笔者通过大量的用户访谈和各类B端系统的使用分析,发现背后的原因主要有2点:一是产品功能的交互体验糟糕,而另外一个重要原因是首页设计不到位。
针对B端产品交互体验的优化,大家可以多看看尼尔森的交互设计10大原则,今天主要想跟大家分享下关于B端业务系统首页设计的一些思考~
一、首页的产品定位
业务系统的核心目标是支持顶层业务管理目标的快速达成,所以业务系统的首页设计应该从业务目标和管理效率这2点出发。
针对不同用户角色聚合常用的数据信息和功能操作,通过数据激发动力,通过快捷工作台高效执行,以此来实现业务管理目标的高效达成。
二、首页的设计思路
1. 分角色
业务系统的特点之一便是涉及组织角色多,且每个角色的岗位权责不同。所以首页的设计需要针对不同角色定制不同的首页。
2. 通过数据信息激发动力
德鲁克说过:“如果不能衡量,就无法管理。”作为业务系统,管理者肯定会针对不同的角色下发对应业务考核指标,这些数据会直接与绩效薪资挂扣。
所以在首页上,应该有相关的数据信息以激发用户的工作动力;例如 一线销售的首页需要有相关的业绩排名数据,以激励销售想法设防维护老客户同时不断开发新客户。
3. 通过消息公告精确触达
业务系统首页是用户每天必须高频访问的页面,通过首页进行相关消息公告的触达效果是最及时且最准确有效的。
所以针对各种业务策略的的调整,需要在首页内通过消息公告实时传达下去,以保证一线业务人员能按照最新的策略去开展工作。
4. 通过快捷工作台高效执行
组织为了管理高效,针对每个岗位的权责不会太多,所以落到系统内常用功能只有几个。
但是整个业务系统涉及到的业务流程复杂,用户处理业务时往往需要在很多页面间进行切换,一定程度上影响着用户的工作效率。
所以B端产品需要一个快捷的工作台,让用户快速跳转到对应的业务处理页面。
三、CRM首页设计的实战过程梳理
下面将模拟设计一款CRM的首页,具体为大家介绍下如何进行业务系统的首页设计。
背景简介:这是一家大型互联网公司,整个销售体系是以地推为主,电销辅助,涉及销售人员1W+。公司的CRM产品虽然现在常用的数据和功能都已经完善,但是并未聚合到首页,所以用户需要来回在多个菜单间切换,使用效率较低。因此启动了CRM首页的重构项目。
1. 需求调研
和其他常规需求一样,第一步也是需求调研。只是首页本身是聚合页面,用户难以表达很明确的需求。所以在调研方式和流程上需要有更多思考,下面是我这边常用的首页需求调研步骤。
1)梳理CRM相关的组织架构及岗位权责
因为首页需要分角色定制,所以第一步需要先了解清楚整个系统涉及到哪些组织和角色。
大部分公司都会有组织架构和岗位权责说明书,所以这个环节也可以与HR团队沟通,获取到这部分数据。
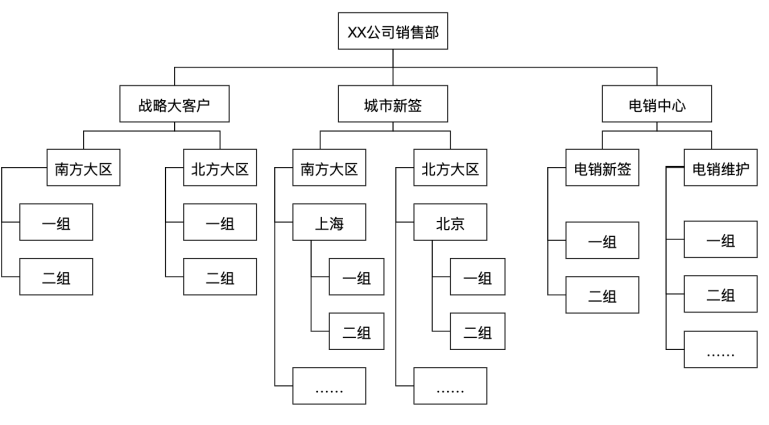
