网上有很多关于图文结合设计的讨论 ,各大产品的用法也不尽相同,但又符合各自产品的定位。在产品模块中只要有Feed流都会涉及到图文结合的设计,图文到底怎么设计更合理。讨论最多就是用户的阅读顺序,这确实是非常关键的理由,但如果都用阅读顺序来解释的话,不符合顺序的设计岂不是都没有道理。
就好比男人看女人的顺序,脸、胸、腿、还有,你懂的?
而女人看男人的顺序却截然相反,高度往往是第一印象、发型是不是蓬头垢面、穿着是不是脏兮兮的、然后才到长相、如果有下文还要看言谈举止的细节。
人和人的差距咋就这么大呢?
阅读顺序对设计师来说也太难了。其实阅读顺序是可以通过设计细节引导的,我们先来看图文结合设计的几种顺序。
一、图文设计的类型
图片设计的顺序无外乎4种,左图右文、左文右图、上图下文、上文下图。不同产品据其所表达侧重点的不同选择对应的的排列方式。
左图右文
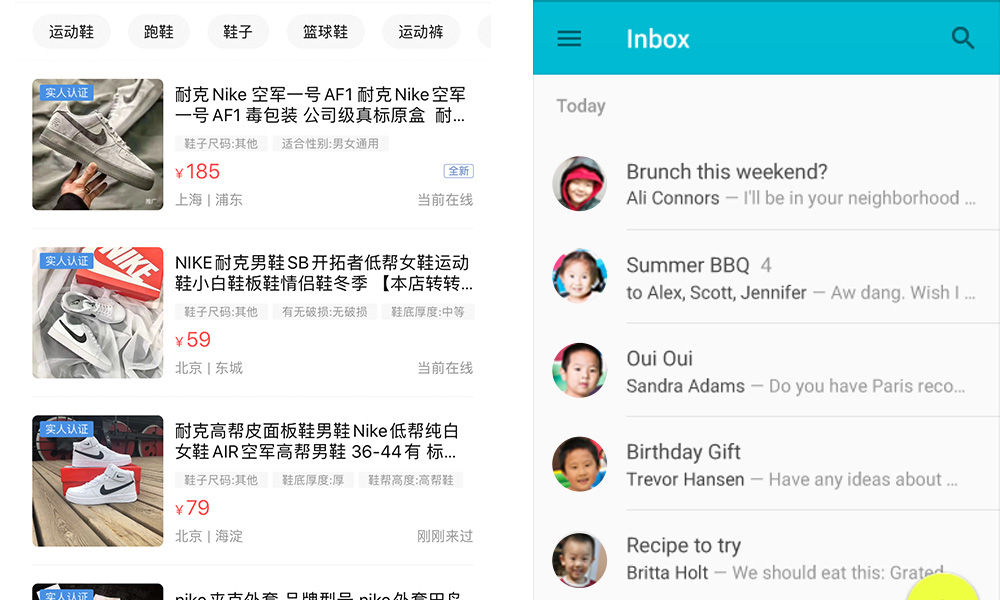
视觉重心是图片,对图片的要求稍微高点,图片没能吸引用户,对转化可能会产一定的影响。用户优先对图作出反馈,然后才会看到标题,所以图片具有一定的代表性。
