本文一句话概括:数据可视化中,如何用最简单的图表高效地传递信息。
一、人人熟知的 3 类图表
看似简单的 3 类常挂在嘴边的「折柱饼」,你真的知道怎么使用吗?
@rubyxrli 在纽约的Uber数据可视化大会上所做演讲中提到:根据我的经验(基于原型研究超过10年)大多数可视化问题可以通过一些图表来解决。很少情况下,需要你去想出一个全新的表达方式。像条形图、折线图、散点图、透视表等「图形化主力」真的很难被替代!
对于大部分的企业级产品使用者来说,基本的图表类型,通常可以为大多数当前页面的问题作出解释,但是我们要做并不是简单地调用一个图表就结束了,如果想让你的页面更有效地传递结论、原因,可以让使用者探索更多可能性,甚至去发现新的分析思路,那么首先你需要掌握下面的分析套路。
二、3 个套路
「对比,细分,溯源」,给简单的图表加点「戏」
在数据分析中,分析思路一般可以概括为「对比,细分,溯源」,这也是《数据化管理》中提到六字箴言。首先我们来了解一下这六字箴言的具体含义。
此处引用部分《分析思维第三篇:数据分析的三板斧》内容。
1. 对比
对比分为横向对比和纵向对比。
- 横向对比是指和“他人”比较,比如,两个网站的用户流失率;
- 纵向对比是指按照某个维度,和“自己”比较,比如,这个网站上个月今天和这个月今天的用户流失率。
2. 细分
细分是指分维度、降低粒度来分析数据。
- 分维度是指增加维度,比如,离职率按照部门维度来分析;
- 降低粒度是指降低数据聚合的程度,比如,离职率不按年份,而按照月份来统计。
3. 溯源
溯源是指在对比、细分锁定到具体维度和粒度之后,依然没有结论,那就需要查看原始数据或相关联数据,洞察数据,从数据中寻找灵感。
三、3×3 实践
第一个 3 代表图表类型;第二个 3 代表分析套路。
了解分析思维的三个套路后,可以尝试在自己的图表中检验打钩。
下面我用几个例子来说明一下,如何打开图表设计的脑洞。
四、折线图
通常在一个数据概览页面,人们都会使用一个折线图,来表示一个关键指标的发展趋势,当然这么做非常直观,也非常准确。当我们为折线图添加一个对比的维度,就可以使折线图表达的内容更加丰满。
1. 横向对比
可以是横向对比“和他人比”。
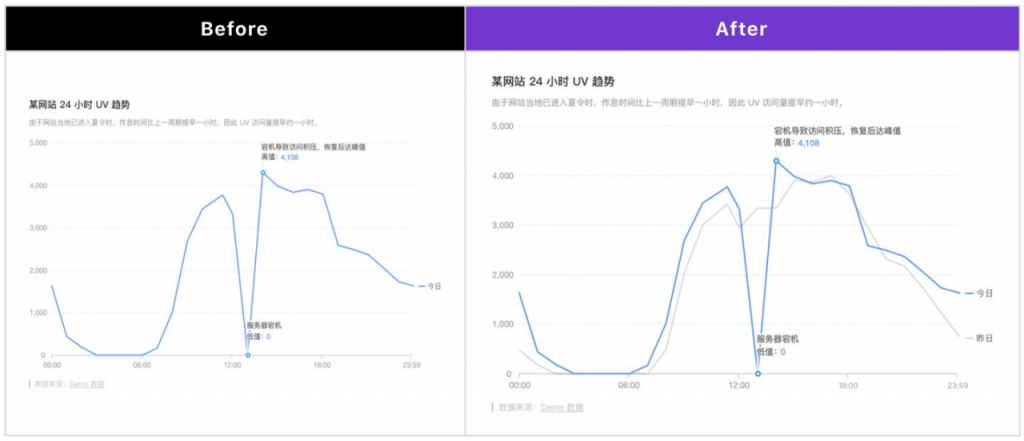
2. 纵向对比
也可以是纵向对比“和自己比”。
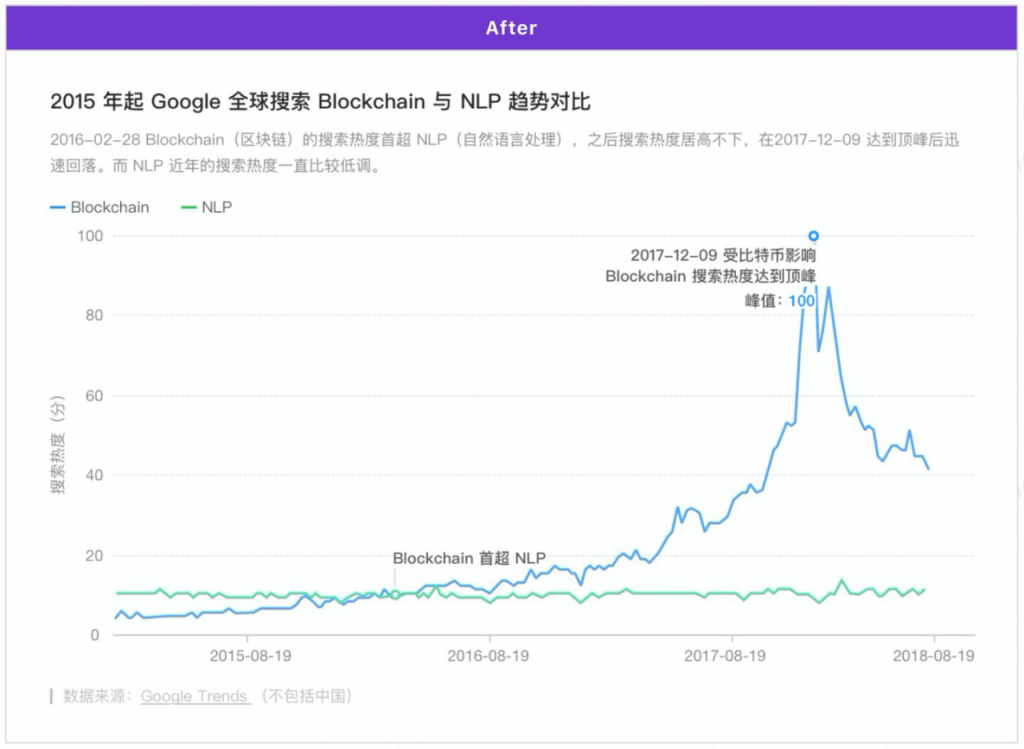
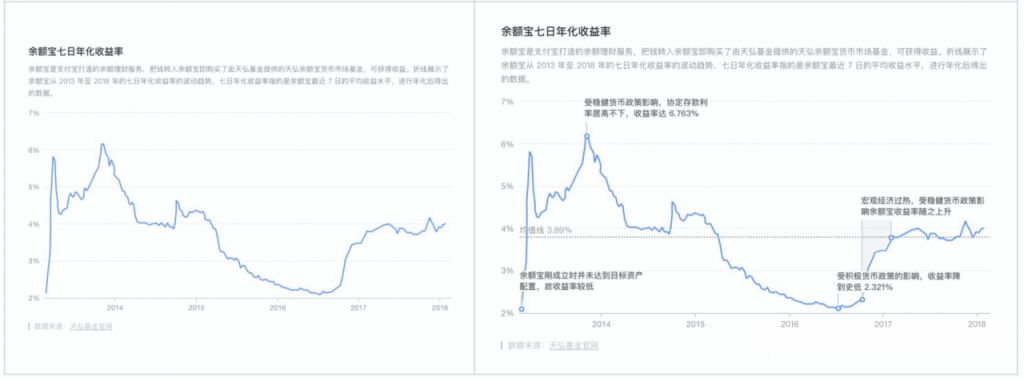
3. 添加辅助元素,强化关键信息进行对比
- 参考型组件:参考线、趋势线、辅助区域等;
- 极值型组件:最高/低点、预警线等。
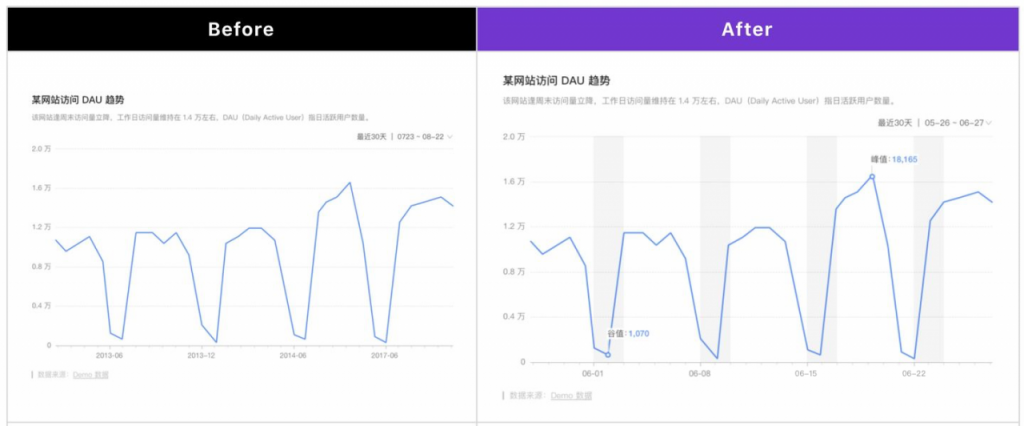
4. 细分维度
通过右上角的 TAB 切换,提升和降低数据聚合的程度。
五、柱 / 条形图
1. 横向对比
和别人比。
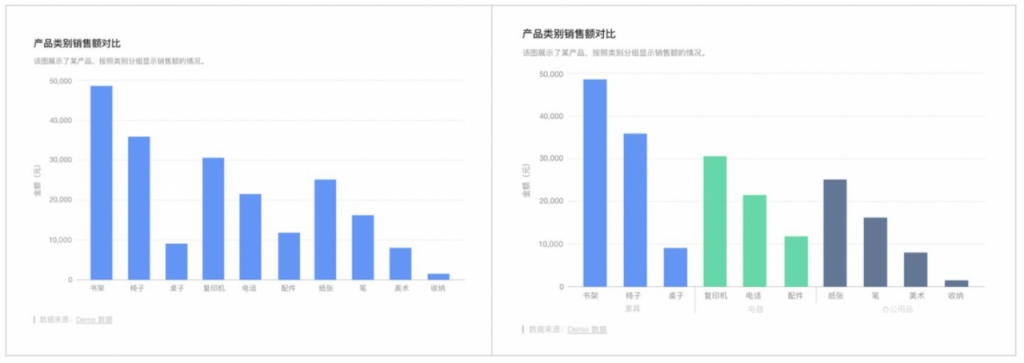
2. 细分维度
将维度拆分进行分析。
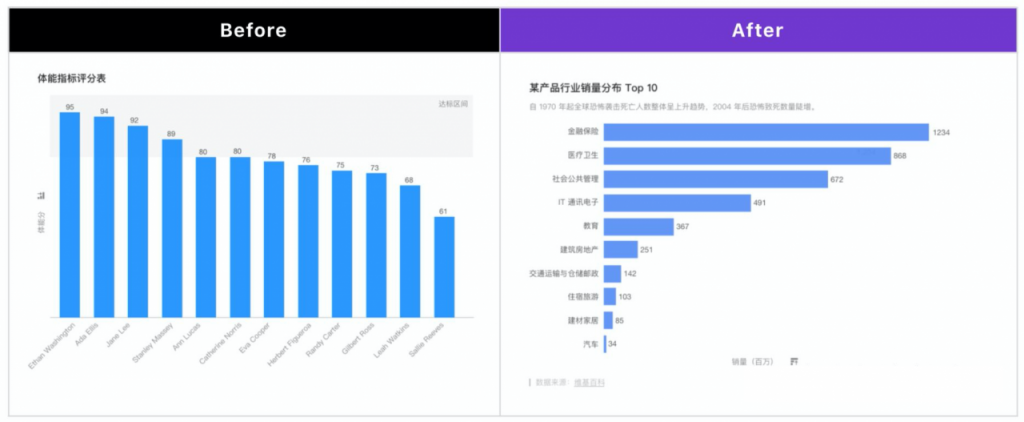
3. 在使用柱状图/条形图时,问问自己「对比」的呈现效果好吗?
这是使用者在使用柱形图做对比时,经常遇到的问题:
- X 轴类别数量过多,柱子非常密集;
- 轴文字标签数量过多,文字在 45%旋转后可读性降低。
这时,设计者应该试着旋转柱图,把它变成一个条形图。
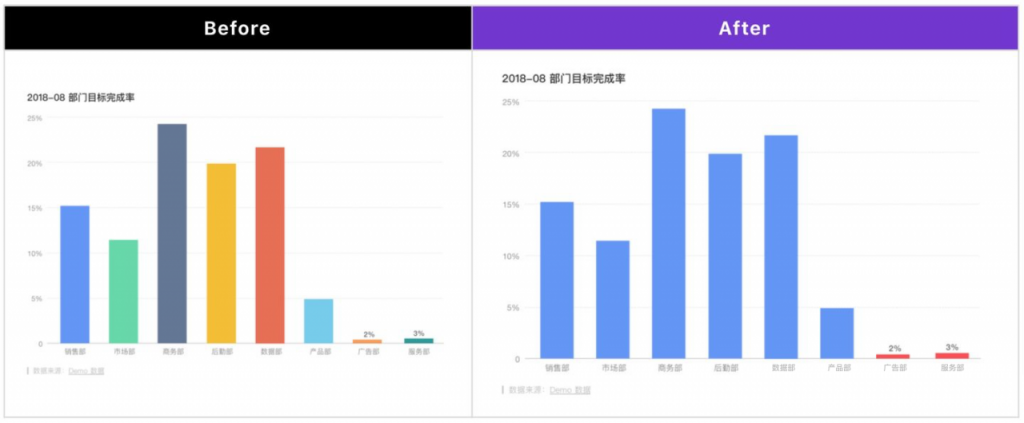
4. 对比是好的,但不要做无用的对比
六、饼 / 环图
1. 纵向对比
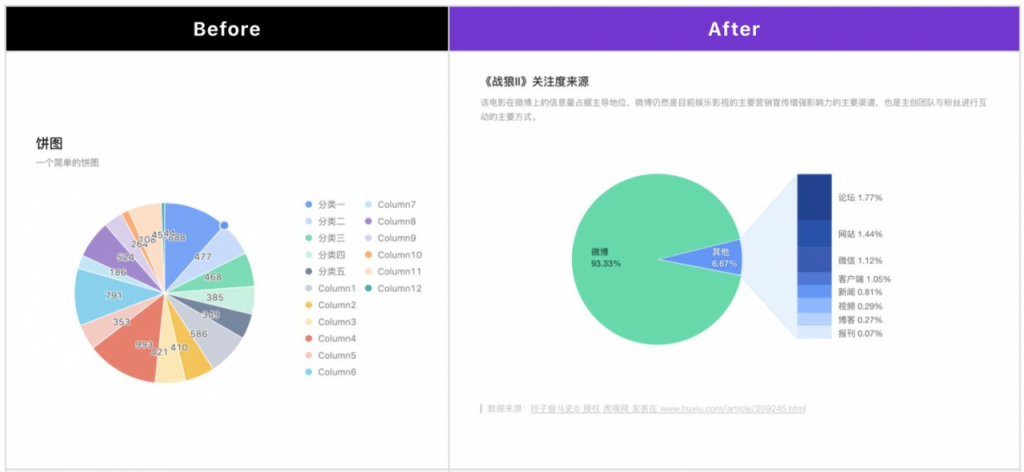
饼/环图天生自带「纵向对比」的性质,但是除了用一个饼/环图之外,还有什么做法?
