最近对接的业务方向开始发生转变,业务方提出了社区化方向的产品规划,那么身为设计师的我们,当然要敢为人先,开始着手做起“社区产品”相关的一些竞品调研,好早日为社区需求备战,那么这里也和大家分享下我近期做的竞品分析吧~
一、分析目的
探索优秀内容社区型产品的产品模式和设计语言,取其精华,去其糟粕,以最低成本最快方式学习现有成功案例的优秀经验,以便于能够更高效率的推进社区产品的框架搭建和信息设计。
二、行业背景
在2020年互联网市场大规模沉淀的今天,熟人社交、手机游戏、网络支付、搜索引擎等成熟C端领域的格局基本已经完成定型,呈现出巨头垄断流量的现象,对于市场后入者而言,涉足以上领域无疑将与该领域巨头发生直接或间接的竞争关系,从而会带来极多的风险因素,如资本市场不看好、获客成本高、渠道被垄断等等。
为了规避以上风险因素,市场后入者的信息服务切入点开始走向社会化和垂直化,尤其是在移动互联网技术日趋兴盛的近几年,催生出在线直播、短视频、个性化信息流等丰富多样的产品形态,不断从巨头企业未涉及的垂直领域获取用户的使用时长,实现争夺流量的目的。
综合以上背景信息,我们希望能够从竞品角度进行分析,逐一分析领域独角兽们是怎样进行流量垄断,后起之秀们又是如何完成对独角兽的市场切入,又是通过怎样的方式进行流量争夺。
今天主要分析的是知识问答社区中的佼佼者:知乎。
三、竞品分析
3.1 简介
分析版本:V 6.28.0
产品定位:知乎是一款网络问答社区型产品,slogan是“有问题上知乎”。
市场地位:在知识问答和知识付费领域,知乎属于目前国内的领跑者。
3.2 时间轴
- 2010年12月,开放知乎官网,采用邀请制注册方式。
- 2011年3月,获得千万美元A轮投资。
- 2013年3月,向公众开放注册。不到一年时间,注册用户迅速由40万攀升至400万。
- 2014年6月,完成2200万美元的B轮融资。
- 2015年11月8日,C轮融资5500万美元。