最适合的产品类型莫过于具有商品属性的,用户的视觉重心先看到商品图片;再就是使用频率最高的社交类产品,头像作为一种高识别度的载体,容易让人崩溃的是喜欢换头像的同学。
可见左图右文设计的优势泾渭分明,适合的产品场景也显而易见。
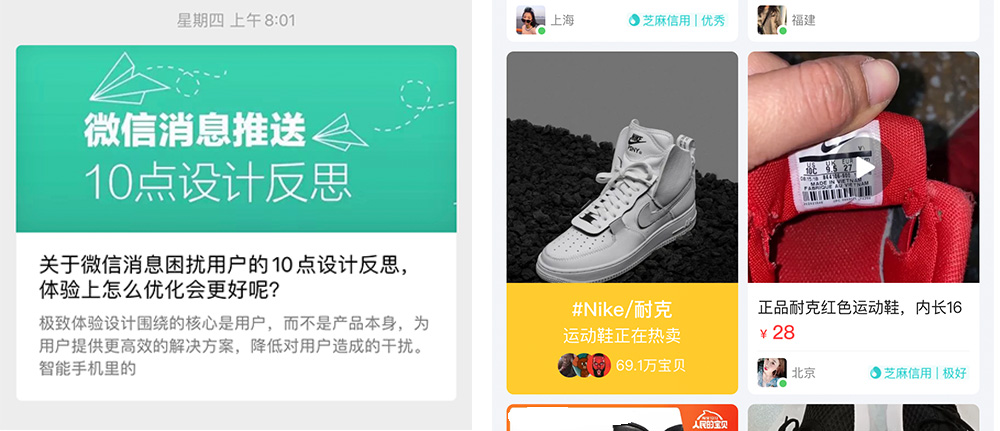
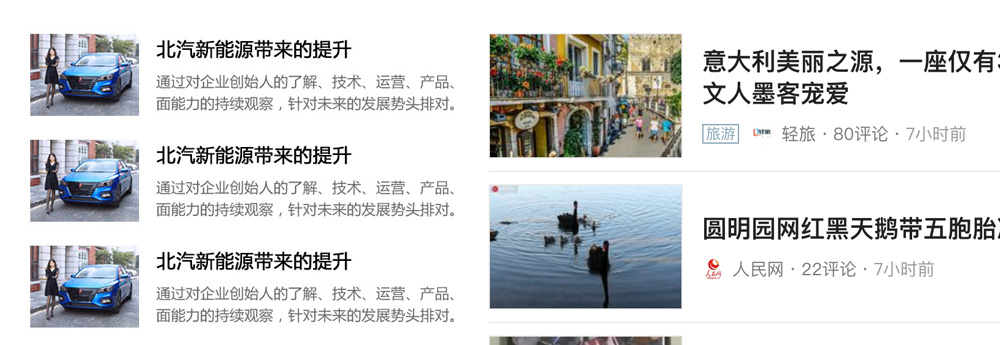
左文右图
视觉重心仍然是图片,但用户的阅读顺序是从左往右,先看标题文字,标题如果不吸引人,用户看到图片吸引人,还会产生二次转化,真正能产生转化的前提还得用户感兴趣才行。
所以说这种设计方式特别适合资讯推荐流,只是特别适合,不是说资讯产品就不能采用其它方式。其实具体还是通过设计细节来权衡,下文会总结出设计细节模块再做详细的讲述。
上图下文
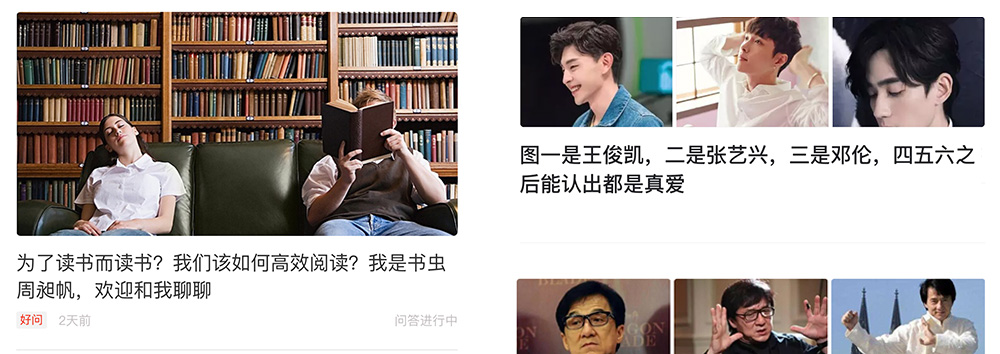
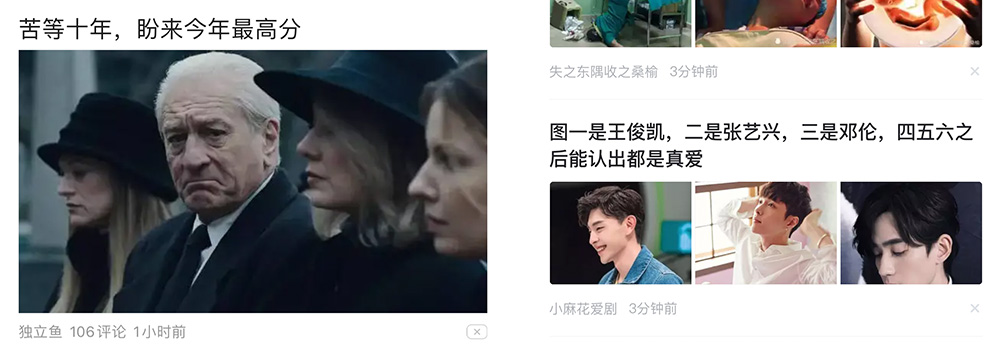
作为区别于左右结构的又一种设计形式,在多图、大图、视频的封面设计中最多,聚焦到图片的视觉层级变得更高,图片的质量好不好,对引导用户是否产生阅读兴趣的影响很大。
