一、什么是大屏数据可视化?
谈论起数据可视化设计,许多人会产生一个疑问:什么是数据可视化?我们由此问题着手,来谈论下数据可视化设计。
经研究表明,人类大脑对视觉信息的处理优于对文本的处理。因此,数据可视化是使用图表、图形和设计元素把数据进行可视化,把相对复杂、抽象的数据通过可视的方式以人们更易理解的形式展示出来的一系列手段。
数据可视化可以使人们更有效率的完成某些任务,我们可以理解为三点优势:
- 美观展示: 用数据展示企业特色,大会展台,媒体现场展示等
- 数据驱动:实时查看业务概况、监控预警、驱动内部快速响应
- 发掘价值:可视化数据呈现后,带来的视觉感受会帮助人发现新的因素
数据可视化除了“可视”,还有可交流、可互动的特点。
设计带来的不仅是瞬息处理海量数据搭配酷炫的可视化样式所引起的视觉震撼,更应注重为业务需求服务,设计出符合不同行业需求的个性定制可视化,利于企业做出正确的商业决策,以有根据的数据呈现而帮助企业进行更科学的判断而避免决策的失误。
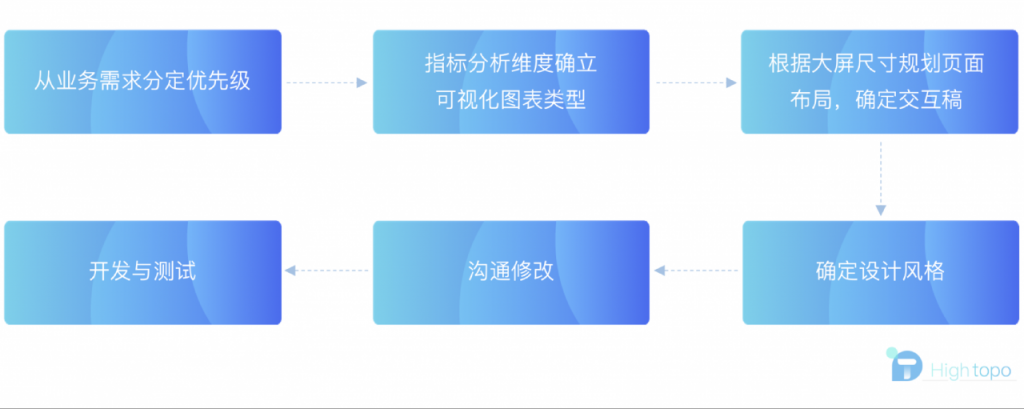
二、设计流程介绍
1. 从业务需求分定优先级
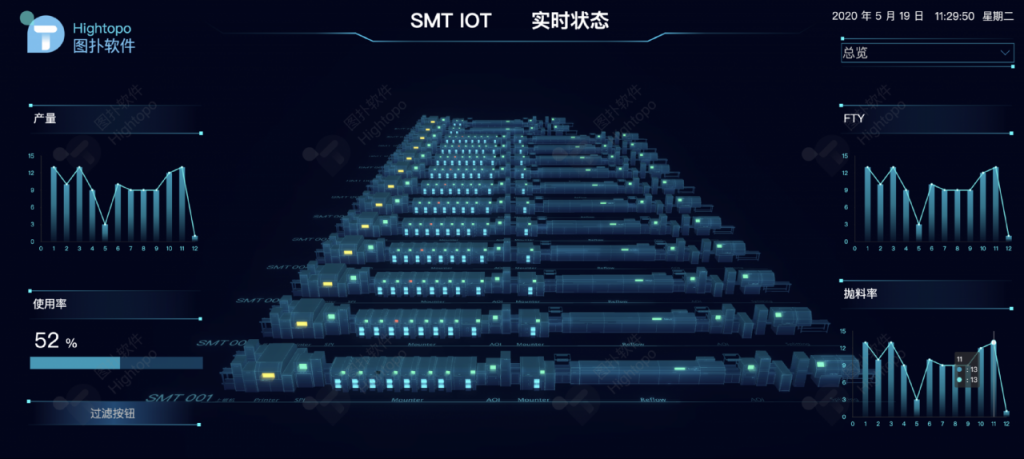
