本文目录:
0. 前言
1. 弹幕是否适合漫画社交
1.1 视频弹幕的特点
1.2 漫画弹幕的表现
1.3 漫画弹幕的缺点
2. 漫画社交的三驾马车
2.1 评论功能
2.2 吐槽功能
2.3 弹幕功能
3. 漫画弹幕的优化思路
0. 前言
11月19号,哔哩哔哩漫画更新了2.8.1版本,主要更新内容为弹幕功能的上线。
与哔哩哔哩视频网站相比,哔哩哔哩漫画缺少UGC内容,依赖产品购买版权丰富内容,而且收费模式使得快速培养用户的难度加大。
因此,在不断通过活动培养用户付费习惯的同时,强化APP的社区氛围也是其重点突破的一个方向,毕竟比起冰冷的漫画阅读工具,用户还是更喜欢富有人情味且能提供归属感的漫画社区。上线弹幕功能,正是其强化社区氛围的一次尝试。
弹幕功能上线后是否达到了目的?弹幕这种方式是否适合漫画APP?我们从弹幕本身的特点出发,结合其在漫画APP的表现进行分析。
1. 弹幕是否适合漫画社交?
1.1 视频弹幕的特点
弹幕功能最早出现在视频网站上,在圈子文化浓厚的二次元视频网站取得了巨大成功,与传统评论功能相比,弹幕有以下两大特点:
- 动态展示:弹幕内容跟随视频时间轴进行滚动,观看弹幕与观看视频的体验保持一致,用户可以被动参与到视频互动中
- 对话氛围:弹幕允许大量用户同时对同一画面进行表达,大量的评论同时显示在同个画面上,为用户营造了浓厚的对话氛围;
凭借这些特点,弹幕在视频网站上拥有以下优势:
- 体验完整,由于弹幕对用户的视频观看体验影响较小,用户更愿意保持弹幕功能开启甚至主动参与进行弹幕发送;
- 互动及时,将互动的粒度从“集”细化到了“帧”,用户在观看到有表达欲望的画面时,可以即时互动,而不用等看完整集视频再去评论区进行评论。
哔哩哔哩视频在弹幕功能的主要优化方向也是这两方面着手:
- 一方面完善弹幕观看的定制功能(如屏蔽关键词设置),减少弹幕对视频观看体验的影响;
- 另一方面强化其及时互动的优势,如特效弹幕以及近期上线的“高能进度条”。
1.2 漫画弹幕的表现
有着在自家视频网站的风光,弹幕功能在哔哩哔哩漫画上的表现又如何呢?
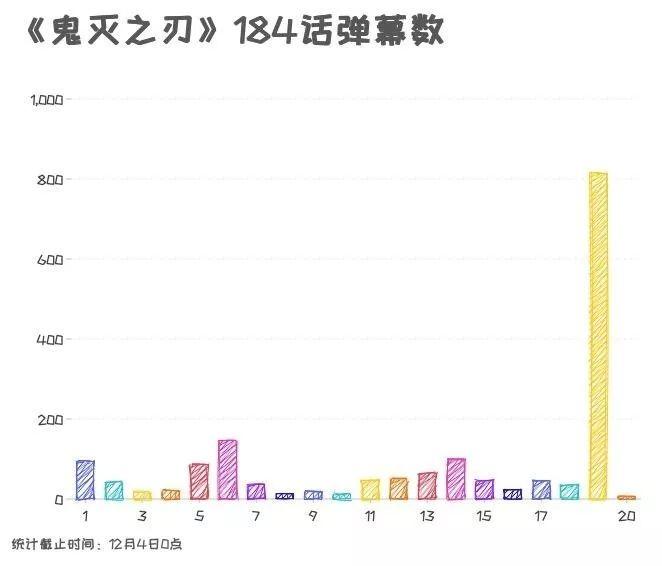
我们用APP人气榜中排行第一的漫画《鬼灭之刃》进行分析:截至12月4号0点,184话的单话评论为4088条,而弹幕数为1719条。
对外看总数,对内看分布。从总数上看,最新几话的评论数平均在4000左右,弹幕功能的上线未对评论区的活跃造成影响,也就是说喜欢发评论的用户依旧会发评论,同时却多了近两千发送弹幕的活跃用户;从分布上看,该话弹幕数的分布曲线极其不平稳,绝大部分弹幕集中在最具有话题性的一页,与视频的弹幕聚集现象十分相似。
1.3 漫画弹幕的缺点
根据上面的数据,可以分析出用户比较接受发送弹幕的互动操作,同时弹幕主要集中在热点页面,也就是说,弹幕在视频网站的“及时互动”优势在漫画APP上也发挥出了作用。
但是,漫画和动画两种不同的内容载体依旧有着不可忽视的差异,导致弹幕在视频网站上“体验完整”的优势,在漫画上反而水土不服了,也就是“弹幕太影响漫画阅读了”!