- 2017年1月12日,宣布完成D轮1亿美元融资,该轮融资完成后估值超过10亿美元,迈入独角兽行列。
- 2018年4月26日,对外宣布启动用户权益保护升级,针对除信任的搜索引擎外的第三方机构,将采取白名单许可的方式,规范知乎内容的使用标准。
- 2018年6月6日,原有的“知识市场”业务升级为“知乎大学”,并组建新的知识市场事业部。此前,知乎书籍和知乎Live由不同的团队负责,新事业部组建后,原有的知识服务团队将放到一起运营。2018年7月,完成新一轮融资,融资额接近3亿美元,本轮估值接近25亿美元。
- 2019年3月,正式宣布推出盐选会员这一全新会员服务体系。
- 2019年8月12日,宣布完成 F 轮融资4.34亿美元。
- 2019年10月,知乎直播功能正式上线。在直播场景中,用户可以更加轻松、直接地分享知识、经验和见解,展开实时的讨论交流,获得来自主播的专业解答。
3.3 定位感知
从产品的发展时间轴和功能衍化来看,知乎的定位发生过几次改变:
- 2012年前后,知乎定位在为优秀创作者开放的小型知识创作社区,用户必须通过邀请才能加入;
- 2013年后,社区逐渐开放,知乎定位在面向各行业的专业人士的中型知识交流分享社区;
- 截至2020年的2月版本功能表现,知乎的定位已经发生了新的改变,改为面向具备某领域专业知识人群的大型高端社交、知识问答和知识付费社区,从侧面也反映出知乎的产品策略层目标已经开始转向刺激用户消费变现阶段。
在新版本的知乎中,其功能的兼容性也为用户提供了更多的选择,给用户带来丰富的用法感知:
- 用户可以将知乎作为获取知识的平台,在平台内以提问或付费的形式并从某方面的专家处获取更专业的回答,这里的知识可以是专业知识,也可以是生活经验;
- 可以当作信息搜索工具,快速搜索自己希望得到的经过加工和提炼的知识和资讯;
- 可以作为创作平台,向他人传播自己的思想和知识,甚至以此盈利;
