当我们浏览腾讯新闻网页滚动到第二屏时,这时网页的右下角会出现返回顶部按钮,点击按钮页面迅速回到第一屏位置。
那么这样的原型效果,如何利用Axure实现呢?下面将为大家详细讲解制作步骤。
一、准备好元件素材
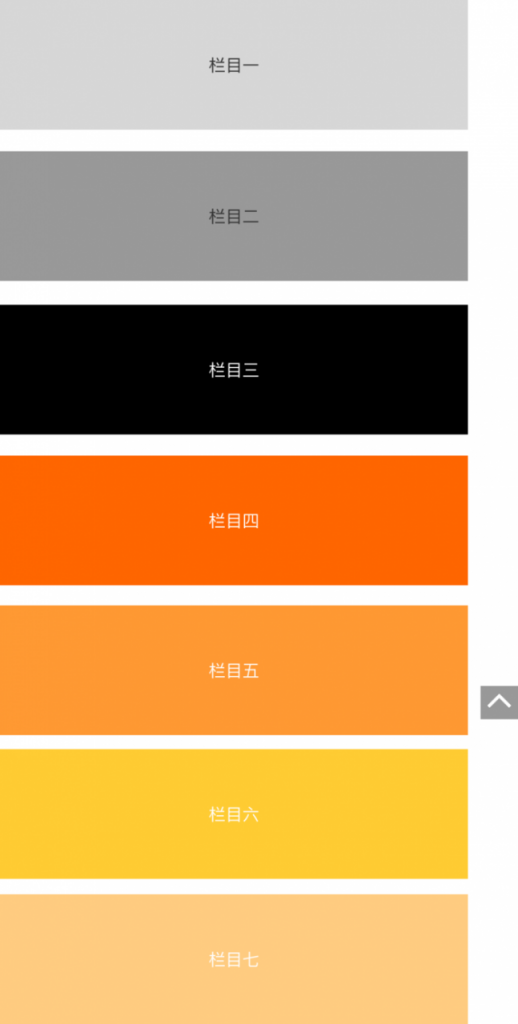
首先我们需要搭建一个页面,这里我们摆放七个矩形框用来表达网页的内容栏目,多摆放几个矩形,使得整体网页的长度保持在两屏以上。拖入一个向上的箭头(Axure8.0中已提供)和矩形,选中箭头和矩形将其转化为动态面板,命名为返回顶部。
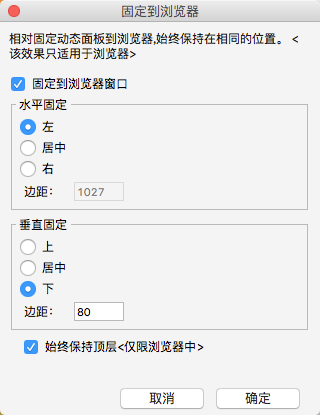
右击动态面板设置为固定到浏览器,水平固定位置沿用默认边距即可,垂直固定设置为向下边距80,勾选始终保持顶层和固定到浏览器窗口,动态面板默认设置为隐藏。
设置固定位置
通过观察我们不难看出,返回顶部按钮有三个交互效果:
- 页面向下滚动一段距离,显示按钮;
- 页面回滚一段距离,按钮消失;
- 点击按钮,页面返回第一屏位置。
二、设置窗口滚动时用例
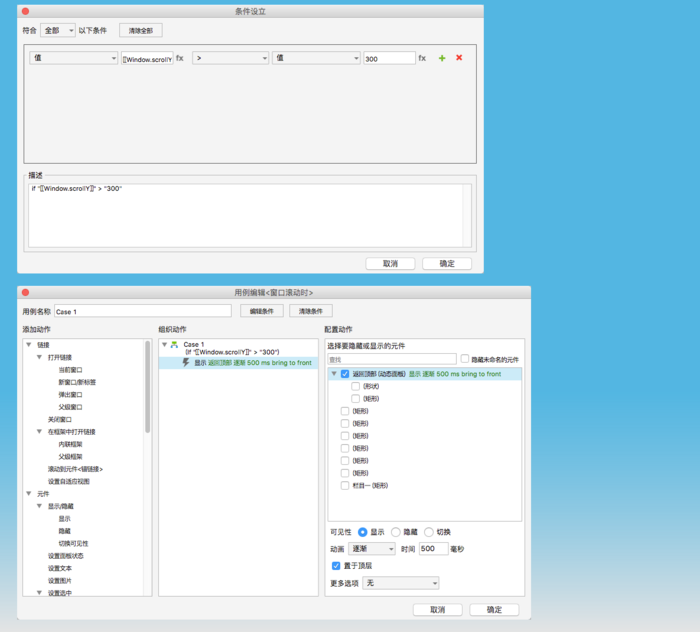
