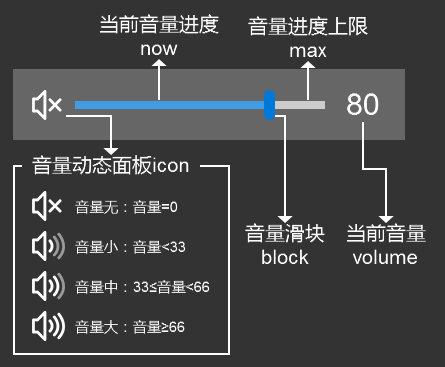
首先我们来看下效果:
在这个音量条中除了常规的滑块操作,还需要根据当前的进度改变左侧音量图标。
元件绘制
我们先来看下都得需要画哪些元件:
左侧的音量图标是一个有4个状态的动态面板,其他的看图片你们应该可以看懂!
交互逻辑
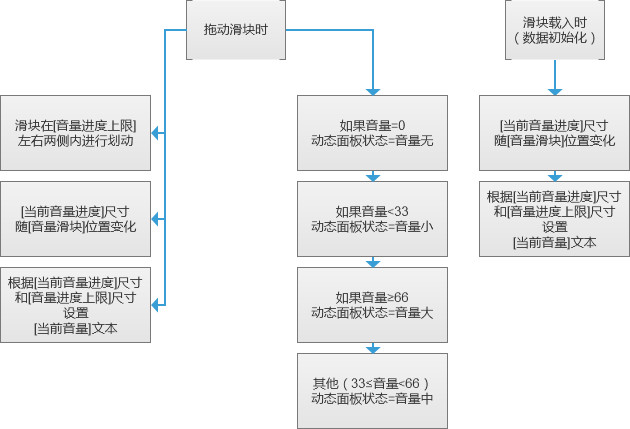
让我们明确下交互的逻辑,知道接下来我们要做些什么。交互是在拖动滑块时发生的变化,所以交互需要做在滑块上!除了拖动时,还需要载入时对元件进行初始化显示。
滑块拖动
我们先看拖动滑块时的交互,首先我们需要让这个滑块可以拖动,但是只有动态面板才可以拖动,所以我们需要先将滑块转化为动态面板,之后的交互都是做在这个滑块动态面板上的。
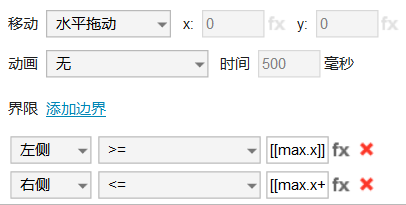
元件→移动☑当前元件移动[水平拖动],只有滑块就可以只左右拖动了,但还需要限制它的左右拖动范围。左边界:[[max.x]];右边界:[[max.x+max.width]]。
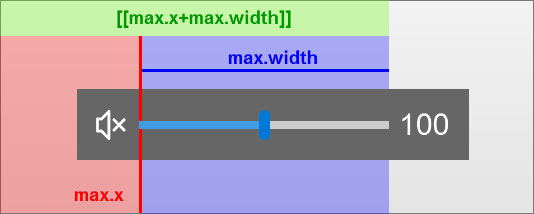
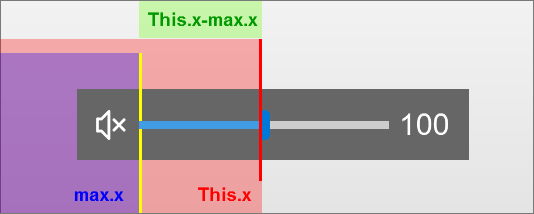
可能有些同学对右边界的设置有些迷糊,这里图解一下~
左侧的x坐标为0,max.x就是左侧到当前x坐标的宽度,也就是红色区域。红色区域加上蓝色区域,就可以得到绿色区域,也就是右边界的x坐标了。
当前音量进度
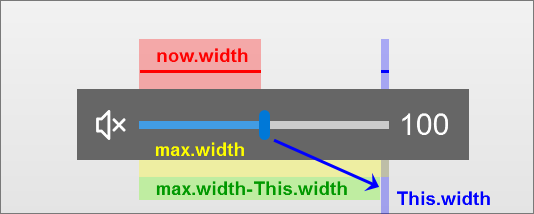
元件→设置尺寸☑now(矩形)将当前音量进度的宽度设置为[[This.x-max.x]]
当前音量文本
元件→设置文本☑volume(矩形)设置当前音量文本的值为[[(now.width/(max.width-This.width)*100).toFixed(0)]]
在拖动到最后侧时,实际上是没有拖到max完成宽度的,而是拖到了max宽度-滑块宽度的位置。所以实际的音量上限宽度应该是max.width-This.width。
当前宽度/上限宽度的出的是当前占上限宽度的小数百分比,乘以100之后就是我们需求的0-100的数值范围了,可是后面还有很多很多的小数点。
在这里我们需要学习一个函数:
[[LVAR.toFixed(decimalPoints)]]
- 用途:将一个数字转为保留指定位数的小数,小数位数超出指定位数时进行四舍五入。
- 参数:decimalPoints为保留小数的位数。
(此处引用小楼老师Axure RP8函数速查表文档内容)
音量icon&初始化
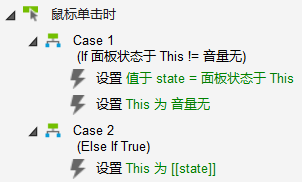
音量icon的切换是根据当前音量上的文字进行判断的,注意图中的if与else if,在if/else if处右键可以切换。if是挨个进行判断的,else if是如果没满足上面的条件,就会进入else if,满足了就跳过else if。
最后,将设置当前音量进度和当前音量文本的交互直接粘贴到载入时就完成啦~
icon静音与恢复
正在我打算保存写完的教程时,突然发现不太完美!还差一个点icon静音/恢复的交互。
点击icon时,如果当前的状态不是音量无,则需要先用全局变量记录下静音之前的面板,然后再静音。如果现在已经是静音了,那就要调用之前记下来的变量,将动态面板的状态恢复至之前的状态。
嗯,这下是真的大!功!告!成!