一、概览
相信大家都碰到过“选择困难”的情况。例如:要买什么口味的冰淇淋?是甜筒还是麦旋风?当用户面临选择时,给出太多的选项会降低他们的决策能力,削弱体验的整体感。尽管设计师不能决定页面中放多少内容,但可以通过设计让用户的选择变得更简单。
作为设计师,你要尽最大努力消除决策过程中的不必要成本。设计师将可交互元素尽量简化,把导航大小设计的刚刚好,但是当内容本身导致选择困难时,会发生什么呢?
从有上千商品的淘宝店铺,到每天更新的抖音内容,互联网世界里有太多的选择。虽然你无法阻止海量信息涌向用户,但是通过界面设计,可以让选择过程变得更容易。更重要的是,在用户离开时,你可以让他们对自己的选择更有信心。
接下来我们将借助选择心理学,看看究竟是什么因素阻碍了用户的转化,以及如何通过设计避免这些因素对用户造成影响。
二、为什么“选择困难”会影响转化率
当一个人在某一情境下,发现自己很难做选择时,我们就称之为“选择困难症”。尽管需要做决定的人已经考虑了各种情况,但还是无法做出明确的选择,最后往往导致他根本不采取任何行动。
用户的实际行为,与设计师期待用户做出的操作完全相反。然而,这种“选择困难”却十分常见。
以亚马逊为例,假设一个用户正在为即将到来的滑雪旅行寻找袜子,在PC上他搜索了“滑雪袜”:
在亚马逊上搜索“snowboard socks”会得到728个结果(图片来源:亚马逊)
滑雪袜共有728个匹配结果。对比亚马逊商品池,这个数字不算太大,但对于单个用户来说, 728个商品还是太多了。
基于此,他决定将搜索范围缩小到“过膝抗菌滑雪压力袜”,这个关键词几乎涵盖了他所有想找的特征:
在亚马逊上搜索“knee high snowboard socks antimicrobial compression”会得到8个结果(来源:亚马逊)
这使得搜索结果从728个降到了8个,选择相对容易。然而,还是有很多问题。
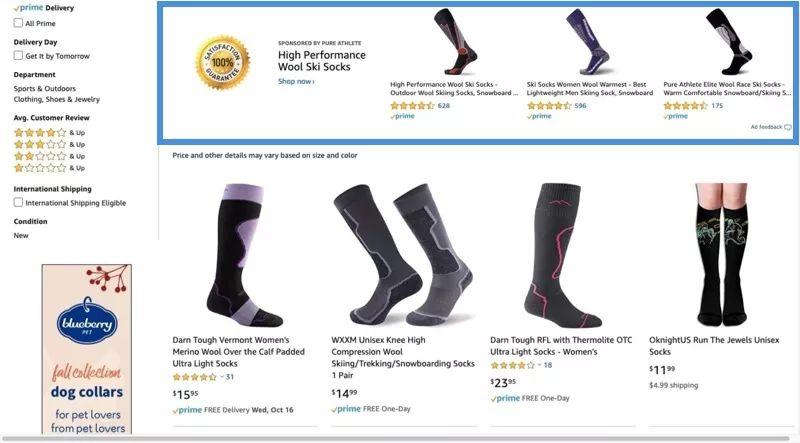
首先,亚马逊并不是只提供了8个选项,它优先显示的是一则【推荐广告】:
在搜索结果页,亚马逊将推荐广告展示在搜索结果之前(来源:亚马逊)
接下来的两行商品确实包含核心关键词。然而,这些产品要么没有任何评价,要么没有足够高的好评率。
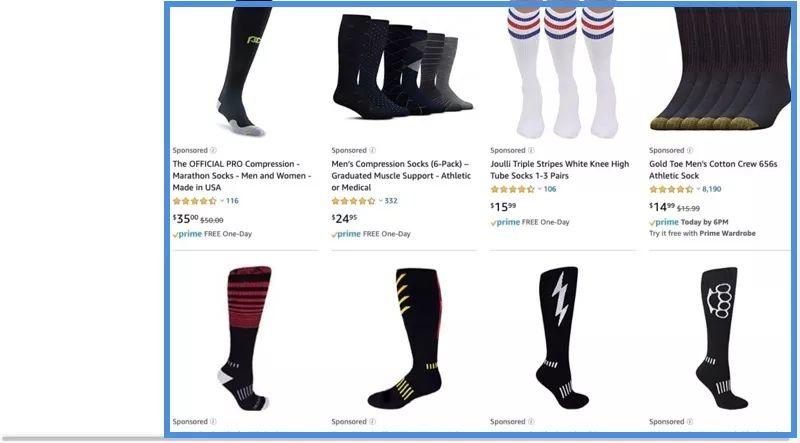
