当你工作的公司没有一个全职设计师,而你需要自己实现一个新功能的网页时,你可能觉得
我永远无法让这个看起来很好,我又不是一个艺术家!
事实证明,有很多技巧可以用来平衡你的工作,不需要平面设计的专业背景。
这里有七个简单的小窍门可以用来改善你设计的美感。
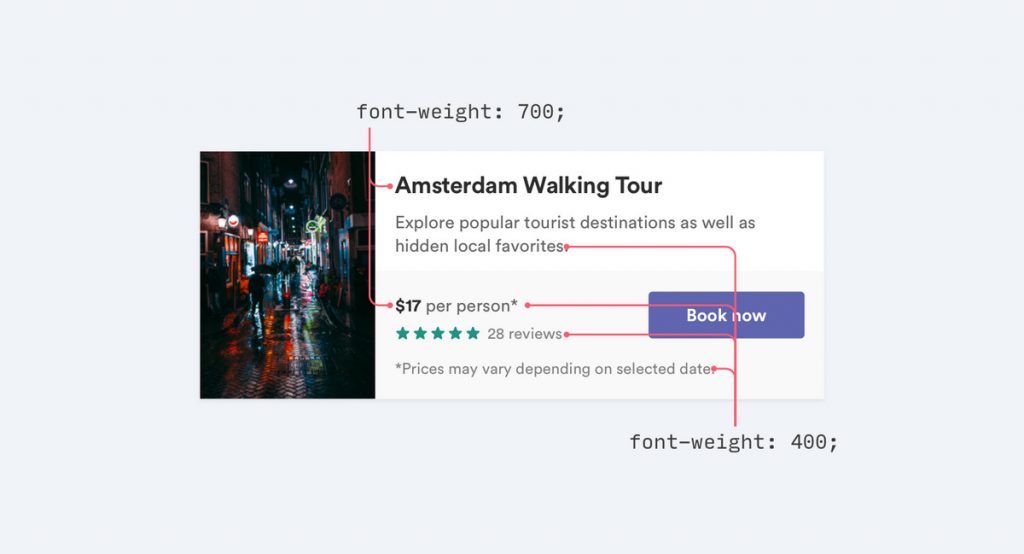
1. 使用颜色和字体粗细来创建层次结构,而不是字体大小
对网页文本进行样式设计时常犯的一个错误是过于依赖字体大小来控制层次结构。
错误观念:重要的就用大字体,次要就用小字体。
不要将所有繁重的工作都留在字号上,你可以尝试使用颜色或字体粗细来完成相同的工作。
正确观念:重要用深色,次要用浅色
尝试并坚持两种或三种颜色:
