1,如何让Apache支持跨域访问呢?
步骤:
- 修改httpd.conf,windows中对应的目录是:C:\wamp\bin\apache\Apache2.4.4\conf\httpd.conf
- 把LoadModule headers_module modules/mod_headers.so 前面的注释删除
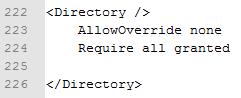
- 修改

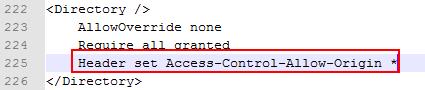
改为:

即:<Directory />
AllowOverride none
Require all granted
Header set Access-Control-Allow-Origin *
</Directory>
(1) 首先使用图形界面开启headers_module模块功能; (2) 然后在修改httpd.conf配置文件,增加Header set Access-Control-Allow-Origin * 顺序错了就启动不了httpd服务
2,如何使Nginx支持跨域呢? 1,进入nginx的html目录 vim ../crossdomain.xml 具体路径: /usr/local/nginx/html/crossdomain.xml 2,在crossdomain.xml中添加:
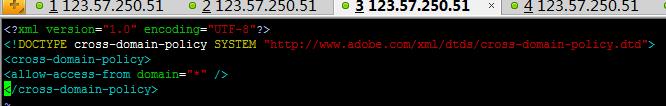
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE cross-domain-policy SYSTEM “http://www.adobe.com/xml/dtds/cross-domain-policy.dtd”>
<cross-domain-policy>
<allow-access-from domain=”*” />
</cross-domain-policy>
注意:默认/usr/local/nginx/html/crossdomain.xml 是不存在的.