根据组件的用途,可以分为六大类:Feedback 反馈、form 表单、basic 基础、data 数据 、navigation 导航、other 其他。
表单在网页中主要负责信息数据采集功能,用户需要填写输入信息数据并且提交到后端数据库,以此完成信息的采集,则这种组件就是表单组件。
本文主要讲解表单中的treeselect树选择、datepicker日期选择器和timepicker时间选择器。
treeselect树选择
定义:
具有层级关系的选择器。
使用场景:
- 需要使用选择器,同时可以提供层级结构的枚举项时。
- 弹出一个下拉选项给用户选择操作。
- 具有单选和多选的功能。
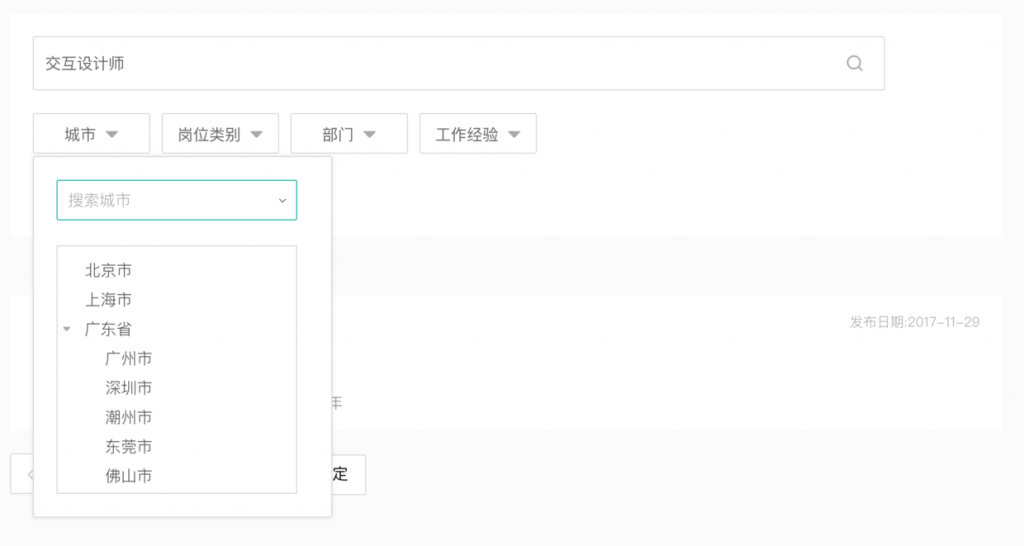
例如用户搜索关键词时,需要对搜索结果进行二次筛选,常见的使用树选择有城市、组织架构等。
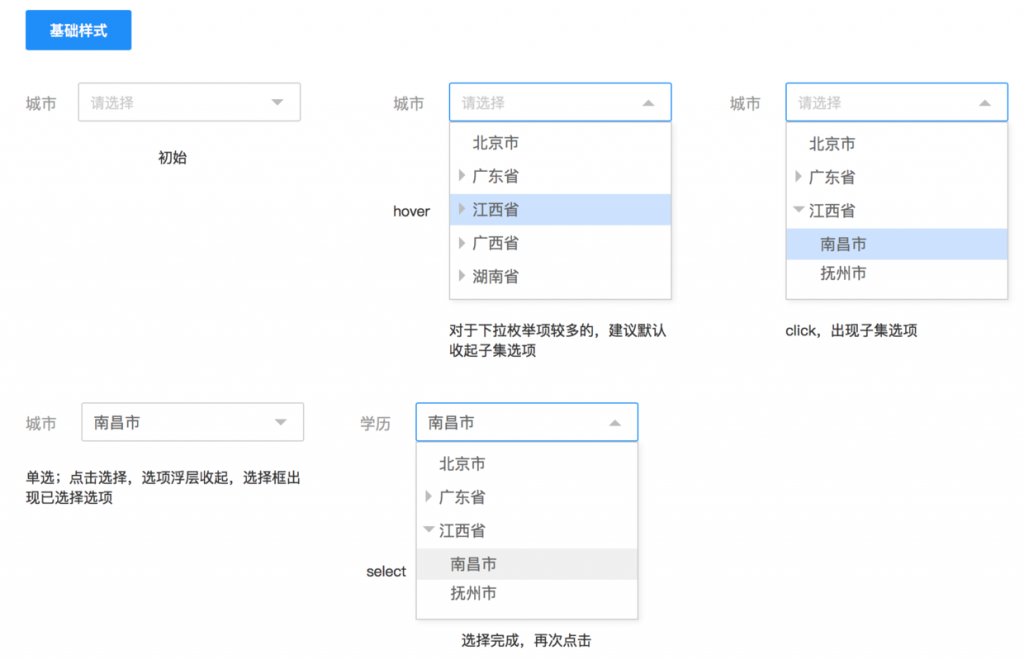
基础样式:
只能选择枚举,不支持在选择框中进行关键词搜索,且为单选。用户选择选项后,浮层收起,表单为完成态。
对于选项中层级结构是否展开收起,则根据父子层级架构来看待,例如省市比较多,默认展开的话,查找起来会变得很困难,收起的话则可以快速找到省,再次点击可快速找到市。
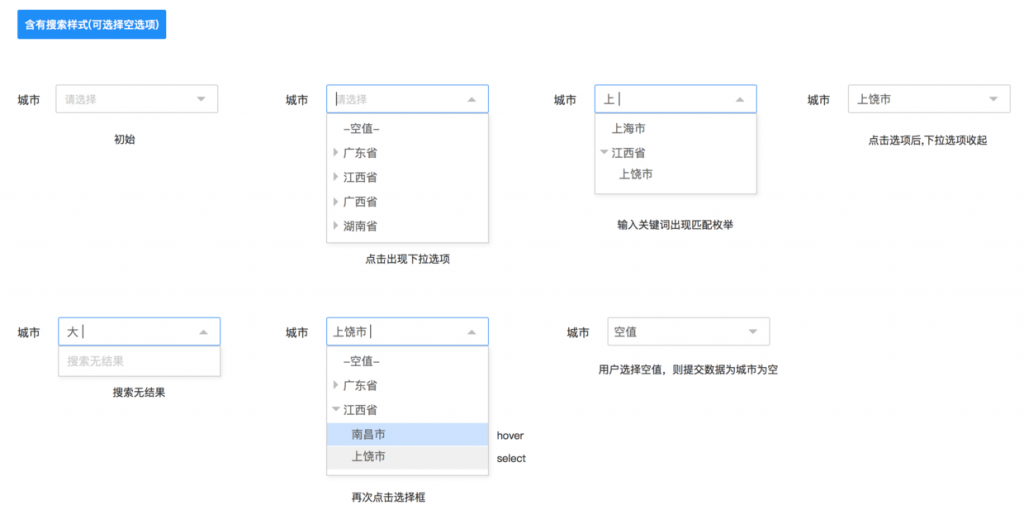
含有搜索样式:
选择框支持搜索,在用户输入字符串过程中,枚举项动态匹配,且匹配的子集展开。当搜索无结果时出现搜索无结果提示,点击无交互效果。
含有搜索样式(可选择空选项):
用户如果选择空值,则提交数据为城市为空。
含有搜索样式(可清空已选项):
如果用户已选择,可提供用户清空已选择的机会。用户如果已选择选项,则鼠标hover,出现叉号,点击叉号,清空选择框。
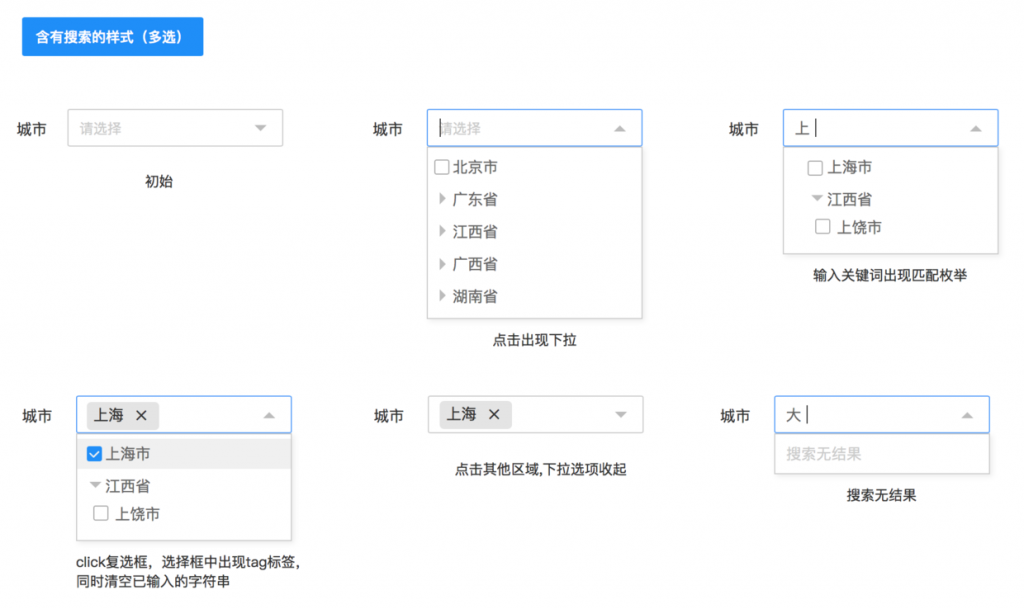
含有搜索样式(多选):
用户在输入字符串时,选项中出现匹配选项,点击复选框,输入框出现选项tag同时清空输入框。选择框支持搜索,在用户输入字符串过程中,枚举项动态匹配,且匹配的子集展开。点击选择器和选择浮层以外其他区域,则浮层收起,树选择器为完成态。