- 主要内容用黑色(如文章的标题)
- 次要内容用灰色(如文章发表日期)
- 辅助内容用浅灰色(可能是页脚中的版权声明)
类似地,两种字体权重通常足以用于网页设计工作:
- 大多数文本的正常字体重量(400或500,取决于字体)
- 较重的字体重量(600或700)用于您要强调的文字
用于网页展示的字体权重不超过400 ; 他们更适合大标题,较小尺寸下阅读会让读者感到不适。如果您正在考虑使用较轻的重量来淡化某些文字,请改用较淡的颜色或较小的字体大小。
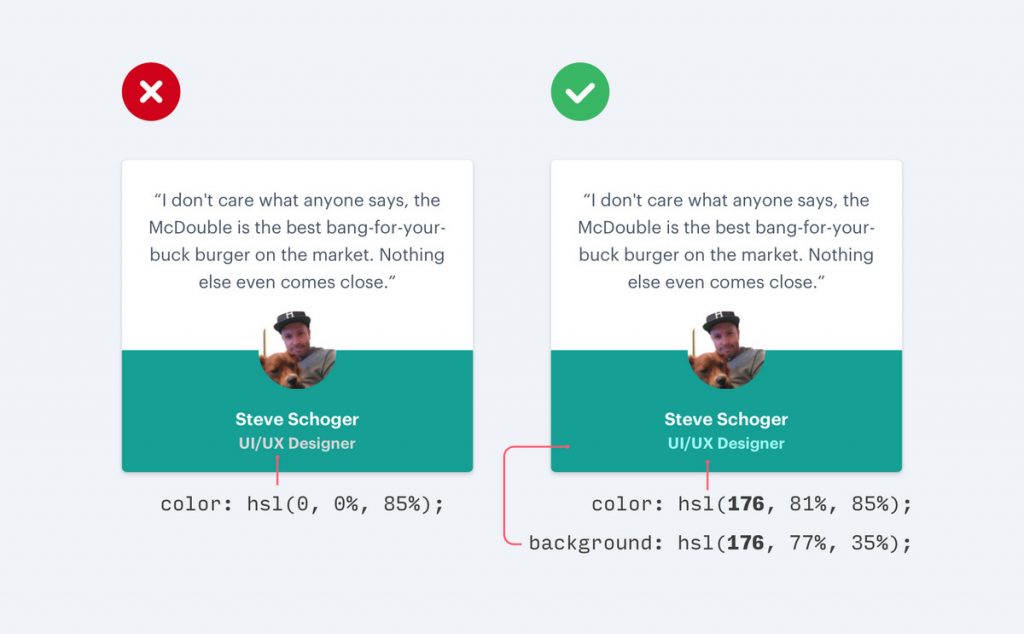
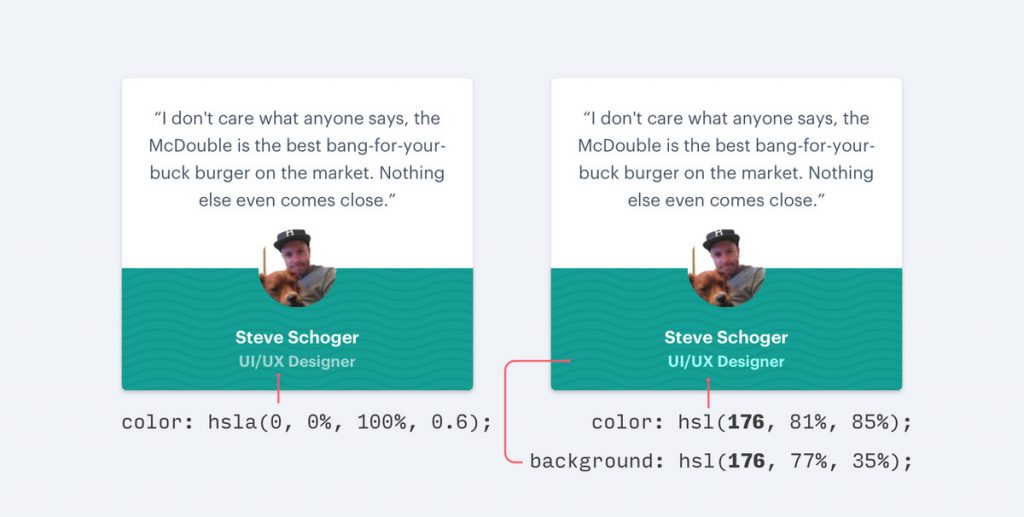
2. 不要在彩色背景上使用灰色文字
