文章目录:
- 背景(产品的成熟程度、专题制作的背景)
- 项目实施(确定目标、主题)
- 执行(做哪些事情,分别会遇到什么,要注意什么,最后呈现成什么样子)
- 活动的限制(有限的资源下无法达成的东西)
- 简单的工具(不一定是最好,但还挺有用的工具)
有需要的小伙伴可以按目录快速跳过非必要内容。
一、背景
1. 产品背景:
app主体核心产品无有效措施增加用户留存,于是根据用户特征,找到与用户群体特征相对吻合小视频内容作为产品运营策略,目的在提高app主体的留存。所以需要了解的是:
- app主体并非做小视频,在小视频上可以投入的产品研发资源仅为基础级别。
- 公司无小视频项目经验。
2. 内容专题需求背景:
小视频项目的初期,在app主体产品的安卓端某城市入口开通了小视频的简单功能做内测,同时联系了些技能达人进驻。在不断地试错、变更目的,以及有限的人手和资源下,进展略为缓慢。
领导级要求“看到效果”,于是在现有资源情况下,敲定采用“专题”的内容运营形式,呈现一定效果。
二、项目实施
1. 确定目标
经多次商议及内部讨论,确定目标为:推荐达人及其视频。通过优质达人引来更多感兴趣的用户以及其他有能力做达人的用户来报名参与。(*注1)
2. 确定考核项目
被推荐达人的关注人数、专题曝光期间,小视频主页访问量。(*注2)
3. 确认主题
以“颜值”为话题。#谁说颜值高就是花瓶#/#上天给她们开了很多扇门#。(*注3)
*注1:
在初期目标总是经历各种摇摆不定。首先时拍脑袋说要做专题,但是做什么专题,主要目的是什么,主题是什么?都是没有的。
在小视频方面,做什么专题,其实只能关注视频内容或达人,就是两块。
至于主题,就各式各样了,我们会发现,在想了很多有趣的主题之后,自己手上所拥有的资源是支撑不了主题的,甚至在做专题的时候,才会发现自己缺乏什么样的达人或视频内容。
后来因为近期主要目标是扩大签约达人数量,所以视频目标以推达人为主,让达人看到我们对他们的扶持,以及让有兴趣的用户申请成为达人。
*注2:
即将使用第三方工具做专题,在数据的监测上,无法做到完整的漏斗,只能抽取部分数据了。另外由于专题从来没有做过,所以对于数据的kpi还是摸索阶段,这里就不详细写了。
*注3:
主题方面,我们原本想做个特别视频内容的结合,但毫无意外地遇到所有初创内容都有的困难:
- 优质内容少,内容通常是唱歌、跳舞类型的;
- 若是有趣的主题,需先确认主题,沟通达人产出,再整合视频,此步骤流程长。
当时经过对已有达人和视频的筛选,发现颜值+技能是可以短期内使用的结合点,于是敲定才主题。
三、执行
执行的步骤简单来说包括:活动页结构设计、活动文案设计、活动页设计(设计师)、达人联系及相应物料准备、资源位确认等。
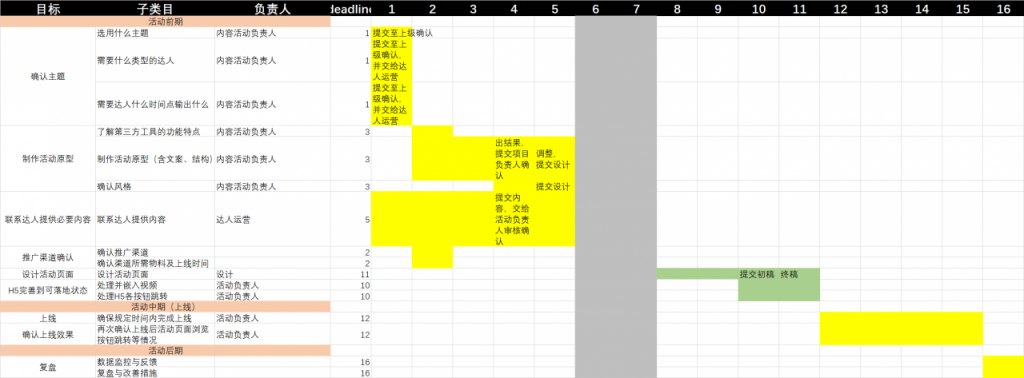
详情可见以下甘特图:
配合甘特图,有些需要了解的小细节:
- 【了解弹药–内容】在确认活动主题前,对以有的内容需要有较全面的了解,知道可以提取什么特征点做主题,知道有什么样的视频可以用。如果不清楚,立刻小组开会解决。通常做内容审核、与达人沟通的同事会比较了解以上几点。
-
【及时向上沟通】主题确定这种有全局影响意义的milestone一定要和项目负责人或直接上级确认,因为你永远想不到两天之内会发生什么变化。
-
【了解弹药–工具】了解第三方工具的功能提点:由于没有产品开发资源,只能使用第三方工具,这个时候就要清楚了解第三方功能特点,第三方的某个我需要的功能是怎么展示的?是否符合我的预期?关于这个展示方式,我的活动图应该做出怎样的配合?我想监测什么数据,第三方是否可以落实?