图片势必被赋予了更重要的意义,好多核心标题都被表达在了封面里。比较适合影像相册、艺术鉴赏、视频等类型的产品设计中。图片的质量很高,鉴赏性也很强。
上文下图
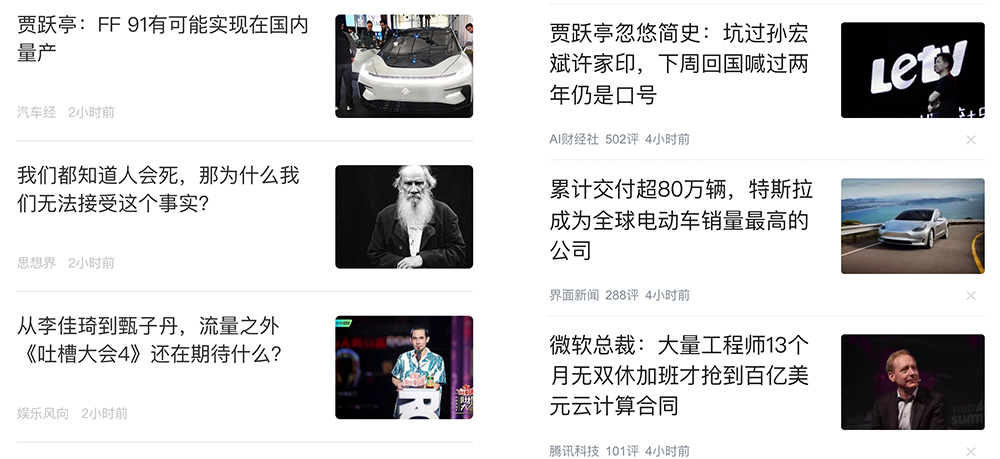
用户的阅读顺序自上而下,相比上图下文的设计,标题被用户优先阅读的层级更高,但标题不是唯一的决定因素,也会受到图片的影响,因为大图的呈现往往是通屏,占据的比例很大,对用户的视觉冲击比较大。
好处就是标题内容吸引到用户,占据用户的心智模型,会产生先入为主的优势。这么设计很适合资讯文章中的多图、短视频、大图呈现类产品形式。
二、用户的阅读顺序
古腾堡图表
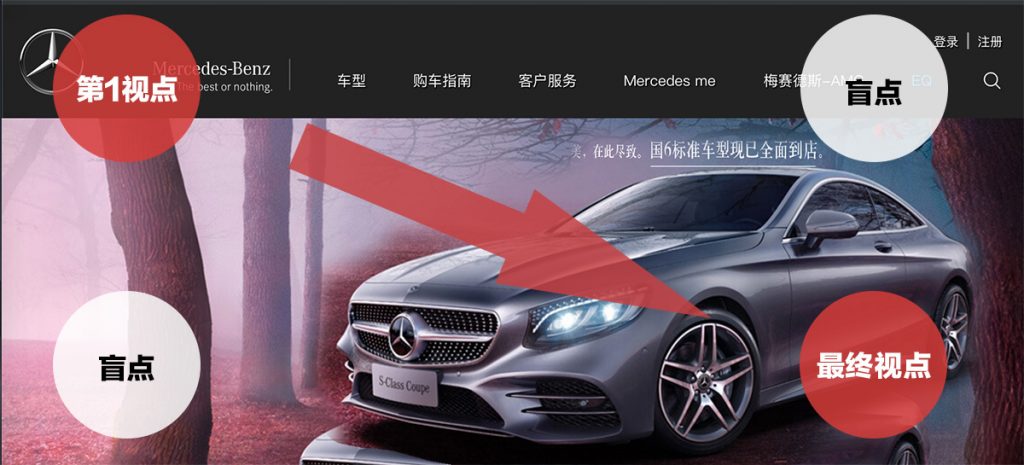
古腾堡图表又叫对角线平衡,设计理念源于约翰内斯·古腾堡的古腾堡图表。
在这个模式中眼睛通常会从左上角到右下角浏览,缺少注意力的右上角和左下角被叫做视觉盲点。
阅读重力是由于视线趋向于从上到下,从左到右的眼动规律,左上角是第一视觉落脚点,右下角是最终视觉落脚点,所以右上角和左下角都是一个强烈的视觉盲点区域,大多数是容易被忽略的。
古腾堡图表趋向于呈现用户的眼动规律体现出设计层级的重心。
F字形
