这篇文章将会分析如何设计一款疫情实时新闻的MVP版本。
MVP指的是最小可行化产品,通过MVP可以快速验证这个需求,快速进入市场。MVP设计一般来说只需要设计一个主要的功能便可以上线推广,后续再小步快跑、快速迭代完善产品别的功能。
大纲如下:
- 需求分析
- 产品功能
- 用户路径
- 产品规划
- 总结
一、需求分析
武汉疫情的信息和资讯这么多,你是怎么获取的呢?
以我为例子,刚开始我花大量时间在微博上,看微博热搜和主页。但微博的信息量极大,我不得不每天花费一定量的时间来获取信息。
接着我开始通过微信“看一看”和“朋友圈”来获取相关信息,这个渠道的好处在于通过我的朋友筛选出了质量不错的信息,我可以看到大家都在关注的热点。
以上两个途径是我最开始获取疫情信息的主要途径。
但这两个途径并没有满足我另外的需求,比如获取跟茂名、杭州、湘潭这三个城市相关的最新疫情消息和复工政策。
准确来说,我需要一个特定城市的疫情实时新闻。
作为一个产品人,我开始思考这样的疫情实时新闻产品该怎么实现?只是我一个人想获取这类信息的需求吗?
基于以上的疑问,我对5位朋友进行了简单访谈。由于只是想验证这个需求的真伪,故只抛出三个问题。以下是访谈的结果:
需求背后是因为这与每个人的利益相关,疫情对人们的生命健康、生活、工作、学习都产生了可大可小的影响,大家想打破信息的不对称,主动获取跟自己有关的信息。
访谈的主要问题为信息的获取途径和获取的信息类型,通过以上访谈,可以看到每位朋友普遍都有获取相关城市最新疫情信息和政策的需求,也有朋友告诉我几乎每天都会去微博、百度、当地公众号查看自己城市的最新消息。
需求验证了之后,那么怎么来做这么一个疫情实时新闻产品?
看起来好像很简单,就是将每个城市的最新疫情信息整理,然后以倒序的方式排序展示。
但仔细一想,还是有很多东西需要确定。比如:
- 疫情信息从哪里来
- 信息格式是怎样的
- 展示的信息类型是哪些
- 是不是有关的信息都得展示
- 一个城市在一定时间内展示多少信息
- 信息更新时间是多少
- 用户如何订阅城市
- 用户获取信息靠自主登陆还是系统推送
- 如何推送信息给用户
- 支持分享吗、产品形态是网站、小程序还是app
由于只是想做一个疫情实时资讯的MVP设计,所以暂时不考虑别的功能,只做这个需求的最小可行化设计。针对以上需要qualify的内容,经过思考,我得出了以下确定的内容:
- 疫情信息来源于国家卫健委、各省市区卫健委、权威媒体
- 统计地方单位为省
- 信息格式为时间+新闻标题+新闻简介+新闻来源,以时间信息流展开
- 展示的信息类型为跟疫情相关新闻(不细分分类为辟谣、疫情数据、政策等,考虑到MVP设计,这些分类可以后续优化迭代再上线)
- 每一小时更新一次最新新闻,按照最新时间倒序新闻
- 产品形态是网站
- 用户通过扫码网站上的二维码订阅公众号
- 用户通过公众号查看网站,公众号一天推送一次订阅提醒
- 支持分享,仅支持链接分享(不支持图片等形式,与第4点同理)
二、产品功能
2.1 功能分析
疫情实时新闻MVP设计分产品后台和网站。其中产品后台的功能为模块编辑和内容管理,网站的功能为新闻展示和城市订阅。
产品后台是什么呢?产品后台是通过后台来支撑前台网站的业务。
比如前台网站上的城市数量有多少个、网站展示的疫情新闻、新闻更新的频率,数据爬取的网站等这些功能都需要后台来支撑,通过后台来控制前台的信息呈现。
在一些大公司,后台产品的角色非常重要,除了支撑前台网站业务外,还可以提高业务效率和进行数据分析,数据分析包括公司层战略分析、产品层数据分析、人员层绩效分析等。
这篇文章,我也把后台产品的设计写进来了,希望将这次的疫情实时新闻MVP设计写的更加全面。
2.2 产品后台
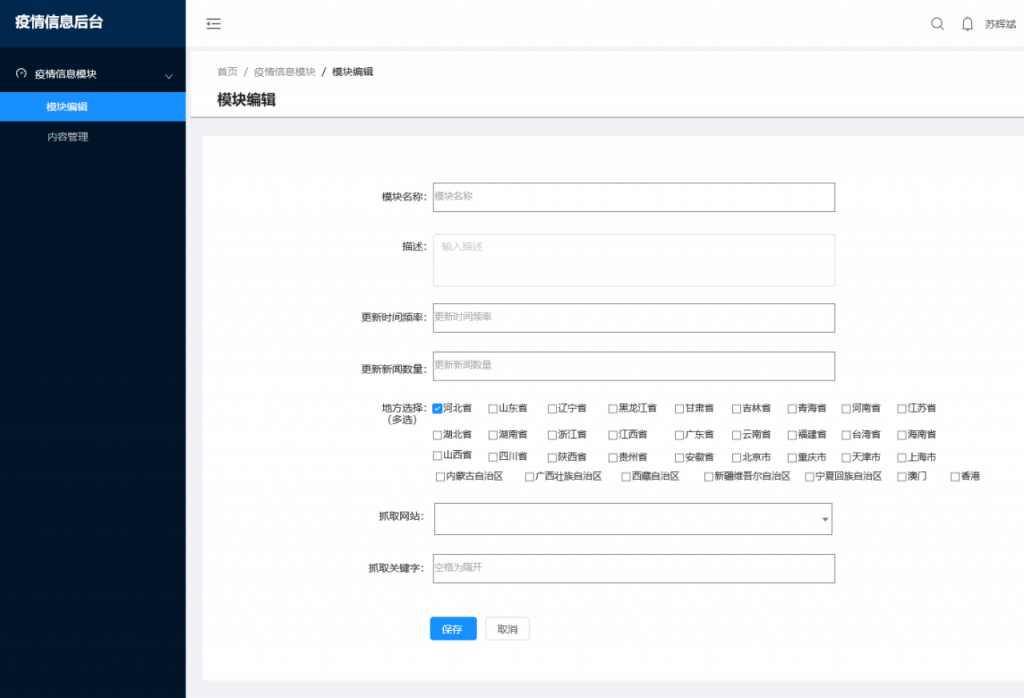
模块编辑(点击放大查看)
后台的模块编辑主要是为了支撑前台网站新闻展示这一模块的呈现。考虑到这只是MVP设计,后面还会上线别的功能模块、比如辟谣模块、口罩预约模块等,所以疫情信息模块是一级菜单,模块编辑和内容管理是二级菜单。
模块编辑里每个字段的定义如下:
- 模块名称:该名称是前台网站新闻展示的模块名称,同时也是为了区别于后面上线的模块
- 描述:这个描述会呈现在网站新闻展示模块名称的下方
- 更新时间频率:更新的时间频率单位是小时,比如填1小时,指的是1小时才会更新一次;填2小时,指的是2个小时才会更新一次
- 更新新闻数量:指的是系统更新一次后,每个地方新抓取的新闻数量。比如更新新闻数量是20,一次更新后,湖北、湖南、广东等分别更新20条新的新闻。(这里有个特殊场景需要讲一下,比如一次更新后,系统抓取不到20条新闻,只抓取到10条新的湖南疫情新闻,那么前台只展示10条新的湖南疫情新闻)
- 地方选择:后台勾选了哪些地方选项,前台网站才会出现这个地方选项
- 抓取网站:抓取网站里的选项内容是技术写死的。我们会提前做好调查,每个地方都会找到5-10个网站,让技术写死在选项内容里面。后台只有选了这个网站,系统才会爬取这个网站的新闻、文章
- 爬取关键字:可以输入多个关键字,关键字以空格隔开。为什么要设置关键字输入,而不是技术写死?因为不同关键字获取信息类型和效果不同,方便我们能根据热点和用户需求来改变网站的疫情信息类型。
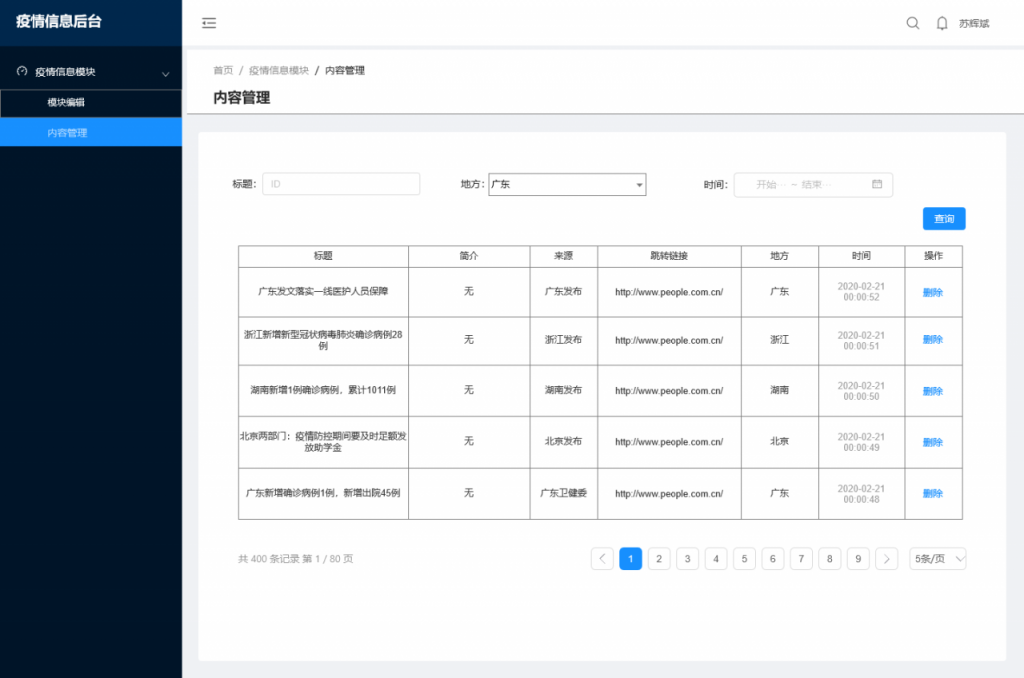
内容管理(点击放大查看)
内容管理是产品的内容资源,这一块决定了用户看到什么样的疫情信息。
爬取到的内容都会在这个内容列表里,内容列表里的字段有标题、简介、来源、新闻链接、地方、时间、删除操作。
这一块也表明了用户看到的信息格式将会是标题+简介+来源+时间,用户在网站上点击信息将会跳转到该信息链接。
内容管理还提供了内容查询功能,可查询的字段为标题、地方、时间。
标题查询支持不完整标题的查询,地方查询的选项为模块编辑勾选的地方,时间查询是为了让后台操作人员方便搜到某一时间段的内容,对这个时间段的内容进行查看和删除。
内容管理板块有几个需要特别说明的逻辑:
- 内容列表排序根据时间倒序展示
- 内容缓存需要跟技术沟通,找到合适的缓存方案
- 技术需要保障内容的去重
- 删除列表里的信息需要二次确认
- 暂时不上线对内容列表的编辑功能,这个可以留在后面排期
- 关于简介的抓取,如果抓取的新闻有简介,则直接抓取新闻原本的简介;如果没有的话,则抓取文章开头的前两句话(两句话字数不超过三行,超过则只取文章开头前一句话)
2.3 网站设计
由于是MVP设计,网站界面也只是设计了城市设置、新闻展示、城市订阅和分享这四个功能,具体逻辑和交互页面如下。
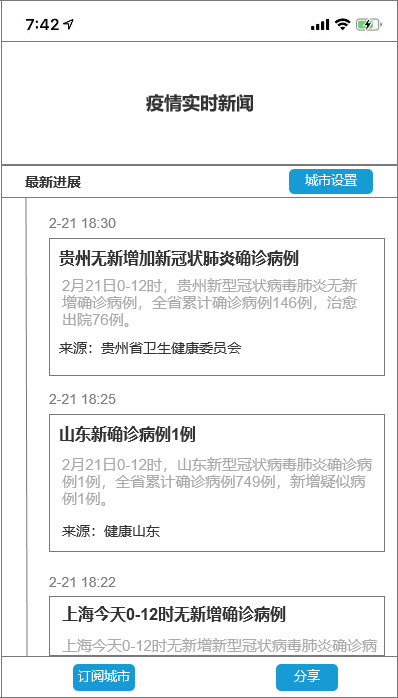
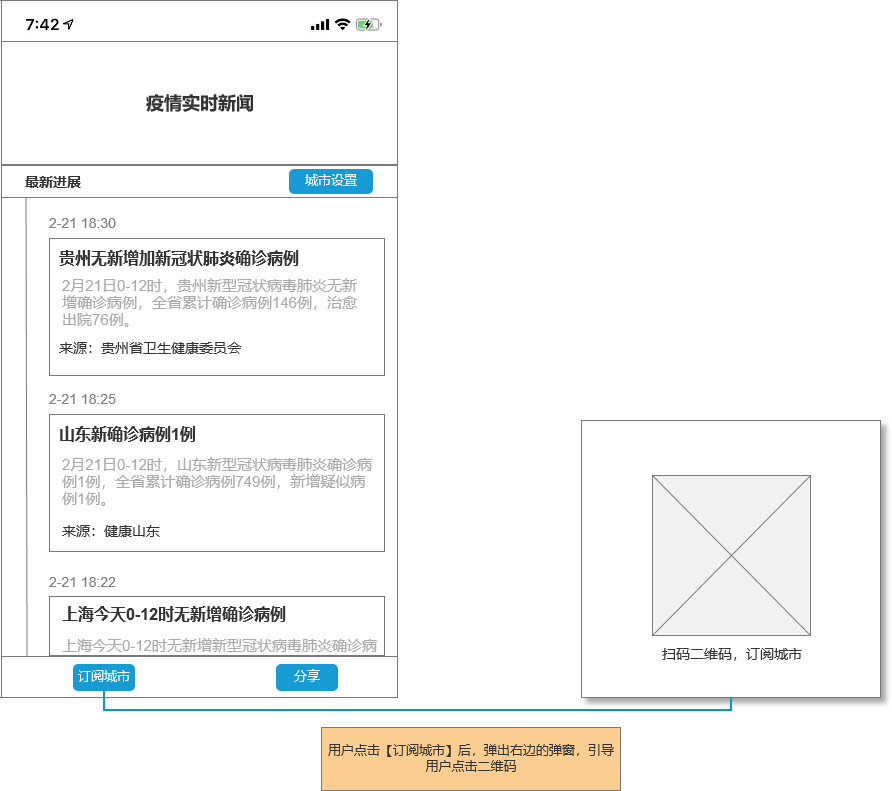
2.3.1 城市设置和新闻展示
上图是新闻展示的一个原型图,从上往下分别是Banner、新闻展示、底部两个tab。
新闻展示里的信息格式由时间+标题+简介+来源组成。当用户进到网站未设置城市时,展示的新闻是全国疫情新闻。
只有当用户选择了城市之后,才能生成特定城市的疫情信息,目前仅支持用户选择一个城市。
2.3.2 订阅城市和分享
用户点击【订阅城市】后,将会弹出弹窗,引导用户关注公众号。
在这里说说产品形态为什么要选择网站。目前主流的产品形态是网站、小程序和app。
这三者的特点和优势不同。网站无需用户下载,易于推广分享,开发成本一般,可放置于公众号菜单栏。小程序用户无需下载,推广容易但不能分享至朋友圈,开发成本低。app需要用户下载,体验虽更好但打开频次低,推广分享难,优化迭代上架比较麻烦。
这款产品的推广分享主要通过微信平台,结合开发成本、用户粘性和本身原有的客户端兼容等原因,最终选择了网站的形态。
引导用户关注公众号之后,再通过公众号做新闻推送提醒。
这套打法目的是为了将朋友圈的公域流量转化到自家公众号的半私域流量,增加这款疫情实时新闻产品的用户留存和自身公众号品牌推广。
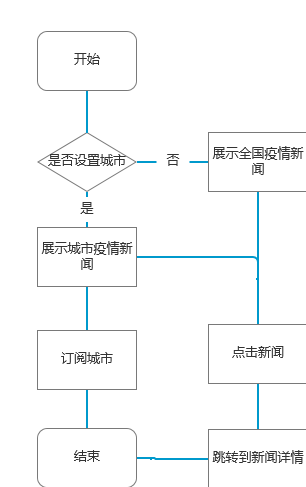
三、用户路径
四、产品规划
前面我们讨论了要做的产品功能,包括产品后台和前台,一共四个功能模块,那下一步工作到哪了呢?
下一步工作就到UI设计了,UI设计师会将我前面画的粗糙版原型附上视觉,同时也会再次确认交互细节。由于这个MVP设计页面比较少,在这里不再过多讨论UI设设计环节,直接跳到产品规划。
产品规划指的是对产品功能进行优先级分析,然后排期,研发将按照这个排期表进行产品研发。为了方便技术了解,我对需求优先级进行三档排序,分别为高优、中优、低优。
以下表格就是整理后的产品规划表,具体研发时间还需跟研发讨论,让研发给出最终开发周期和上线时间。
五、总结
这次的疫情实时新闻MVP设计主要介绍了需求分析、功能分析、用户路径、产品规划这四个环节。产品规划后还有研发、测试和上线这三个环节。产品经理在这3个环节主要是跟技术保持持续沟通,跟进产品的最终交付。
MVP设计是验证需求和业务比较好一种方法,对症下药和快速迭代是MVP后面的主方向。
许多医药领域的公司和互联网公司在这次疫情里创造了许多很好的产品,比如这个疫情实时新闻、口罩预约、疫情地图、火车同程查询、病患轨迹、健康码等,这些产品让用户获得了很多方便,满足了一些需求。