datepicker日期选择器
定义:
选择日期的组件。
使用场景:
- 当用户需要填写年月日/年月时
- 点击选择框,出现日期选择浮层
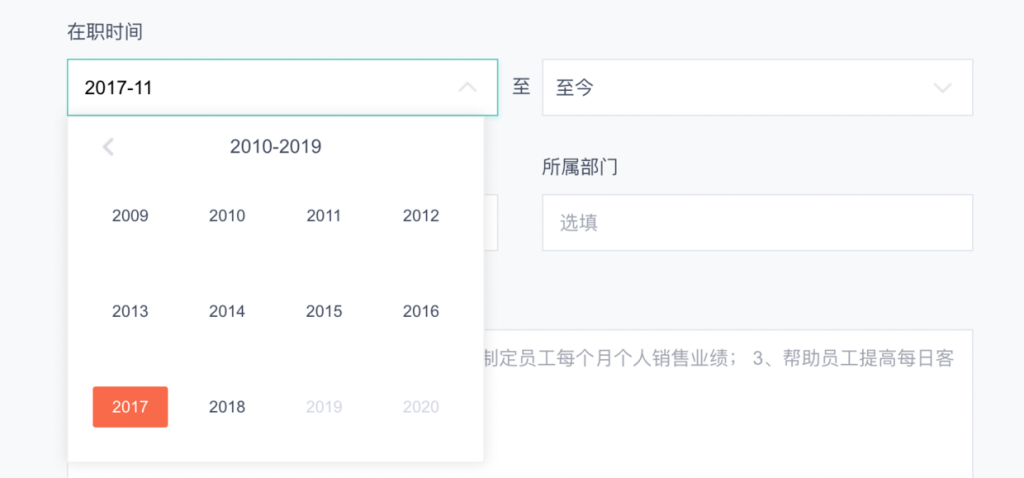
例如在boss直聘填写工作经理的表单中,需要填写在职时间,这里使用的就是datepicker日期选择器。
基础样式:
非时间段日期选择器。点击选择框,出现日期选择浮层,默认停留在用户当天日期。用户未选择时,清空按钮默认置灰,已选清空按钮恢复正常状态。
年月样式:
只能选择年月,用户激活输入框,出现年月选择浮层。默认停留在用户当月,清空按钮默认置灰。用户点击选择时,浮层收起,选择框出现已选择当年月。
时间段样式:
时间段日期组件在结束时会多一个选项为至今。用户选择至今,则结束时间一直持续到未来。
timepicker时间选择器
定义:
用于用户具体选择时间点时。
