给大家分享自己做过的一个案例,来自于去年自己做的一个PC端高保真原型。
案例描述
固定区域循环一组图片(幻灯片效果),条形分页标签随着播放不同的图片,而对应改变样式。
元件准备
从元件库中拖出一个动态面板,我们给它命名为 Banner ,里面同样添加1+N个状态,每个状态里放同样大小的图片(记得位置要统一)。
同样的条形标签我们按照上面的做一下,第一个状态的第一个为选中,往下递增下去。( 这方法可能有点蠢,但设置交互属性的时候比较方便,其中也包含了个人习惯 )。
这样大致就做好了,接下我们开始下一步。
思路分析
- 利用动态面板可添加多个状态的特性,我创建了 6 个状态;
- 将 6 张图需要展示的图片放到各个状态里面;
- 将条形标签做成只能唯一被选中的效果( 第一个状态的第一个为选中 ),其他状态递增下去;
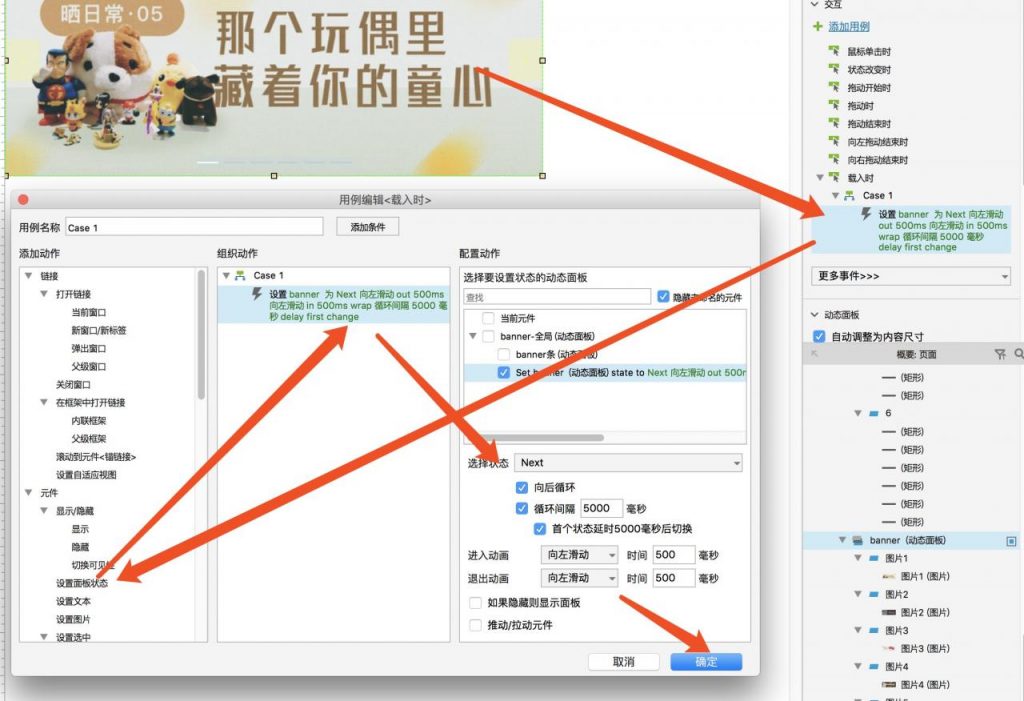