-
【文案和画面设计是重点】做活动图的时图的时候,对于依附于第三方这种小活动而言,结构基本不会有什么大的创新,所以在结构上不需要花费很多时间,需要注重对文案的撰写和对画面设计感的选择。在给设计提需求的时候,需要带上大部分文案及设计风格需求参考。
-
【与设计沟通的小窍门】设计部设计图片。当设计师设计图片的时候,可能需要提前了解以下信息:提前多久提交,一般需要使用多长时间,近期有没有设计资源等等(根据设计反馈的时间及时调整计划);设计有自己的想法,修改了图片结构甚至文案(这种时候注意沟通,多找找设计看看)
-
【关于推广位】确认推广渠道。如果运营手里没有推广渠道,一定要提前找相关部门了解清楚近期推广渠道广告位安排,是否有位置、有什么位置、有什么时间点,对图片尺寸风格和链接有什么需求。这些都应该提前问清楚。如果公司内部项目多,还可能要和其他项目的同事协调资源位置。
-
【人员和时间】从甘特图里可以看到,做这个专题主要有两类人:运营+设计。整个专题是个小专题,在从0到1的时候会花费比较多的时间去踩坑,到后面专人专事,是有望在一周内完成这个专题。
建议初次做运营的同学可以仔细看看甘特图及补充的小细节,想象里面的每个步骤,这样独立运营一个小专题的相互会更有方向感。
专题效果:
从左到右的演化
四、活动的限制
- 无产品支持。小公司的资源全部放在来战略功能的开发上,对于一些小型活动,基本不会有产品功能支持。
- 第三方无跳转数据。没有产品和技术的支持,活动的制作只能从简,而且使用第三方工具,没有活动页内具体按钮的埋点。于是除了页面点击浏览,我们无法知道用户看到之后是否有激起兴趣,是否有明确数据体现活动对主站数据的贡献。
- 小视频功能未全量开放,同时无固定放置内容活动,因此活动的持续曝光相对会小很多,无客观数据体现活动的效果。
下一次改进:
- 提前设定内容主题,邀请/引导达人发布相关视频
- 保存通用的物料,如JS桥(用于跳转至站内特定页面的链接)、视频编辑模板
- 优化所有沟通步骤,减少来回沟通
五、一些简单的工具
- 花瓣网:用来收集不同设计风格的活动图,不仅在构建活动架构时有用,与设计师沟通时直接给参考图会更简单一点。平时可以多浏览,设置几个自己认为合适的工作需要的文件夹。
- 兔展:H5制作工具。其非付费功能比较好用。制作h5的工具有很多,不同h5工具给到的自定义功能的程度不同,有兴趣的可以慢慢摸索。
- Axure或者墨刀:本是产品用来画产品原型的工具,运营当然也可以用来画活动页面的结构图,这样沟通起来设计师更容易理解运营要什么。
- pr:视频剪辑工具