01 卡片式设计的由来
卡片设计来源于早已存在于人类生活的各种现实物品。
举个例子,显示器、手机、名片,一封信、等等,都是独立承载信息的一个个卡片。人们不用把电影院搬走就可以通过电视观看到不同的内容载体,这时候电视充当的是内容载体的入口。而名片盒书信这种卡片感就更强了,你可以把一封信折叠起来,方便携带,等到需要的时候再伸展开来,进行详细阅读。
正是人类生活早已充斥着“卡片设计”,所以当我们手中的设备界面有了“卡片式设计”的时候,人们反而觉得使用起来很方便和有熟悉感。
而我们现在用的系统界面的卡片式设计来自哪里呢?
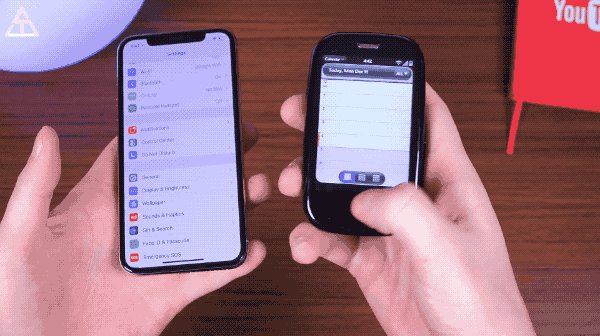
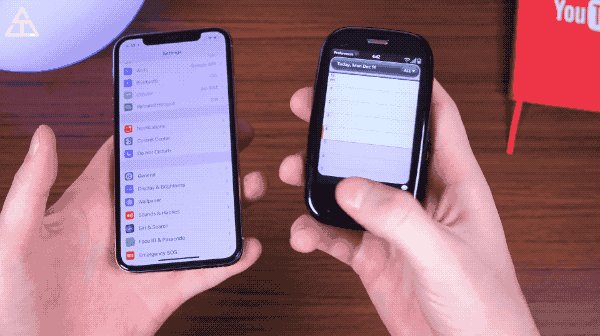
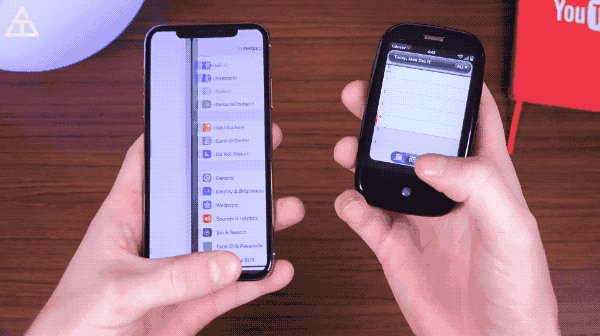
