一、PRD的用户是谁?
首先,与大家先分享一句话:把需求文档当成一个“互联网产品”去管理,理解它的用户,关注它的体验,不停迭代,使其价值最大化。(引用)
既然把它视为一个互联网产品,那我们需要思考PRD的用户是谁,他们通过PRD要了解什么内容?
根据用户以及他们的诉求。
我把PRD分成几个阶段:
1)MRD阶段
这个时候,主要需要说服我们的老板、或者团队内部评审,也会有需求方,让大家认同你的方案,知道你要做什么怎么做。
所以这个时候类似于MRD,把整个方案路线说清楚就可以,做一个较粗线条的DEMO图。
切勿做细化的设计稿,更不要写详细的功能说明,因为这时候被拍的可能性很大。
2)PRD V1.0
如果通过了第一步评审,这时可以做细化的内容,做一个相对细化的DEMO图,这一步面向开发、交互,开发进行技术上的评估。
交互是下一步真正要做事儿的人,会关注一些页面的细节,所以这个时候可以做详细的DEMO图,并在DEMO图右侧配以一些说明,方便交互及UI进行工作。
不要写详细的界面操作说明,不过可以在进行界面设计期间,先写一些业务逻辑相关的内容。
3)PRD V2.0
这个就是全版了,这么细化的内容,只有真正做这块功能的开发同学才会细看,写细写全没得说了。
了解了不同用户的诉求,那我们就具体说下PRD编写的内容吧。
二、围绕用户体验要素的PRD编写
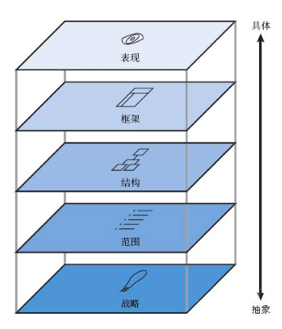
为什么要说围绕用户体验要素来编写PRD,因为产品的设计是围绕着这个经典的框架来的,那写PRD的任务当然是要把这个内容向大家表述清楚。
用户体验要素
下面就具体说下PRD如何围绕这个内容编写。
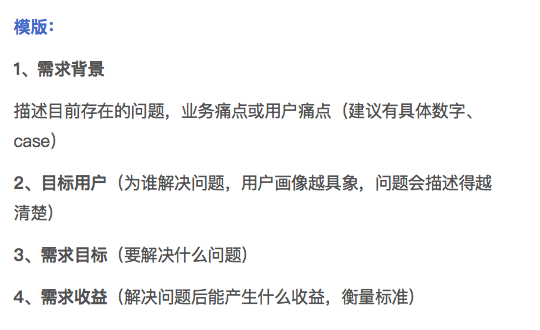
第一部分:需求概述
其实不仅仅是做产品,任何事情,第一步肯定是要想清楚要做什么,为什么要做,也就是把战略层描述清楚,PRD的第一部分就是要把这块内容说清楚,回答出下面的问题。
1)用户要获得什么?—— 用户痛点、需求
建议这块内容,说清楚整体的问题痛点,同时也要举具体case,列举数字,如用户的使用频次,现在的花费等等。
2)用户是谁?—— 用户细分、用户数量、画像
用户是谁,并不是如“商家用户”这种粗线条的描述,要说清楚对于当前的功能,是哪类用户在什么场景下的需求,用户的量级是怎样的,有一个相对具体的画像。
3)用户能通过这个得到什么? —— 用户收益
这里面补充个内容,俞军老师曾说过,用户净收益=新体验-旧体验-替换成本,替换成本可能是获取成本、认知成本、资金等等, 虽然这些内容并不是真正可衡量的,但在做一款新产品评估其价值时,可以从这几个角度进行思考。
4)我们能得到什么?—— 对企业能带来什么收益