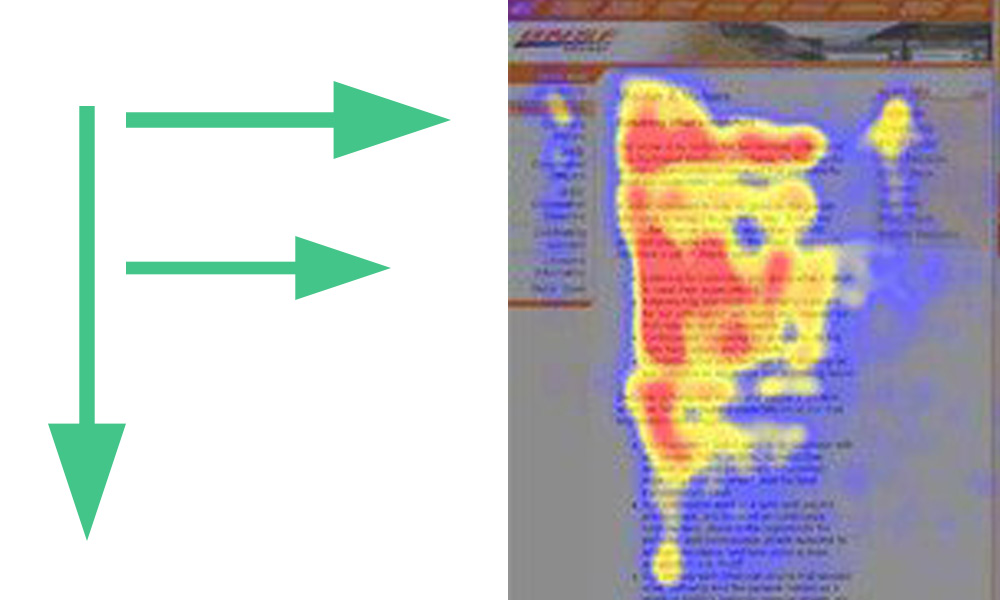
Web易用性大师尼尔森(Jakob Nielsen)于2006年提出了F型视觉模型 ,他指出了用户在第一次观看页面时,视线会呈现F字形,由顶部开始从左到右水平移动,目光下移开始从左到右观察但是长度会相对短些,以较短的长度向下扫视,形成一个 F形状。
很多页面的热力图和可以证实,但我们发现F字形的阅读顺序很容易受到设计层级影响,而且偏向网页端。
Z字形
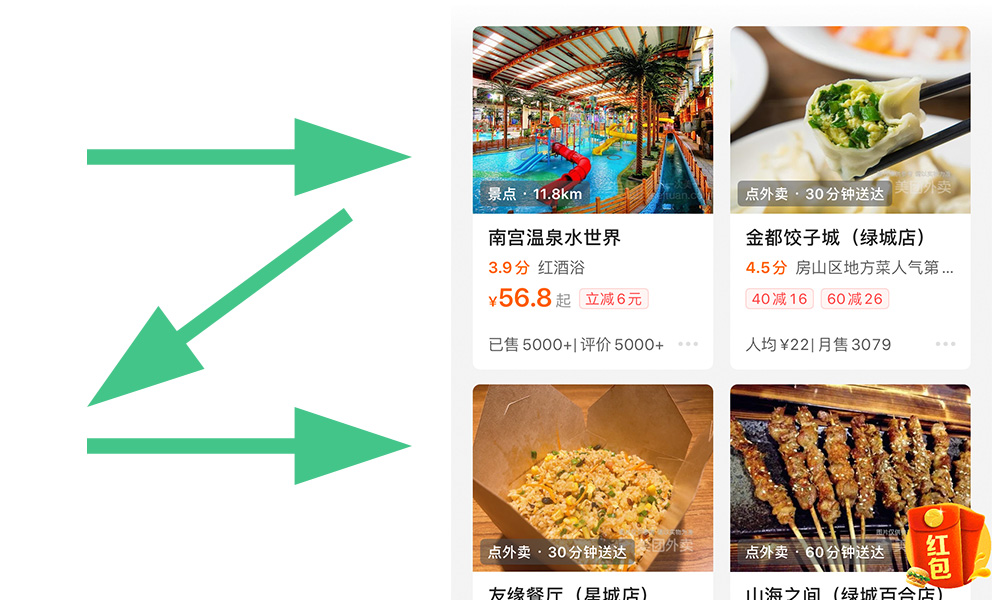
移动端经常会遇到双列的信息流设计,眼睛从左向右移动,在视线移到右上角后沿着斜对角向下方走,然后视觉再次向右移动,视觉移动的轨迹就像字母Z形状。
Z字形趋向于在移动端,双列图文组合的设计类型,用户的视线来回切换,对沉浸式体验会产生一定的影响。
三、影响设计的因素
从图文结合设计的4种类型和用户的阅读顺序中发现,影响用户阅读顺序的并不局限在这些原则中。这些原则太容易被设计细节的引导变化而打破,同样是左图右文,设计引导形式的改变,就会影响到用户的阅读顺序。
比如我们以左图右文的形式设计,左边的图片加上圆角、比例缩小、间距拉大、采用卡片设计等等方式,都可能会影响到信息层级的先后顺序。总结出以下几点影响视觉层级的设计细节。
