网站出现跨域访问限制,是apache问题,不用浪费在前端找原因。如果对服务器没有root权限,那另说。
1,如何让Apache支持跨域访问呢?
步骤:
- 修改httpd.conf,windows中对应的目录是:C:\wamp\bin\apache\Apache2.4.4\conf\httpd.conf
- 把LoadModule headers_module modules/mod_headers.so 前面的注释删除
- 修改

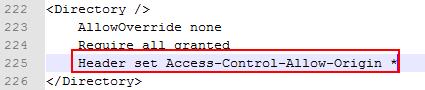
改为:

即:
如果使用图形界面来开启headers_module模块要注意步骤的顺序
(1) 首先使用图形界面开启headers_module模块功能;
(2) 然后在修改httpd.conf配置文件,增加Header set Access-Control-Allow-Origin *
顺序错了就启动不了httpd服务
2,如何使Nginx支持跨域呢?
1,进入nginx的html目录
vim ./crossdomain.xml
具体路径: /usr/local/nginx/html/crossdomain.xml
2,在crossdomain.xml中添加:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.adobe.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
注意:默认/usr/local/nginx/html/crossdomain.xml 是不存在的.
nginx做请求转发
修改:/usr/local/etc/nginx/vhosts/xx.com.conf
server {
listen 80;
server_name xxx.com 10.1.146.81;
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' '*';
proxy_pass http://localhost:8088;
# proxy_redirect off ;
index index.php index.html index.htm;
}
# error_page 500 502 503 504 /50x.html;
}