这点很重要,做任何产品,给用户赋能,给用户带来价值,其主要目的还是企业自身能够盈利,这点想清楚才能说服老板提供资源呀。
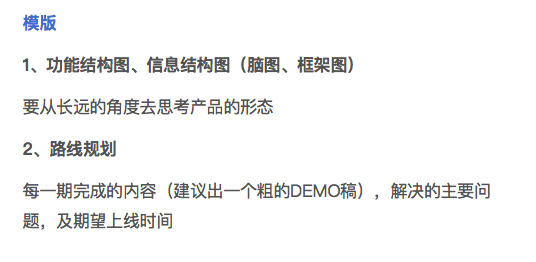
第二部分:产品规划
最抽象的战略层说清楚了,下一步就要大体说下为了实现上面列举的各种想法目标,要一步一步怎么做了,也就是说清范围层的内容。
1)功能&信息结构图
范围层,就是要说清楚,为了实现战略做什么事情,什么功能,提供什么内容。这块一般会通过脑图或者框架图来展现,说清楚我们需要哪些数据,做哪些功能,各个功能与功能之间的关系。
要注意,这部分需要在长远角度,解决这个问题地整条路线进行思考。举个例子吧,比如要做个评论功能,让用户对产品更了解,并带来更多销量。那第一步先增加评论功能,之后可以对评论进行分析,为用户推荐高质量的产品,发现问题产品保证平台产品质量等等。类似这样,出一个整体的规划蓝图。
2)路线规划
蓝图出来了,还是要落地的。所以这一步要把刚才地蓝图,切成一块一块,每一步要做什么,多长时间,这个阶段解决怎么的问题,为后面提供什么铺垫。有些内容,也可以出一个简易的DEMO图,能描述清楚即可。
第三部分:功能概述
这一部分是对当前这一期要做的内容的详细描述了。这部分面向的主要用户是UI、交互、开发、测试同学,具体到做事情上,就是把大家的认知拉齐。
1)产品流程图
通过图的方式,可以快速、方便地告知PRD的每个用户这个功能的思路流程。这里最开始放的是比较粗线条的流程图,比如买家购买商品,加入购物车->付款->商家发货->确认收货。而一些细节,比如买家超时未付款,或者卖家修改价钱等等,可以到具体写到这个功能点地时候再出一个细化的流程图。
2)DEMO,原型制作,这个就不用多说。
3)UI稿,这块是UI同学完成后,放上来,统一相关资料的获取入口。
4)产品功能点,后面来细说。
补充两块,流程图和产品功能点:
产品流程图——UML(统一建模语言)
Unified Modeling Language (UML)又称统一建模语言,为软件开发的所有阶段提供模型化和可视化支持,简而言之,就是用图的方式把事情描述清楚。在这里有两个概念,类和对象。类是把一类事物的抽象,而对象是类的实例。比如汽车是一个类,某辆车就是个对象了。对于产品经理,这两个词其实含义基本等同了。
下面我以员工提交权限审批这件事为例,对应地类(或者说是对象)有员工、老板、还是审批单,给大家主要介绍4个图。
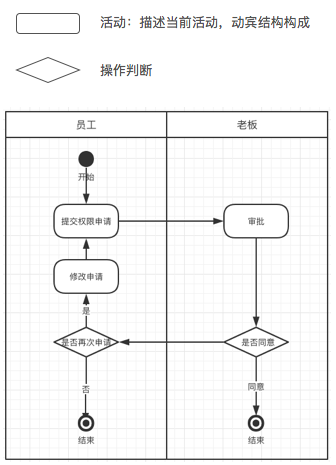
1)活动图
我们也经常叫流程图,就是要描述清楚各个角色之间的工作流程。
矩形框内描述当前活动,菱形块列出分叉路线。如果有多个角色,如下面的例子,则将每个角色出一个泳道,对应哪个角色的活动即放到哪个泳道下。
