从用户进入到与APP交互的过程中,空状态设计都是提升产品用户体验的不错的方法。
空状态是指没有数据的页面,也就是说,在用户进行某些动作后,页面将会展示其产生的内容。尽管如此,空状态也可以提供有趣的用户体验。事实上,空状态完全可以用于指导用户的操作,向他们介绍你的产品或展示产品品牌的个性。
你可以将空状态变成一个与用户进行有意义交流的地方,为用户提供一种参与式的用户体验。
在这篇文章中,将会说明什么是空状态以及如何设计出好的空状态,以此来提升用户体验。
什么是空状态?
空状态是APP中的内容无法显示的页面状态,用“空”来描述其实是不恰当的,因为空状态页面中还有一些内容的。事实上,空状态可以显示多种不同的内容来提升用户体验,接下来我们就会着重介绍这一点。
例如:如果你曾经使用过一款允许你把你喜爱的内容添加到收藏夹里的APP,你就会对空状态有所了解。或者你使用搜索,有过没有搜索结果的经历…
以Instagram为例:当你进入没有添加任何照片的收藏夹时,你可能会看到一个空状态,并告诉你还没有添加任何照片。
由于没有数据内容,因此只能展示空状态或无数据。
Instagram的空白状态
但是,Instagram的收藏页面并没有空状态说明,相反,它是空白的页面。因此,他们错过了一次引导用户去与APP互动的机会。
设计空状态的原因多种多样,最常见的原因有以下几种:
- 用户清空了所有的数据(如:清空收件箱);
- 用户是新用户,并且刚刚才登录APP成功;
- 用户遇到了某种错误(如:没有WIFI连接)。
被忽略的空状态设计
Shruthi Padala曾经在Medium上写道:
许多人认为空状态只是辅助页面,不需要去关注它们。
但是空状态会将空白页呈现给用户,如果能够利用好空状态页面,会极大的提升用户体验。
曾在Shopify担任插画师的Meg Robichaud写过一篇关于空状态研究的文章。因为与其他部分的用户体验不同,空状态设计的难点就在于它需要不断的更新。但是只有2%的用户会看到空状态,这也就意味着它不会是占用过长的用户使用时间。
这也就解释了空状态被忽略的原因,因为不是所有的用户都能看到它们,所以花费过多精力在上面反而是得不偿失。也正是这种心态,导致了空状态设计被设计师给忽略掉了,进而影响最终的用户体验。
最后,Meg和Shopify决定重新设计空状态,即使只有少数的用户会碰到这种页面,为什么呢?
因为,即使只有2%的用户,他们也需要一个好的用户体验,它给体验带来了更多的细节和影响力。
想一想,如果用户是一个新手,正在漫无目的的浏览着APP,并且还没有下定决心是否要使用这款APP,这些重要的设计将是留住用户的关键细节。
空状态是很容易让用户体验出彩的,它不是让APP成为最成功产品的原因,但是它是取悦用户的关键环节。对细节的关注还有很长的路要走,正如有句名言所说,细节决定成败。
使用空状态的好处
Spotify的用户体验专家Tamara Hilmes提醒设计师们时说,空状态是一个展示产品个性化的机会,因此,在进行空状态设计时,需要认真考虑品牌和用户的目标和背景。
Deliveroo的产品设计师Ryan Cordell同意Tamara Hilmes的观点,并进一步说:
“设计好文字和视觉界面,是产品与用户互动并最终实现他们目标的关键一步。设计团队应该投入足够多的时间、耐心和精力来设计任何场景下的文案。”
同样,即使不是特别重要的页面,告知用户下一步如何操作也有着不错的效果。如果不这样做,空状态就不能提供任何价值,其也就成为了化妆品添加剂,毫无用处。
空状态设计的最佳案例
如果你打算设计一个空状态,那么请记住这些好的做法,以便能够帮助到用户去达到他们的目标。
告诉用户该怎么做
如上所述,空状态是鼓励用户与产品互动的绝佳机会,你也不希望把用户进入页面后,一脸茫然而不知所措。
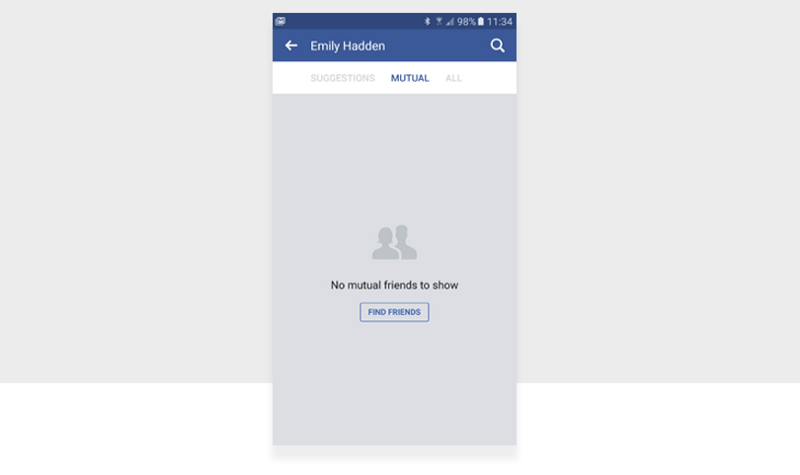
例如,你可以在空状态页面上放一个具有引导性的按钮,以一款刚下载的社交APP为例来说明。
这款APP有通讯录标签,但目前是空的。一个好的引导性按钮可以告诉用户去查找并添加自己的朋友,这样能够让他们也参与到你的APP中。你的引导能够完整的告诉用户,如何把空空的通讯录转变成好友众多的页面,可以看看Facebook是如何做的(上图)?
空状态要保持个性化
空状态设计中,个性与绝望、无畏和欲望之间有着非常细微的界限,若无法很好的平衡这两者之间的关系,就会把展示品牌个性变成了展示绝望、无畏和欲望啦。
但是,空状态设计仅仅只是产品展示个性化的一个小例子,个性并不总代表着有趣,为页面添加幽默的元素时,需要格外谨慎。某个笑话在今天可能很受欢迎,但是明天就会有用户不再喜欢了,给人以过时的感受。
在空状态设计中,使用友好且合适的文案能够带来意外的效果。兼具特制和适合特性的插图,可以帮助你设计出一个成功的空状态。
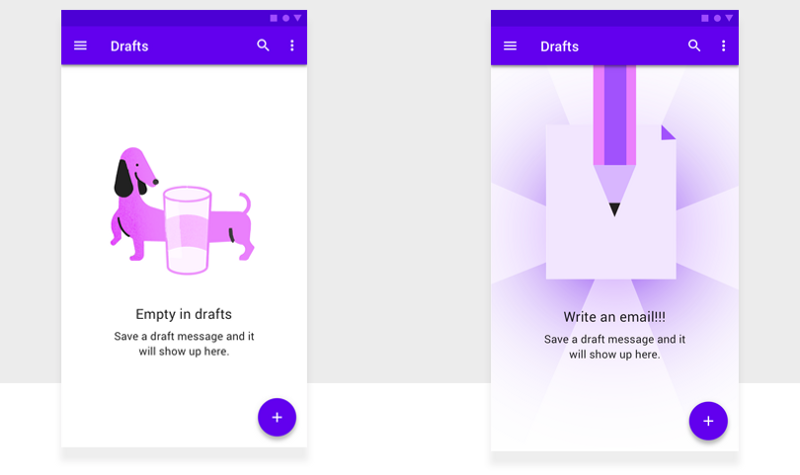
如果你决定要使用插图和文案,请确保它们要有层次感,不会相互影响。一个好的插图能够为页面带来足够的乐趣和参与度,此时,你可以使用简单且常用的文案。来看看Google是如何平衡两者之间的关系的?
Google的Material Design 指南中规定,如果打算使用图片,请遵循以下规则:
- 使用中性或幽默的语气;
- 与产品的品牌风格保持一致
文案需要遵循的规则:
- 文案传达出有用的信息;
- 在不需要操作的情况下,告诉用户页面的作用。
使用空状态来培养用户
你可以使用空状态来告知用户如何使用产品,空状态在用户首次体验产品时扮演着重要角色。
如果你想留住用户,那么良好的首次体验是至关重要的。
据Appcues的消息称:
如果经过3个月的时间,当初100个用户中只有4个用户还在使用你的APP时,那么用户体验设计师就需要优化首次登录APP的体验了。
以Dropbox为例,在屏幕截图的下面,你可以看到他们是如何使用小提示向用户解释空状态是什么,以及他们需要怎样做来避免空状态,把他们自己的文件拖进来。
展示基础性内容
Material Design对此解释说,在空状态页面展示一些基础性的内容,可以帮助新用户快速了解到如何使用相关功能。这样用户能够快速学会使用产品,也使得产品学习成本降低。
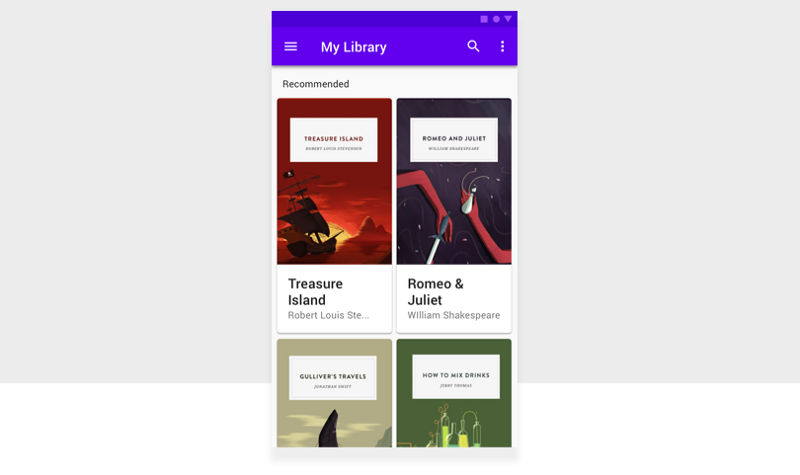
存储诸如音乐和电子书等内容,或使用笔记和文档等模块化内容的APP,可以让用户在阅读基础性内容中获益。让用户拥有调整基础性内容的权限,是维持用户参与的一种方式,这是因为用户可以感受到正在创建自己的APP。
从上面的阅读类APP的例子可以看出,它会在空状态页面展示一些免费的书籍,这样的话,用户可以以此为起点,继续浏览APP的其他功能模块。
总结
空状态不必为空,利用空状态与用户进行对话,这有利于构建产品与用户之间持久的关系。
通过上面的阐述的策略,就可以创建一个帮助用户实现自身目标的空状态。