使文本变为浅灰色是在白色背景上淡化它的好方法,但在彩色背景上看起来并不太好。
使文本更接近背景色实际上有助于创建层次结构,而不是使它变成浅灰色。
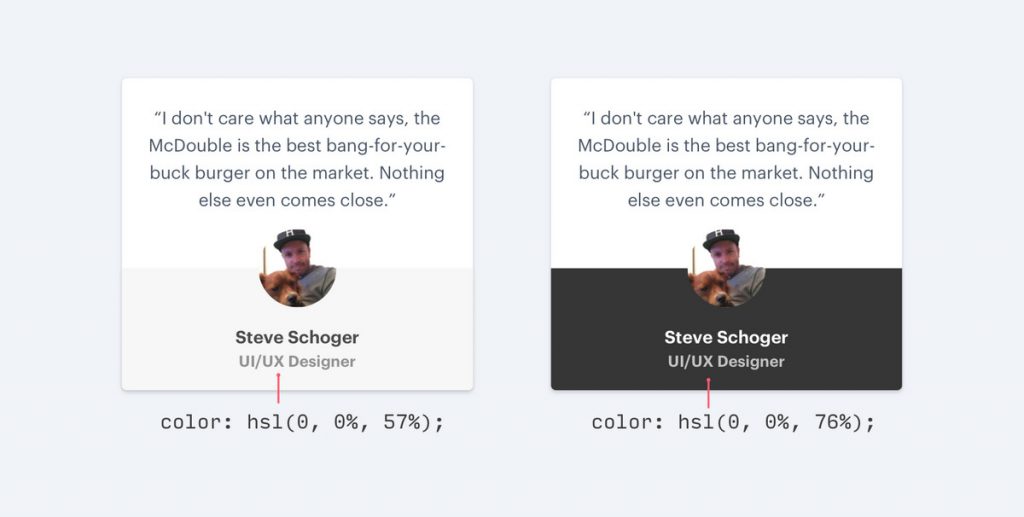
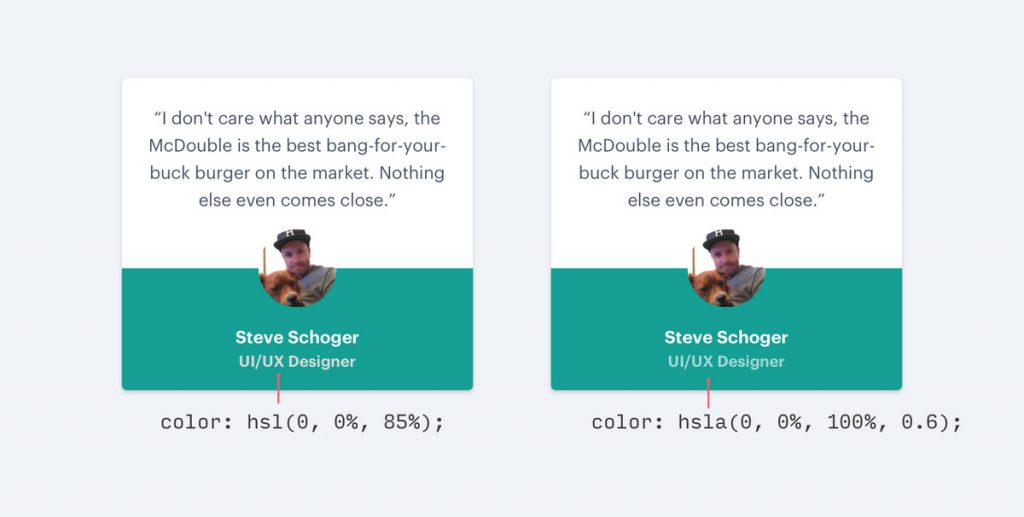
处理彩色背景时有两种方法可以降低对比度:
(1)减少白色文字的不透明度
使用白色文字并降低不透明度。这可以让背景颜色渗透一点点,以不与背景冲突的方式减弱文字。
(2)手工挑选基于背景颜色的颜色
当您的背景是图像或图案时,或者当减少不透明度会使文字感觉过于枯燥或不适应时,这会比减少不透明度效果更好。
选择与背景色调相同的颜色,调整饱和度和亮度,直到看起来合适。