卡片
卡片设计可以让信息层级显得茕茕孑立,瞬间脱颖而出。大大降低了受其它信息干扰的层级,移动通栏设计中四周卡片的形式独立层级更强,通栏卡片形式的层级次之,但如果卡片设计成两列就会呈现上面的Z字形布局。
留白
Feed流之间的留白,在符合视觉的基础上,留白越多,信息呈现的转化效果越好,受到干扰的影响越小。这里的留白多表现为上下分隔之间的留白,留白大点,单条信息的沉浸感越强。
比例
图片占据比例的大小,反馈出用户视觉聚焦的比重。图片比例越大,用户的视觉负担就越重,对文字的影响就越大。绚丽美艳的图集可以直切内容重心,图片比例大一点更能凸显优势,反之就需要降低比例,凸显内容。
字体
图文结合除了上面说到的图片还有文字,文字排列的大小、颜色、对齐方式都能引导出不同的视觉呈现。还有通过增加注释来加强用户对内容的理解,图片表达出强烈视觉冲击力,图片背后的故事可以通过注释更多的带入。
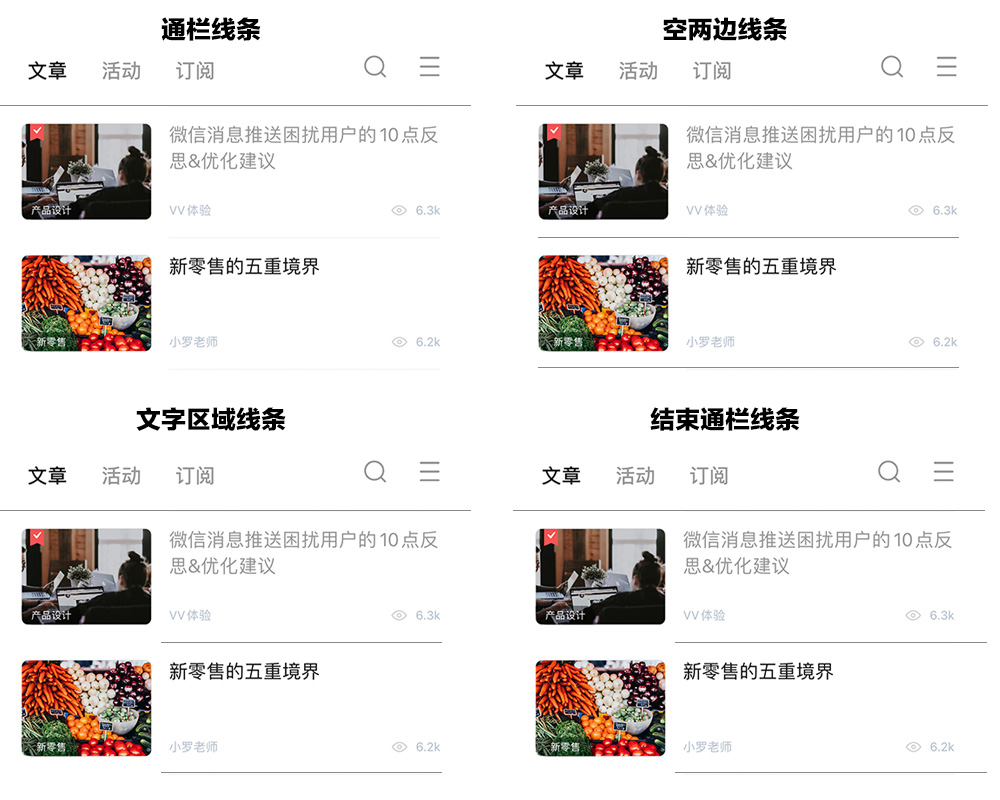
线条
线条作为使用最多的区隔上下文的分界线——用的少了,整个界面会显得傻傻分不清。用的多了,又会显得出手过重,不够简洁。