- 可以作为论坛交流平台,围绕着某一感兴趣的话题进行相关讨论,同时可以关注兴趣一致的人。
知乎在对外宣传时,会塑造以下形象感知,从而来影响和吸引更多的新用户:
- 知乎是知识分子的精神落脚点,这里有大量优质内容,是一个高级的知识社区;
- 你可以在知乎看到很多大神,学到很多知识,只要你愿意在知乎上分享见解,你也同样可以在知乎成为该领域的大神。换言之,普通人通过知乎可以在自己擅长的领域获得更多“爆红”机会;
- 知乎是精神交流的“圣地”。
3.4 用户画像
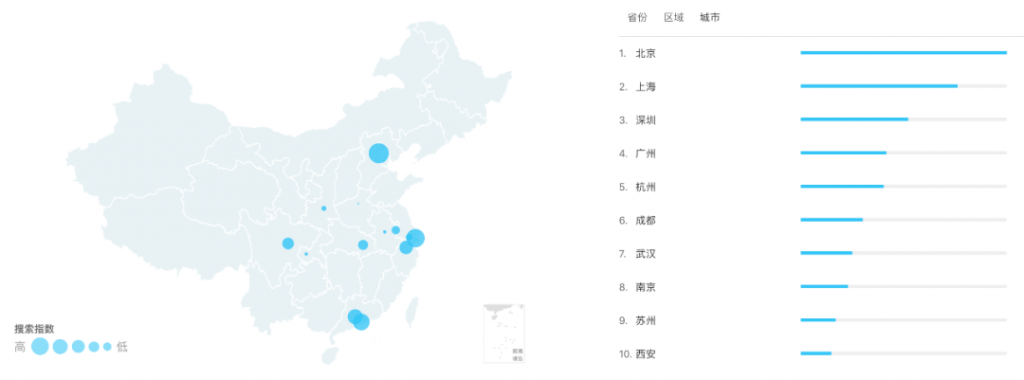
从百度指数提供的近一年数据(19.02.08~20.02.08)显示,知乎的用户多集中于北上广深杭等一线城市。
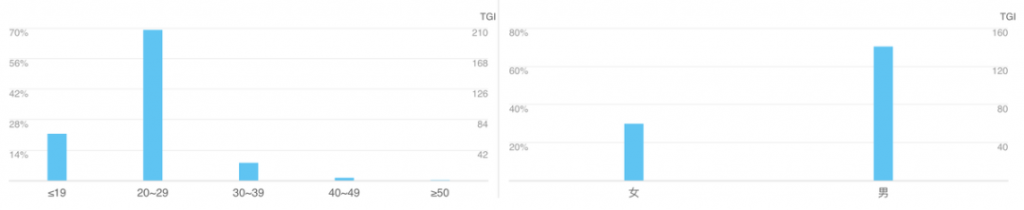
其中,一线城市20~29岁的男性为知乎主力用户。
这部分主力用户又可以大致分为两类,一类是能够贡献高质量内容的“内容生产者”,另一类是对内容进行获取/消费的“内容消费者”,这两类用户之间以及同类用户间又会发生社区互动。
知乎吸引“内容生产者”的方式在于满足了此类用户分享和建立个人威望的人性需求。由此激励“内容生产者”们输出高质量的内容(会涉及到运营管控把关),从而满足“内容消费者”们寻找、探索和交流专业内容的需求,并激励“内容消费者”们对内容进行讨论、对“内容生产者”的内容表达认可激励(人群具备从众心理),以此形成社区闭环。
3.5 产品逻辑
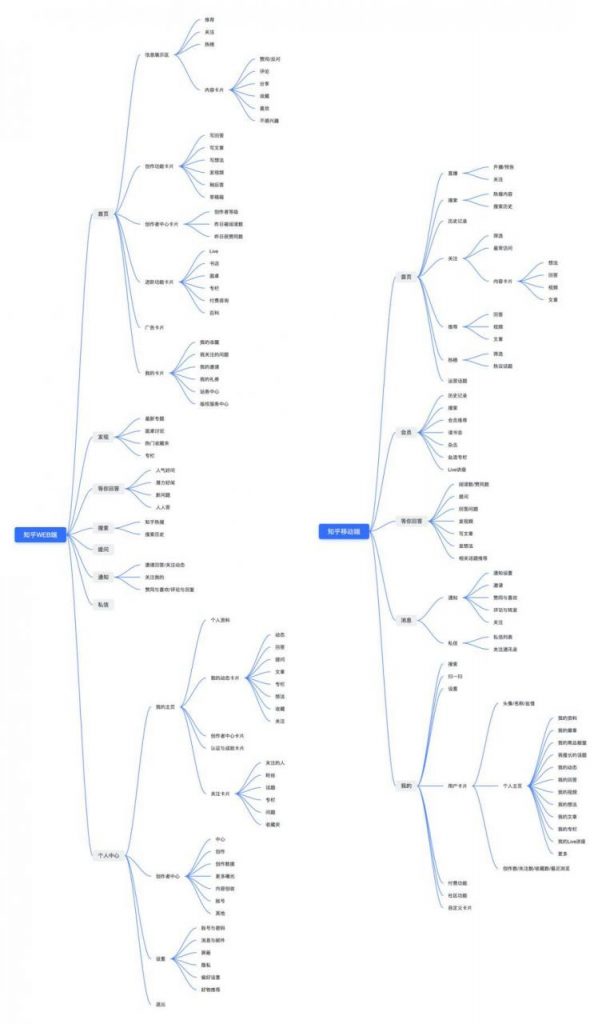
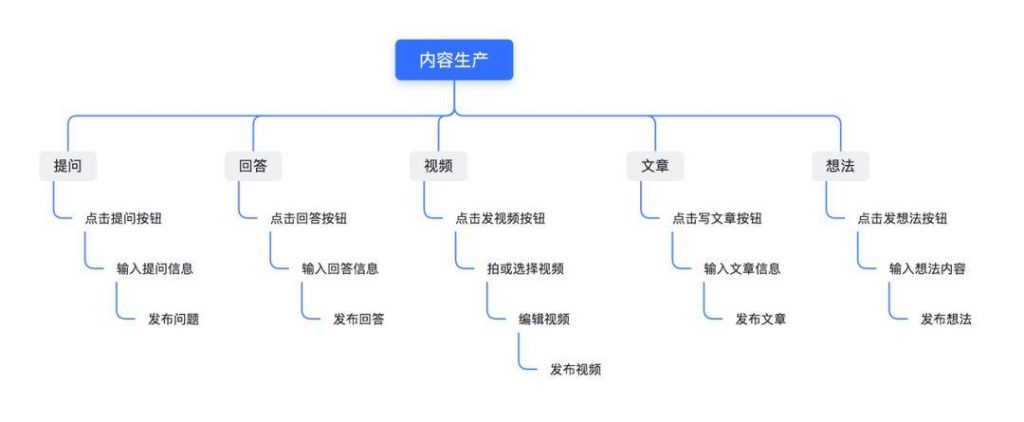
如下是产品功能架构:
我们可以从如下维度来看待架构中体现的功能:
内容生产
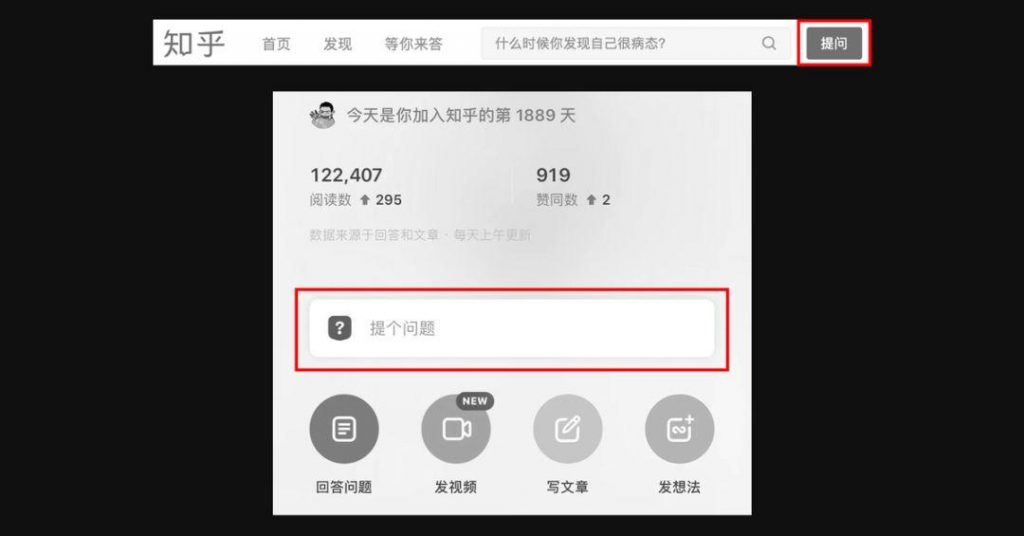
