本实例的特点是:篮球在重力的影响下应该呈现抛物线式的运动。界面中直接给出了游戏的参考线,篮球将会沿着这条线射出,然后在重力的作用下逐渐下降,进入篮筐后得分。
本次制作吸取了像素鸟的教训,没有让背景的云飘起来,这样可以大大减少gif图的体积,从而能够上传游戏流程。
一、成果展示
体验地址:点我体验。
交互说明:
- 当点击大炮的时候开始进行蓄力,同时上方出现蓄力条;
- 当松手的时候篮球将会射出;
- 篮球的运动轨迹为抛物线,且沿着指导线的方向射出;
- 当篮球进入篮筐后得分并可以进行下一次射击;
- 如果未能够投中,游戏结束,刷新后继续挑战吧。
二、制作过程
1. 背景绘制
同之前的方式一样,首先需要找到免费的素材并下载,然后根据素材的品质调整大小以及扣去背景。并将所有的素材加载到axure之中,然后调整位置大小并将所有素材的位置记录下来。注意这一步以前是没有的,记录素材的位置有利于之后抛物线的实现以及一些逻辑判断。
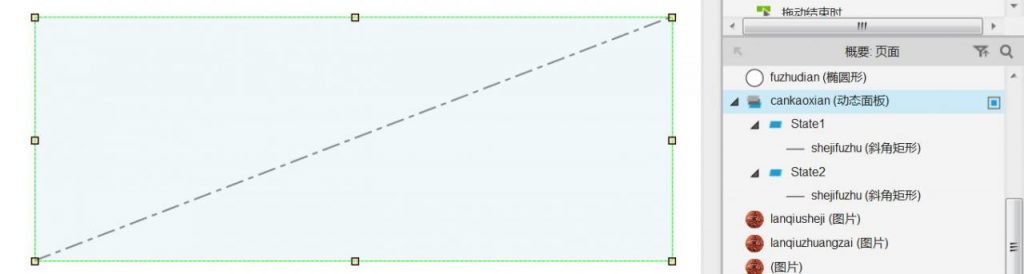
将所有的元素都摆放整齐之后沿着炮筒的方向画一条直线,作为辅助线帮助用户估计设计的角度。
2. 让辅助线动起来
将辅助线转化为动态面板,设置state1和state2,把state2的线略微进行平移,这样只要频繁切换两个面板就会给人线移动的错觉。面板切换的方式为设置动态面板循环,循环的速度依据实际情况而定,总之感觉不要太违和就可以了。
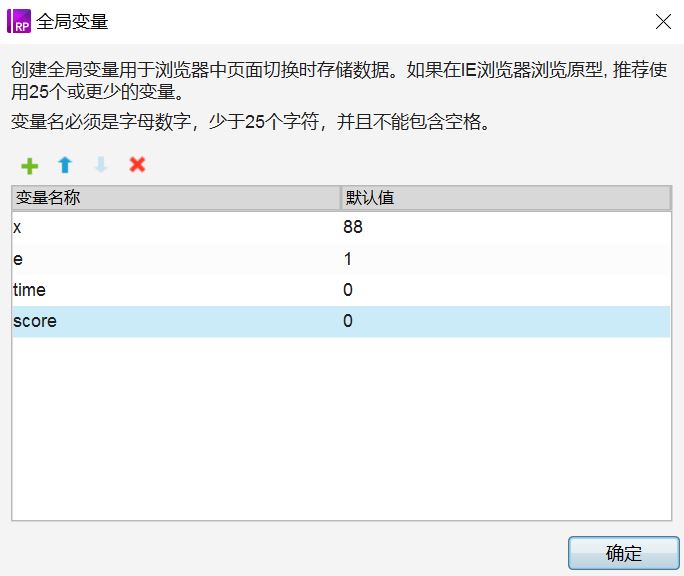
3. 设置全局变量
本例子的全局变量较多,请大家一定要注意哪个是哪个,一旦稍不注意,就有可能出现错误,且公式复杂,错误的地点并不是很好找。
x代表当前篮球的x坐标,e代表游戏状态,e=0即停止所有运动,time为蓄力时间的计算,score为得分的判定。
4. 计算方程
这是本实例最难的一步,需要大家拿出草稿纸来仔细计算,一旦这里出错,结果将会未知。因为axure没有报错的功能,所以要找到出错的点很难。
计算的思路是这样的。
- 首先由于篮球是从炮孔出去的,所以该抛物线必然会经过这一个坐标;
- 由于射出的方向是和炮孔平行的,所以这条参考线是该抛物线的一条切线;
- 抛物线的确定需要三个要素,因此以上两个条件约束后将可以得到一个抛物线系;
- 按下的时间将作为最后一个要素将抛物线完全确定。
知道了上述因素,我们大概就有思路了,首先先将方程一一写出来。
- 抛物线方程:y=ax*x+bx+c;
- 切线方程:求导可以得到y=2ax+b;
- 已知图中篮球的初始位置是(88,431);