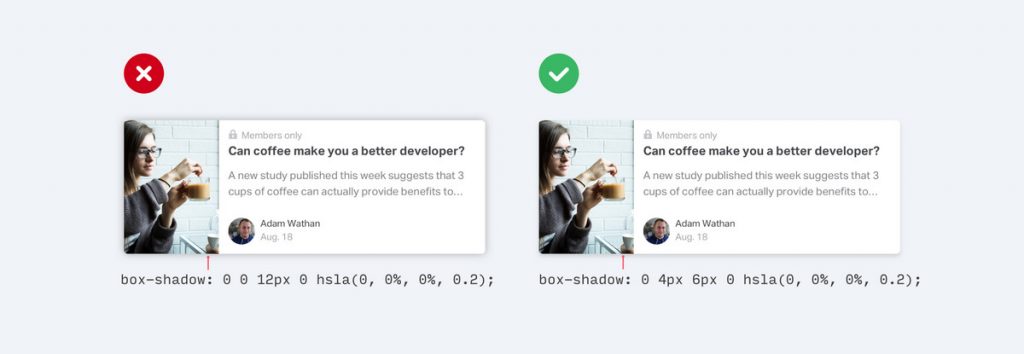
3. 正确使用阴影
好的阴影效果不是打造尴尬的层次感,而是模拟在现实世界中看到的那样从上方照射下来的光源。
如果您有兴趣进一步了解阴影设计,《材料设计指南》是一本很棒的入门指南。
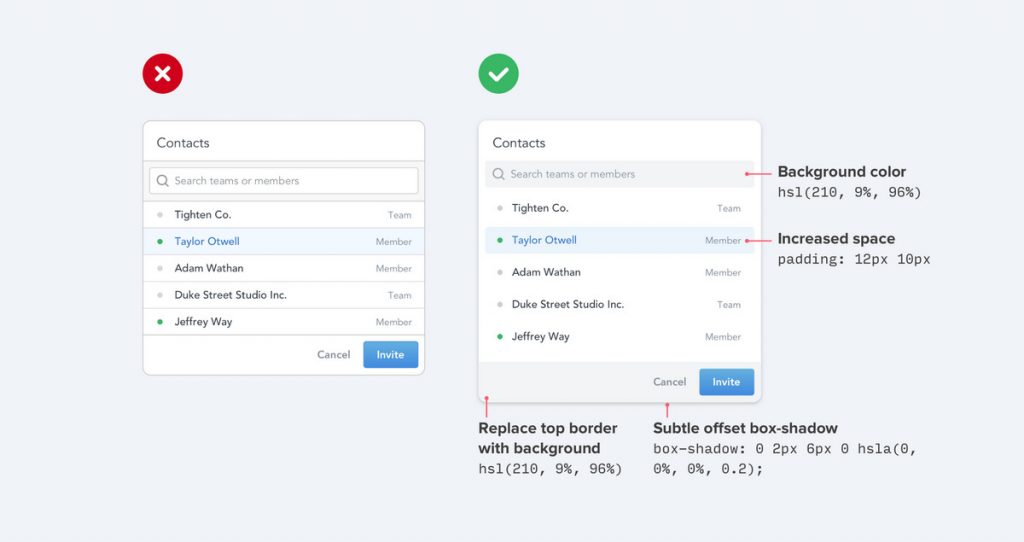
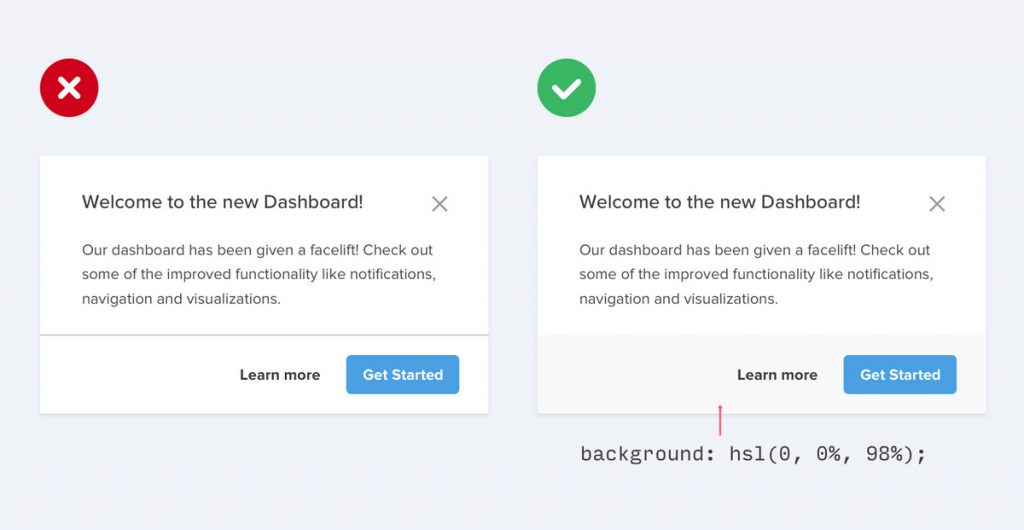
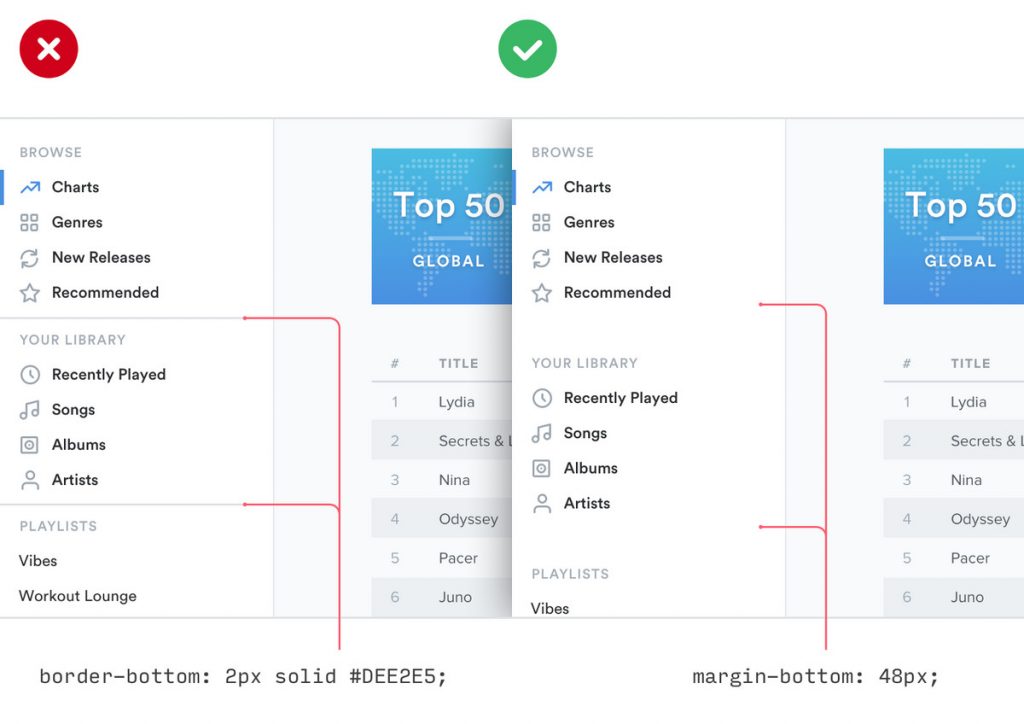
4. 少使用些分割线
当你需要在两个元素之间创建分隔时,尽量学会留白,使两者有一个边界。
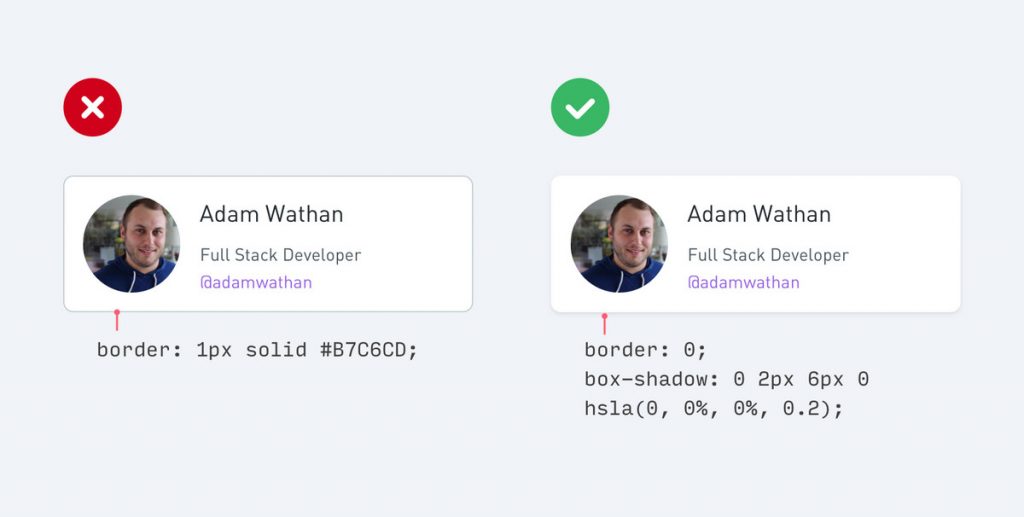