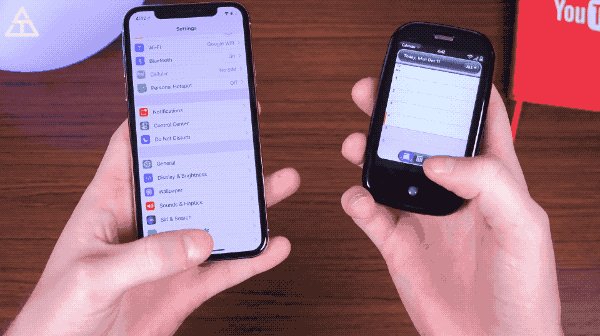
最早应用卡片式设计并不是google 的Material Design 也不是苹果的iOS Design,而是palm webOS。
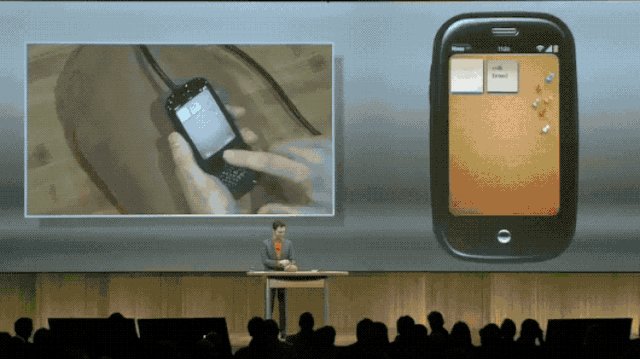
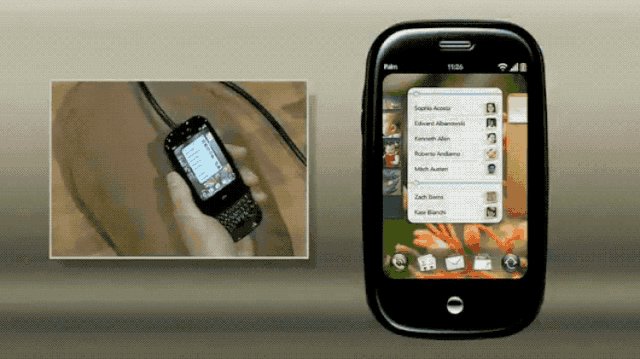
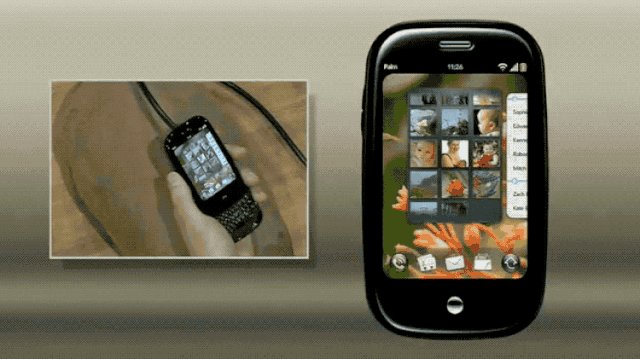
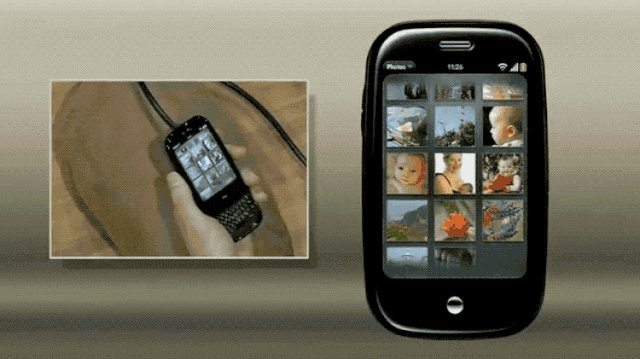
2009年palm发布的webOS系统的多任务管理和卡片式窗口征服了发布会现场的所有观众。可惜因为各种BUG和代码的陈旧导致没有办法在市场占好先机。但是却也留下了很优秀的遗产。
