一、商详页应用场景分析
1.用户进入页面路径分析
站内路径列举:
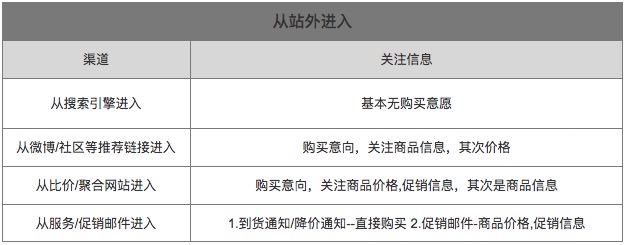
站外路径列举:
从站外进入商详页的新用户,商详页相当于首页,因此要具备商品导航、搜索栏、频道栏
结合上方列举场景,商详页重点梳理:
- 商品价格
- 促销信息
- 商品基础信息:图片、标题、运费、属性、售后服务等
- 立即订购、加入进货车按钮,保证能在首屏显示
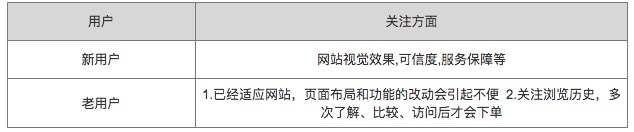
2.从新老用户角度分析
新老用户解释:
- 浏览维度:首次访问网站的用户,非首次访问网站的用户—网站/店铺的曝光度
- 交易维度:首次下单采购的用户、复购用户—网站/店铺的成交率
小结:
- 页面视觉、交互,关注用户体验,简化用户采购操作
- 页面结构、产品功能避免大范围调整,考虑老用户的使用习惯
此外,商详页还需关注的点:
- 商品导购信息:商品基础信息+他人行为(评分、评价、销量、收藏数、分享数等)
- 价格需求延伸:促销信息要凸显现价和原价的比较,让用户明确感知优惠了多少
- 具备采购意向的操作:收藏、咨询、进入进货车、立即订购
二、页面组件化配置
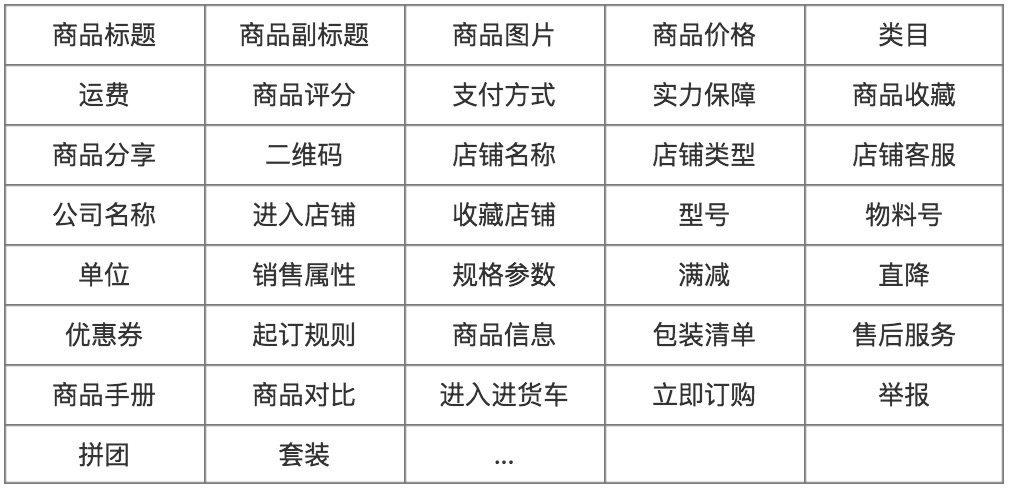
1.商详页组件梳理
组件拆分时,可以结合实际场景,拆分到合适的颗粒度。
(以上并非商详页全部组件,不同模式,对商详页诉求不同)
2.前端组件化平台
所谓的前端组件化平台,大家可以理解为管理商详页所有抽离出的组件平台,该平台主要面向研发人员或者实施顾问。
组件与布局的结合应用,搭建出不同主体框架样式的商详页,应用至不同的租户。该平台具体实施方法,不再在此描述。主要是分享商详页的组件配置思路,而不再仅限于主体框架每次都需研发人员重新开发。
当然了,组件化配置商详页也可以关联到类目,不同的类目,可以配置不同功能和样式的商详页。
3.商详页可视化装修
通过组件化方式配置商详页主体框架时,可以在不同的布局、不同的区域保留不同的扩展点。所谓的扩展点,即开放给各店铺可灵活装修的区域。店铺可以通过产品详情页装修,在商详页不同的可装修区域(扩展点),选择模块进行可视化装修。
三、流程与规则
流程类型:
- 页面加载流程
- 按钮操作流程。如:立即订购、进入进货车等
1.页面加载流程
不同状态,不同业务会对应不同的商详页,比如:下架商品、询价商品、拼团商品等等。除此之外,加载时还需根据某些信息,展示对应的信息。比如:商品的区域价、用户是否登录,登录后是否有会员价等等。
2.按钮操作流程
商详页的一般常见性操作:立即订购、加入进货车、收藏商品、分享商品、收藏店铺等等。
对于此类功能性操作按钮,要注意是否需要进行用户是否登录、用户身份及相关业务的要求。
举例:触发立即订购,结合当前系统的业务,需要进行:是否登录、是否风险名单用户、是否黑名单用户、起订规则是否满足、配送区域是否满足等等规则校验。
3.规则提示交互规范
校验规则视具体业务而定,当用户不满足某些规则检验时,需给出相应提示及告知用户下一步如何操作。
由于商详页,或者整个商城(如首页、频道页、列表页等)存在很多规则校验,建议整理出交互提示规范,相同或者同类场景,统一交互提示规范。
结语:以上是商详页重构,针对降低开发成本,满足多企业多场景对商详页诉求的实践,希望能给遇到同样场景的朋友提供不同的解决思路。
此外,在搭建前端组件化时,若发展时机较好,可以扩展为组件交易市场。