虽然边界是区分两个元素的好方法,但它们并不是唯一的方法,而使用其中太多元素可能会让您的设计显得混乱。下一次你发现自己到达边境时,请尝试以下其中一个想法:
(1)使用框型阴影
框型阴影在绘制像边框这样的元素方面做得非常出色,但是可以更加微妙并且完成相同的目标,而不会分散注意力。
(2)使用两种不同的背景颜色
通常只需将相邻元素的背景颜色略有不同就可以在它们之间进行区分。如果您已经在边框上使用不同的背景颜色,请尝试删除边框;你可能不需要它。
(3)添加额外的间距
什么更好的方法来创建元素之间的分离,而不是简单地增加分离?将事物划分得更远是一种区分元素的好方法。
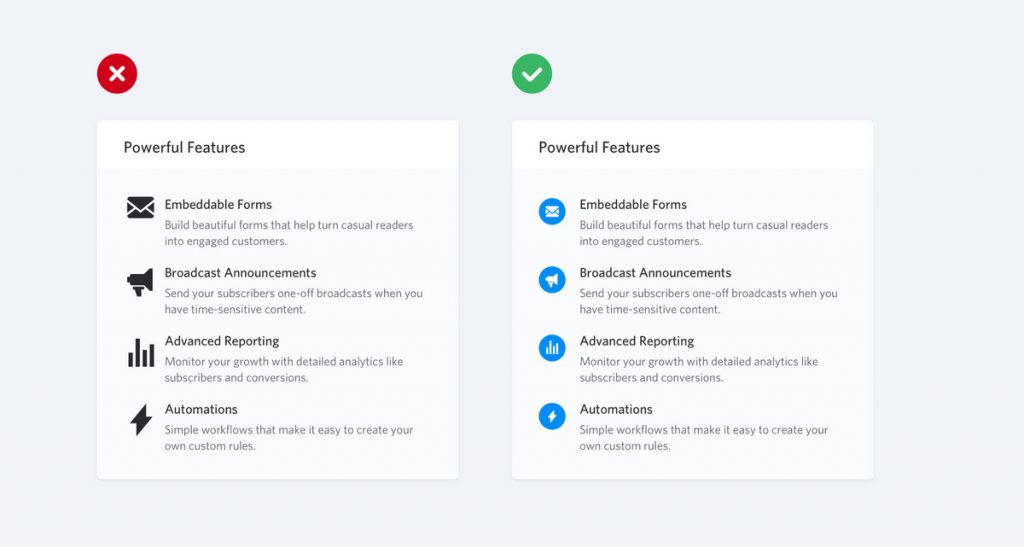