- 页面打开后,开启图片( 载入时 )自动循环播放的效果,且每次切换新的图片时,同时切换不同的条形标签状态。
思路基本完善后,下面我们来做一下这个效果。
Banner 动态面板设置为之后,条形标签同样设置。这时候我们就能实现出图片自动切换的效果了,接下来我们可以继续优化交互体验 ~
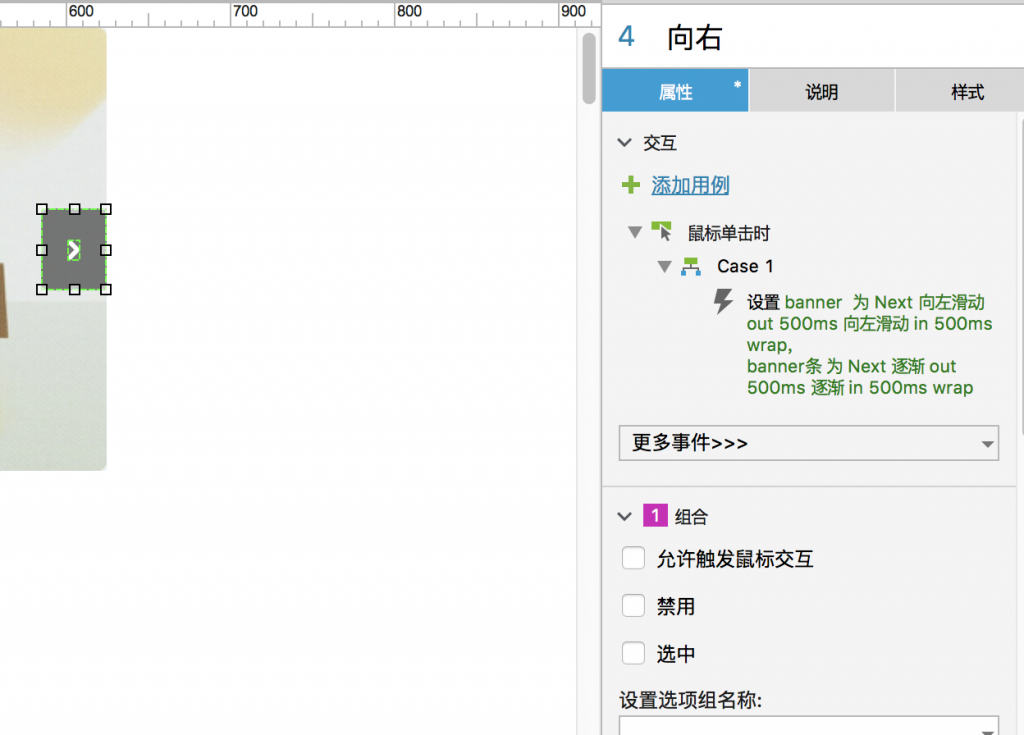
我们给Banner的两侧各加一个可点击的按钮,点击左侧按钮( 向前一个状态 ),点击右侧按钮( 向后一个状态 )。
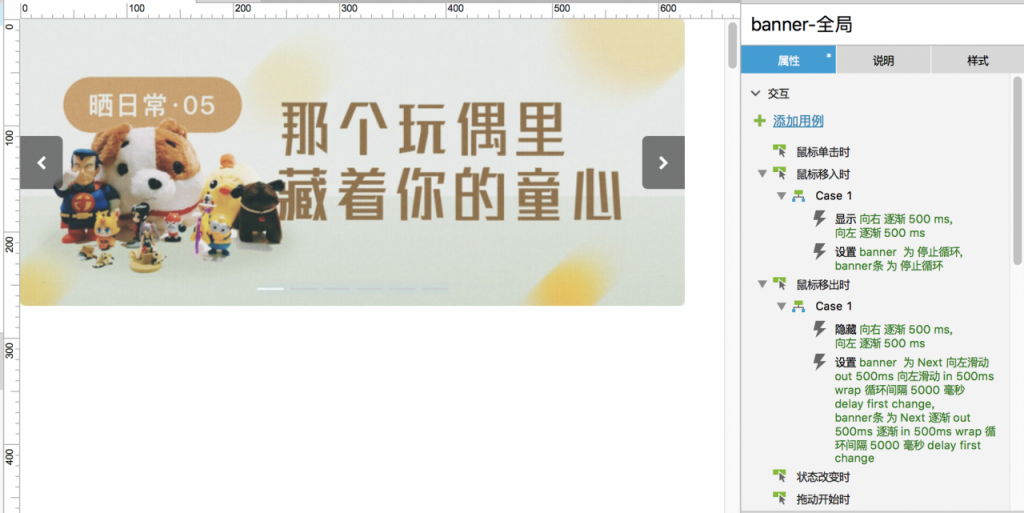
最后我们加一个鼠标移入移出的交互效果,如图:
完成(已做完的小伙伴给自己鼓个掌)。
总结
- 实现图片 or 条形标签自动切换;
- 实现鼠标移入时停止自动切换,移出即可回复自动切换;
- 实现点击两侧按钮可手动切换。