下图是这家公司的销售组织架构,主要分为了3部分:战略大客户、城市新签、电销。其中CRM系统的最核心用户是城市新签团队,人数占了90%。
所以下面的分析,均以【城市新签团队一线BD】为例展开。
举例:该公司【城市新签团队一线销售】的岗位职责说明
- 开发:搜集未合作门店信息,通过谈判促成商家合作,完成新门店的签约任务。
- 运营:通过对新老门店的异常数据增长点进行分析,并协助商家制订改善方案,提升门店产出。
- 维护:持续对已合作门店进行到店拜访和电话拜访提升客情。
- 竞争:收集竞品在市场中的动作,整理分析影响并汇报,执行上级制订的对攻动作,提升市场占有率。
2)梳理各个角色的日常工作SOP流程
基于前2步梳理的组织及岗位权责,分别找到对应的用户调研日常工作流程(具体到每天、每周、每月的工作流程),以便更加深入了解他们的需求。
这部分如果是相对规范的大公司,应该会有成型的体系和文档,可以直接从HR团队获取;如果没有,就需要找到对应的实际用户进行调研访谈,甚至是日常工作陪访观察。
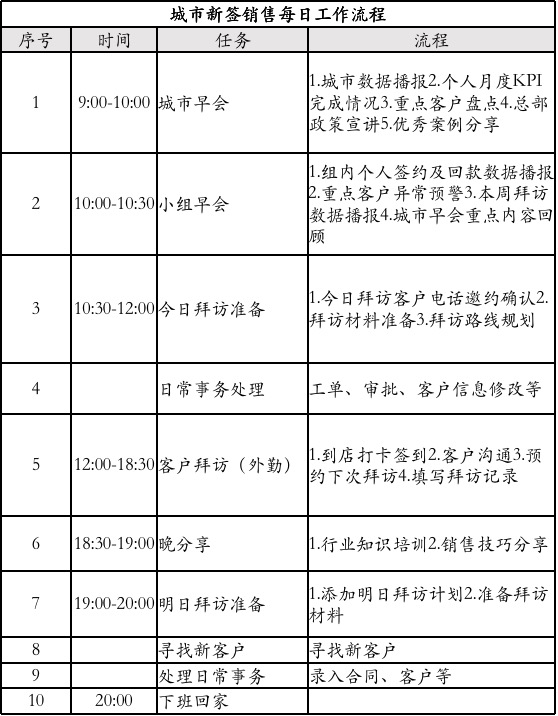
举例:城市新签团队一线销售的日常工作SOP流程
3)各个角色核心数据及常用功能
基于上一步的流程梳理,基本上可以判断出各个岗位关注的核心数据和常用功能。
接下来,可以通过现在系统内的数据埋点情况进一步确认。
举例:城市新签团队一线销售关注的核心数据和常用操作。
核心数据:
- 个人的提成数据,提成排名;
- 个人的签约数据,目标完成情况;
- 个人的回款数据,目标完成情况;
- 客户异常,例如掉海、逾期未回款;
常用操作:
- 客户检索-快速查到客户,处理相关问题;
- 认领客户-扩展新客户;
- 添加拜访计划;
- 到店打卡;
- 添加拜访;
- 创建合同;
- 日常工单;
2. 首页方案初稿设计
前期的沟通调研到位,那方案的设计其实就相对简单,无非就是搭积木。
举例: 城市新签团队一线销售的首页初稿
从一线销售SOP流程可以看出,该角色是上午在办公室用PC,下午外勤用APP,所以对应的首页需要设计PC和APP两个版本。
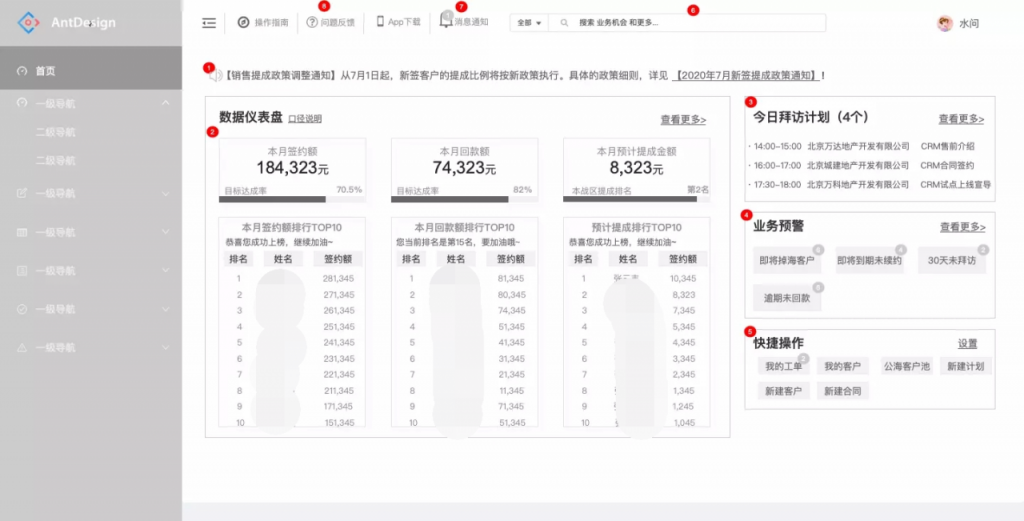
1)一线销售首页-PC版
销售主要是上午和晚上在公司时采用PC,所以要结合BD使用PC的场景来梳理。
为了便于销售能第一时间了解到公司的业务策略,所以顶部增加了【①消息公告区域】展示最新的业务策略等信息;同时增加【⑦消息通知】入口和数据角标提示,让销售能关注到普通的消息。
为了提升销售的动力同时为了在早会时提前了解自己的业绩情况,通过【②核心数据】展示销售业绩情况及排名。