问答功能作为知乎的核心功能,在两端产品规划中也表现出了较高的优先级设计,提问按钮在WEB端首页搜索框外增加了一个显著的提问按钮,移动端也将提问按钮整合至底部导航栏中央位置的创作TAB内。
为了提高问题的回答率,还提供了相关话题优质回答者的邀请方式及相似问题的链接推荐,以上功能成为知乎生产UGC内容的核心途径。
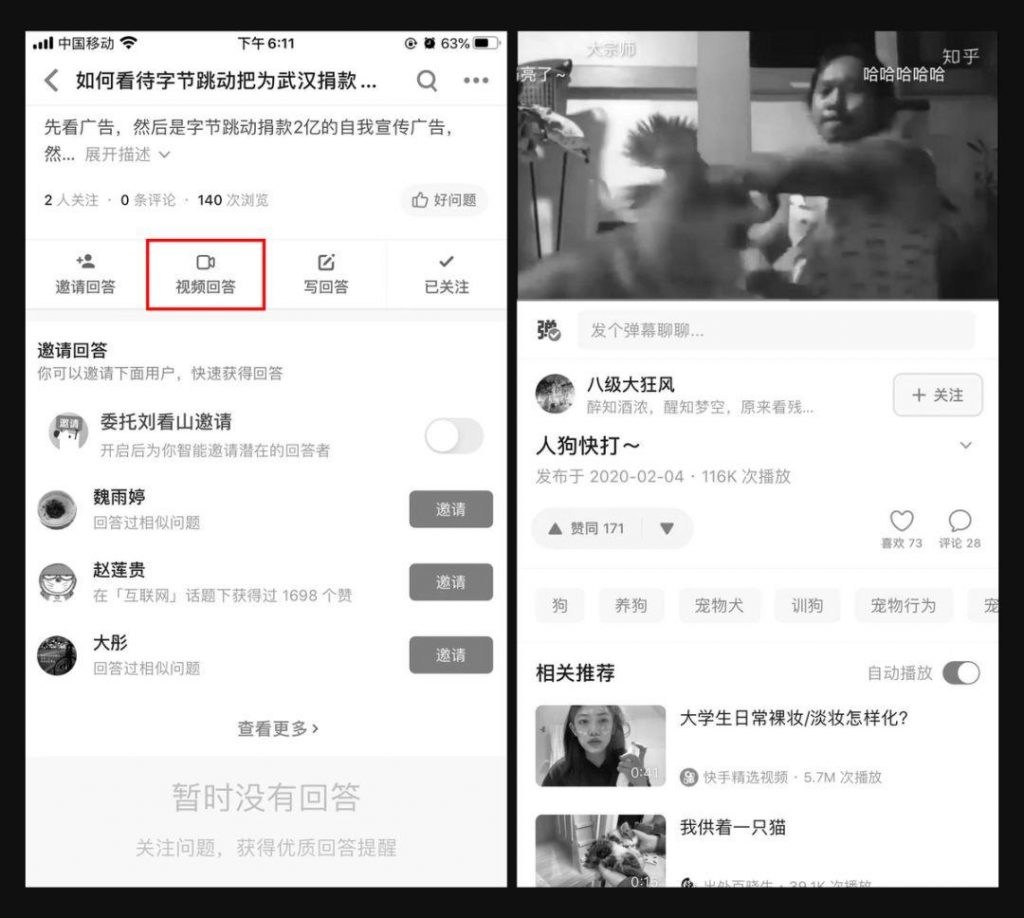
再来看看与提问功能对应的回答功能,用户可以主动回答也可以被提问者邀请回答,系统还会根据用户感兴趣的方向提供问题推荐,移动端在回答方式上更是提供了传统文字回答外的视频回答(如下左图),新型回答方式为知乎拓展内容类型提供了可能性,为其进行短视频的尝试奠定了基础(如下右图)。
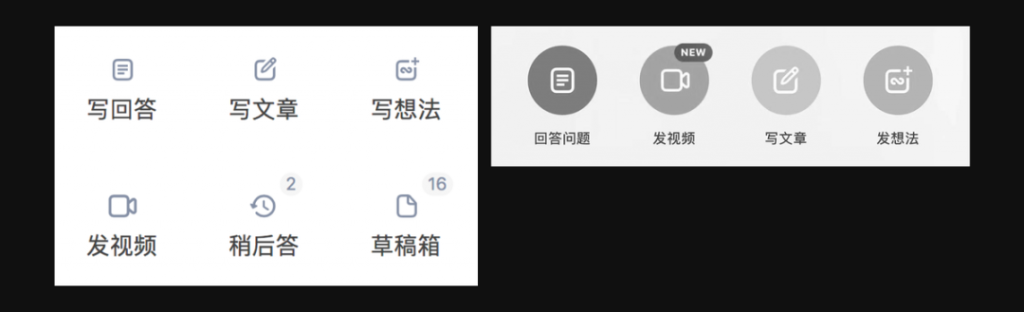
除了回答问题之外,知乎还鼓励创作者们分享视频、文章、想法,意图丰富问答场景外的内容生产渠道,同时帮助知乎从问答内容社区的定位过渡到互动内容社区。
随着创作者等级的提升,知乎也会解锁相应更多权限,并提供更多自助服务来帮助创作者获取更多的曝光和收益,以此来激励用户不断持续的创作。
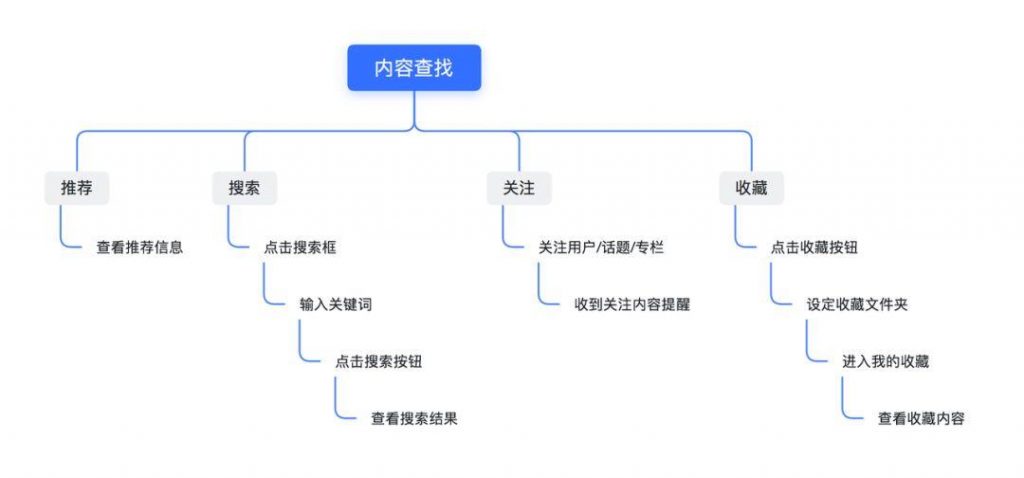
内容输出
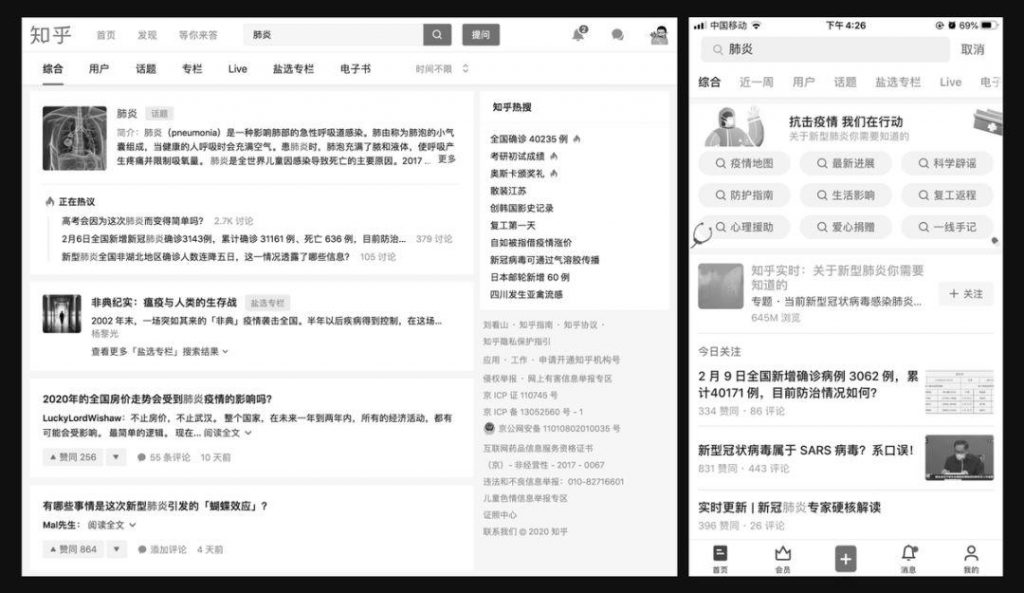
从首页展示的信息我们可以看出,一方面,知乎在首页迭代中始终保留着推荐、关注和热榜这三个不同维度的内容展示,并允许随时搜索,保障用户在获取信息时的易用性。
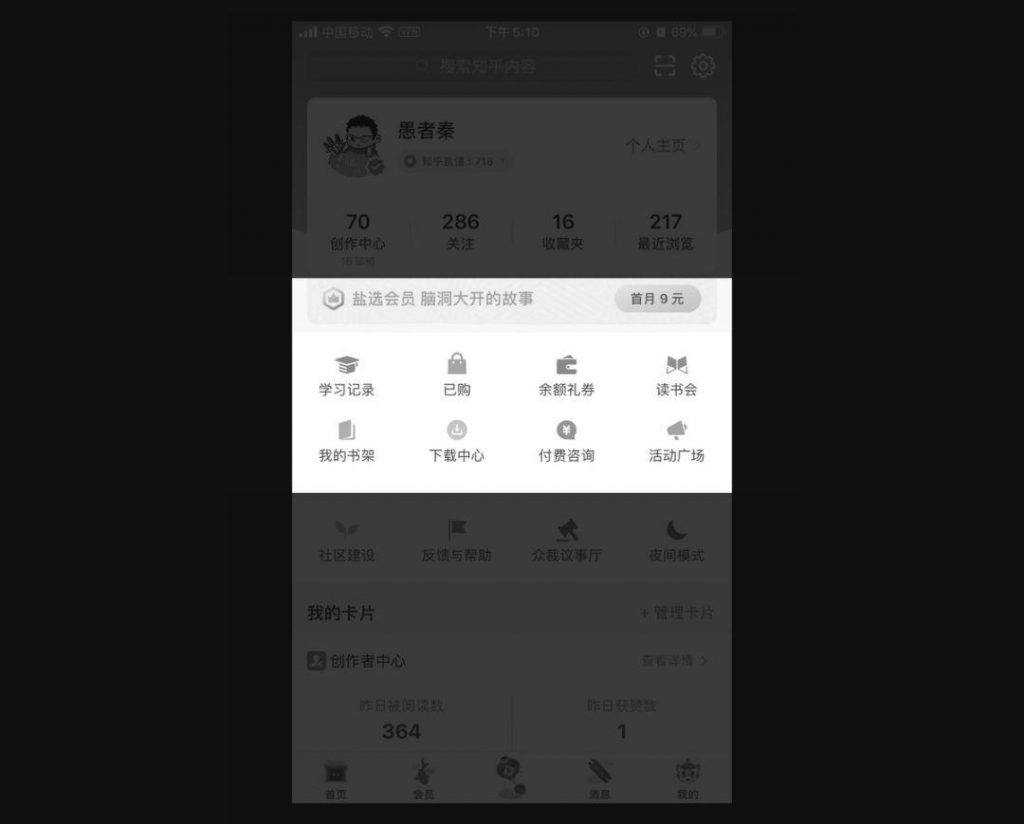
另一方面,知乎也在努力尝试知识消费,在WEB端右栏露出知识付费内容,在移动端更是将知识购买和付费内容整合在底部第二个会员TAB中,同时在我的模块内也进行了强露出(如下图所示),在回答列表中也开始尝试加入付费查看完整答案功能。