弹幕对漫画阅读体验的影响体现在:
(1)开启按钮
按钮会在切换到页面的一小段时间后,直接显示在页面上,对于漫画这一载体来说,所有内容信息都储存在这十几页画面上,而每个页面都显示这一显眼的弹幕按钮,既破坏内容完整性,又严重影响了部分有仔细阅读漫画习惯的用户;
(2)弹幕显示
一方面弹幕直接显示在静态页面上,有上述提到的破坏内容完整性的问题;另一方面,弹幕是动态的,在静态页面上不断显示消失,要看完弹幕需要长时间盯着一个页面,非常考验用户的耐心。
这两个缺点带来的后果是:由于在阅读漫画时观看弹幕的体验很差,部分用户会选择关掉弹幕功能,而愿意发送弹幕的用户缺乏反馈刺激,慢慢地就不愿意发弹幕了,形成了负反馈循环。
2. 漫画社交的三驾马车
“动”对上“静”,使得弹幕在漫画APP上“水土不服”,那漫画APP上其他的互动功能表现又如何?我们可以通过比较漫画APP上三类常见的社交互动功能——评论、吐槽和弹幕,来探寻解决漫画弹幕窘境的思路。
2.1 评论功能
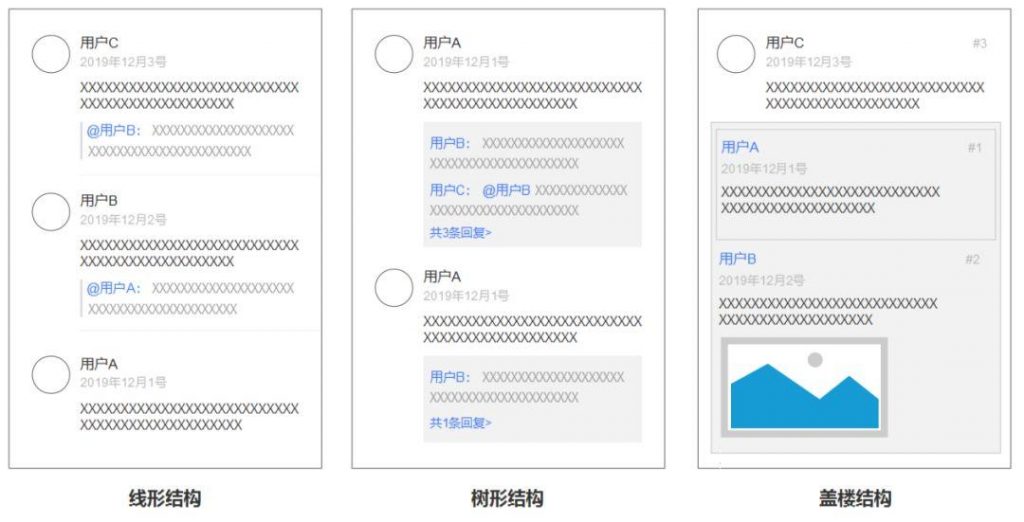
评论功能,是内容类APP中内容消费者与内容进行互动的最主要方式。根据评论展示的思路,评论区一般分为线形结构、树形结构和盖楼结构(详见下图),如今评论区逐渐以树形结构展现为主。
这是因为在树形结构下,用户可单层发送评论,也可在其他评论的下方进行回复和讨论,这一结构的优点和弹幕相似,即对于有话题性、有槽点的评论,容易聚集起其他用户的讨论与互动,也可以让发送了热点评论的用户有成就感,更愿意进行评论操作。
2.2 吐槽功能
吐槽功能其实就是单话评论功能。根据展现方式,吐槽功能可以分为两类:
- 哔哩哔哩漫画采用的方式,与评论区展现一致,同样采用树形结构,区别只是评论对象从整部作品变成了单独一话;
- 动漫之家APP采用的方式——砖墙结构,所有的评论都堆积在一个页面上,点赞数最高的吐槽置顶,依此类推。
两相比较之下,我更喜欢第二种方式,除了可以减少与作品评论区的重叠之外,也更符合用户阅读单话漫画的场景:
用户看完单话漫画后,不会花太多时间滑动浏览每话的评论区(尤其是阅读的漫画不是最新话时),将全部评论堆叠展示的功能更加直观,也更加轻量化,结合点击评论内容即点赞的交互,给用户带来了与内容的良好互动体验。