关键指标是一些概括性词语,是对一组或者一系列数据的统称。通过规定主,次,辅,三个指标的关键词来概念性的清晰大屏的主要展示内容,例如我们做的一个照明的监测项目,我们可以归类成这三种:
- 主:主要指标位于屏幕中央,为地图展现照明区域使用数据。
- 次:次要指标位于屏幕两侧以图表的形式展现。
- 辅:主要指标的补充信息鼠标点击或悬停展示以及交互动效展示。
这样就可以方便在脑海中确定大屏的整体构架,以便于我们接下来的细化。
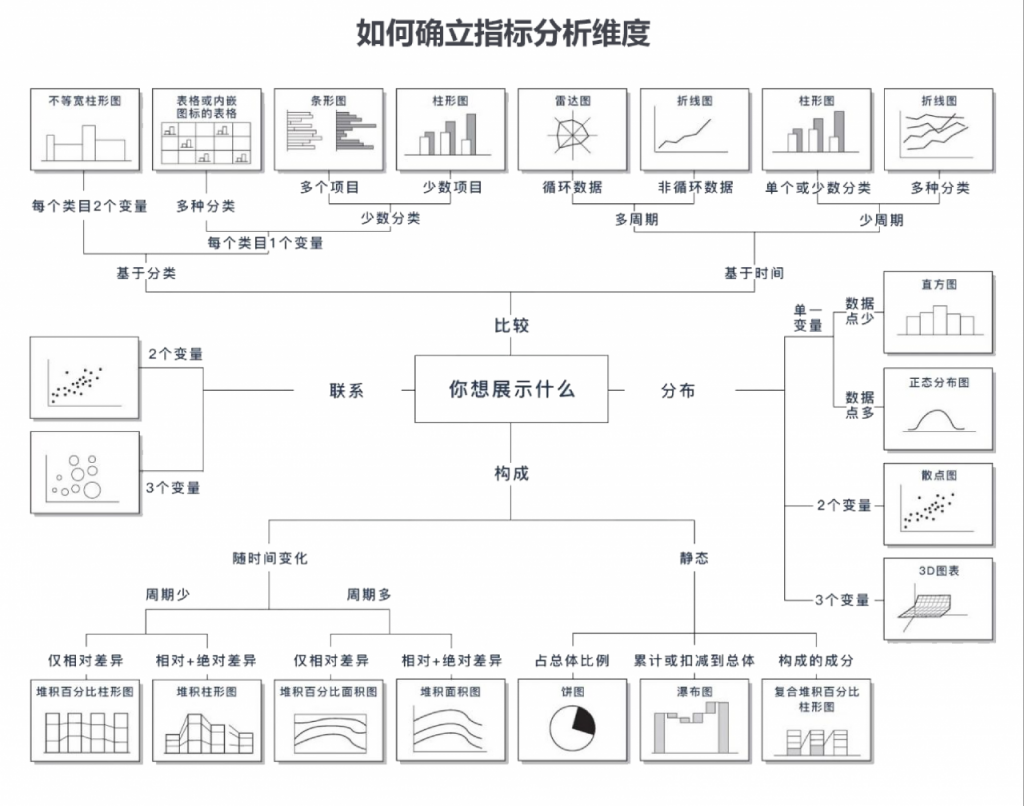
2. 通过指标分析维度确立可视化图表类型
同一个指标的数据,从不同维度分析就有不同结果。如果分析的维度没有找准或定义的比较混乱,就会使可视化图表无法清晰的看清楚含义,使人困惑。这里我们引用Stephen Few 的文章 《Visual Business Intelligence》的四项维度-比较,联系,分布,构成,来分析数据的逻辑性。
在思考四项维度的时候我们要思考几个问题:
- 数据之间的相关性?
- 指标里的数据主要集中在什么范围、表现出怎样的规律?
- 数据之间存在何种差异、差异主要体现在哪些方面?
- 指标里的数据都由哪几部分组成、每部分占比如何?