所以线条一直都是最考验设计的元素之一 ——
通栏线条分割线阻断性比较强,栏目标题的意味比较强;两边留出空隙的分割线加强了并列的延续性;留出图片只分割文字区域提升了用户的引导属性;线的开端处留出空隙通栏结尾,这样的线条加强引导用户操作进入详情。
圆角
圆角在设计中被引用的越来越多,使用圆角更友好。因为人眼趋向于更容易处理圆角,直角比较尖锐,生活中也有很多角容易磕碰到,现代的家居都需要做倒角。用户对圆角的接收程度更高,带上圆角似乎就代表了设计细节。直角传导给视线是静止的,而圆角的圆滑角度更容易引导视线传递。
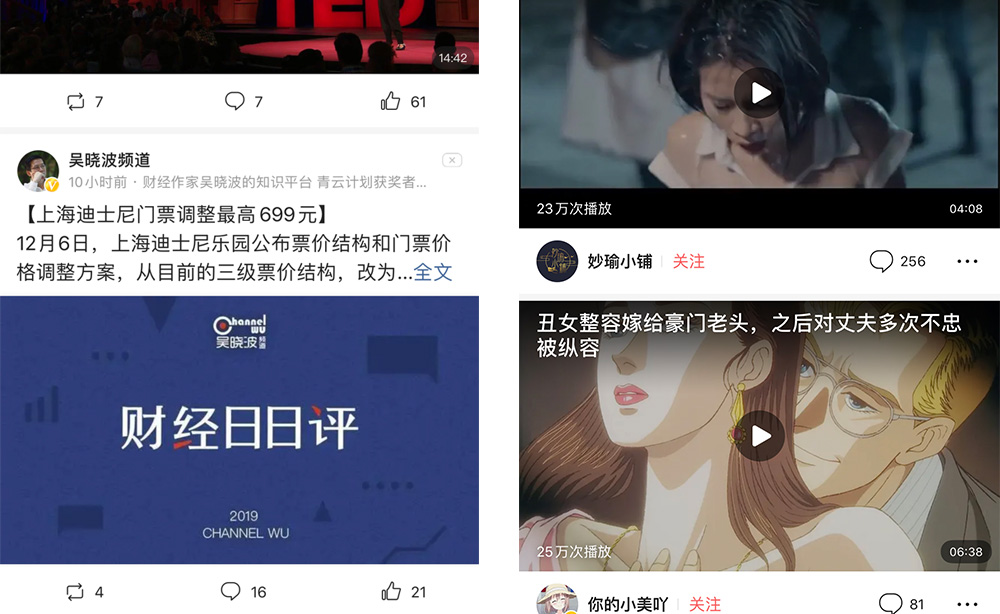
互动
在Feed流的设计层级里,还有更小号的元素,评论、分享、作者信息等元素。却起到了最核心的互动引导作用,内容裂变的价值在于产生互动传播。而用户的互动行为也是需要设计去引导的,这样更能凸显设计的意义。
四、写在最后
用户眼动的阅读顺序受制于设计所呈现出来的视觉重心。图文结合的设计形式种类无外乎4种,利用用户的阅读顺序,通过设计细节的变化,改变视觉重心的引导层级,从而使得产品体验设计更符合产品定位,传递给用户的信息也更完善。