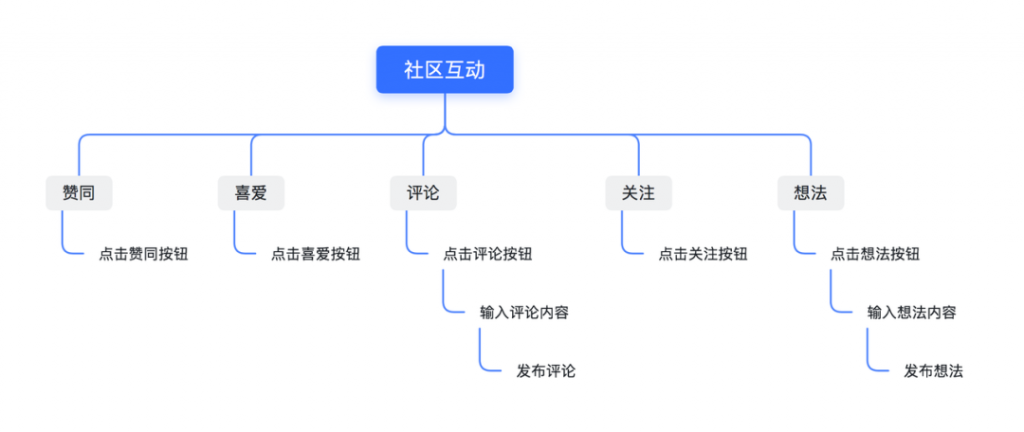
社区互动
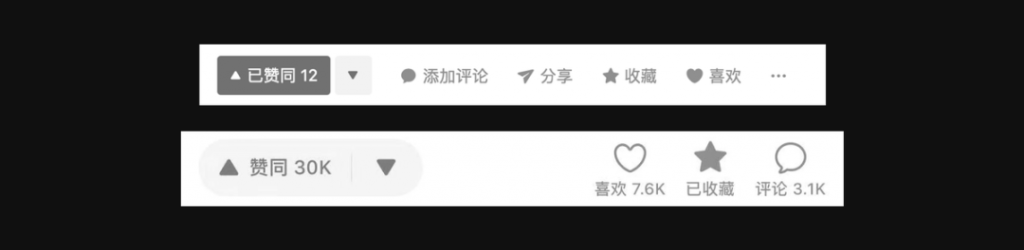
知乎提供了关注、赞同、喜爱、收藏、评论等回答互动方式,以此来刺激和鼓励内容生产者与内容获取者之间的关系建立。
此外,知乎也开始切入知识社交,在移动端的关注内容中加入了类似于微博状态的“想法”功能,并开始强化私信入口,鼓励用户和知友进行更多直接交流。
除了知识社交外,知乎在反馈互动方面也在不断发力,除了在通知列表中置顶了与用户相关的邀请、赞同与喜欢、评论与转发相关的信息提示,更是在移动端首页尝试性的增加了直播入口,允许大V用更直接的方式与关注者进行沟通互动。
随着以上功能的不断丰富,可以看出知乎正在试图完善“内容生产—内容输出—社区互动”的社区生态系统,内容生产的设计围绕创作型用户进行激励,以便保障更多形式内容的产出,而内容输出的设计则抓住内容消费型用户的兴趣点和易用性,以此获取更多的活跃留存甚至实现消费转化,而反馈互动则推动一个活跃社区氛围的建立,在保障老用户不流失的前提下吸引更多新用户的加入。
虽然功能设计的出发点很好,但依然可以发现知乎的功能框架非常臃肿,虽然提升了高阶用户的可探索性,但对新手用户而言依然不够友好,因为并不是每个用户都能够全盘接受知乎的所有复杂功能设计,因此个人还是建议增加用户的自定义功能展示(如微信的发现页设置)。
3.6 体验设计
信息布局
绝大多数用户来到知乎的目的是为了阅读信息,那么为了满足用户需求,需要在首页做好信息布局的主次区分,从而保障用户能够快速便捷找到所需的信息。
假设阅读信息的用户分为两类:A.随便看看的用户;B.知道自己想看什么的用户。
针对A类用户,WEB端和移动端在信息层级的设计都在着力突出“内容区域”,如WEB端的首页会尽可能多的露出信息,以左右视线、大小卡片的形式来区分信息的主次关系;而移动端的首页则受到屏幕大小限制,在屏幕篇幅占比中更突出内容信息,而将其他次要信息收入底部导航或二级页面中。