一线销售上午在公司主要是做当天下午的拜访计划,所以直接将【③拜访计划】直接展示出来,便于销售做拜访计划和路线规划。点击可进入拜访计划列表页面,然后对计划进行调整。
因为做拜访计划时,一般销售都会优先关注异常的客户,所以通过【④客户异常预警】展示出来,方便销售及时了解到这些异常情况并且安排对应的拜访计划。
做完计划后,销售要做对应的拜访材料准备,这里就需要进入【客户详情页】去查询相关的数据,所以在首页增加【⑥快捷搜索】可以快速进入对应门店详情页;同时在平时处理客户问题时,也可以直接通过这个入口快速定位。
然后在【⑤快捷操作】这里主要是聚焦在办公室用PC时的常用功能,例如工单处理、寻找新客户、录入合同等等;同时增加了【自定义功能】更灵活的支持一线销售的使用习惯。
最后是增加了相关的一些入口:APP下载、问题反馈、操作指南等。
2)一线销售首页-APP版
因为App主要是外勤拜访期间使用,数据和操作项相较PC都有相应的调整。
- 因为销售用APP比较多,所以在APP首页通过【②核心数据】展示了业绩、回款、提成等数据,让销售时时能看到并不断激励。
- 有些政策消息的发布时间是在下午销售外勤期间,所以增加【①消息公告区域】和【⑥消息通知】入口。
- 因为外勤期间主要的工作就是拜访,所以单独将拜访常用的3个模块展示出来
- 今日计划–通过数字角标提示销售,今日未完成的拜访计划数,【点击】直接进入拜访计划列表,查看明细。
- 到店打卡–【点击】可快速完成签到;
- 打卡未录入–通过数字角标展示今日尚未完成填写的拜访记录,避免销售忘记录入拜访记录而导致拜访无效;【点击】直接进入拜访记录列表页,然后录入拜访信息。
- 因为走访期间,会因为客户临时爽约。所以需要在APP上寻找新的拜访客户,因此增加【④客户异常预警】展示出来,方便销售及时了解到这些异常情况并且安排对应的拜访计划。
- 同时在拜访期间,会需要临时查看某些客户的情况,所以增加【⑤全局搜索】,快速定位到对应客户。
3. 首页方案初稿评估
接下来我们模拟一线销售小李的一天,评估新版的首页是否能达到管理目标,提升管理效率。
09:00——10:30 在公司参加早会,这段时间不需要使用CRM系统。
10:30——12:00 打开电脑登录到CRM系统。开始今日拜访准备+日常事务处理。
- 首先,第一眼看到【①公告区域】公司最新的提成政策出来了,这次提成加大了新签的比例,看来这个周要多开发新客户了。
- 接着,看到【②数据区域】自己的排名,这个月签约业绩才完成了30%,同桌的小张已经80%了;再看看提成,小张比自己多出了8千多了;好吧,没有对比就没有伤害,小李的斗志瞬间被激发了。
- 接着,看到【③拜访计划】今天的拜访计划才定了2个,要完成业绩目标,今天必须要跑满6家客户才行,到底要拜访哪些客户呢?