2009年CES发布会
webOS中,传统意义上的程序概念被弱化,取而代之的是卡片系统。所有的任务均以卡片的形式出现。任何时候点击手势区,都会进入卡片视图。卡片视图中展现出正在运行的任务,这些任务以多窗口的形式呈现。你可以看到正在运行的全部任务,可以通过滑动进行切换,点击后进入任务,这样一种操作方式,是极其美妙的。
更为重要的是webOS 中的多任务的流畅度可以得到很好的保证,可以说webOS的多任务是世界上最好的移动系统多任务平台。
图片来自:Tim Schofield
02 卡片式设计中的各种形态
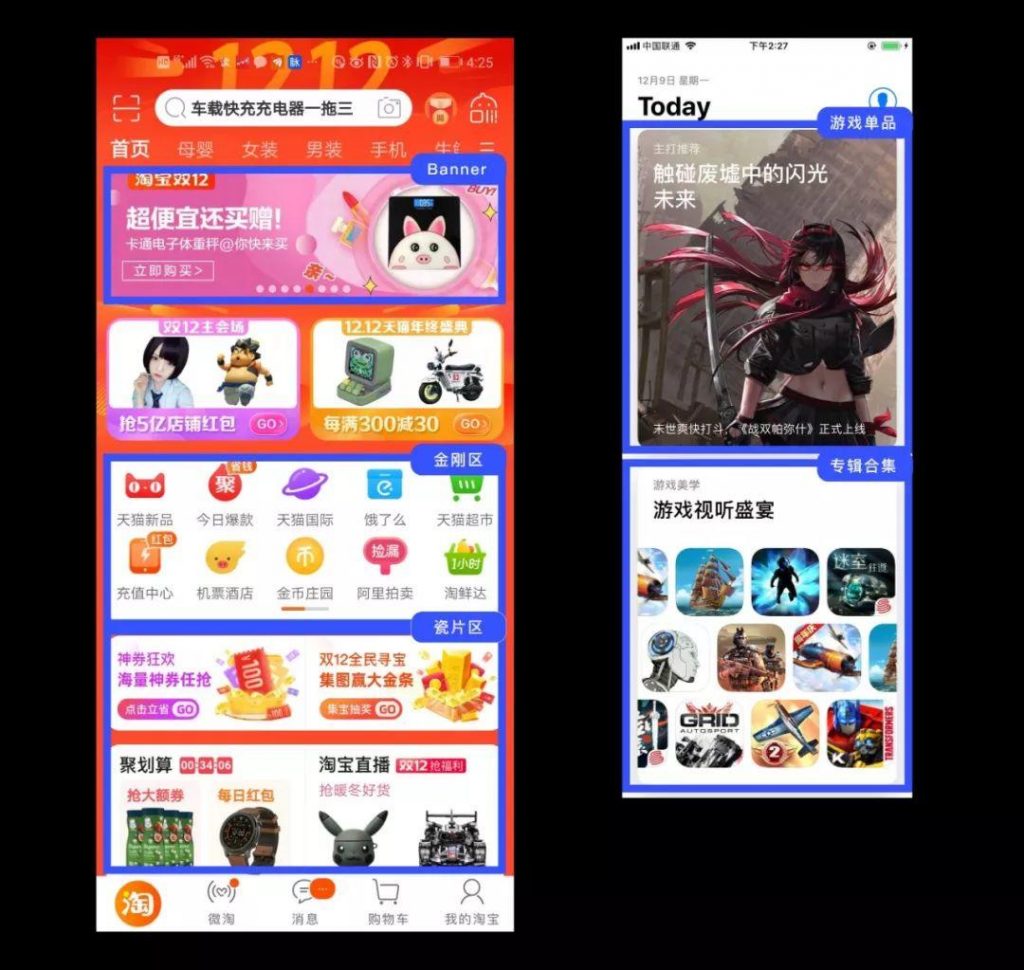
放眼望去,其实我们使用的app或多或少都有用到卡片式的设计,最常见的一种形态则是首页的轮播Banner
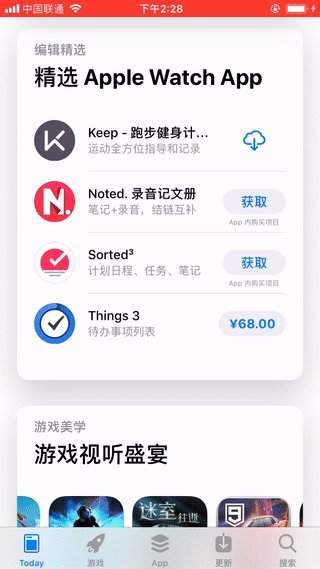