首页提供的信息从推荐(权重算法)、关注(关系链)、热榜(热点话题)三个维度出发,给予用户更丰富的信息选择权。
这种设计能够保障访问首页的A类用户获取信息时的易用性和易读性,避免产品衍生功能过于争夺目光,反而影响满足用户查找信息的需求。
针对B类用户,则将搜索框置顶于顶部导航,使用户能够在首页快速定位并进行搜索操作,在搜索流程中也提供了关键词模糊匹配联想、多维度匹配结果等设计,帮助用户能够更加便捷的寻找所需的信息。
信息聚合/区分
知乎的页面上承载较多的信息和功能,过多的信息量容易导致用户发生“认知过载”,因此需要从用户的认知习惯角度对信息进行聚合设计,减轻用户的认知负担。
知乎对具有关联性的信息采用了聚合卡片的设计:
- 卡片设计有良好的隐喻性,可以使用户一目了然这张卡片代表了某一类信息,并有一定的交互预期;
- 卡片作为一个承载内容的容器,能很容易的进行放大或缩小,所以对于响应式的设计来说,卡片是一个合适的选择;
- 卡片在整个视觉设计层面也容易做到整齐划一,能够让用户感觉赏心悦目。
卡片除了用于聚合信息,使用户的认知产生模块化概念外,还可以用于区分不同模块的信息;针对列表中的同类信息,知乎则使用了简单的线区分(也可以用留白间距区分)。
流程效率
知乎的主流程操作可以用“内容生产”、“内容查找”和“社区互动”三方面概括。
一个任务的操作流程越多,用户就越容易感到厌烦;操作流程越少,用户操作次数就越少,就越容易完成任务。
知乎对高频任务流程的操作设计尽量控制不超过3步,这种设计可以提升用户的操作效率,更容易帮助用户达成任务目标(进行内容生产、找到所需内容、完成互动)。
此外在WEB端,知乎的功能流程设计会尽量避免页面跳转,如用户需要查看某个回答的详细内容时,可以点击“阅读全文按钮”后在当前页展开更多详情,也可以在当前页直接完成回答、评论、收藏等操作,减少页面操作中的跳转环节,使用户感受到更高效率的体验。