- 接着,看到了【④业务预警】即将掉海的客户有6个,这些都是好不容易挑到的好客户要尽快跟进下,否则掉出去就可惜了;点击【即将掉海客户】,进入客户详情页,拨通联系人的电话,逐个预约了本周的拜访时间,然后同步创建了对应的拜访计划;接着针对【业务预警】里的其他客户重点梳理了下,今天剩下的几个拜访计划都确认了。
- 接着,看下【⑤快捷操作】里里有3个待办工单的,点击进去完成了处理。
- 处理完工单,看看时间11:30了。小李想起来早会的时候盘点客户,发现目前待合作的客户只有20%,迫切需要储备新客户了;点击【⑤快捷操作-公海客户池】,从里面筛选出了一批还不错的客户,认领到自己私海了;小李计划着本周对这几个新客户都拜访下,先找到联系人了解下大概情况。
12:00——18:30 小李外出拜访,基本都在使用App。
- 按计划来到第一家客户,打开APP首页【③到店打卡】,完成了今天的第一个签到。
- 找到老板开始沟通,因为第一次拜访所以主要是介绍公司的产品;这时老板问到,隔壁的商户情况,正好这家店已经合作了,小李想着直接拿那个商户的数据给这个老板讲讲,正好是个成功案例。小李通过首页【⑤全局搜索】,输入那个商户的名称直接进入了该商户的详情页,直接给这个老板展示了下该商户合作前后的效果对比数据;老板听完这个成功案例很满意,让小李尽快做一份合作方案后天找他再沟通下。
- 第一次拜访结束后,小李打开【③打卡未录】找到刚刚这个商户的打卡记录,顺手录入了这次的拜访信息,同时预约了后天的拜访计划。
- 到了下午4点,小李看了下【③今日计划】的数字角标已经没有了,今天的拜访任务提前完成了;今天还能再跑几家客户,先看看即将掉海的客户有没有正好在附近的,可以顺路过去看看。点击【④业务预警-即将掉海客户】,正好里面有2家在附近,走过去,小李顺利完成了这2家客户的拜访。
18:30-19:00 小李回到公司参加晚分享。
19:00–20:00 小李打开电脑,开始处理日常事务。
- 今天情况不错有1个客户成功续约,一个新客户也成功签约了。要赶紧要把合同录进去,争取这周走完流程。打开电脑点击【快捷操作-新建合同】,完成了合同的录入。
- 19:20,今天拜访的一个客户给小李打电话说,后天想约小李过去聊下合作方案;小李,挂完电话点击【快捷操作-新建计划】把这个客户加入到了周三的拜访计划里。
- 19:30,小李想起来,今天公司其他业务线的同事跟他微信上分享了一个客户叫XX,说还挺不错的;小李想着先看看这个客户的情况吧,点击【全局搜索】输入客户名称,快速找到了这个客户;进入客户详情页,这个客户确实不错体量很大,如果能签下来提成应该能拿不少;小李赶紧把这个客户认领到了自己的私海内,同时加入到了明天的拜访计划里。
- 19:50,首页消息这块有2个新消息提醒,点击【消息通知】发现今天录入的2个新合同已经审批通过了,客户也签完字了。
20:00 小李关上电脑,下班回家~
通过模拟销售小李的一天,可以看出小李通过首页,高效的完成了相关的动作,并且取得不错的业务结果。
所以这套首页方案初步判断是OK的。
4. 首页方案上线后优化
首页改版最好是能先灰度一版,灰度期间深入到一线走访。通过观察用户对首页的使用情况,调研用户的使用反馈,不断优化迭代,最终给到用户一个真正好用的首页。
四、首页方案上线后优化
首页改版最好是能先灰度一版,灰度期间深入到一线走访;通过观察用户对首页的使用情况,调研用户的使用反馈,不断优化迭代,最终给到用户一个真正好用的首页。
业务系统并没有太多可完全借鉴参考的首页设计,所以本文只是简单梳理了之前做首页的一些经验和心得,希望对大家有帮助。