不同企业文化都会滋生不同内部问题,不同部门间又因业务线的不同呈现出不一样的疑难杂症。如果这些问题同身体面对病魔的侵蚀一样,遭遇过一次痊愈后,下次就能产生抗体,那估计团队就没有诟病了。
但实际工作中,并不是这样,问题一旦存在,就会对团队产生困扰,影响团队的效率,所以必须要对症下药。及时治疗根结这些病原体,以保证团队的良性发展。
我们总结了设计团队中经常遭遇到的3种问题:伪需求、运营需求、设计规范。
一、伪需求
伪需求,说的是产品的现行需求不符合当前产品的发展阶段,我们这些不符合人性需求折射到产品层面,就是不符合产品产品发展需求,统称为伪需求。
伪需求被大量引用在产品中,有可能引发产品无法运营下去。工作中我们经常接触到类似的伪需求,一些小的需求迭代还好,但如果要牺牲掉很大的用户体验或是产品的逻辑,这可能就需要重新权衡是否真的是为用户解决问题的角度。
我们权衡设计需求的真伪,主要从5个维度来辨别?
- 清楚需求来源:需求是什么样的用户通过什么样的方式提出来的,解决了什么问题。
- 聆听需求的反馈:需求是否具有代表性和普适性。
- 清楚需求的属性:需求是细节优化类、还是功能迭代类,是强需还是弱需。
- 需求开发周期和优先级:清楚需求的开发周期和优先级,可以分好优先级分版本迭代。
- 付费需求要权衡:产品为企业带来商业利润,着重去优化。
二、运营需求
运营需求是配合产品各版本需求做的一系列推广活动。运营类的活动需求,是为产品拉新的一个手段,也是运营产品的主要手段。
但运营活动无法做到很好的统计,设计师在完成这样需求,往往获取不到真实的市场反馈,所以有时候设计的热情可能就会有所减退。好多运营需求所得到的反馈少之又少,对设计师热情无疑是当头一棒。
譬如,我们在年末会做一系列大型的活动,我们在做完活动的主视觉以后,就会有很多关联的运营的需求出来,比如PR图的设计、推广海报的设计、线下物料等等设计。这些需求很难得到一些数据的支撑,也很难获取到真实的传播的效果。
三、设计规范
企业品牌在传播的时候,制定整套的CI(企业形象),CI由MI(理念识别)、BI(行为识别)、VI(视觉识别)三部分组成。
VI是我们最熟悉的,经常需要设计,遵守系统设计起码可以保证传播品牌形象的一致性。我们设计产品同样需要设计整套的体验设计规范,囊括很多模块包括细节的处理。
试想一下,同一款产品,很多设计师参与其中,如果没有一个统一的规范,设计出来的效果肯定不尽相同。即使是同一个设计师来做,1.0迭代的结束,下一次迭代可能忘记1.0设计的细节,可能每个版本都不一样,可以想想这样的产品会形成自己的品牌效应吗?
品牌LOGO的视觉在应用的时候都需要严格遵守VI制定的规范,产品设计同样需要规范来统一形象。但设计规范在实际应用中经常会遇到处理不好,反倒还限制设计发挥的情况。
这时候可能还要依据情况的复杂性考虑怎么更合理地去规范,所以设计师必须正视规范的实际作用,设计规范必须遵循以下3个原则。
1. 从产品的实际应用场景出发为原则