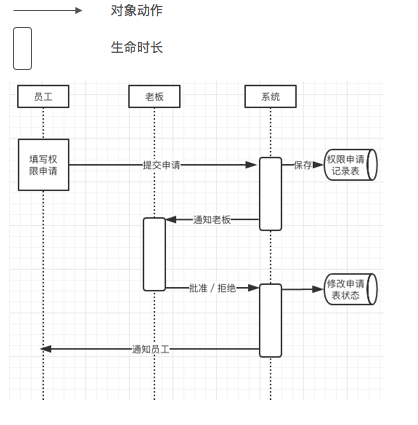
2)序列图
这个图是各个对象之间的一个描述,与活动图略有相似,可以看下面的例子,我们在日常工作中,选取其中某一个把事情说清楚就OK了。
这里每个对象会有一个生命线,我把系统本身单出来,做了一条生命线,员工、老板在进行某些操作后,需要系统这面进行保存或者修改状态,那右侧即对应与数据库的交互,后端同学根据这个,大体就了解自己在什么时候要做什么事情了。
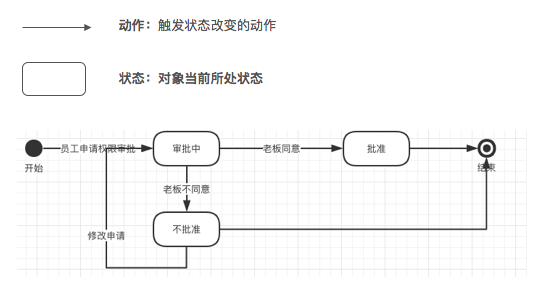
3)状态图
状态图的样式,虽说和活动图样式差不多,但其实内容差别还挺大的,状态图是对一个对象的不同状态切换进行描述。比如权限审批这个事情,审批单有“审批中”、“未批准”、“批准”这3种状态,通过这个图可以很清晰地了解各个状态的转换方式。
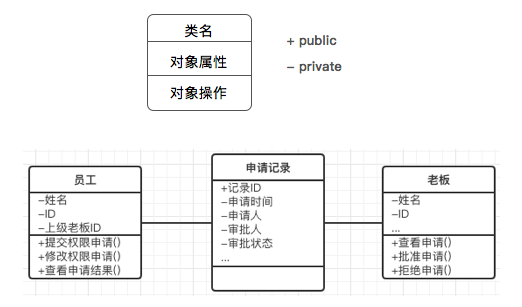
4)类图
描述类的内部结构和类之间的关系,这个用得不多,可以简单了解下。
还是这个功能,我们有员工、审批单、老板这3个类,他们有些属性,对于员工和老板还有一些操作,可以通过这个类图来表述出来。其中有个+-号,+号是public,即其他类可见,-号是private,其他类不可见。比如员工的姓名,其他类无法获知,但可以通过一些对象操作获得。这个就有些偏开发的内容了,不是特殊需要开发同学知道信息,可以不对这块进行标注。
产品功能细化说明
这块就是要把功能说得足够细,但也是有一些技巧。
1)更新说明
首先,我一般会在功能最上方,列出更新的清单,一般记录有:调整时间、调整功能块、详细说明。
2)全局说明
每期功能可能会有多个页面多个功能块,但有一些想通的地方,比如对于数据产品,数字的展现形式,保留2位小数,增加三分位符号等;对于移动端产品,一些操作方式等。这个适用于各个块,不用分别在每个中单独说明,而且后续做其他功能都是可以复用的,可以先列出来说清楚。
3)具体每个块的功能说明
- 前置条件:有些功能可能会有这个内容,在什么情况触发这个功能,比如在用户购买什么商品后提供某个功能;
- 主体功能说明
- 流程描述:主流程、分支流程,这个就可以使用上面介绍的UML图,把主线条描述清楚;
- 界面描述:操作、文案,文案建议其他颜色标注出来,防止和描述弄混;
- 业务规则:这个是在界面看不到的,比如限制条件、表格的排序规则、需要记录的数据、还有一些数字的计算公式等等;
- 异常描述:这个不能忽略,尤其是C端产品,考虑需要更为全面,因为很可能就是一个小异常,就导致用户使用不爽而流失,比如上传文件没有考虑超出大小怎么办,用户上传后一直没反应,就会认为这个产品不好用,转而使用其他产品,所以,异常地考虑很重要。列几个常见的异常:如未输入、输入错误、无数据,无网络,长时间未操作,异常退出等等。