2.3 弹幕功能
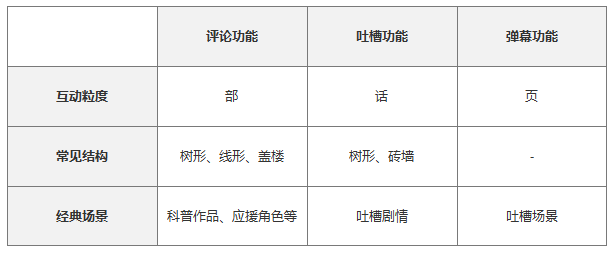
漫画APP上的弹幕功能已在上文进行了详细分析。下表对三类功能进行了比较:
从上面的表格可以看出,弹幕功能在APP上的出现,是为了“补位”,覆盖针对单页漫画的互动场景,毕竟漫画内容都挤在十几页画面中,如果能够提供让用户快速发表评论并即时查看的交互功能,就能鼓励用户对内容进行互动,如此看来,沿用视频弹幕的成功经验也就顺理成章了。
3. 漫画弹幕的优化思路
弹幕功能并非一种不合格的“补位”方案,综合上文的分析,我们已经知道弹幕功能与漫画APP的“不对付”主要是因为没有发挥弹幕确保体验完整性的优势,那么,只要解决这一问题,是否就能让弹幕功能更加适合漫画APP了呢?
对漫画弹幕功能的优化,必须满足以下两个条件:
(1)“刷”
阅读漫画的用户进行的操作主要是滑动操作,无论是左右翻页和上下翻页,用户阅读漫画的时候一定是在“刷刷刷”,所以用户与单个页面的互动也必须以滑动操作为主,不能像弹幕一样让用户长时间盯着页面不动;
(2)“轻”
漫画的页面是内容的主要载体,所以用户评论展示就不能在阅读时遮挡页面,避免破坏内容的完整性和阅读体验,互动必须是轻量级的操作。
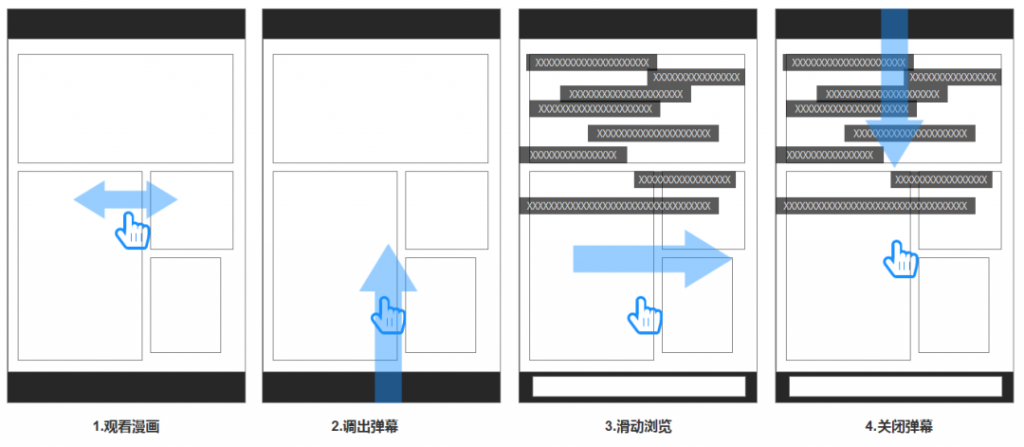
综合下来,我思考出的优化方案是采用“滑动式弹幕”:弹幕在用户阅读过程中不主动显示,用户想观看弹幕的时候,可以通过与漫画阅读操作不同方向的滑动操作调出弹幕,同时弹幕不进行动态展示,需要用户手动滑动页面查看,也就是“刷”弹幕。
这种方案的优点有:
(1)体验一致
调出弹幕、查看弹幕和关闭弹幕都采用滑动交互,与阅读漫画的体验是一致的,可以让用户从阅读漫画的操作平滑过渡到浏览弹幕的操作;
(2)动态交互
这一方式展现的弹幕和视频一样是动态的,还原弹幕最重要的特点,即使这一动态展示需要用户手动滑动页面实现,但由于体验一致的优点,不影响弹幕营造的浓厚对话感。
总结一下,弹幕功能如果想在漫画APP上发挥出作用,那就不能一味地生搬硬套视频弹幕和漫画评论功能的经验,做到不影响用户阅读体验的同时,通过弹幕的趣味性和对话感刺激用户的互动意愿,才能让弹幕与漫画APP实现良好的合作。