使用场景:
- 当用户需要选择具体时/分
- 点击选择框,出现时间选择浮层。
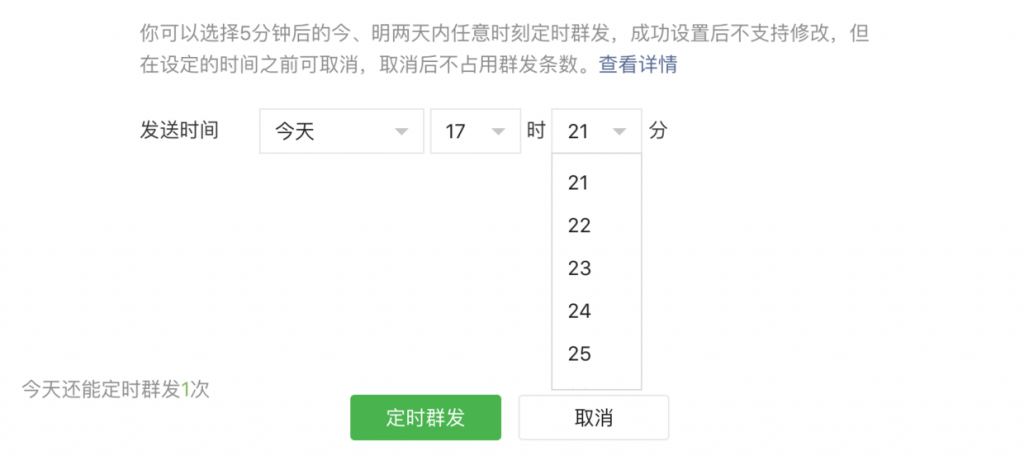
例如微信公众后台定时群发时,可选择具体时间发送,点击出现下拉选项。
基础样式:
点击选择框,出现时间选择浮层,用户可以用户鼠标上下滚动滑轮选择具体的时间点。
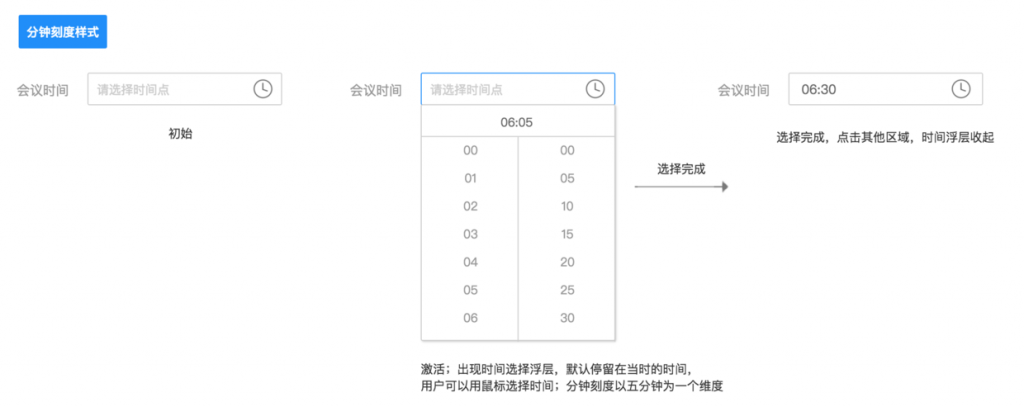
分钟刻度样式:
有的场景,不需要具体的分钟,具体的分钟在选择起来因为选项太多而变得麻烦,用户更多的使用场景是按照刻度来设置。点击选择框,出现时间选择浮层,用户可以用户鼠标上下滚动滑轮选择大概的的时间点。
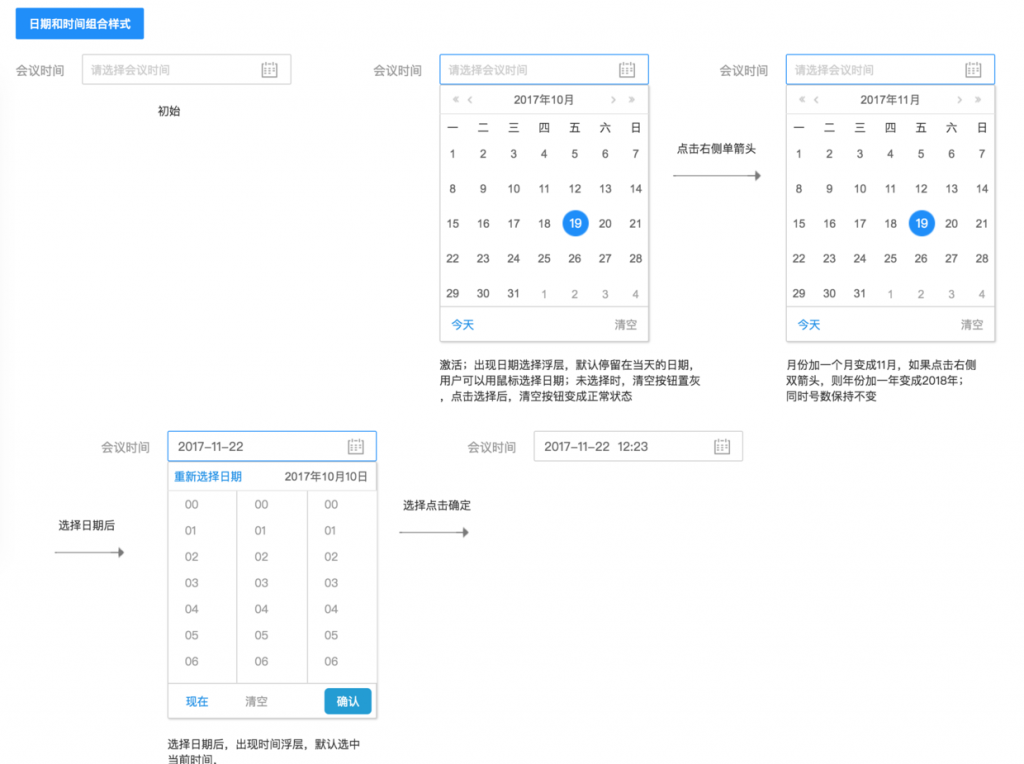
日期和时间组合样式:
有的表单,既要提交日期也要提交时间,这种情况可以用两个表单设计,datepiecker和timepicker两者组合,也可以在一个表单上完成,如下所示,用户在选择了日期后,出现时间选择浮层。