更糟糕的是,亚马逊还在页尾添加了三行【广告推荐商品】:
在亚马逊的搜索结果页面上,搜索结果都是广告推荐商品。(来源:亚马逊)
从本质上讲,亚马逊已经将用户需要查看的产品数量增加了两倍。不仅如此,有些人还会觉得搜索结果被【广告推荐商品】“污染”了。到处都是糟糕的体验。
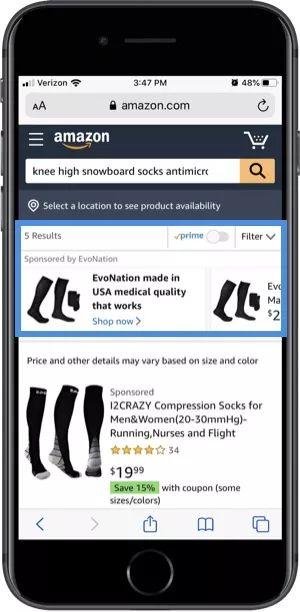
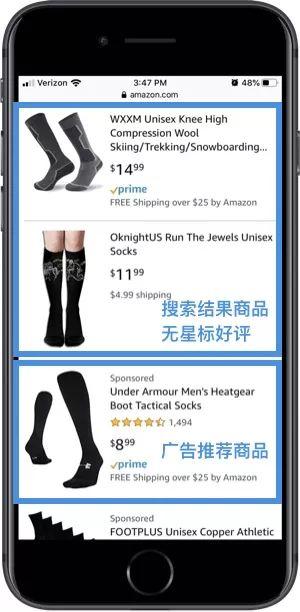
在手机版网站上也有类似的情况,不同的是,当搜索关键词后,只剩下5个结果。尽管如此,亚马逊仍然优先展示【广告推荐】,混淆搜索结果。
这是搜索结果页:
亚马逊(Amazon)的搜索结果优先显示广告推荐(来源:亚马逊)
一旦用户滑动页面,他们将看到两个搜索结果商品(没有星标好评),然后看到另一个广告推荐商品:
*亚马逊用广告推荐商品填充搜索结果页。(来源:亚马逊)
本来应该是一个简洁的商品搜索结果页,最后却大量填充了广告推荐内容。对于没有耐心和时间的用户来说,这是一个十分严重的问题。
三、如何通过设计简化选择过程
心理学家巴里·施瓦茨在TED上就这个问题发表了演讲。他解释了“选择困难”不仅会导致人们放弃购物,还会降低用户的购物满意度。
Barry Schwartz认为,太多的选择会对消费者产生如下影响:
- 产生过高的期望,以至于没有一个选择看起来是完美的或令人满意的;
- 专注于因没有选择其他商品而错过的细节或特性;
- 后悔他们选定的那个商品,即使它被证明是最好的;
- 责怪自己花了太多时间挑选,却仍然做出“错误”的选择。
换句话说,大量的选择让你的目标群体处于一种错误的思维状态。如果你的APP无法承受用户退货,或者无法眼睁睁看着用户流失,那么你就不能让“选择困难”成为用户决策的一部分。下面是一些可行的策略,帮助设计师简化选择过程。
1. 优先展示“核心选项”
有一种提高效率的方法叫做“优先解决核心问题”。这个方法大意是,如果你想完成更多的事情,必须优先克服最大的挑战,或者把最重要的事情放在首位。一旦你处理了最关键的任务,那些让你烦躁不堪的小任务就可以见缝插针一样插进来,进而提高处理效率。
在设计中,我们建议也是采用类似的方法:
- 梳理你想要呈现給用户的所有信息。
- 问问自己(或者你的业务方):“现在哪个是最重要的?”
- 把它贴在页面的顶部。
为什么要这样做?