以上的示例图表的样式比较传统,但是思考问题的逻辑性是相通的,值得借鉴使用。
3. 根据大屏尺寸,规划页面布局,确立交互稿
确立图表类型后,下一步要进入到布局具体的信息位置,确立交互稿的步骤。确立交互稿的第一步就是要确定大屏的尺寸。客户的大屏尺寸不用会影响到整体的布局和效果,设计的时候也要考虑下是否有拼接大屏接缝的问题,尽量以拼接屏尺寸来确立栅格化布局。
尺寸确立后,接下来要对设计稿进行布局和页面的划分。
布局这里我们就要参考第一项的业务需求优先级来布局画面分割面积。核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。
一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。视觉上要尽量规避文字罗列或图表罗列,注意方圆图表的面积比例问题等,也是布局期间需要注意的事项。
4. 确定设计风格与设计进行
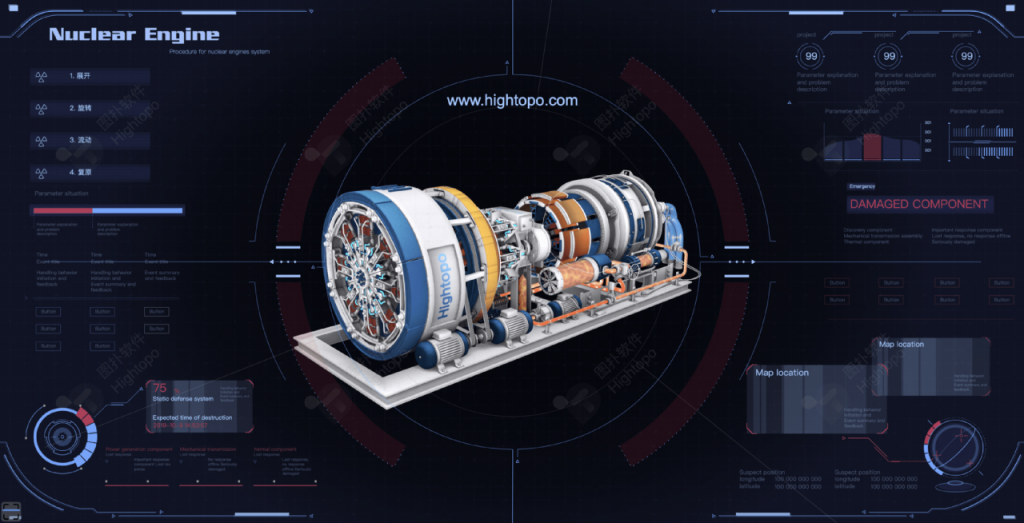
设计风格的选择切勿追求效果炫酷而不符合业务需求,选择最合适的而不是选择最绚烂的尤为重要。因为设计中涉及的范围比较广,下面展示一些不同行业对应的不同构图布局与元素的应用案例:
发动机的可视化以突出发电机产品为主,周围 UI 以大圆角形式设计,使视觉由四周向中间包围,集中于中心。
挖掘机的可视化采用了大地色进行设计,采用了色彩共情的原理,结合简洁的线性UI,使大屏在接地气的同时不失高端雅致的效果。
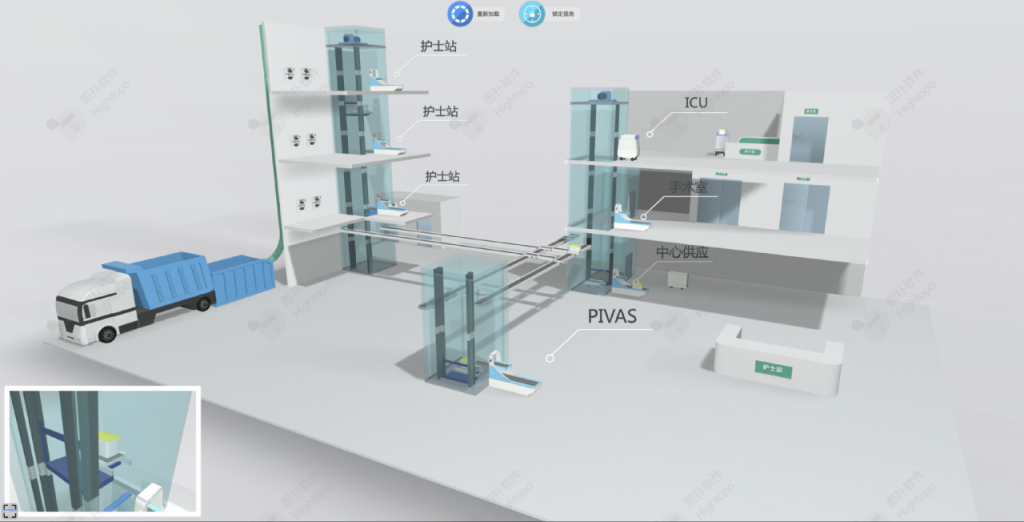
医院的可视化设计以冷白色为主,突出医院给人的干净,严肃的感觉,仿佛能闻到消毒水的气味。以模型展示为主,按钮样式也采用了以面为主的设计配合大面积色块分布为主的模型设计。
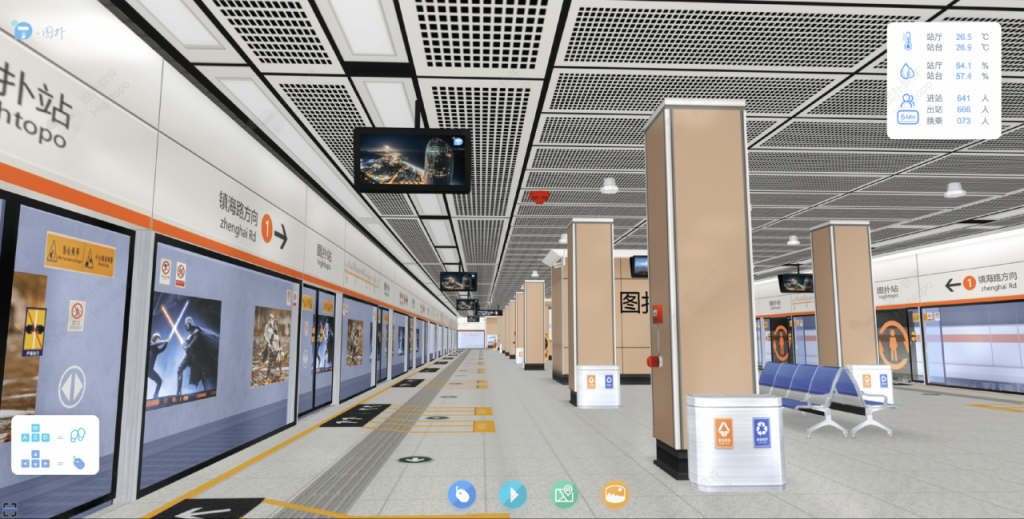