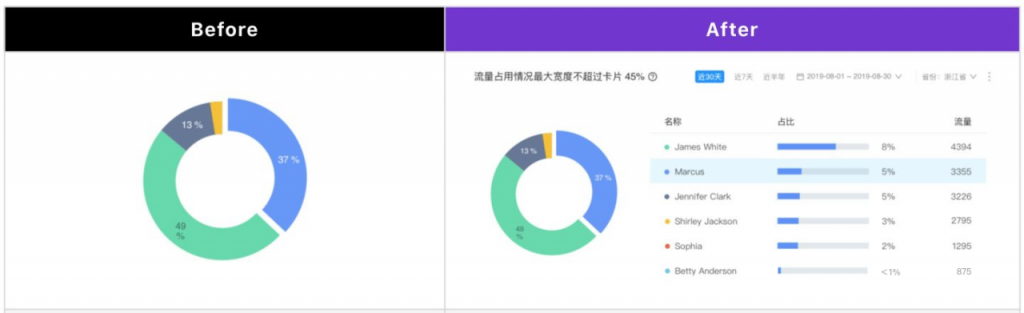
2. 细分维度
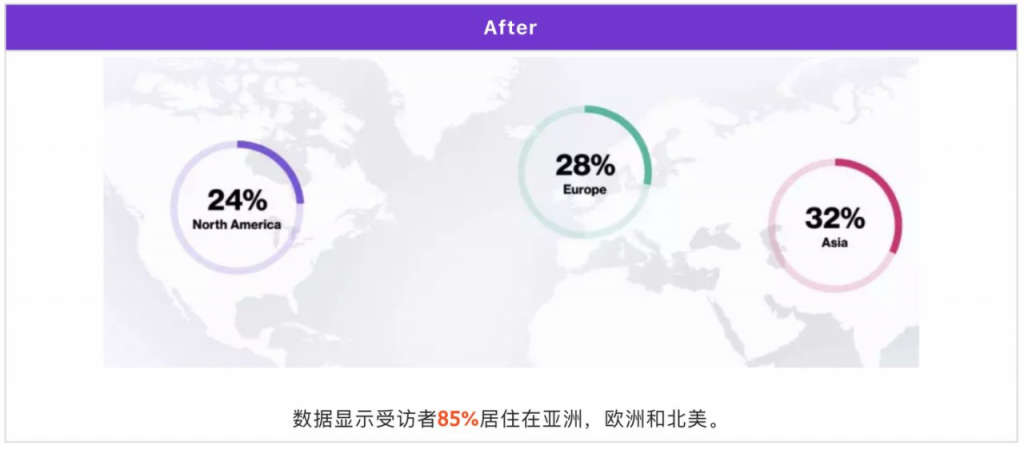
3. 溯源,显示更多详情帮助用户定位问题
4. 合并极小值的维度,在有需要的时候做细分
七、拓展:NxN 实践
- 第一个 N 可以代表图表类型,也可以代表页面,但需要是一个实体;
- 第二个 N 代表分析思路,上文中提到的 3 个套路只是众多分析思路中被总结出最为常用的,还可以根据不同业务场景的诉求去添加思路。
这个矩阵的表格填出来后,除了可以帮助设计者检验是否高度利用了图表区域之外,还可以总结出一份属于自己业务场景的图表指引,传递给下一个设计者使用。
八、结语
在企业级产品设计的领域中,用可视化的方式表达信息,让数据不再枯燥难懂,是一种常见的设计手法。
在真实的业务场景中,大部分用户青睐 dashboard(报表页面),来呈现「数据概览」、「数据监控」、「数据明细」等信息,其中的重要组成部分即「统计型图表」。如何恰当使用「统计型图表」来实现用户的分析目的? 这对没有可视化基础的制作者来说,还是有一定的难度。
通过以下三步,让用户更高效地读取重要信息,驱动业务决策,实现商业价值。
本文用简单直白的工具方法,为「零基础」的图表制作者提供一种简单易学的思路,让你的图表在 Dashboard 里更全面、更有效地传递关键信息。