淘宝(左)、Appstore(右)
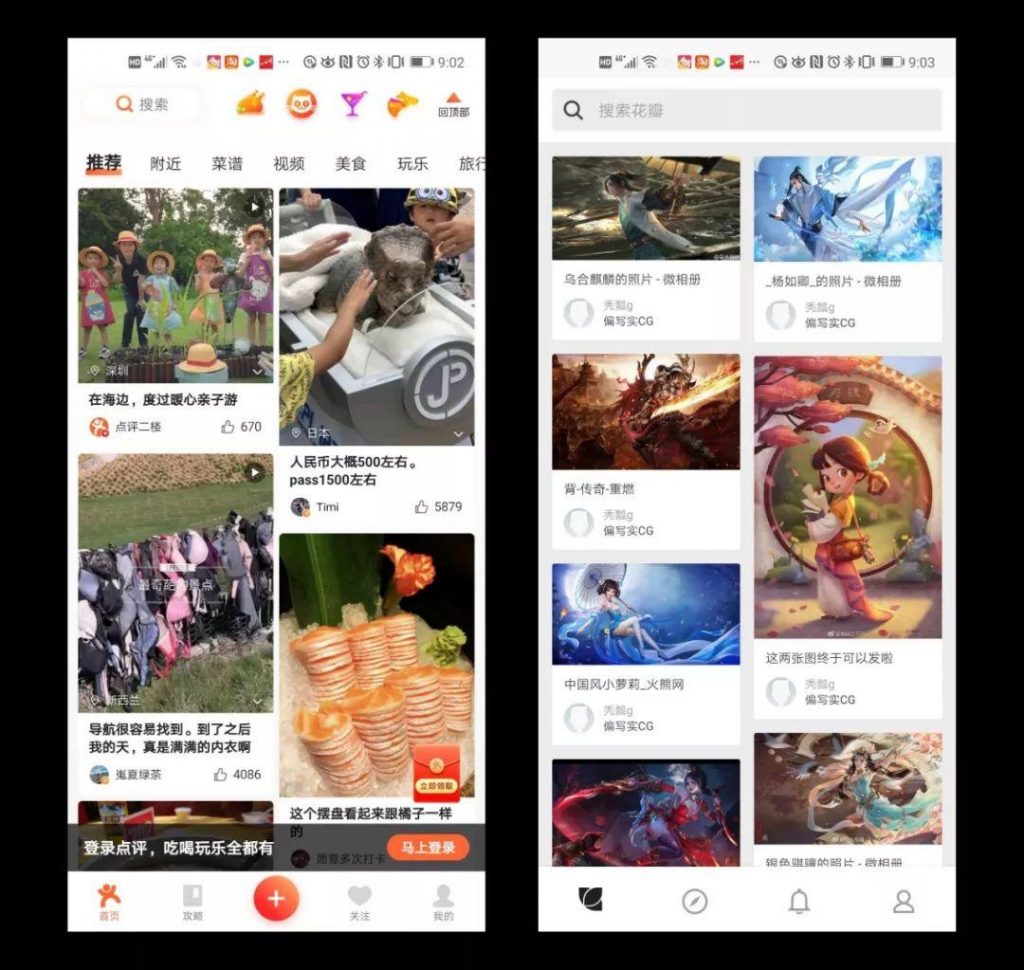
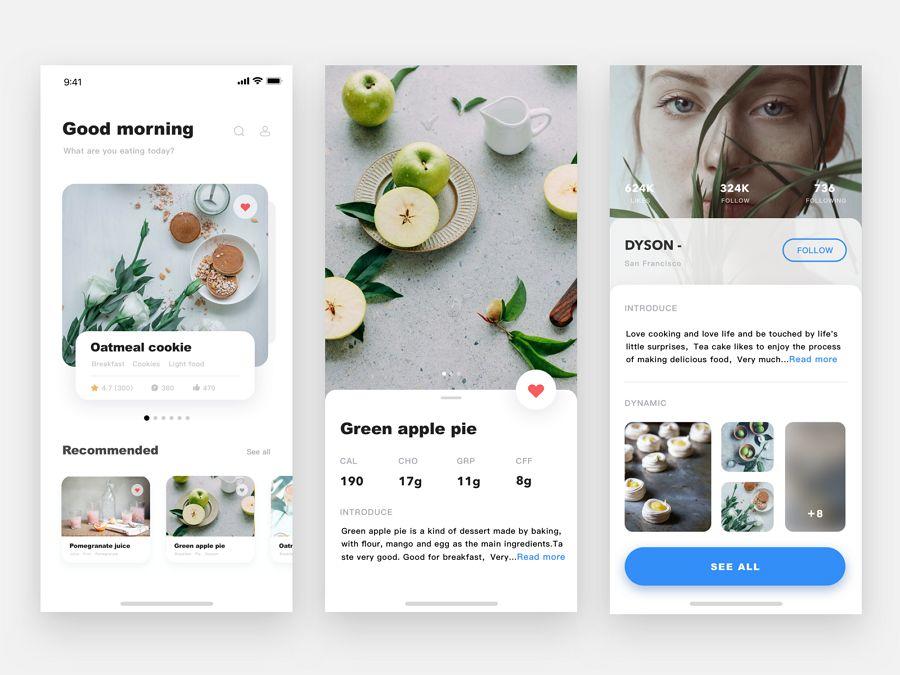
不论是图文内容还是视频内容都可以通过卡片进行承载:
大众点评(左)、花瓣(右)
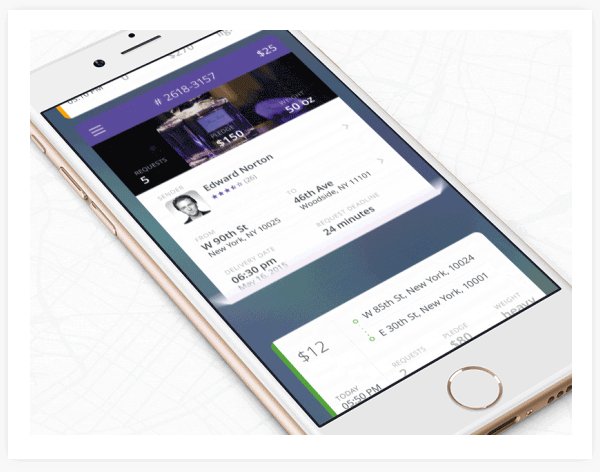
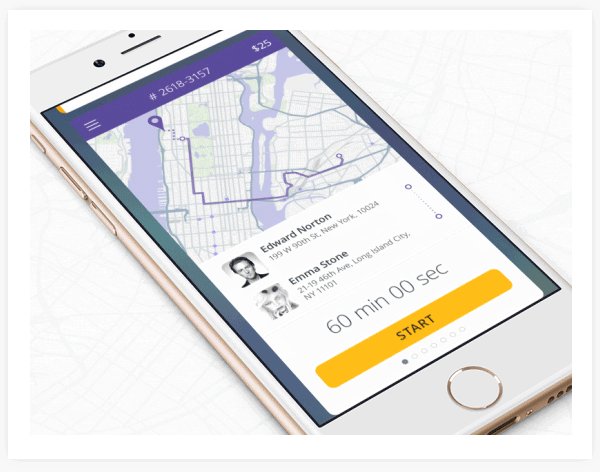
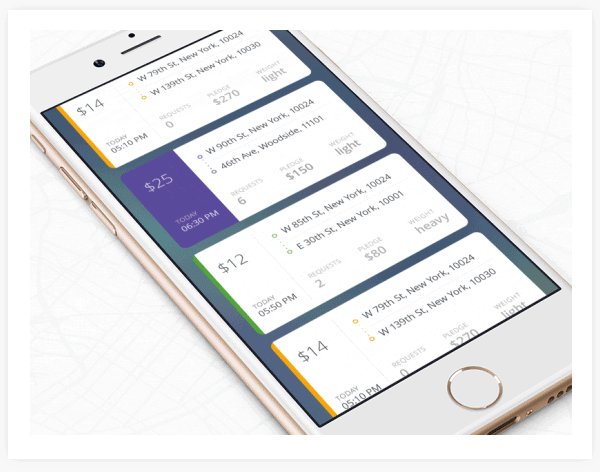
大至系统级的App任务界面,小至一个文本条目,卡片式设计的形态各异,多种多样。几乎涵盖了所有能想到的设计。
03 卡片式设计的优点
而为什么那么多设计师热衷于卡片式设计呢?当然是因为优点极多:
1. 独立、聚焦
卡片设计因为会跟其他内容有天然的断层,所以会更容易形成独立的视觉焦点。
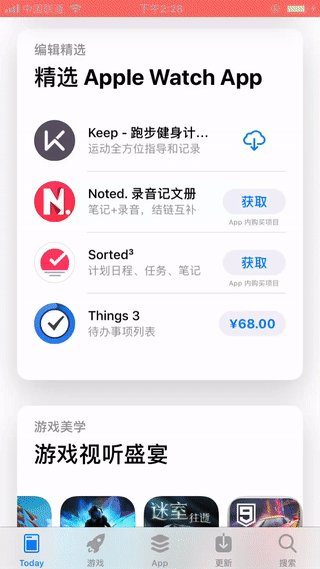
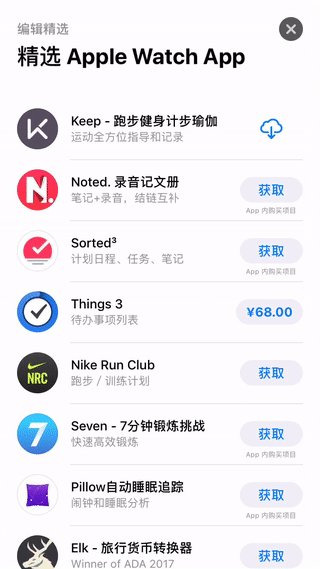
2. 轻便灵活
相比于从传统列表点击进内容详情页,卡片可以直接点击展开直接浏览详情,交互体验更轻,而且随时可以恢复卡片模式,十分灵活。
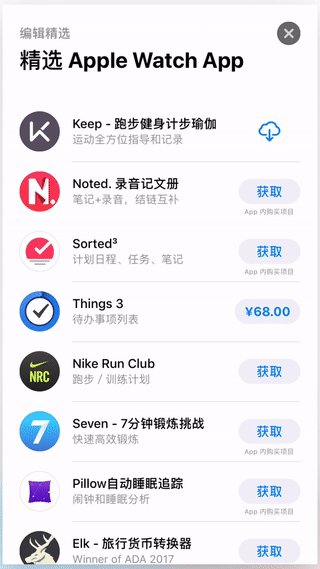
Appstore首页
Appstore首页
3. 自由组合
参考淘宝首页和appstore首页可以看出,不同形态的内容例如轮播广告、入口、推荐位、列表、文章通过承载于卡片之中,可以进行自由排版组合。没有了死板的排版规则,对于设计师甚至客户端工程师来说,都是十分的方便,少了各种各样的限制。
