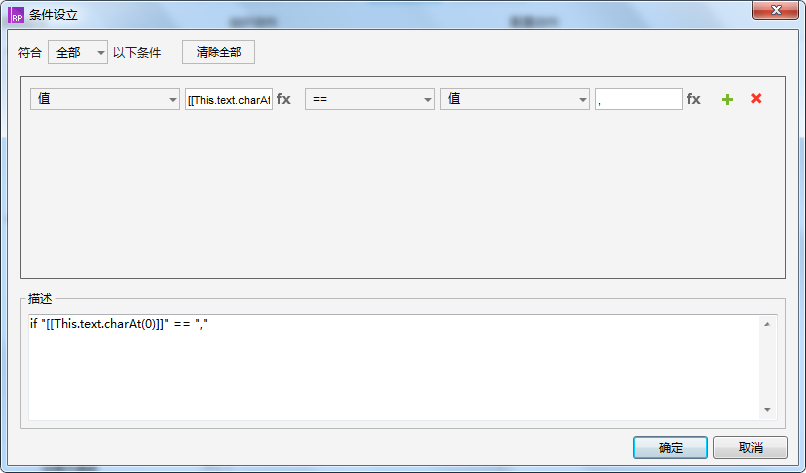
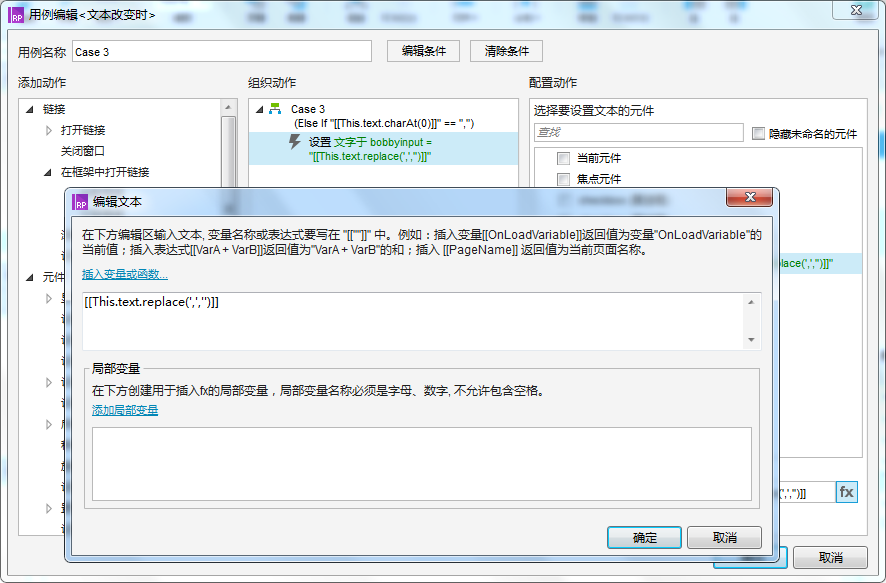
接下来解决“最前面有一个“,”存在”同样在文本框“文本改变时”添加用例“case3”添加条件。获取元件文字的第一位,我们通过公式“[[This.text.charAt(0)]]”获取。
函数charAt能够获取指定位置的字符,字符串索引位置从0开始,也就是说第一位的位置就是0。
“[[This.text.substr(1)]]”函数substr能够对文本进行截取,只输入一个参数时,表示从指定位置截取到末尾。字符串索引位置从0开始,所以这里参数为1,就是从第二位截取到末尾。
浏览器预览:
也解决了,终于到了最后一个问题。
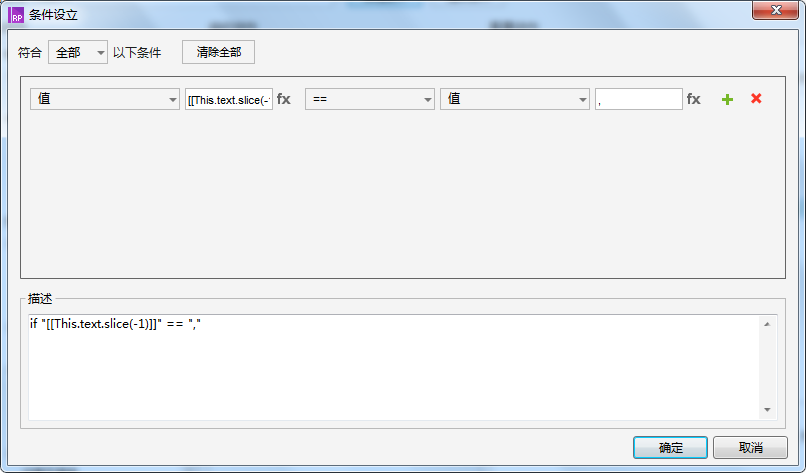
最后我们解决“最后面有一个“,”存在”,同样的方法,在文本框“文本改变时”添加用例“case4”添加条件。获取元件文字的最末位,我们通过公式“[[This.text.slice(-1)]]”获取。
函数slice也是文本截取函数,参数为负数时表示从后向前读取位置,-1就是倒数第一位,只输入一个参数时,表示从指定位置截取到末尾。
这里我试着用replace()函数方法替换,因为文本框最后不包含“,”所以会替换掉整个文本框中的“,”为空白,就没有“,”隔开效果了。
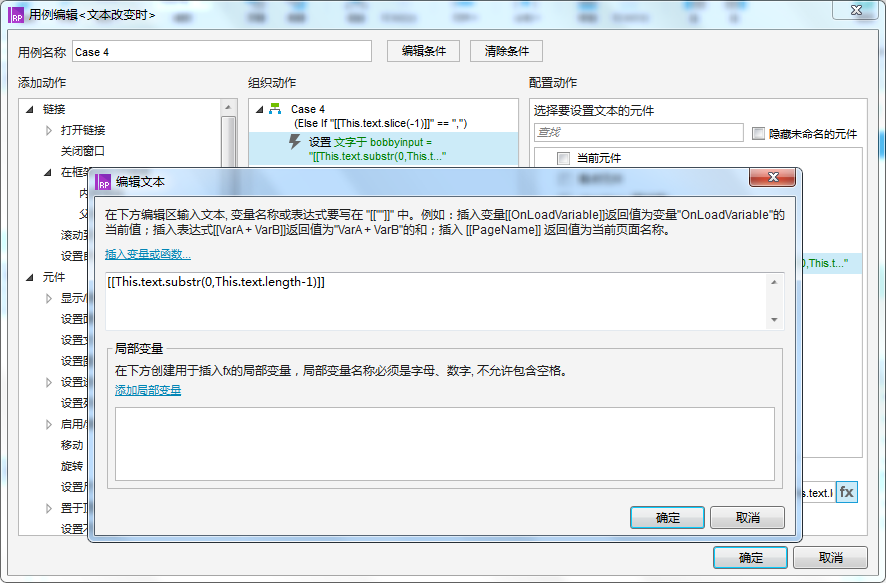
所以还是要用小楼老师的方法:[[This.text.substr(0,This.text.length-1)]]。
函数substr,输入两个参数时,第一个参数为截取的起始位置,第二个参数为截取的数量。
系统变量length能够获取文本的长度,也就是字符数量,所以第二个参数“This.text.length-1”表示获取文本当前的字符数量然后进行减1的计算。
通过这样的操作,我们就能舍弃掉文本的最后一位。
就是从最面开始截取,如果文本最后存在“,”那么截取位置就是从0到文本倒数第二位。
浏览器预览: