系列位置效应
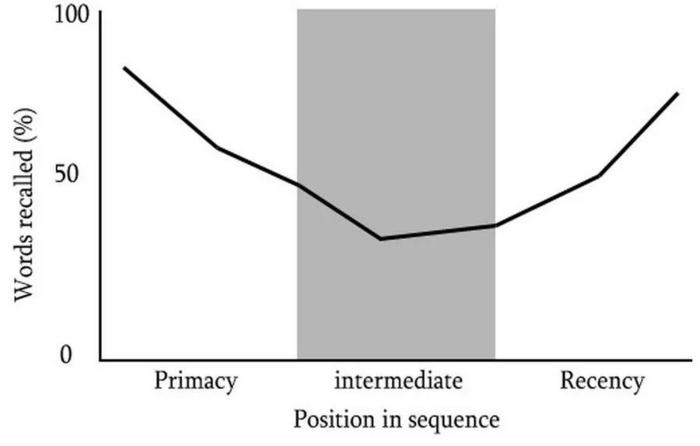
“系列位置效应”(The Serial Position Effect) 最早由研究记忆的德国心理学家 Hermann Ebbinghaus 提出,描述了一个物体在序列中的位置影响人们对它的记忆。
系列位置效应主要分为两种:
- 首因效应(primacy effect):比起中间位置,人们对一个系列最前面的物体的记忆力更加清晰。
- 新近效应 (recency effect):比起中间位置,人们更容易对序列末尾的物体记忆更清楚。
1. 首因效应
按目前的理论,人们对序列前面的几个物体记忆更加清晰,源于回忆这些物体的认知消耗相对较小。
如果要唤起对序列中间物体的记忆,还要经过对它们前面物体的记忆存储,这样的认知负担就更重,记忆效果就差很多。
2. 新近效应
新近效应出现的原因在于——人们的“工作记忆”。工作记忆是一种特殊的短时记忆,是一种对信息进行暂时加工和贮存的记忆系统,执行着一些复杂的认知活动。
认知学家 Murray Glanzer 和 Anita Cunitz 曾在1966年做过一项干扰试验,结果发现:如果对阅读完信息的试验者后续进行30秒的干扰,首因效应仍然存在,但新近效应消失了,这说明新近效应的产生依赖于人的短期记忆。
UI设计的四种优化方法
既然知道了人们对一个序列不同位置的信息记忆的效率,我们便可以通过掌控信息顺序,来减少用户的记忆负荷,并尽可能地控制用户阅读信息和回忆信息阶段之间的干扰项。
以下列出了利用系列位置效应优化用户体验的4种方法:
1. 将任务相关信息保持在用户界面内
将跟用户操作任务相关的信息保持在页面内,减少用户的回忆负荷。提供一些工具指引用户完成他们的目标,以帮助他们更加精确有效地完成任务。
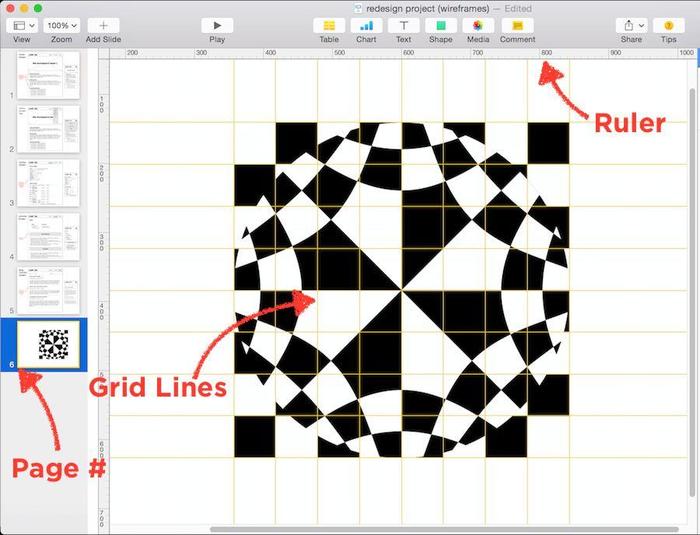
像苹果的Keynote、微软的 Microsoft 这类工具,提供页面数、尺子、网格这类信息和小工具,提高了用户的工作效率。
2. 用户界面中加入提示
在用户界面中加入提示,这样可以唤起用户“识别”之前遇到的事物,以及“回忆”起之前了解到的东西。提示可以是各种感官性的,像按照因果逻辑的声音提示(比如:打游戏时角色获得金币时的哗啦声),或者在赛车游戏中提供的地图提示。
Need For Speed 一款赛车游戏,左边有地图,右边有时速表,时时刻刻让用户知道他们在哪里
3. 控制用户流中的回忆负荷
人的注意力有限,一般来说人的短时记忆力只能最多记住5件事。因此,在产品设计中,设计师最好保证用户在任何时候需要回忆的事物都少于五个。
设计师可以通过呈现相关信息,或者简化重新获取信息的途径,来控制用户在交互过程中的回忆负荷。
比如:很多电商都知道提供用户在购买流程中的操作信息。
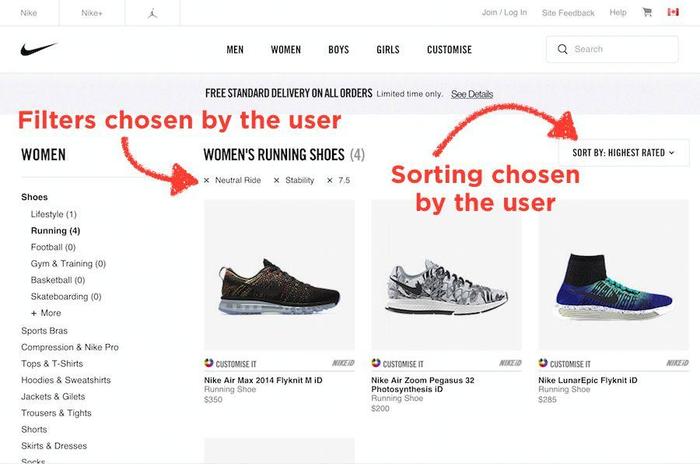
Nike的网站,展示用户在选购流程中的筛选条件,以及排列顺序标准
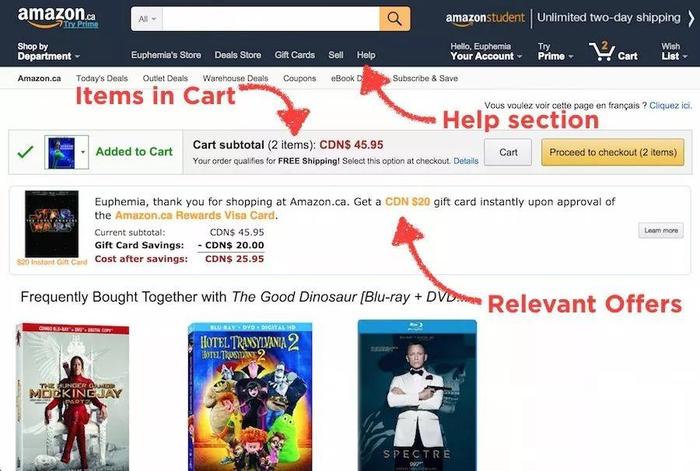
Amazon 的网站,时刻展现购物车里的数量、帮助中心、优惠券信息等
4. 在开始和结尾强调关键信息
首因效应和新近效应,展示了在一个系列开端和结尾的信息,能被用户记得更清晰,因此设计师可以在开端和结尾强调关键信息,在中间位置布局重要性低一级的信息。
很多登陆页都是按照这样的原理设计,以Apple官网的iPad Air 2 页面为例:整个页面可以分为三个部分:开端、中间、和结尾。
第一部分是在向用户说为什么要买他们的产品,重要性高。
第二部分则是产品详细的细节信息,从号召力上来说重要性评级低一点。
第三部分则是一种CTA号召行为,推动用户的购买操作,有快递、支付、客服信息。
总结
既然用户的记忆具有系列位置效应,而且人的短期记忆非常有限,那么设计师在设计的任何流程中,都要尽力减少用户的记忆负荷。
将任务相关信息保持在页面内、增加提示、控制交互流程中需要记忆的信息数量、在开始和结束部分强调关键信息…… 这些都是可以采取的措施。
在设计中融入你对用户认知方面规律的理解,能让你创造出更好的用户体验设计。