地铁站的可视化以写实风格为主,再现了真实地铁站的样貌,以及身临其境的动画交互体验。
5. 沟通与修改
在做设计中一个很重要的点就是沟通,无论是设计师内部的沟通还是设计师与客户的沟通都会对大屏最后的修改效果产生一个很大的影响。
设计师在内部沟通时要从专业角度吸取知识与建议,并从客户那里吸取业务需求与客户心理诉求。这时对于意见的筛选取舍就很重要,设计师可能会被复杂的审核流程和不同外行人士的不同喜好而干扰,这时设计师需要综合意见,与项目经理一起把控设计的走向,在和客户沟通中彼此商讨相互学习与意见的妥协从而一步步优化设计方案。
当然设计没有标准答案,也没有完美的面面俱到的设计方案,最理想的标准就是达到客户的理想诉求但对于自己做的设计一定要过了自己的这一关,能协调好自己的审美与客户的需求两赢的状态才是一个好的设计。
同时在设计时因为使用的设备不同,大屏有它自己独特的分辨率、屏幕组成、色彩显示以及运行、展示环境,这里的很多问题只有设计稿投到大屏上才能够被发现,所以这一步在样图沟通确认环节非常重要,有时候需要开发出demo,反复测试多次来修改协调最终上屏效果。
在测试时从设计上可以重点注重以下几点:
- 之前确立的布局在放入设计内容后是否依然合适
- 确立的图表类型带入数据后是否仍然客观准确
- 根据关键元素、色彩、结构、质感打造出的页面风格是否基本传达出了预期的氛围和感受
- 已有的样式、数据内容、动效等在开发实现方面是否存在问题
- 大屏是否存在色差、文字内容是否清晰可见、页面是否存在变形拉伸等现象
6. 开发与测试
将设计稿交与前端进行制作,与程序沟通交互切换效果,大屏动效等,一起实现把控大屏的最终效果。
三、总结
希望我们设计的每一张可视化大屏都可以回归到行业里,体现出设计师所理解的数据做出的设计后为社会生活带来的真实的价值。就算它可能不够炫酷,不够时尚,但是它的每一项数据的表现,每一个元素的绘制,都是经过细节的设计雕琢,细节决定成败。