快捷操作
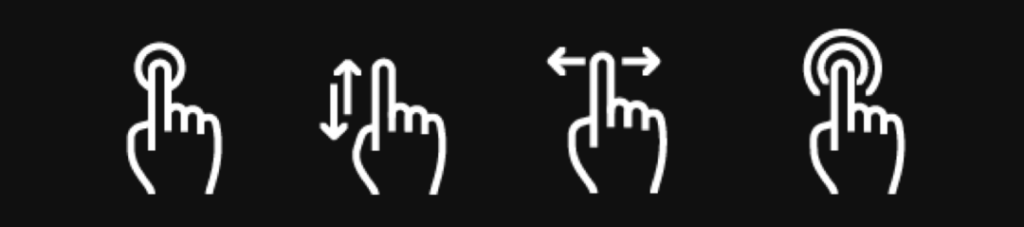
知乎的移动端交互设计保持着灵活快捷的特点,设置了一些快捷手势交互:
- 保留着单指左右横滑切换TAB页面的手势交互;
- 在内容详情页中也设计了单指上下滑切换上一个/下一个答案的手势;
- iOS端保留单指右滑返回上一级页面的手势交互,安卓端则默认使用系统返回键;
- iOS端保留单指双击顶部状态栏返回第一屏,安卓端则需要点击特定的返回顶部按钮,同时两端都支持单指点击底部导航按钮快捷返回第一屏操作(不刷新);
- 支持单指双击底部导航按钮,快捷返回第一屏并刷新页面数据。
容错性
知乎在两端体验流程中加入了容错设计,知乎会尽量保留用户的已输入内容,避免用户误操作(如刷新页面、APP崩溃)导致输入信息丢失。
知乎WEB端和移动端内都设有“草稿”功能,用户所有已输入但未发布的信息都会定时上传服务端,用户可以随时在草稿内找到自己输入的内容,不必担心因为更换浏览器或设备而导致内容丢失。
用户在删除回答时,已删除的回答也不会彻底消失,依然保存在服务端内,用户可以在对应话题下方撤销删除操作,而之前回答已有的点赞、评论数据也会一并恢复。
一致性与标准化
知乎设计的一致性和标准化体现在了以下几个方面:
- 视觉层级的一致性,蓝色按钮为最重要的操作,其次是线框按钮,最后是纯文字按钮,这份规则在整个知乎中被统一运用;
- 交互形式的一致性,以移动端为例,无论在哪个页面,查看评论的交互都使用Sheet交互控件,使用户对该功能交互形成统一认知;
- 文案的一致性,同一操作在不同模块中使用统一的命名,避免用户迷惑;
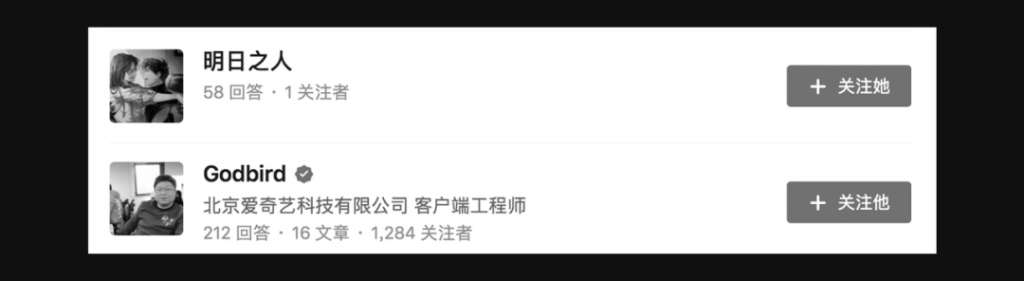
- 与现实环境的一致性,以WEB端的关注按钮为例,会根据用户的性别不同展示不同的关注文案,更贴切现实环境。