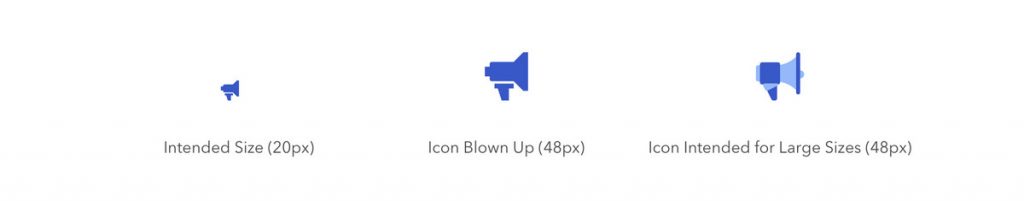
5. 不要使用过大的图标
如果你设计的东西使用了一些图标,你可能会本能地选择设置大字体,毕竟它们是矢量图像。虽然矢量图像在增加尺寸时不会降低质量,但他们细节体验还是有提升空间的,不当的伸缩会让人感觉不成比例的“矮胖”。
6. 使用边框为平淡的设计添加色彩
如果您不是平面设计师,那么您如何将其他设计美丽的、色彩丰富的用户界面?
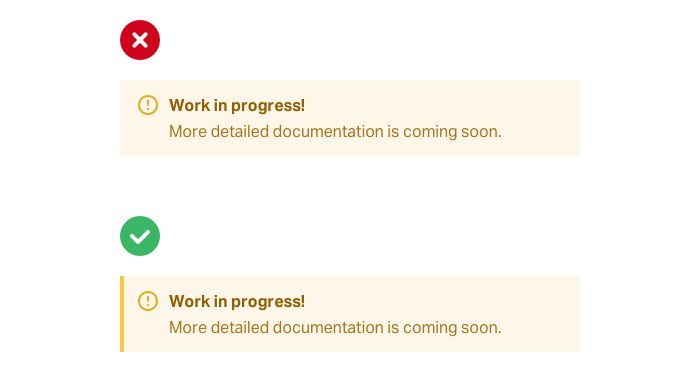
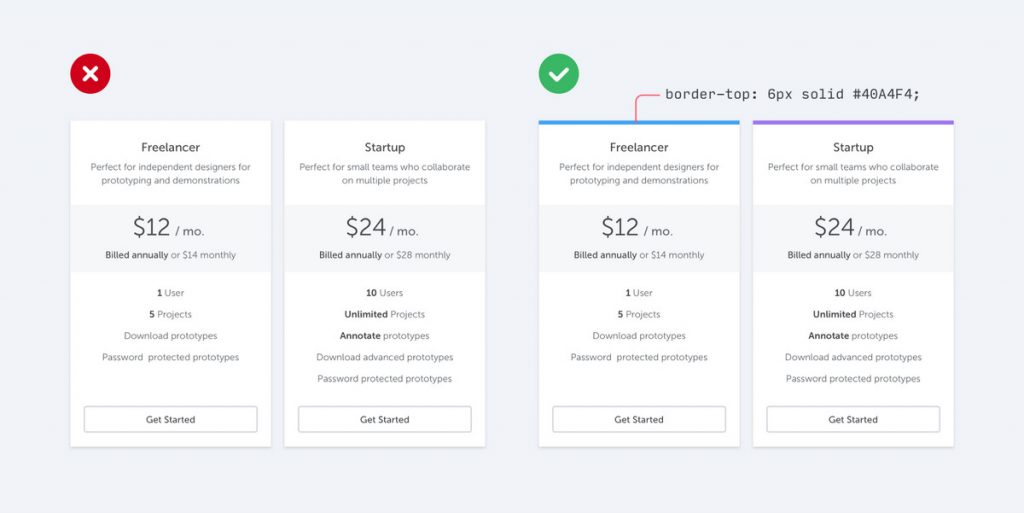
一个可以产生巨大差异的简单技巧就是,您可以在界面的某些部分添加色彩鲜明的边框。