首先,只展示一块信息,比立刻把所有信息扔给用户要容易得多,也比强迫用户自己寻找并发现从哪里开始要容易的多。另外,这样也可以让每个用户优先看到一些你特别希望他们了解的内容。
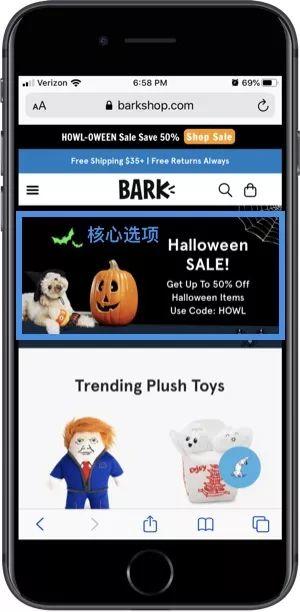
BarkShop向我们展示了一种方法:
BarkShop首页展示着万圣节特卖的banner(资料来源:BarkShop)
这个页面顶部没有乱放其他的东西,人们主要关注的是万圣节促销活动。。这显然是BarkShop的“核心选项”,如果不能在10月31日前将万圣节物品卖出,他们就将面临着万圣节季节性商品的亏损风险。
虽然他们可以让用户自己决定是否购买万圣节玩具和糖果,那为什么一定要放到首页顶部呢?
用户能到你的网站上已经够难的了,所以要让你的“核心选项”成为他们的向导。
在BarkShop可以看到,不仅仅只有万圣节相关内容。就在头图“核心选项”下方,BarkShop将其最受欢迎的玩具进行了排序。这是在设计时可以使用的另一个技巧,首先显示最受欢迎的或排名最高的选项。用户更有可能点击别人感兴趣的东西,而不是一堆他们必须自己探索的随机内容。
另一种优先展示“核心选项”的方法如苹果网站所示:
*苹果首页的banner只宣传了iPhone 11 Pro(来源:苹果)
苹果本可以在这里展示一堆iphone和ipad,或者让用户浏览不同种类的产品和配件。相反,它把自己的“核心选项——iPhone 11 Pro”放在了最前面。
当然,可能有很多苹果用户来这里寻找老型号,但是什么是更有价值的呢?(A VS B)
A. 展示一堆外观相似的智能手机,让用户立即进入“选择困难”模式
B. 给他们展示每个人都想要的最新iPhone
其他类型的网站也可以这样做。例如,微博会使用“热门话题、热搜”等功能,向每一个用户展示“核心选择”。
在用户进入细致的决策模式之前,有意识地给出一些“核心选项”,让用户停下来,可以更冷静的思考,而不是陷入“选择困难”模式。
2. 减少“用户选择”
虽然你想让用户知道有很多内容可供选择,但并不需要告诉他们具体有多少,因为这只会增加他们决策过程中的压力。所以,无论何时,只要你可以,就把选择之门关上。
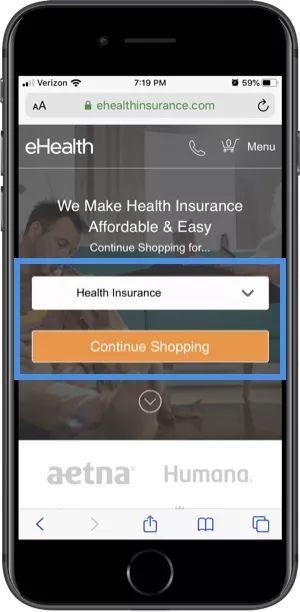
eHealth Insurance是美国一个购买健康保险的网站。由于有各种各样的医疗服务提供商,而且每个提供商都有几十种不同的保险方案,这些服务对于持有保险的美国公民来说都是必要的。
eHealth Insurance关闭了其保险供应商的选择(来源:电子健康保险)
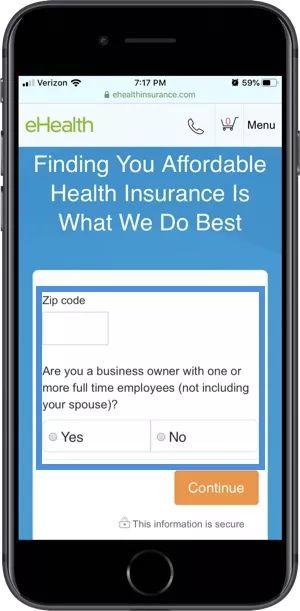
它要求用户做的唯一决定,就是选择他们想要什么样的保险,然后要求他们填写一张简单的表格,这就是eHealth Insurance用来减少选择的方法:
eHealth Insurance要求用户填写简单的表格,以得出最佳的保险方案(来源:电子健康保险)
填写之后,eHealth Insurance将向用户显示其所在地区可用的保险提供者和保险方案,这使消费者不必:
- 访问个人健康保险网站,自己深入研究。
- 依次筛选数百个选项(有些可能不符合条件,有些可能不适合该用户)。
这类网站通常允许用户一次最多比较三个项目,使决策过程更加简单。
另一种方式是,要求用户一开始就缩小选择范围,就像Sotheby ‘s International Realty所做的那样:
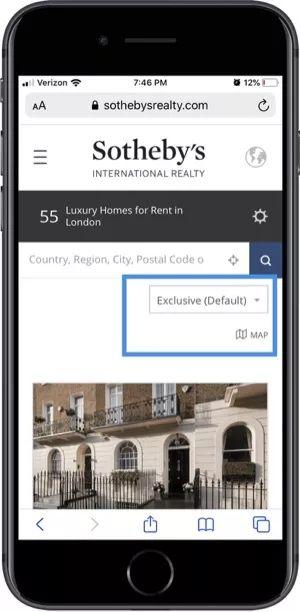
Sotheby ‘s International Realty要求用户做的第一件事就是缩小搜索结果的范围。(资料来源:苏富比国际物业)
这样,消费者就不会被那些漂亮的房子或诱人的价格分散注意力。他们仍然专注于自己的目标(例如:找到一间出租房),但更多的是借助一些小步骤达到预期结果,使选择过程不那么令人生畏。这也将带来一个更好的结果,因为用户不会花时间去看负担不起、不允许养宠物或离孩子学校太远的房子。
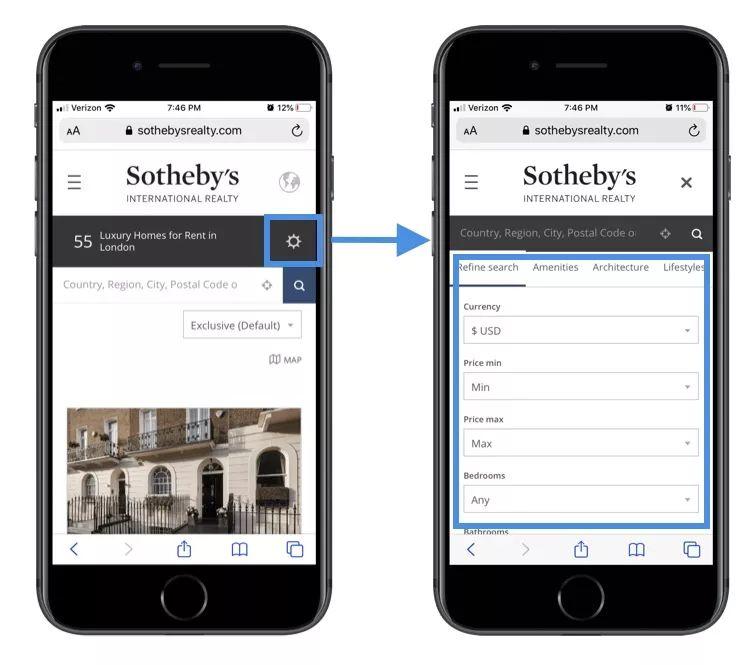
Sotheby ‘s International Realty帮助用户根据地点缩小搜索范围。(资料来源:苏富比国际物业)
在这个页面中,搜索结果页开始显示匹配的结果。如果结果太多也没关系,可以通过筛选器进一步筛选。
*Sotheby ‘s International Realty通过全面的筛选,帮助参观者进一步缩小选择范围。(资料来源:苏富比国际物业)
Sotheby ‘s International Realty的筛选很棒。它不仅涵盖了所有的选项,甚至还按类别对筛选项进行了划分。
让我们来总结一下,对于已经焦虑不安的购房者或租房者来说,选择体验还是比较顺畅的:
- 他们在苏富比的首页上首先看到的是一个不同tab下的搜索栏。
- 如果他们进行搜索,他们看到的是该区域的房屋数量。
- 如果这个数字太吓人,那么筛选器可以帮助他们进一步缩小列表。
3. 支持“并列对比”
对于过多的选项,设计师除了给用户筛选工具外,其他的无能为力。即便如此,一旦用户看到相关商的列表、推荐、之前的购买记录等等,“选择困难”就会卷土重来。
你可以做的一件事是通过“并列对比”来减少用户的选择压力。
这种方式的核心是并列展示意向商品。与其让用户一个一个地查看,不如把几个商品放在一起比较,这样很容易发现问题并且识别出你不需要商品。(例如尺寸太大,或不符合预算)
虽然亚马逊不能完美地处理选择困难,但我确实喜欢它的“并列对比”功能。
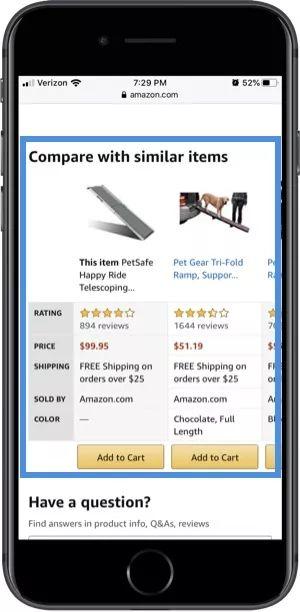
Amazon产品并列对比功能。(来源:亚马逊)
很多次我在亚马逊上购买商品,纠结着不知道哪个商品更好时,1个“并列对比表格”就能帮我立刻做出决定。如果一个用户看到一堆相似的产品,通过并列对比,选择过程就要容易得多。
你也可以在其他类型的网站上这样做,例如: Verizon Wireless就采用了一种“并列展示”的方式,让用户更容易地在各种套餐之间做出选择。
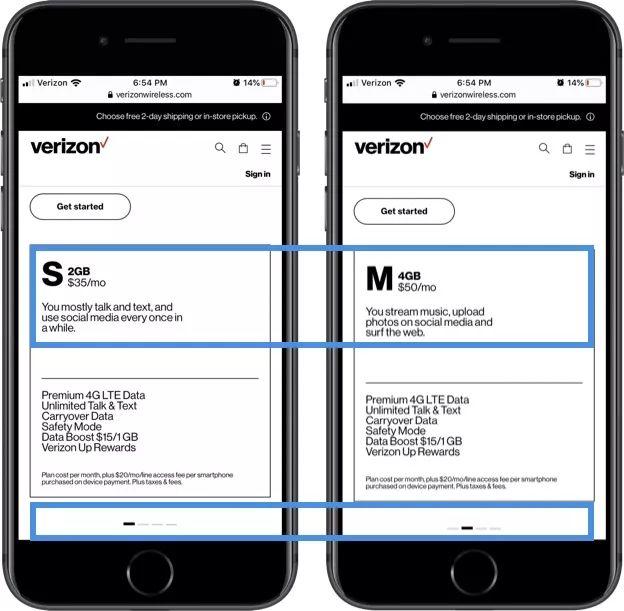
Verizon Wireless展示其手机套餐(来源:Verizon Wireless)
图片下方有一些轮播点,向用户表明还有更多的内容,通过滚动查看更多套餐。因为滚动内容数较少,这对用户来说不是一个繁重的任务。
尽管图片不能直接并排展示,但详细内容被简单地分解,并以一致地形式展示出来。当用户横向切换时,相同的细节在同一个地方,这使得用户很容易来回对比信息。
该方案的另一个优点是在每个套餐的顶部提供概览。通过总结直白的告诉用户,如果你主要是聊天和发短信,2G套餐是最好的选择;如果你要耗费的流量较多,4G套餐更好。技术细节对客户来说意义不大,简单易懂的总结可以帮助他们更有信心地做出决定。
虽然在手机上并排比较可能是设计师避免使用的样式,但这两个例子表明,在不给用户带来太多体验摩擦的情况下,并排比较也是可以使用的。
四、结语
就像我之前说的,设计师无法减少业务方想要放出的内容。如果业务方能把成千上万的产品卖给需要它们的用户,那当然是件好事。
对于设计师而言,针对用户“如何选择”进行设计,避免选择困难,能够有效帮助用户接受所选内容。记住Barry Schwartz教给我们的选择心理学。如果你的用户离开时感到不知所措、精疲力尽或失望,你就会付出相关代价。所以,一定要注意你给用户提供了多少选择。
作者:SuzanneScacca
原文地址:https://www.smashingmagazine.com/2019/11/stop-analysis-paralysis-design/