讨论问题时,不能借规范作为衡量的唯一标准,这也是设计师受设计规范限制了设计思路。
设计本来是不断创新的,如果因为我们定的设计规范而影响到创新,那还需要设计规范干嘛。所以设计规范应基于产品的实际需求场景来灵活运用。
2. 实时更新迭代规范
规范不是一成不变的,产品是在不断的更新迭代规范肯定跟不上,这就需要把有争议的规范或新的设计组件沉淀下来,修改或增加新规范。
3. 不要被规范牵着鼻子走
做设计延续规范形成统一的风格,当然没有然和问题,但我们不能只学会用规范,而应该更多的植入自己的创新思维改善产品,不能因为规范而丧失我们的创造力。
遵守这3点原则去设计规范,才能避免设计规范给我们带来的困扰,原则也表明了设计规范是基于场景灵活运用的,不是一成不变的。灵活运用规范给我们带来的便捷,使得整个产品体验设计统一,为用户展现整体一致的视觉形象。
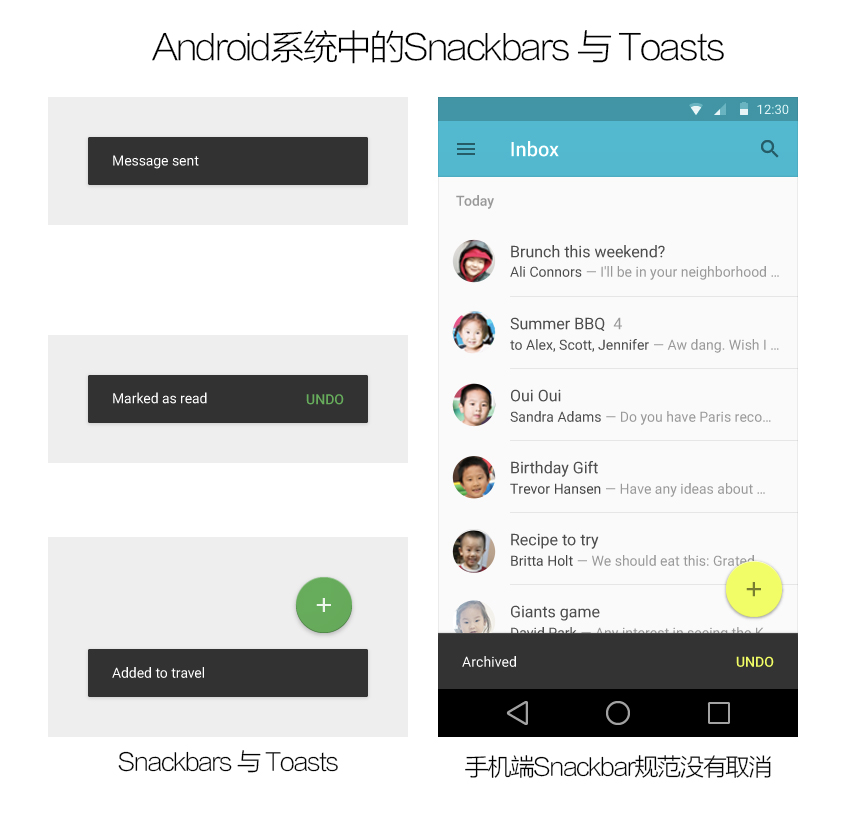
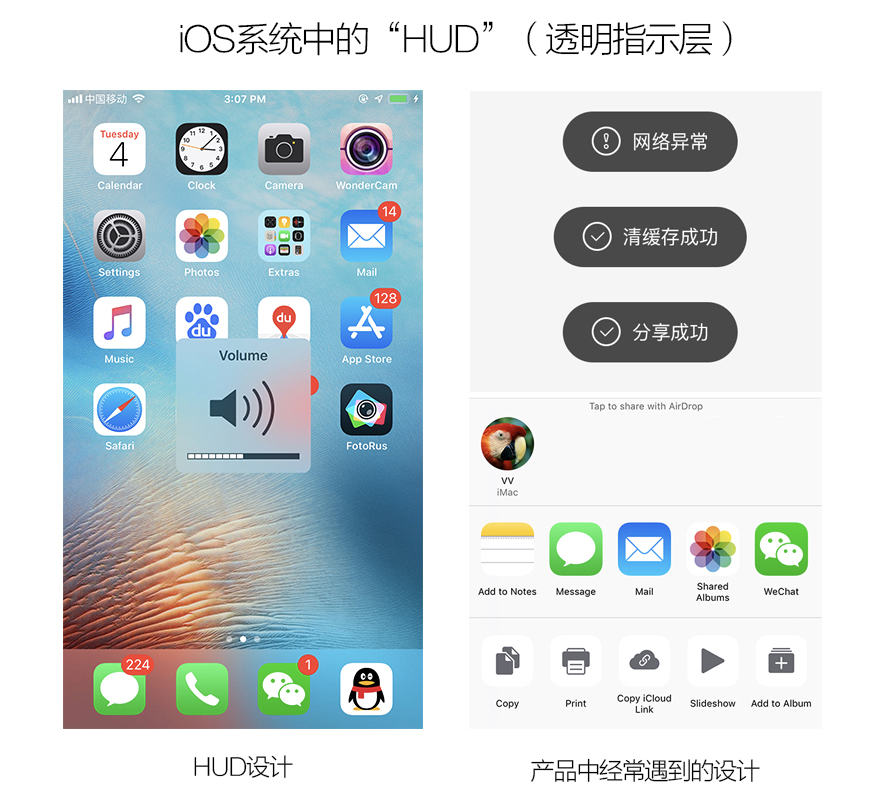
譬如,在Android 设计语言中,有这样一个大家都很熟悉的东西,通常用于某种行为后的反馈通知,Snackbars 与 Toasts,这个控件对用户体验的反馈非常好,可以及时反馈给用户操作结果。可在 iOS 的设计语言中,是没有叫做 Toast 的组件的,只有相近的Alert和HUD。
它们的区别在于,Toast 存在几秒钟后自动消失,Alert和HUD则需要用户手动点击才可以关闭。
- Snackbars 与 Toasts给予一些非常轻量的信息,并不打断用户主任务;还有短文本、暂时性、最多0-1个操作、不包含取消按钮、不要阻挡了浮动操作按钮的一些特点。
- Alert和HUD常用来传递重要的消息,必须让用户停下其他工作仔细查看;可以带Icon图文混排、强制性、允许多个操作、包含取消按钮、允许已模态的形式阻挡当前页面操作。
- HUD出现在屏幕的中央,Toast在底部;
- HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明;
- HUD中内容可以变化(如调节音量时),Toast中内容不可变化。
但设计师在设计iOS 产品的时候基本都会用 Toast 这个组件,无非它不是出现在屏幕底部,而是屏幕中间。这是因用户使用产品的场景来灵活运用的,毕竟这个体验真的很好,适时给用户的反馈,这是用户所需要的。
对iOS的设计规范的原则来说,整体思路是轻量化, Toast轻消息提醒的模式自然会被设计师广泛地应用起来,而不会过分在乎iOS规范中没有提到它。
写在最后
综上所述,设计规范的宏观意义就是方便大团队大项目协作下建立统一的设计文化,使得传达和执行设计思想更加容易,保证多人参与同一项目视觉的一致性;优秀设计规范的建立本身就是对设计团队的考验,用户体验对产品的认知得到了统一,塑造整个产品形象;同时产品的迭代与交接更加高效,设计师的输出更加高效统一等。