4. 多终端兼容性好
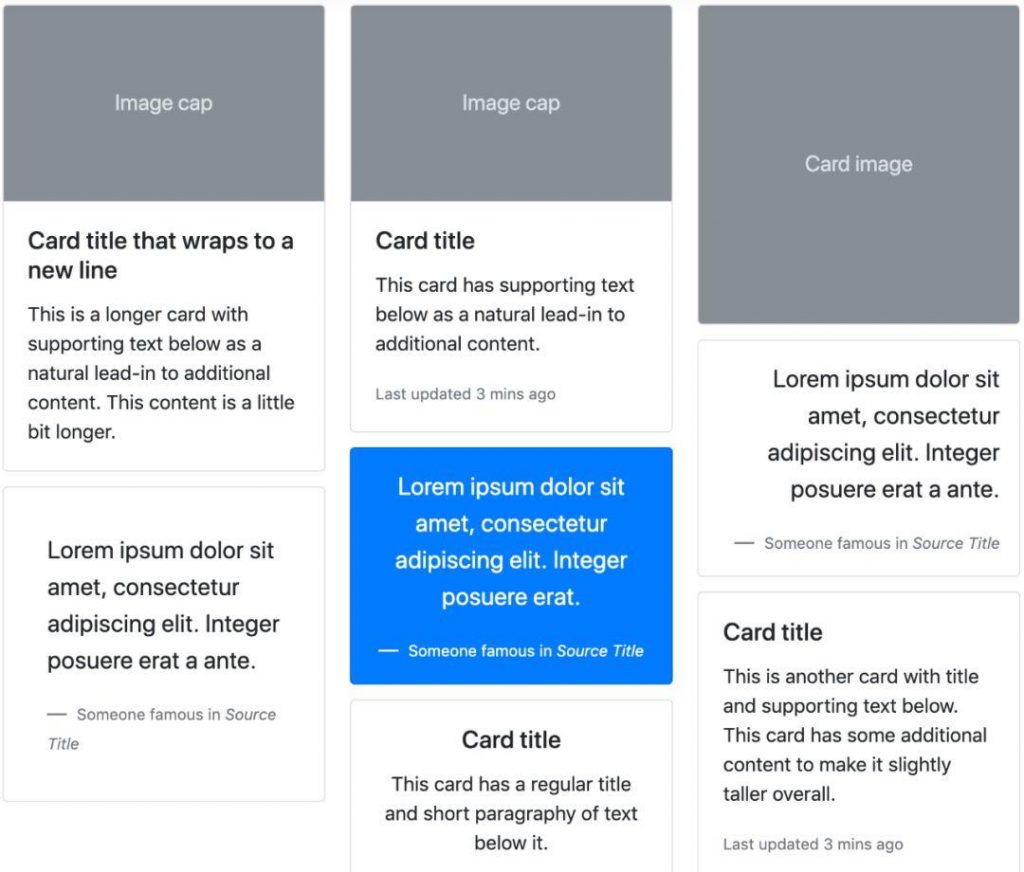
不同终端由于屏幕的不同,导致做设计的时候需要做设计兼容。比如bootstrap框架在pc端的栅格兼容。屏幕从540一直往上扩展,都能完美显示。这里应用的正是卡片式设计,用卡片容器包着内容。
Bootstrap card grid
不仅仅是一设计兼容多终端的情况适用,即便是针对不同终端重新做设计也是需要做品牌或者设计元素的延伸。如果能保持样式的视觉基本一致,会减少很多的学习成本。
5. 多态操作
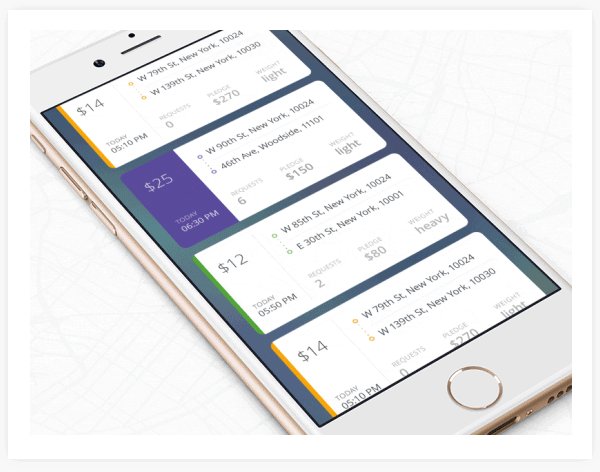
卡片是可操作性十分强的设计模式,可以纵向滑动,可以横向滚动,可以点击进行上下伸展,还可以长按拖动等等。
图片来自:Behance