case1:页面窗口滚动距离超过300时,显示返回顶部动态面板,对应的函数表达式为[[Window.scrollY]]>300。动作配置中,动画效果设置为逐渐显示,动画时间为500毫秒,并勾选置于顶层。
相关配置请参照下方截图:
页面向下滚动设置
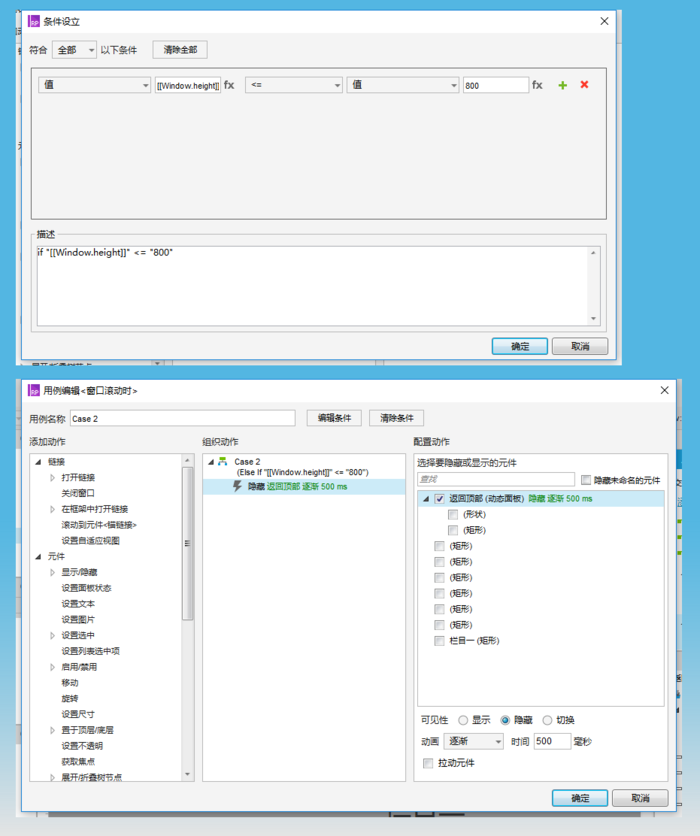
case2:如果窗口的高度小于等于800时,隐藏返回顶部动态面板,对应的函数表达式为[[Window.height]]≤800。隐藏动作中,动画效果设置为逐渐隐藏,动画时间为500毫秒。
相关配置请参照下方截图:
页面向上滚动设置
三、按钮设置鼠标单击用例
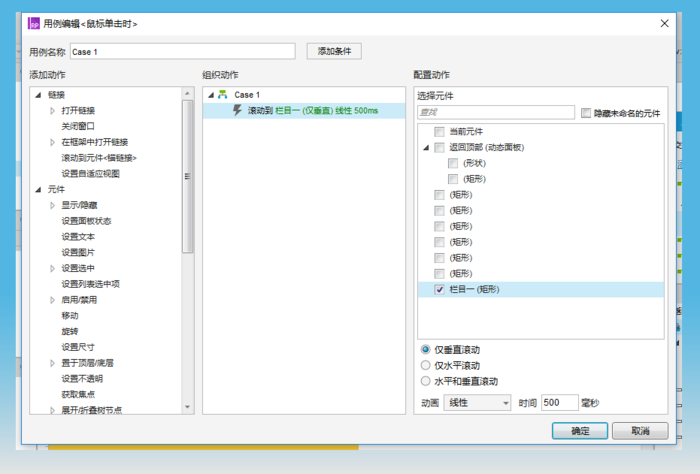
添加动作滚动到元件<锚链接>,这时候我们要为按钮找到一个锚点位置,假设上图中的栏目一位我们需要达到的锚点。在配置动作中选中栏目一矩形,选择仅垂直移动,动画效果选择线性动画,动画时间设置500毫秒。
为按钮设置锚点链接
至此,所有的用例设置完毕,点击预览原型,坐稳了,准备送你上天。