最后说下写这块内容的原则
- 完整:足够细,考虑足够周全;
- 无歧义:RD同学是拿着这个文档真真切切写代码,所以说得内容,要能够落到代码上,比如用户一段时间未操作则提示。。。,等待多长时间,要写清楚;
- 有条理:这文档是有人看的,所以序号、符号都适当的用上,让你的文档容易阅读;
- 及时更新:功能、DEMO的调整,都需要落到PRD上。
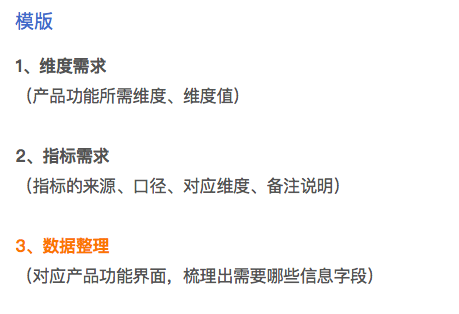
第四部分:数据需求
因为我本人是数据产品的产品经理,所以这一部分对于我们很重要,需要哪些维度、哪些指标,指标的来源库表字段、计算口径是什么,这些都要清晰地记录下来。
除此之后,有个内容可能经常会被忽略,就是数据的整理。以某宝的搜索结果页为例,一般会展示图片、标题、价格、销量、卖家名称、包邮会标记出来,这些RD通过UI稿可能会查看到,但有一些比如鼠标移入显示信息,点击操作、是否购买过,都在商品展示时体现出来。
这些内容,我们可不能指望RD同学从UI稿中一点点发现。所以列出这样的表格,把你认为需要的类及其属性列清楚,有点类似我们上面类图中对象属性要描述的内容,目的是让开发同学对照这个来进行库表设计,不要遗漏某些点。
第五部分:数据埋点
包括按钮的埋点&内容的埋点,可以通过截图+表格说明的方式,截图标明需要埋点哪些控件,表格说明对应控件的什么信息,如操作PV、UV、输入内容等。
第六部分:效果评估方案及上线安排
对于C端产品,这块内容会更加重要,一般会有个灰度发布过程,因此需要说清楚灰度发布的方式,放量安排、节奏,需要关注的指标,这个指标如何进行评估,达到什么样程度可以全部上线。
第七部分:人员排期
OK,大功告成了。
三、PRD的承载
最后说一点:PRD的存放。
我尝试过几种方式,之前就在axure中完成,在DEMO的右侧进行说明,但这个不好的是:在进行更新后,还要发送给大家,各个版本的存放加上axure本身下载解压就比较麻烦,所以并不是最佳方案。
我现在一般是用wiki来完成,只要一个链接,更新后只要告知大家同步下信息就好,就是在写功能时候,需要把DEMO对应图贴上去,RD能够比较方便知道是对哪块内容的描述。
对于上述内容,我一般分成2个wiki页记录,一个记录需求概述和产品规划部分内容;一个记录产品功能及之后的内容,这个是当前这期的事情。一个总分的结构。
以上是我个人写PRD的一些经验总结,希望对大家有帮助。不过,这个PRD的编写并不适于所有公司,一份完善的PRD需要花费比较多的时间,对大公司来说,对接方比较多,很有必要这样一份文档统一各方的认知;而对于创业公司,将产品快速落地投放市场进行验证更为重要,所以这个时候千万不要把时间花费到PRD上面。