6. 视觉舒适感
卡片设计由于卡片本身的上下Padding(内边距)和卡片间的Margin(外间距),往往带有很充足的空间留白。加上通过轻投影形成合理的层次感,看上去既自然又舒适,而且对于接近真实世界的设计,人会自然而然产生熟悉感和亲切感。所以从视觉体验上,卡片式设计也是完胜。
图片来自:Behance
04 卡片式设计的缺点
尽管有这么多的优点,但是我一直都认为世界上是没有绝对完美的设计体验。所以人类对交互体验和美感的探索脚步才会从没有停过。而卡片式设计也有它的缺点:
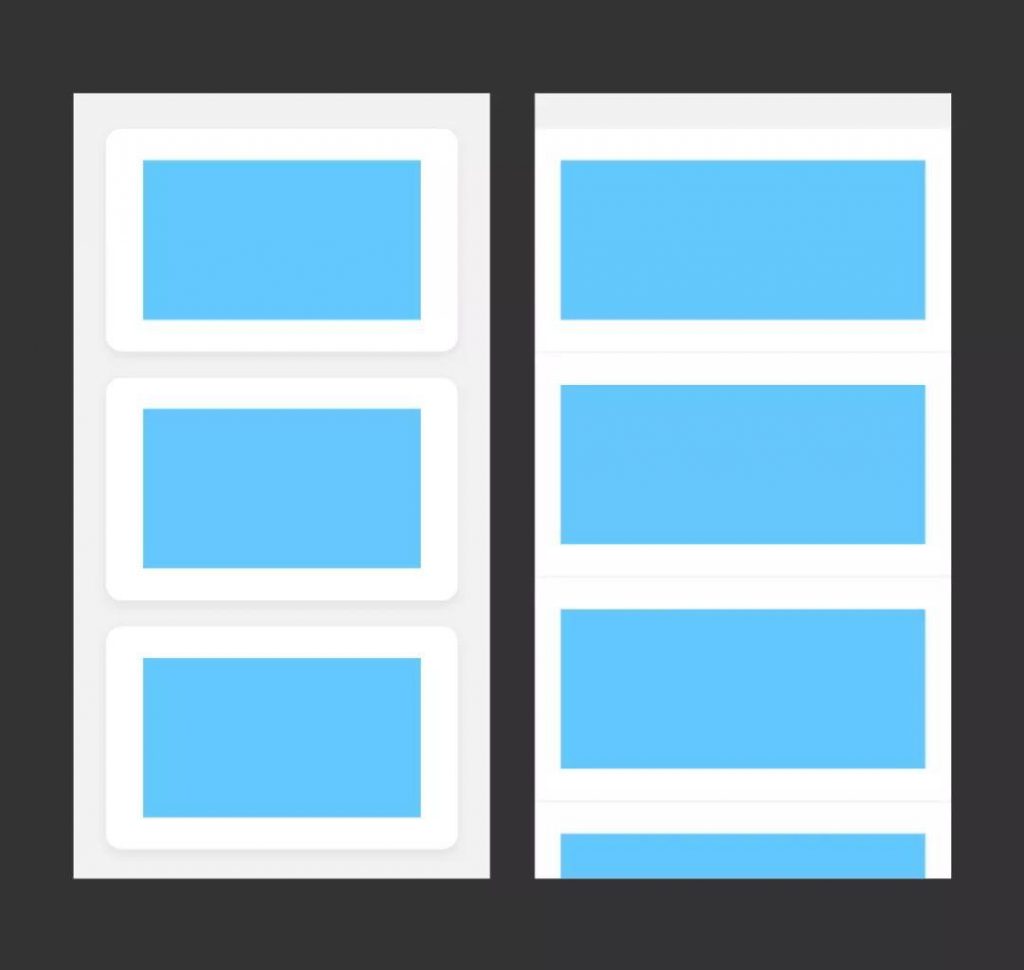
浪费空间,导致一屏展现的信息量很少
抛开卡片设计形态不说,单单是卡片设计本身就比普通列表的设计需要占用更多的空间。
图片来自:我自己