例如,在警报消息的旁边:
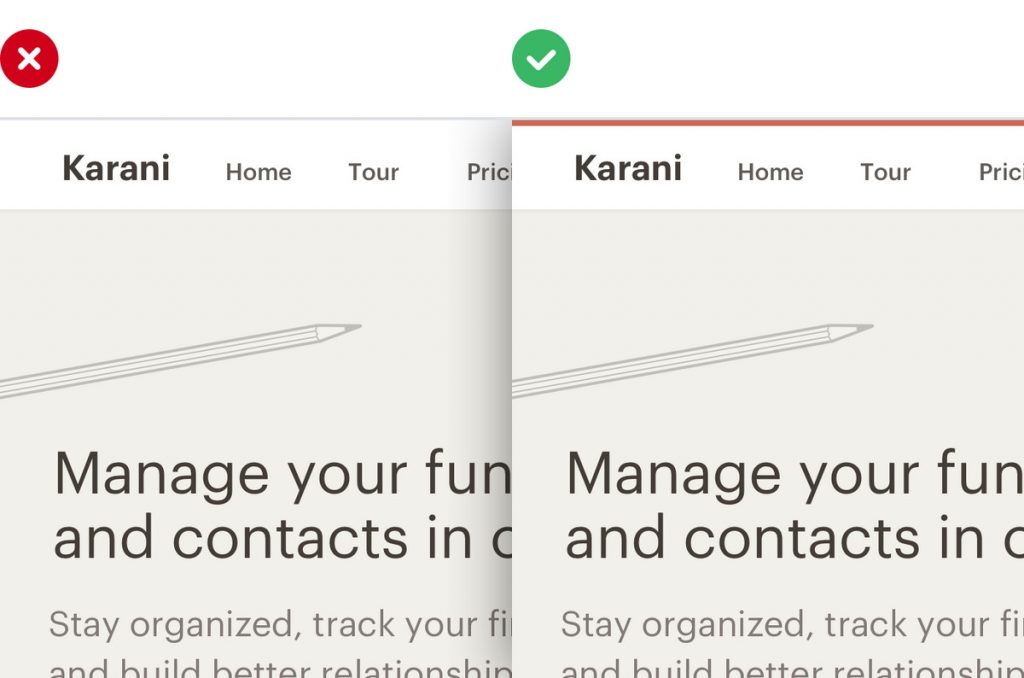
…或突出显示活动的导航项目:
……甚至是整个布局的顶部:
它不需要任何平面设计人才为您的用户界面添加彩色矩形,并且可以使您的网站更加“设计”。
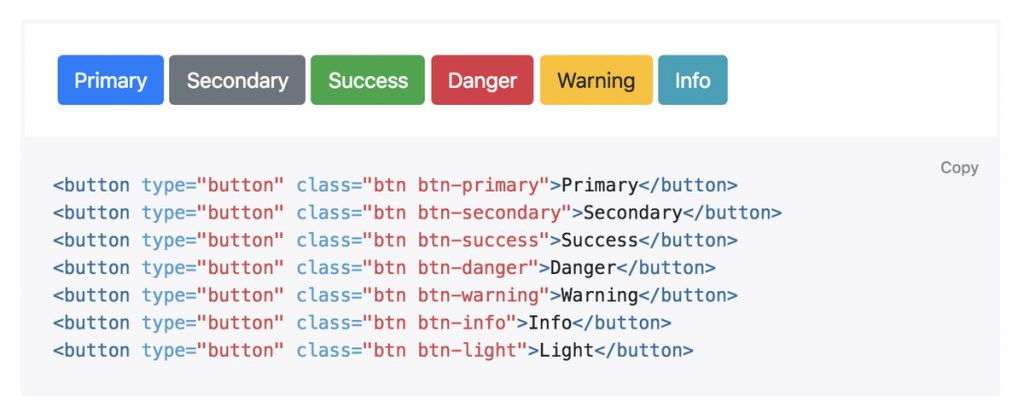
7. 并非每个按钮都需要背景颜色
“这是一个积极的行动?将按钮设置为绿色。
“是否删除数据?将按钮设为红色。“
语义是按钮设计的重要组成部分,但是还有一个更重要的维度被人们遗忘:层次结构。
网页上的每个动作都位于重要金字塔的某处。大多数页面只有一个真正的主要操作,一些不太重要的次要操作,以及几个很少使用的三级操作。
