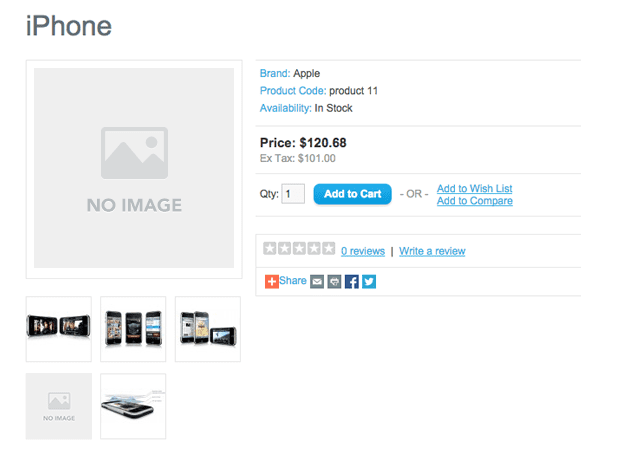
如果产品没有默认图像,OpenCart 2.0 可以显示该产品的默认图像。但是,在 OpenCart 1.5.6.4 及更低版本等旧版本中,缺少此类功能。我们创建了一个简单的 vQmod 修改,它将允许您显示预定义的占位符图像。
为了修改必要的文件,我们将使用 vQmod,它只会覆盖它们,而不是直接修改它们。您需要在 OpenCart 中安装 vQmod 才能正常工作,请按照此处的快速指南进行操作 – https://github.com/vqmod/vqmod/wiki/Installing-vQmod-on-OpenCart。
打开您喜欢的文本编辑器或任何代码编辑程序并创建一个名为 default_product_image.xml 的新文件将以下代码粘贴到文件中,保存并将其上传到您的 /vqmod/xml目录。
<修改> <id>显示产品的默认图片</id> <version>1.4.x 及以上</version> <vqmver>2.5.0</vqmver> <author>isenselabs.com</author> <file name="catalog/model/catalog/product.php"> <操作错误=“跳过”信息=“默认图像”> <search position="after"><![CDATA[class ModelCatalogProduct extends Model {]]></search> <添加><![CDATA[ // 默认产品图片的路径。 私人 $default_image = 'no_image.jpg'; ]]></添加> </操作> <操作错误="skip" info="修改主图查询"> <search position="replace"><![CDATA[$query->row['image']]]></search> <add><![CDATA[((empty($query->row['image']) && file_exists(DIR_IMAGE . $query->row['image']) && !empty($this->default_image) && file_exists(DIR_IMAGE . $this->default_image)) ? $this->default_image : $query->row['image'])]]></add> </操作> <操作错误="skip" info="修改附加图像查询"> <search position="after"><![CDATA[$query = $this->db->query("SELECT * FROM " . DB_PREFIX . "product_image WHERE product_id = '" . (int)$product_id . "' ORDER BY sort_order ASC");]]></search> <添加><![CDATA[ if (!empty($query->rows)) { foreach ($query->rows as $k => $query_row) { $query->rows[$k]['image'] = ((empty($query_row['image']) && file_exists(DIR_IMAGE . $query_row['image']) && !empty($this->default_image) && file_exists(DIR_IMAGE . $this->default_image)) ? $this->default_image : $query_row['image']); } } ]]></添加> </操作> </文件> </修改>
OpenCart 1.5.6.4 默认带有一个占位符图像 – /image/no_image.jpg。这是我们在 vQmod 文件中使用的图像,但是,您可以轻松更改它。浏览网页或创建自己的空图像占位符并将其上传到 位于 OpenCart 根目录的/ image /文件夹。之后,您只需修改 vQmod 修改文件中的一行即可更改映像。找到此行并将no_image.jpg 替换为您的自定义图像的名称:
私人 $default_image = 'no_image.jpg';
上面的修改是如何工作的。
我们希望您会发现本教程对您有所帮助。