本实例的难点主要在于画布的运动循环以及水管的运动和随机长度。最后要说的是,本实例并不是基础操作,需要有不错的axure基础才可以制作,制作本实例应该具备以下一些技能。
- 熟悉动态面板,知道是state是什么意思;
- 知道函数的存在,在可以百度的情况下能够使用函数;
- 熟悉全局变量以及局部变量;
- 熟悉常用的循环触发模式。
一、成果展示
1. 游戏结束展示
上图是像素鸟游戏失败之后的提示界面,可以刷新后再开始。之所以看起来gif图很奇怪是因为如果完全录制,图片的体积将会达到10M以上,无法上传,所以就有了这个ppt感的演示画面。
2. 难度修改展示
难度修改可以通过点击键盘上的数字1、2、3来直接进行修改,也可以点击游戏右下角的下拉菜单进行修改。且修改是即时生效的,即修改后的游戏难度会立刻发生改变,同时分数的评定也会随之而发生改变。难度越高水管的高度越高,同时游戏每秒钟得分也会随之增加。
游戏交互:
- 点击“点击我向上飞”可以让小鸟向上飞;
- 游戏开始后小鸟即自动下坠;
- 小鸟碰到障碍物或者地面将会死亡并播放死亡效果;
- 只要游戏进行,得分就会增加,小鸟死亡之后得分停止变化且会将得分显示出来;
- 刷新网页之后可以重新开始游戏;
- 通过键盘上的1,2,3可以调节游戏难度,也可以通过鼠标点击选择难度,难度选择之后立即生效;
- 难度的增加带来的变化就是水管的边长;
- 高难度得分速度也会随之加快,难度越大,得分越快;
- 开始挑战吧!
二、设计方法
1. 基础素材的引入
第一步依然是找素材,找素材的方式和以前一样,即在百度中搜索背景,小鸟以及水管,然后将其剪裁到合适的大小并加载到axure中来。接着绘制控制小鸟的按键,得分面板,以及难度选择下拉菜单。在难度下拉菜单中新建三个难度级别,依次为难度一,难度二,难度三。
2. 背景自动循环设计
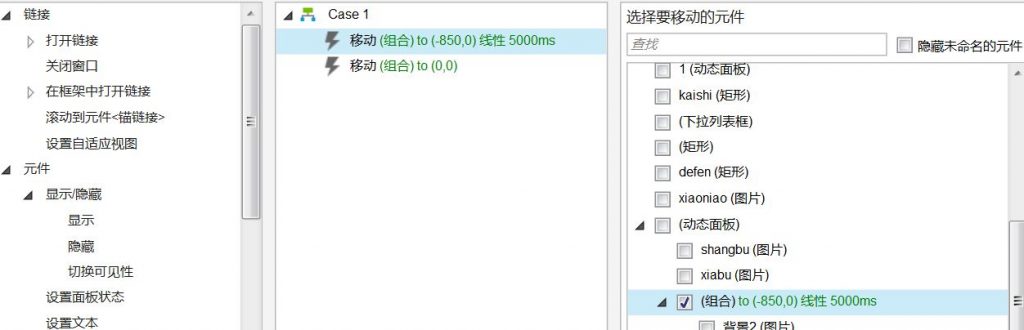
背景自动循环的方式设置起来很简单,但是方式不是很容易想到。操作分为两步,第一步是移动背景图片,第二步是将该图片归位。
这样就可以给人一种似乎背景一直在移动的感觉,当然图片的长度需要长于动态面板的长度,否则就有可能看到空白区域。当图片不够长的时候,可以把图片复制并接在后面就可以了。
当然上述方法能够实现的一个关键因素就是背景图片本身是比较单调的,这样循环利用没有太大的问题。如果背景图片很复杂的话,循环的瑕疵就很严重了。
3. 水管的循环
水管的制作是上下分开的,因为要考虑水管的随机长度,如果不设置随机长度,那么直接可以将其和背景绑定一次实现整个过程。这样的效果比较单调,但是难度将会大大减小。