协助判断和修复异常
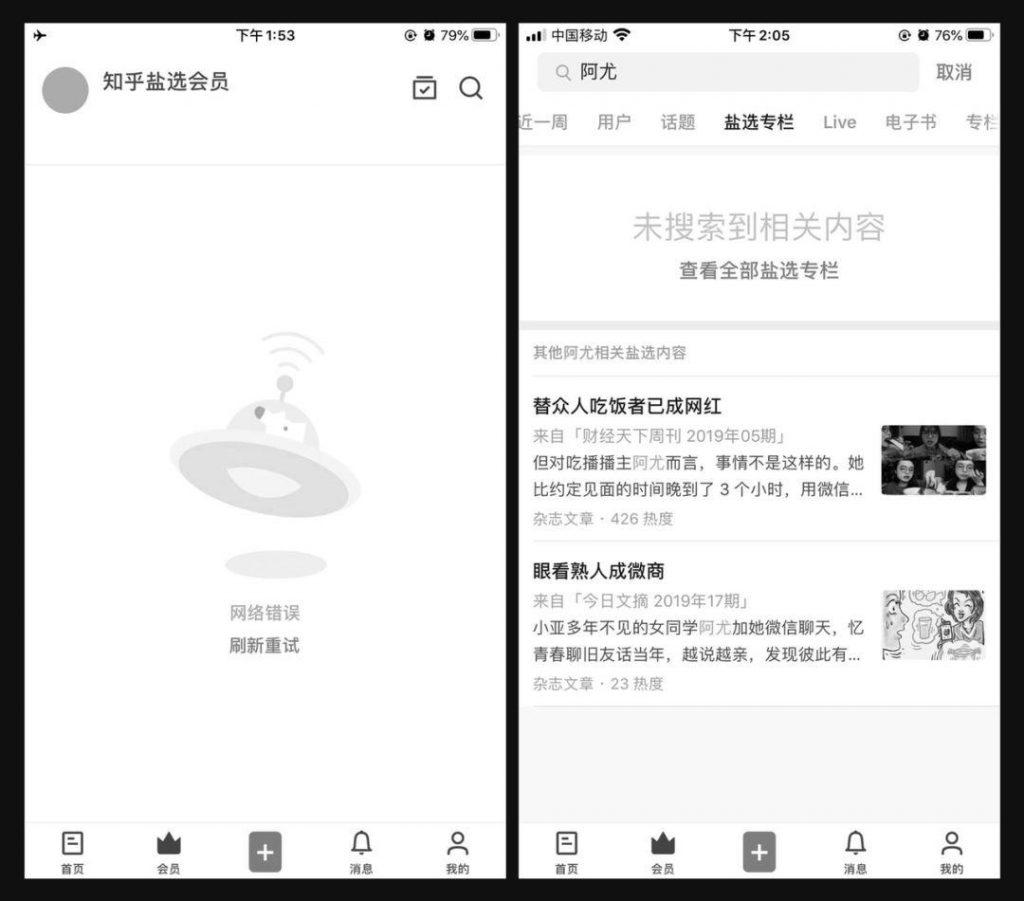
当用户遭遇异常情况时,知乎会用简单明确的语言解释错误信息,精确指出问题的原因并且提出建设性的解决方案。
以知乎移动端为例,当网络异常影响页面数据加载时,页面会告知“网络错误”提示,并提供“刷新重试”按钮帮助解决暂时性的网络异常导致数据缺失问题;如在搜索结果页,当无相应搜索匹配结果时,知乎也会提出相应的后续建议方案。
人性化考量
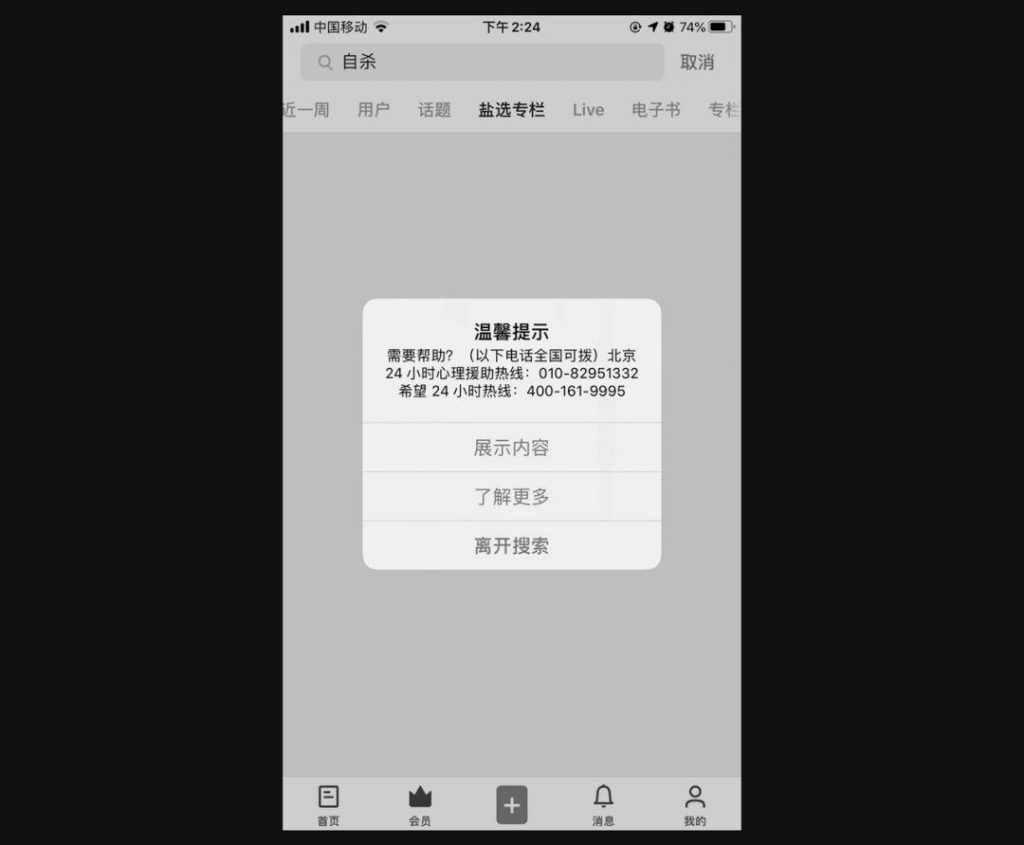
知乎作为社区型产品,更强调“人”的概念,而非简单的服务提供者,因此也会在功能设计中加入对人性问题的考量。如当用户在知乎APP中搜索“自杀”关键时,会强制弹出心理援助引导。
3.7 现有问题
随着版本的不断迭代和产品策略的不断改变,知乎的一些问题也逐渐愈发明显,这些问题也可以作为我们的参考:
内容量升质降
UGC全量开放后,变量提升了知乎内容的产出量,但同样也带来一个新问题:专业有价值的回答也开始被一些“水”回答稀释,增加了专业有价值信息曝光的难度,对部分专业度较高的“内容生产者”造成打击,甚至一些用户违背专业严谨的精神,开始编造有吸引力话题的回答来获取更多赞数,导致在知乎用户中开始出现“编乎,分享你刚编的故事”的嘲讽话音,影响产品社区氛围。
缺乏问题过滤
在知乎上,会出现同一个问题被提问多次,如:如何查看自己是知乎的第几号注册者。同类问题的泛滥导致答案也会随之分散,不利用用户快速查找定位最有价值的答案。
激励和推荐有待改善
在知乎上的官方激励体系较少,通常是依靠用户针对推荐的答案自发点赞激励,随着知乎用户群体的稳定,一些大V用户已包揽某个专业领域内的粉丝群体,导致后进的内容生产者很难吸引到注意力,更难获取用户自发的激励,推荐算法的不合理也导致一些优质内容缺乏曝光,最终导致新内容生产者流失到其他平台。