加上很多卡片设计不同的内容(视频、图文)都会跟单纯的列表有很大的不同,所以需要占用的空间会只多不少。
不适用使用卡片设计的场景
因为有上面提到的缺点,所以有些场景就不适合用卡片式设计了。
1)上下文具有连续性的内容,例如:文章翻页
具体请体验下UC浏览器的阅读模式,上滑翻页的时候,会马上讲刷新出来的下一页文字无缝连接上一页的文字,沉浸式阅读是不应该产生阻碍或者断层的。
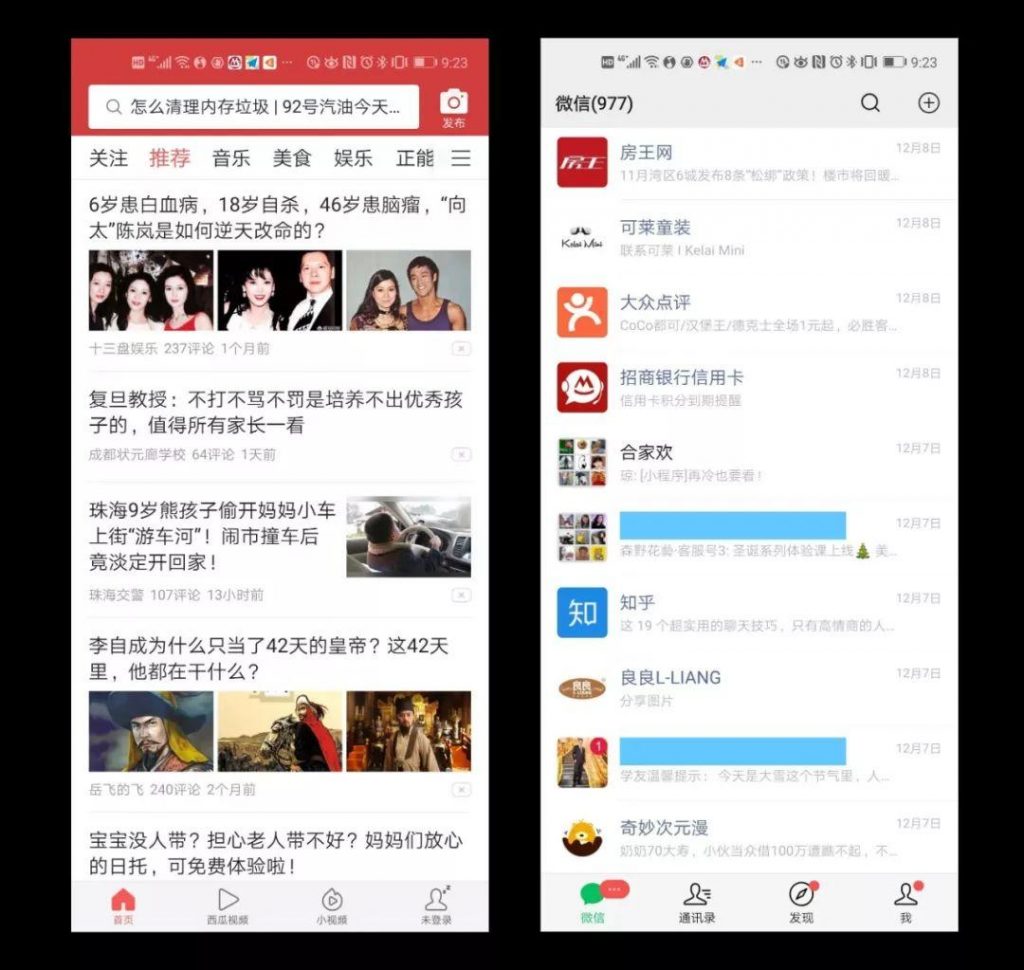
2)依赖于文本进行阅读的,简单的,重复的内容,例如:文章列表、聊天列表
今日头条(左)、微信(右)
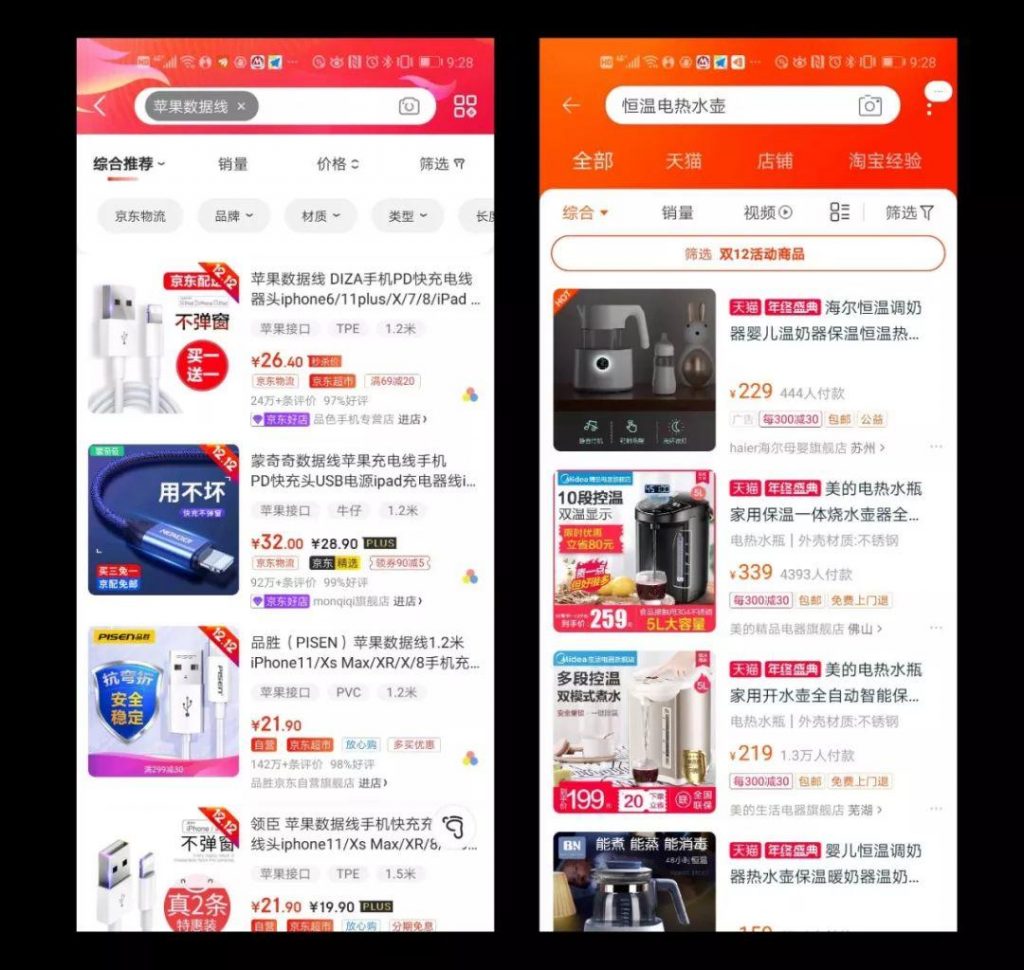
3)需要同时获取并且比较多条列表进行比较的内容,例如:搜索结果
京东(左)、淘宝(右)
上述这些页面使用了卡片式设计会导致阅读效率降低,使设计失去优势。