相信看过之前两个游戏实例的读者,已经不会满足于仅仅只是做一个绑定的水管效果,让我们来做更加复杂的样式。
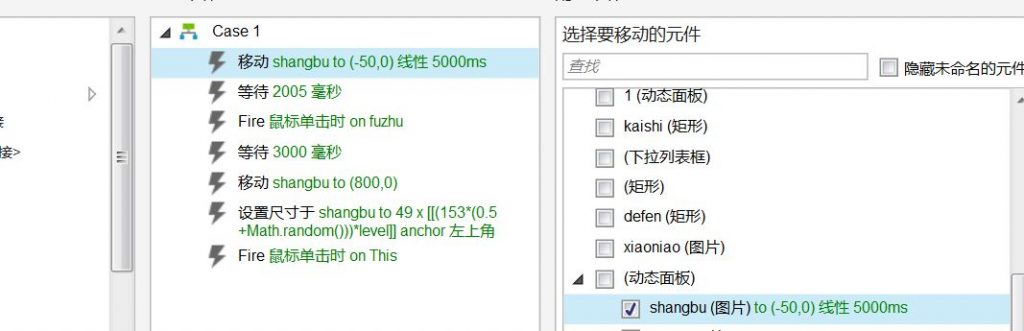
这里需要用到一个以前没有用过的功能,即触发效果。可以看到该动作的最后一步是鼠标单击时,on this即一个循环触发。shangbu是上部水管的名字,移动方式和背景是一样的,这样就不会出现水管在背景上滑动的情况。当移动到最左端的时候,复位回(800,0)然后利用随机函数设置尺寸。
这里公式中是有level这一项的,因此通过level的改变即可以实现尺寸的整体改变,下方的水管方式和上方相同。
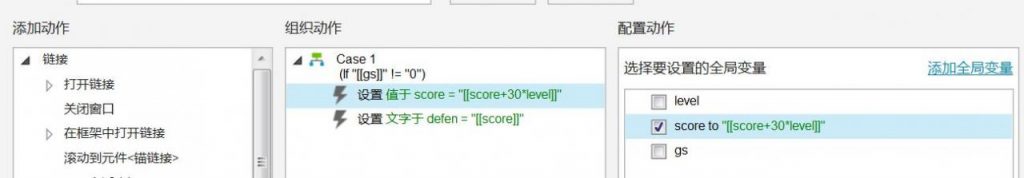
4. 难度选择的实现
上面已经提到了尺寸设置公式里面含有level,因此只要改变level的大小就可以实现水管长度的改变,设置方法如上所示。难度三的时候level达到了1.5,即水管的长度将会达到难度1的1.5倍。不过因为其中还是含有随机函数的,所以只能说平均长度应该是难度1的1.5倍。
5. 得分的设计
得分的设置还是相对简单的,其实就是随着时间的自加运算。此外,此处将level混了进去,让用户的难度影响到得分速度,难度越高,得分也会越高。
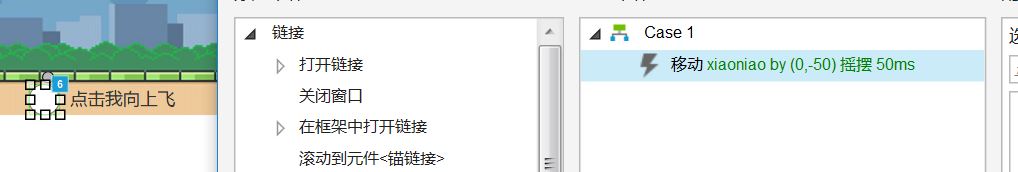
6. 小鸟的设置
做到这里,基本面板就有了,但是最关键的像素鸟还没有加进来。小鸟实际上是不会进行横向运动的,因此只需要处理其y坐标即可,方法也很简单。
通过上面的设置,小鸟将会向下运动。不过,小鸟一直下落也是不可以的,我们还需要增加它上升的功能,即每点击一次,小鸟就会向上飞一点。
该触发直接设置在点击的按钮上,触发后的动作为小鸟在50毫秒中向上移动50个像素,接下来就是碰撞动作判定了。
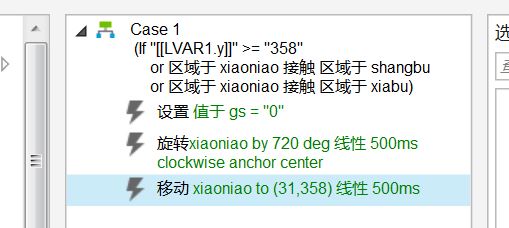
碰撞动作判定前两个实例中都有,这里也一样,即设置条件。三个条件依次为碰到上部水管,碰到下部水管,撞到地面。当碰撞的时候,小鸟落到地面并实现旋转的动画。
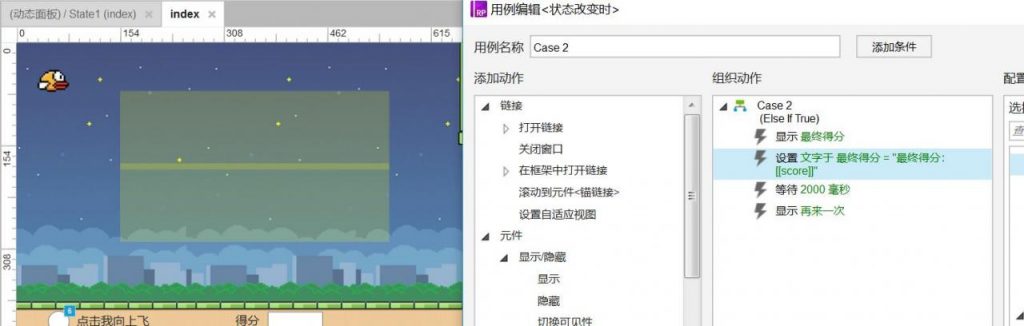
7. 游戏结束提示
将两个提示放在合适的位置并进行隐藏,只有在失败的时候才触发显示,且将最终得分通过全局变量显示出来。“再来一次”的显示则延后2000毫秒,这样的体验更佳。
总结
本实例的实际制作要比上面提到的复杂很多,这里仅仅是思路的表达。很多常规的操作以及具体的参数,都没有在文章之中体现出来。相信熟悉axure的读者,可以按照这个思路重复出来,但是如果是初学者难度就很高了。
最后希望大家能够喜欢上axure这款最著名的原型工具。