- 已知切线的斜率为k=(y1-y2)/(x1-x2);
- 蓄力时间t的获得后面再讲,总之,就是t也是一个已知的量;
- 让t成为该函数的对称轴即t=-2a/b。
通过上面的推倒最后经过计算可以得到结果。
a=0.39/(2*t-176);
b=-2*a*t;
c=431-7744*a-88*b;
运动总方程为y=(0.39/(2*t-176))x*x+-2*(0.39/(2*t-176))*t*x+431-7744*(0.39/(2*t-176))-88*(-2*(0.39/(2*t-176))*t)。
聪明的你一定发现了什么,是的,上面的总方程中没有a,b,c了,t只要已知,就可以绘制出完整的抛物线实现我们的投篮动作了,接下来让我们来思考t的获取。
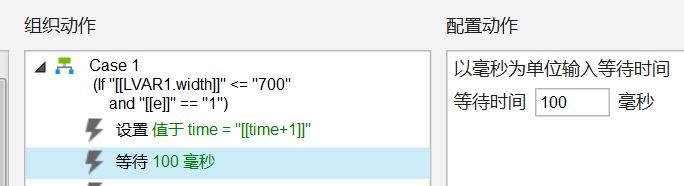
5. t的获取
上图中的条件是边界判定,否则计时器将会永远运行下去,现在的做法就是将篮球约束在页面内,所以投出去之后篮球才会停下来。该操作time不断进行自加运算,当鼠标停止按的时候直接将动态变量e设置为0,即可以停止计时,这个时候time的数值计做t,通过该数值即可以判断最终抛物线的形状。
上方蓄力条的制作方法也是类似的,只要获取了time,让time成为其长度即可,这样进度条就可以随着time的积累逐渐加长了。
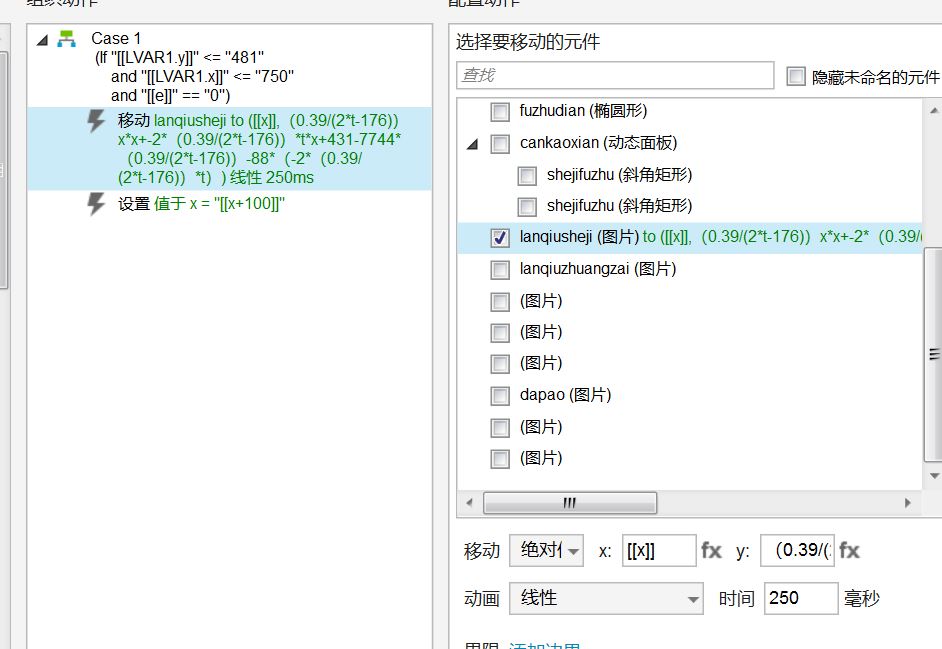
6. 设置球的运动
之前我们已经获取了所有的数据,这里只需要让他们成为小球的x坐标以及y坐标即可。我们可以使用移动功能,将小球移动到绝对位置。
设置方式如上图所示,条件依然是游戏进行与否的判定,主要内容是移动,将小球移动到绝对坐标的位置。最后x=x+100则是x值的循环,只有x不断取新的值才能够让球持续的运行下去。
7. 得分判定
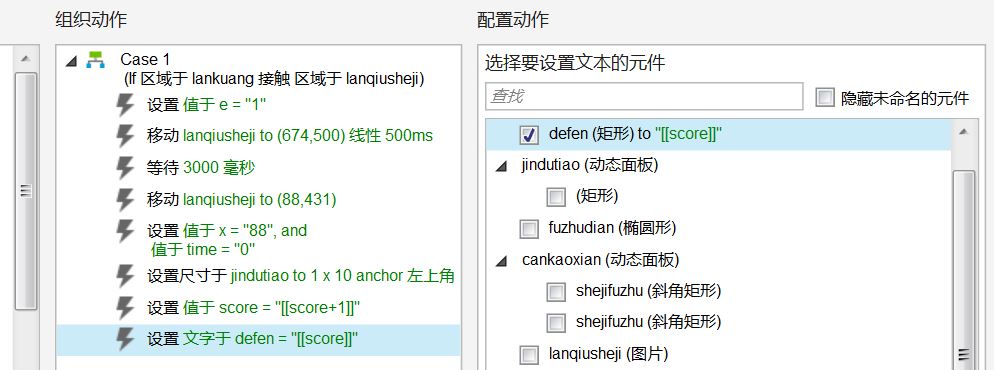
得分判定的设置如上图所示,为接触式判定,在篮筐处放置一个动态面板,当篮球接触该面板的时候发生下列操作,即复位以及分数的增加。
三、写在最后
本实例的难度主要在函数的计算方面,且由于公式复杂,计算频繁,导致实际运行的时候比较卡,作者做的比较简单, 仅仅保留了核心功能。
本实例要注意的点很多,比如:循环的速度、等待的时间、边界的判定,很多数据都是需要不断尝试的,且有可能逻辑会出现矛盾,以及软件本身bug使得某些动作不会进行。
比如:球的旋转,当加上之后性能明显下降,网页运行效率降低;再比如:球落地或者射高后的结束判断则直接不会执行。当然也有可能是作者的逻辑不对,总之最终版删去了不少功能,最后得到了这个稳定的结果。