在设计这些行动时,在层次结构中传达他们的位置很重要。
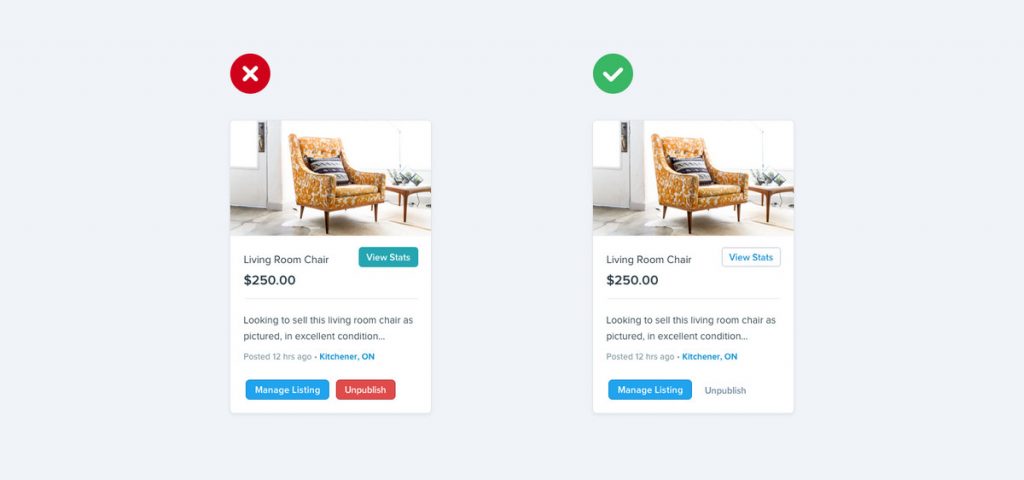
- 主要行动应该很明显。实心,高对比度的背景色在这里很有用。
- 次要行动应该明确但不突出。轮廓样式或较低的对比度背景色是很好的选择。
- 三级行动应该是可以发现但不显眼的。将这些行为设计为链接通常是最好的方法。
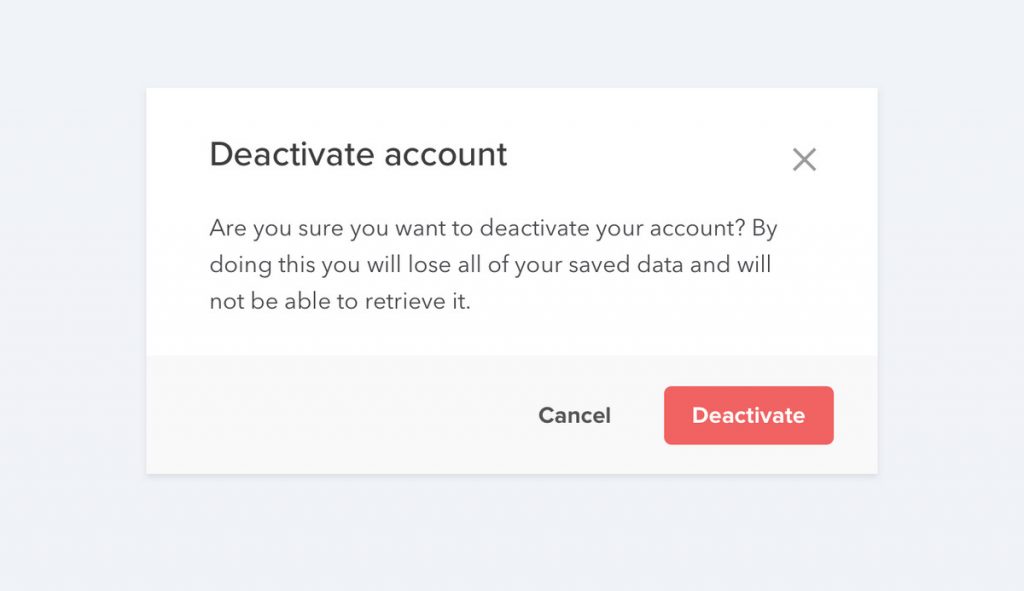
- “破坏性行为怎么样,他们不应该总是红色吗?”
不必要!如果破坏性行为不是页面上的主要行为,那么给它一个普通颜色按钮更好。
当负面行为实际上是界面中的主要行为时(如在确认对话框中),保存大的,红色的和粗体的样式: