我们公司目前在做的是一款服务于外贸企业的工具性网站,而前一段时间(大概是5月底到6月底)完成了产品的一次大型的迭代工作,这段时间闲了下来,于是便抽了点时间编写了一套服务于这款产品的交互规范。
在这个过程中能总结出很多心得,在此分享给大家。(PS:本文最后会附上整理的Axure交互规范文件,可供大家参考)
建立规范的要素:
- 明确自己产品定位和目标 ;
- 规划交互规范的内容范围;
- 化简为繁,简洁易懂。
一、明白自己产品定位和目标
我们的产品是定位于服务于外贸企业用户的工具,主要目标是帮助客户建立自己的外贸网站/寻找外贸客户/客户管理/外贸营销,简单来说就是建站-获客-管客-营销-转化。
所以我们的产品中需要最多的就是控件就是输入/搜索控件和各类表单图表,而且在控件的设计上不能设计操作性太复杂的控件(千万不要为了追求新奇炫酷而去设计比较少见的控件,否则不仅加大前段同学工作量,用户也不一定用的明白),不然就违背了快速操作反应的原则,在这里建议大家可以参考阿里的Ant design交互规范。
二、交互规范的内容范围
交互规范内容包括什么?
不同的产品的交互规范范围内容不同,一般来说网页端产品的相对移动端产品内容更多,这是因为网页端产品的页面布局多样,交互控件和方式更为复杂;To C网页产品比To B网页产品内容更多,因为To B产品目标明确,更注重使用效率,不会采用过于复杂和新颖的页面布局和交互方式。
而针对我们的产品,交互规范内容总结主要包括以下几个部分:
1. 设计规范说明
设计规范说明主要描述该设计规范的基本信息:
2. 设计更新记录
因为交互规范是需要根据项目不断完善更新的,所以会有很多迭代的记录,及时记录更新可以方便其他设计师、前段工程师知道我们更新了什么内容,及时同步给整个团队。
3. 设计规范主体
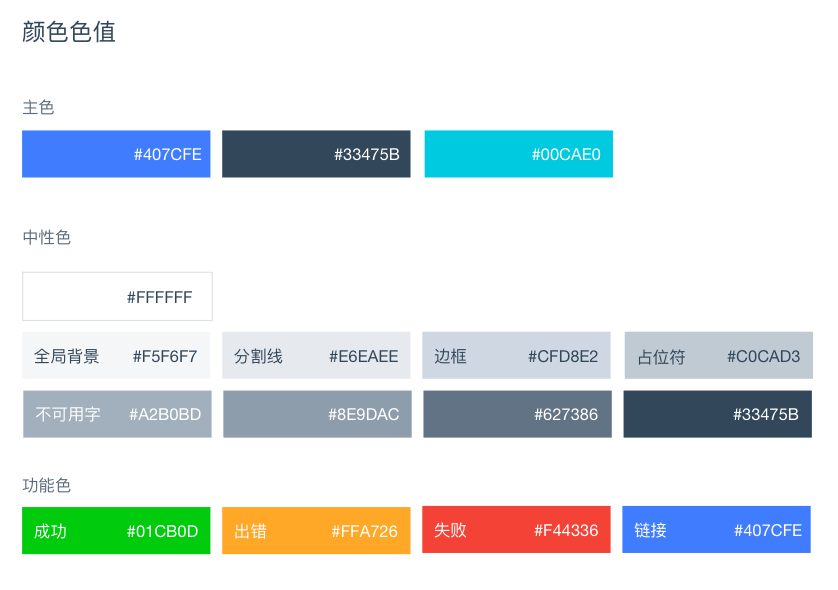
主要包括字体规范、色彩规范(这两个建议和UI设计师共同制定)、页面布局、工具、控件库、图表,在这里我的做法是先汇总出当前产品版本所具有的所有规范内容,再参照Ant design、Material Design、element等设计平台。
部分已有的规范内容进行升级再整理,同时根据使用场景和优使用频率,将控件分类和调整排序,这样基本上交互规范的框架就可以建立起来。
最终我为我们产品确定的交互规范内容展示如下:
三、化繁为简,简洁易懂
如果大家通过上述方法来进行设计规范整理,势必会得到一份体量更加庞大的交互设计规范文件,这个时候,设计师更多的需要根据自己的经验来进行删减(会合理删减的设计师才是优秀的设计师)。
哪些可以删减?哪些不能删减?
1. 可以删减
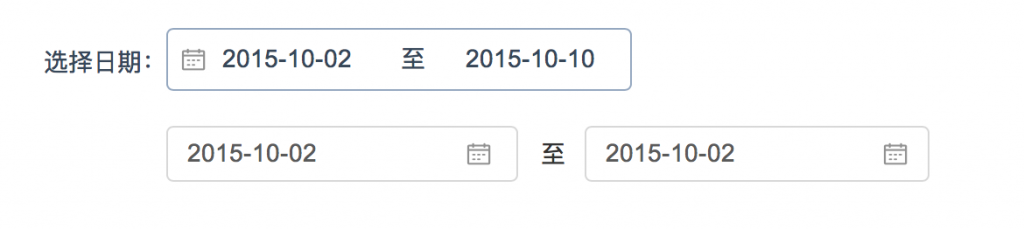
举例来说:下面两个时间范围筛选器,能达成的筛选目的和作用是一致的,但由于长度不一样,上面的筛选器能适配的页面场景更多,所以可以直接把下方的时间筛选器删减。
2. 不可以删减
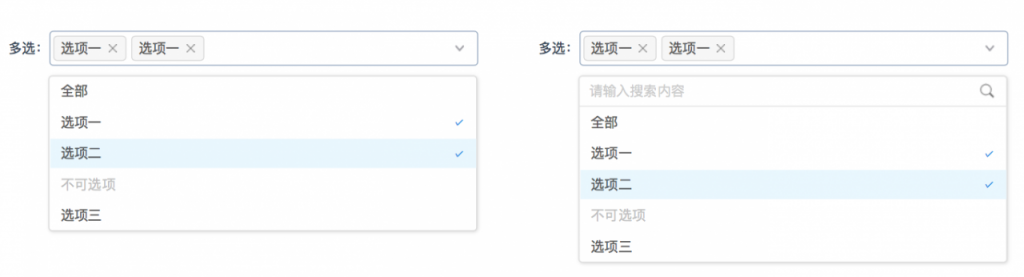
举例来说:下面两个选择器,两个表面上目的看起来都是进行选择项选择,但右边的选择器带有搜索框,适合选择项数据庞大时的进行搜索选择,左边的适合选择项数据量不大时进行直接选择,所使用的场景并不相同,所以不能进行删减。
好的交互规范不需要太多的文字说明,团队成员直接看图即可明白这个组件的交互方式(点击前、点击后、空数据、有数据、极限情况下等的交互样式),当然有些不好通过图稿表达的信息也必须需要文字说明辅助,但相比文字而言,大家更喜欢看的肯定是图片。